คุณเป็นนักออกแบบธีมหรือนักพัฒนาที่ต้องการขยายฟังก์ชันการทำงานของไซต์ WordPress ของคุณหรือไม่?ฟิลด์ที่กำหนดเองคือคุณสมบัติใน WordPress ที่สร้างขึ้นเพื่อใช้ในธีมหรือปลั๊กอินที่แตกต่างกันเพื่อจัดเก็บข้อมูลเพิ่มเติมที่เกี่ยวข้องกับโพสต์คำอธิบายที่ดีสำหรับฟิลด์ที่กำหนดเองคือข้อมูลเมตาของ SEO ซึ่งมีประโยชน์ในฐานะฟิลด์อินพุตสำหรับการเขียนโพสต์
ด้วยความสามารถนี้ของ WordPress คุณสามารถเพิ่มฟิลด์ที่กำหนดเองหรือข้อมูลเมตาซึ่งเป็นข้อมูลพิเศษ/บิตสำหรับโพสต์ใดก็ได้อย่างไรก็ตาม เป็นไปได้ที่จะใช้ฟิลด์ที่กำหนดเองสำหรับสิ่งที่ซับซ้อนมากขึ้น เช่น การกำหนดวันหมดอายุสำหรับโพสต์ของคุณ แต่สิ่งนี้ต้องใช้ความรู้ด้านการเข้ารหัสจากนั้น มาดูว่าฟิลด์ที่กำหนดเองคืออะไร และจะสร้างและใช้งานฟิลด์นี้ได้อย่างไรใน WordPress ด้วยตัวอย่างง่ายๆ
ฟิลด์ที่กำหนดเองใน WordPress คืออะไร?
ฟิลด์ที่กำหนดเองคือคุณสมบัติใน WordPress ที่ให้คุณเพิ่มข้อมูลเพิ่มเติมเมื่อเขียนโพสต์ หรือเรียกอีกอย่างว่าเมตาดาต้าของโพสต์เนื่องจาก WordPress จัดเก็บข้อมูลนี้เป็นข้อมูลเมตา คุณจึงสามารถแสดงข้อมูลดังกล่าวได้โดยใช้แท็กเทมเพลตของธีมไซต์ WordPress ของคุณตัวอย่างของฟิลด์ที่กำหนดเองเหล่านี้ ได้แก่ การเพิ่มคะแนนให้กับผลิตภัณฑ์ที่คุณกำลังตรวจสอบ การเพิ่มชิ้นส่วนของเพลงในโพสต์ที่เป็นลายลักษณ์อักษร และอื่นๆ ที่มีอยู่หรือคุณอาจพิจารณารวมไว้
- ตามค่าเริ่มต้น ฟิลด์ที่กำหนดเองจะไม่สามารถใช้ได้เมื่อแสดงในหน้าจอตัวแก้ไขโพสต์ของไซต์ (กล่าวคือถูกซ่อนไว้)
- การทำให้มองเห็นได้ในเครื่องมือแก้ไขแบบคลาสสิกนั้นจำเป็นต้องเปิดใช้งานกล่องฟิลด์แบบกำหนดเองในปุ่มตัวเลือกหน้าจอของแดชบอร์ดการจัดการโพสต์/หน้าเว็บไซต์ WordPressอีกครั้ง คุณสามารถเปิดใช้งานได้จากส่วนการตั้งค่าของ Gutenberg Editor
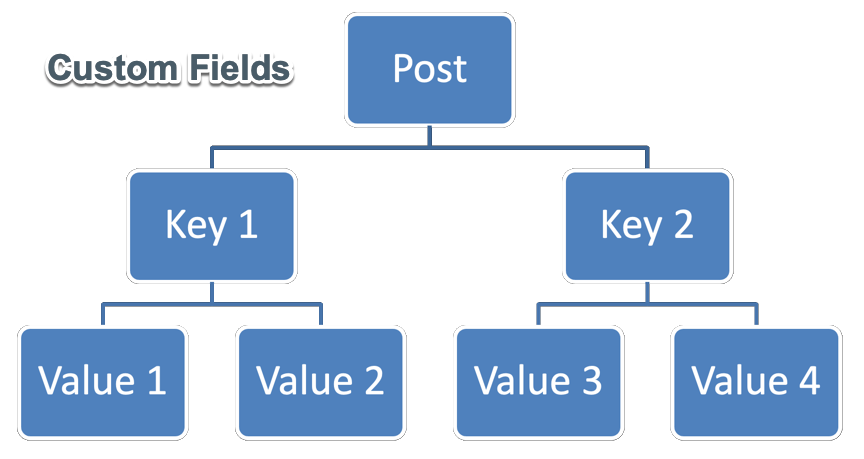
รูปแบบของฟิลด์กำหนดเอง
ดังนั้นข้อมูลเมตาสำหรับฟิลด์ที่กำหนดเองจึงถือเป็นการจับคู่ของ "ชื่อหรือคีย์" และ "ค่า" โดยที่คีย์คือชื่อขององค์ประกอบข้อมูลเมตา และค่าคือข้อมูลเฉพาะที่สร้างคำอธิบายที่เกี่ยวข้องกับโพสต์แต่ละรายการ .
