Optimierung ist ein Überbegriff, der in der WordPress-Welt verwendet wird.Es deckt alles ab, vom Hinzufügen von Meta-Beschreibungen für Suchmaschinen bis hin zur Beschleunigung Ihrer Website für Benutzer.Abgesehen von Caching und SEO sind nicht viele Plugins verfügbar, um die anderen Optimierungsoptionen von WordPress zu adressieren.
Perfmatters ist ein Premium-WordPress-Plugin, das entwickelt wurde, um das Problem der Feinabstimmung der Ladezeiten zu lösen.In diesem Artikel erläutern wir die Funktionen und Preisdetails des Perfmatters-Plugins, damit Sie entscheiden können, ob es für Ihre Anforderungen geeignet ist.
Perfmatters WordPress-Optimierungs-Plugin
Perfmatters ist ein Premium-Plugin, das nicht im kostenlosen WordPress-Plugin-Repository verfügbar ist.Sie müssen Plugins von der Website eines Drittentwicklers kaufen und auf Ihre Website hochladen.Brain Jackson, der ehemalige Chief Marketing Officer (CMO) von Kinsta Hosting, ist der Entwickler dieses Plugins.Ihre Investition in dieses Plugin ist also eine sichere Sache, da die Entwickler bekannt sind.
Im Gegensatz zu reinen Caching- oder SEO-Plugins verfolgt dieses Plugin einen anderen Optimierungsansatz.
Preisplan
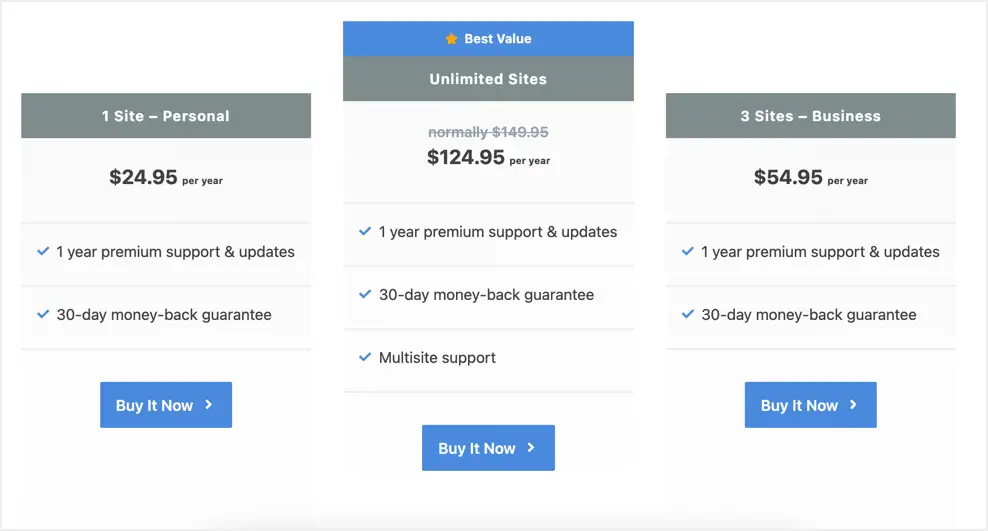
Das Plugin kostet 24.95 $ für eine Einzelplatzlizenz und ist für eine 3-Site-Lizenz (54.95 $) und eine unbegrenzte Lizenz (124.95 $) erhältlich.Mit all diesen Plänen erhalten Sie ein Jahr kostenlosen Support und Updates sowie eine 30-tägige Geld-zurück-Garantie.

Beachten Sie, dass durch den Kauf des Plugins eine Zahlungsvereinbarung mit automatischer Verlängerung eingerichtet wird.Wenn Sie nach einem Jahr kein Abonnement abschließen möchten, müssen Sie die automatischen Zahlungen von Ihrem Konto manuell stoppen, indem Sie Ihr Abonnement kündigen.Unsere 24.95 $ pro Jahr sind jedoch eine geringe Gebühr für ein Premium-Plugin in der WordPress-Welt.Wenn Ihnen also die Funktionalität des Plugins gefällt, können Sie weiterhin automatisch verlängern.Außerdem bietet das Perfmatters-Plugin immer einen Rabatt von 10 %, den Sie bei Ihrem Einkauf verwenden können.

Laden Sie das Perfmatters-Plugin herunter und installieren Sie es
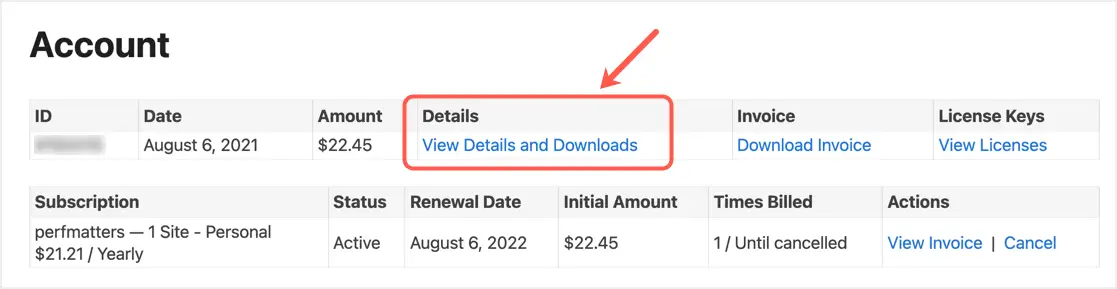
Nach Abschluss Ihres Kaufs können Sie Plugin-Dateien von Ihrem Konto herunterladen.Sie erhalten ein Kontopasswort in Ihrem E-Mail-Posteingang, mit dem Sie sich jederzeit in Ihr Konto einloggen und die Lizenz einsehen und das Projekt herunterladen können.Melden Sie sich bei Ihrem Konto an und klicken Sie auf den Link „Details und Downloads anzeigen“.

