Optimizasyon, WordPress dünyasında kullanılan bir şemsiye terimdir.Arama motorları için meta açıklamalar eklemekten web sitenizi kullanıcılar için hızlandırmaya kadar her şeyi kapsar.Önbelleğe alma ve SEO dışında, WordPress'in diğer optimizasyon seçeneklerini ele alan pek çok eklenti yoktur.
Perfmatters, yükleme sürelerine ince ayar yapma sorununu çözmek için tasarlanmış birinci sınıf bir WordPress eklentisidir.Bu makalede, ihtiyaçlarınıza uygun olup olmadığına karar verebilmeniz için Perfmatters eklentisinin özelliklerini ve fiyatlandırma ayrıntılarını açıklayacağız.
Perfmatters WordPress Optimizasyon Eklentisi
Perfmatters, WordPress ücretsiz eklenti deposunda bulunmayan premium bir eklentidir.Eklentileri üçüncü taraf bir geliştiricinin web sitesinden satın almalı ve bunları web sitenize yüklemelisiniz.Kinsta barındırma şirketinin eski Pazarlama Direktörü (CMO) Brain Jackson, bu eklentinin geliştiricisidir.Bu nedenle, geliştiriciler iyi bilindiği için bu eklentiye yaptığınız yatırım güvenli bir bahis olacaktır.
Saf önbelleğe alma veya SEO eklentilerinin aksine, bu eklentinin optimizasyona farklı bir yaklaşımı vardır.
Fiyatlandırma planı
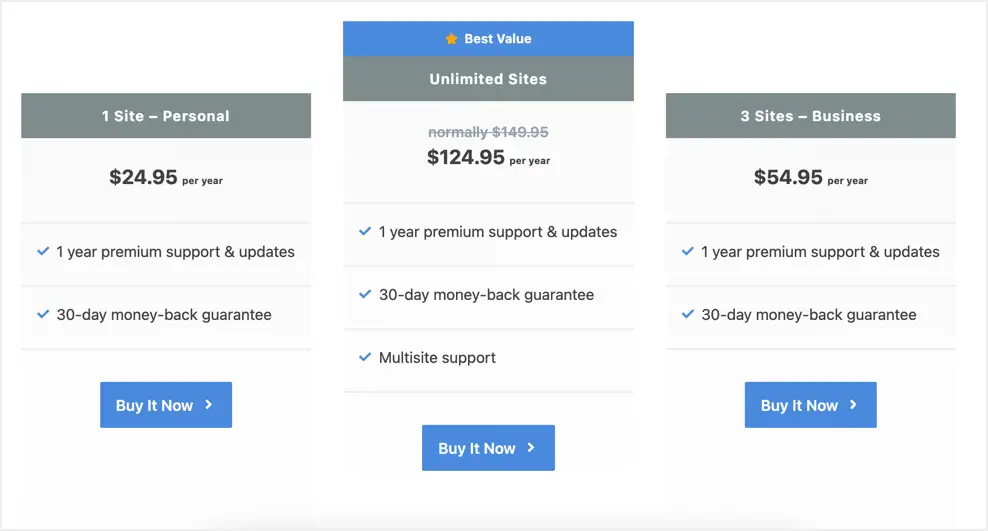
Eklenti, tek site lisansı için 24.95 ABD Doları tutarındadır ve 3 site lisansı (54.95 ABD Doları) ve sınırsız lisans (124.95 ABD Doları) için mevcuttur.Tüm bu planlarla bir yıllık ücretsiz destek ve güncellemeler ile 30 günlük para iade garantisi alırsınız.

Eklentiyi satın almanın otomatik olarak yenilenen bir ödeme sözleşmesi oluşturacağını unutmayın.Bir yıl sonra abone olmak istemiyorsanız, aboneliğinizi iptal ederek hesabınızdan otomatik ödemeleri manuel olarak durdurmanız gerekir.Ancak, yıllık 24.95 ABD doları, WordPress dünyasında premium bir eklenti için nominal bir ücrettir.Yani eklentinin işlevselliğini beğendiyseniz, otomatik yenilemeye devam edebilirsiniz.Ayrıca, Perfmatters eklentisi her zaman satın alma işleminizde kullanabileceğiniz %10 indirim sunar.

Perfmatters eklentisini indirin ve yükleyin
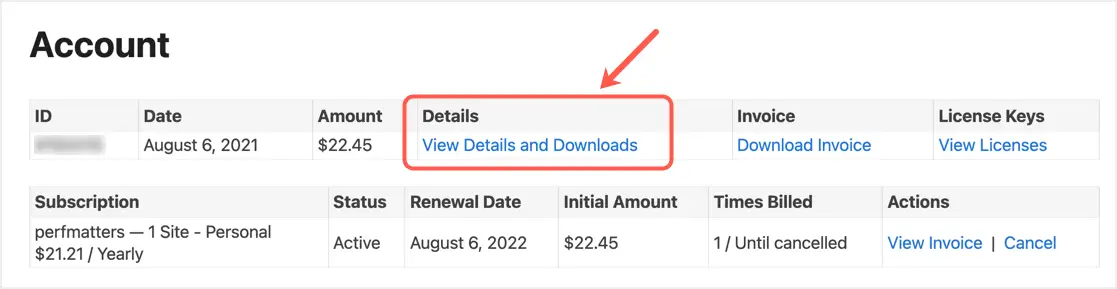
Satın alma işleminizi tamamladıktan sonra, eklenti dosyalarını hesabınızdan indirebilirsiniz.E-posta gelen kutunuzda, istediğiniz zaman hesabınıza giriş yapabileceğiniz, lisansı görüntüleyebileceğiniz ve projeyi indirebileceğiniz bir hesap şifresi alacaksınız.Hesabınıza giriş yapın ve "Ayrıntıları ve İndirmeleri Görüntüle" bağlantısını tıklayın.

