Ang pag-optimize ay isang umbrella term na ginagamit sa mundo ng WordPress.Sinasaklaw nito ang lahat mula sa pagdaragdag ng mga paglalarawan ng meta para sa mga search engine hanggang sa pagpapabilis ng iyong website para sa mga user.Bukod sa pag-cache at SEO, walang maraming plugin na magagamit upang tugunan ang iba pang mga opsyon sa pag-optimize ng WordPress.
Ang Perfmatters ay isang premium na plugin ng WordPress na idinisenyo upang lutasin ang problema ng fine-tuning na mga oras ng pagkarga.Sa artikulong ito, ipapaliwanag namin ang mga feature at detalye ng pagpepresyo ng Perfmatters plugin para makapagpasya ka kung tama ito para sa iyong mga pangangailangan.
Perfmatters WordPress Optimization Plugin
Ang Perfmatters ay isang premium na plugin na hindi available sa WordPress free plugin repository.Dapat kang bumili ng mga plugin mula sa website ng isang third-party na developer at i-upload ang mga ito sa iyong website.Si Brain Jackson, ang dating Chief Marketing Officer (CMO) ng Kinsta hosting, ang nag-develop ng plugin na ito.Kaya ang iyong pamumuhunan sa plugin na ito ay magiging isang ligtas na taya dahil kilala ang mga developer.
Hindi tulad ng purong caching o SEO plugin, ang plugin na ito ay may ibang diskarte sa pag-optimize.
Plano sa pagpepresyo
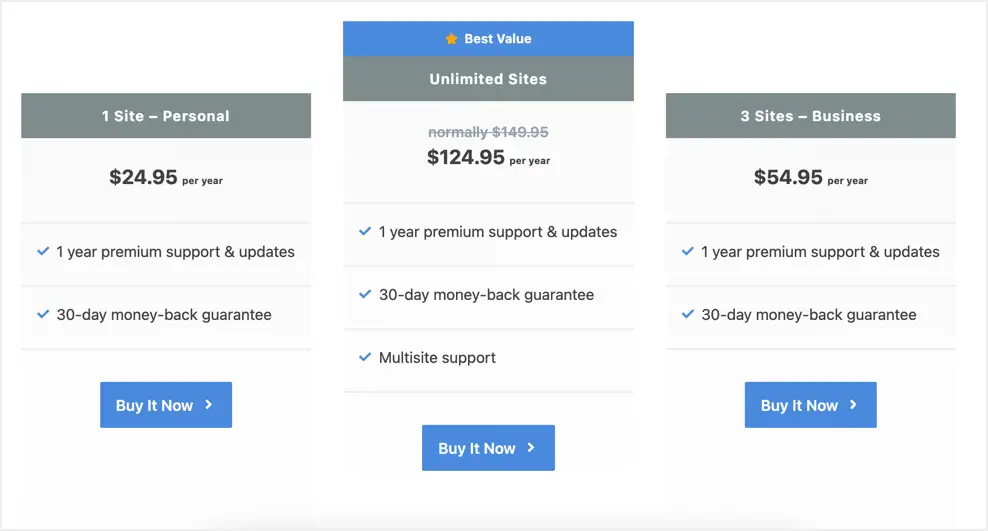
Ang plugin ay nagkakahalaga ng $24.95 para sa isang solong-site na lisensya at magagamit para sa isang 3-site na lisensya ($54.95) at isang walang limitasyong lisensya ($124.95).Sa lahat ng mga planong ito, makakakuha ka ng isang taon ng libreng suporta at mga update at isang 30-araw na garantiyang ibabalik ang pera.

Tandaan na ang pagbili ng plugin ay magse-set up ng isang kasunduan sa pagbabayad ng awtomatikong pag-renew.Kung ayaw mong mag-subscribe pagkatapos ng isang taon, kakailanganin mong manual na ihinto ang mga awtomatikong pagbabayad mula sa iyong account sa pamamagitan ng pagkansela ng iyong subscription.Gayunpaman, ang aming $24.95 bawat taon ay isang nominal na bayad para sa isang premium na plugin sa mundo ng WordPress.Kaya kung gusto mo ang functionality ng plugin, maaari kang magpatuloy sa awtomatikong pag-renew.Gayundin, palaging nag-aalok ang Perfmatters plugin ng 10% na diskwento na magagamit mo sa iyong pagbili.

I-download at i-install ang Perfmatters plugin
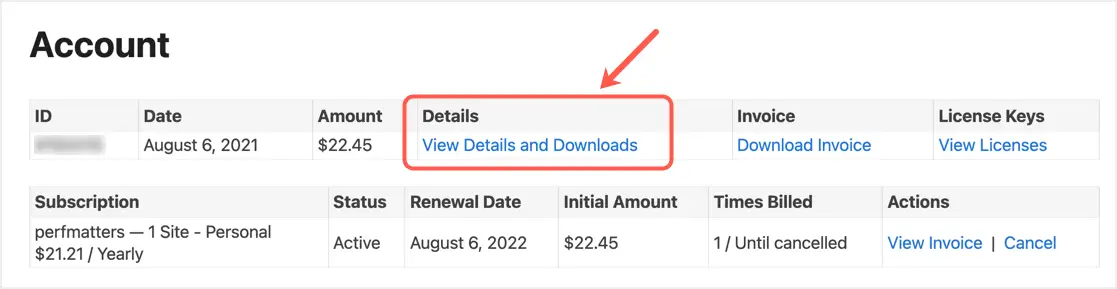
Pagkatapos makumpleto ang iyong pagbili, maaari kang mag-download ng mga file ng plugin mula sa iyong account.Makakatanggap ka ng password ng account sa iyong email inbox kung saan maaari kang mag-log in sa iyong account anumang oras at tingnan ang lisensya at i-download ang proyekto.Mag-log in sa iyong account at i-click ang link na "Tingnan ang Mga Detalye at Mga Download".

