การเพิ่มประสิทธิภาพเป็นคำศัพท์ที่ใช้ในโลกของ WordPressครอบคลุมทุกอย่างตั้งแต่การเพิ่มคำอธิบายเมตาสำหรับเครื่องมือค้นหาไปจนถึงการเร่งเว็บไซต์ของคุณสำหรับผู้ใช้นอกเหนือจากการแคชและ SEO แล้ว ยังมีปลั๊กอินอีกไม่มากสำหรับตัวเลือกการเพิ่มประสิทธิภาพอื่นๆ ของ WordPress
Perfmatters เป็นปลั๊กอิน WordPress ระดับพรีเมียมที่ออกแบบมาเพื่อแก้ปัญหาเวลาในการโหลดแบบละเอียดในบทความนี้ เราจะอธิบายคุณลักษณะและรายละเอียดราคาของปลั๊กอิน Perfmatters เพื่อให้คุณสามารถตัดสินใจได้ว่าปลั๊กอินนี้เหมาะกับความต้องการของคุณหรือไม่
ปลั๊กอินเพิ่มประสิทธิภาพ WordPress Perfmatters
Perfmatters เป็นปลั๊กอินระดับพรีเมียมที่ไม่มีในที่เก็บปลั๊กอินของ WordPress ฟรีคุณต้องซื้อปลั๊กอินจากเว็บไซต์ของผู้พัฒนาบุคคลที่สามและอัปโหลดไปยังเว็บไซต์ของคุณBrain Jackson อดีตหัวหน้าเจ้าหน้าที่การตลาด (CMO) ของ Kinsta โฮสติ้ง เป็นผู้พัฒนาปลั๊กอินนี้ดังนั้นการลงทุนของคุณในปลั๊กอินนี้จะปลอดภัยเนื่องจากนักพัฒนาซอฟต์แวร์เป็นที่รู้จักกันดี
ปลั๊กอินนี้มีวิธีการเพิ่มประสิทธิภาพที่แตกต่างออกไป ซึ่งแตกต่างจากปลั๊กอินแคชหรือ SEO ล้วนๆ
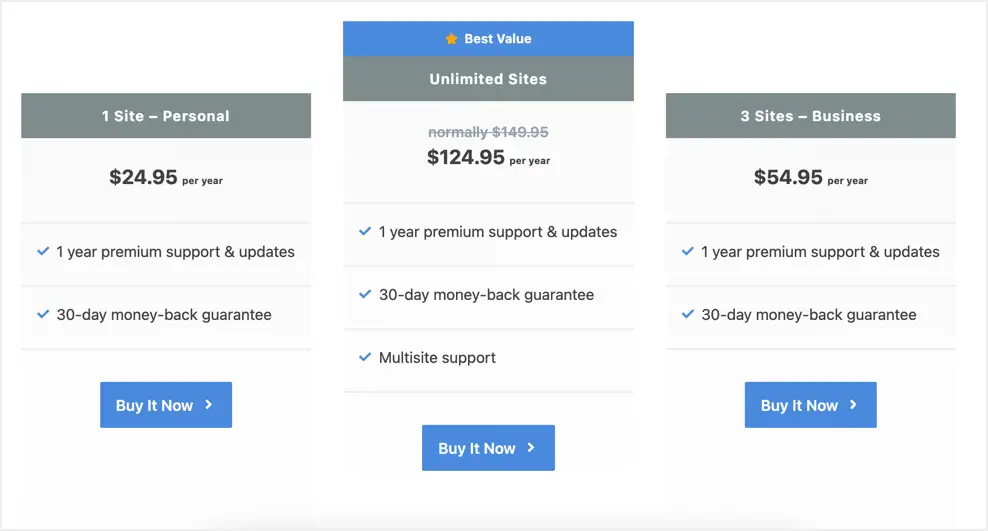
แผนราคา
ปลั๊กอินมีราคา 24.95 ดอลลาร์สำหรับใบอนุญาตแบบไซต์เดียวและพร้อมใช้งานสำหรับใบอนุญาตแบบ 3 ไซต์ (54.95 ดอลลาร์) และใบอนุญาตไม่จำกัดจำนวน (124.95 ดอลลาร์)ด้วยแผนทั้งหมดนี้ คุณจะได้รับการสนับสนุนและอัปเดตฟรีหนึ่งปี และรับประกันคืนเงินภายใน 30 วัน

โปรดทราบว่าการซื้อปลั๊กอินจะเป็นการตั้งค่าข้อตกลงการชำระเงินการต่ออายุอัตโนมัติหากคุณไม่ต้องการสมัครรับข้อมูลหลังจากผ่านไปหนึ่งปี คุณจะต้องหยุดการชำระเงินอัตโนมัติจากบัญชีของคุณด้วยตนเองโดยยกเลิกการสมัครของคุณอย่างไรก็ตาม $ 24.95 ต่อปีเป็นค่าธรรมเนียมเล็กน้อยสำหรับปลั๊กอินระดับพรีเมียมในโลกของ WordPressดังนั้น หากคุณชอบฟังก์ชันของปลั๊กอิน คุณสามารถต่ออายุอัตโนมัติได้นอกจากนี้ ปลั๊กอิน Perfmatters ยังมอบส่วนลด 10% ให้คุณเสมอสำหรับการซื้อของคุณ

ดาวน์โหลดและติดตั้งปลั๊กอิน Perfmatters
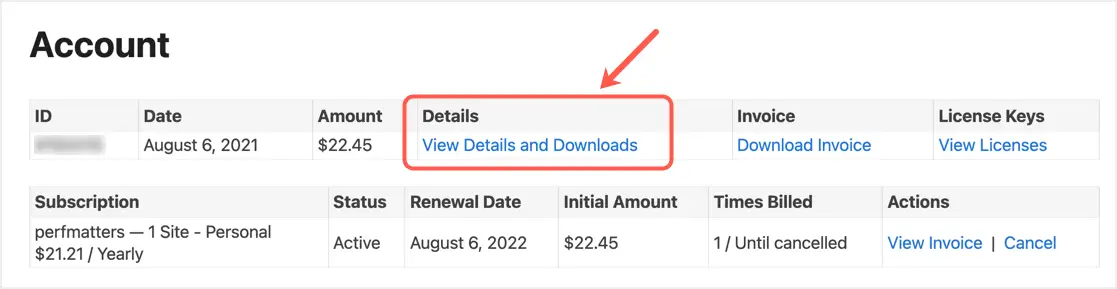
หลังจากเสร็จสิ้นการสั่งซื้อ คุณสามารถดาวน์โหลดไฟล์ปลั๊กอินจากบัญชีของคุณได้คุณจะได้รับรหัสผ่านบัญชีในกล่องจดหมายอีเมลของคุณ ซึ่งคุณสามารถลงชื่อเข้าใช้บัญชีของคุณได้ตลอดเวลา และดูใบอนุญาตและดาวน์โหลดโครงการลงชื่อเข้าใช้บัญชีของคุณแล้วคลิกลิงก์ "ดูรายละเอียดและดาวน์โหลด"

