Optimizarea este un termen umbrelă folosit în lumea WordPress.Acesta acoperă totul, de la adăugarea de meta descrieri pentru motoarele de căutare până la accelerarea site-ului dvs. web pentru utilizatori.În afară de stocarea în cache și SEO, nu există multe plugin-uri disponibile pentru a aborda celelalte opțiuni de optimizare ale WordPress.
Perfmatters este un plugin WordPress premium conceput pentru a rezolva problema reglajului fin al timpilor de încărcare.În acest articol, vom explica caracteristicile și detaliile de preț ale pluginului Perfmatters, astfel încât să puteți decide dacă este potrivit pentru nevoile dvs.
Plugin de optimizare WordPress Perfmatters
Perfmatters este un plugin premium care nu este disponibil în depozitul de pluginuri gratuite WordPress.Trebuie să achiziționați pluginuri de pe site-ul web al unui dezvoltator terță parte și să le încărcați pe site-ul dvs.Brain Jackson, fostul Chief Marketing Officer (CMO) al Kinsta hosting, este dezvoltatorul acestui plugin.Deci investiția dvs. în acest plugin va fi un pariu sigur, deoarece dezvoltatorii sunt bine cunoscuți.
Spre deosebire de pluginurile pentru caching pur sau SEO, acest plugin are o abordare diferită a optimizării.
Planul de prețuri
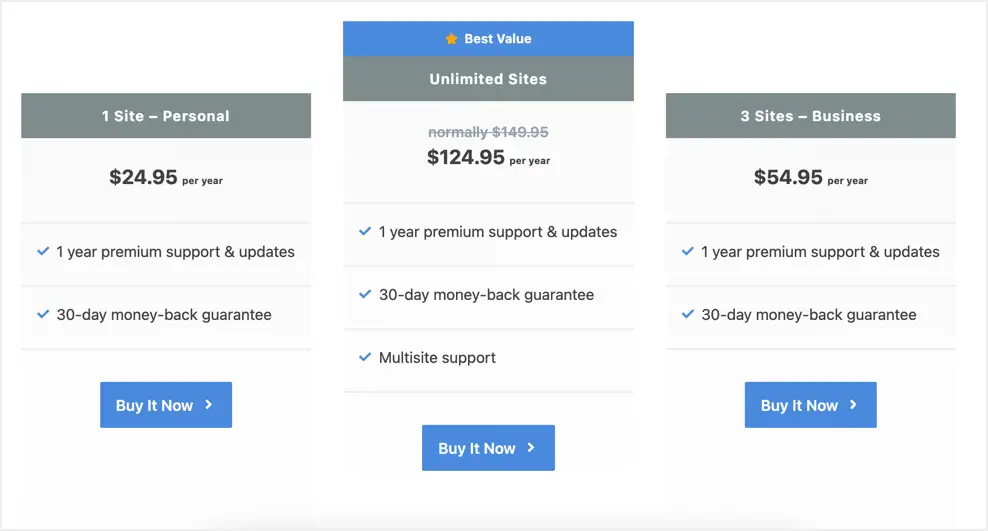
Pluginul costă 24.95 USD pentru o licență pentru un singur site și este disponibil pentru o licență pentru 3 site-uri (54.95 USD) și o licență nelimitată (124.95 USD).Cu toate aceste planuri, obțineți un an de asistență și actualizări gratuite și o garanție de rambursare a banilor de 30 de zile.

Rețineți că achiziționarea pluginului va crea un acord de plată cu reînnoire automată.Dacă nu doriți să vă abonați după un an, va trebui să opriți manual plățile automate din contul dvs. prin anularea abonamentului.Cu toate acestea, 24.95 USD pe an reprezintă o taxă nominală pentru un plugin premium în lumea WordPress.Deci, dacă vă place funcționalitatea pluginului, puteți continua să vă reînnoiți automat.De asemenea, pluginul Perfmatters oferă întotdeauna o reducere de 10% pe care o puteți folosi la achiziție.

Descărcați și instalați pluginul Perfmatters
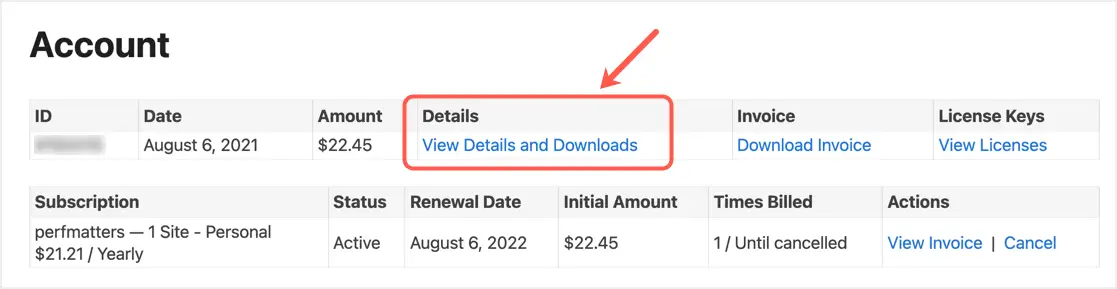
După finalizarea achiziției, puteți descărca fișiere plugin din contul dvs.Veți primi o parolă de cont în căsuța de e-mail cu care vă puteți conecta oricând la contul dvs. și puteți vizualiza licența și descărca proiectul.Conectați-vă la contul dvs. și faceți clic pe linkul „Vedeți detalii și descărcări”.