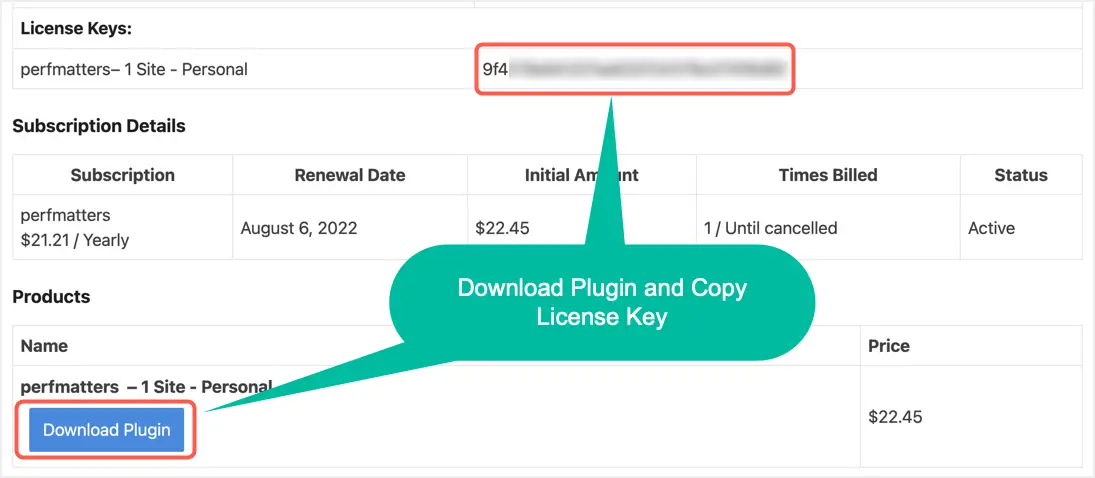
Ipapakita nito sa iyo ang mga detalye ng kumpirmasyon ng pagbili.Itala ang susi ng lisensya at i-click ang pindutang "I-download ang Plugin" upang makuha ang pinakabagong kopya ng plugin.

Ngayon, mag-log in sa iyong WordPress admin panel at mag-navigate sa seksyong "Mga Plugin > Magdagdag ng Bago".I-click ang button na "Mag-upload ng Plugin" upang i-upload ang file ng plugin na "perfmatters.zip" na na-download sa itaas.Ang laki ng file ay mas mababa sa 350KB, kaya maaaring mai-install ang plugin sa iyong website sa ilang segundo.

I-activate ang Perfmatters plugin
Gagana ang plugin nang hindi ina-activate ang susi ng lisensya pagkatapos ng pag-install.Gayunpaman, kakailanganin mo ang link site at license key para makapag-update.Magagawa mo ito sa isa sa dalawang paraan:
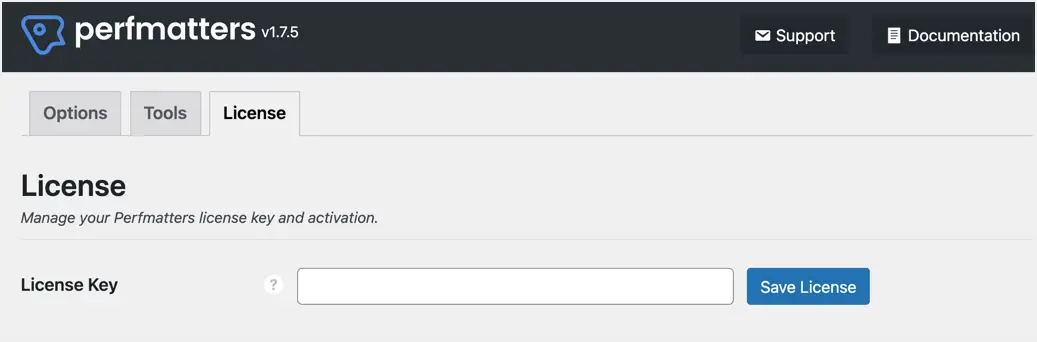
- Pumunta sa seksyong Mga Setting > Pagganap sa iyong WordPress admin panel at i-save ang iyong key ng lisensya sa ilalim ng tab na Mga Lisensya.

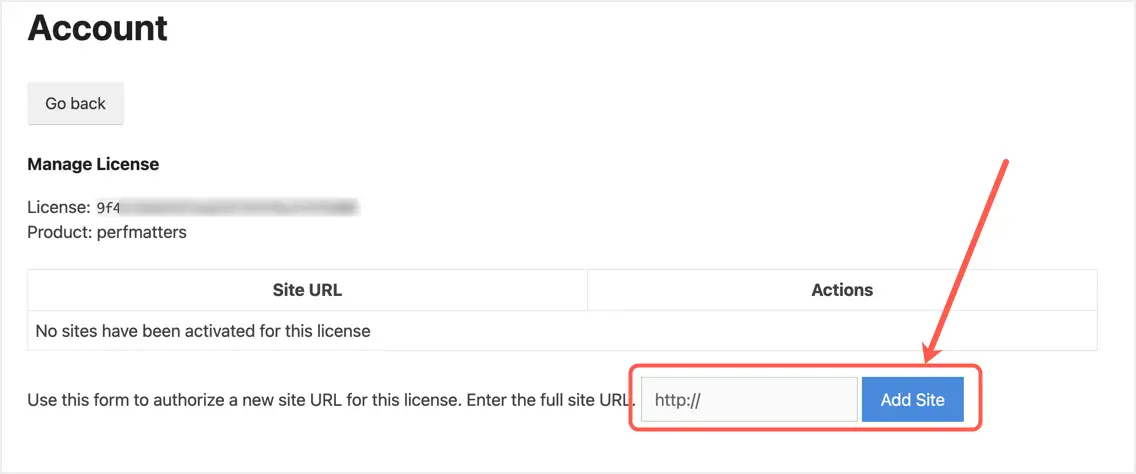
- Pumunta sa iyong Perfmatters account sa kanilang website at i-click ang link na "Tingnan ang Lisensya" pagkatapos mag-log in sa seksyong "Account."Sa susunod na screen, mag-click sa link na Pamahalaan ang Mga Site at idagdag ang iyong site tulad ng ipinapakita sa ibaba.