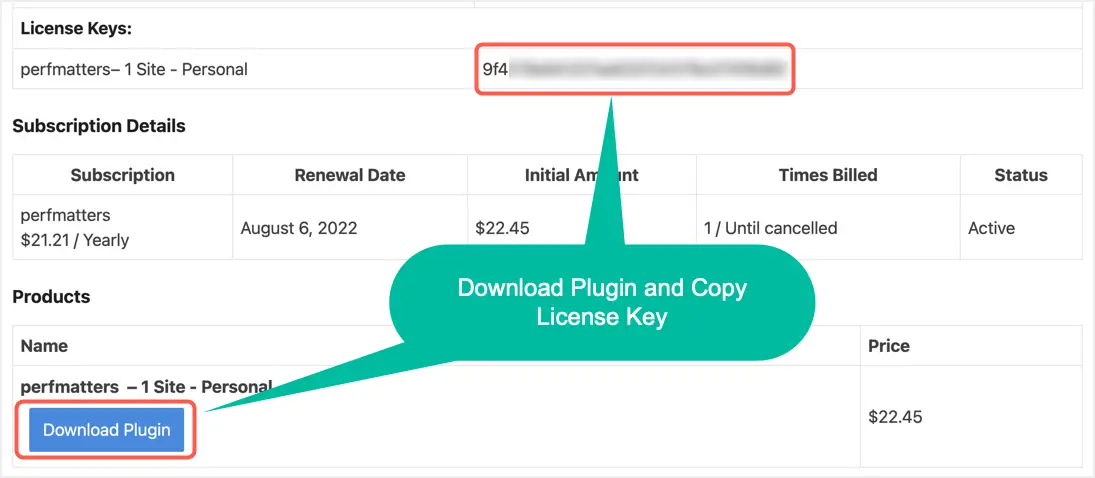
นี่จะแสดงรายละเอียดการยืนยันการซื้อจดรหัสใบอนุญาตและคลิกปุ่ม "ดาวน์โหลดปลั๊กอิน" เพื่อรับสำเนาล่าสุดของปลั๊กอิน

ตอนนี้ เข้าสู่แผงการดูแลระบบ WordPress ของคุณและไปที่ส่วน "ปลั๊กอิน> เพิ่มใหม่"คลิกปุ่ม "อัปโหลดปลั๊กอิน" เพื่ออัปโหลดไฟล์ปลั๊กอิน "perfmatters.zip" ที่ดาวน์โหลดด้านบนขนาดไฟล์น้อยกว่า 350KB ดังนั้นสามารถติดตั้งปลั๊กอินบนเว็บไซต์ของคุณได้ภายในไม่กี่วินาที

เปิดใช้งานปลั๊กอิน Perfmatters
ปลั๊กอินจะทำงานโดยไม่ต้องเปิดใช้งานคีย์ใบอนุญาตหลังการติดตั้งอย่างไรก็ตาม คุณจะต้องใช้ไซต์ลิงก์และรหัสใบอนุญาตในการอัปเดตคุณสามารถทำได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี:
- ไปที่ส่วนการตั้งค่า > ประสิทธิภาพในแผงการดูแลระบบ WordPress และบันทึกคีย์ใบอนุญาตของคุณไว้ใต้แท็บใบอนุญาต

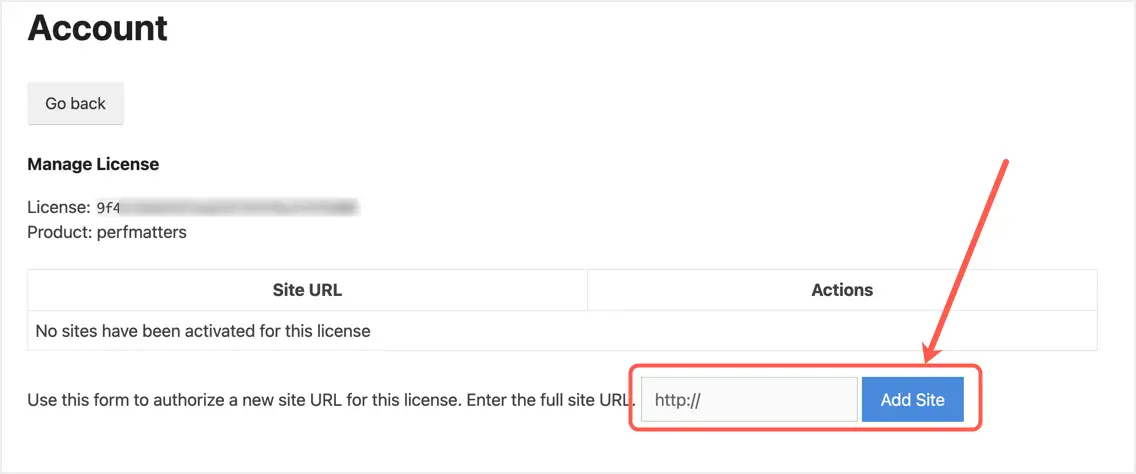
- ไปที่บัญชี Perfmatters ของคุณบนเว็บไซต์และคลิกลิงก์ "ดูใบอนุญาต" หลังจากเข้าสู่ระบบในส่วน "บัญชี"ในหน้าจอถัดไป ให้คลิกที่ลิงก์ Manage Sites และเพิ่มเว็บไซต์ของคุณดังที่แสดงด้านล่าง