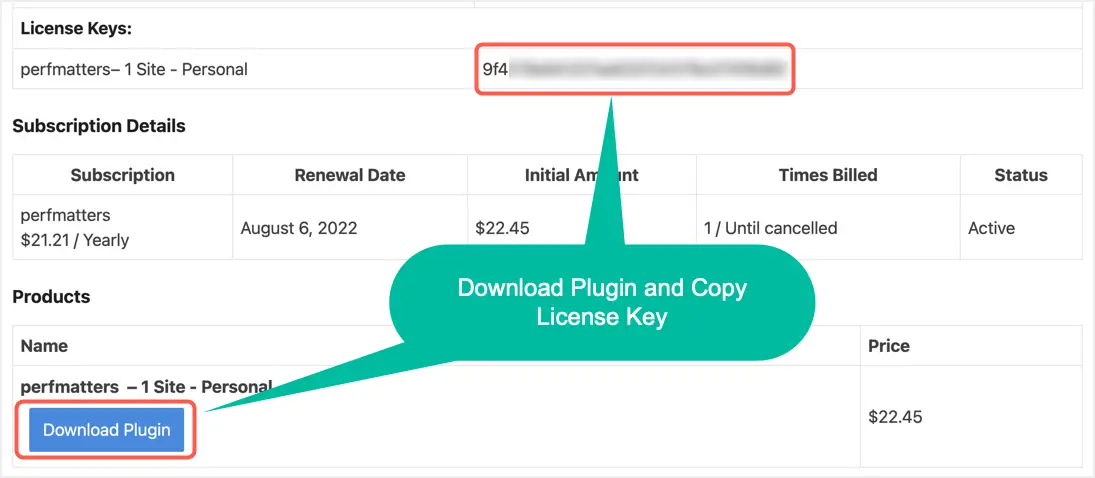
Aceasta vă va afișa detaliile de confirmare a achiziției.Notați cheia de licență și faceți clic pe butonul „Descărcați pluginul” pentru a obține cea mai recentă copie a pluginului.

Acum, conectați-vă la panoul de administrare WordPress și navigați la secțiunea „Plugin-uri > Adăugați nou”.Faceți clic pe butonul „Încărcați pluginul” pentru a încărca fișierul plugin „perfmatters.zip” descărcat mai sus.Dimensiunea fișierului este mai mică de 350 KB, așa că pluginul poate fi instalat pe site-ul dvs. în câteva secunde.

Activați pluginul Perfmatters
Pluginul va funcționa fără a activa o cheie de licență după instalare.Cu toate acestea, veți avea nevoie de site-ul de link și cheia de licență pentru a actualiza.Puteți face acest lucru într-unul din două moduri:
- Accesați secțiunea Setări > Performanță din panoul de administrare WordPress și salvați cheia de licență în fila Licențe.

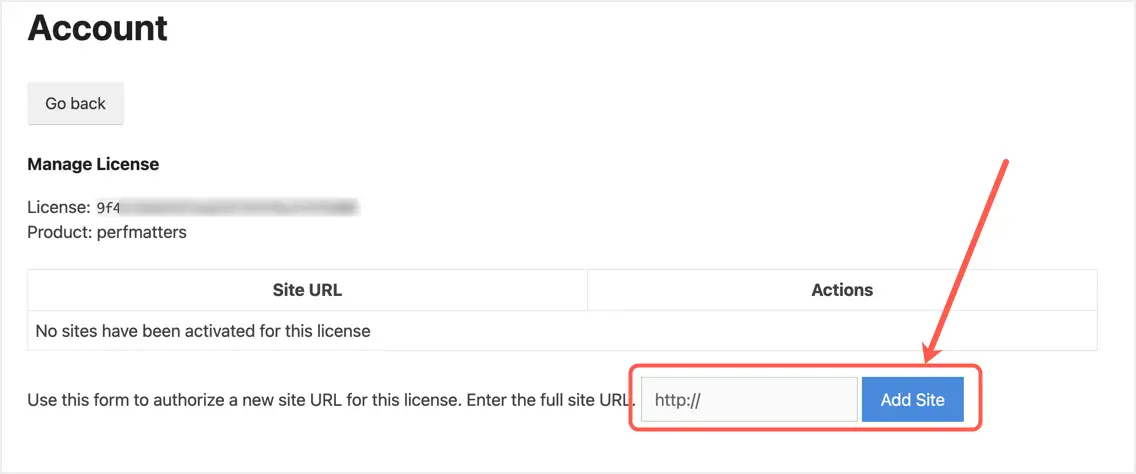
- Accesați contul dvs. Perfmatters de pe site-ul lor web și faceți clic pe linkul „Vizualizați licența” după ce vă conectați în secțiunea „Cont”.Pe ecranul următor, faceți clic pe linkul Gestionați site-urile și adăugați site-ul dvs. așa cum se arată mai jos.