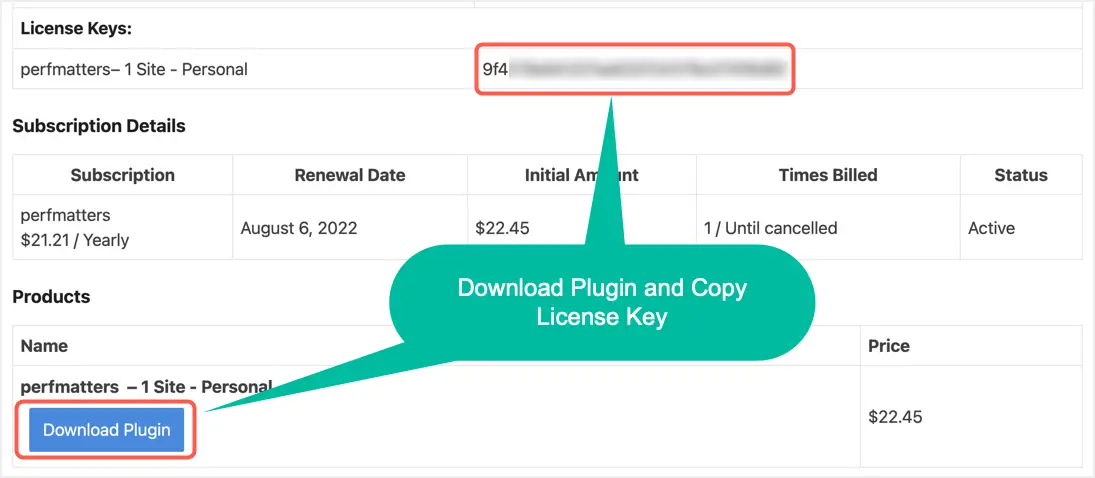
Bu size satın alma onayı ayrıntılarını gösterecektir.Lisans anahtarını not edin ve eklentinin en son kopyasını almak için "Eklentiyi İndir" düğmesini tıklayın.

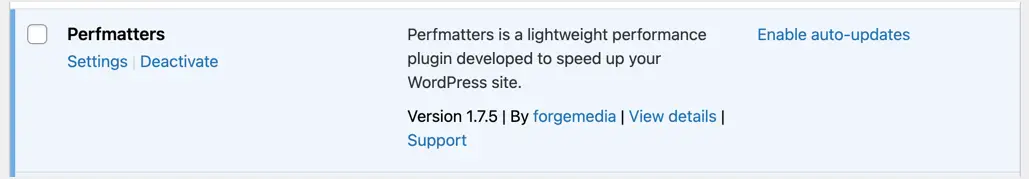
Şimdi, WordPress yönetici panelinize giriş yapın ve “Eklentiler > Yeni Ekle” bölümüne gidin.Yukarıda indirilen "perfmatters.zip" eklenti dosyasını yüklemek için "Eklenti Yükle" düğmesini tıklayın.Dosya boyutu 350 KB'den azdır, bu nedenle eklenti web sitenize saniyeler içinde yüklenebilir.

Perfmatters eklentisini etkinleştirin
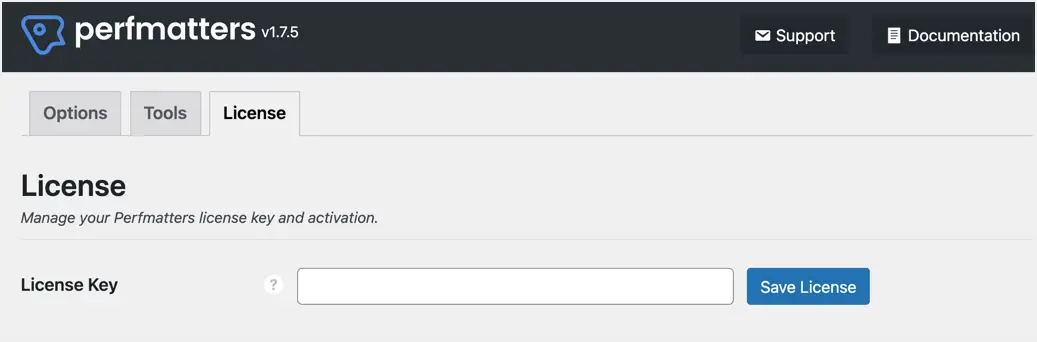
Eklenti, kurulumdan sonra bir lisans anahtarını etkinleştirmeden çalışacaktır.Ancak, güncellemek için bağlantı sitesine ve lisans anahtarına ihtiyacınız olacaktır.Bunu iki yoldan biriyle yapabilirsiniz:
- WordPress yönetici panelinizdeki Ayarlar > Performans bölümüne gidin ve Lisanslar sekmesinin altına lisans anahtarınızı kaydedin.

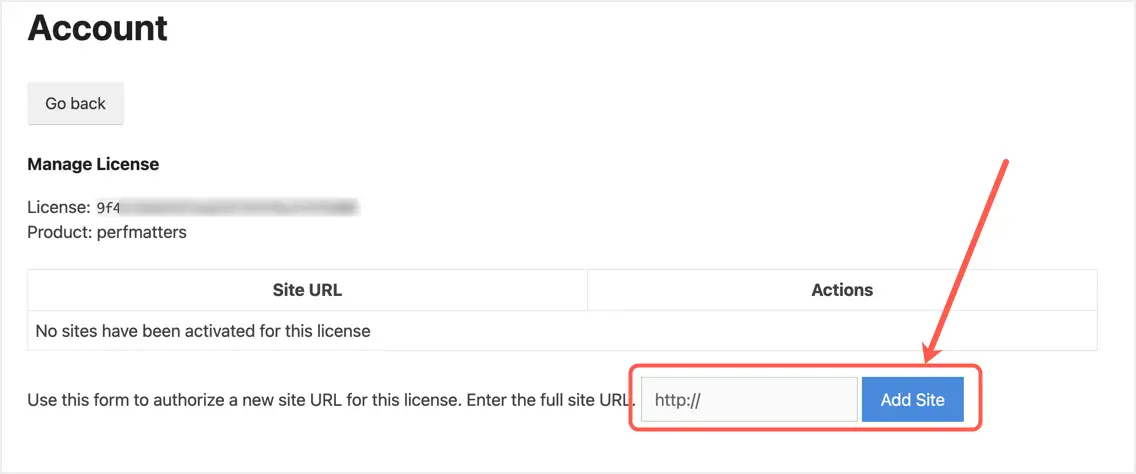
- Web sitelerinde Perfmatters hesabınıza gidin ve "Hesap" bölümünde oturum açtıktan sonra "Lisansı Görüntüle" bağlantısını tıklayın.Bir sonraki ekranda, Siteleri Yönet bağlantısını tıklayın ve sitenizi aşağıda gösterildiği gibi ekleyin.