คุณสามารถปิดใช้งานใบอนุญาตในโดเมนและเปิดใช้งานกับโดเมนอื่นได้ตลอดเวลาหลังจากเปิดใช้งานรหัสใบอนุญาต คุณจะเริ่มได้รับการอัปเดตอัตโนมัติสำหรับปลั๊กอินดังนั้น คุณสามารถอัปเดตเป็นเวอร์ชันถัดไปได้โดยตรงจากส่วนปลั๊กอินของแผงการดูแลระบบ WordPress
คุณสมบัติของปลั๊กอิน Perfmatters
ปลั๊กอินมีการตั้งค่าที่ง่ายมากพร้อมตัวเลือก เครื่องมือ และแท็บใบอนุญาตดังที่กล่าวไว้ก่อนหน้านี้ ส่วนใบอนุญาตจะใช้เพื่อเปิดใช้งานรหัสใบอนุญาตเท่านั้นดังนั้นเราจะอธิบายรายละเอียดอีกสองส่วนที่เหลืออย่างละเอียด
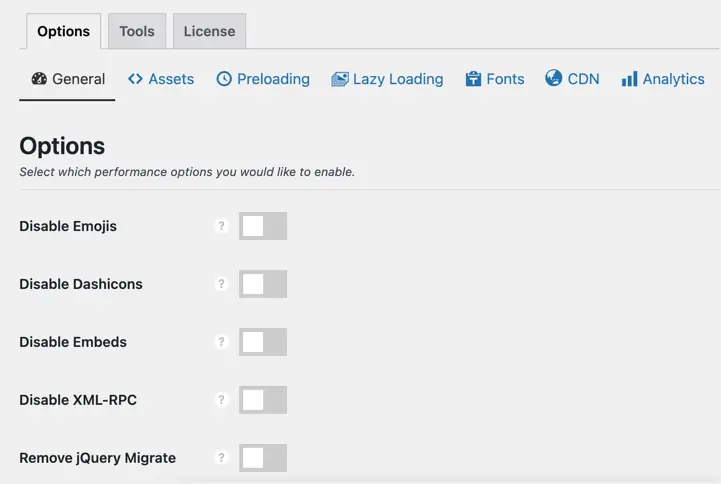
ส่วนตัวเลือก
นี่คือส่วนหลักของปลั๊กอินและมีหลายแท็บที่คุณสามารถกำหนดค่าการใช้งานได้
พิการทั่วไป
ในส่วนนี้ คุณสามารถปิดใช้งานค่าใช้จ่ายที่ไม่จำเป็นเกือบทั้งหมดในไซต์ของคุณได้โดยทั่วไปแล้ว WordPress จะโหลดเมตาแท็กหลายรายการเพื่อรวมรายละเอียดเพิ่มเติมสำหรับฟีดในส่วนหัวคุณสามารถปิดการใช้งานได้โดยใช้ปลั๊กอิน Perfmatters เพื่อเพิ่มประสิทธิภาพโค้ดบนทุกหน้าของไซต์ของคุณค่าใช้จ่ายที่ได้รับความนิยมบางส่วนที่คุณสามารถลบได้ ได้แก่ อิโมจิ, การฝัง, XMLRPC, การโยกย้าย jQuery, เวอร์ชัน WordPress, ฟีด, ลิงก์ผู้เขียนความคิดเห็น, heartbeat API, REST API และการจำกัดช่วงการแก้ไข/บันทึกอัตโนมัติ

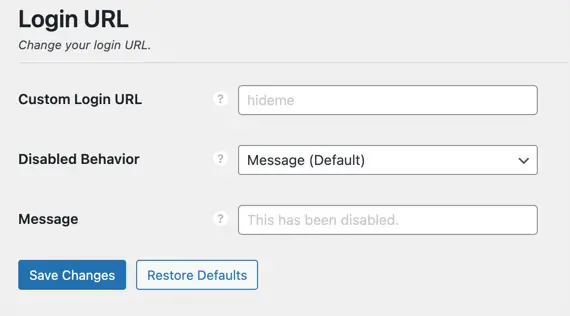
นอกจากนี้ คุณสามารถเปลี่ยน URL สำหรับเข้าสู่ระบบ WordPress เริ่มต้นเป็น URL ที่กำหนดเองและปิดใช้งาน URL สำหรับเข้าสู่ระบบเริ่มต้นได้แม้ว่าสิ่งนี้จะไม่เกี่ยวข้องกับการเพิ่มประสิทธิภาพ แต่ก็สามารถช่วยปกป้องไซต์ของคุณจากการโจมตีแบบเดรัจฉาน

ทรัพย์สินภายใต้การบริหาร
ส่วนเนื้อหาประกอบด้วยสามส่วน - เนื้อหา JavaScript และโค้ดเราแนะนำให้เปิดใช้งาน Script Manager ในส่วนเนื้อหา และจัดการการโหลดไฟล์ปลั๊กอินและธีมต่อหน้าเราจะอธิบายรายละเอียดเกี่ยวกับตัวจัดการสคริปต์ในบทความนี้
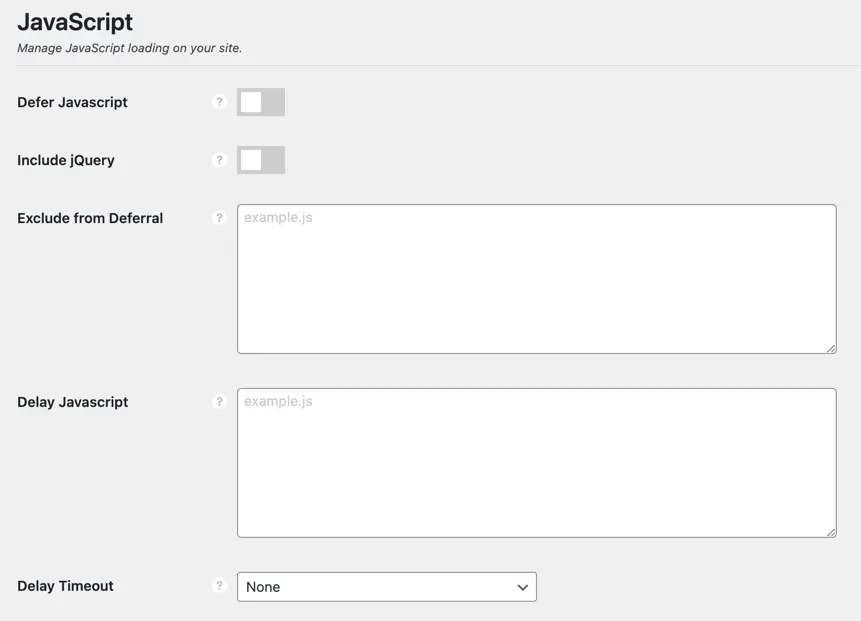
ในส่วน "JavaScript" คุณสามารถเลื่อนและเลื่อนไฟล์ JavaScript ได้สคริปต์ที่เลื่อนออกไปช่วยแก้ปัญหา JavaScript ที่บล็อกการแสดงผล และสคริปต์ที่เลื่อนออกไปช่วยลดเวลาในการบล็อกโดยรวมดังนั้นคุณสมบัติทั้งสองนี้ร่วมกันจึงสามารถปรับปรุงคะแนนประสิทธิภาพของคุณได้เป็น 100/100อย่างไรก็ตาม การล่าช้าของสคริปต์ภายนอก เช่น โฆษณา Google AdSense สามารถลด CTR และรายได้ของคุณดังนั้น ทดสอบไซต์ของคุณอย่างถูกต้องและดูผลกระทบ ไม่ใช่แค่ดูที่คะแนนความเร็วหน้าเว็บ
- สำหรับความล่าช้า คุณสามารถรวม jQuery และยกเว้นไฟล์เฉพาะ (หากนั่นทำให้ไซต์ของคุณเสียหาย)
- นอกจากนี้ สำหรับคนขี้เกียจ คุณสามารถระบุชื่อไฟล์หนึ่งชื่อต่อบรรทัดเพื่อโหลดแบบสันหลังยาวและเริ่มทำงานเมื่อมีการโต้ตอบกับผู้ใช้เท่านั้นระยะหมดเวลาดังกล่าวจะทริกเกอร์สคริปต์การหน่วงเวลาด้วยเวลาที่กำหนดแม้จะไม่มีผู้ใช้โต้ตอบก็ตาม