Maaari mong i-deactivate ang isang lisensya sa isang domain at i-activate ito sa ibang domain anumang oras.Pagkatapos i-activate ang license key, magsisimula kang makatanggap ng mga awtomatikong update para sa plugin.Samakatuwid, maaari kang mag-update sa susunod na bersyon nang direkta mula sa seksyon ng mga plugin ng WordPress admin panel.
Mga tampok ng Perfmatters plugin
Ang plugin ay may napakasimpleng setup na may mga opsyon, tool at mga tab ng lisensya.Tulad ng nabanggit kanina, ang seksyon ng lisensya ay ginagamit lamang upang i-activate ang susi ng lisensya.Samakatuwid, ipapaliwanag namin nang detalyado ang natitirang dalawang bahagi.
Seksyon ng mga pagpipilian
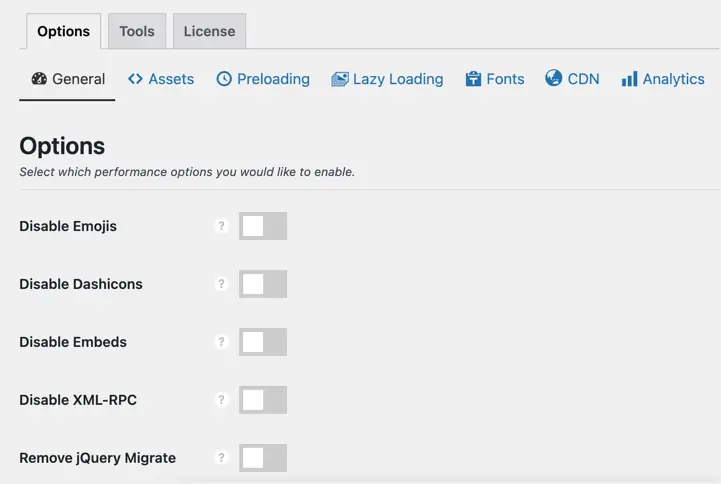
Ito ang pangunahing bahagi ng plugin at naglalaman ng ilang mga tab kung saan maaari mong i-configure ang paggamit.
Karaniwang hindi pinagana
Sa ilalim ng seksyong ito, maaari mong i-disable ang halos lahat ng hindi kinakailangang overhead sa iyong site.Karaniwan, naglo-load ang WordPress ng maraming meta tag para magsama ng mga karagdagang detalye para sa feed sa header.Maaari mo lamang i-disable ang mga ito gamit ang Perfmatters plugin upang i-optimize ang code sa bawat page ng iyong site.Ang ilan sa mga sikat na overhead na maaari mong alisin ay mga emoji, embed, XMLRPC, jQuery migration, bersyon ng WordPress, feed, link ng may-akda ng komento, heartbeat API, REST API, at paglilimita sa mga pagitan ng rebisyon/autosave.

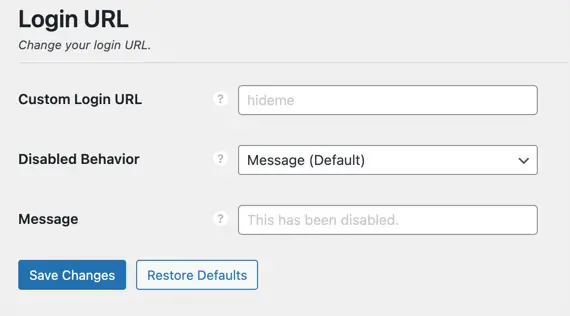
Bilang karagdagan, maaari mong baguhin ang default na WordPress login URL sa isang custom na URL at huwag paganahin ang default na login URL.Bagama't wala itong kinalaman sa pag-optimize, makakatulong ito na protektahan ang iyong site mula sa mga malupit na pag-atake.

mga ari-arian sa ilalim ng pamamahala
Ang seksyong Mga Asset ay naglalaman ng tatlong seksyon - Mga Asset, JavaScript, at Code.Inirerekomenda naming i-enable ang Script Manager sa seksyong Mga Asset at pamahalaan ang paglo-load ng mga file ng plugin at tema sa bawat pahina.Ipapaliwanag namin nang detalyado ang tagapamahala ng script mamaya sa artikulong ito.
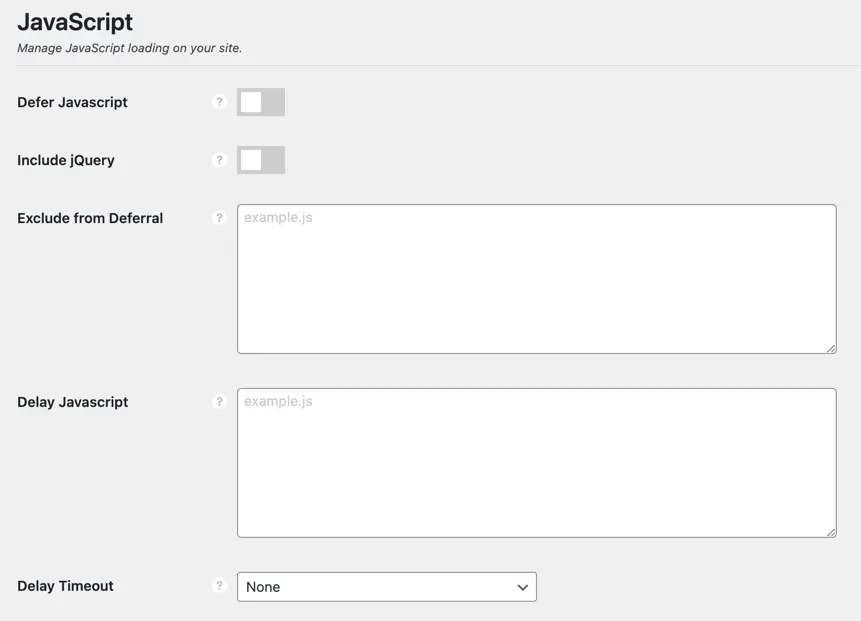
Sa ilalim ng seksyong "JavaScript," maaari mong ipagpaliban at ipagpaliban ang mga file ng JavaScript.Nakakatulong ang mga ipinagpaliban na script na malampasan ang mga isyu sa JavaScript sa pag-block sa pag-render, at nakakatulong ang mga ipinagpaliban na script na bawasan ang kabuuang oras ng pag-block.Kaya't ang dalawang feature na ito nang magkasama ay mapapahusay ang iyong marka ng performance sa 100/100.Gayunpaman, ang pagkaantala sa mga panlabas na script tulad ng mga ad sa Google AdSense ay maaaring mabawasan ang iyong CTR at samakatuwid ang iyong mga kita.Kaya, subukan nang maayos ang iyong site at tingnan ang epekto nito, hindi lamang tingnan ang mga marka ng bilis ng pahina.
- Para sa mga pagkaantala, maaari mong isama ang jQuery at ibukod ang mga partikular na file (kung masira nito ang iyong site).
- Gayundin para sa tamad maaari mong banggitin ang isang filename bawat linya upang tamad na i-load ang mga ito at paganahin lamang kapag mayroong pakikipag-ugnayan ng gumagamit.Ang nabanggit na timeout ay nagti-trigger ng delay script na may tinukoy na oras kahit na walang pakikipag-ugnayan ng user.