Bir alan adındaki bir lisansı istediğiniz zaman devre dışı bırakabilir ve başka bir alan adı ile etkinleştirebilirsiniz.Lisans anahtarını etkinleştirdikten sonra eklenti için otomatik güncellemeler almaya başlayacaksınız.Bu nedenle, doğrudan WordPress yönetici panelinin eklentiler bölümünden bir sonraki sürüme güncelleyebilirsiniz.
Perfmatters eklentisinin özellikleri
Eklenti, seçenekler, araçlar ve lisans sekmeleri ile süper basit bir kuruluma sahiptir.Daha önce belirtildiği gibi, lisans bölümü yalnızca lisans anahtarını etkinleştirmek için kullanılır.Bu nedenle kalan iki bölümü detaylı olarak açıklayacağız.
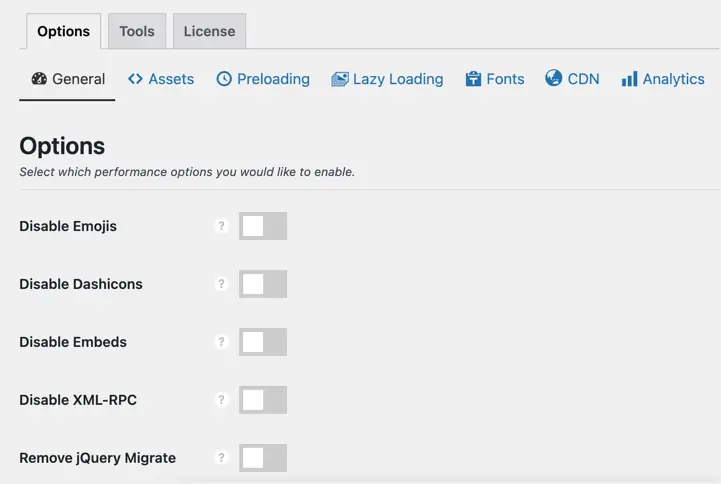
Seçenekler bölümü
Bu, eklentinin ana kısmıdır ve kullanımı yapılandırabileceğiniz birkaç sekme içerir.
Genel olarak devre dışı
Bu bölüm altında, sitenizdeki neredeyse tüm gereksiz ek yükleri devre dışı bırakabilirsiniz.Tipik olarak, WordPress, başlıktaki özet akışı için ek ayrıntılar eklemek için birden çok meta etiket yükler.Sitenizin her sayfasındaki kodu optimize etmek için Perfmatters eklentisini kullanarak bunları devre dışı bırakabilirsiniz.Kaldırabileceğiniz popüler genel giderlerden bazıları emojiler, yerleştirmeler, XMLRPC, jQuery geçişleri, WordPress sürümü, beslemeler, yorum yazarı bağlantıları, kalp atışı API'si, REST API'si ve revizyon/otomatik kaydetme aralıklarının sınırlandırılmasıdır.

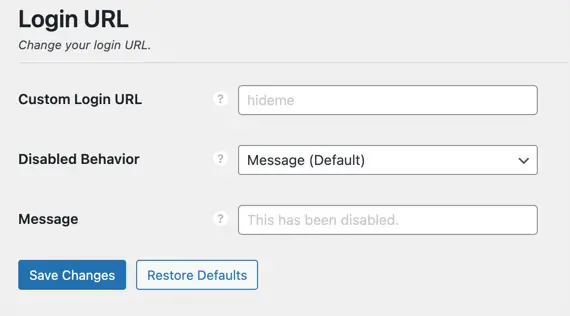
Ayrıca, varsayılan WordPress oturum açma URL'sini özel bir URL ile değiştirebilir ve varsayılan oturum açma URL'sini devre dışı bırakabilirsiniz.Bunun optimizasyonla hiçbir ilgisi olmasa da sitenizi kaba kuvvet saldırılarından korumaya yardımcı olabilir.

yönetim altındaki varlıklar
Varlıklar bölümü üç bölüm içerir - Varlıklar, JavaScript ve Kod.Varlıklar bölümünde Komut Dosyası Yöneticisini etkinleştirmenizi ve sayfa başına eklenti ve tema dosyalarının yüklenmesini yönetmenizi öneririz.Komut dosyası yöneticisini bu makalenin ilerleyen kısımlarında ayrıntılı olarak açıklayacağız.
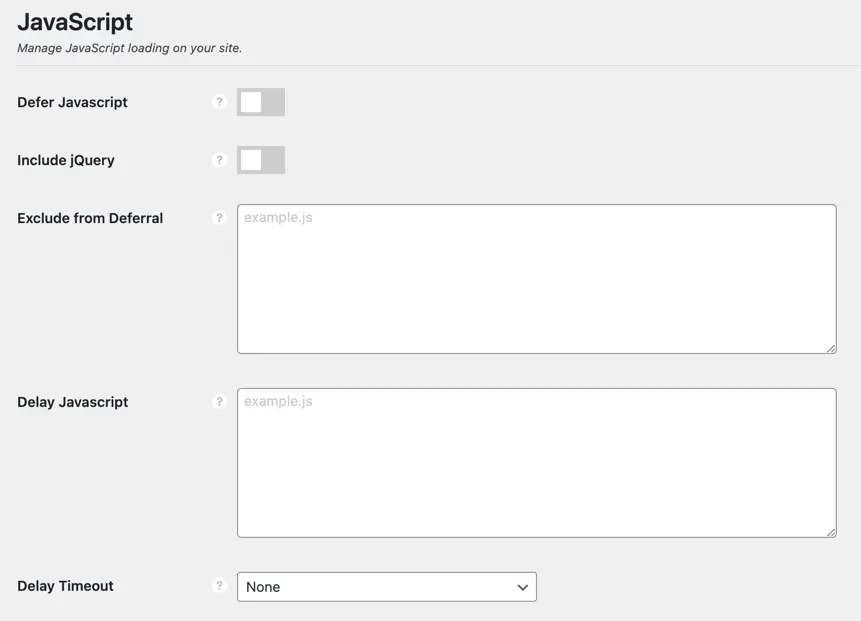
"JavaScript" bölümünün altında JavaScript dosyalarını erteleyebilir ve erteleyebilirsiniz.Ertelenmiş komut dosyaları, oluşturmayı engelleyen JavaScript sorunlarının üstesinden gelmeye yardımcı olur ve ertelenmiş komut dosyaları, genel engelleme süresinin azaltılmasına yardımcı olur.Böylece bu iki özellik birlikte performans puanınızı 100/100'e yükseltebilir.Ancak, Google AdSense reklamları gibi harici komut dosyalarını geciktirmek, TO'nuzu ve dolayısıyla kazancınızı azaltabilir.Bu nedenle, sitenizi doğru bir şekilde test edin ve yalnızca sayfa hızı puanlarına bakmakla kalmayıp etkisini görün.
- Gecikmeler için jQuery ekleyebilir ve belirli dosyaları hariç tutabilirsiniz (bu, sitenizi bozarsa).
- Ayrıca tembel için, tembel yüklemek ve yalnızca kullanıcı etkileşimi olduğunda tetiklemek için satır başına bir dosya adından bahsedebilirsiniz.Belirtilen zaman aşımı, kullanıcı etkileşimi olmadan bile belirtilen süre ile gecikme komut dosyasını tetikler.