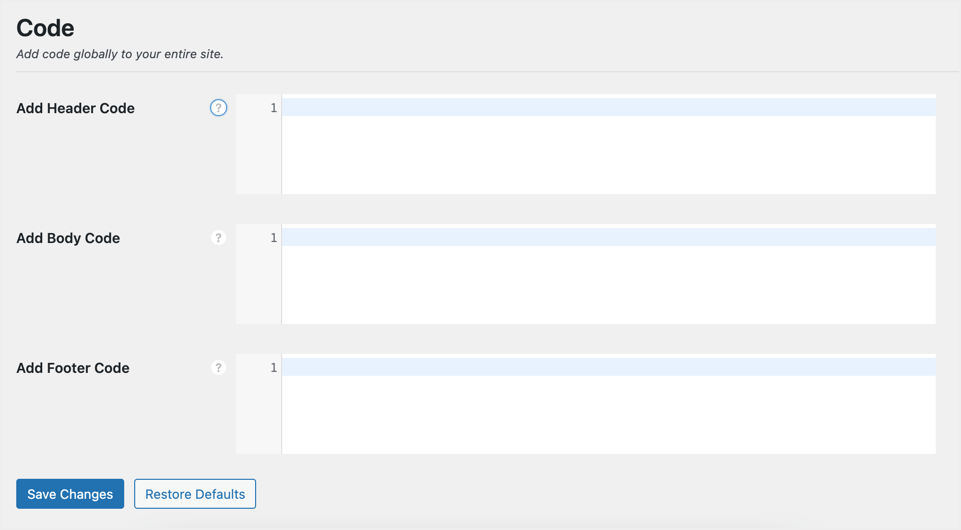
ภายใต้ส่วนรหัส คุณสามารถแทรกรหัสทั่วทั้งไซต์ในส่วนหัว ส่วนท้าย และเนื้อหาของไซต์ของคุณได้ตัวอย่างเช่น คุณสามารถแทรกโค้ดติดตามของ Google Analytics ในส่วนหัวเพื่อโหลดบนทุกหน้าของเว็บไซต์ของคุณ

โหลดทรัพยากรล่วงหน้า
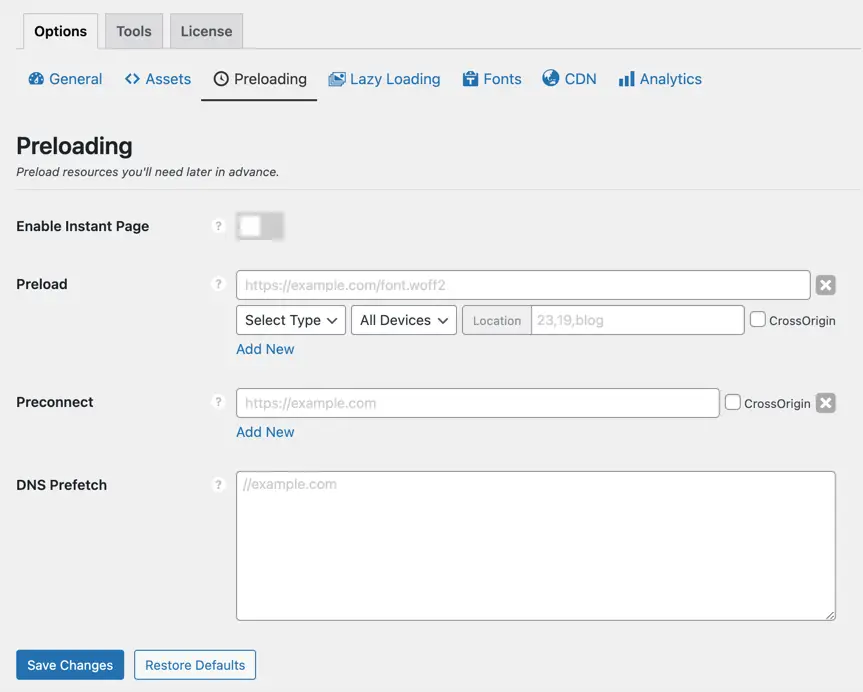
การเชื่อมต่อกับโดเมนภายนอกที่ใช้บนเว็บไซต์ของคุณอย่างจริงจังจะช่วยปรับปรุงความเร็วในการโหลดหน้ารวมถึงการเชื่อมโยงหลายมิติที่เชื่อมต่อคุณสามารถโหลดไฟล์ฟอนต์/CSS ล่วงหน้า เชื่อมต่อโดเมนบุคคลที่สามล่วงหน้า (เช่น Google Fonts/YouTube) และโดเมนดึงข้อมูล DNS ล่วงหน้าเพื่อเพิ่มความเร็วในกระบวนการแก้ไข DNSนอกจากนี้ คุณยังสามารถเปิดตัวเลือก "เปิดใช้งานหน้า Insta" เพื่อดึง URL ของไฮเปอร์ลิงก์ล่วงหน้าเมื่อวางเมาส์เหนือหรือแตะ

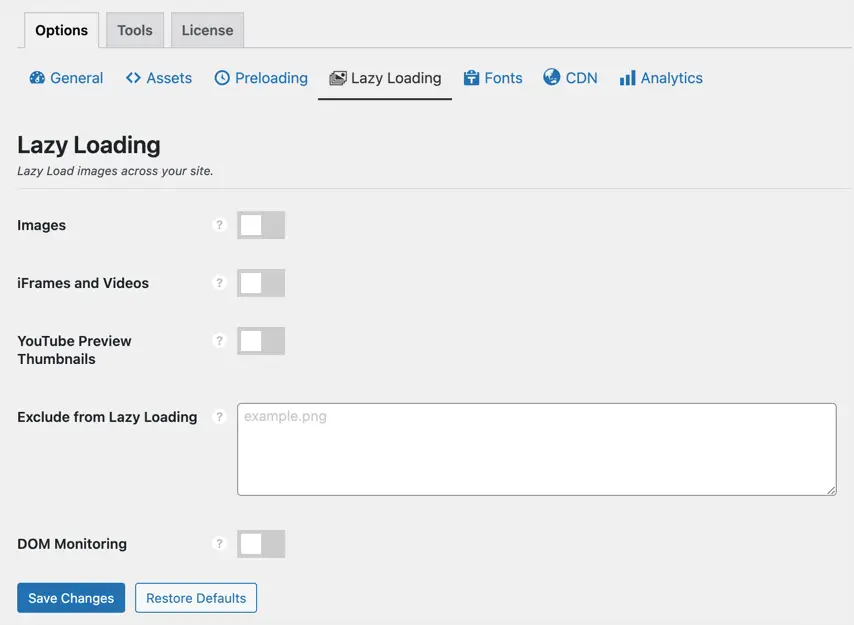
ขี้เกียจโหลด
Lazy Loading คือความสามารถในการหน่วงเวลาการโหลดภาพจนกว่าจะถึงเวลาที่มองเห็นได้ตัวอย่างเช่น คุณไม่จำเป็นต้องโหลดรูปภาพที่มีอยู่ที่ด้านล่างของหน้าเมื่อโหลดหน้าแรกรูปภาพเหล่านี้สามารถโหลดได้เมื่อผู้ใช้เลื่อนและไปที่ด้านล่างของหน้าเท่านั้นคุณขี้เกียจโหลดรูปภาพ, iframes, วิดีโอ และภาพขนาดย่อของวิดีโอ YouTube ได้เพื่อปรับปรุงคะแนนความเร็วของคุณ