เกี่ยวกับฟิลด์ที่กำหนดเอง "คีย์" แตกต่างจาก "ค่า" โดยที่คีย์สามารถใช้ได้หลายครั้งในโพสต์ แต่มีค่าต่างกันตัวอย่างเช่น ต้องการแสดงว่ากำลังดูการ์ตูนและหนังสยองขวัญ (สองเรื่องแยกกัน) หรือไม่?สร้าง "Now Watching" เป็นคีย์และใช้สองครั้งในโพสต์เดียวกันโดยมีค่า "Horror" และ "Comics" อื่นๆ ซึ่งเป็นวิธีที่เหมาะในการแสดงฟิลด์ที่กำหนดเองในไซต์ WordPress

การใช้ฟิลด์ที่กำหนดเองใน WordPress
เพื่อสร้างหรือใช้การเรียกฟิลด์ที่กำหนดเองเพื่อกำหนดเราจะเพิ่มฟิลด์ที่กำหนดเองของ WordPress ชื่อ "กำลังอ่านอยู่" ลงในโพสต์ของไซต์และแสดงไว้ที่ด้านล่างของเนื้อหาดังนั้น เมื่อคุณสร้างคีย์นี้แล้ว คุณสามารถกำหนดค่าให้กับแต่ละโพสต์ได้นี่คือขั้นตอนเพื่อให้บรรลุสิ่งนี้โดยใช้ภาพประกอบด้านล่าง
เปิดใช้งานฟิลด์กำหนดเองในตัวแก้ไข
ลงชื่อเข้าใช้แดชบอร์ดเว็บไซต์ WordPress และเปิดโพสต์หรือหน้าที่คุณต้องการเพิ่มฟิลด์ที่กำหนดเองตามที่หน้าจอแก้ไขของคุณแสดง ตัวเลือกฟิลด์กำหนดเองจะไม่ปรากฏตามค่าเริ่มต้น (นั่นคือ ถ้าไม่ได้เปิดใช้งานก่อนหน้านี้)
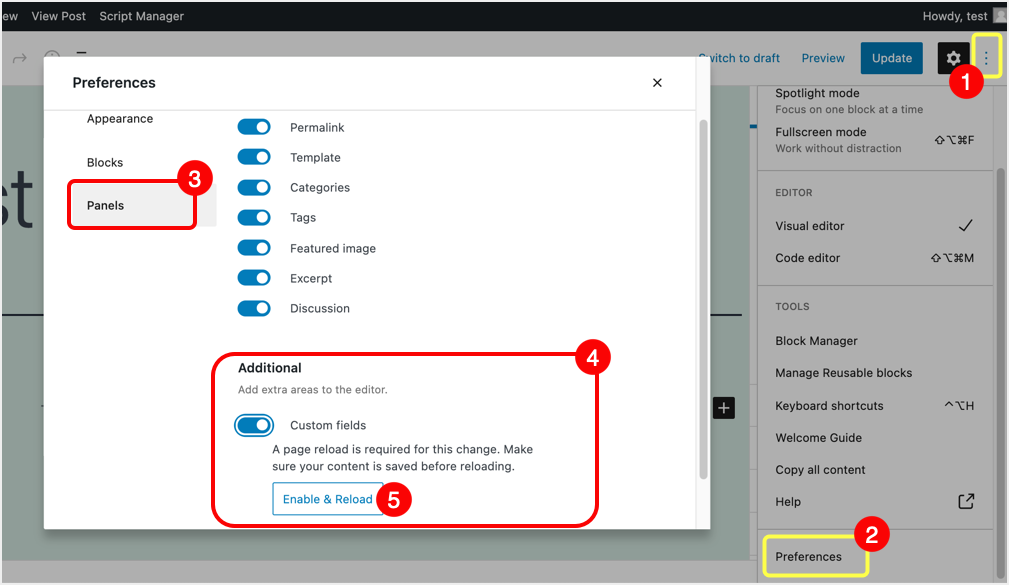
- ใช้ตัวแก้ไขบล็อก Gutenberg ค้นหาและคลิกจุดสามจุดที่แถบด้านข้างขวาบน
- คลิกตัวเลือก "การตั้งค่า" และเลือกส่วน "แผง"
