Otimização é um termo genérico usado no mundo WordPress.Abrange tudo, desde adicionar meta descrições para mecanismos de pesquisa até acelerar seu site para os usuários.Além de cache e SEO, não há muitos plugins disponíveis para abordar outras opções de otimização do WordPress.
Perfmatters é um plugin premium do WordPress projetado para resolver o problema de ajustar os tempos de carregamento.Neste artigo, explicaremos os recursos e os detalhes de preços do plug-in Perfmatters para que você possa decidir se é adequado para suas necessidades.
Plugin de Otimização do WordPress Perfmatters
Perfmatters é um plugin premium não disponível no repositório de plugins gratuitos do WordPress.Você deve comprar plugins do site de um desenvolvedor de terceiros e enviá-los para o seu site.Brain Jackson, o ex-diretor de marketing (CMO) da hospedagem Kinsta, é o desenvolvedor deste plugin.Portanto, seu investimento neste plugin será uma aposta segura, pois os desenvolvedores são bem conhecidos.
Ao contrário dos plugins de cache puro ou SEO, este plugin tem uma abordagem diferente para a otimização.
Plano de preços
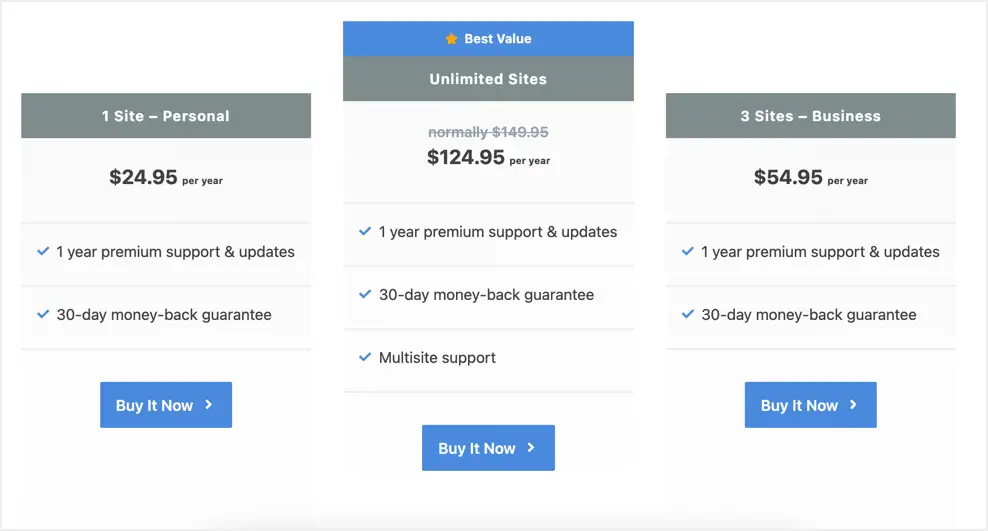
O plugin custa $ 24.95 para uma licença de site único e está disponível para uma licença de 3 sites ($ 54.95) e uma licença ilimitada ($ 124.95).Com todos esses planos, você recebe um ano de suporte e atualizações gratuitas e uma garantia de reembolso de 30 dias.

Observe que a compra do plug-in configurará um contrato de pagamento com renovação automática.Se você não quiser se inscrever após um ano, precisará interromper manualmente os pagamentos automáticos de sua conta cancelando sua assinatura.No entanto, nossos $ 24.95 por ano são uma taxa nominal para um plugin premium no mundo WordPress.Portanto, se você gostar da funcionalidade do plug-in, poderá continuar com a renovação automática.Além disso, o plugin Perfmatters sempre oferece um desconto de 10% que você pode usar em sua compra.

Baixe e instale o plugin Perfmatters
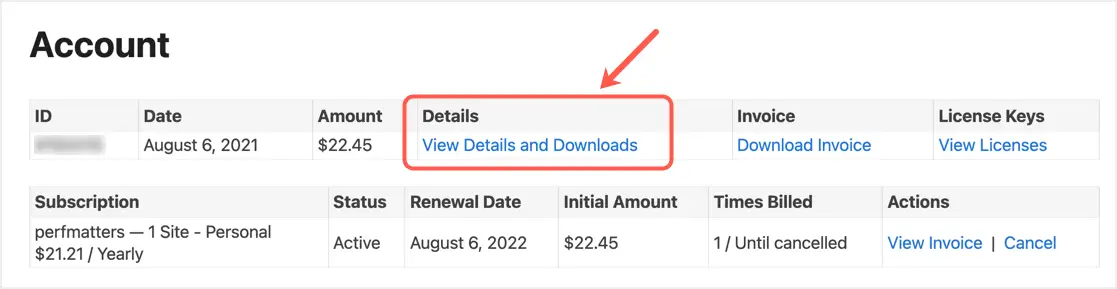
Depois de concluir sua compra, você pode baixar os arquivos de plug-in da sua conta.Você receberá uma senha de conta em sua caixa de entrada de e-mail com a qual poderá fazer login em sua conta a qualquer momento e visualizar a licença e baixar o projeto.Faça login na sua conta e clique no link "Ver detalhes e downloads".

