La optimización es un término general utilizado en el mundo de WordPress.Cubre todo, desde agregar meta descripciones para motores de búsqueda hasta acelerar su sitio web para los usuarios.Además del almacenamiento en caché y el SEO, no hay muchos complementos disponibles para abordar otras opciones de optimización de WordPress.
Perfmatters es un complemento premium de WordPress diseñado para resolver el problema de ajustar los tiempos de carga.En este artículo, explicaremos las características y los detalles de precios del complemento Perfmatters para que pueda decidir si es adecuado para sus necesidades.
Complemento de optimización de WordPress de Perfmatters
Perfmatters es un complemento premium que no está disponible en el repositorio de complementos gratuitos de WordPress.Debe comprar complementos del sitio web de un desarrollador externo y cargarlos en su sitio web.Brain Jackson, ex director de marketing (CMO) de Kinsta hosting, es el desarrollador de este complemento.Por lo tanto, su inversión en este complemento será una apuesta segura ya que los desarrolladores son bien conocidos.
A diferencia de los complementos puros de almacenamiento en caché o SEO, este complemento tiene un enfoque diferente para la optimización.
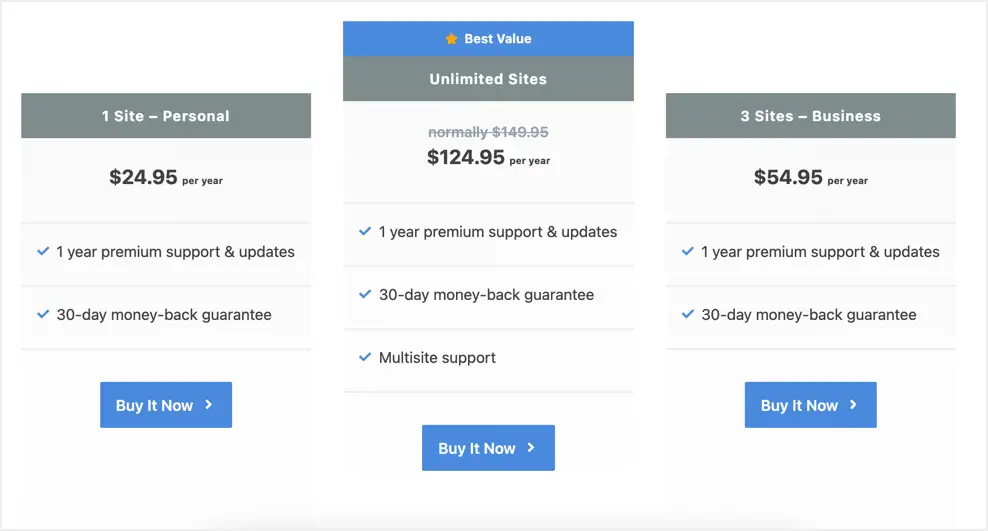
Plan de precios
El complemento cuesta $ 24.95 por una licencia de sitio único y está disponible para una licencia de 3 sitios ($ 54.95) y una licencia ilimitada ($ 124.95).Con todos estos planes, obtiene un año de soporte y actualizaciones gratis y una garantía de devolución de dinero de 30 días.

Tenga en cuenta que la compra del complemento establecerá un acuerdo de pago de renovación automática.Si no desea suscribirse después de un año, deberá detener manualmente los pagos automáticos de su cuenta cancelando su suscripción.Sin embargo, nuestros $24.95 por año es una tarifa nominal para un complemento premium en el mundo de WordPress.Entonces, si le gusta la funcionalidad del complemento, puede continuar con la renovación automática.Además, el complemento Perfmatters siempre ofrece un 10% de descuento que puede usar en su compra.

Descargue e instale el complemento Perfmatters
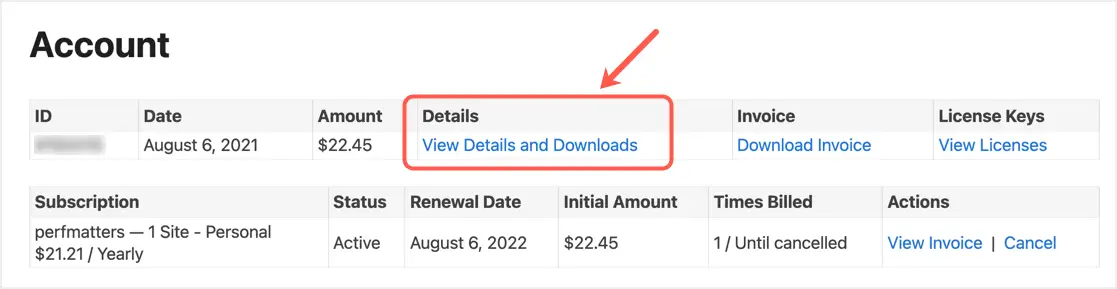
Después de completar su compra, puede descargar archivos de complementos desde su cuenta.Recibirá una contraseña de cuenta en la bandeja de entrada de su correo electrónico con la que puede iniciar sesión en su cuenta en cualquier momento y ver la licencia y descargar el proyecto.Inicie sesión en su cuenta y haga clic en el enlace "Ver detalles y descargas".