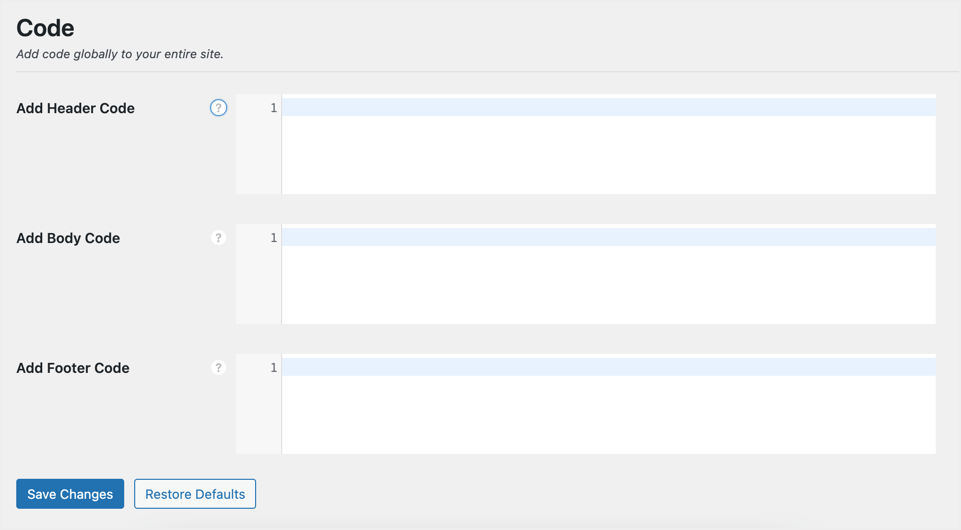
Sa ilalim ng seksyong Code, maaari kang magpasok ng code sa buong site sa header, footer, at body ng iyong site.Halimbawa, maaari mong ipasok ang tracking code ng Google Analytics sa seksyon ng header upang i-load sa lahat ng pahina ng iyong site.

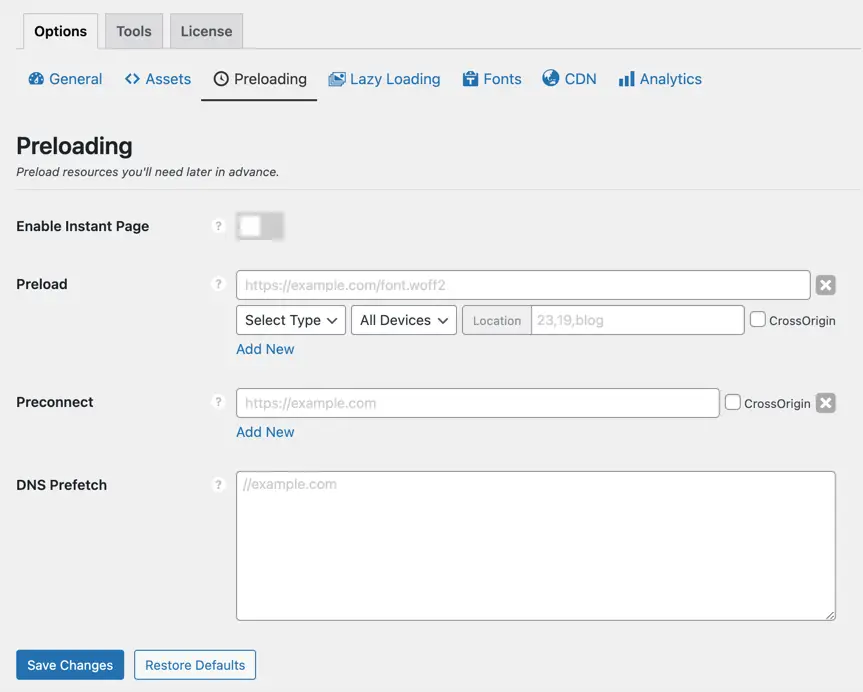
I-preload ang mga mapagkukunan
Ang aktibong pagkonekta sa mga panlabas na domain na ginagamit sa iyong website ay magpapahusay sa bilis ng paglo-load ng pahina pati na rin sa mga konektadong hyperlink.Maaari kang mag-preload ng mga font/CSS file, mag-preconnect ng mga third-party na domain (tulad ng Google Fonts/YouTube), at DNS prefetch na mga domain upang pabilisin ang proseso ng paglutas ng DNS.Bukod pa rito, maaari mong i-on ang opsyong "Paganahin ang Mga Pahina ng Insta" upang i-prefetch ang mga URL ng hyperlink sa pag-hover o pagpindot.