- ภายใต้หมวดหมู่ "อื่นๆ" ให้ทำเครื่องหมายที่ช่องถัดจาก "ฟิลด์ที่กำหนดเอง" เพื่อเปิดใช้งาน

- หลังจากนั้น คุณต้องคลิกปุ่ม "เปิดใช้งานและโหลดซ้ำ" เพื่อให้การเปลี่ยนแปลงมีผล
- เมื่อพาธของเพจเสร็จสิ้นแล้ว เมนูฟิลด์แบบกำหนดเองจะปรากฏใต้โพสต์/หน้าของหน้าจอ
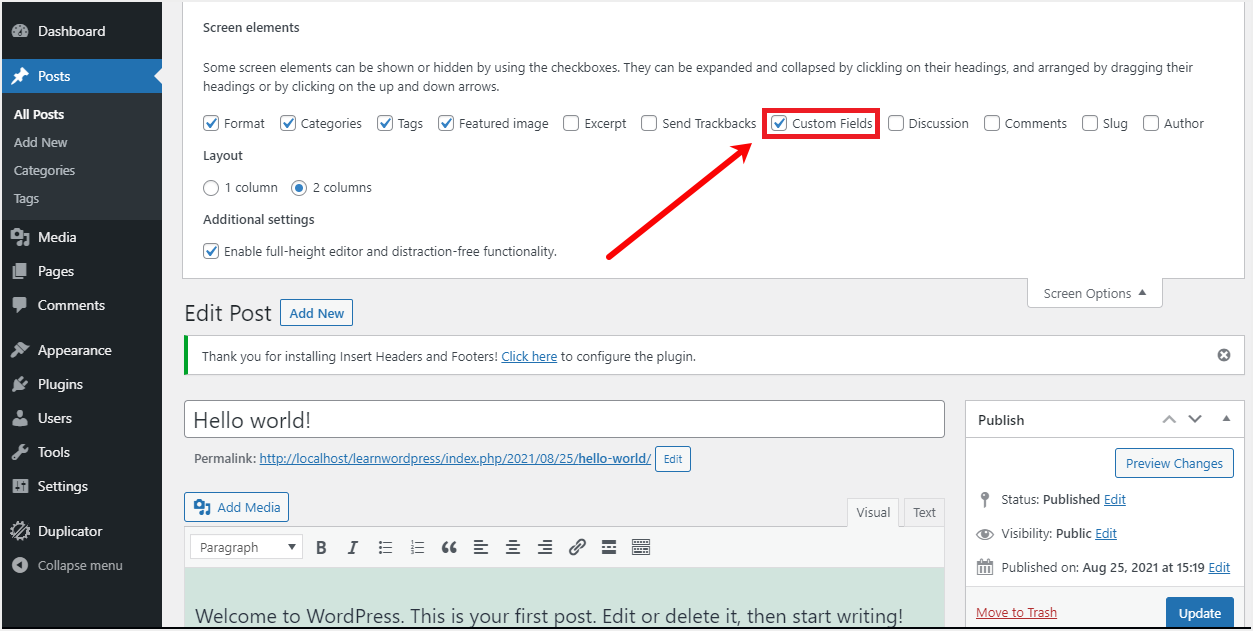
- หากคุณใช้ตัวแก้ไขแบบคลาสสิกรุ่นเก่า ให้คลิกปุ่ม "ตัวเลือกหน้าจอ" ที่มุมบนขวาของตัวแก้ไข และทำเครื่องหมายที่ช่องถัดจาก "ฟิลด์ที่กำหนดเอง" เพื่อเปิดใช้งาน

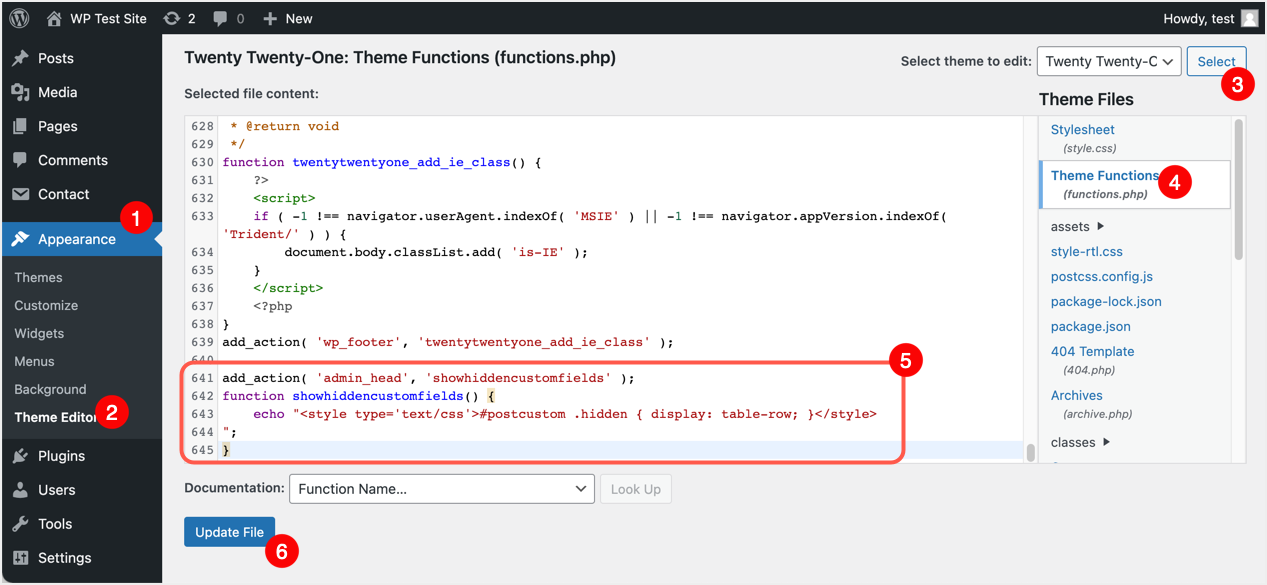
- นอกจากนี้ คุณยังสามารถใช้ไฟล์ functions.php เพื่อแสดงฟิลด์ที่กำหนดเองที่ซ่อนอยู่ด้วยวิธีทางเทคนิคที่มากขึ้นไปที่เลือกไฟล์ "functions.php" โดยคลิกแท็บ "ตัวแก้ไขธีม" ใต้เมนู "ลักษณะที่ปรากฏ" ในแดชบอร์ดของไซต์ WordPress ของคุณ และวางโค้ดต่อไปนี้:
add_action( 'admin_head', 'showhiddencustomfields' );
function showhiddencustomfields() {
echo "
"; }
- ควรมีลักษณะดังนี้ในตัวแก้ไข:

- จากนั้นคลิก "อัปเดตไฟล์" เพื่อบันทึกการเปลี่ยนแปลง