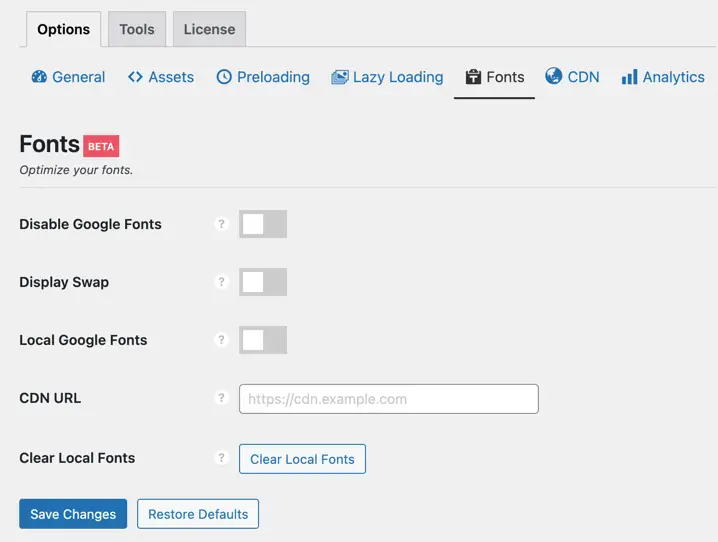
การเพิ่มประสิทธิภาพแบบอักษร
ทรัพยากรภายนอกที่โหลดบนเว็บไซต์ของคุณจะส่งผลโดยตรงต่อความเร็วในการโหลดหน้าโดยเฉพาะการใช้แบบอักษรภายนอก เช่น Google Fonts ทำให้การโหลดข้อความล่าช้าจนกว่าเบราว์เซอร์จะดาวน์โหลดไฟล์แบบอักษรทั้งหมดเสร็จสิ้นมีหลายวิธีในการเพิ่มประสิทธิภาพด้วย Perfmatters
- คุณสามารถปิดการใช้งาน Google Fonts ทั้งหมดบนเว็บไซต์ของคุณได้อย่างสมบูรณ์
- เพิ่มพารามิเตอร์ swap เพื่อให้เบราว์เซอร์ใช้แบบอักษรเริ่มต้นและสลับหลังจากดาวน์โหลดไฟล์แบบอักษรของ Google
- โฮสต์ Google Fonts ในเครื่องบนเซิร์ฟเวอร์ของคุณหรือจากเซิร์ฟเวอร์ CDN

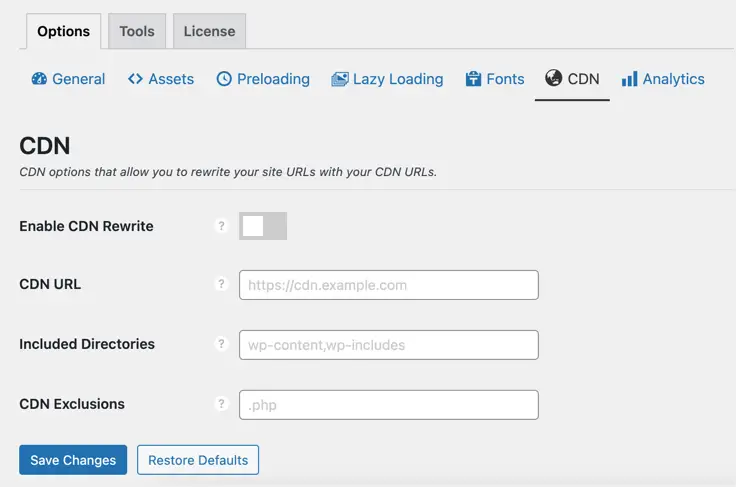
เครือข่ายการจัดส่งเนื้อหา
CDN เช่น Cloudflare ให้การผสานรวมโดยเปลี่ยนเนมเซิร์ฟเวอร์ DNSอย่างไรก็ตาม คุณจะต้องสร้างระเบียน CNAME และเขียน URL ต้นทางใหม่เพื่อใช้ CDN อื่นๆภายใต้ส่วนนี้ คุณสามารถเปิดใช้งานการเขียน CDN ใหม่โดยใช้ CDN URL รวมถึงไดเร็กทอรีและไม่รวมนามสกุลไฟล์

Google Analytics
JavaScript ติดตาม Google Analytics เป็นหนึ่งในแหล่งข้อมูลที่ทำให้เกิดปัญหาการบล็อกการแสดงผลคือ Google PageSpeed Insights และเครื่องมือวัดความเร็วอื่น ๆ เช่น Gtmetrix และ Pingdomคุณสามารถแก้ปัญหานี้ได้อย่างง่ายดายโดยใช้ปลั๊กอิน Perfmatters เพื่อโฮสต์โค้ดติดตาม Analytics ในเครื่องคุณเพียงแค่ป้อนรหัสติดตามหรือรหัสการวัด และปรับแต่งการตั้งค่าอื่นๆ เพื่อเปิดใช้งานคุณสมบัตินี้
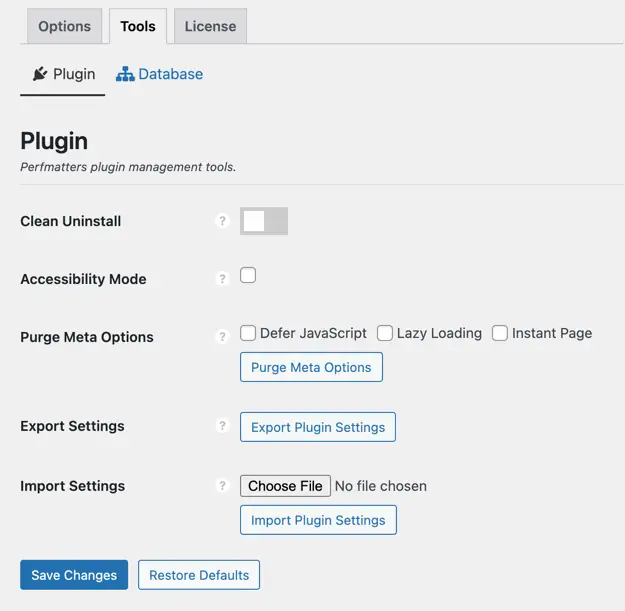
ส่วนเครื่องมือ
ส่วนเครื่องมือประกอบด้วยสองส่วน - การตั้งค่าปลั๊กอินและการล้างข้อมูลฐานข้อมูลภายใต้แท็บ "ปลั๊กอิน" คุณสามารถเปิดใช้งานการถอนการติดตั้งใหม่ทั้งหมดเพื่อลบไฟล์ทั้งหมดที่ติดตั้งโดยปลั๊กอินเมื่อคุณลบปลั๊กอินออกจากไซต์ของคุณนอกจากนี้ คุณสามารถเปิดใช้งานโหมดการช่วยสำหรับการเข้าถึง ตั้งค่าตัวเลือกการล้างข้อมูล และการตั้งค่าการนำเข้า/ส่งออกไปยังไฟล์ JSONเมื่อใช้ตัวเลือกเหล่านี้ คุณสามารถลบปลั๊กอินจากไซต์หนึ่งและย้ายไปยังไซต์อื่นได้อย่างง่ายดายด้วยการส่งออกและนำเข้าการตั้งค่าของปลั๊กอินทั้งหมดโปรดจำไว้ว่าในระหว่างขั้นตอนนี้ เมื่อคุณมีใบอนุญาตแบบไซต์เดียว คุณจะต้องปิดใช้งานรหัสใบอนุญาตและเปิดใช้งานบนโดเมนอื่น