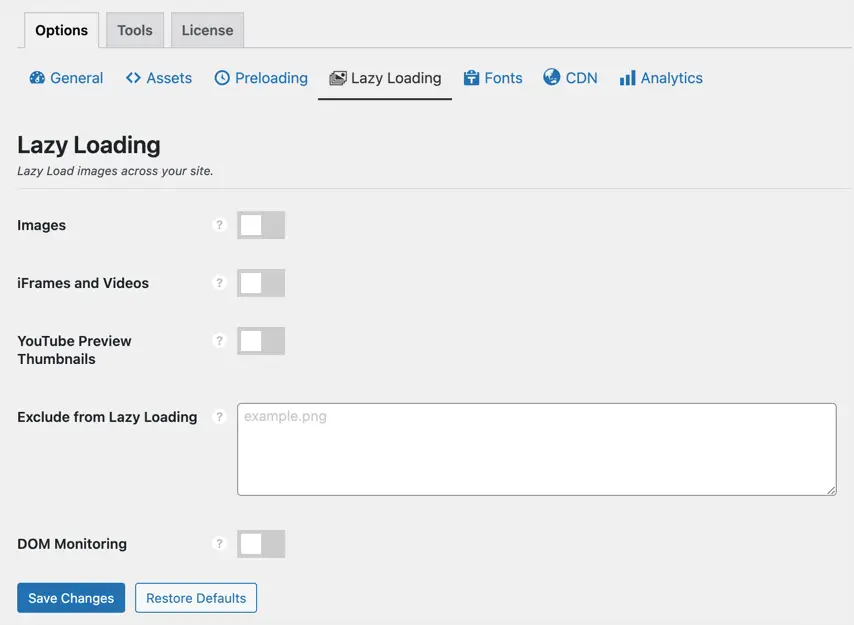
Tamad sa paglo-load
Ang lazy loading ay ang kakayahang maantala ang pag-load ng isang imahe hanggang sa nakikitang oras nito.Halimbawa, hindi mo kailangang mag-load ng mga available na larawan sa ibaba ng page sa unang pag-load ng page.Ang mga larawang ito ay maaari lamang i-load kapag ang user ay nag-scroll at umabot sa ibaba ng pahina.Maaari kang tamad na mag-load ng mga larawan, iframe, video, at mga thumbnail ng video sa YouTube upang mapabuti ang iyong marka ng bilis.

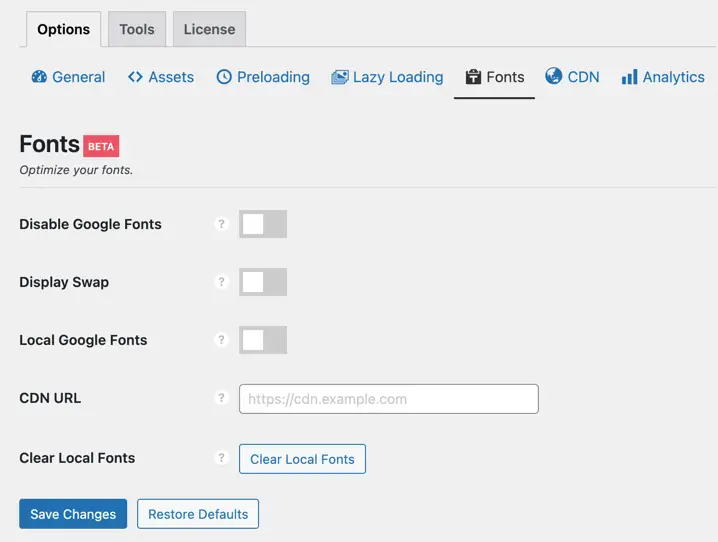
pag-optimize ng font
Ang anumang panlabas na mapagkukunan na na-load sa iyong website ay direktang makakaapekto sa bilis ng pag-load ng page.Lalo na ang paggamit ng mga panlabas na font tulad ng Google Fonts ay naaantala ang paglo-load ng teksto hanggang sa matapos ng browser ang pag-download ng lahat ng mga file ng font.Mayroong ilang mga paraan upang mag-optimize gamit ang Perfmatters.
- Maaari mong ganap na hindi paganahin ang lahat ng Google Font sa iyong website.
- Magdagdag ng swap parameter upang ang browser ay gumamit ng default na font at magpalit pagkatapos mag-download ng google font file.
- Lokal na mag-host ng Google Fonts sa iyong server o mula sa isang CDN server.

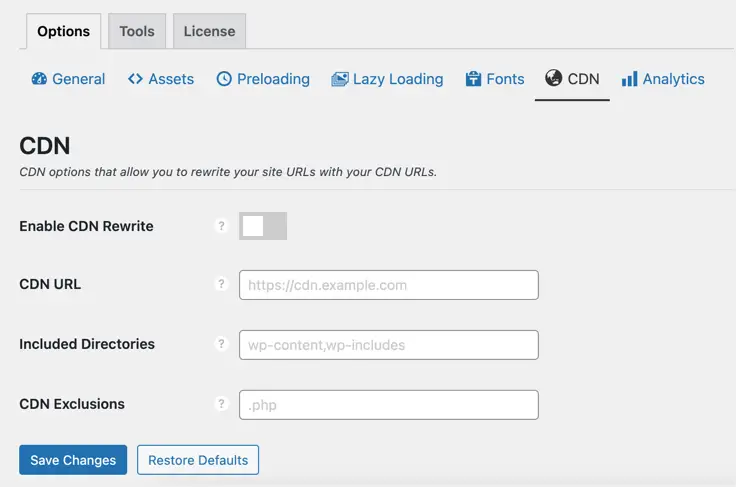
Network ng Paghahatid ng Nilalaman
Ang mga CDN tulad ng Cloudflare ay nagbibigay ng pagsasama sa pamamagitan ng pagpapalit ng mga DNS nameserver.Gayunpaman, kakailanganin mong lumikha ng CNAME record at muling isulat ang pinagmulang URL upang gumamit ng maraming iba pang mga CDN.Sa ilalim ng seksyong ito, maaari mong paganahin ang muling pagsulat ng CDN gamit ang URL ng CDN, kabilang ang mga direktoryo at hindi kasama ang mga extension ng file.