Puteți să dezactivați o licență pe un domeniu și să o activați cu un alt domeniu în orice moment.După activarea cheii de licență, veți începe să primiți actualizări automate pentru plugin.Prin urmare, puteți actualiza la următoarea versiune direct din secțiunea de pluginuri a panoului de administrare WordPress.
Caracteristicile pluginului Perfmatters
Pluginul are o configurare super simplă, cu opțiuni, instrumente și file de licență.După cum am menționat mai devreme, secțiunea de licență este folosită doar pentru a activa cheia de licență.Prin urmare, vom explica în detaliu celelalte două părți.
Secțiunea de opțiuni
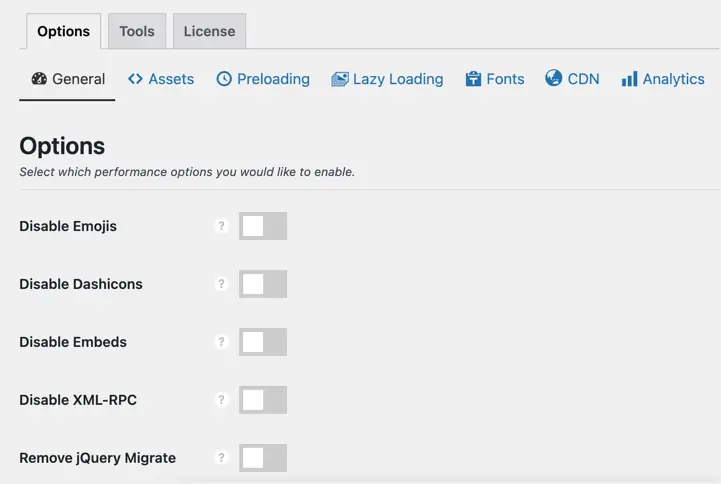
Aceasta este partea principală a pluginului și conține mai multe file în care puteți configura utilizarea.
În general, dezactivat
În această secțiune, puteți dezactiva aproape toate cheltuielile generale inutile de pe site-ul dvs.De obicei, WordPress încarcă mai multe metaetichete pentru a include detalii suplimentare pentru feed în antet.Puteți să le dezactivați pur și simplu folosind pluginul Perfmatters pentru a optimiza codul de pe fiecare pagină a site-ului dvs.Unele dintre cheltuielile generale populare pe care le puteți elimina sunt emoji-urile, încorporarea, XMLRPC, migrarea jQuery, versiunea WordPress, fluxurile, linkurile autorului de comentarii, API-ul heartbeat, API-ul REST și limitarea intervalelor de revizuire/salvare automată.

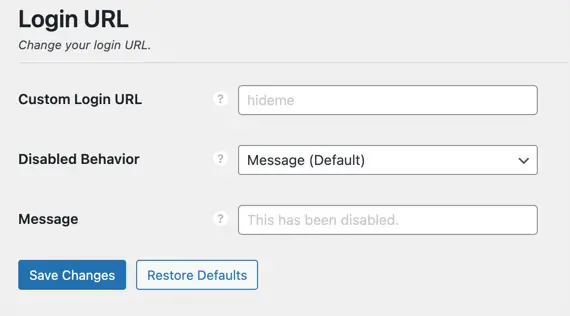
În plus, puteți schimba adresa URL implicită de conectare WordPress la o adresă URL personalizată și puteți dezactiva adresa URL implicită de conectare.Deși acest lucru nu are nimic de-a face cu optimizarea, poate ajuta la protejarea site-ului dvs. de atacurile de forță brută.

active în administrare
Secțiunea Active conține trei secțiuni - Active, JavaScript și Cod.Vă recomandăm să activați Managerul de scripturi în secțiunea Active și să gestionați încărcarea fișierelor de plugin și teme pe pagină.Vom explica în detaliu managerul de scripturi mai târziu în acest articol.
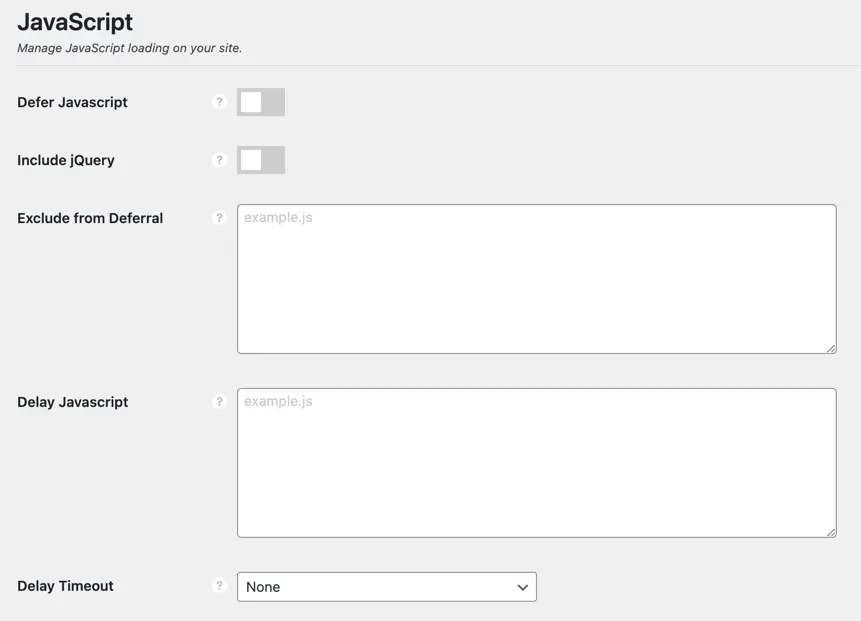
În secțiunea „JavaScript”, puteți amâna și amâna fișierele JavaScript.Scripturile amânate ajută la depășirea problemelor JavaScript care blochează randarea, iar scripturile amânate ajută la reducerea timpului general de blocare.Deci, aceste două funcții împreună vă pot îmbunătăți scorul de performanță la 100/100.Cu toate acestea, amânarea scripturilor externe, cum ar fi anunțurile Google AdSense, vă poate reduce CTR și, prin urmare, veniturile.Așadar, testați-vă site-ul în mod corespunzător și vedeți impactul acestuia, nu doar priviți scorurile vitezei paginii.
- Pentru întârzieri, puteți include jQuery și exclude anumite fișiere (dacă acest lucru vă distruge site-ul).
- De asemenea, pentru leneș puteți menționa un nume de fișier pe linie pentru a le încărca leneș și a declanșa numai atunci când există interacțiune cu utilizatorul.Timeout-ul menționat declanșează scriptul de întârziere cu timpul specificat chiar și fără interacțiunea utilizatorului.