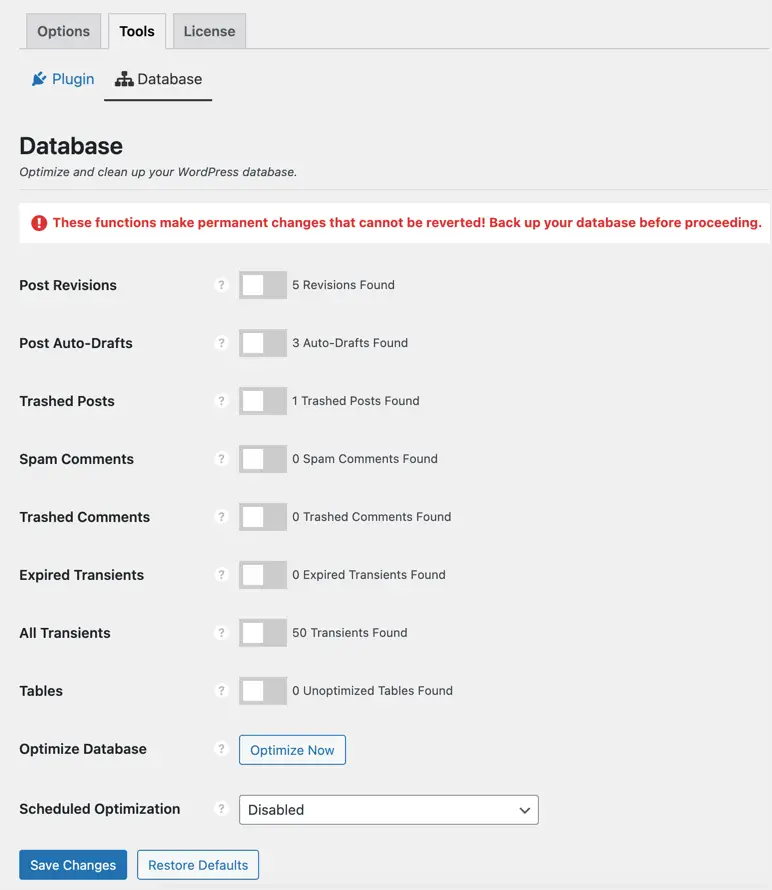
การล้างฐานข้อมูล
วัตถุประสงค์หลักของ Perfmatters คือการล้างรายการที่ไม่จำเป็นออกจากการติดตั้ง WordPress ของคุณนอกจากการล้างไฟล์และแท็กแล้ว ยังมีตัวเลือกในการล้างฐานข้อมูลอีกด้วยคุณสามารถลบการแก้ไข ร่างอัตโนมัติ ลบโพสต์/ความคิดเห็น ความคิดเห็นเกี่ยวกับสแปม ตารางฐานข้อมูลชั่วคราวที่ไม่ได้ใช้และปรับให้เหมาะสมแทนที่จะทำความสะอาดสิ่งนี้ด้วยตนเอง คุณสามารถกำหนดเวลากิจกรรมนี้เป็นรายวัน/รายสัปดาห์/รายเดือนได้ตามต้องการ

การใช้ตัวจัดการสคริปต์ในปลั๊กอิน Perfmatters
ตัวจัดการสคริปต์ช่วยในการเลือกเปิดหรือปิดใช้งานปลั๊กอิน ไฟล์ CSS และ JS ในแต่ละโพสต์คุณสามารถแก้ไขปัญหาการลบ CSS และ JS ที่ไม่ได้ใช้ในเครื่องมือ Google PageSpeed Insights ได้เริ่มต้นด้วยการเปิดใช้งานตัวเลือกตัวจัดการสคริปต์ในส่วน "ประสิทธิภาพ > ตัวเลือก > ทั่วไป > เนื้อหา > เนื้อหา"ตอนนี้แก้ไขโพสต์หรือหน้าที่มีอยู่แล้วคลิก "ตัวจัดการสคริปต์" ในแถบผู้ดูแลระบบด้านบนหรือคุณสามารถวางเมาส์เหนือโพสต์หรือหน้าใดก็ได้ในหน้าดัชนี แล้วคลิกลิงก์ Script Manager เพื่อเปิดคุณจะเห็นสามส่วนในแถบด้านข้าง - ตัวจัดการสคริปต์ มุมมองส่วนกลาง และการตั้งค่า
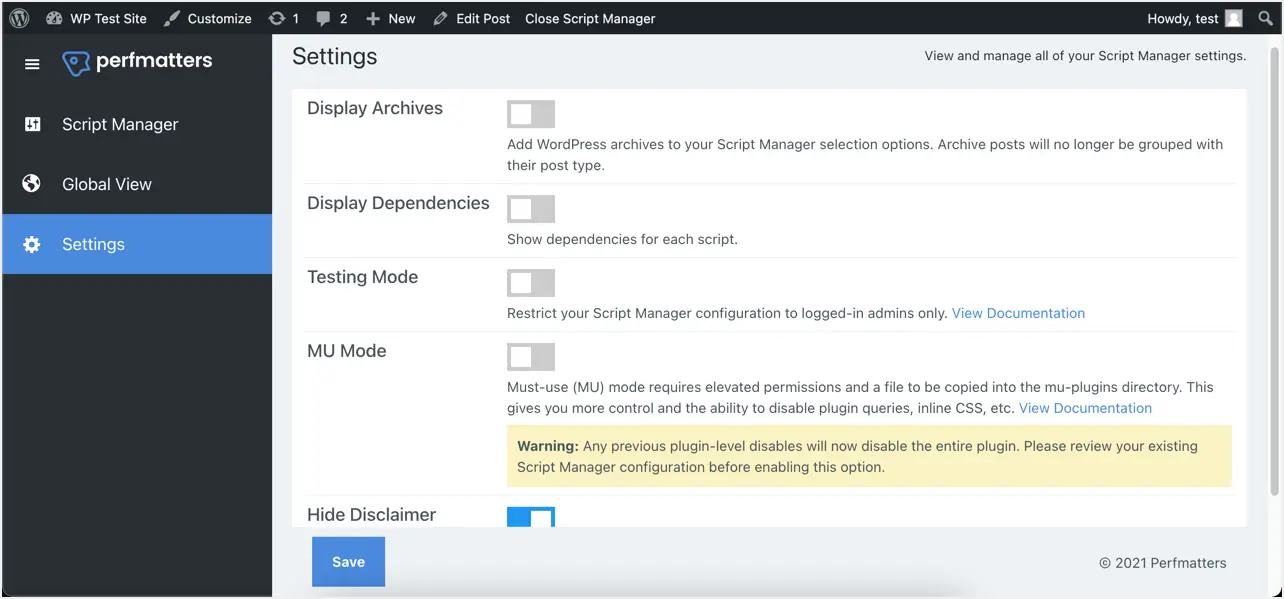
ส่วนการตั้งค่าช่วยให้คุณสามารถรวมไฟล์เก็บถาวรในส่วนที่เลือก แสดงการขึ้นต่อกันของแต่ละสคริปต์ สำหรับผู้ดูแลระบบในโหมดทดสอบเท่านั้น และเปิดใช้งานโหมด MU

