Suchmaschinenoptimierung ist ein sich ständig veränderndes Feld, und Sie müssen sich mit den neuesten Trends auseinandersetzen, um Ihre Website auf Kurs zu halten.
Früher waren nur wenige WordPress-Plugins erforderlich, um Metadaten hinzuzufügen, zu cachen und die Leistung zu verbessern.Heute haben sich die Dinge geändert, um sich auf Geschwindigkeit und Benutzererfahrung zu konzentrieren, anstatt auf einfache Meta-Beschreibungen oder Titel.Performance-Optimierung ist ein Überbegriff, der alle Aspekte zur Verbesserung des Website-Rankings abdeckt.
In diesem Artikel stellen wir eine vollständige Liste von 20 WordPress-Optimierungs-Plugins zur Verfügung, um die Leistung Ihrer Website zu verbessern.
Warum benötigen Sie mehrere WordPress-Plugins zur Leistungsoptimierung?
Wie bereits erwähnt, decken WordPress-Plugins zur Leistungsoptimierung die folgenden Hauptbereiche ab:
- Content-Optimierung – Schreiben Sie einzigartige Inhalte, die für Keywords optimiert sind, veröffentlichen Sie konsistent in hoher Qualität und erhalten Sie Backlinks von beliebten Websites.
- SEO – Verwenden Sie Google, Bing und andere Webmaster-Tools, um die Eigentümerschaft zu überprüfen, XML-Sitemaps zu generieren, Meta-Beschreibungen, hübsche Titel und mehr hinzuzufügen.
- Soziale Optimierung – Fügen Sie soziale Symbole hinzu, um das Teilen zu vereinfachen, und fügen Sie Open Graph- und Twitter Card-Meta-Tags in Kopfzeilen ein, um schöne Inhalte zu teilen.
- Geschwindigkeitsoptimiert - Haben Sie schnelle Hosting-Server, die verschiedene Arten von Caching, Bildoptimierung und Inhaltsverteilungsnetzwerken unterstützen, um Inhalte auf der ganzen Welt zu verteilen, ohne von Netzwerklatenz beeinträchtigt zu werden.
- Benutzererfahrung – Entfernen Sie Ressourcen, die das Rendering blockieren, „above the fold“, vermeiden Sie Layoutänderungen und geben Sie Inhaltsempfehlungen, um Benutzer auf Ihrer Website zu halten.
- Sicherheit – Deaktivieren Sie unnötige Standardelemente in WordPress und schützen Sie Ihre Website mit anderen Sicherheitsmaßnahmen wie Brute-Force-Angriffen.
Die obige Liste deckt fast alle Bereiche der Optimierung ab.Angenommen, Sie haben großartige Content-Autoren oder schreiben einzigartige Inhalte für Ihr Blog, dann benötigen Sie eine Menge Plugins für andere Faktoren.Der Zweck dieses Artikels ist es, eine Liste bereitzustellen, damit Sie das beste Plugin für Ihre Website auswählen können.Beachten Sie jedoch die folgenden zwei Punkte:
- Es ist unvermeidlich, dass in Ihrer Auswahl von mehreren Plugins nur wenige Funktionen verfügbar sind.Installieren Sie jedoch nicht zu viele Plugins für genau denselben Zweck wie das Caching, und reduzieren Sie überlappende Funktionen, indem Sie Plugins mit Bedacht auswählen.
- Tatsächlich funktioniert ein Plugin, das für andere Leute funktioniert, möglicherweise überhaupt nicht für Sie.Oder Sie möchten vielleicht zu einem anderen Plugin migrieren, um eine bessere Funktionalität zu erhalten.
WordPress-Plugin zur Leistungsoptimierung
Anstatt also mit Bewertungen und Installationszahlen in WordPress-Repositories herumzuspielen, ist es unerlässlich, verschiedene Optionen auszuprobieren und das beste Plugin für Ihre Website zu finden.
Lassen Sie uns den Zweck jedes Plugins im Detail besprechen.
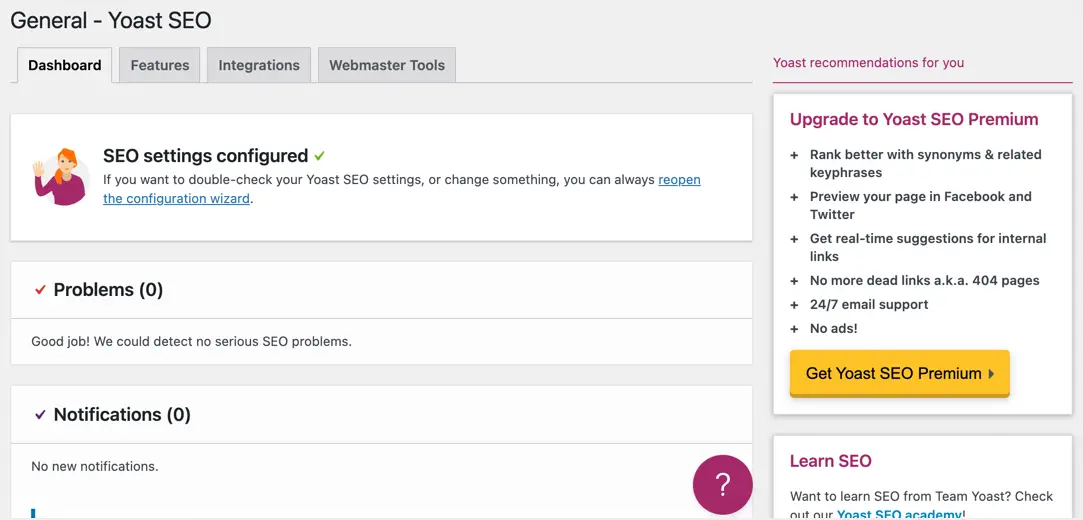
1. Yoast SEO
Dies ist eines der beliebtesten SEO-Plugins für WordPress.Früher konnten Sie Meta-Beschreibungen hinzufügen, XML-Sitemaps generieren, Inhalte von Suchmaschinen mithilfe von Meta-Roboter-Tags ausschließen, Kopfzeilen anpassen, Ihr Webmaster-Tools-Konto verifizieren und Social Sharing mit der kostenlosen Version dieses Plugins integrieren.Später führte Yoast SEO viele Funktionen wie Lesbarkeit, Keyword- und interne Linkanalyse ein.Darüber hinaus fügten sie Schemaunterstützung für gängige Schematypen wie FAQs und How-Tos hinzu.