Google Analytics
Ang JavaScript sa pagsubaybay sa Google Analytics ay isa sa mga mapagkukunang nagdudulot ng mga isyu sa pag-block sa pag-render ay ang Google PageSpeed Insights at iba pang tool sa pagsukat ng bilis tulad ng Gtmetrix at Pingdom.Madali mong malulutas ang problemang ito sa pamamagitan ng paggamit ng Perfmatters plugin upang lokal na i-host ang tracking code ng Analytics.Kailangan mo lang maglagay ng tracking code o measurement ID at i-customize ang iba pang mga setting para paganahin ang feature na ito.
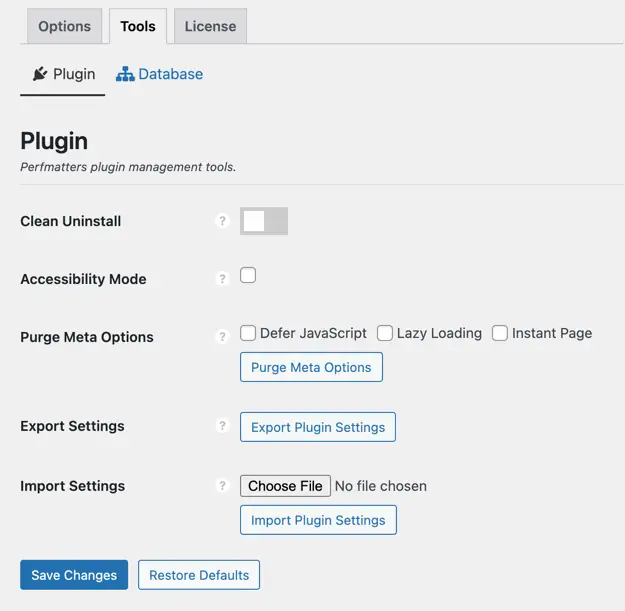
Seksyon ng mga tool
Ang seksyong Tools ay naglalaman ng dalawang seksyon - Plugin Setup at Database Cleanup.Sa ilalim ng tab na "Mga Plugin," maaari mong paganahin ang malinis na pag-uninstall upang alisin ang lahat ng mga file na naka-install ng plugin kapag inalis mo ang plugin mula sa iyong site.Bukod pa rito, maaari mong i-enable ang accessibility mode, magtakda ng mga opsyon sa paglilinis, at mag-import/mag-export ng mga setting sa mga JSON file.Gamit ang mga opsyong ito, madali mong matatanggal ang mga plugin mula sa isang site at lumipat sa isa pa sa pamamagitan ng pag-export at pag-import ng mga setting ng buong plugin.Tandaan na sa panahon ng prosesong ito, kapag mayroon kang isang solong-site na lisensya, kakailanganin mong i-deactivate ang susi ng lisensya at i-activate ito sa ibang domain.

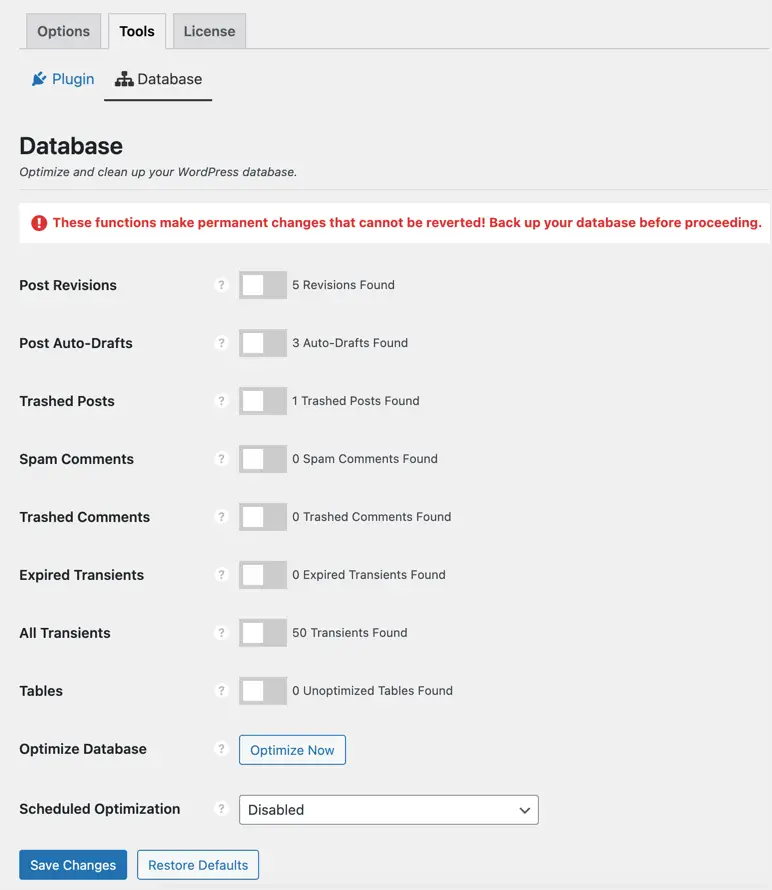
Paglilinis ng database
Ang pangunahing layunin ng Perfmatters ay linisin ang mga hindi kinakailangang item mula sa iyong pag-install ng WordPress.Bilang karagdagan sa paglilinis ng mga file at tag, nagbibigay din ito ng mga opsyon upang linisin ang database.Maaari mong tanggalin ang mga rebisyon, auto-draft, tinanggal na mga post/komento, mga komento sa spam, hindi nagamit na lumilipas at na-optimize na mga talahanayan ng database.Sa halip na manu-manong linisin ang bagay na ito, maaari mong iiskedyul ang aktibidad na ito bilang pang-araw-araw/lingguhan/buwan-buwan kung kinakailangan.