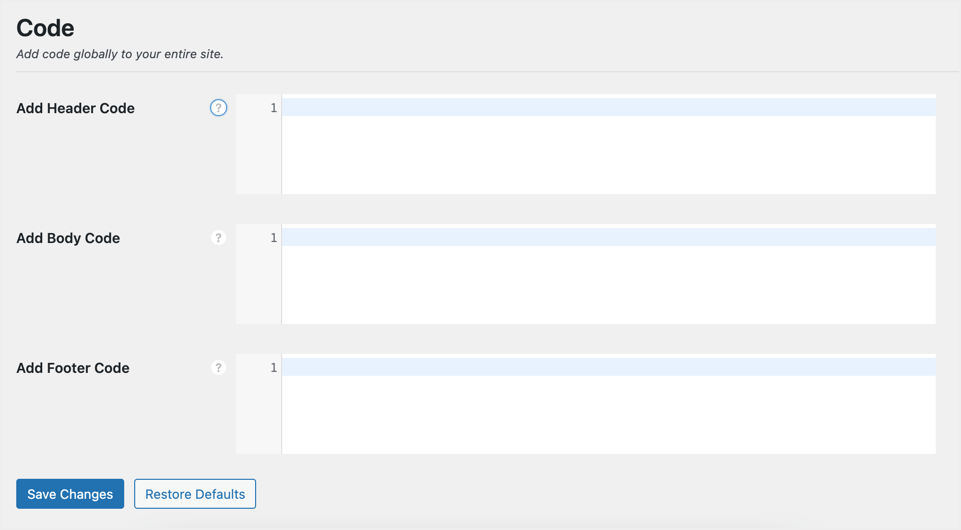
În secțiunea Cod, puteți introduce cod la nivelul întregului site în antetul, subsolul și corpul site-ului dvs.De exemplu, puteți introduce codul de urmărire Google Analytics în secțiunea antet pentru a se încărca pe toate paginile site-ului dvs.

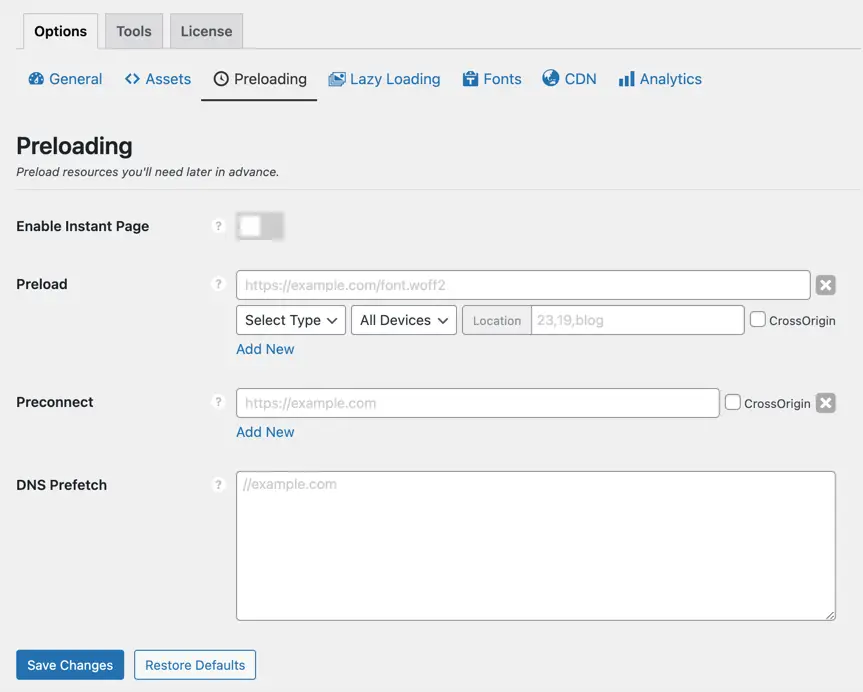
Preîncărcați resurse
Conectarea activă la domeniile externe utilizate pe site-ul dvs. va îmbunătăți viteza de încărcare a paginii, precum și hyperlinkurile conectate.Puteți preîncărca fonturi/fișiere CSS, puteți preconecta domenii terță parte (cum ar fi Fonturi Google/YouTube) și domenii de preluare preliminară DNS pentru a accelera procesul de rezoluție DNS.În plus, puteți activa opțiunea „Activați paginile Insta” pentru a prelua în prealabil adresele URL de hyperlink la trecerea cu mouse-ul sau la atingere.

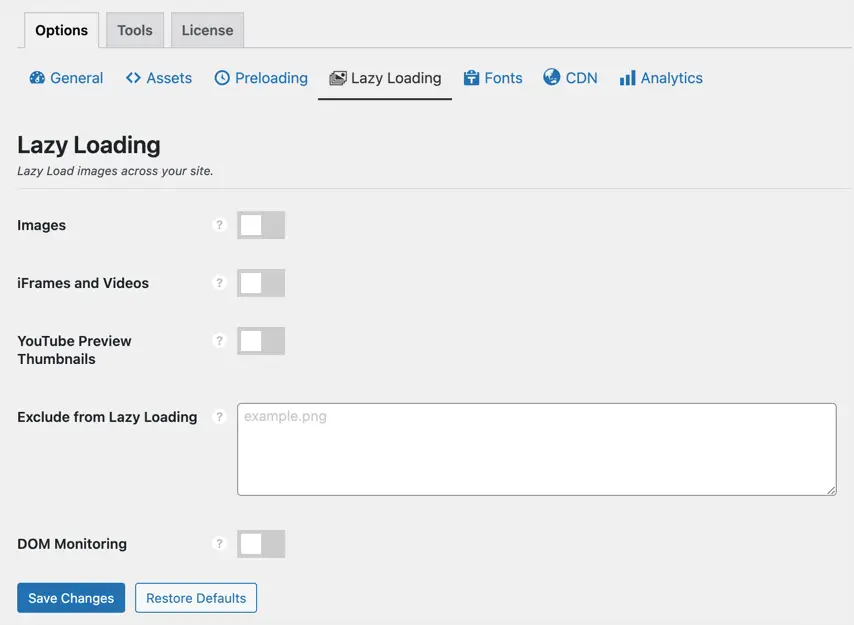
Încărcare leneșă
Încărcarea leneră este capacitatea de a întârzia încărcarea unei imagini până la momentul vizibil.De exemplu, nu trebuie să încărcați imaginile disponibile în partea de jos a paginii la încărcarea inițială a paginii.Aceste imagini pot fi încărcate numai atunci când utilizatorul derulează și ajunge în partea de jos a paginii.Puteți încărca leneș imagini, cadre iframe, videoclipuri și miniaturi ale videoclipurilor YouTube pentru a vă îmbunătăți scorul de viteză.