- โปรดทราบว่าเคล็ดลับของโค้ดนี้ใช้เฉพาะกับธีมใดธีมหนึ่ง ดังนั้นเมื่อมีการอัปเดต อัปเกรด หรือเปลี่ยนแปลงธีม จะต้องทำซ้ำขั้นตอนข้างต้นเพื่อรักษาฟังก์ชันการทำงานของเว็บไซต์ของคุณคุณสามารถบันทึกรหัสเหล่านี้เป็นไฟล์ PHP และอัปโหลดเป็นปลั๊กอิน ติดตั้งและเปิดใช้งานได้ ดังนั้นคุณจึงไม่ต้องกังวลกับการอัพเดทบ่อยครั้งหรือคุณสามารถใช้ปลั๊กอินเช่นข้อมูลโค้ดเพื่อจัดการคุณลักษณะใหม่ ๆ ได้อย่างเป็นระเบียบ
เพิ่มฟิลด์ที่กำหนดเองในโพสต์
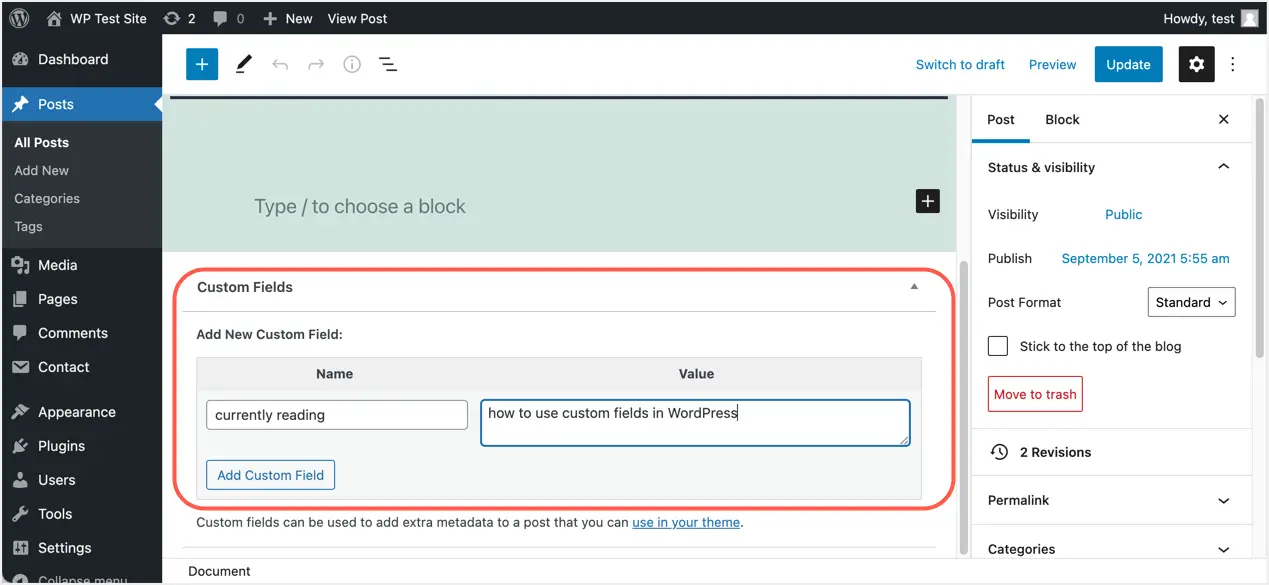
เมื่อเปิดใช้งานเมตาบ็อกซ์ฟิลด์ที่กำหนดเอง ให้เลื่อนลงไปที่พื้นที่ "ฟิลด์ที่กำหนดเอง" ด้านล่างบทความหรือเนื้อหาของหน้าที่คุณเขียนจากนั้นป้อนฟิลด์ที่เราเลือก "กำลังอ่าน" เป็นชื่อ/คีย์ และ "วิธีใช้ฟิลด์ที่กำหนดเองใน WordPress" เป็นค่าของสิ่งที่คุณกำลังอ่าน และทุกอย่างควรไม่มีเครื่องหมายคำพูดสุดท้าย ให้คลิกปุ่ม "เพิ่มฟิลด์ที่กำหนดเอง"

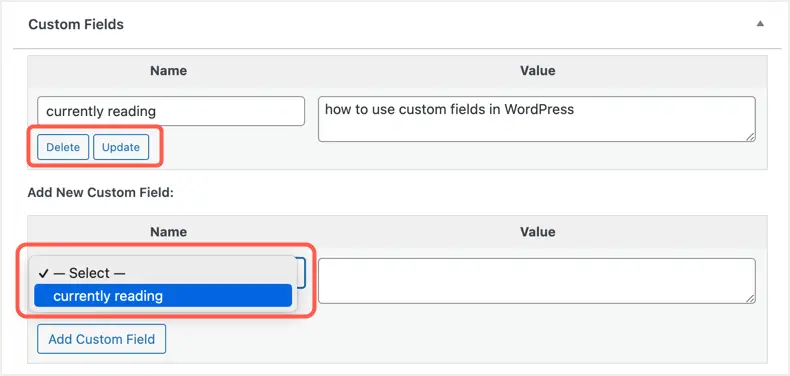
หลังจากเพิ่มฟิลด์แล้ว คุณสามารถแก้ไขหรือลบรายการและเผยแพร่โพสต์ที่อัปเดตเมื่อใดก็ได้นอกจากนี้ คุณสามารถเลือกฟิลด์ที่กำหนดเองที่เพิ่มไว้ก่อนหน้านี้จากรายการดรอปดาวน์และกำหนดค่าใหม่ให้กับฟิลด์เหล่านั้น

หลังจากสร้างฟิลด์แบบกำหนดเองแล้ว ให้คลิกปุ่มเผยแพร่และทำให้โพสต์ของคุณใช้งานได้
แสดงฟิลด์ที่กำหนดเองใน WordPress
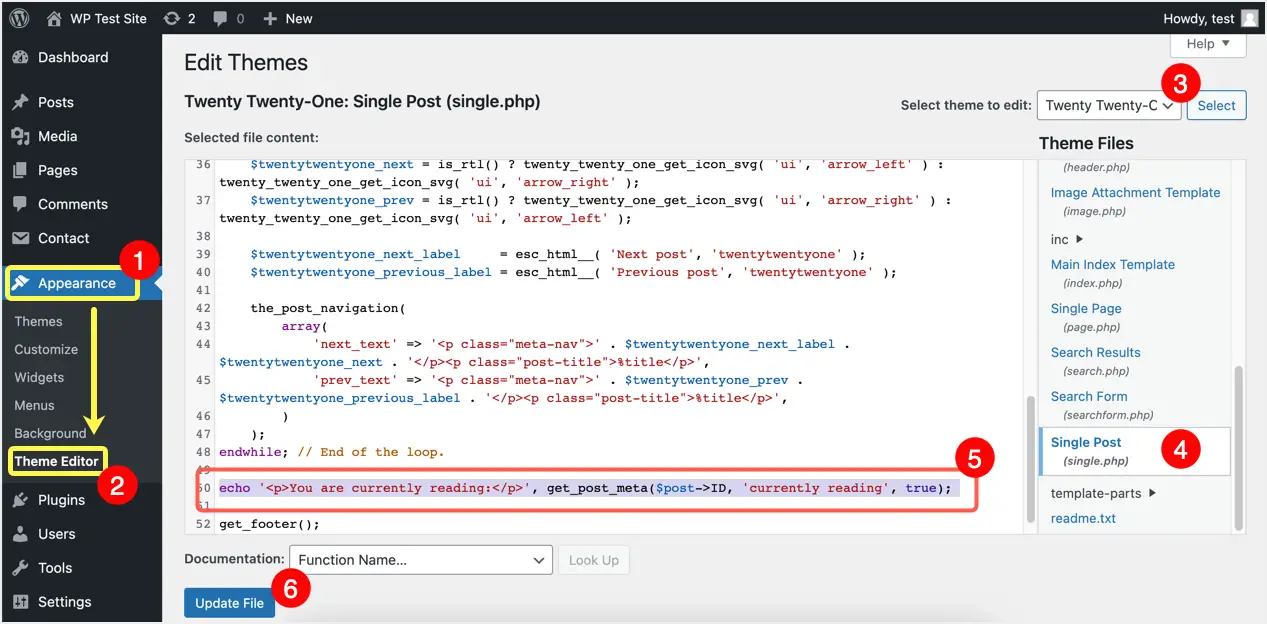