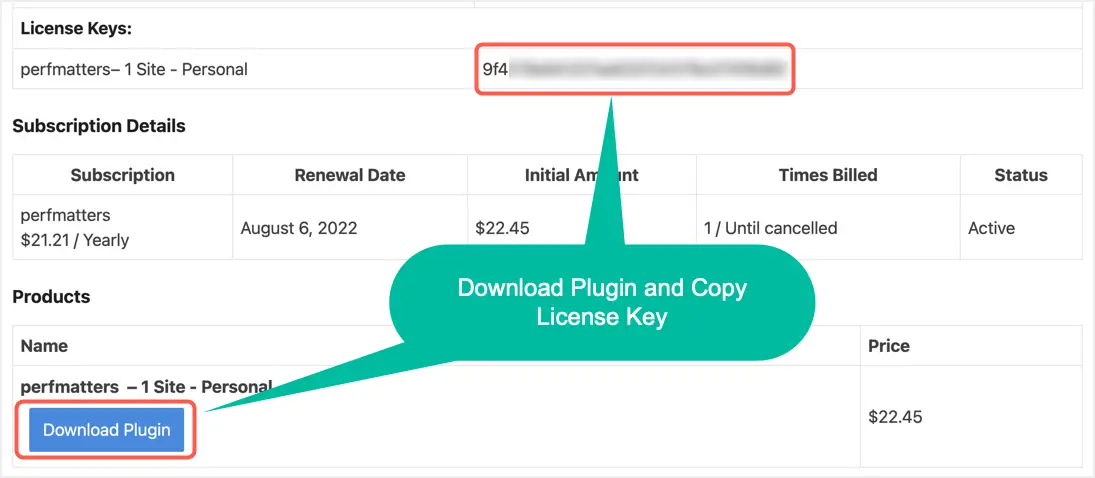
Isso mostrará os detalhes da confirmação da compra.Anote a chave de licença e clique no botão "Download Plugin" para obter a cópia mais recente do plugin.

Agora, faça login no painel de administração do WordPress e navegue até a seção “Plugins > Adicionar novo”.Clique no botão "Upload Plugin" para fazer upload do arquivo de plugin "perfmatters.zip" baixado acima.O tamanho do arquivo é inferior a 350 KB, portanto, o plug-in pode ser instalado em seu site em segundos.

Ative o plugin Perfmatters
O plug-in funcionará sem ativar uma chave de licença após a instalação.No entanto, você precisará do site do link e da chave de licença para atualizar.Você pode fazer isso de duas maneiras:
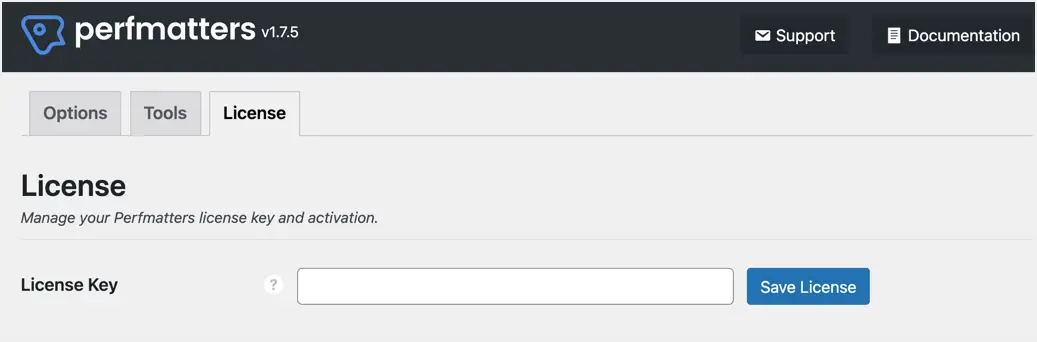
- Vá para a seção Configurações > Desempenho no painel de administração do WordPress e salve sua chave de licença na guia Licenças.

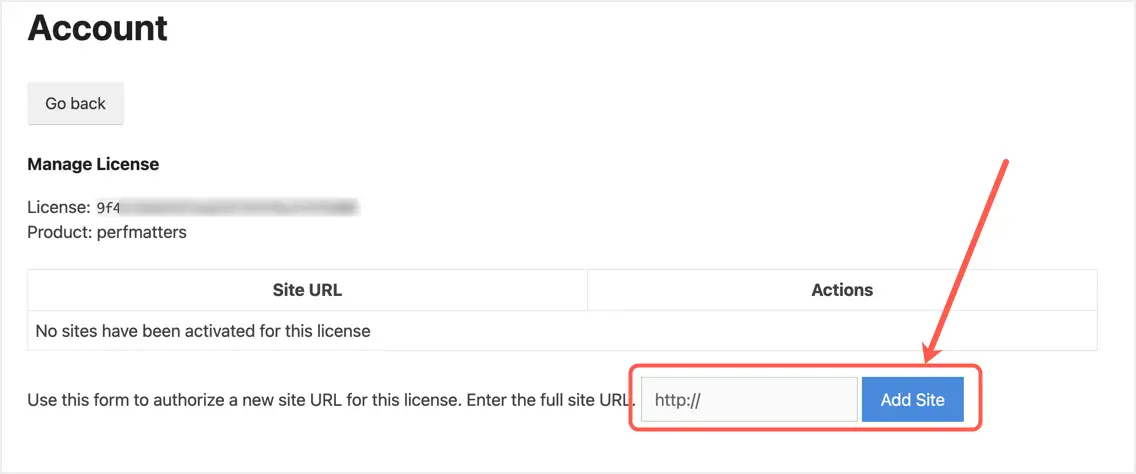
- Vá para sua conta Perfmatters em seu site e clique no link "Visualizar licença" depois de fazer login na seção "Conta".Na próxima tela, clique no link Manage Sites e adicione seu site conforme mostrado abaixo.