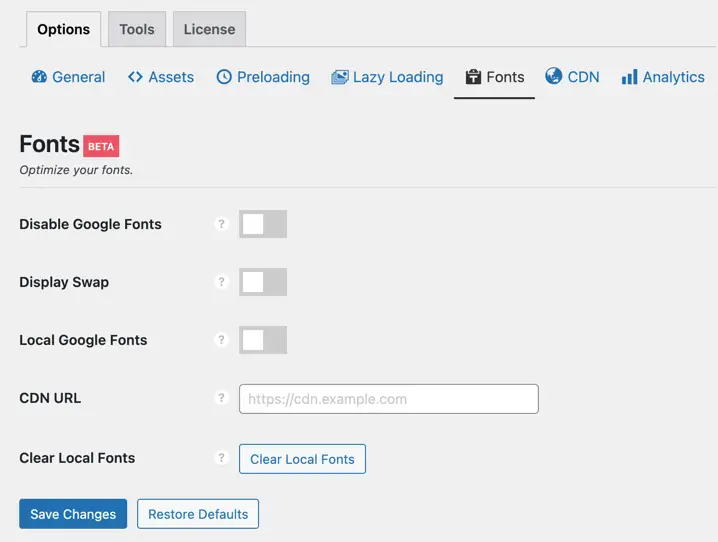
optimizarea fontului
Orice resurse externe încărcate pe site-ul dvs. web vor afecta direct viteza de încărcare a paginii.În special, utilizarea fonturilor externe, cum ar fi Fonturile Google, întârzie încărcarea textului până când browserul termină descărcarea tuturor fișierelor cu fonturi.Există mai multe moduri de optimizare cu Perfmatters.
- Puteți dezactiva complet toate fonturile Google de pe site-ul dvs. web.
- Adăugați parametrul de schimb, astfel încât browserul să folosească fontul implicit și să schimbe după descărcarea fișierului font Google.
- Găzduiește fonturi Google local pe serverul tău sau de pe un server CDN.

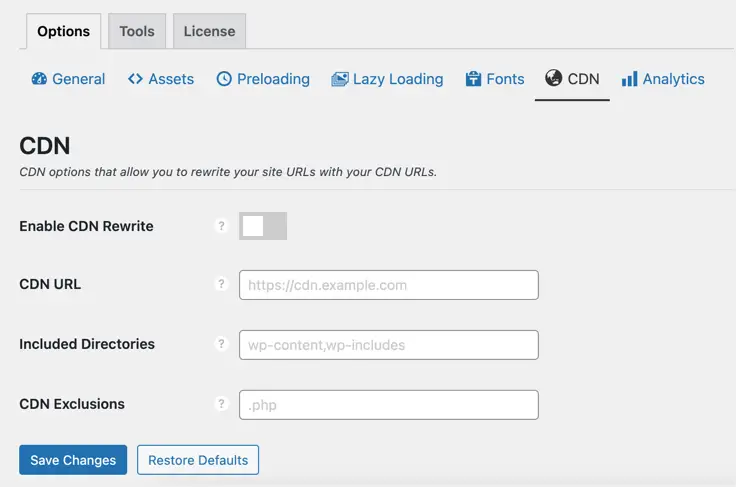
Rețeaua de livrare de conținut
CDN-urile precum Cloudflare oferă integrare prin schimbarea serverelor de nume DNS.Cu toate acestea, va trebui să creați o înregistrare CNAME și să rescrieți adresa URL de origine pentru a utiliza multe alte CDN-uri.În această secțiune, puteți activa rescrierea CDN folosind adresa URL CDN, inclusiv directoarele și excluzând extensiile de fișiere.

Google Analytics
JavaScript de urmărire Google Analytics este una dintre resursele care cauzează probleme de blocare a randării este Google PageSpeed Insights și alte instrumente de măsurare a vitezei, cum ar fi Gtmetrix și Pingdom.Puteți rezolva cu ușurință această problemă utilizând pluginul Perfmatters pentru a găzdui local codul de urmărire Analytics.Trebuie doar să introduceți un cod de urmărire sau un ID de măsurare și să personalizați alte setări pentru a activa această funcție.
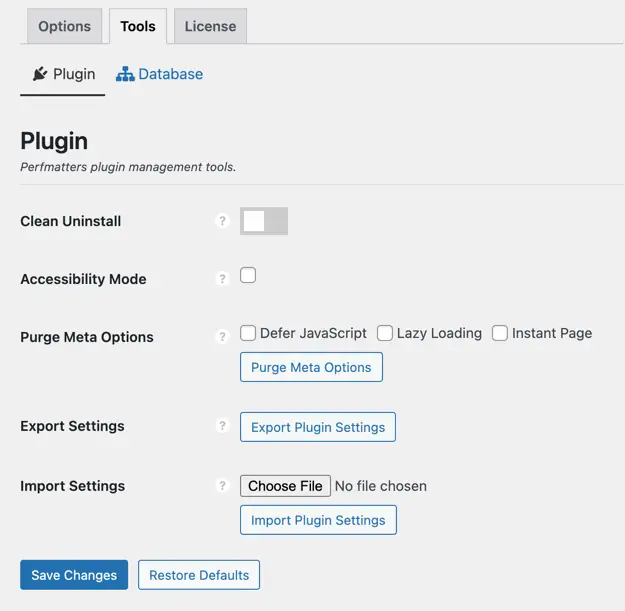
Secțiunea de instrumente
Secțiunea Instrumente conține două secțiuni - Configurare plugin și Curățare baze de date.În fila „Plugins”, puteți activa dezinstalarea curată pentru a elimina toate fișierele instalate de plugin atunci când eliminați pluginul de pe site-ul dvs.În plus, puteți activa modul de accesibilitate, puteți configura opțiunile de curățare și puteți importa/exporta setări în fișiere JSON.Folosind aceste opțiuni, puteți șterge cu ușurință pluginurile de pe un site și puteți trece pe altul, exportând și importând setările întregului plugin.Rețineți că în timpul acestui proces, atunci când aveți o licență pentru un singur site, va trebui să dezactivați cheia de licență și să o activați pe alt domeniu.