ตอนนี้ฟิลด์ที่กำหนดเองอยู่ที่ส่วนหลังและคุณต้องใช้โค้ดเพื่อแสดงในส่วนหน้าคุณต้องแก้ไขไฟล์ธีม WordPress เพื่อแสดงฟิลด์ที่กำหนดเองการใช้โพสต์เดียวจำเป็นต้องแก้ไขไฟล์ "single.php" หรือ "content-single.php" แต่ก่อนอื่น ให้ค้นหาบรรทัดของโค้ดเหล่านี้ในไฟล์:
while ( have_posts() ) : the_post();
.
.endwhile; // end of the loop.คุณจะต้องเพิ่มโค้ดสำหรับฟิลด์ที่กำหนดเองด้านล่างบล็อคของโค้ดนี้
echo get_post_meta($post->ID, 'key', true);อย่าลืมเปลี่ยน "คีย์" เป็นคีย์ที่คุณใช้ในโพสต์ เนื่องจากชื่อคีย์ในภาพด้านบนคือ "กำลังอ่านอยู่"คุณยังสามารถเพิ่มคำนำหน้าเพื่อแสดง "คุณกำลังอ่านอยู่:" โค้ดควรมีลักษณะดังนี้:
echo 'คุณกำลังอ่าน:
', get_post_meta($post->ID, 'กำลังอ่าน', จริง);

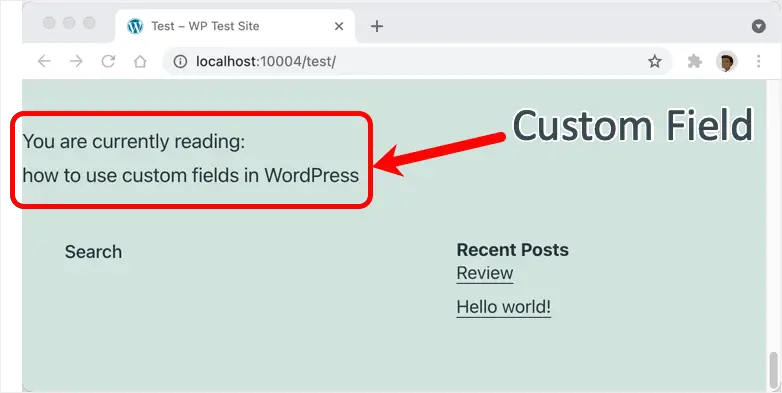
สุดท้าย บันทึกการเปลี่ยนแปลงของคุณโดยคลิก "อัปเดตไฟล์" และดูโพสต์ด้วยฟิลด์ที่กำหนดเองเพื่อดูผลลัพธ์

คุณสามารถใช้ CSS เพื่อปรับตำแหน่งและจัดตำแหน่งการแสดงฟิลด์ที่กำหนดเองในเค้าโครงไซต์ของคุณ
การใช้ปลั๊กอินฟิลด์กำหนดเองขั้นสูง
แม้ว่าการสร้างฟิลด์ที่กำหนดเองด้วยตนเองจะง่ายกว่า แต่ก็เป็นงานที่น่ากังวลสำหรับผู้ใช้ทั่วไปในการเขียนโค้ดและแสดงข้อมูลดังกล่าวในลักษณะที่เป็นประโยชน์เพื่อหลีกเลี่ยงปัญหา คุณสามารถใช้ฟิลด์กำหนดเองขั้นสูงฯลฯ ปลั๊กอินและจัดการสิ่งต่อไปนี้:
- สร้างฟิลด์ที่กำหนดเองของคุณอย่างรวดเร็วด้วยฟิลด์มากกว่า 30 ประเภท
- สร้างกลุ่มฟิลด์และกำหนดกฎสถานที่
- เพิ่มฟิลด์ที่กำหนดเองในหมวดหมู่ สื่อ บทวิจารณ์ และที่อื่นๆ บนไซต์ของคุณ
- ใช้ฟังก์ชันในตัวเพื่อแสดงฟิลด์ที่ต้องการ
- ใช้ส่วนขยายเพื่อเพิ่มประสิทธิภาพการทำงานของปลั๊กอิน
ตัวอย่างเชิงปฏิบัติของการใช้ฟิลด์ที่กำหนดเองใน WordPress
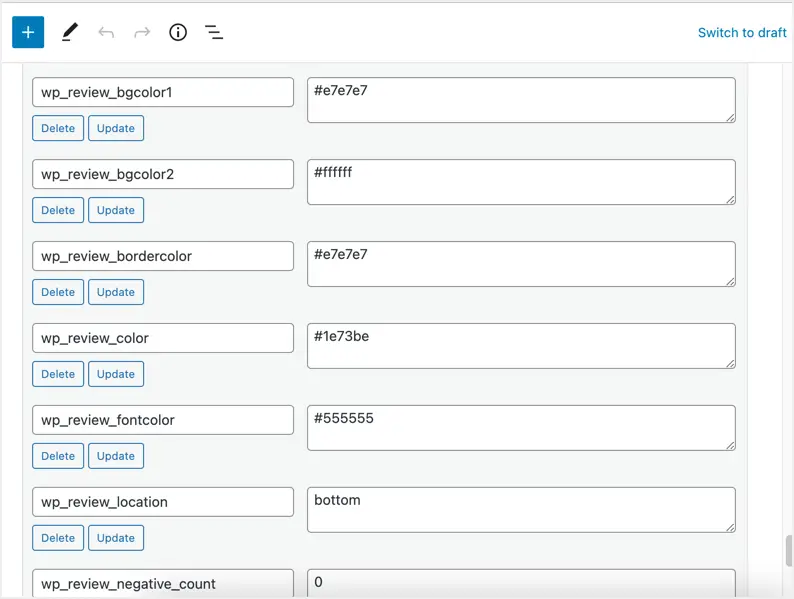
เราสามารถแสดงตัวอย่างการใช้งานฟิลด์แบบกำหนดเองได้มากมายในเครื่องมือแก้ไข WordPressYoast SEO เป็นหนึ่งในตัวอย่างที่ดีที่สุดในการเพิ่มข้อมูลที่กำหนดเองสำหรับ SEOอีกตัวอย่างหนึ่ง ได้แก่ WP Review, WP Rocket และ WP Couponsนอกจากนี้ ธีมธุรกิจเกือบทั้งหมดยังต้องพึ่งพาฟิลด์ที่กำหนดเองเป็นอย่างมากตัวอย่างเช่น ธีมน้ำหนักเบา เช่น GeneratePress และ Astra เสนอกล่องแบบกำหนดเองเพื่อปรับเลย์เอาต์ของโพสต์เฉพาะ
ข้อควรจำเมื่อใช้ฟิลด์ที่กำหนดเอง
อย่างที่คุณเห็น การสร้างและการใช้ฟิลด์แบบกำหนดเองใน WordPress เป็นเรื่องง่ายโดยไม่ต้องเป็นผู้เชี่ยวชาญด้านการเข้ารหัสฟิลด์ที่กำหนดเองเหล่านี้ถูกใช้โดย SEO, ความคิดเห็น, คูปอง และปลั๊กอินประเภทอื่น ๆ อีกมากมายเพื่อเพิ่มข้อมูลเมตาของโพสต์เพิ่มเติม อย่างไรก็ตาม มันมีค่าใช้จ่ายและคุณควรตระหนักถึงข้อเท็จจริงนั้น