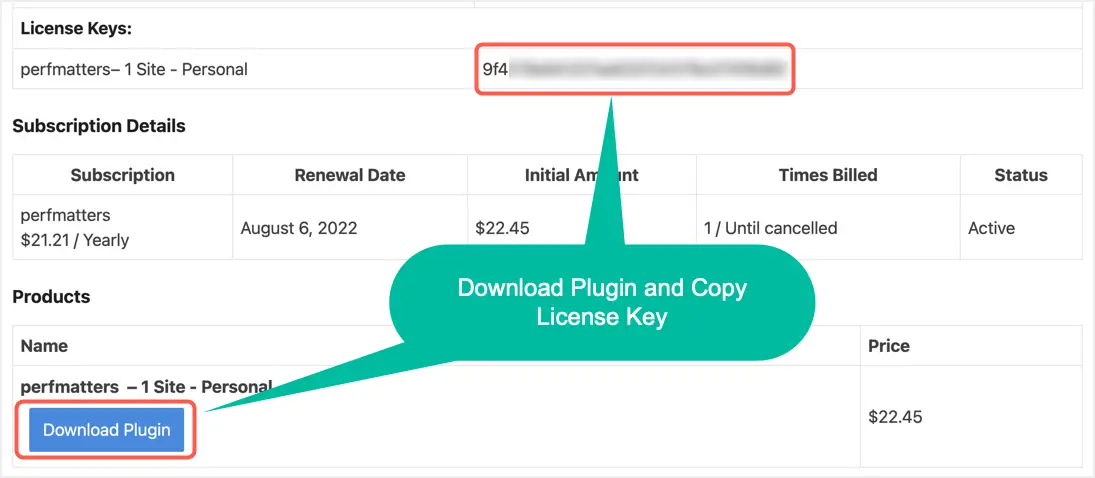
Dies zeigt Ihnen die Kaufbestätigungsdetails.Notieren Sie sich den Lizenzschlüssel und klicken Sie auf die Schaltfläche "Plugin herunterladen", um die neueste Kopie des Plugins zu erhalten.

Melden Sie sich jetzt in Ihrem WordPress-Admin-Panel an und navigieren Sie zum Abschnitt „Plugins > Neu hinzufügen“.Klicken Sie auf die Schaltfläche „Plugin hochladen“, um die oben heruntergeladene Plugin-Datei „perfmatters.zip“ hochzuladen.Die Dateigröße beträgt weniger als 350 KB, sodass das Plugin in Sekundenschnelle auf Ihrer Website installiert werden kann.

Aktivieren Sie das Perfmatters-Plugin
Das Plugin funktioniert ohne Aktivierung eines Lizenzschlüssels nach der Installation.Sie benötigen jedoch die Link-Site und den Lizenzschlüssel zum Aktualisieren.Sie können dies auf zwei Arten tun:
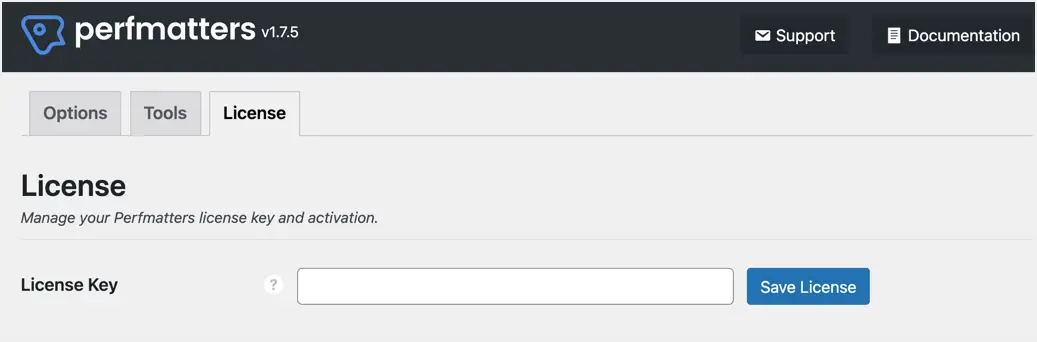
- Gehen Sie in Ihrem WordPress-Adminbereich zum Abschnitt Einstellungen > Leistung und speichern Sie Ihren Lizenzschlüssel auf der Registerkarte Lizenzen.

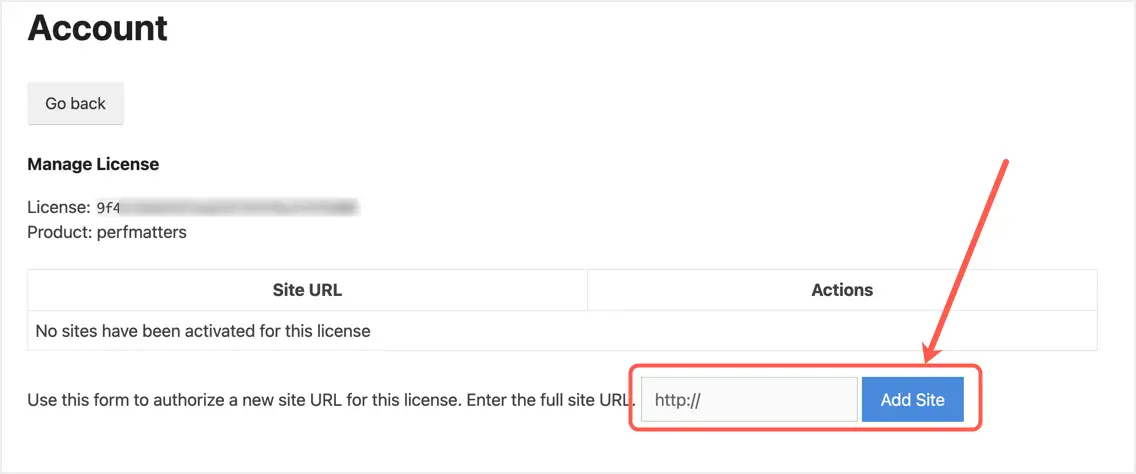
- Gehen Sie zu Ihrem Perfmatters-Konto auf deren Website und klicken Sie auf den Link „Lizenz anzeigen“, nachdem Sie sich im Abschnitt „Konto“ angemeldet haben.Klicken Sie auf dem nächsten Bildschirm auf den Link Sites verwalten und fügen Sie Ihre Site wie unten gezeigt hinzu.