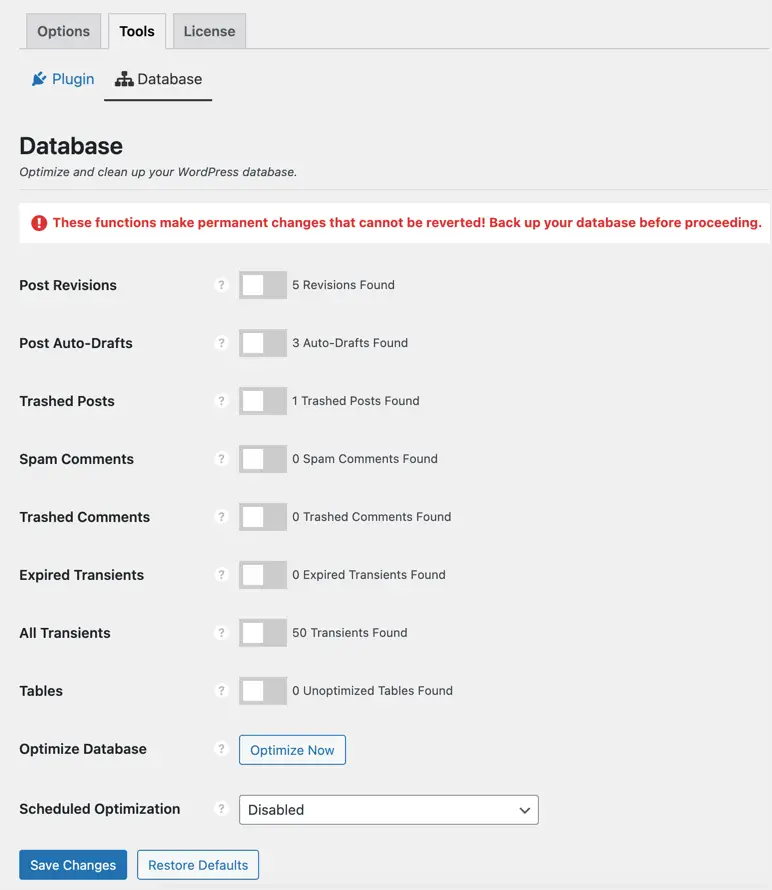
Curățarea bazei de date
Scopul principal al Perfmatters este de a curăța elementele inutile din instalarea dvs. WordPress.Pe lângă curățarea fișierelor și etichetelor, oferă și opțiuni pentru curățarea bazei de date.Puteți șterge revizuiri, schițe automate, postări/comentarii șterse, comentarii spam, tranzitorii neutilizate și tabele de baze de date optimizate.În loc să curățați manual aceste lucruri, puteți programa această activitate zilnic/săptămânal/lunar, după cum este necesar.

Utilizarea Managerului de scripturi în pluginul Perfmatters
Managerul de script ajută la activarea sau dezactivarea selectivă a pluginurilor, fișierelor CSS și JS pe postare.Folosind-o, puteți rezolva problema eliminării CSS și JS neutilizate în instrumentul Google PageSpeed Insights.Începeți prin a activa opțiunea Script Manager în secțiunea „Perfmatters > Options > General > Assets > Assets”.Acum editați orice postare sau pagină existentă și faceți clic pe „Manager de scripturi” în bara de administrare de sus.Alternativ, puteți trece cu mouse-ul peste orice postare sau pagină de pe pagina de index și să faceți clic pe linkul Manager Script pentru a o deschide.Veți vedea trei secțiuni în bara laterală - Manager de scripturi, Vizualizare globală și Setări.
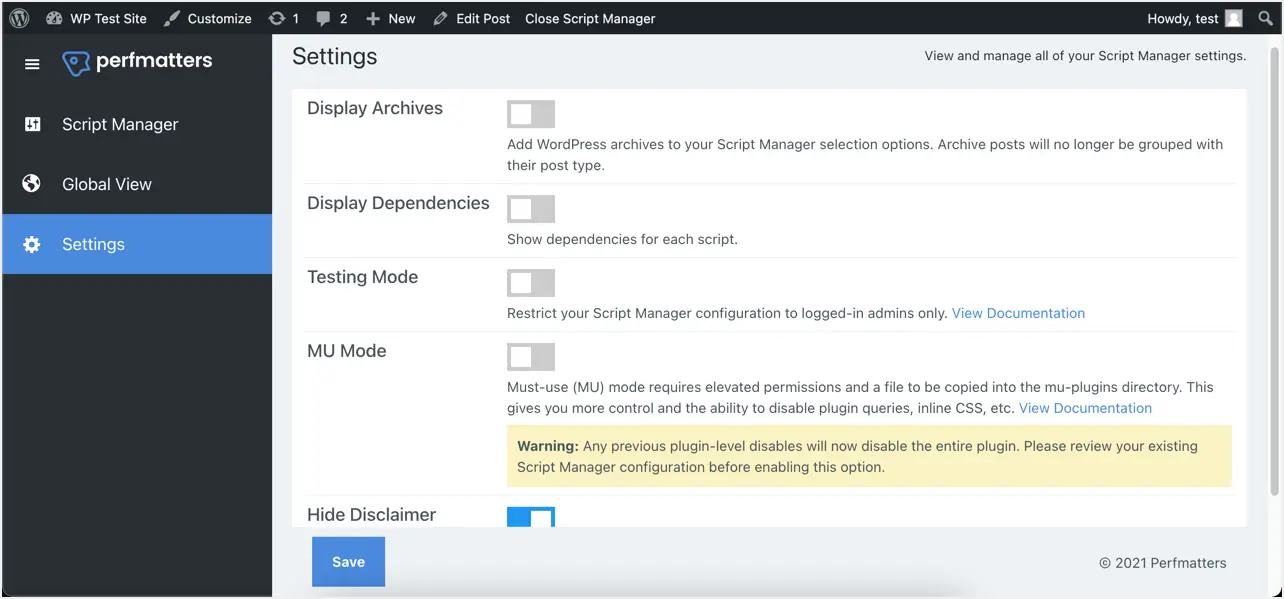
Secțiunea Setări vă permite să includeți arhive în selecție, să afișați dependențele fiecărui script, numai pentru administratorii în modul de testare și să activați modul MU.