Yoast Premium bietet Funktionen wie Umleitungseinstellungen, Breadcrumb-Block, Inhaltsverzeichnisblock, Blockierung interner Links und Inspektion verwaister Inhalte.Sie können die Einstellungen für jeden Beitrag mithilfe des im Beitragseditor verfügbaren Metafelds anpassen.
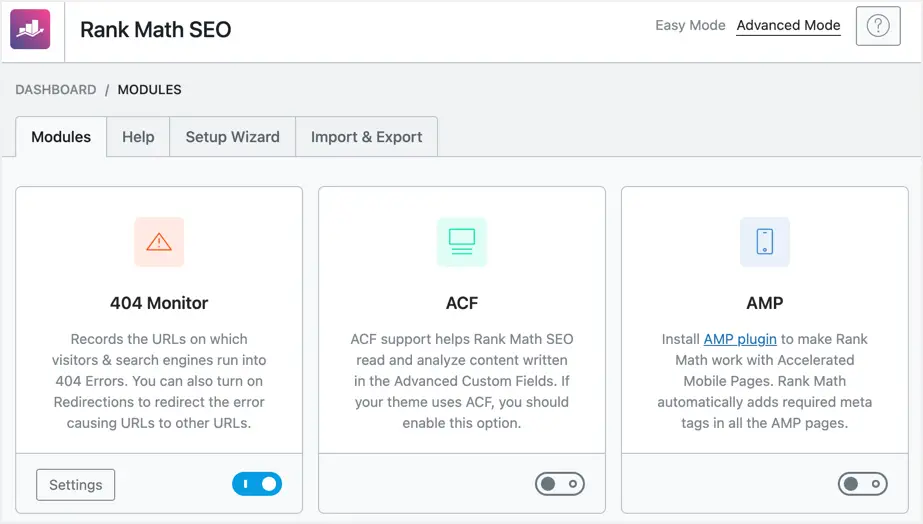
2. Rank Math SEO
Yoast SEO wurde kürzlich von Newfold Digital übernommen, das auch die Muttergesellschaft beliebter Hosting-Anbieter wie Bluehost und HostGator ist.Newfold hat diese Hosting-Unternehmen aus dem unpopulären EIG-Hosting (Endurance International Group) ausgegliedert.Jetzt können Sie einige lästige Dinge wie die Vorinstallation von Yoast SEO auf Websites erwarten, die auf diesen Plattformen gehostet werden, und viele weitere Änderungen.Wenn Sie von Yoast SEO migrieren möchten, ist Rank Math eine der besten Optionen, die Ihnen zur Verfügung stehen.

Rank Math ist im Grunde eine Kopie von Yoast SEO von mythemeshop.Es enthält jedoch einen Weiterleitungsmanager, 404-Überwachung und einige andere Dinge, die in der kostenlosen SEO-Version von Yoast nicht verfügbar sind.Das Plugin bietet ein nettes Dashboard und eine Metabox im Post-Editor, um die SEO-Einstellungen anzupassen.Sie können auch die Premium-Version erwerben, um einen leistungsstarken Mustergenerator und Keyword-Tracking zu erhalten.
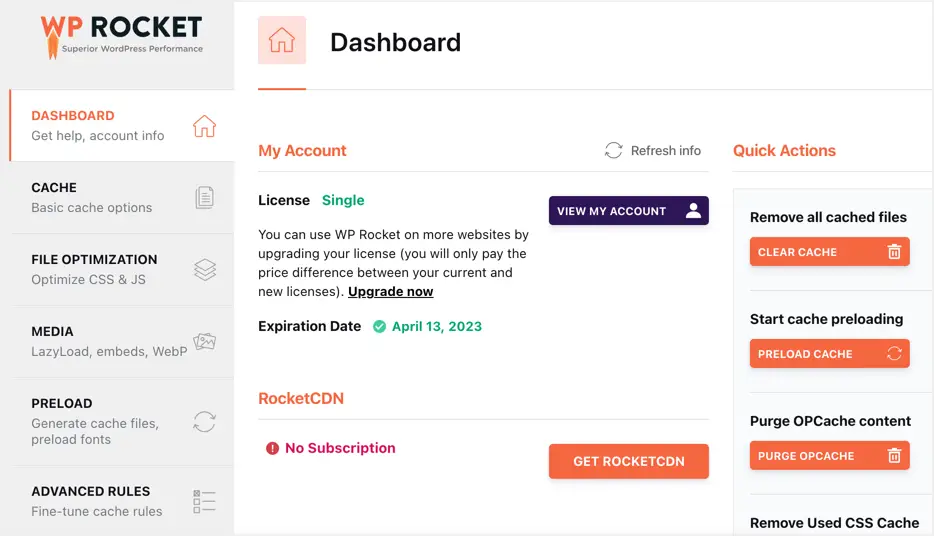
3. WP-RAKETE
Früher war das Caching von WordPress-Sites mit Hunderten von Einstellungen ein Problem. Sie müssen viele Dinge lernen, um die Einstellungen abzuschließen, ohne Ihre Site zu beschädigen. WP Rocket führte eine benutzerfreundliche Oberfläche ein und wurde zum beliebtesten Caching-Plugin für WordPress. Dies ist ein reines Premium-Plugin und Sie müssen es von der Website des Entwicklers kaufen und manuell auf Ihrer Website installieren. Es bietet alle Caching-Funktionen wie Browser-Caching, GZIP-Komprimierung, Vorladen, Entfernen von nicht verwendetem CSS, Generieren von kritischem CSS, Heartbeat-API-Steuerung und verzögertes Laden von Bilder/Videos/iFrames.