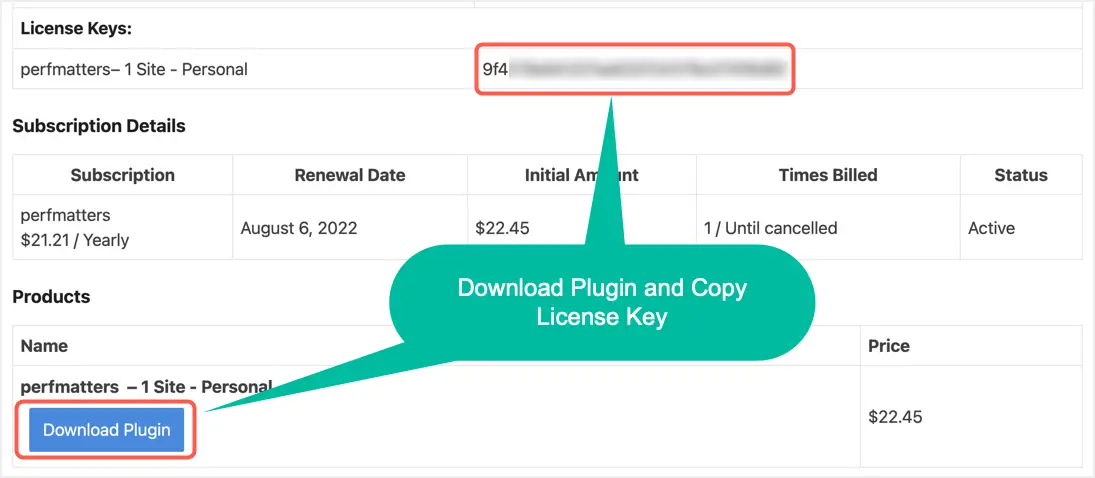
Esto le mostrará los detalles de confirmación de compra.Anote la clave de licencia y haga clic en el botón "Descargar complemento" para obtener la última copia del complemento.

Ahora, inicie sesión en su panel de administración de WordPress y navegue hasta la sección "Complementos> Agregar nuevo".Haga clic en el botón "Cargar complemento" para cargar el archivo de complemento "perfmatters.zip" descargado anteriormente.El tamaño del archivo es inferior a 350 KB, por lo que el complemento se puede instalar en su sitio web en segundos.

Activar el complemento Perfmatters
El complemento funcionará sin activar una clave de licencia después de la instalación.Sin embargo, necesitará el sitio del enlace y la clave de licencia para actualizar.Puede hacer esto de una de dos maneras:
- Vaya a la sección Configuración > Rendimiento en su panel de administración de WordPress y guarde su clave de licencia en la pestaña Licencias.

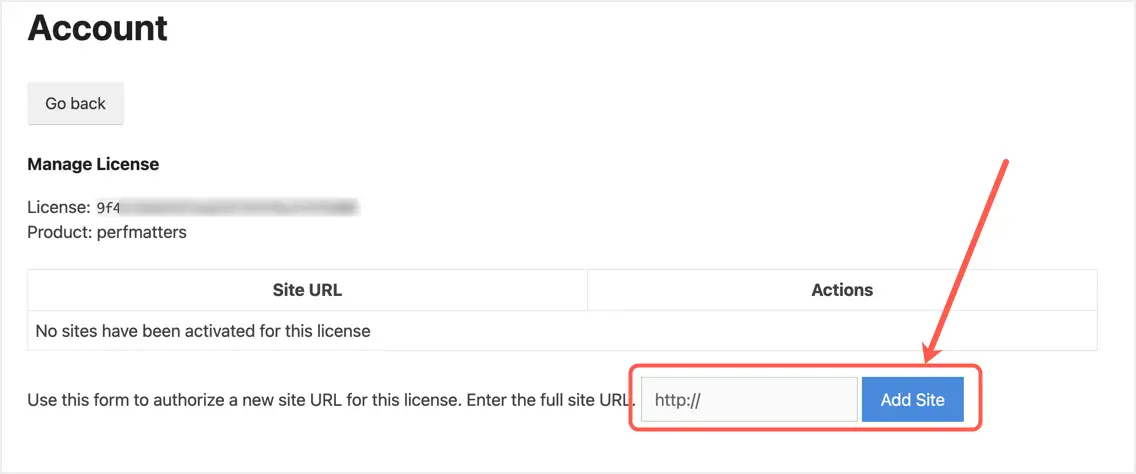
- Vaya a su cuenta de Perfmatters en su sitio web y haga clic en el enlace "Ver licencia" después de iniciar sesión en la sección "Cuenta".En la siguiente pantalla, haga clic en el enlace Administrar sitios y agregue su sitio como se muestra a continuación.

Puede desactivar una licencia en un dominio y activarla con otro dominio en cualquier momento.Después de activar la clave de licencia, comenzará a recibir actualizaciones automáticas para el complemento.Por lo tanto, puede actualizar a la próxima versión directamente desde la sección de complementos del panel de administración de WordPress.
Características del complemento Perfmatters
El complemento tiene una configuración súper simple con opciones, herramientas y pestañas de licencia.Como se mencionó anteriormente, la sección de licencia solo se usa para activar la clave de licencia.Por lo tanto, explicaremos las dos partes restantes en detalle.
Sección de opciones
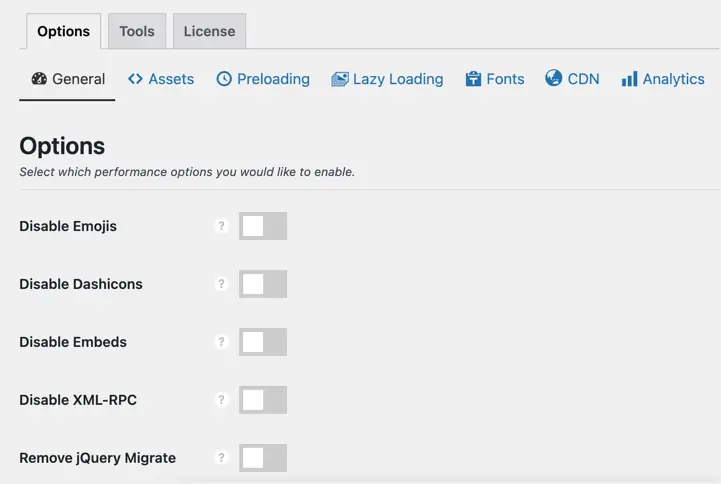
Esta es la parte principal del complemento y contiene varias pestañas donde puede configurar el uso.
Generalmente deshabilitado
En esta sección, puede deshabilitar casi todos los gastos generales innecesarios en su sitio.Por lo general, WordPress carga múltiples etiquetas meta para incluir detalles adicionales para el feed en el encabezado.Simplemente puede deshabilitarlos usando el complemento Perfmatters para optimizar el código en cada página de su sitio.Algunos de los gastos generales populares que puede eliminar son emojis, incrustaciones, XMLRPC, migraciones de jQuery, versión de WordPress, feeds, enlaces de autores de comentarios, API de latidos, API REST y limitación de intervalos de revisión/guardado automático.