Você pode desativar uma licença em um domínio e ativá-la com outro domínio a qualquer momento.Depois de ativar a chave de licença, você começará a receber atualizações automáticas para o plugin.Portanto, você pode atualizar para a próxima versão diretamente na seção de plugins do painel de administração do WordPress.
Recursos do plugin Perfmatters
O plugin tem uma configuração super simples com opções, ferramentas e abas de licença.Conforme mencionado anteriormente, a seção de licença é usada apenas para ativar a chave de licença.Portanto, explicaremos as duas partes restantes em detalhes.
Seção de opções
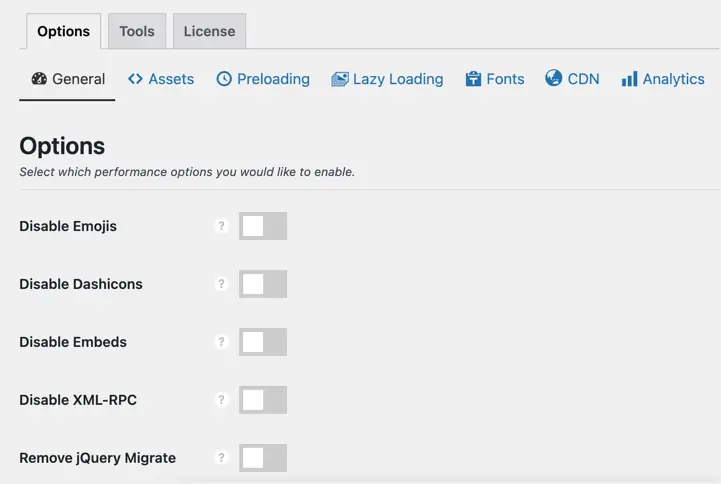
Esta é a parte principal do plugin e contém várias guias onde você pode configurar o uso.
Geralmente desativado
Nesta seção, você pode desativar quase todas as sobrecargas desnecessárias em seu site.Normalmente, o WordPress carrega várias metatags para incluir detalhes adicionais para o feed no cabeçalho.Você pode simplesmente desativá-los usando o plugin Perfmatters para otimizar o código em cada página do seu site.Algumas das sobrecargas populares que você pode remover são emojis, incorporações, XMLRPC, migrações de jQuery, versão do WordPress, feeds, links de autores de comentários, API de pulsação, API REST e limites de revisão/salvamento automático.

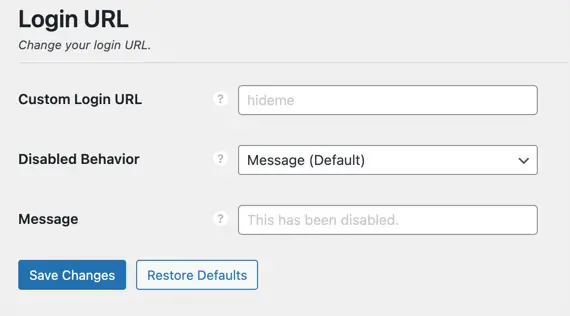
Além disso, você pode alterar o URL de login padrão do WordPress para um URL personalizado e desabilitar o URL de login padrão.Embora isso não tenha nada a ver com otimização, pode ajudar a proteger seu site contra ataques de força bruta.

activos sob gestão
A seção Ativos contém três seções - Ativos, JavaScript e Código.Recomendamos ativar o Gerenciador de scripts na seção Ativos e gerenciar o carregamento de arquivos de plugins e temas por página.Explicaremos o gerenciador de scripts em detalhes posteriormente neste artigo.
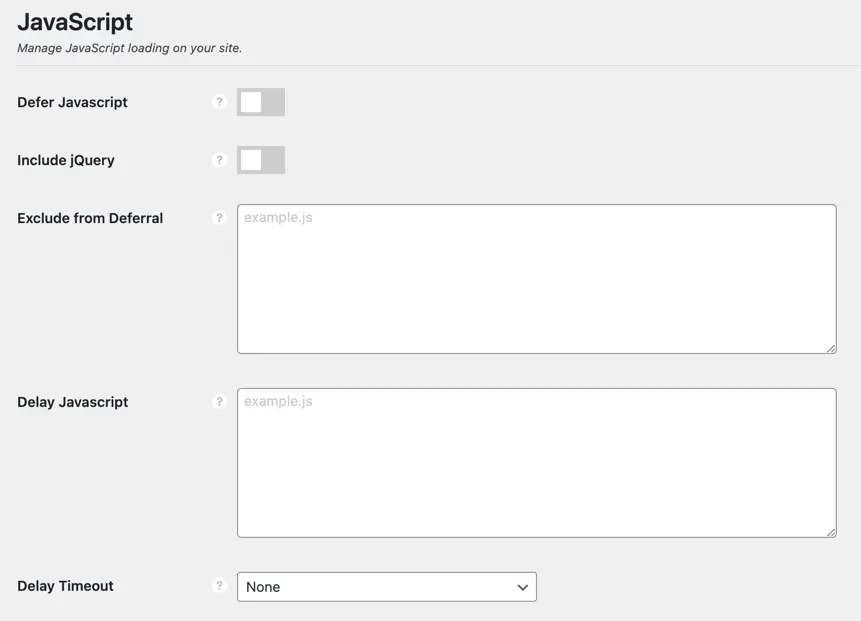
Na seção "JavaScript", você pode adiar e adiar arquivos JavaScript.Os scripts adiados ajudam a superar os problemas de JavaScript de bloqueio de renderização, e os scripts adiados ajudam a reduzir o tempo geral de bloqueio.Portanto, esses dois recursos juntos podem melhorar sua pontuação de desempenho para 100/100.No entanto, atrasar scripts externos, como anúncios do Google AdSense, pode reduzir sua CTR e, portanto, seus ganhos.Portanto, teste seu site corretamente e veja seu impacto, não apenas observe as pontuações de velocidade da página.
- Para atrasos, você pode incluir jQuery e excluir arquivos específicos (se isso quebrar seu site).
- Também para preguiçoso, você pode mencionar um nome de arquivo por linha para carregá-los com preguiça e disparar apenas quando houver interação do usuário.O tempo limite mencionado aciona o script de atraso com o tempo especificado mesmo sem interação do usuário.