Gamit ang Script Manager sa Perfmatters plugin
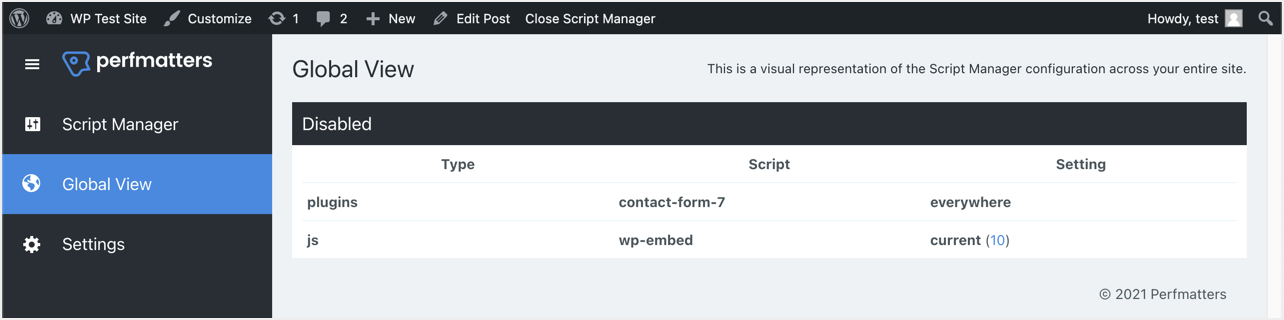
Tumutulong ang script manager na piliing paganahin o huwag paganahin ang mga plugin, CSS at JS file sa bawat post na batayan.Gamit ito, maaari mong ayusin ang isyu ng pag-alis ng hindi nagamit na CSS at JS sa tool ng Google PageSpeed Insights.Magsimula sa pamamagitan ng pagpapagana sa opsyon ng Script Manager sa seksyong "Perfmatters > Options > General > Assets > Assets."Ngayon ay i-edit ang anumang umiiral na post o pahina at mag-click sa "Script Manager" sa tuktok na admin bar.Bilang kahalili, maaari kang mag-hover sa anumang post o page sa index page at i-click ang link ng Script Manager upang buksan ito.Makakakita ka ng tatlong seksyon sa sidebar - Script Manager, Global View at Mga Setting.
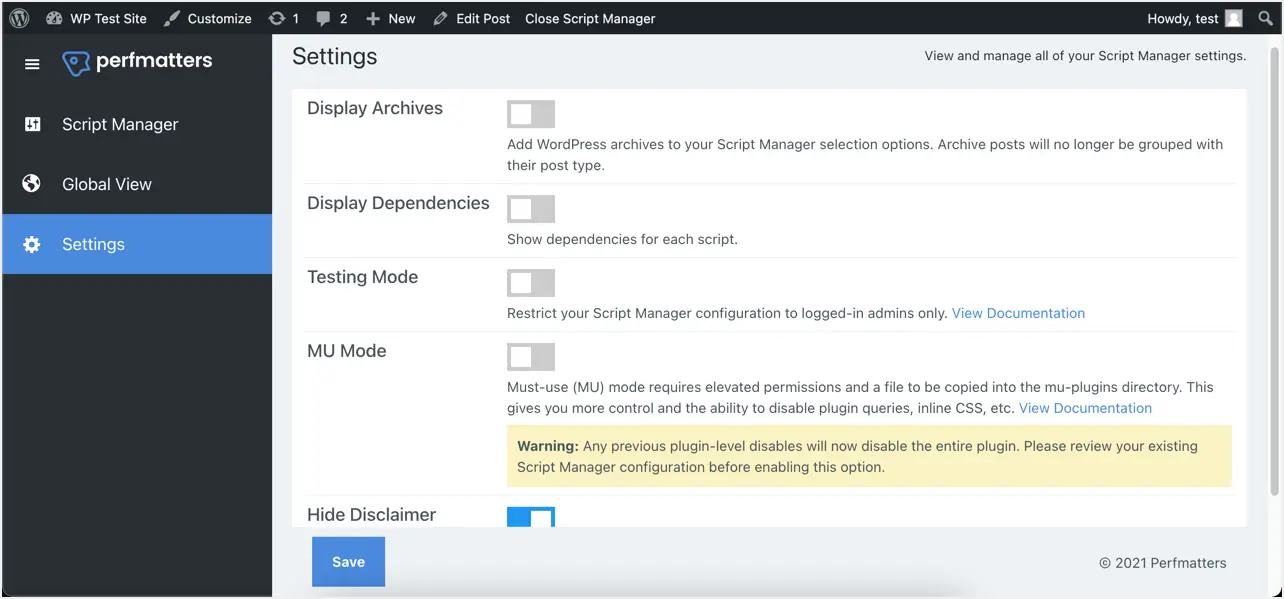
Binibigyang-daan ka ng seksyong Mga Setting na isama ang mga archive sa pagpili, ipakita ang mga dependency ng bawat script, para lang sa mga administrator sa test mode at paganahin ang MU mode.

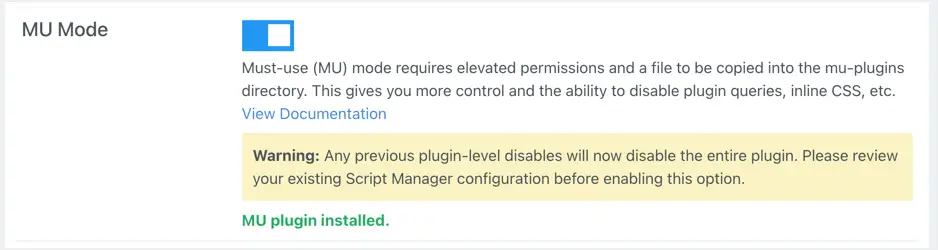
Ang MU mode ay mag-i-install ng isang dapat gamitin (MU) na plugin at magbibigay ng higit na kontrol para sa pamamahala ng mga mapagkukunan kasama ang script manager.