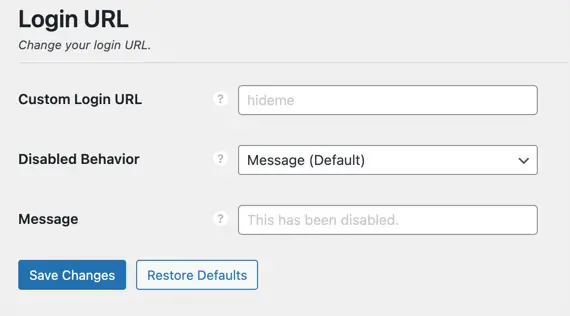
Además, puede cambiar la URL de inicio de sesión predeterminada de WordPress a una URL personalizada y deshabilitar la URL de inicio de sesión predeterminada.Si bien esto no tiene nada que ver con la optimización, puede ayudar a proteger su sitio de ataques de fuerza bruta.

los activos bajo gestión
La sección Activos contiene tres secciones: Activos, JavaScript y Código.Recomendamos habilitar el Administrador de secuencias de comandos en la sección Activos y administra la carga de complementos y archivos de temas por página.Explicaremos el administrador de secuencias de comandos en detalle más adelante en este artículo.
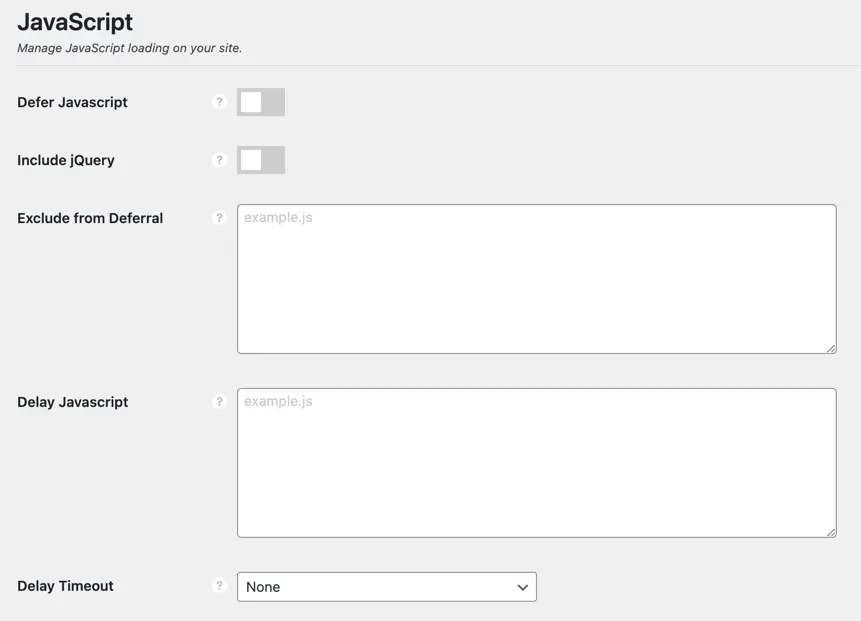
En la sección "JavaScript", puede aplazar y aplazar archivos JavaScript.Las secuencias de comandos diferidas ayudan a superar los problemas de JavaScript que bloquean el procesamiento y las secuencias de comandos diferidas ayudan a reducir el tiempo total de bloqueo.Por lo tanto, estas dos características juntas pueden mejorar su puntaje de rendimiento al 100/100.Sin embargo, retrasar los scripts externos, como los anuncios de Google AdSense, puede reducir su CTR y, por lo tanto, sus ganancias.Por lo tanto, pruebe su sitio correctamente y vea su impacto, no solo mire los puntajes de velocidad de la página.
- Para retrasos, puede incluir jQuery y excluir archivos específicos (si eso rompe su sitio).
- También para perezosos, puede mencionar un nombre de archivo por línea para cargarlos de forma diferida y disparar solo cuando hay interacción del usuario.El tiempo de espera mencionado activa el script de retraso con el tiempo especificado, incluso sin la interacción del usuario.