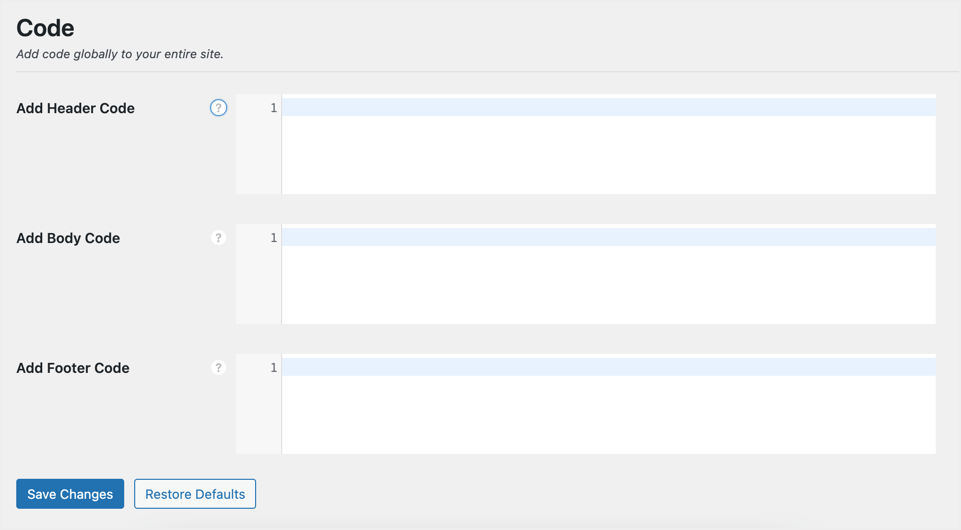
Kod bölümünün altında, sitenizin üstbilgisine, altbilgisine ve gövdesine site genelinde kod ekleyebilirsiniz.Örneğin, web sitenizin tüm sayfalarına yüklemek için Google Analytics izleme kodunu başlık bölümüne ekleyebilirsiniz.

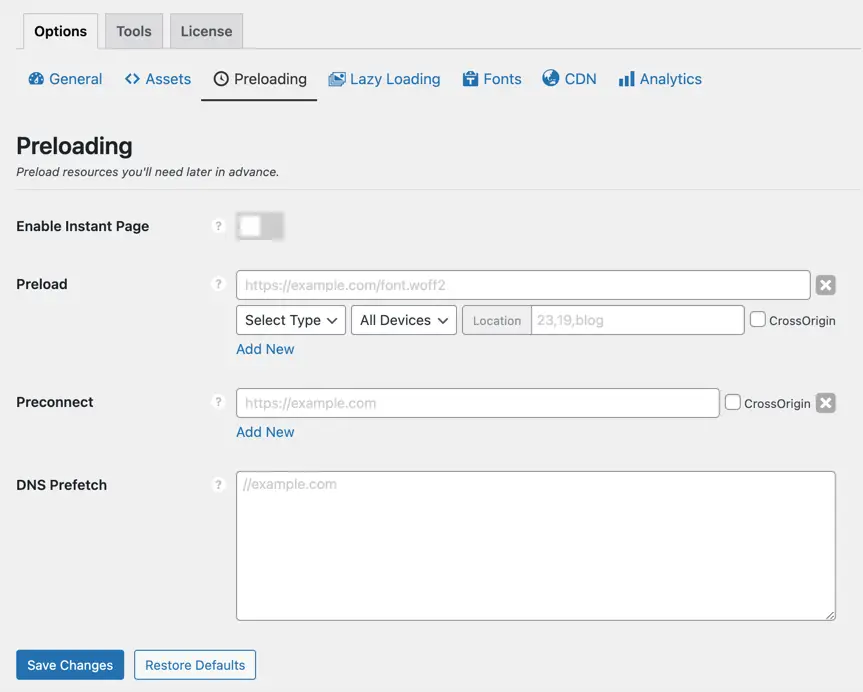
Kaynakları önceden yükle
Web sitenizde kullanılan harici etki alanlarına aktif olarak bağlanmak, sayfa yükleme hızını ve bağlı köprüleri iyileştirir.DNS çözümleme sürecini hızlandırmak için yazı tiplerini/CSS dosyalarını önceden yükleyebilir, üçüncü taraf alan adlarını (Google Fonts/YouTube gibi) önceden bağlayabilir ve DNS önceden getirme alanlarını oluşturabilirsiniz.Ek olarak, üzerine gelindiğinde veya dokunulduğunda köprü URL'lerini önceden getirmek için "Insta Sayfalarını Etkinleştir" seçeneğini açabilirsiniz.