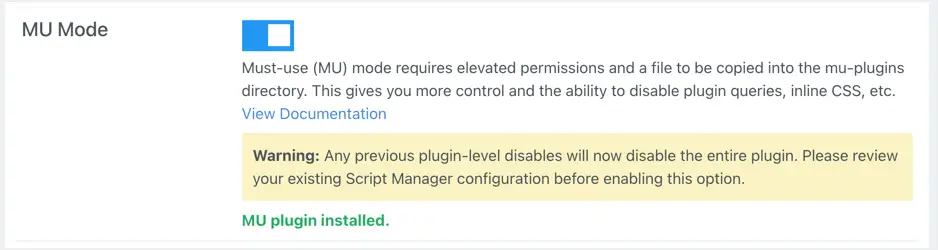
Modul MU va instala un plugin obligatoriu (MU) și va oferi mai mult control pentru gestionarea resurselor cu managerul de scripturi.

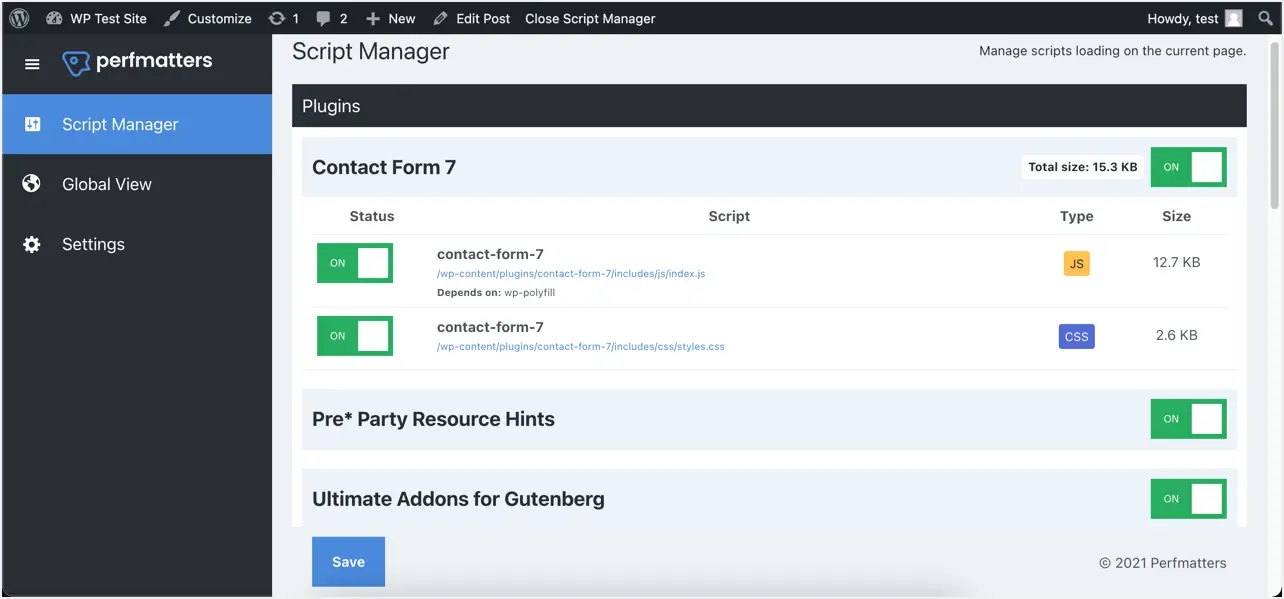
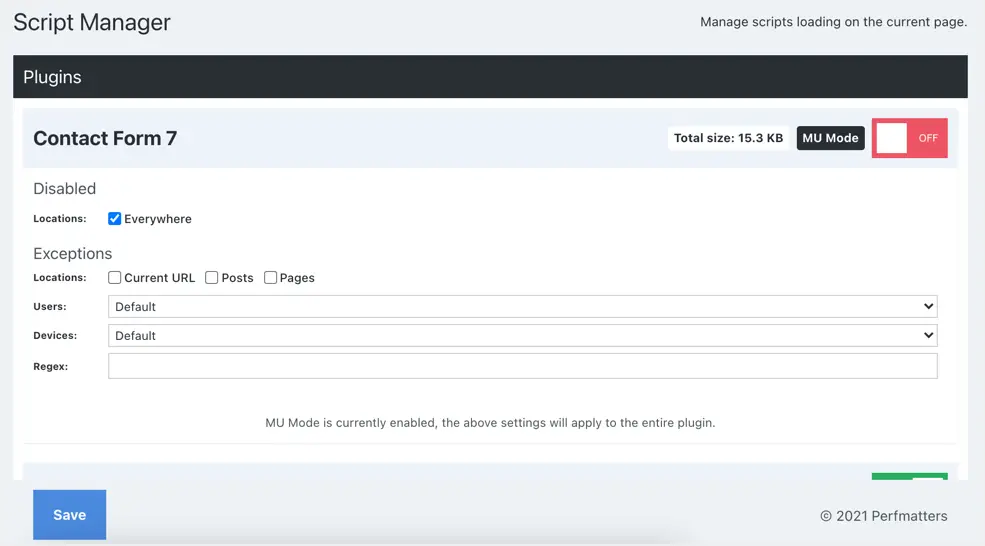
În secțiunea Manager de scripturi, puteți vedea toate resursele încărcate în pagina curentă, grupate după pluginuri, teme și diverse.Puteți verifica și dezactiva toate fișierele JS și CSS inutile încărcate pe pagină.Cel mai bun exemplu este pluginul Contact Form 7, care este de obicei necesar doar pe paginile de contact.Cu toate acestea, pluginul va încărca scripturi și fișiere CSS pe toate paginile, deoarece puteți insera un bloc de formular de contact oriunde pe site-ul dvs.