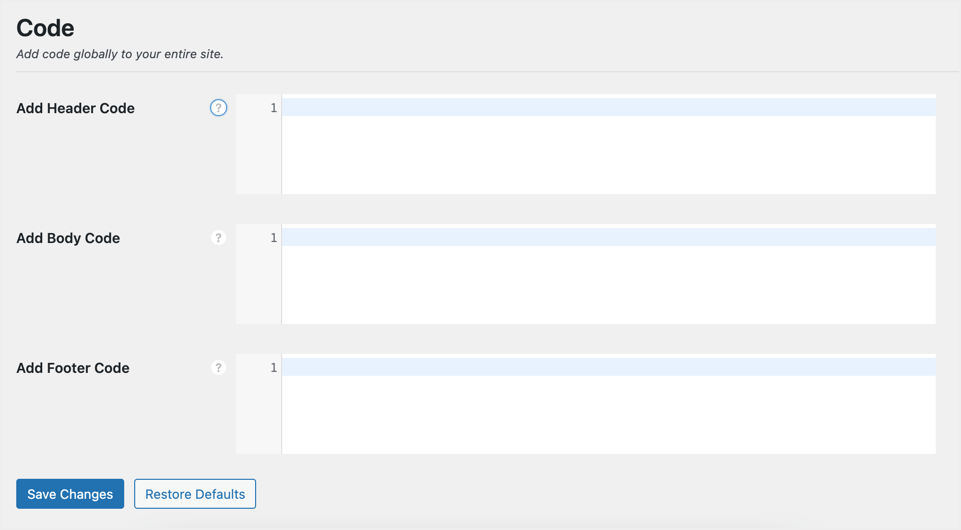
Na seção Código, você pode inserir o código de todo o site no cabeçalho, rodapé e corpo do seu site.Por exemplo, você pode inserir o código de acompanhamento do Google Analytics na seção de cabeçalho para carregar em todas as páginas do seu site.

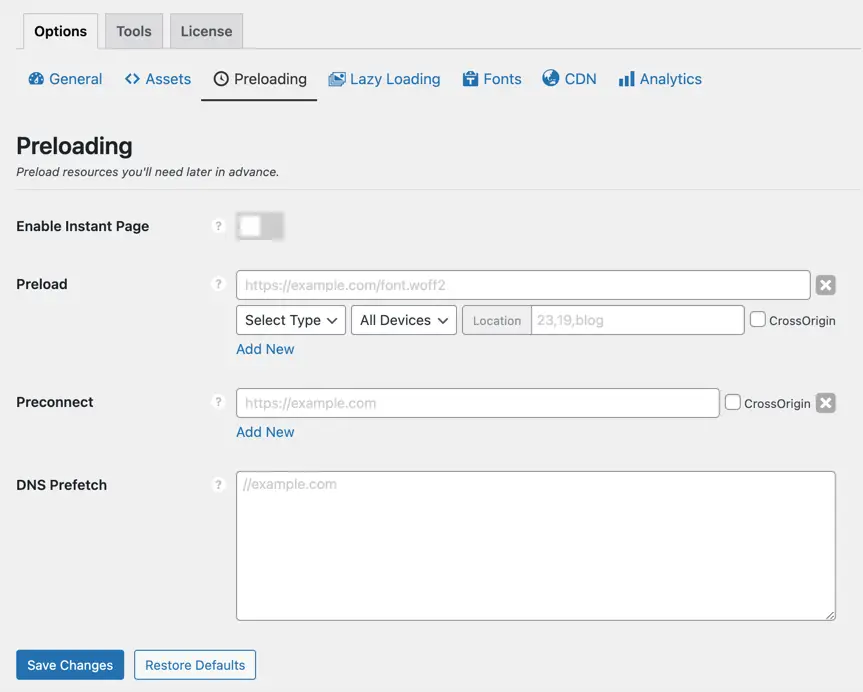
Pré-carregar recursos
Conectar-se ativamente a domínios externos usados em seu site melhorará a velocidade de carregamento da página, bem como os hiperlinks conectados.Você pode pré-carregar fontes/arquivos CSS, pré-conectar domínios de terceiros (como Google Fonts/YouTube) e domínios de pré-busca de DNS para acelerar o processo de resolução de DNS.Além disso, você pode ativar a opção "Ativar páginas do Insta" para pré-buscar URLs de hiperlink ao passar o mouse ou tocar.

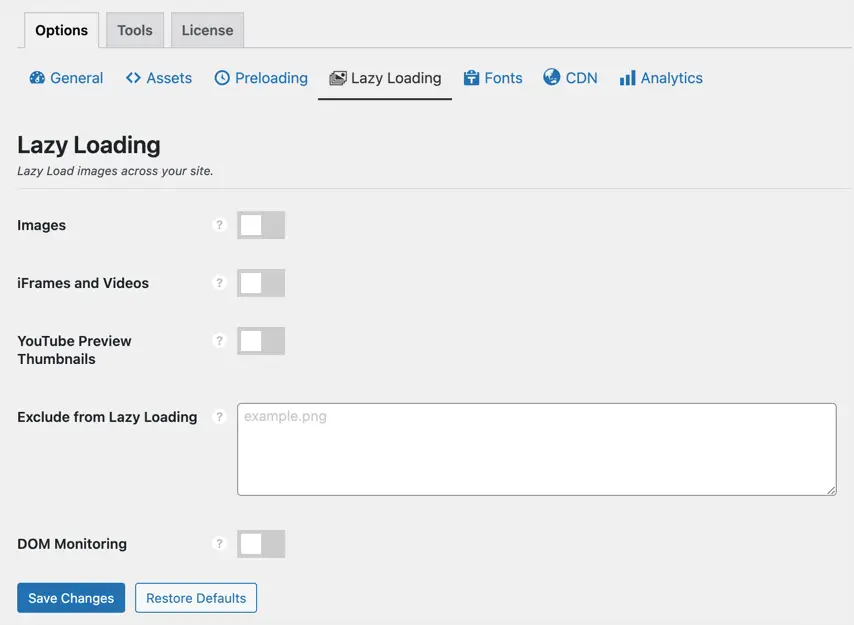
Carregamento lento
O carregamento lento é a capacidade de atrasar o carregamento de uma imagem até o momento visível.Por exemplo, você não precisa carregar as imagens disponíveis na parte inferior da página no carregamento inicial da página.Essas imagens só podem ser carregadas quando o usuário rola e chega ao final da página.Você pode carregar lentamente imagens, iframes, vídeos e miniaturas de vídeos do YouTube para melhorar sua pontuação de velocidade.