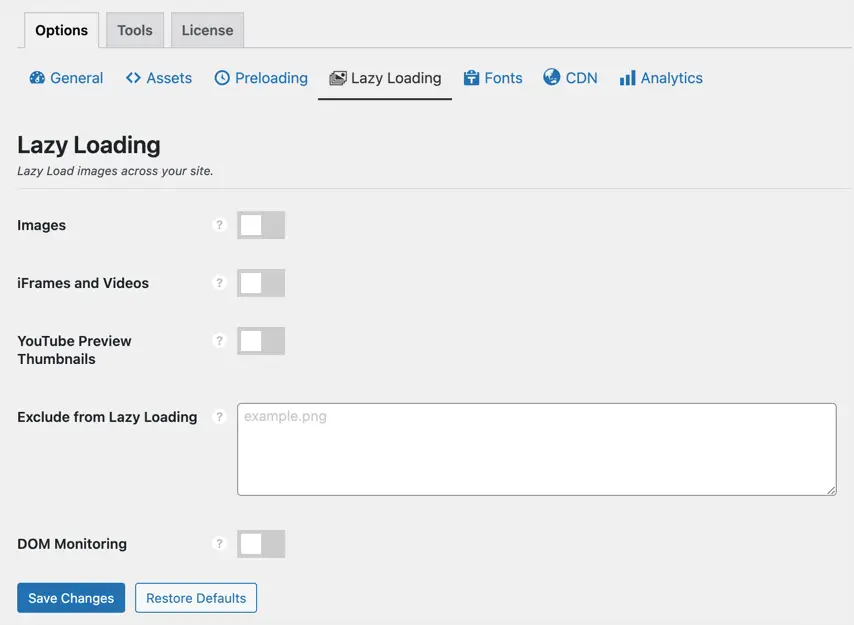
Yavaş yüklenme
Tembel yükleme, bir görüntünün yüklenmesini görünen zamana kadar geciktirme yeteneğidir.Örneğin, ilk sayfa yüklendiğinde sayfanın alt kısmındaki mevcut resimleri yüklemeniz gerekmez.Bu görseller yalnızca kullanıcı kaydırıp sayfanın en altına ulaştığında yüklenebilir.Hız puanınızı artırmak için görüntüleri, iframe'leri, videoları ve YouTube video küçük resimlerini tembelce yükleyebilirsiniz.

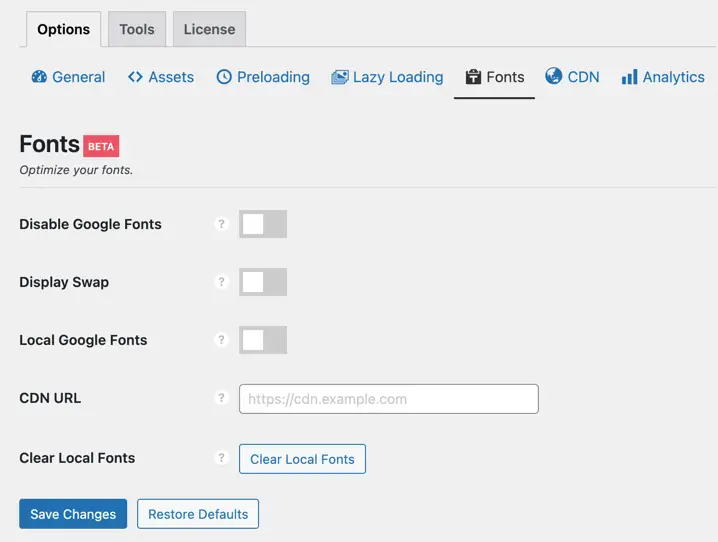
yazı tipi optimizasyonu
Web sitenize yüklenen herhangi bir harici kaynak, sayfa yükleme hızını doğrudan etkiler.Özellikle Google Fonts gibi harici yazı tiplerini kullanmak, tarayıcı tüm yazı tipi dosyalarını indirmeyi bitirene kadar metnin yüklenmesini geciktirir.Perfmatters ile optimizasyon yapmanın birkaç yolu vardır.
- Web sitenizdeki tüm Google Yazı Tiplerini tamamen devre dışı bırakabilirsiniz.
- Tarayıcının varsayılan yazı tipini kullanması ve google yazı tipi dosyasını indirdikten sonra takas etmesi için takas parametresi ekleyin.
- Google Yazı Tiplerini sunucunuzda veya bir CDN sunucusunda yerel olarak barındırın.

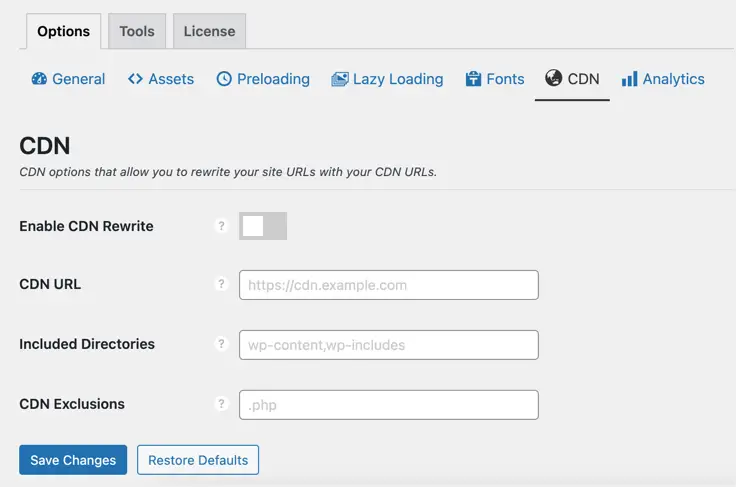
İçerik Dağıtım Ağı
Cloudflare gibi CDN'ler, DNS ad sunucularını değiştirerek entegrasyon sağlar.Ancak, diğer birçok CDN'yi kullanmak için bir CNAME kaydı oluşturmanız ve kaynak URL'yi yeniden yazmanız gerekecektir.Bu bölüm altında, dizinler dahil ve dosya uzantıları hariç olmak üzere CDN URL'sini kullanarak CDN yeniden yazmayı etkinleştirebilirsiniz.