Sie können jederzeit eine Lizenz auf einer Domain deaktivieren und mit einer anderen Domain aktivieren.Nach Aktivierung des Lizenzschlüssels erhalten Sie automatisch Updates für das Plugin.Daher können Sie direkt aus dem Plugin-Bereich des WordPress-Admin-Panels auf die nächste Version aktualisieren.
Funktionen des Perfmatters-Plugins
Das Plugin hat ein supereinfaches Setup mit Optionen, Tools und Lizenzregisterkarten.Wie bereits erwähnt, wird der Lizenzabschnitt nur zum Aktivieren des Lizenzschlüssels verwendet.Daher werden wir die verbleibenden zwei Teile im Detail erläutern.
Abschnitt Optionen
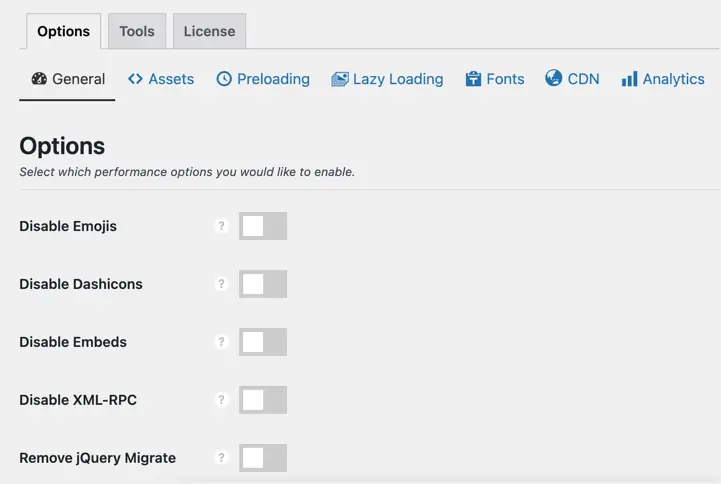
Dies ist der Hauptteil des Plugins und enthält mehrere Registerkarten, auf denen Sie die Verwendung konfigurieren können.
Generell deaktiviert
In diesem Abschnitt können Sie fast alle unnötigen Overheads auf Ihrer Website deaktivieren.Normalerweise lädt WordPress mehrere Meta-Tags, um zusätzliche Details für den Feed in den Header aufzunehmen.Sie können sie einfach mit dem Perfmatters-Plugin deaktivieren, um den Code auf jeder Seite Ihrer Website zu optimieren.Einige der beliebten Overheads, die Sie entfernen können, sind Emojis, Einbettungen, XMLRPC, jQuery-Migrationen, WordPress-Version, Feeds, Links zu Kommentarautoren, Heartbeat-API, REST-API und die Begrenzung von Revisions-/Autosave-Intervallen.

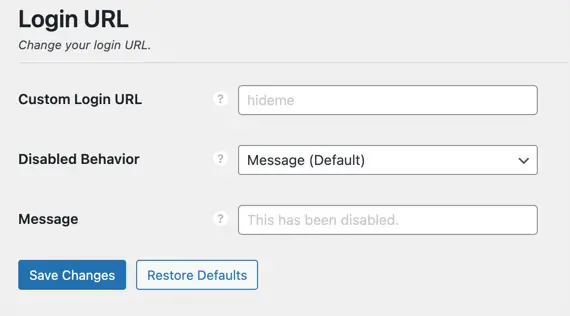
Darüber hinaus können Sie die Standard-WordPress-Anmelde-URL in eine benutzerdefinierte URL ändern und die Standard-Anmelde-URL deaktivieren.Dies hat zwar nichts mit Optimierung zu tun, kann aber dazu beitragen, Ihre Website vor Brute-Force-Angriffen zu schützen.

verwaltetes Vermögen
Der Abschnitt „Assets“ enthält drei Abschnitte – Assets, JavaScript und Code.Wir empfehlen, den Skript-Manager im Abschnitt „Assets“ zu aktivieren und das Laden von Plugin- und Designdateien pro Seite zu verwalten.Wir werden den Skript-Manager später in diesem Artikel ausführlich erläutern.
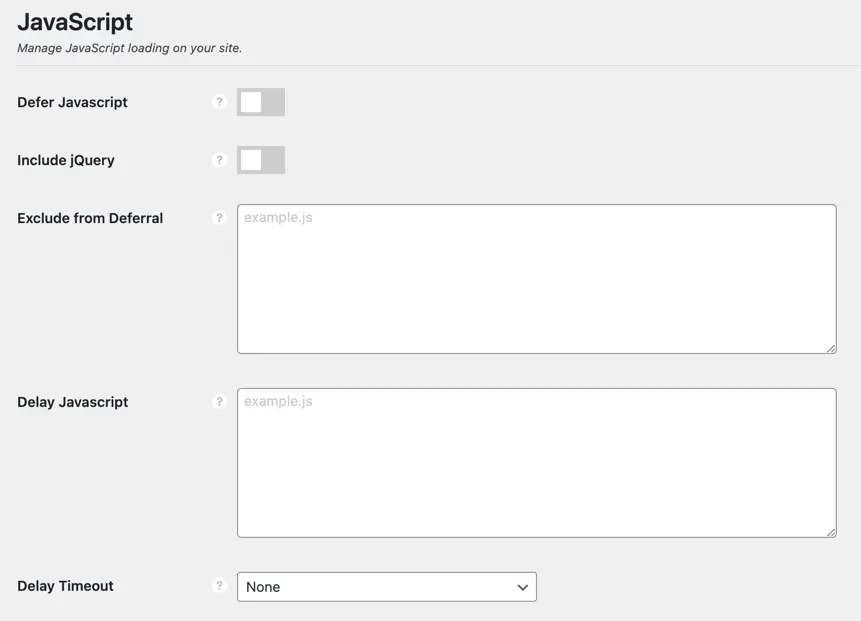
Unter dem Abschnitt „JavaScript“ können Sie JavaScript-Dateien zurückstellen und zurückstellen.Verzögerte Skripts helfen bei der Überwindung von JavaScript-Problemen, die das Rendern blockieren, und verzögerte Skripts tragen dazu bei, die Gesamtblockierungszeit zu reduzieren.Diese beiden Funktionen zusammen können also Ihre Leistungsbewertung auf 100/100 verbessern.Das Verzögern externer Skripte wie Google AdSense-Anzeigen kann jedoch Ihre CTR und damit Ihre Einnahmen verringern.Testen Sie Ihre Website also richtig und sehen Sie sich ihre Auswirkungen an, nicht nur die Seitengeschwindigkeitswerte.
- Bei Verzögerungen können Sie jQuery einbeziehen und bestimmte Dateien ausschließen (falls Ihre Website dadurch beschädigt wird).
- Auch für Lazy können Sie einen Dateinamen pro Zeile angeben, um sie faul zu laden und nur dann auszulösen, wenn eine Benutzerinteraktion stattfindet.Der erwähnte Timeout löst das Verzögerungsskript mit der angegebenen Zeit auch ohne Benutzerinteraktion aus.