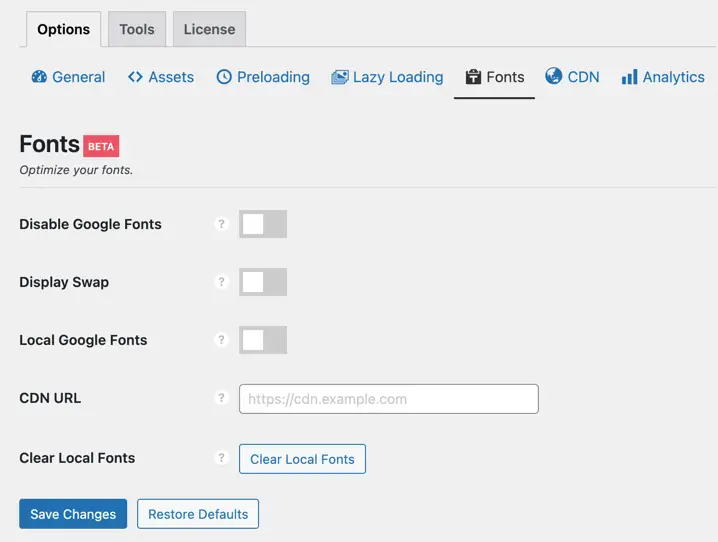
otimização de fonte
Quaisquer recursos externos carregados em seu site afetarão diretamente a velocidade de carregamento da página.Especialmente o uso de fontes externas, como o Google Fonts, atrasa o carregamento do texto até que o navegador termine de baixar todos os arquivos de fonte.Existem várias maneiras de otimizar com Perfmatters.
- Você pode desativar completamente todas as fontes do Google em seu site.
- Adicione o parâmetro swap para que o navegador use a fonte padrão e troque depois de baixar o arquivo de fonte do google.
- Hospede o Google Fonts localmente em seu servidor ou a partir de um servidor CDN.

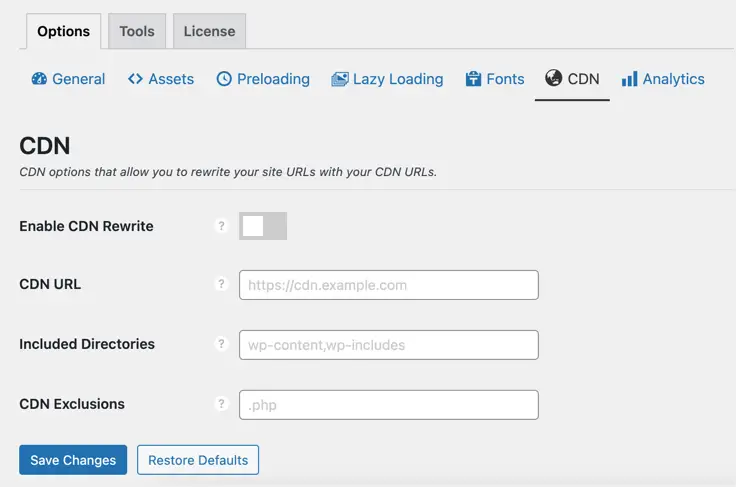
Rede de entrega de conteúdo
CDNs como Cloudflare fornecem integração alterando servidores de nomes DNS.No entanto, você precisará criar um registro CNAME e reescrever o URL de origem para usar muitos outros CDNs.Nesta seção, você pode habilitar a regravação da CDN usando a URL da CDN, incluindo diretórios e excluindo extensões de arquivo.