Sie können Ihre Datenbank auch optimieren, indem Sie Spam, Überarbeitungen und automatisch gespeicherte Inhalte entfernen und CSS/JS-Dateien verkleinern, um die Seitengröße zu reduzieren.Die neueste Version enthält eine JavaScript-Verzögerungsfunktion, die Skripte von Drittanbietern verzögert, um Ihren Google PageSpeed Insights-Score zu verbessern.
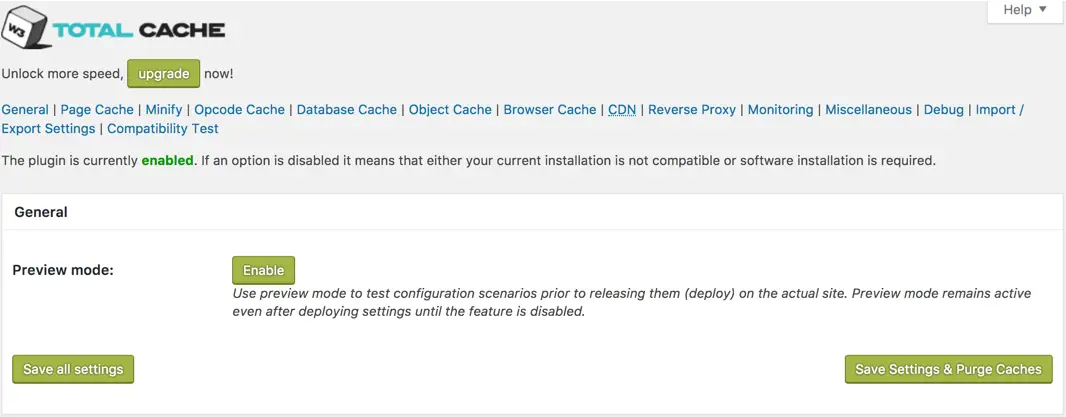
4. W3 Total Cache
Wenn Sie nach einem kostenlosen Caching-Plugin suchen, ist W3 Total Cache die beste Option.Es bietet ein komplettes Paket, das Seiten-, Browser-, Objekt- und Datenbank-Caching abdeckt.Es bietet auch Funktionen zum Minimieren und Kombinieren, um Dateien asynchron zu laden und Skriptprobleme mit Renderblockierung im Google PageSpeed Insights-Tool zu vermeiden.Das einzige Problem mit diesem Plugin ist, dass es so viele Optionen gibt und Sie geduldig sein müssen, um das Plugin einzurichten, ohne etwas falsch zu machen.

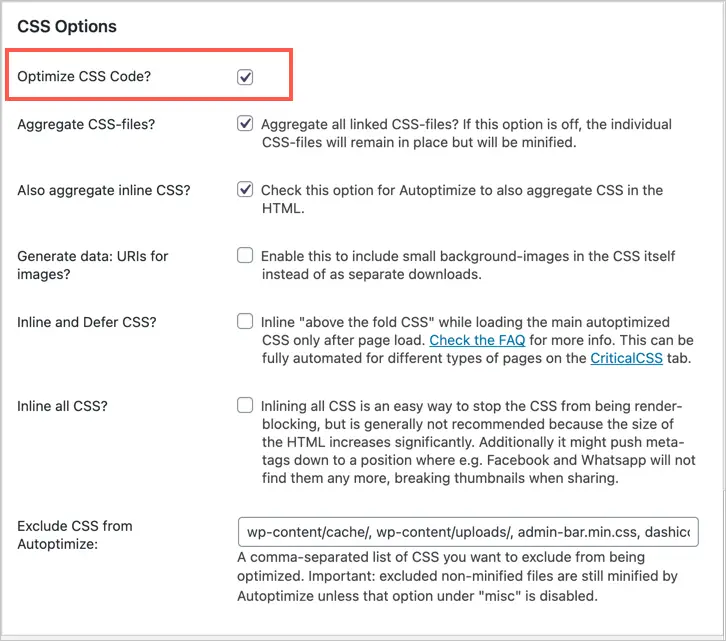
5. Automatische Optimierung
Dies ist ein weiteres Caching-Plugin, das beim Minimieren und Zusammenführen von HTML-, CSS- und JS-Dateien hilft.Es gibt andere Funktionen, wie das Entfernen von Google Fonts, die verwendet werden können, um die Leistung Ihrer WordPress-Site zu verbessern.Das einzige Problem mit Autoptimize ist, dass Sie den Cache manuell löschen müssen, wenn die Größe zunimmt.

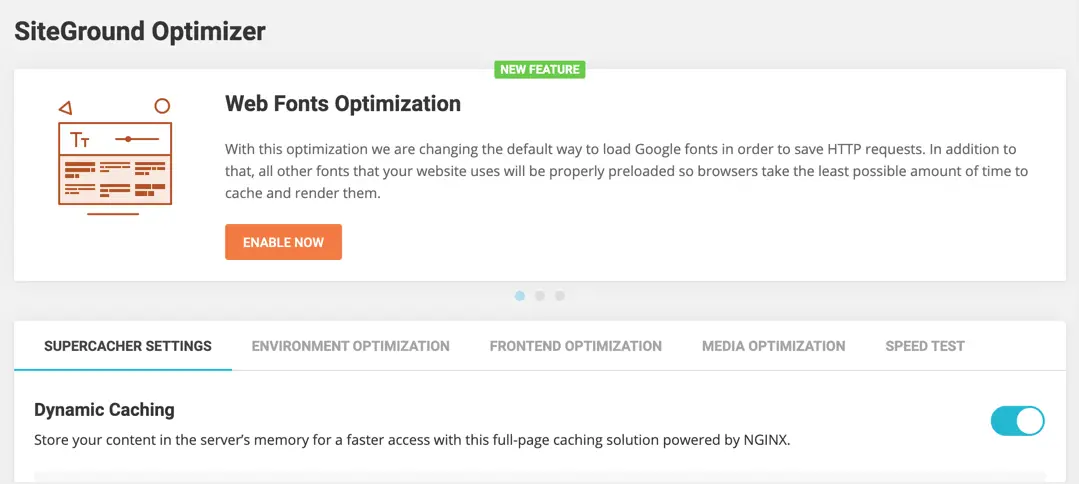
6. SG-Optimierer
SG Optimizer ist ein dediziertes Plugin für SiteGround-Hosting-Benutzer.Sie müssen dieses Plugin und die SuperCacher-Einstellungen in Ihrem Hosting-Konto verwenden, um die Geschwindigkeit zu erhöhen.Die Jungs von SiteGround haben buchstäblich alle Funktionen des WP Rocket-Plugins kopiert, was SG Optimizer zu einem unvermeidlichen Plugin macht.Beachten Sie, dass es mit allen SiteGround-Hosting-Konten vorinstalliert ist.

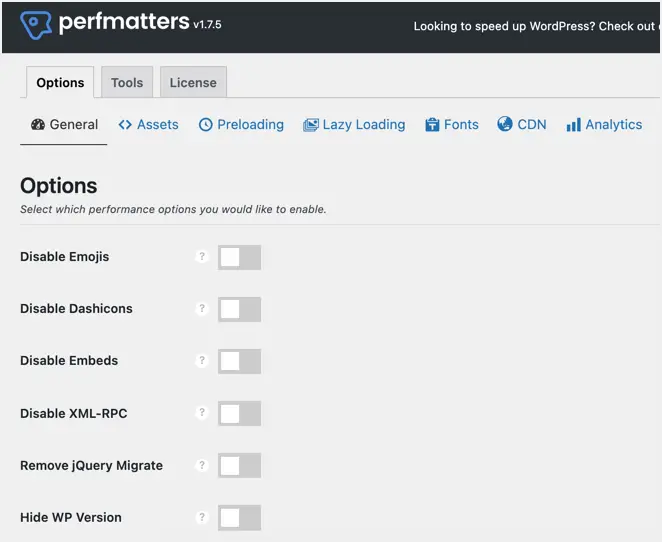
7. Perfmatters
Perfmatters ist ein weiteres Premium-Plugin von Brain Jackson, dem ehemaligen CMO von Kinsta.Es bietet keine Caching-Funktionalität.Es entfernt unnötige Elemente, die auf Ihrer WordPress-Site verfügbar sind.Es deaktiviert Feeds, XMPRPC, Heartbeat-API und viele andere Meta-Tags in WordPress-Headern.Außerdem können Sie WooCommerce-Skripte und -Stile mit nur einem Klick deaktivieren.Es gibt auch einen ausgeklügelten Skript-Manager, mit dem Sie Skripts pro Post deaktivieren können.