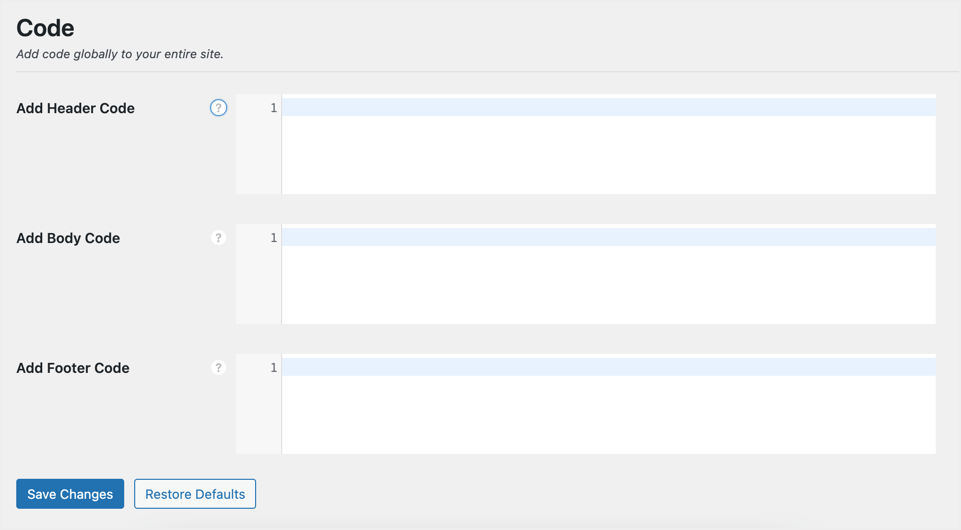
Im Abschnitt „Code“ können Sie Code für die gesamte Website in die Kopf-, Fuß- und Hauptzeile Ihrer Website einfügen.Sie können beispielsweise den Google Analytics-Tracking-Code in den Header-Bereich einfügen, um ihn auf allen Seiten Ihrer Website zu laden.

Ressourcen vorab laden
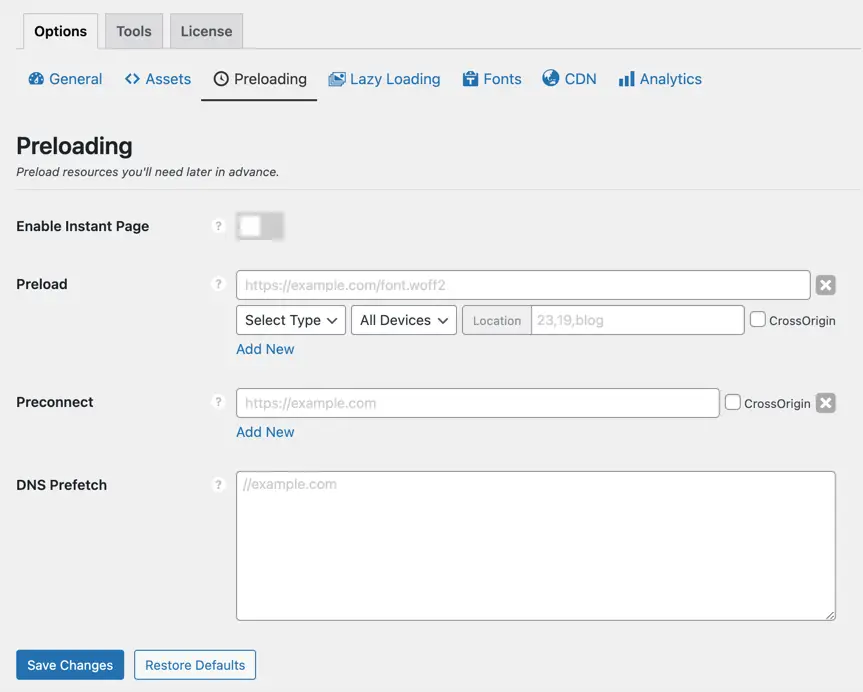
Die aktive Verbindung mit externen Domänen, die auf Ihrer Website verwendet werden, verbessert die Seitenladegeschwindigkeit sowie die verbundenen Hyperlinks.Sie können Schriftarten/CSS-Dateien vorab laden, Domains von Drittanbietern (wie Google Fonts/YouTube) vorab verbinden und DNS-Domains vorab abrufen, um den DNS-Auflösungsprozess zu beschleunigen.Außerdem können Sie die Option „Insta-Seiten aktivieren“ aktivieren, um Hyperlink-URLs beim Hovern oder Berühren vorab abzurufen.