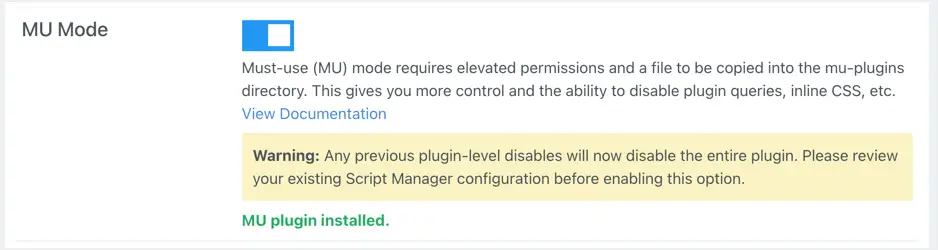
โหมด MU จะติดตั้งปลั๊กอินที่ต้องใช้ (MU) และให้การควบคุมเพิ่มเติมสำหรับการจัดการทรัพยากรด้วยตัวจัดการสคริปต์

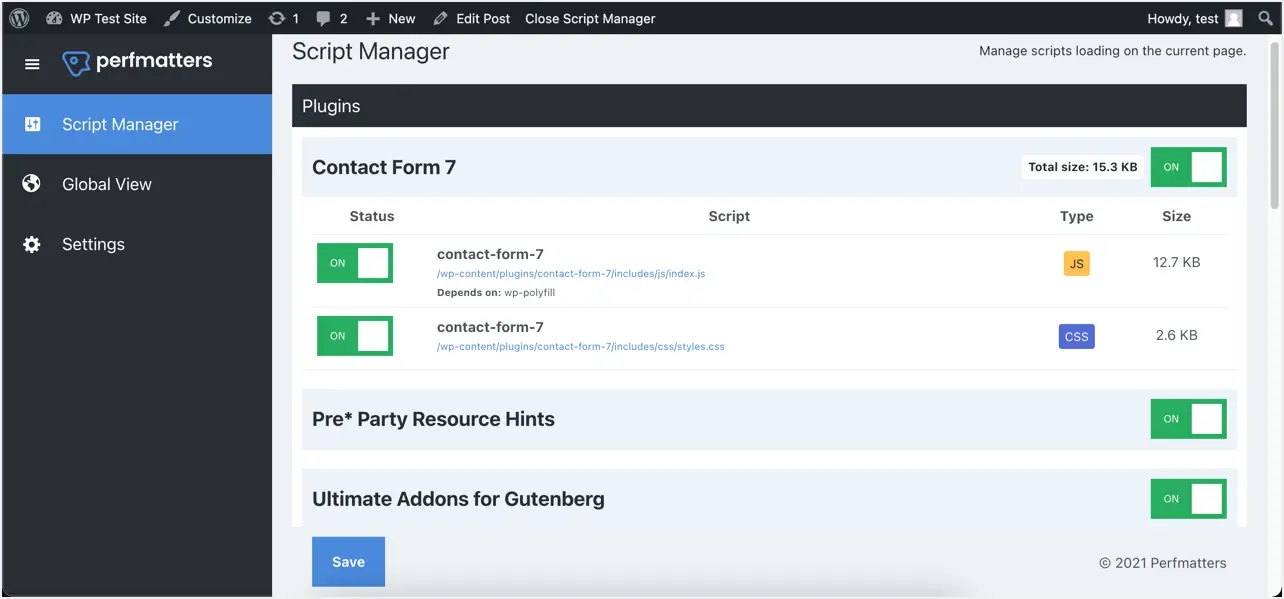
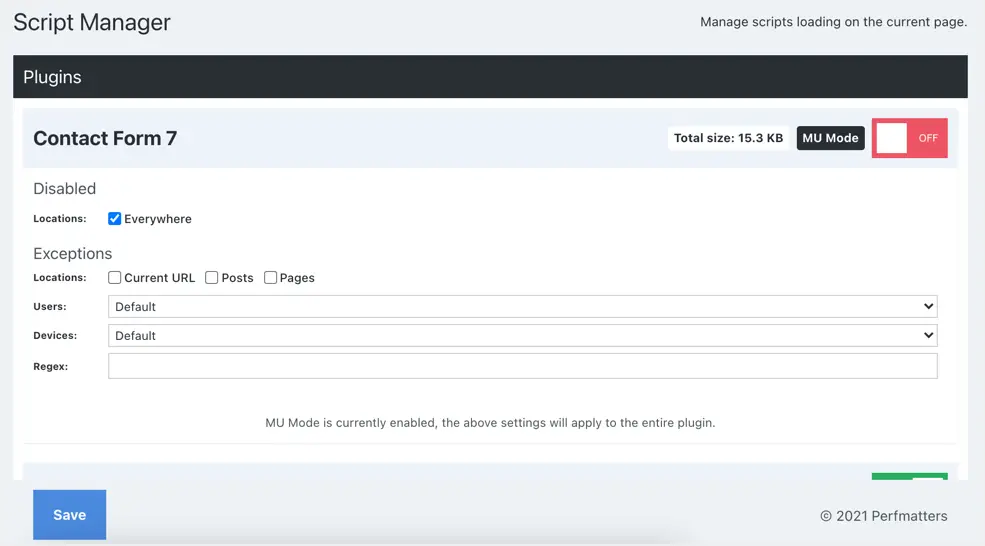
ภายใต้ส่วนตัวจัดการสคริปต์ คุณสามารถดูทรัพยากรทั้งหมดที่โหลดในหน้าปัจจุบัน จัดกลุ่มตามปลั๊กอิน ธีม และเบ็ดเตล็ดคุณสามารถตรวจสอบและปิดใช้งานไฟล์ JS และ CSS ที่ไม่จำเป็นทั้งหมดที่โหลดบนหน้าได้ตัวอย่างที่ดีที่สุดคือปลั๊กอิน Contact Form 7 ซึ่งปกติจำเป็นเฉพาะในหน้าติดต่อเท่านั้นอย่างไรก็ตาม ปลั๊กอินจะโหลดสคริปต์และไฟล์ CSS ในทุกหน้า เนื่องจากคุณสามารถแทรกบล็อกแบบฟอร์มการติดต่อที่ใดก็ได้บนเว็บไซต์ของคุณ