Perfmatters hat eine einfache Schnittstelle, um diese Funktionen ein- oder auszuschalten.Sie können dieses Plugin mit WP Rocket oder Autoptimize verwenden, um die beste Leistungsoptimierung für Ihre Website zu erhalten.
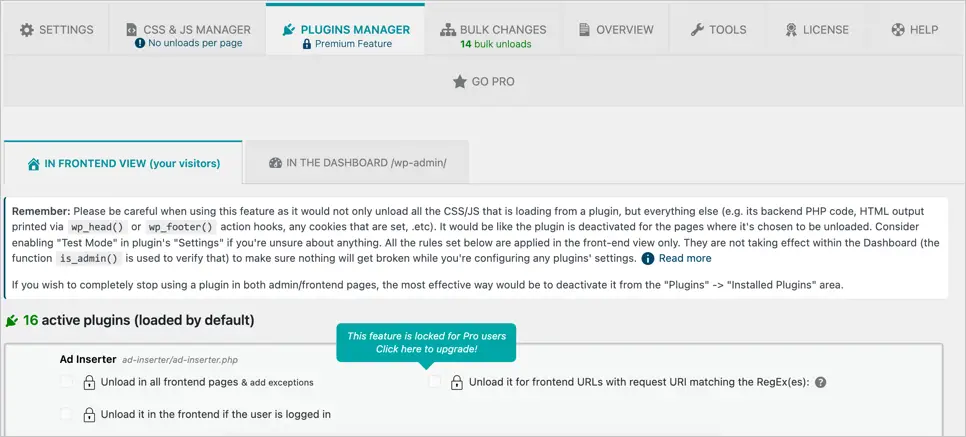
8. Liquidation von Vermögenswerten
Dies ist ein teilweise kostenloses Plugin zum Überprüfen der auf jeder Seite geladenen Ressourcen.Sie können Beiträge bearbeiten und geladene Assets im Admin-Bereich finden, ohne Live-Benutzer zu beeinträchtigen.Sie können CSS und JS auf der gesamten Website oder nur für bestimmte Beiträge deaktivieren.Dies ist ein cooles Plugin, um Probleme wie das Entfernen von nicht verwendetem CSS und JavaScript im Google PageSpeed Insights-Tool zu überwinden.

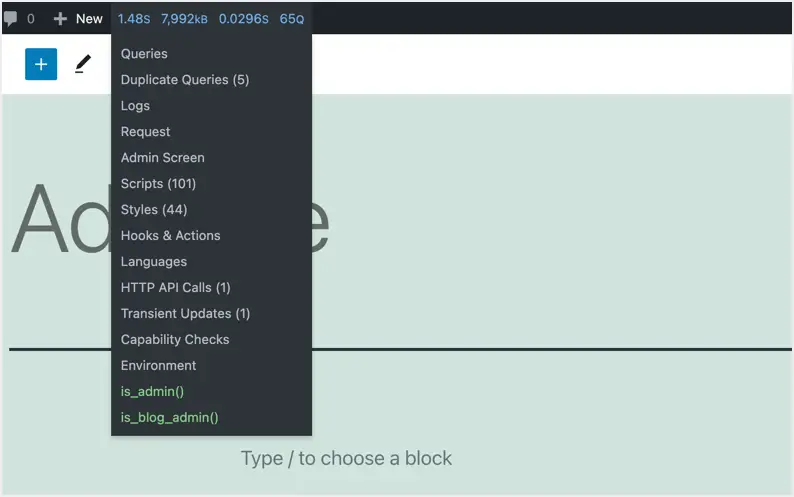
9. Abfragemonitor
Abfrage-Monitorist ein fortschrittliches WordPress-Plugin zur Leistungsoptimierung, das herausfinden kann, was das Laden Ihrer Website verlangsamt.Wenn Sie mehrere Plugins und aufgeblähte Themen haben, kann dieses Plugin dabei helfen, die Elemente zu lokalisieren, die Verzögerungen beim Laden von Seiten verursachen.Dies ist wie die Entwicklerkonsole des WordPress-Admin-Panels und zeigt Ihnen die Details zur Anzahl der SQL-Abfragen, der von der Abfrage benötigten Zeit, der Seitenladezeit und der Speichernutzung.Sie können diese Details gruppiert für jedes Plugin und Design finden, das auf Ihrer Website installiert ist.
Sobald Sie die Elemente gefunden haben, die das Problem verursachen, können Sie fortfahren und sie löschen oder alternative Methoden verwenden, um Ihre Website zu beschleunigen.

10. Tauschen Sie die Google Fonts-Anzeige aus
Vorbei sind die Zeiten, in denen Sie Ihre Website mit mehreren Google-Schriftarten verschönern mussten.Das Konzept besteht jetzt darin, Dateien von Drittanbietern zu vermeiden, insbesondere im Header-Bereich.Da Google Fonts von Google-Servern geladen werden, können sie Ihre Website leicht verlangsamen und das Laden von sichtbarem Text verzögern, bis die CSS-Datei für die Schriftart heruntergeladen wurde.Tauschen Sie die Google Fonts-Anzeige ausPlugin fügt eindisplay = swapFragen Sie die CSS-Datei von Google Fonts ab.Dies hilft, die Standardschrift des Browsers zu verwenden, bevor Google Fonts geladen werden, und danach Schriftarten auszutauschen.
Auf diese Weise können Sie die Warnmeldung „Beim Laden von Webfonts sicherstellen, dass Text sichtbar bleibt“ im Google PageSpeed Insights-Tool vermeiden.Das Plugin hat keine Einstellungsseite und funktioniert nach der Aktivierung sofort.