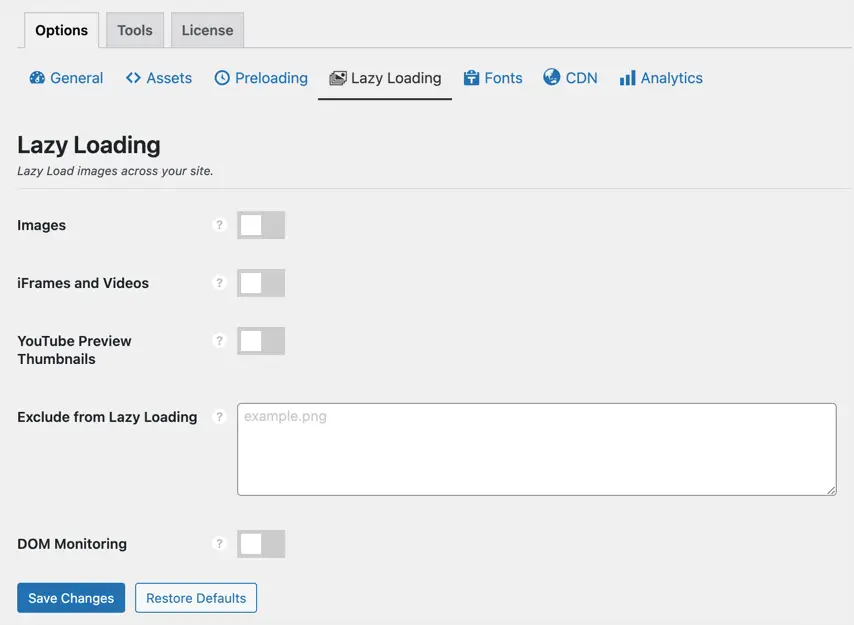
Faules Laden
Lazy Loading ist die Fähigkeit, das Laden eines Bildes bis zu seiner sichtbaren Zeit zu verzögern.Beispielsweise müssen Sie beim erstmaligen Laden der Seite keine verfügbaren Bilder unten auf der Seite laden.Diese Bilder können nur geladen werden, wenn der Benutzer scrollt und das Ende der Seite erreicht.Sie können Bilder, Iframes, Videos und YouTube-Video-Thumbnails faul laden, um Ihren Geschwindigkeitswert zu verbessern.

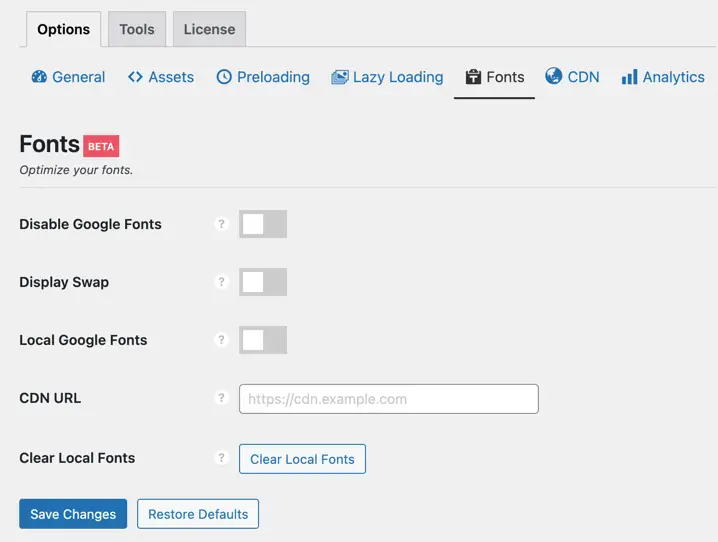
Schriftoptimierung
Alle externen Ressourcen, die auf Ihre Website geladen werden, wirken sich direkt auf die Seitenladegeschwindigkeit aus.Insbesondere die Verwendung externer Schriftarten wie Google Fonts verzögert das Laden von Texten, bis der Browser das Herunterladen aller Schriftartdateien abgeschlossen hat.Es gibt mehrere Möglichkeiten zur Optimierung mit Perfmatters.
- Sie können alle Google Fonts auf Ihrer Website vollständig deaktivieren.
- Swap-Parameter hinzufügen, damit der Browser die Standardschriftart verwendet und nach dem Herunterladen der Google-Schriftartdatei tauscht.
- Hosten Sie Google Fonts lokal auf Ihrem Server oder von einem CDN-Server.

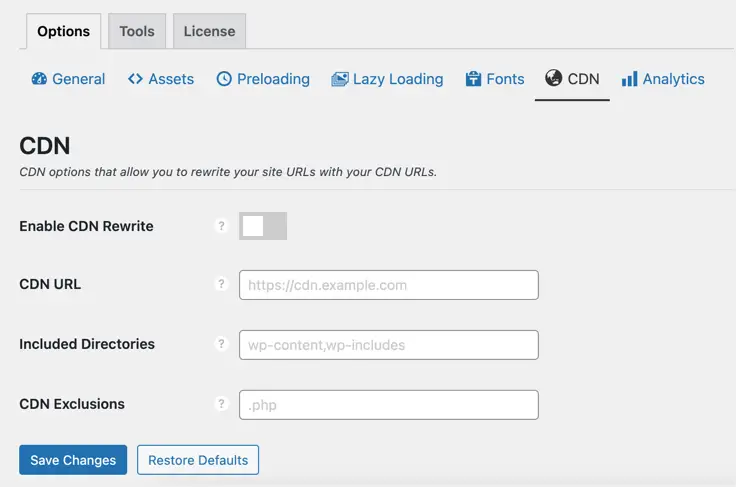
Content-Delivery-Netzwerk
CDNs wie Cloudflare bieten Integration durch Ändern von DNS-Nameservern.Sie müssen jedoch einen CNAME-Eintrag erstellen und die Ursprungs-URL umschreiben, um viele andere CDNs verwenden zu können.In diesem Abschnitt können Sie das CDN-Umschreiben mithilfe der CDN-URL aktivieren, einschließlich Verzeichnissen und ohne Dateierweiterungen.