สิ่งที่คุณสามารถทำได้คือปิดใช้งาน Contact Form 7 CSS และ JS ที่ใดก็ได้ และบันทึกการเปลี่ยนแปลงของคุณเพื่อปิดใช้งานไฟล์ปลั๊กอินที่ใดก็ได้บนไซต์ของคุณคุณสามารถแก้ไขหน้าด้วยแบบฟอร์มการติดต่อและเปิดใช้งานปลั๊กอินที่ตำแหน่ง "URL ปัจจุบัน"

คุณยังสามารถใช้ข้อยกเว้นกับนิพจน์ทั่วไป ตามผู้ใช้ และอุปกรณ์ตัวอย่างเช่น คุณอาจมีปลั๊กอินการเป็นสมาชิกที่ให้ฟังก์ชันสำหรับผู้ใช้ที่ลงชื่อเข้าใช้บนโทรศัพท์มือถือเท่านั้นในกรณีนี้ คุณสามารถใช้อุปกรณ์มือถือและตัวเลือกผู้ใช้ที่เข้าสู่ระบบเพื่อโหลดไฟล์เฉพาะในจุดที่คุณต้องการเท่านั้น
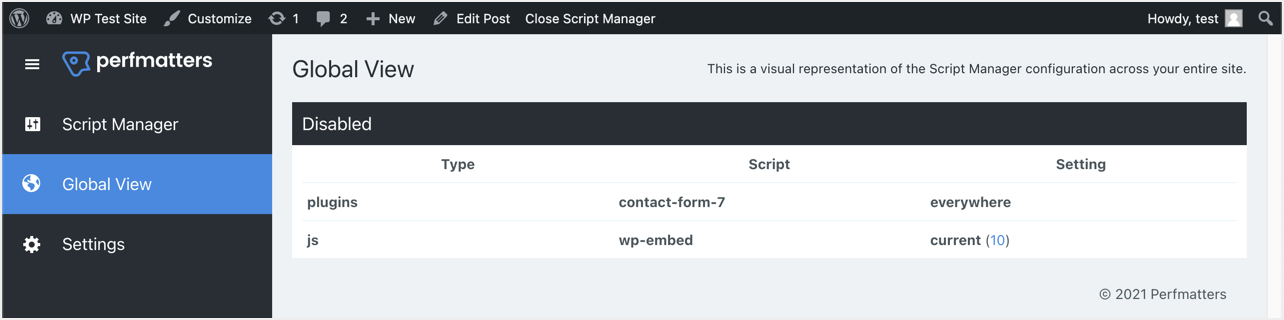
ส่วน Global View จะแสดงรายการทั้งหมดที่คุณปิดใช้งานทั่วทั้งไซต์ด้วยวิธีนี้ คุณสามารถดูภาพรวมของรายการที่ถูกปิดใช้งานและสถานที่ที่คุณปิดการใช้งานได้

เมื่อคุณตั้งค่าเสร็จแล้ว ให้คลิก "ปิดตัวจัดการสคริปต์" ที่แถบด้านบนเพื่อปิดขออภัย ปลั๊กอินจะแสดงบทความที่คุณเผยแพร่ในหน้าต่างเดียวกัน ตรงจากแผงการดูแลระบบ WordPressแม้ว่าคุณจะยังคงเข้าสู่ระบบอยู่ คุณจะต้องกลับไปที่เบราว์เซอร์หรือพิมพ์ URL ของผู้ดูแลระบบในเบราว์เซอร์เพื่อไปที่แผงผู้ดูแลระบบอีกครั้งเราหวังว่าในอนาคตผู้พัฒนาจะทำการเปลี่ยนแปลงว่าเมื่อตัวจัดการสคริปต์ปิดตัวลง จะเปิดโพสต์ที่เผยแพร่ในหน้าต่างใหม่
การตั้งค่าต่อหน้า
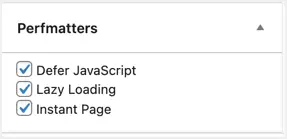
ปลั๊กอินจะเพิ่มกล่องเมตาในตัวแก้ไขบทความซึ่งคุณสามารถใช้เพื่อปิดใช้งานตัวเลือกบางอย่างสำหรับแต่ละโพสต์คุณสามารถใช้เมตาบ็อกซ์นี้เพื่อปิดใช้งานคุณสมบัติ JS แบบ Lazy Loading และคุณสมบัติหน้าทันที (ดึงข้อมูลล่วงหน้า)โปรดทราบว่าเมตาบ็อกซ์จะไม่สามารถใช้ได้ในตัวแก้ไขหากคุณไม่ได้เปิดใช้งานคุณสมบัติเหล่านี้

สรุป
ผู้ใช้หลายคนสับสนเกี่ยวกับจุดประสงค์ของปลั๊กอิน Perfmattersอย่างที่คุณเห็น มันเป็นปลั๊กอินการเพิ่มประสิทธิภาพที่เน้นไปที่การปิดใช้งานโอเวอร์เฮดใน WordPress และทำงานเหมือนกับการโหลดล่วงหน้า การโหลดแบบ Lazy Loading และการปรับแต่งฟอนต์คุณยังสามารถเปิดใช้งานการเขียน CDN ใหม่และโฮสต์ Google Analytics ในเครื่องเพื่อเพิ่มความเร็วให้กับเว็บไซต์ของคุณอย่างไรก็ตาม มันไม่แคชและไม่ทำ SEO ทั่วไป เช่น การเพิ่มเมตาแท็กดังนั้นคุณต้องรวม Perfmatters กับปลั๊กอินแคชเช่น WP Rocket และปลั๊กอิน SEO เช่น Yoast SEOหวังว่าตอนนี้คุณคงเข้าใจแล้วว่าปลั๊กอินนี้ใช้ทำอะไร ราคา และวิธีตั้งค่าเพื่อปรับปรุงความเร็วในการโหลดหน้าเว็บ