Ce puteți face este să dezactivați Contact Form 7 CSS și JS oriunde și să salvați modificările pentru a dezactiva fișierele plugin oriunde pe site-ul dvs.Puteți edita pagina cu formularul de contact și puteți activa pluginul la locația „Adresa URL curentă”.

De asemenea, puteți utiliza excepții cu expresii regulate, bazate pe utilizator și dispozitiv.De exemplu, este posibil să aveți un plugin de membru care oferă doar funcționalități pentru utilizatorii conectați pe telefoanele mobile.În acest caz, puteți utiliza dispozitivul mobil și vă puteți autentifica opțiunile utilizatorului pentru a încărca fișiere numai acolo unde aveți nevoie de ele.
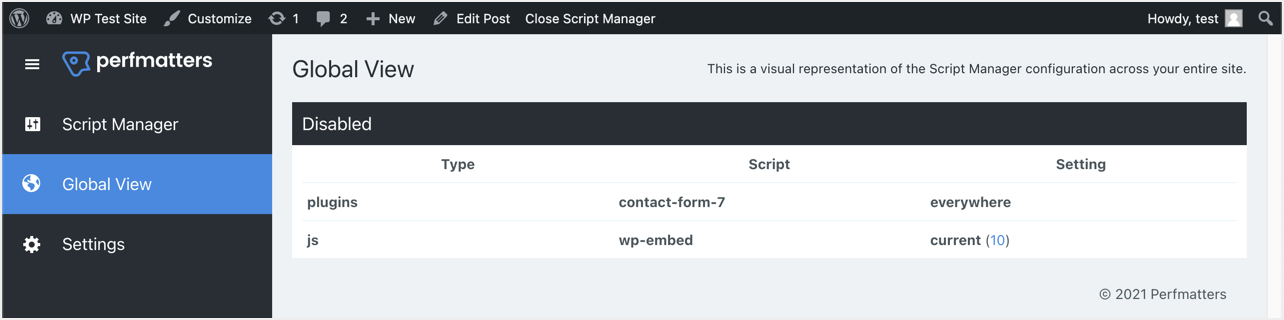
Secțiunea Vizualizare globală afișează toate elementele pe care le-ați dezactivat la nivelul întregului site.Cu aceasta, puteți obține o imagine de ansamblu completă a elementelor dezactivate și unde le-ați dezactivat.

După ce ați terminat de configurat, faceți clic pe „Închide Manager Script” din bara de sus pentru a-l închide.Din păcate, pluginul vă arată postările publicate în aceeași fereastră, chiar din panoul de administrare WordPress.Deși veți fi în continuare autentificat, va trebui să vă întoarceți la browser sau să introduceți adresa URL de administrator în browser pentru a ajunge din nou la panoul de administrare.Sperăm că în viitor un dezvoltator va face o schimbare că atunci când managerul de script este închis, va deschide postarea publicată într-o fereastră nouă.
Setări pe pagină
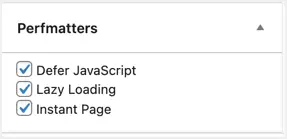
Pluginul va adăuga o casetă meta în editorul de postări pe care o puteți folosi pentru a dezactiva anumite opțiuni pentru fiecare postare.Puteți folosi această casetă meta pentru a dezactiva funcțiile lazy JS, lazy loading și pagina imediată (preprelevare).Rețineți că, dacă nu ați activat aceste funcții, caseta meta nu va fi disponibilă în editor.

Generaliza
Mulți utilizatori sunt confuzi cu privire la scopul pluginului Perfmatters.După cum puteți vedea, este un plugin de optimizare care se concentrează pe dezactivarea overhead în WordPress și funcționează ca preîncărcarea, încărcarea leneșă și optimizarea fonturilor.De asemenea, puteți activa rescrierea CDN și găzduiți Google Analytics local pentru a vă accelera site-ul.Cu toate acestea, nici nu memorează în cache și nici chestii SEO tipice, cum ar fi adăugarea de metaetichete.Deci, trebuie să combinați Perfmatters cu pluginuri de cache precum WP Rocket și pluginuri SEO precum Yoast SEO.Sperăm că acum înțelegeți ce face pluginul, prețurile și cum să îl configurați pentru a îmbunătăți viteza de încărcare a paginii.