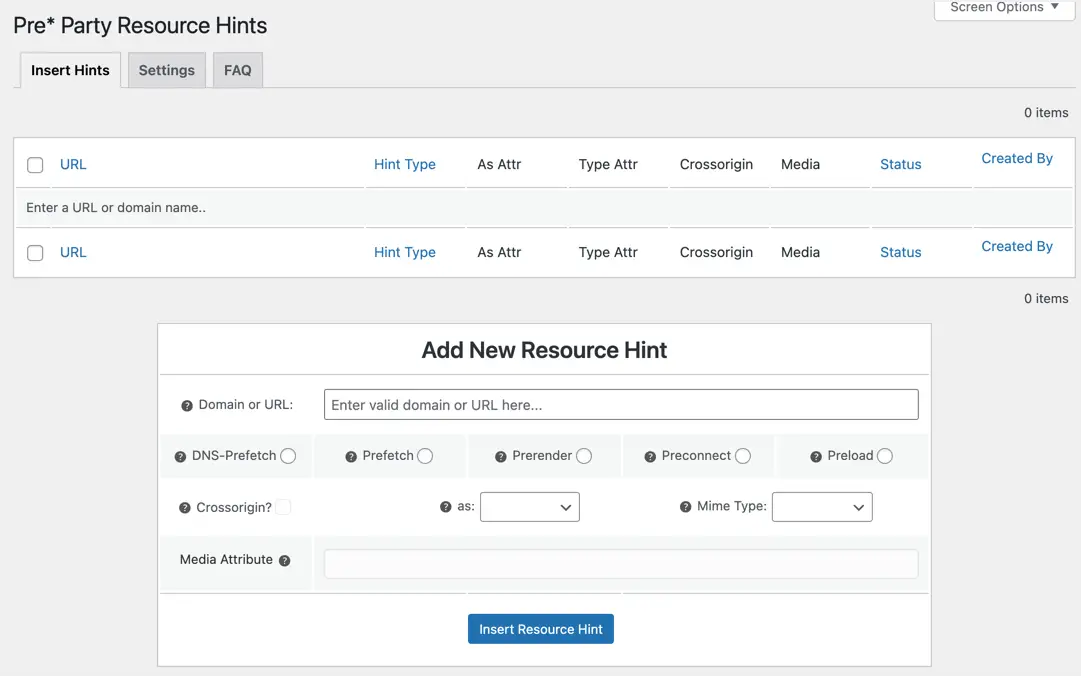
11. Ressourcenhinweise vor* der Party
Preconnect, Preload, Prefetch und DNS Prefetch werden alle verwendet, um das Laden verbundener Seiten zu beschleunigen.Das Gute daran ist, dass Sie all diese Dinge mit einem einzigen Pre* Party Resource Hints-Plugin erledigen können.Wenn Ihr Caching-Plugin diese Funktionen nicht bietet, dann ist dieses Plugin ein Muss für Ihre Website.

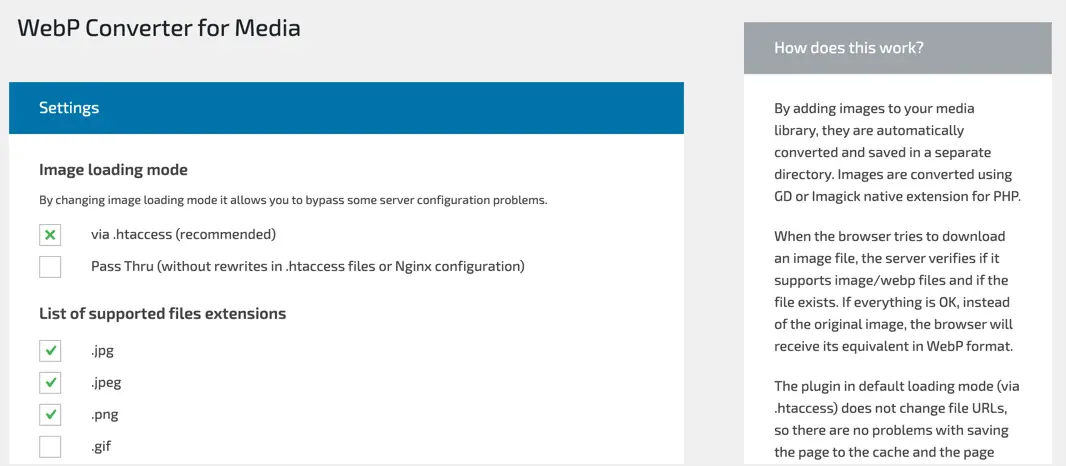
12. WebP-Konverter für Medien
Das Bereitstellen von Bildern in Next-Gen-Formaten ist eines der Probleme, die Sie im Google PageSpeed Insights-Tool bemerken werden.Sie können dieses Problem lösen, indem Sie das Plug-in WebP Converter for Media verwenden und Bilder im WebP-Format bereitstellen.Denken Sie daran, dass viele Hosting-Server wie SiteGround eine integrierte Möglichkeit bieten, WebP-Bilder mit dem SG Optimizer-Plugin im Handumdrehen zu generieren.Sie müssen für diesen Zweck also kein zusätzliches Plugin verwenden.Im Gegensatz dazu unterstützen nur wenige andere Shared-Hosting-Unternehmen wie Bluehost die Generierung von WebP für Shared-Hosting-Pläne nicht.Sie müssen VPS-Hosting erwerben, um WebP-Bilder zu hosten.Erkundigen Sie sich also vor der Installation von Plugins bei Ihrem Hoster, ob er WebP unterstützt.Andernfalls wird im Konfigurationsbildschirm des Plugins der Fehler „libs_without_webp_support“ angezeigt, der darauf hinweist, dass Ihr Hosting-Server die Option nicht unterstützt.