谷 歌 分析
Google Analytics Tracking JavaScript ist eine der Ressourcen, die Probleme mit der Renderblockierung verursachen, und zwar Google PageSpeed Insights und andere Tools zur Geschwindigkeitsmessung wie Gtmetrix und Pingdom.Sie können dieses Problem leicht lösen, indem Sie das Perfmatters-Plug-in verwenden, um den Analytics-Tracking-Code lokal zu hosten.Sie müssen nur einen Tracking-Code oder eine Mess-ID eingeben und andere Einstellungen anpassen, um diese Funktion zu aktivieren.
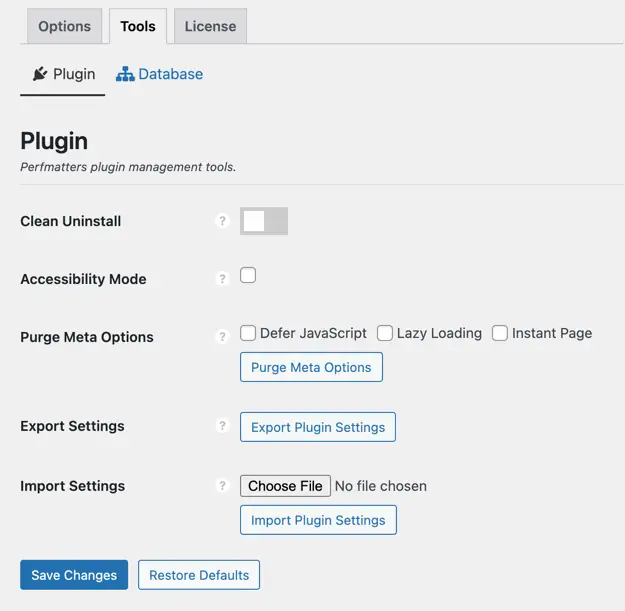
Abschnitt Werkzeuge
Der Abschnitt Tools enthält zwei Abschnitte – Plugin-Setup und Datenbankbereinigung.Auf der Registerkarte „Plugins“ können Sie die saubere Deinstallation aktivieren, um alle vom Plugin installierten Dateien zu entfernen, wenn Sie das Plugin von Ihrer Website entfernen.Darüber hinaus können Sie den Barrierefreiheitsmodus aktivieren, Bereinigungsoptionen festlegen und Einstellungen in JSON-Dateien importieren/exportieren.Mit diesen Optionen können Sie Plugins einfach von einer Site löschen und zu einer anderen verschieben, indem Sie die gesamten Plugin-Einstellungen exportieren und importieren.Denken Sie daran, dass Sie während dieses Vorgangs, wenn Sie eine Einzelstandortlizenz haben, den Lizenzschlüssel deaktivieren und auf einer anderen Domäne aktivieren müssen.

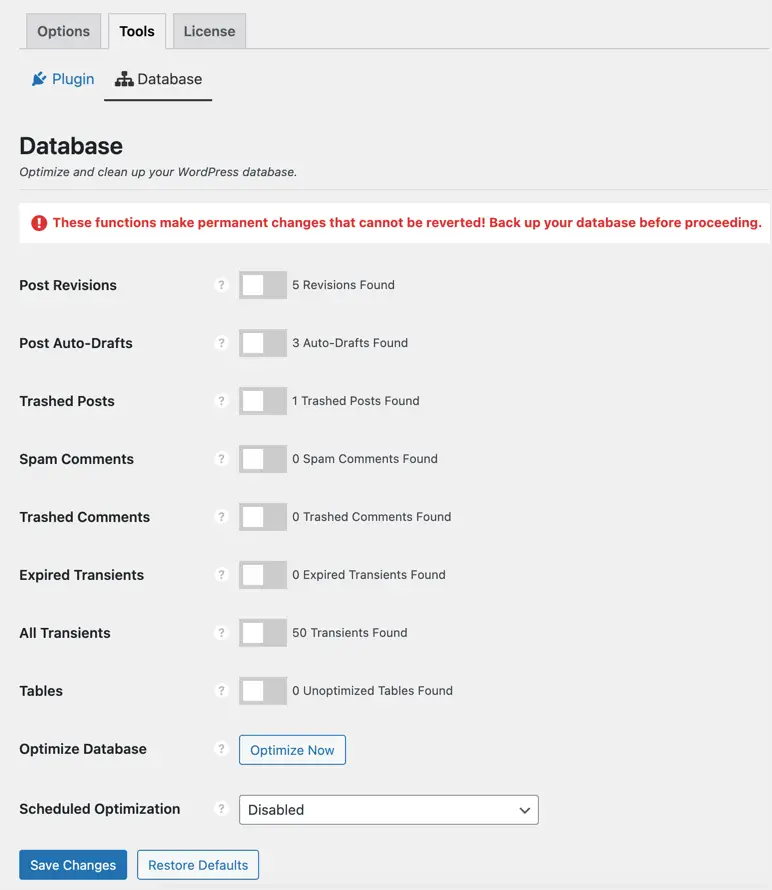
Datenbankbereinigung
Der Hauptzweck von Perfmatters besteht darin, unnötige Elemente aus Ihrer WordPress-Installation zu bereinigen.Zusätzlich zum Bereinigen von Dateien und Tags bietet es auch Optionen zum Bereinigen der Datenbank.Sie können Revisionen, automatische Entwürfe, gelöschte Posts/Kommentare, Spam-Kommentare, unbenutzte transiente und optimierte Datenbanktabellen löschen.Anstatt dieses Zeug manuell zu reinigen, können Sie diese Aktivität je nach Bedarf täglich/wöchentlich/monatlich planen.