谷 歌 分析
O JavaScript de rastreamento do Google Analytics é um dos recursos que causam problemas de bloqueio de renderização é o Google PageSpeed Insights e outras ferramentas de medição de velocidade como Gtmetrix e Pingdom.Você pode resolver esse problema facilmente usando o plug-in Perfmatters para hospedar o código de acompanhamento do Analytics localmente.Você só precisa inserir um código de rastreamento ou ID de medição e personalizar outras configurações para ativar esse recurso.
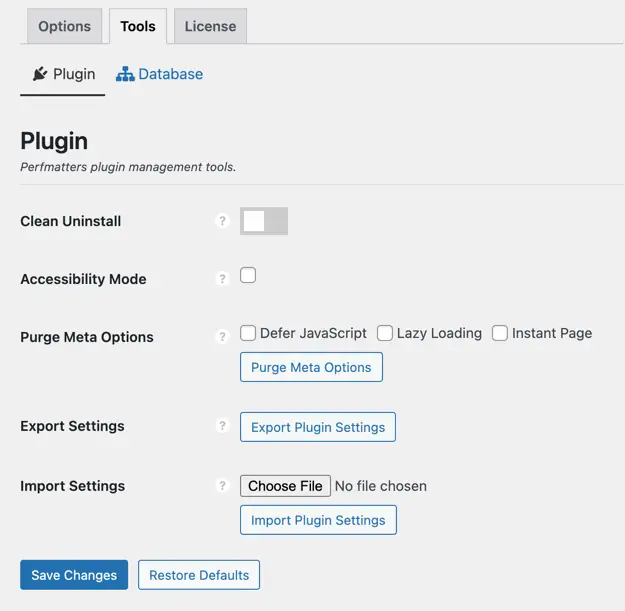
Seção de ferramentas
A seção Ferramentas contém duas seções - Configuração do plug-in e Limpeza do banco de dados.Na guia "Plugins", você pode ativar a desinstalação limpa para remover todos os arquivos instalados pelo plug-in ao remover o plug-in do seu site.Além disso, você pode habilitar o modo de acessibilidade, definir opções de limpeza e importar/exportar configurações para arquivos JSON.Usando essas opções, você pode facilmente excluir plugins de um site e mover para outro exportando e importando as configurações de todo o plugin.Lembre-se de que durante esse processo, quando você tiver uma licença de site único, precisará desativar a chave de licença e ativá-la em outro domínio.

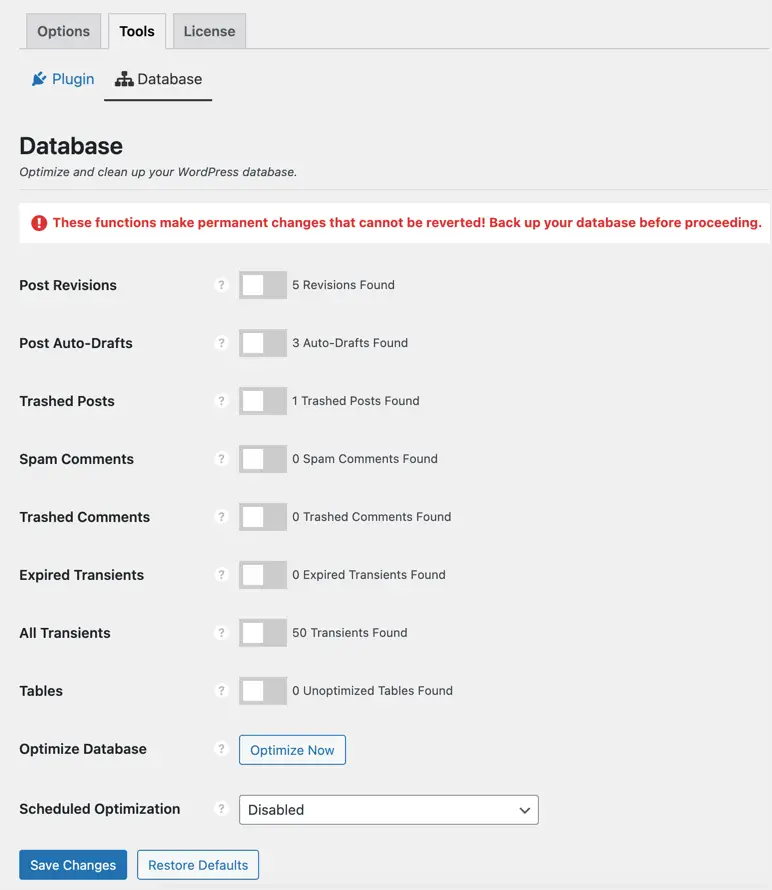
Limpeza de banco de dados
O principal objetivo do Perfmatters é limpar itens desnecessários da sua instalação do WordPress.Além de limpar arquivos e tags, ele também oferece opções para limpar o banco de dados.Você pode excluir revisões, rascunhos automáticos, postagens/comentários excluídos, comentários de spam, tabelas de banco de dados transitórias e otimizadas não utilizadas.Em vez de limpar essas coisas manualmente, você pode agendar essa atividade como diária/semanal/mensal, conforme necessário.