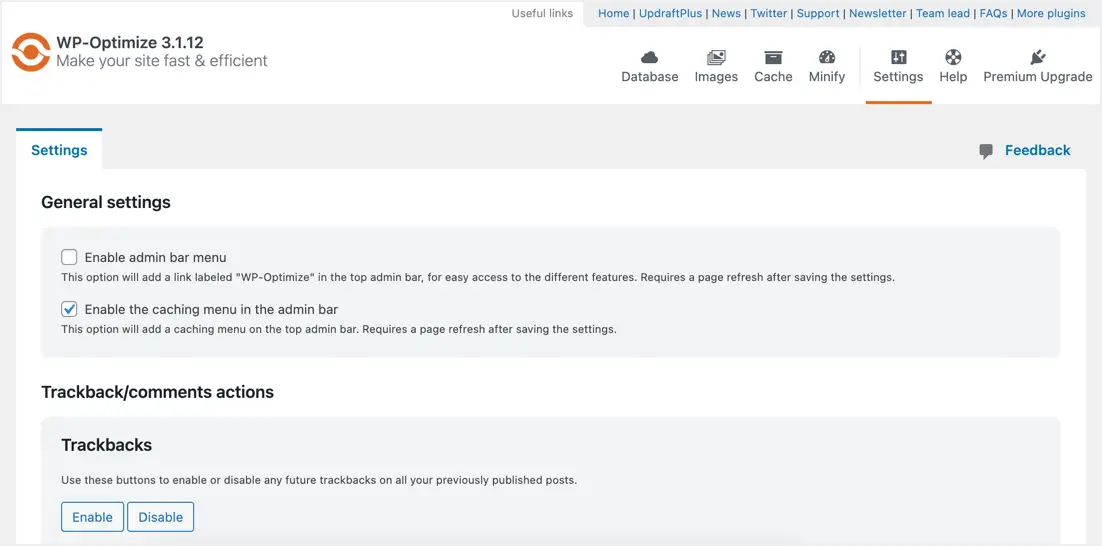
13. WP-Optimierung
WP Optimize ist eines der beliebtesten WordPress-Plugins zur Leistungsoptimierung zum Bereinigen von Datenbanken.Die meisten WordPress-Sites verwenden MySQL-Datenbanken, und der Overhead in Tabellen ist chaotisch.WP Optimize kann Ihnen helfen, unnötige Einträge in Ihrer Datenbank zu entfernen, wie z. B. Überarbeitungen, automatisches Speichern und Spam-Kommentare.Sie können auch Ereignisse planen, um die Datenbank regelmäßig zu bereinigen.

Zusätzlich zur Datenbankoptimierung können Sie Seiten-Caching, Bildkomprimierung, GZIP-Komprimierung, Browser-Caching, Minimieren von Dateien, Zusammenführen von Dateien und zurückgestellte Skripts verwenden, um Probleme mit Renderblockierungen zu beseitigen.
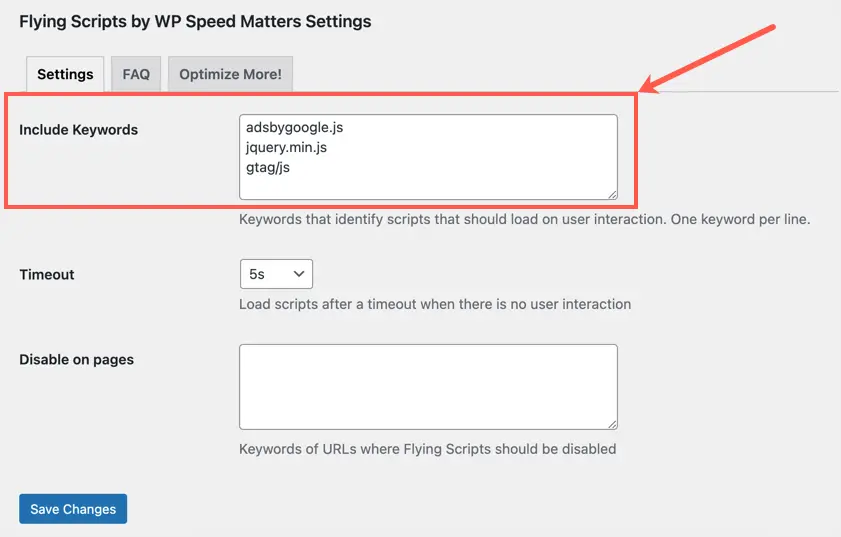
14. WP-Geschwindigkeit ist wichtig
Es ist ein supereinfaches Plugin, das nur einen Job erledigt.Sie können eine JavaScript-Datei eingeben, um das Rendern der Seite zu verzögern.Sie können vollständige Datei-URLs oder Schlüsselwörter verwenden, um Skripts zu verzögern, die von Ihrer eigenen Website und Websites von Drittanbietern (z. B. AdSense-Anzeigen) auf Ihre Website geladen werden.Das Plugin lädt Skripte nur dann, wenn eine Benutzerinteraktion stattfindet, wodurch die Gesamtblockierzeit auf fast 0 reduziert wird.Sie können auch ein Timeout festlegen, damit das Plugin das Skript lädt, wenn keine Benutzerinteraktion zum Auslösen des Skripts vorhanden ist.

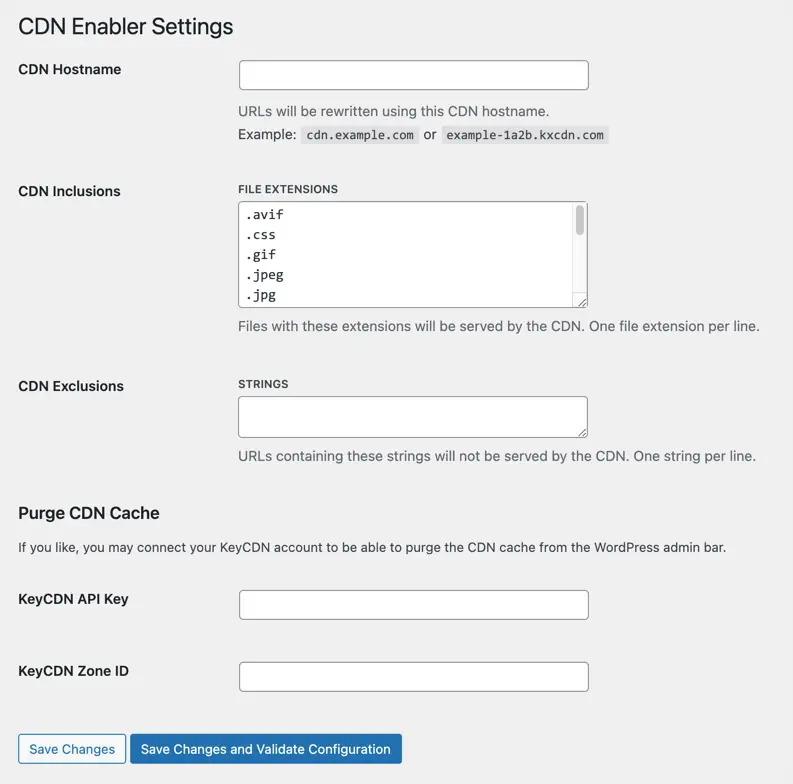
15. CDN-Enabler
Es gibt zwei Möglichkeiten, ein CDN auf einer WordPress-Site einzurichten.Eine besteht darin, die Nameserver zu ändern und den gesamten Datenverkehr durch ein CDN-Netzwerk zu leiten (wie ein Cloudflare-Setup).Die meisten Benutzer folgen jedoch anderen Einstellungen, um Hostnamen im DNS zu erstellen und statische Datei-URLs über das CDN-Netzwerk umzuleiten.Das CDN Enabler-Plug-in hilft dabei, CDN-Hostnamen mit Ihrer Website zu verbinden und URLs umzuschreiben, die Dateien wie Bilder, CSS und JS enthalten.Da dieses Plugin von KeyCDN stammt, können Sie auch die KeyCDN-API und die Regions-ID für zusätzliche Funktionen verbinden.