Verwenden des Skript-Managers im Perfmatters-Plugin
Der Skript-Manager hilft dabei, Plugins, CSS- und JS-Dateien pro Post selektiv zu aktivieren oder zu deaktivieren.Mit ihm können Sie das Problem des Entfernens von nicht verwendetem CSS und JS im Google PageSpeed Insights-Tool beheben.Beginnen Sie mit der Aktivierung der Option Skript-Manager im Abschnitt "Perfmatters > Options > General > Assets > Assets".Bearbeiten Sie nun einen vorhandenen Beitrag oder eine vorhandene Seite und klicken Sie in der oberen Admin-Leiste auf „Skript-Manager“.Alternativ können Sie den Mauszeiger über einen beliebigen Beitrag oder eine beliebige Seite auf der Indexseite bewegen und auf den Link Skript-Manager klicken, um ihn zu öffnen.In der Seitenleiste sehen Sie drei Abschnitte: Skript-Manager, Globale Ansicht und Einstellungen.
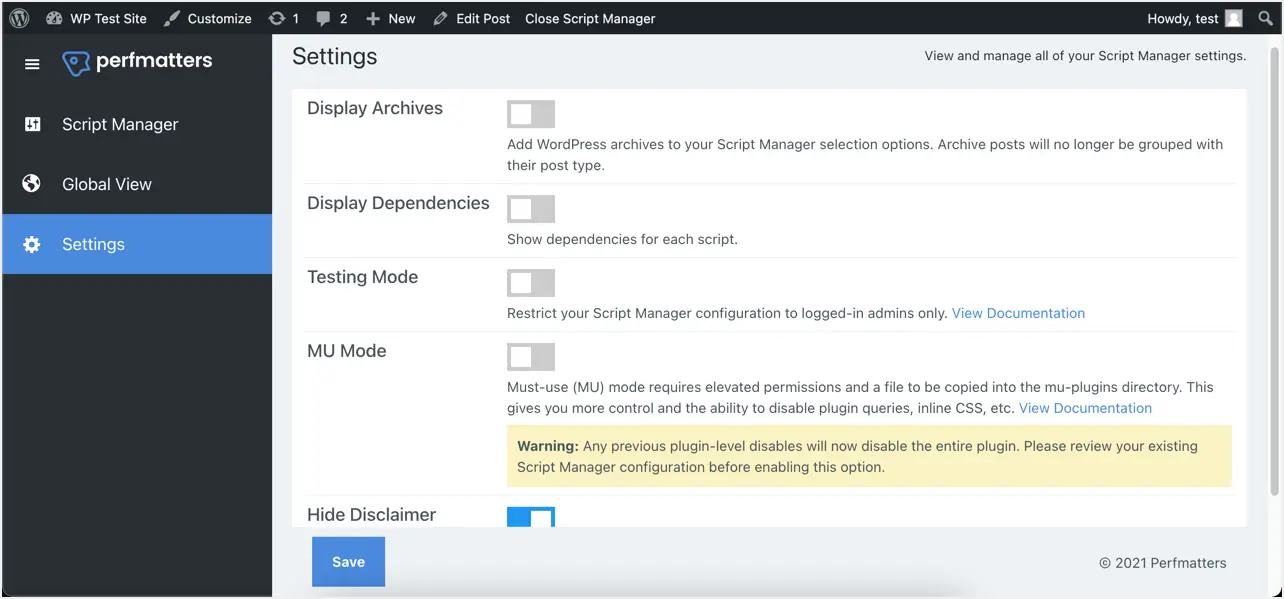
Im Abschnitt Einstellungen können Sie Archive in die Auswahl aufnehmen, Abhängigkeiten jedes Skripts anzeigen, nur für Administratoren im Testmodus, und den MU-Modus aktivieren.

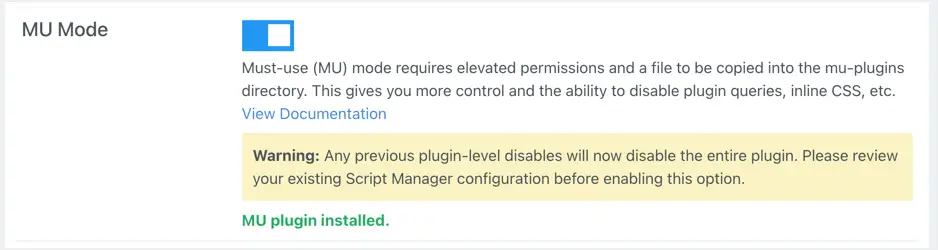
Der MU-Modus installiert ein Must-Use (MU)-Plugin und bietet mehr Kontrolle für die Verwaltung von Ressourcen mit dem Skript-Manager.

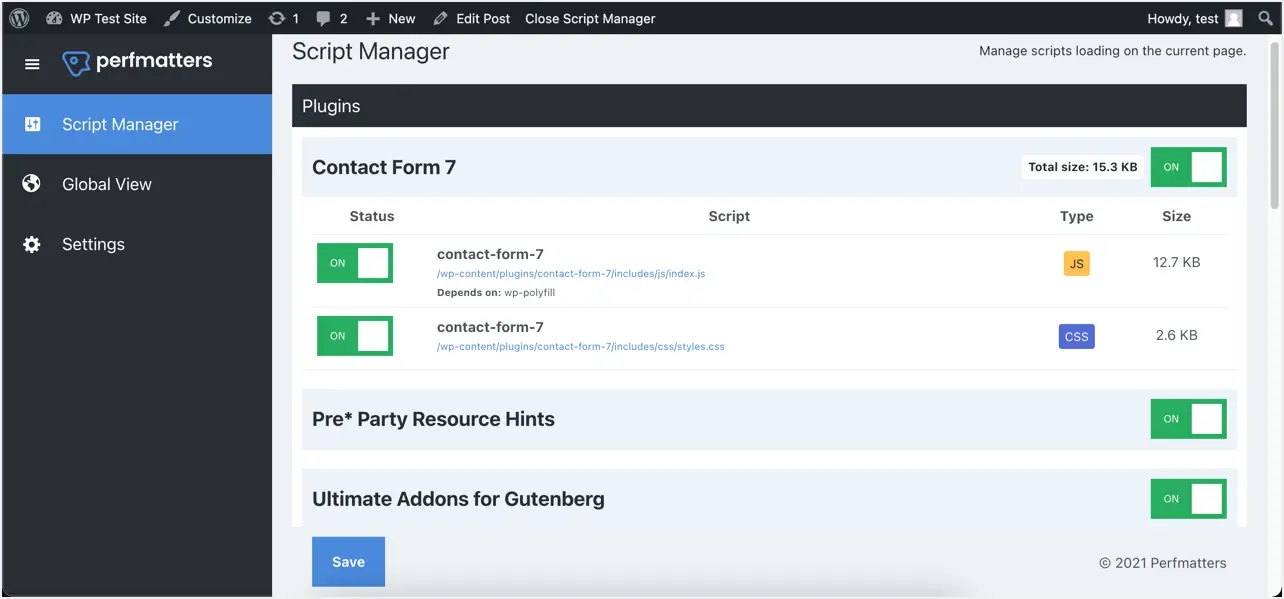
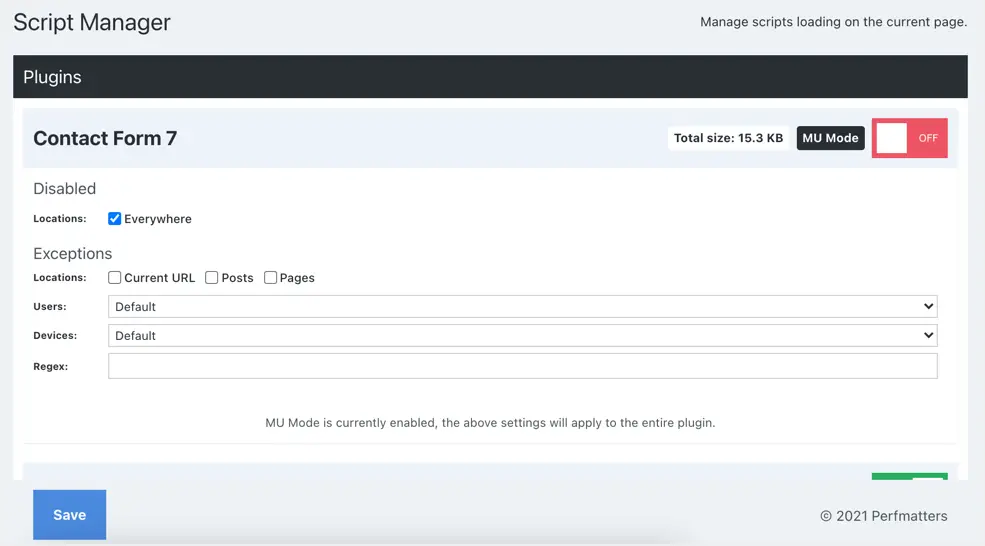
Im Abschnitt Skript-Manager können Sie alle auf der aktuellen Seite geladenen Ressourcen sehen, gruppiert nach Plugins, Themen und Sonstiges.Sie können alle unnötigen JS- und CSS-Dateien, die auf der Seite geladen werden, überprüfen und deaktivieren.Bestes Beispiel ist das Plugin Contact Form 7, das normalerweise nur auf Kontaktseiten benötigt wird.Das Plugin lädt jedoch Skripte und CSS-Dateien auf allen Seiten, da Sie überall auf Ihrer Website einen Kontaktformularblock einfügen können.