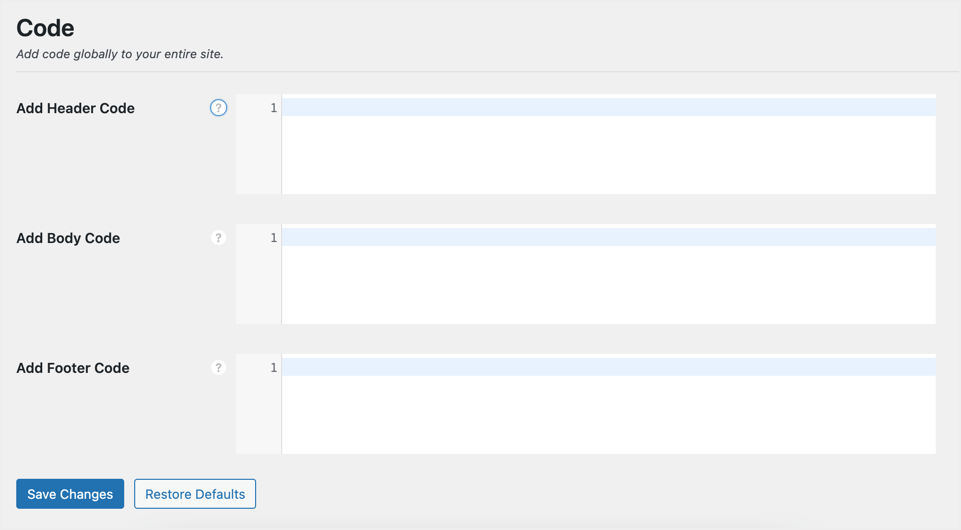
En la sección Código, puede insertar código de todo el sitio en el encabezado, el pie de página y el cuerpo de su sitio.Por ejemplo, puede insertar el código de seguimiento de Google Analytics en la sección del encabezado para cargarlo en todas las páginas de su sitio.

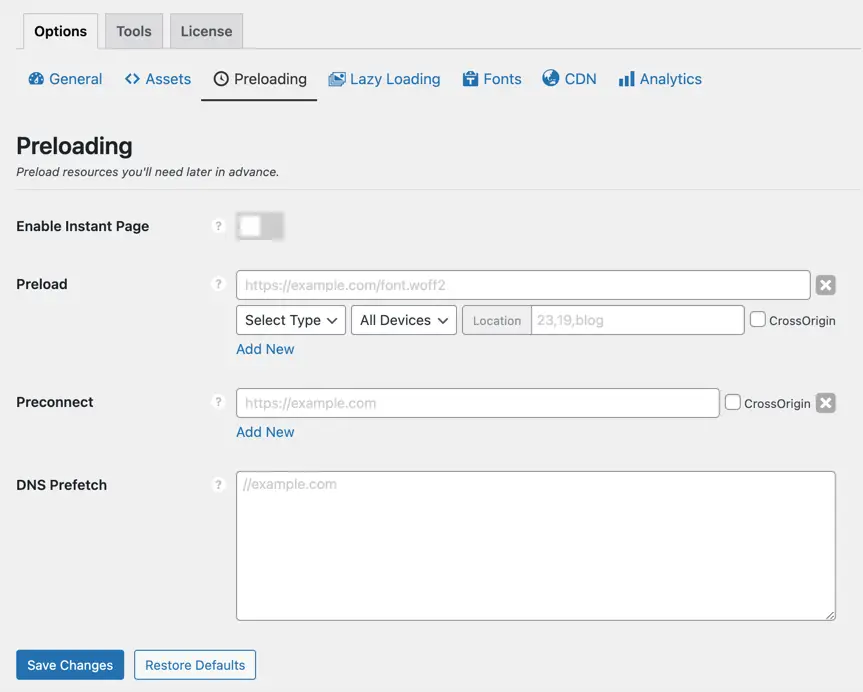
Precargar recursos
La conexión activa a dominios externos utilizados en su sitio web mejorará la velocidad de carga de la página, así como los hipervínculos conectados.Puede precargar fuentes/archivos CSS, preconectar dominios de terceros (como Google Fonts/YouTube) y dominios de búsqueda previa de DNS para acelerar el proceso de resolución de DNS.Además, puede activar la opción "Habilitar páginas Insta" para obtener previamente las URL de hipervínculo al pasar el mouse por encima o al tocar.

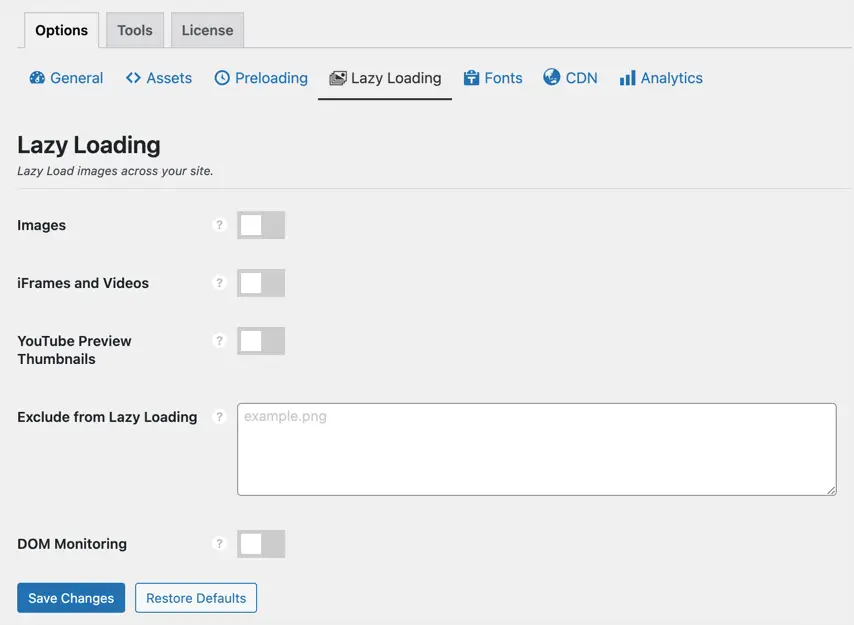
Carga lenta
Lazy loading es la capacidad de retrasar la carga de una imagen hasta su tiempo visible.Por ejemplo, no necesita cargar las imágenes disponibles en la parte inferior de la página en la carga de la página inicial.Estas imágenes solo se pueden cargar cuando el usuario se desplaza y llega al final de la página.Puede cargar de forma diferida imágenes, iframes, videos y miniaturas de videos de YouTube para mejorar su puntaje de velocidad.