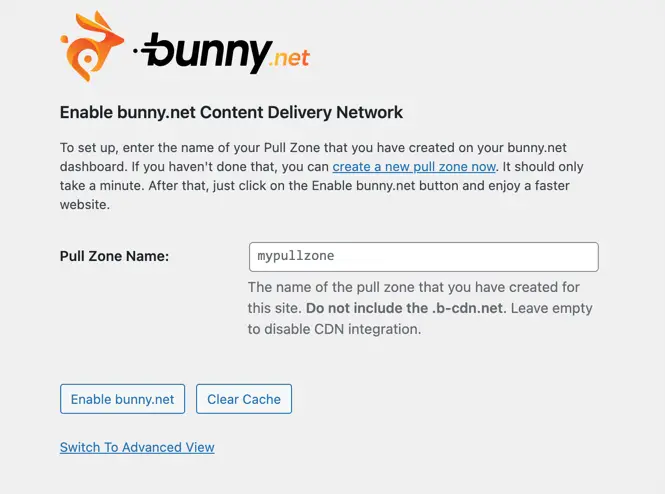
16. Bunny.net – WordPress-CDN-Plugin
BunnyCDN ist eines der beliebtesten CDN-Netzwerke für WordPress-Sites.Dieses Plugin hilft Ihnen, Ihr bunny.net CDN-Konto mit Ihrer WordPress-Installation zu verbinden.Ähnlich wie CDN Enabler verbindet es Pull-Regionen und CDN-Hostnamen mit Ihrer Website.

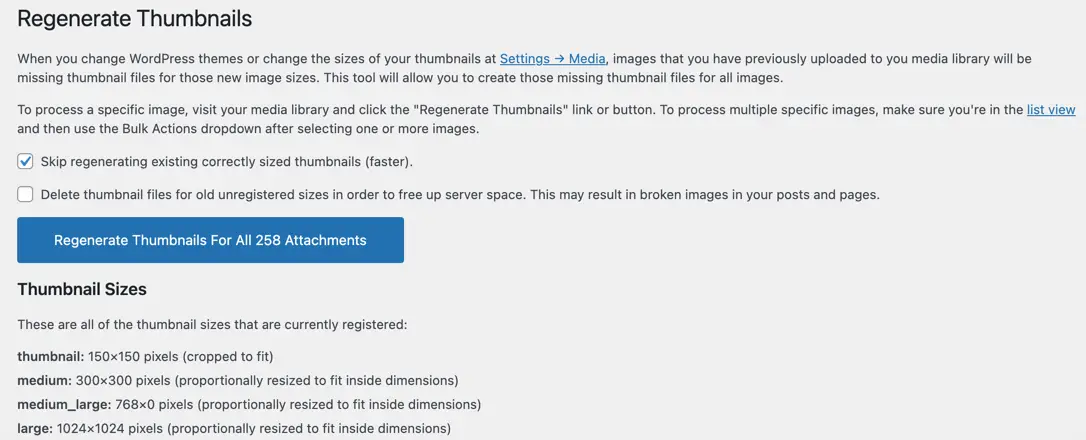
17. Thumbnails neu erstellen
Ihre Themen und Plugins verwenden Miniaturansichten unterschiedlicher Größe, um die Größe zu ändern und das Originalbild auf dem Frontend anzuzeigen.Beispielsweise zeigt Ihr Design oder Plugin verwandte Beiträge mit kleineren Miniaturansichten hochgeladener vorgestellter Bilder an.Wenn Sie Themen oder Plugins ändern, werden alle zuvor generierten Miniaturbilder weiterhin redundant auf dem Server gespeichert.Während dies ein einfaches Speicherproblem ist, das Sie beheben können, indem Sie Bilder manuell per FTP löschen, besteht das größere Problem darin, die richtigen Miniaturansichten für Ihr neues Design oder Plugin zu generieren.

Das Bereitstellen größerer Bilder, wenn kleinere Bilder erforderlich sind (wie verwandte Beiträge), kann Ihre Website verlangsamen.Hier wird das Plugin Regenerate Thumbnails verwendet, um alle unbenutzten Thumbnails zu entfernen und neu registrierte Bildgrößen neu zu generieren.Sie können einzelne Bilder nach Bedarf neu generieren oder ihre Größe stapelweise ändern.
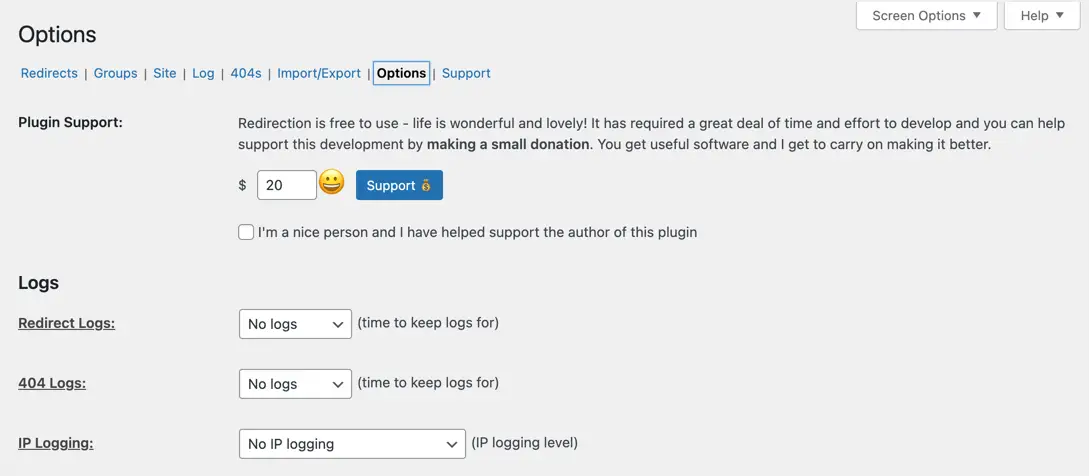
18. Umleitung
Eines unserer Lieblings-Plugins zum Einrichten und Verwalten von 301-Weiterleitungen in WordPress.Es bietet auch die Möglichkeit, die IP-Protokollierung zu aktivieren, 404-Fehler zu überwachen und Weiterleitungsklicks zu verfolgen.Sie können auch komplexe Umleitungen mit regulären Ausdrücken einrichten und Umleitungen von Unterverzeichnissen, Subdomains und anderen Domains einrichten.