Google Analytics
Google Analytics İzleme JavaScript, oluşturma engelleme sorunlarına neden olan kaynaklardan biri Google PageSpeed Insights ve Gtmetrix ve Pingdom gibi diğer hız ölçüm araçlarıdır.Analytics izleme kodunu yerel olarak barındırmak için Perfmatters eklentisini kullanarak bu sorunu kolayca çözebilirsiniz.Bu özelliği etkinleştirmek için yalnızca bir izleme kodu veya ölçüm kimliği girmeniz ve diğer ayarları özelleştirmeniz gerekir.
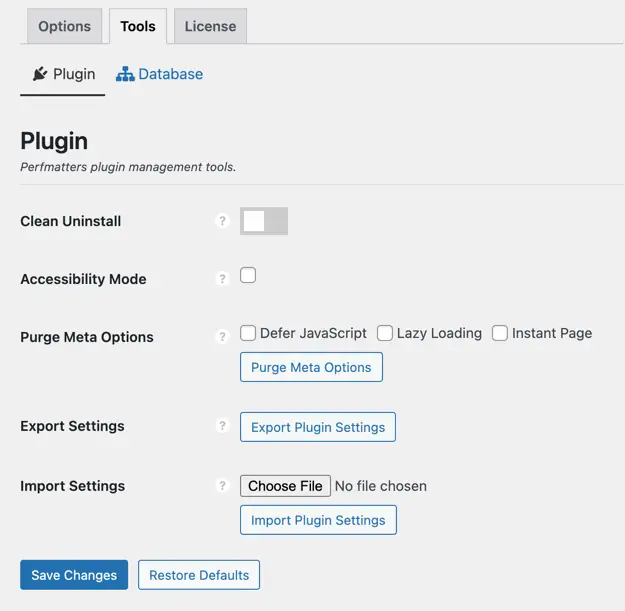
Araçlar bölümü
Araçlar bölümü iki bölüm içerir - Eklenti Kurulumu ve Veritabanı Temizleme.Eklentiyi sitenizden kaldırdığınızda, "Eklentiler" sekmesi altında, eklenti tarafından yüklenen tüm dosyaları kaldırmak için temiz kaldırmayı etkinleştirebilirsiniz.Ayrıca, erişilebilirlik modunu etkinleştirebilir, temizleme seçeneklerini ayarlayabilir ve ayarları JSON dosyalarına içe/dışa aktarabilirsiniz.Bu seçenekleri kullanarak eklentileri bir siteden kolayca silebilir ve eklenti ayarlarının tamamını dışa ve içe aktararak başka bir siteye taşıyabilirsiniz.Bu işlem sırasında, tek site lisansınız olduğunda, lisans anahtarını devre dışı bırakmanız ve başka bir etki alanında etkinleştirmeniz gerekeceğini unutmayın.

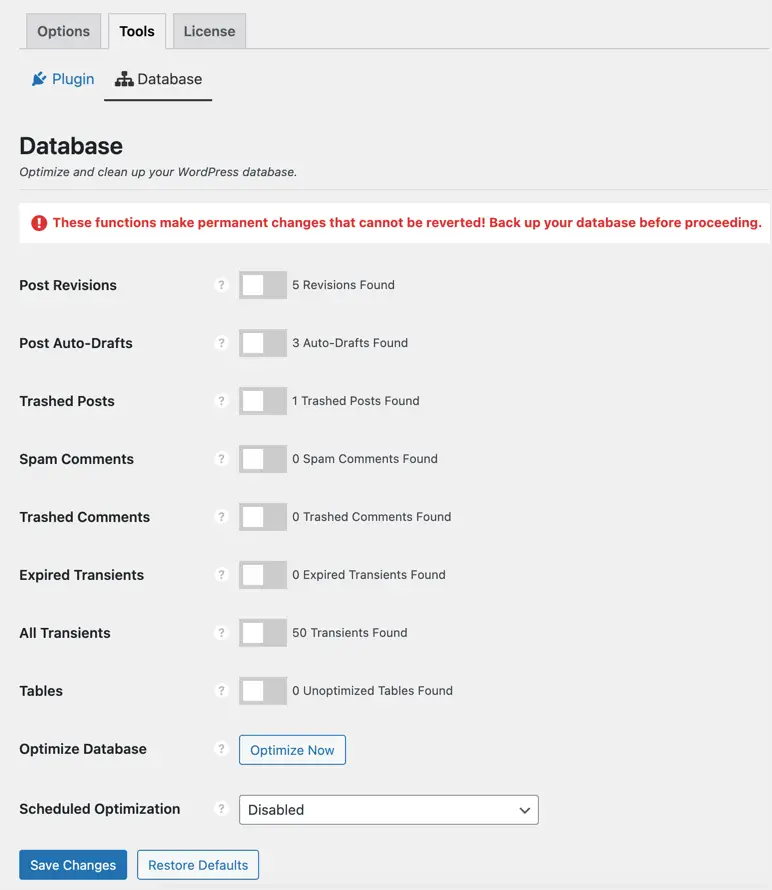
Veritabanı temizleme
Perfmatters'ın temel amacı, WordPress kurulumunuzdaki gereksiz öğeleri temizlemektir.Dosyaları ve etiketleri temizlemeye ek olarak, veritabanını temizleme seçenekleri de sunar.Düzeltmeleri, otomatik taslakları, silinen gönderileri/yorumları, istenmeyen yorumları, kullanılmayan geçici ve optimize edilmiş veritabanı tablolarını silebilirsiniz.Bunları manuel olarak temizlemek yerine, bu aktiviteyi gerektiği gibi günlük/haftalık/aylık olarak planlayabilirsiniz.