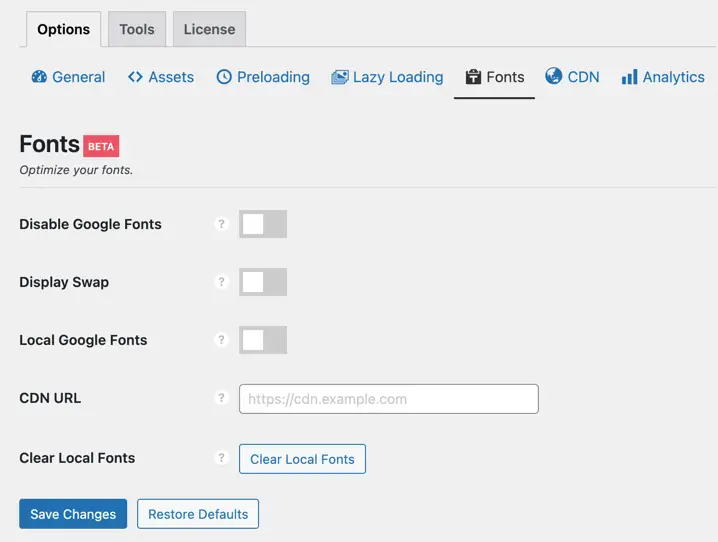
optimización de fuentes
Cualquier recurso externo cargado en su sitio web afectará directamente la velocidad de carga de la página.Especialmente el uso de fuentes externas como Google Fonts retrasa la carga del texto hasta que el navegador haya terminado de descargar todos los archivos de fuentes.Hay varias formas de optimizar con Perfmatters.
- Puede deshabilitar completamente todas las fuentes de Google en su sitio web.
- Agregue el parámetro de intercambio para que el navegador use la fuente predeterminada e intercambie después de descargar el archivo de fuente de Google.
- Aloje Google Fonts localmente en su servidor o desde un servidor CDN.

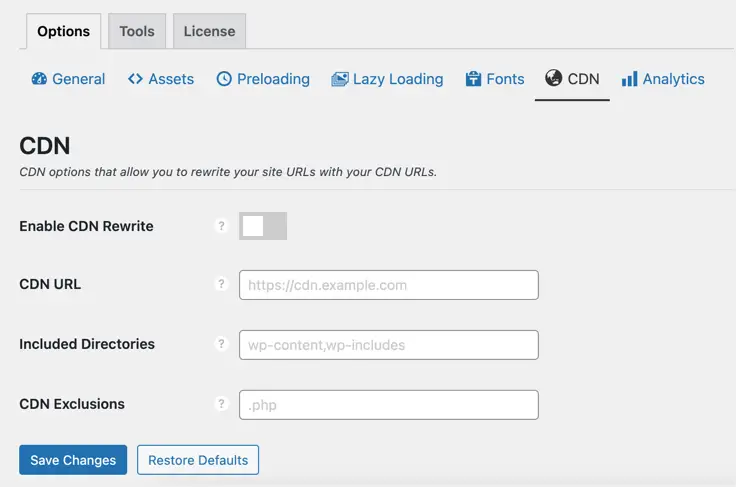
Red de entrega de contenidos
Las CDN como Cloudflare brindan integración al cambiar los servidores de nombres DNS.Sin embargo, deberá crear un registro CNAME y volver a escribir la URL de origen para usar muchos otros CDN.En esta sección, puede habilitar la reescritura de CDN utilizando la URL de CDN, incluidos los directorios y excluyendo las extensiones de archivo.

谷 歌 分析
Google Analytics Tracking JavaScript es uno de los recursos que causan problemas de bloqueo de renderizado, es Google PageSpeed Insights y otras herramientas de medición de velocidad como Gtmetrix y Pingdom.Puede resolver este problema fácilmente utilizando el complemento Perfmatters para alojar el código de seguimiento de Analytics localmente.Solo necesita ingresar un código de seguimiento o ID de medición y personalizar otras configuraciones para habilitar esta función.
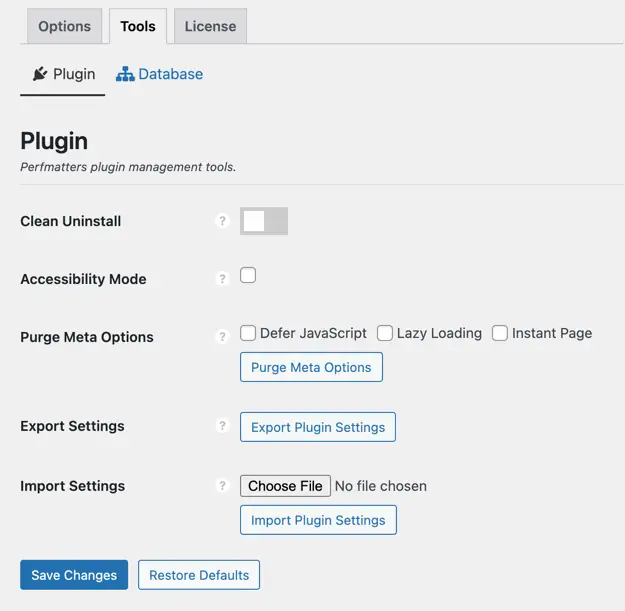
Sección de herramientas
La sección Herramientas contiene dos secciones: Configuración del complemento y Limpieza de la base de datos.En la pestaña "Complementos", puede habilitar la desinstalación limpia para eliminar todos los archivos instalados por el complemento cuando elimine el complemento de su sitio.Además, puede habilitar el modo de accesibilidad, establecer opciones de limpieza e importar/exportar configuraciones a archivos JSON.Con estas opciones, puede eliminar fácilmente complementos de un sitio y pasar a otro exportando e importando la configuración completa del complemento.Recuerda que durante este proceso, cuando tengas una licencia de sitio único, deberás desactivar la clave de licencia y activarla en otro dominio.