Was Sie tun können, ist Contact Form 7 CSS und JS überall zu deaktivieren und Ihre Änderungen zu speichern, um Plugin-Dateien überall auf Ihrer Website zu deaktivieren.Sie können die Seite mit dem Kontaktformular bearbeiten und das Plugin an der Stelle „Aktuelle URL“ aktivieren.

Sie können Ausnahmen auch mit regulären Ausdrücken verwenden, benutzer- und gerätebasiert.Beispielsweise haben Sie möglicherweise ein Mitgliedschafts-Plugin, das nur für angemeldete Benutzer auf Mobiltelefonen Funktionen bereitstellt.In diesem Fall können Sie die Optionen für mobile Geräte und angemeldete Benutzer verwenden, um Dateien nur dort zu laden, wo Sie sie benötigen.
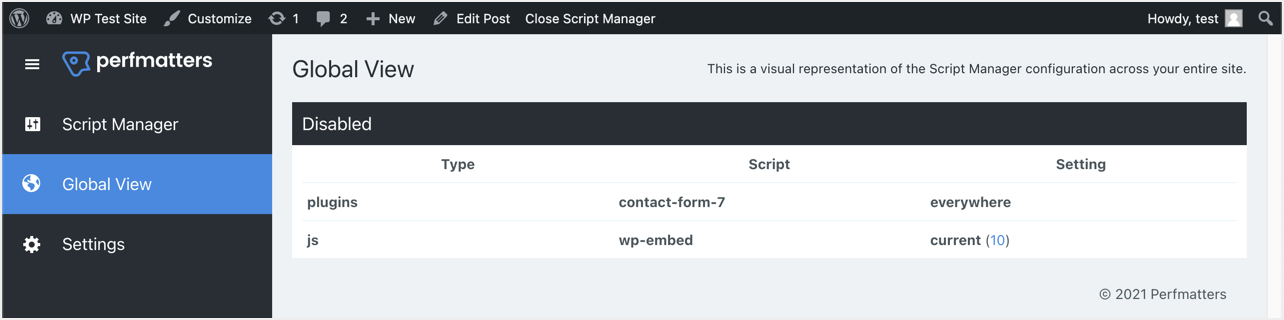
Der Abschnitt „Globale Ansicht“ zeigt alle Elemente an, die Sie auf der gesamten Website deaktiviert haben.Damit erhalten Sie einen vollständigen Überblick über die deaktivierten Elemente und wo Sie sie deaktiviert haben.

Wenn Sie mit der Einrichtung fertig sind, klicken Sie in der oberen Leiste auf „Skript-Manager schließen“, um ihn zu schließen.Leider zeigt Ihnen das Plugin Ihre veröffentlichten Beiträge im selben Fenster, direkt aus dem WordPress-Admin-Panel heraus.Obwohl Sie immer noch angemeldet sind, müssen Sie zum Browser zurückkehren oder die Admin-URL im Browser eingeben, um wieder zum Admin-Bereich zu gelangen.Wir hoffen, dass ein Entwickler in Zukunft eine Änderung vornimmt, dass beim Schließen des Skriptmanagers der veröffentlichte Beitrag in einem neuen Fenster geöffnet wird.
Einstellungen pro Seite
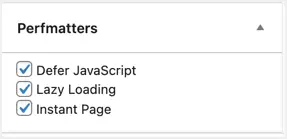
Das Plugin fügt dem Post-Editor ein Meta-Feld hinzu, mit dem Sie bestimmte Optionen für jeden Post deaktivieren können.Sie können dieses Meta-Feld verwenden, um die Funktionen Lazy JS, Lazy Loading und Instant Page (Prefetch) zu deaktivieren.Beachten Sie, dass das Meta-Feld im Editor nicht verfügbar ist, wenn Sie diese Funktionen nicht aktiviert haben.

Verallgemeinern
Viele Benutzer sind verwirrt über den Zweck des Perfmatters-Plugins.Wie Sie sehen können, handelt es sich um ein Optimierungs-Plugin, das sich auf die Deaktivierung des Overheads in WordPress konzentriert und wie Vorladen, verzögertes Laden und Schriftartenoptimierung funktioniert.Sie können auch das CDN-Umschreiben aktivieren und Google Analytics lokal hosten, um Ihre Website zu beschleunigen.Es wird jedoch weder zwischengespeichert noch werden typische SEO-Sachen wie das Hinzufügen von Meta-Tags ausgeführt.Sie müssen also Perfmatters mit Caching-Plugins wie WP Rocket und SEO-Plugins wie Yoast SEO kombinieren.Hoffentlich verstehen Sie jetzt, was das Plugin tut, die Preise und wie Sie es einrichten, um die Ladegeschwindigkeit der Seite zu verbessern.