Perfmatters eklentisinde Script Manager'ı kullanma
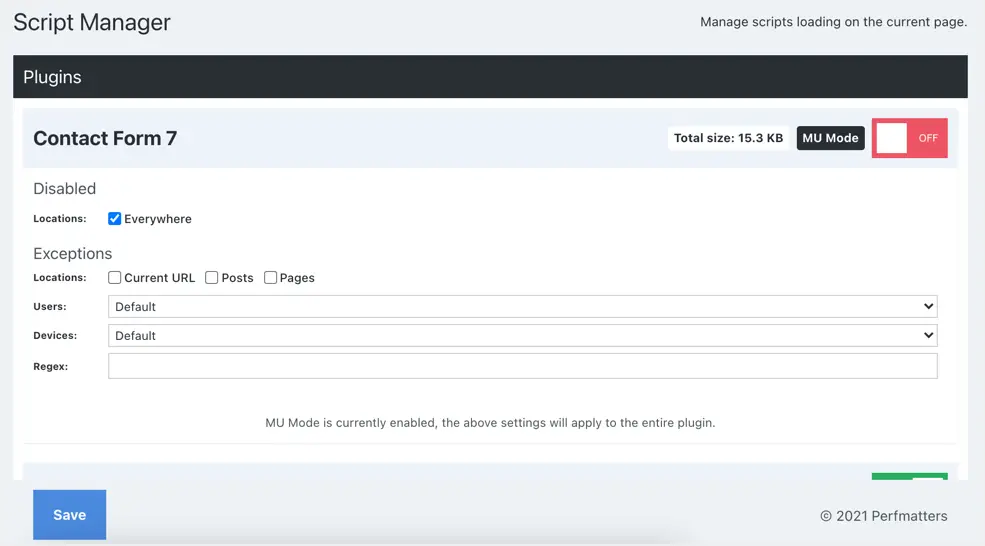
Komut dosyası yöneticisi, eklentileri, CSS ve JS dosyalarını gönderi bazında seçici olarak etkinleştirmeye veya devre dışı bırakmaya yardımcı olur.Bunu kullanarak, Google PageSpeed Insights aracında kullanılmayan CSS ve JS'yi kaldırma sorununu çözebilirsiniz."Perfmatters > Seçenekler > Genel > Varlıklar > Varlıklar" bölümünde Komut Dosyası Yöneticisi seçeneğini etkinleştirerek başlayın.Şimdi mevcut herhangi bir gönderiyi veya sayfayı düzenleyin ve üst yönetici çubuğundaki "Komut Dosyası Yöneticisi" ni tıklayın.Alternatif olarak, dizin sayfasındaki herhangi bir gönderi veya sayfanın üzerine gelebilir ve açmak için Komut Dosyası Yöneticisi bağlantısını tıklayabilirsiniz.Kenar çubuğunda üç bölüm göreceksiniz - Komut Dosyası Yöneticisi, Genel Görünüm ve Ayarlar.
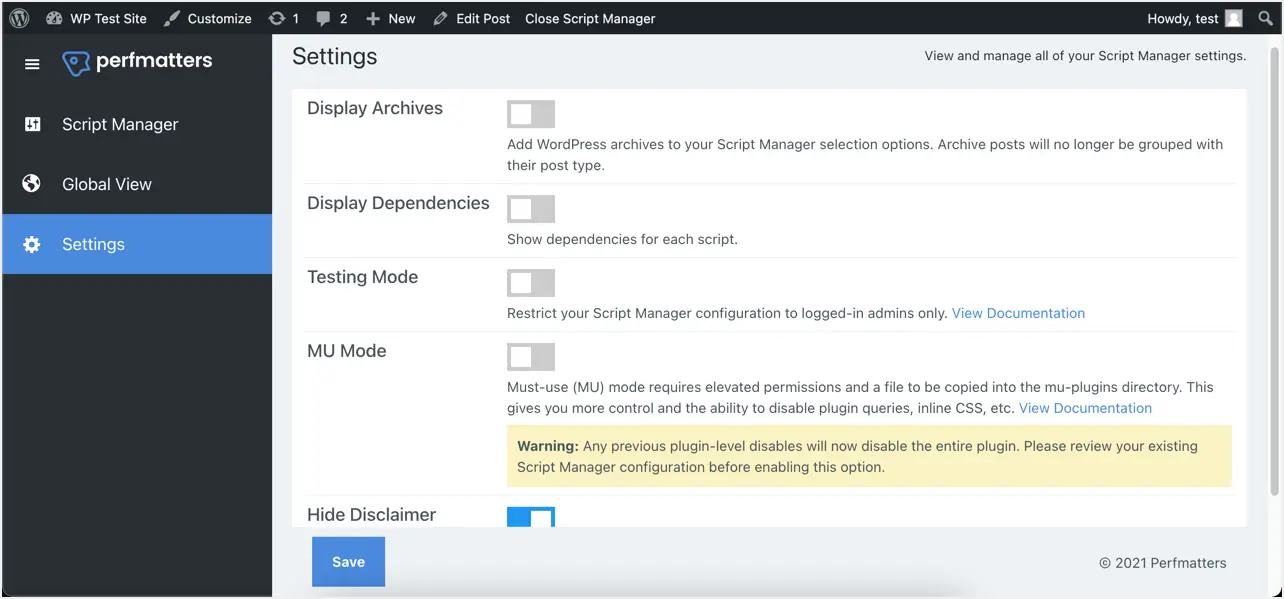
Ayarlar bölümü, seçime arşivleri dahil etmenize, her komut dosyasının bağımlılıklarını yalnızca test modundaki yöneticiler için göstermenize ve MU modunu etkinleştirmenize olanak tanır.

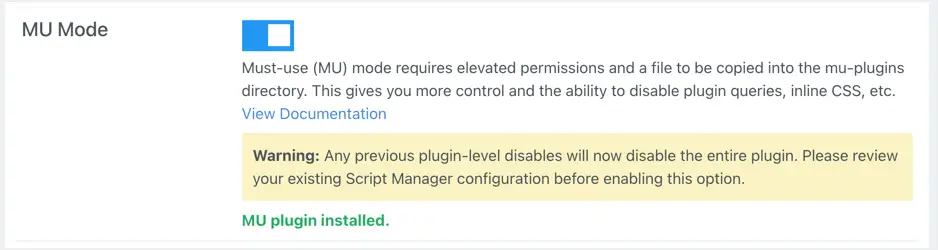
MU modu, mutlaka kullanılması gereken (MU) bir eklenti yükler ve komut dosyası yöneticisiyle kaynakları yönetmek için daha fazla kontrol sağlar.

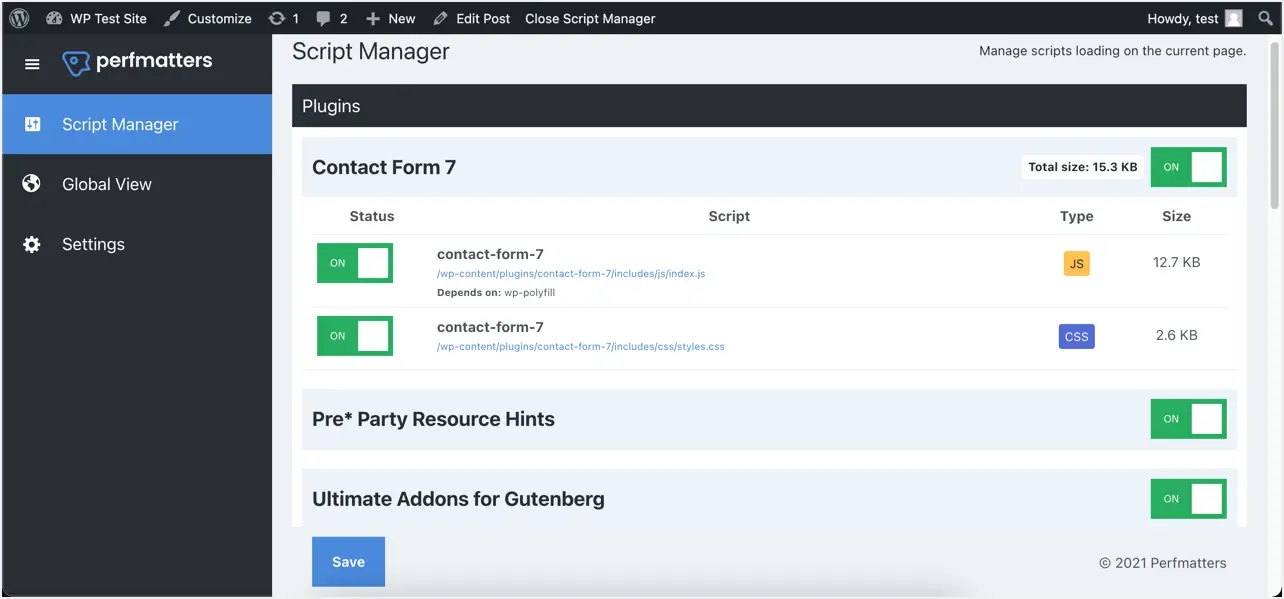
Komut Dosyası Yöneticisi bölümünün altında, geçerli sayfada yüklenen tüm kaynakları, eklentiler, temalar ve çeşitli gruplara göre gruplandırılmış halde görebilirsiniz.Sayfaya yüklenen tüm gereksiz JS ve CSS dosyalarını kontrol edebilir ve devre dışı bırakabilirsiniz.En iyi örnek, genellikle yalnızca iletişim sayfalarında ihtiyaç duyulan Contact Form 7 eklentisidir.Ancak eklenti, web sitenizin herhangi bir yerine bir iletişim formu bloğu ekleyebileceğiniz için komut dosyalarını ve CSS dosyalarını tüm sayfalara yükler.