- WordPress เก็บฟิลด์ที่กำหนดเองทั้งหมดเหล่านี้ไว้ในตาราง wp_postmetaแม้ว่าเนื้อหาของโพสต์จะถูกเก็บไว้ในตาราง wp_post อื่น แต่ wp_postmeta เป็นหนึ่งในตารางที่ใหญ่ที่สุดในการติดตั้ง WordPress มาตรฐาน เนื่องจากมีฟิลด์ข้อมูลเมตาจำนวนมาก
- แม้ว่าคุณจะสามารถลบฟิลด์ที่กำหนดเองออกจากกล่องเมตาของเครื่องมือแก้ไขโพสต์ได้ แต่จะไม่ลบฟิลด์ดั้งเดิมเพียงแค่ลบอินสแตนซ์ที่ใช้ในโพสต์นั้นออก คุณจะเห็นว่าฟิลด์เดียวกันมีอยู่ในโพสต์เดียวกันหรือโพสต์อื่นดังนั้นการลบฟิลด์ที่กำหนดเองอย่างสมบูรณ์จึงเป็นงานที่น่ากลัว และคุณอาจต้องแก้ไขฐานข้อมูลโดยตรงโดยใช้การสืบค้น SQL ใน phpMyAdmin หรือที่คล้ายกัน
- ฟิลด์ที่กำหนดเองที่ไม่ได้ใช้จะพร้อมใช้งานในตาราง postmeta เสมอซึ่งใช้พื้นที่จัดเก็บฐานข้อมูลมาดูตัวอย่างกัน คุณมีปลั๊กอินความคิดเห็นที่ใช้ 10 ฟิลด์ที่กำหนดเองพร้อมค่าที่เติมไว้ล่วงหน้าจากหน้าการตั้งค่าส่วนกลางของปลั๊กอินอาจดูดีเพราะคุณสามารถใช้ค่าเริ่มต้นและแก้ไขได้เมื่อจำเป็นเท่านั้นด้วยเหตุนี้ คุณจึงได้สร้างโพสต์ความคิดเห็น 20 รายการบนไซต์ของคุณด้วยฟิลด์เมตาเริ่มต้น