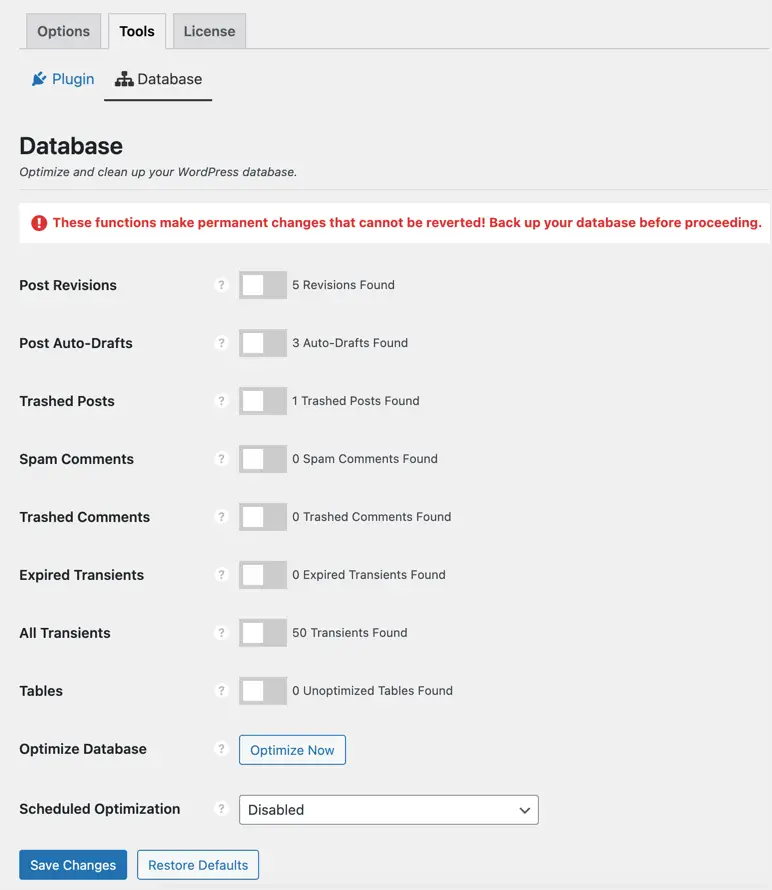
limpieza de base de datos
El objetivo principal de Perfmatters es limpiar elementos innecesarios de su instalación de WordPress.Además de limpiar archivos y etiquetas, también brinda opciones para limpiar la base de datos.Puede eliminar revisiones, borradores automáticos, publicaciones/comentarios eliminados, comentarios de spam, tablas de bases de datos transitorias y optimizadas no utilizadas.En lugar de limpiar estas cosas manualmente, puede programar esta actividad como diaria/semanal/mensual según sea necesario.

Uso del administrador de scripts en el complemento Perfmatters
El administrador de secuencias de comandos ayuda a habilitar o deshabilitar selectivamente complementos, archivos CSS y JS por publicación.Usándolo, puede solucionar el problema de eliminar CSS y JS no utilizados en la herramienta Google PageSpeed Insights.Comience habilitando la opción Administrador de secuencias de comandos en la sección "Perfmatters > Opciones > General > Activos > Activos".Ahora edite cualquier publicación o página existente y haga clic en "Administrador de secuencias de comandos" en la barra de administración superior.Alternativamente, puede pasar el cursor sobre cualquier publicación o página en la página de índice y hacer clic en el enlace Administrador de secuencias de comandos para abrirlo.Verá tres secciones en la barra lateral: Administrador de secuencias de comandos, Vista global y Configuración.
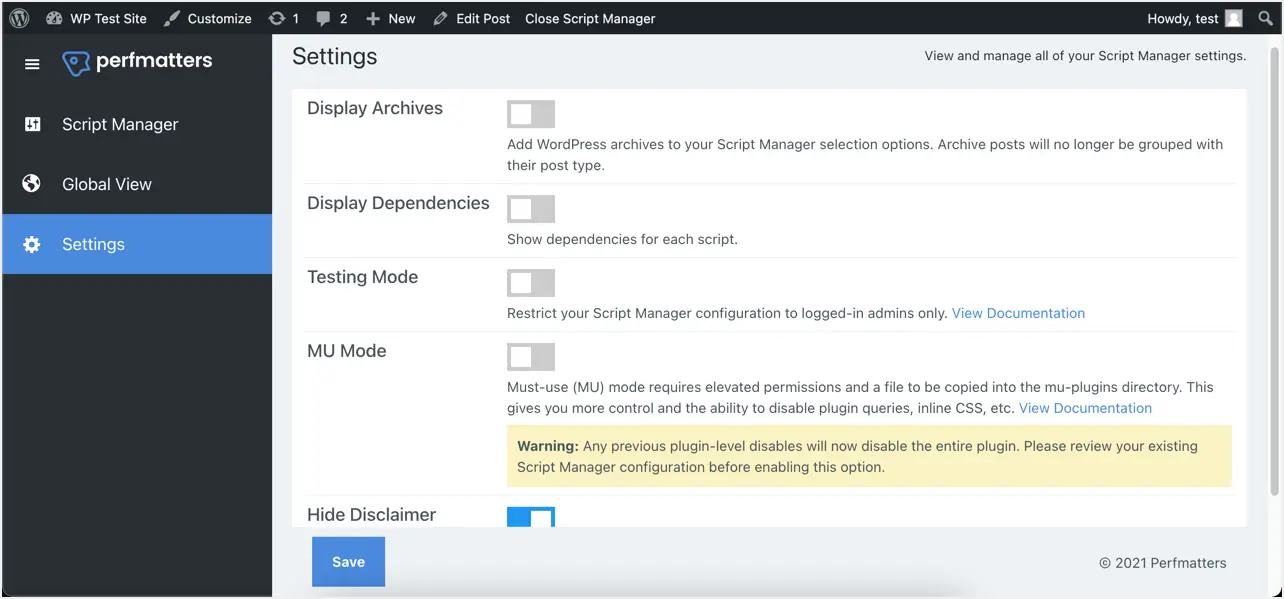
La sección Configuración le permite incluir archivos en la selección, mostrar las dependencias de cada script, solo para administradores en modo de prueba y habilitar el modo MU.