Usando o Script Manager no plugin Perfmatters
O gerenciador de scripts ajuda a habilitar ou desabilitar seletivamente plugins, arquivos CSS e JS por postagem.Com ele, você pode corrigir o problema de remover CSS e JS não utilizados na ferramenta Google PageSpeed Insights.Comece ativando a opção Script Manager na seção "Perfmatters > Options > General > Assets > Assets".Agora edite qualquer postagem ou página existente e clique em "Gerenciador de scripts" na barra de administração superior.Como alternativa, você pode passar o mouse sobre qualquer postagem ou página na página de índice e clicar no link Gerenciador de scripts para abri-lo.Você verá três seções na barra lateral - Gerenciador de scripts, exibição global e configurações.
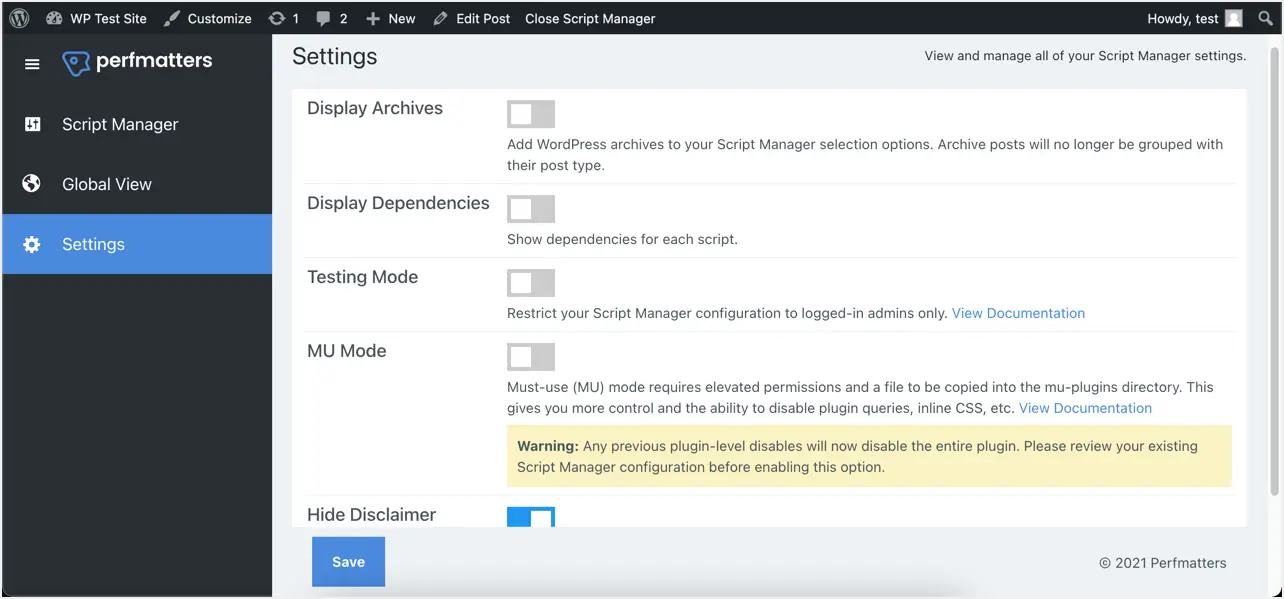
A seção Configurações permite incluir arquivos na seleção, mostrar dependências de cada script, apenas para administradores em modo de teste e habilitar o modo MU.

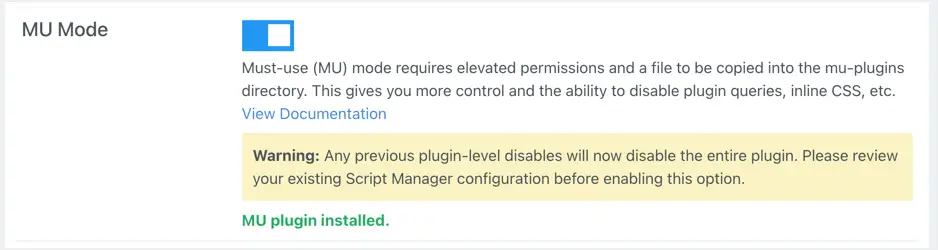
O modo MU instalará um plug-in de uso obrigatório (MU) e fornecerá mais controle para gerenciar recursos com o gerenciador de scripts.

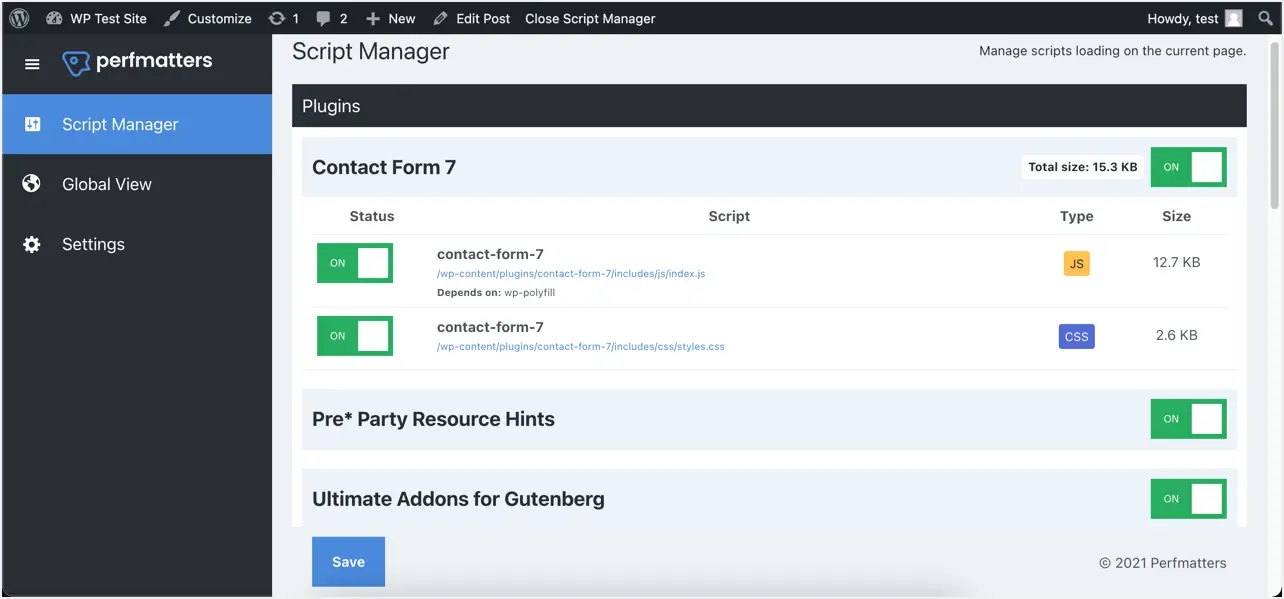
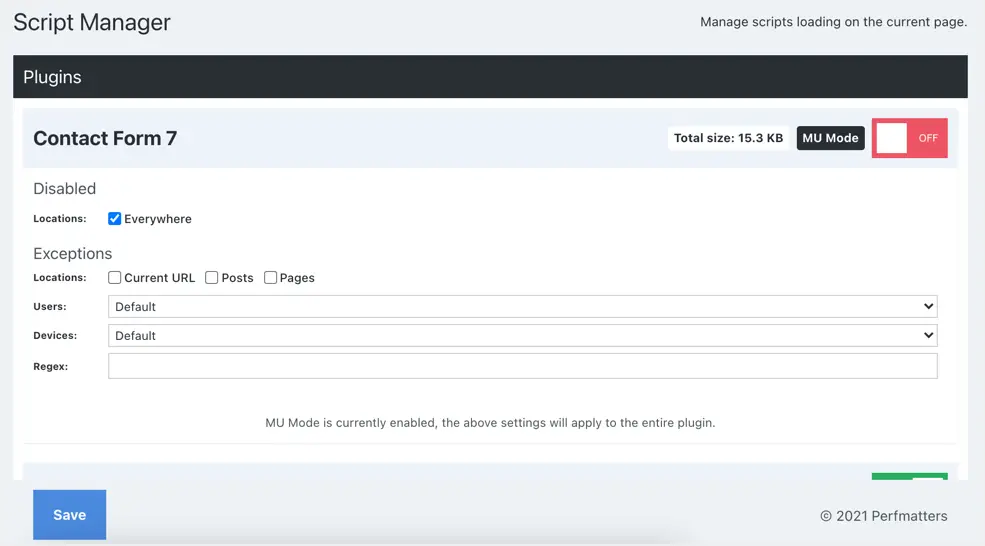
Na seção Script Manager, você pode ver todos os recursos carregados na página atual, agrupados por plugins, temas e diversos.Você pode verificar e desabilitar todos os arquivos JS e CSS desnecessários carregados na página.O melhor exemplo é o plugin Contact Form 7, que normalmente só é necessário nas páginas de contato.No entanto, o plug-in carregará scripts e arquivos CSS em todas as páginas, pois você pode inserir um bloco de formulário de contato em qualquer lugar do seu site.