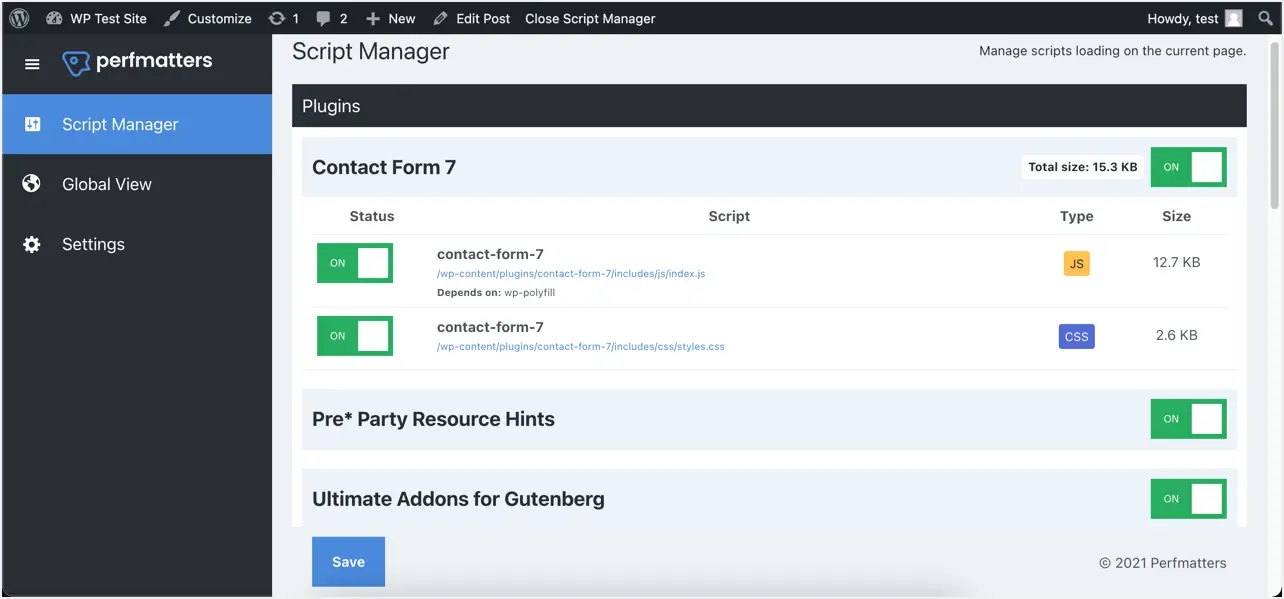
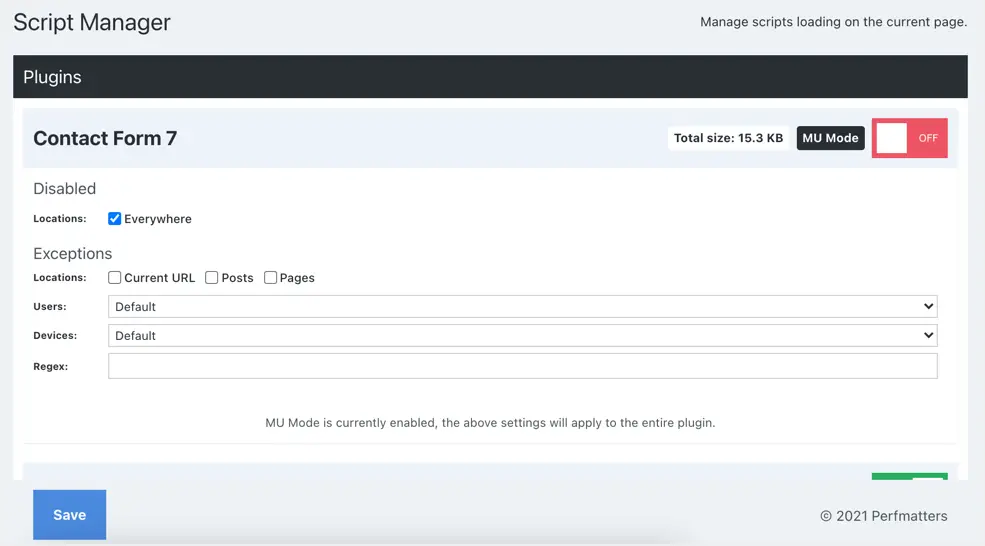
Sa ilalim ng seksyong Tagapamahala ng Script, makikita mo ang lahat ng mga mapagkukunang na-load sa kasalukuyang pahina, na nakapangkat ayon sa mga plugin, tema, at iba't iba.Maaari mong suriin at huwag paganahin ang lahat ng hindi kinakailangang JS at CSS file na na-load sa pahina.Ang pinakamagandang halimbawa ay ang Contact Form 7 na plugin, na kadalasang kailangan lang sa mga contact page.Gayunpaman, maglo-load ang plugin ng mga script at CSS file sa lahat ng page dahil maaari kang magpasok ng block ng contact form kahit saan sa iyong website.

Ang maaari mong gawin ay huwag paganahin ang Contact Form 7 CSS at JS kahit saan at i-save ang iyong mga pagbabago upang huwag paganahin ang mga file ng plugin saanman sa iyong site.Maaari mong i-edit ang pahina gamit ang form ng contact at paganahin ang plugin sa lokasyon ng "Kasalukuyang URL."

Maaari ka ring gumamit ng mga pagbubukod sa mga regular na expression, batay sa user at device.Halimbawa, maaari kang magkaroon ng membership plugin na nagbibigay lamang ng functionality para sa mga naka-log in na user sa mga mobile phone.Sa kasong ito, maaari mong gamitin ang mobile device at naka-log in ang mga opsyon ng user upang mag-load ng mga file lamang kung saan mo kailangan ang mga ito.
Ipinapakita ng seksyong Global View ang lahat ng item na hindi mo pinagana sa buong site.Sa pamamagitan nito, makakakuha ka ng kumpletong pangkalahatang-ideya ng mga na-disable na item at kung saan mo hindi pinagana ang mga ito.

Kapag tapos ka nang i-set up, i-click ang "Isara ang Script Manager" sa itaas na bar upang isara ito.Sa kasamaang palad, ipinapakita sa iyo ng plugin ang iyong mga nai-publish na post sa parehong window, mula mismo sa WordPress admin panel.Bagama't naka-log in ka pa rin, kailangan mong bumalik sa browser o i-type ang admin URL sa browser upang makapunta muli sa admin panel.Umaasa kami na sa hinaharap ay gagawa ng pagbabago ang isang developer na kapag sarado ang script manager, bubuksan nito ang na-publish na post sa isang bagong window.
Mga setting sa bawat pahina
Ang plugin ay magdaragdag ng isang meta box sa editor ng post na maaari mong gamitin upang hindi paganahin ang ilang mga opsyon para sa bawat post.Maaari mong gamitin ang meta box na ito para i-disable ang lazy JS, lazy loading, at agarang page (prefetch) na mga feature.Tandaan na ang meta box ay hindi magiging available sa editor kung hindi mo pinagana ang mga feature na ito.

I-generalize
Maraming mga gumagamit ang nalilito tungkol sa layunin ng Perfmatters plugin.Gaya ng nakikita mo, isa itong plugin sa pag-optimize na nakatutok sa hindi pagpapagana ng overhead sa WordPress at gumagana tulad ng paunang pagkarga, tamad na pag-load, at pag-optimize ng font.Maaari mo ring paganahin ang CDN rewrite at lokal na i-host ang Google Analytics upang pabilisin ang iyong website.Gayunpaman, hindi ito nag-cache o gumagawa ng mga tipikal na bagay sa SEO tulad ng pagdaragdag ng mga meta tag.Kaya kailangan mong pagsamahin ang Perfmatters sa mga caching plugin tulad ng WP Rocket at SEO plugin tulad ng Yoast SEO.Sana, naiintindihan mo na ngayon kung ano ang ginagawa ng plugin, pagpepresyo, at kung paano ito i-set up para mapahusay ang bilis ng pag-load ng page.