และอีก 80 โพสต์ที่ไม่มีความคิดเห็นเมื่อคุณตรวจสอบในตาราง postmeta คุณจะประหลาดใจที่พบว่าโพสต์ทั้งหมด 100 รายการจะมีรายการฟิลด์ที่กำหนดเอง 10 รายการพร้อมค่าที่เติมไว้ล่วงหน้าซึ่งหมายความว่าจะมีรายการซ้ำซ้อน 800 รายการ (80 * 10) ที่ไม่มีประโยชน์

- ปัญหาจะแย่ลงเมื่อคุณปิดใช้งานปลั๊กอินและต้องการใช้ปลั๊กอินแสดงความคิดเห็นอื่นตอนนี้จะมีรายการซ้ำซ้อน 1000 (100 * 10) ในตารางที่ไม่ได้ใช้เมื่อคุณมีปลั๊กอินหลายตัวที่มีฟิลด์แบบกำหนดเองมากมาย เช่น Yoast SEO, WP Review, WP Coupons เป็นต้น ตารางจะเพิ่มขึ้นเป็นหมื่นรายการ )
- เมตาบ็อกซ์จำนวนมากเกินไปอาจทำให้เครื่องมือแก้ไขโพสต์ของคุณช้าลง ซึ่งมาจากมุมมองแบ็กเอนด์
ด้วยคำเตือนข้างต้น โปรดใช้ฟิลด์ที่กำหนดเองอย่างชาญฉลาดเมื่อจำเป็นเท่านั้นอย่าสร้างหรือใช้ฟิลด์ที่ใช้สำหรับบางโพสต์เท่านั้นคุณสามารถสร้างประเภทโพสต์ที่กำหนดเองเพื่อจุดประสงค์นี้แทน ซึ่งคุณสามารถแปลงเป็นโพสต์ปกติได้ในภายหลัง
ความคิดสุดท้าย
ยังมีอีกหลายสิ่งที่ต้องพูดคุยผ่านฟิลด์ที่กำหนดเอง เนื่องจากจะมีข้อมูลทางเทคนิคมากขึ้นในขณะที่ดำเนินการต่อไปแต่ด้วยคำแนะนำง่ายๆ นี้ คุณสามารถเริ่มต้นด้วยพื้นฐานการใช้ฟิลด์ที่กำหนดเองในไซต์ WordPress ของคุณ