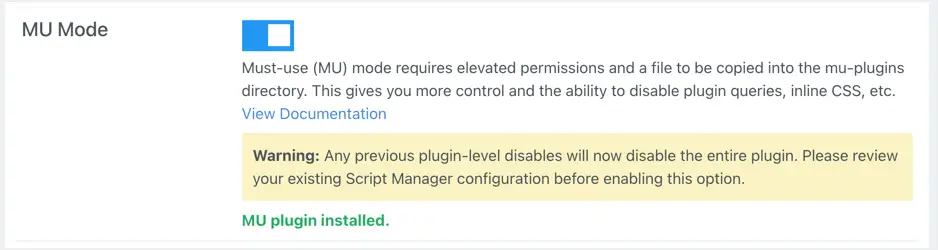
El modo MU instalará un complemento de uso obligatorio (MU) y brindará más control para administrar los recursos con el administrador de secuencias de comandos.

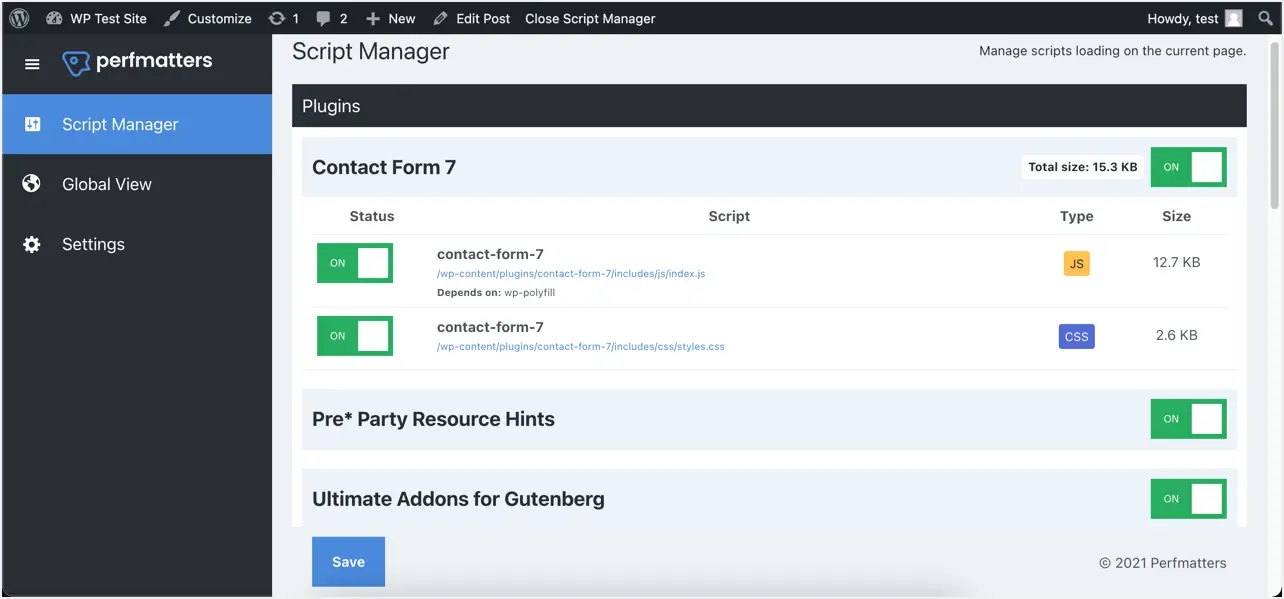
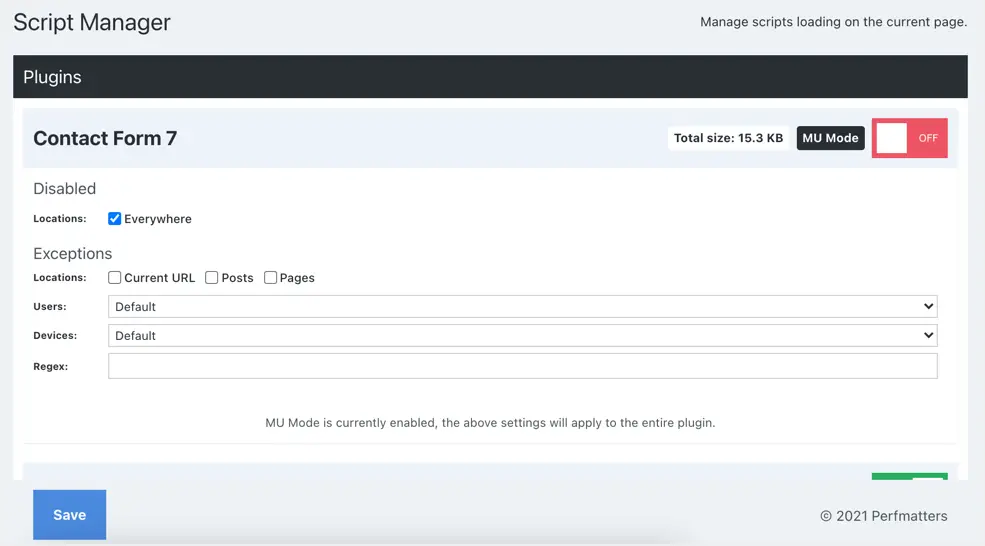
En la sección Administrador de secuencias de comandos, puede ver todos los recursos cargados en la página actual, agrupados por complementos, temas y varios.Puede verificar y deshabilitar todos los archivos JS y CSS innecesarios cargados en la página.El mejor ejemplo es el complemento Contact Form 7, que generalmente solo se necesita en las páginas de contacto.Sin embargo, el complemento cargará scripts y archivos CSS en todas las páginas porque puede insertar un bloque de formulario de contacto en cualquier lugar de su sitio web.