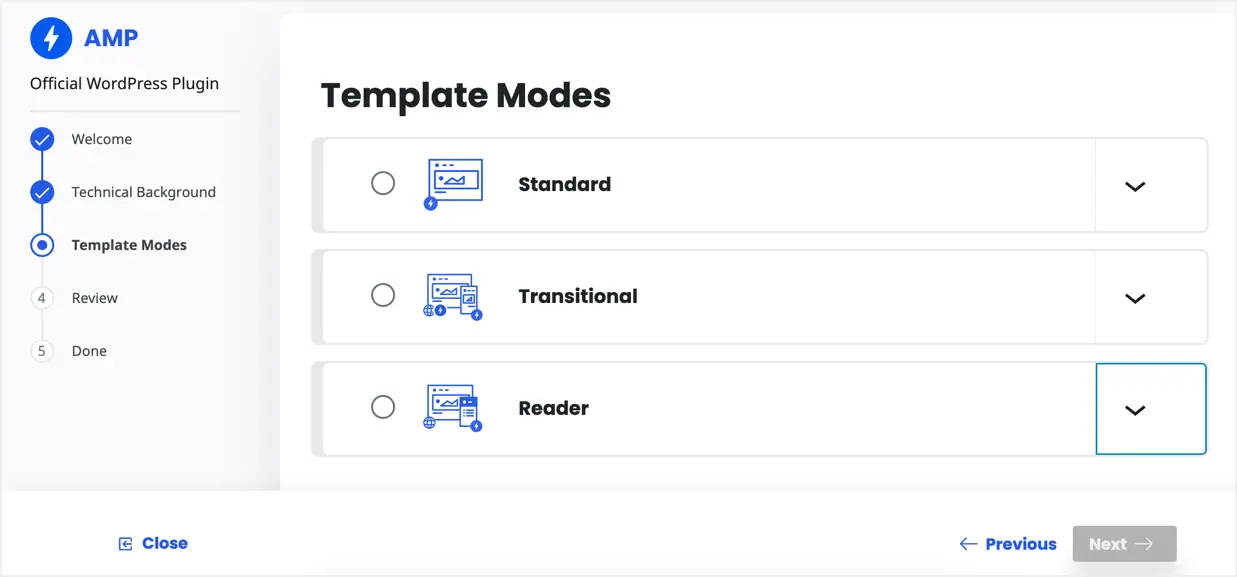
19. AMP
Accelerated Mobile Pages ist Googles Initiative zur Optimierung von Webseiten für Smartphones.Sie können diese Funktion für Ihre Website mit dem beliebten AMP-Plugin aktivieren.Wenn diese Option aktiviert ist, stellt Ihre Website eine andere Gruppe von Seiten bereit, die für mobile Benutzer optimiert sind.AMP kann Ihre Website jedoch beschädigen, da viele Themen auf JavaScript angewiesen sind und Sie sich mit Core Web Vitals nicht auf AMP verlassen müssen.

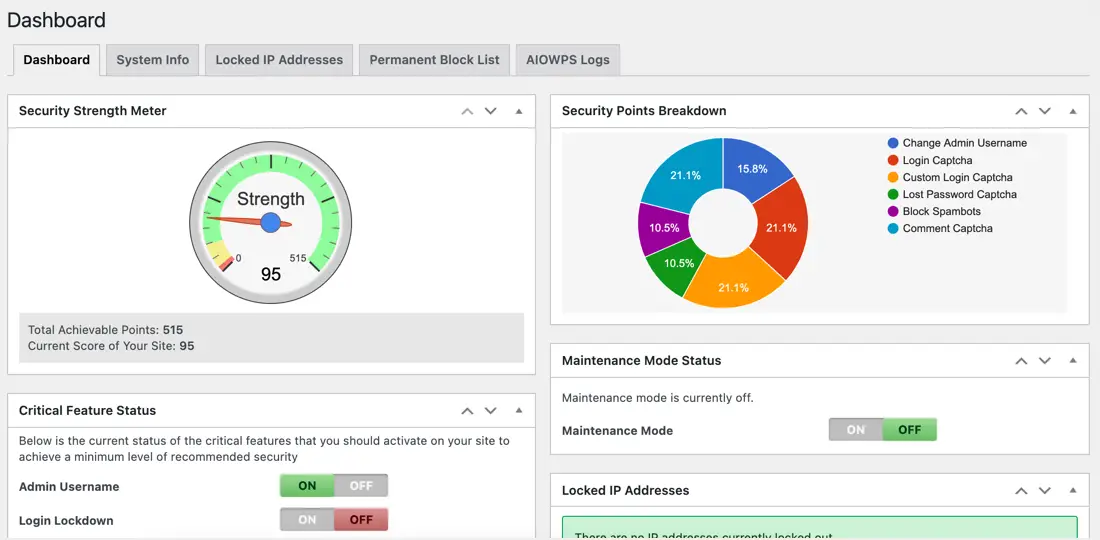
20Alles in einem WP Security & Firewall
Keine Liste der WordPress-Plugins zur Leistungsoptimierung wäre vollständig, wenn wir keine Sicherheits-Plugins enthalten würden.Es gibt viele beliebte Sicherheits-Plugins für WordPress.All In One WP Security & Firewall ist jedoch eines der beliebtesten Plugins, das fast alle Funktionen kostenlos anbietet.Sie können Kommentar-Spam aktivieren, Anmeldeseiten ändern, Firewalls einrichten, Brute-Force-Angriffe verhindern, angemeldete Benutzer überwachen, die Dateibearbeitung deaktivieren, XMLRPC deaktivieren und Dateiänderungen in Ihrer WordPress-Installation überwachen.

Letzte Worte
Wir empfehlen Ihnen, Ihre Website in Google PageSpeed Insights, Gtmetrix oder Pingdom zu testen und sich über leistungsbezogene Probleme zu informieren.Listen Sie alle Ihre Probleme auf und finden Sie verwandte Plugins aus der Liste der oben aufgeführten WordPress-Plugins zur Leistungsoptimierung und beheben Sie sie.In diesem Fall können Sie mehrere Plugins mit redundanter Funktionalität vermeiden und das richtige Plugin für Ihre Bedürfnisse finden.Stellen Sie andererseits sicher, dass Sie leichte Themen, optimierte Plugins, leistungsstarke Hosting-Server und sichere Plugins als Grundlage für das schnelle Laden Ihrer Website verwenden.