Yapabileceğiniz şey, İletişim Formu 7 CSS ve JS'yi herhangi bir yerde devre dışı bırakmak ve sitenizdeki herhangi bir yerde eklenti dosyalarını devre dışı bırakmak için değişikliklerinizi kaydetmek.Sayfayı iletişim formu ile düzenleyebilir ve "Geçerli URL" konumunda eklentiyi etkinleştirebilirsiniz.

İstisnaları, normal ifadelerle, kullanıcı ve cihaz bazında da kullanabilirsiniz.Örneğin, yalnızca cep telefonlarında oturum açmış kullanıcılar için işlevsellik sağlayan bir üyelik eklentiniz olabilir.Bu durumda, dosyaları yalnızca ihtiyacınız olan yere yüklemek için mobil cihazı ve oturum açmış kullanıcı seçeneklerini kullanabilirsiniz.
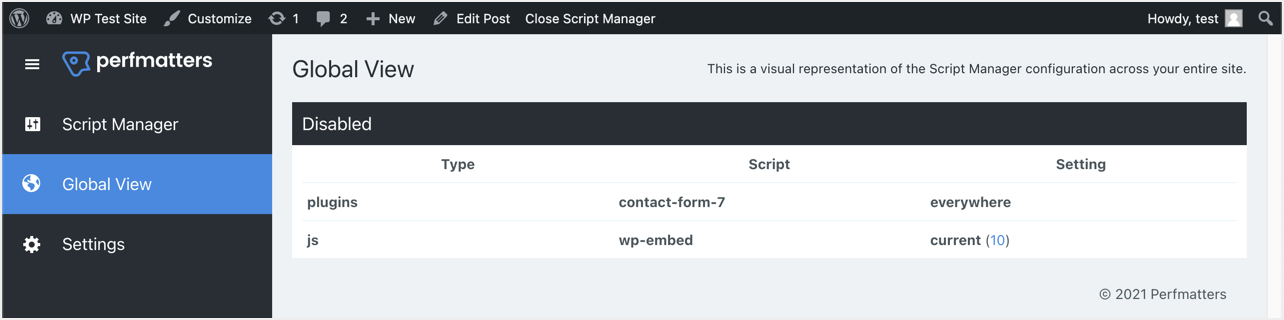
Global Görünüm bölümü, site genelinde devre dışı bıraktığınız tüm öğeleri görüntüler.Bununla, devre dışı bırakılan öğelere ve bunları nerede devre dışı bıraktığınıza dair tam bir genel bakış elde edebilirsiniz.

Ayarlamayı tamamladığınızda, kapatmak için üst çubuktaki "Komut Dosyası Yöneticisini Kapat" ı tıklayın.Ne yazık ki eklenti, yayınlanan yazılarınızı WordPress yönetici panelinin hemen dışında aynı pencerede gösterir.Yine de oturum açmış olmanıza rağmen, yönetici paneline tekrar ulaşmak için tarayıcıya geri dönmeniz veya yönetici URL'sini tarayıcıya yazmanız gerekecektir.Gelecekte bir geliştiricinin, komut dosyası yöneticisi kapatıldığında yayınlanan gönderiyi yeni bir pencerede açacak bir değişiklik yapacağını umuyoruz.
Sayfa başına ayarlar
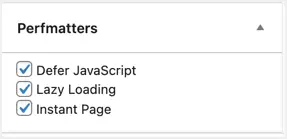
Eklenti, gönderi düzenleyicisine her gönderi için belirli seçenekleri devre dışı bırakmak için kullanabileceğiniz bir meta kutusu ekleyecektir.Tembel JS, tembel yükleme ve anında sayfa (önceden getirme) özelliklerini devre dışı bırakmak için bu meta kutusunu kullanabilirsiniz.Bu özellikleri etkinleştirmediyseniz, meta kutusunun düzenleyicide kullanılamayacağını unutmayın.

Genelleştirmek
Birçok kullanıcının Perfmatters eklentisinin amacı konusunda kafası karışık.Gördüğünüz gibi, WordPress'te ek yükü devre dışı bırakmaya odaklanan ve ön yükleme, tembel yükleme ve yazı tipi optimizasyonu gibi çalışan bir optimizasyon eklentisidir.Ayrıca, web sitenizi hızlandırmak için CDN yeniden yazmasını etkinleştirebilir ve Google Analytics'i yerel olarak barındırabilirsiniz.Ancak, meta etiketler eklemek gibi tipik SEO işlemlerini ne önbelleğe alır ne de yapmaz.Bu yüzden Perfmatters'ı WP Rocket gibi önbelleğe alma eklentileri ve Yoast SEO gibi SEO eklentileri ile birleştirmeniz gerekir.Umarım artık eklentinin ne yaptığını, fiyatlandırmasını ve sayfa yükleme hızını artırmak için nasıl ayarlanacağını anlamışsınızdır.