Lo que puede hacer es deshabilitar Contact Form 7 CSS y JS en cualquier lugar y guardar sus cambios para deshabilitar los archivos de complemento en cualquier lugar de su sitio.Puede editar la página con el formulario de contacto y habilitar el complemento en la ubicación "URL actual".

También puede usar excepciones con expresiones regulares, basadas en usuarios y dispositivos.Por ejemplo, es posible que tenga un complemento de membresía que solo brinde funcionalidad para usuarios registrados en teléfonos móviles.En este caso, puede utilizar el dispositivo móvil y las opciones de usuario registrado para cargar archivos solo donde los necesite.
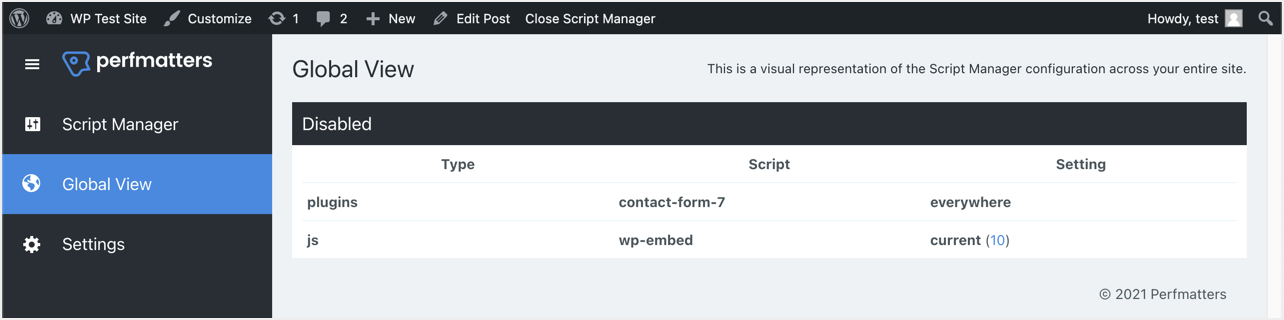
La sección Vista global muestra todos los elementos que ha deshabilitado en todo el sitio.Con esto, puede obtener una descripción completa de los elementos deshabilitados y dónde los deshabilitó.

Una vez que haya terminado de configurarlo, haga clic en "Cerrar administrador de secuencias de comandos" en la barra superior para cerrarlo.Desafortunadamente, el complemento le muestra sus publicaciones publicadas en la misma ventana, directamente desde el panel de administración de WordPress.Aunque seguirá conectado, tendrá que volver al navegador o escribir la URL de administración en el navegador para volver al panel de administración.Esperamos que en el futuro un desarrollador haga un cambio para que cuando se cierre el administrador de secuencias de comandos, se abra la publicación publicada en una nueva ventana.
Configuraciones por página
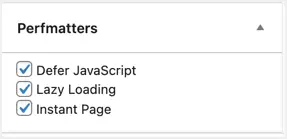
El complemento agregará un meta cuadro al editor de publicaciones que puede usar para deshabilitar ciertas opciones para cada publicación.Puede usar este cuadro meta para deshabilitar las características de JS diferido, carga diferida y página inmediata (precarga).Tenga en cuenta que el cuadro meta no estará disponible en el editor si no ha habilitado estas funciones.

Generalizar
Muchos usuarios están confundidos acerca del propósito del complemento Perfmatters.Como puede ver, es un complemento de optimización que se enfoca en deshabilitar la sobrecarga en WordPress y funciona como precarga, carga diferida y optimización de fuentes.También puede habilitar la reescritura de CDN y alojar Google Analytics localmente para acelerar su sitio web.Sin embargo, no almacena en caché ni hace cosas típicas de SEO como agregar etiquetas meta.Por lo tanto, debe combinar Perfmatters con complementos de almacenamiento en caché como WP Rocket y complementos de SEO como Yoast SEO.Con suerte, ahora comprende lo que hace el complemento, los precios y cómo configurarlo para mejorar la velocidad de carga de la página.