O que você pode fazer é desabilitar o Contact Form 7 CSS e JS em qualquer lugar e salvar suas alterações para desabilitar os arquivos de plug-in em qualquer lugar do seu site.Você pode editar a página com o formulário de contato e ativar o plug-in no local "URL atual".

Você também pode usar exceções com expressões regulares, baseadas em usuário e dispositivo.Por exemplo, você pode ter um plug-in de associação que fornece funcionalidade apenas para usuários conectados em telefones celulares.Nesse caso, você pode usar as opções do dispositivo móvel e do usuário conectado para carregar arquivos apenas onde precisar deles.
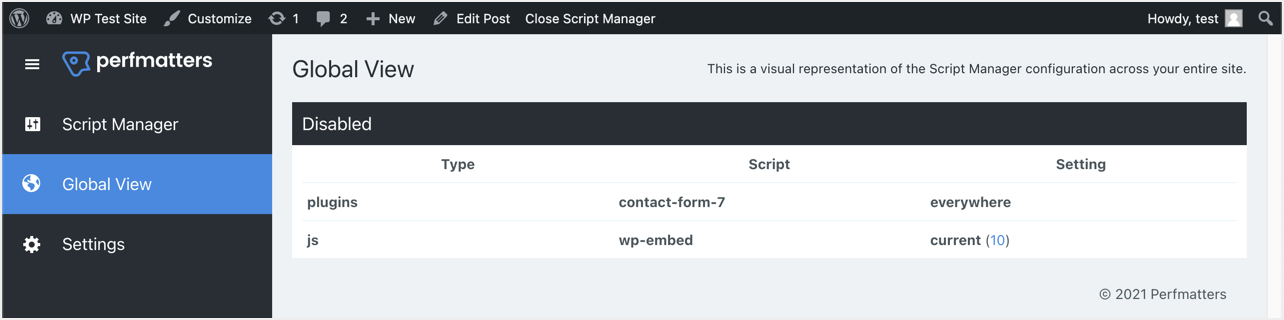
A seção Visualização Global exibe todos os itens que você desativou em todo o site.Com isso, você pode obter uma visão geral completa dos itens desativados e onde você os desativou.

Quando terminar de configurá-lo, clique em "Fechar Gerenciador de Scripts" na barra superior para fechá-lo.Infelizmente, o plugin mostra suas postagens publicadas na mesma janela, diretamente do painel de administração do WordPress.Embora você ainda esteja logado, você terá que voltar ao navegador ou digitar a URL do administrador no navegador para acessar o painel de administração novamente.Esperamos que no futuro um desenvolvedor faça uma mudança para que, quando o gerenciador de scripts for fechado, ele abra a postagem publicada em uma nova janela.
Configurações por página
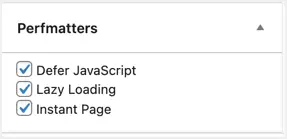
O plugin adicionará uma meta box no editor de postagem que você pode usar para desativar certas opções para cada postagem.Você pode usar esta meta box para desabilitar os recursos de JS lento, carregamento lento e página imediata (pré-busca).Observe que a caixa meta não estará disponível no editor se você não tiver habilitado esses recursos.

resumir
Muitos usuários estão confusos sobre o propósito do plugin Perfmatters.Como você pode ver, é um plugin de otimização que se concentra em desabilitar a sobrecarga no WordPress e funciona como pré-carregamento, carregamento lento e otimização de fonte.Você também pode ativar a regravação de CDN e hospedar o Google Analytics localmente para acelerar seu site.No entanto, ele não armazena em cache nem faz coisas típicas de SEO, como adicionar metatags.Então você precisa combinar Perfmatters com plugins de cache como WP Rocket e plugins de SEO como Yoast SEO.Espero que agora você entenda o que o plugin faz, preços e como configurá-lo para melhorar a velocidade de carregamento da página.











