Optymalizacja to termin ogólny używany w świecie WordPressa.Obejmuje wszystko, od dodawania opisów meta dla wyszukiwarek po przyspieszenie witryny dla użytkowników.Oprócz buforowania i SEO, nie ma zbyt wielu wtyczek do obsługi innych opcji optymalizacji WordPressa.
Perfmatters to wysokiej jakości wtyczka WordPress zaprojektowana w celu rozwiązania problemu dostrajania czasów ładowania.W tym artykule wyjaśnimy funkcje i szczegóły cenowe wtyczki Perfmatters, abyś mógł zdecydować, czy jest odpowiedni dla Twoich potrzeb.
Wtyczka optymalizacji WordPress Perfmatters
Perfmatters to wtyczka premium niedostępna w darmowym repozytorium wtyczek WordPress.Musisz kupić wtyczki ze strony internetowej zewnętrznego programisty i przesłać je do swojej witryny.Brain Jackson, były dyrektor ds. marketingu (CMO) hostingu Kinsta, jest twórcą tej wtyczki.Tak więc Twoja inwestycja w tę wtyczkę będzie bezpiecznym zakładem, ponieważ programiści są dobrze znani.
W przeciwieństwie do czystego buforowania lub wtyczek SEO, ta wtyczka ma inne podejście do optymalizacji.
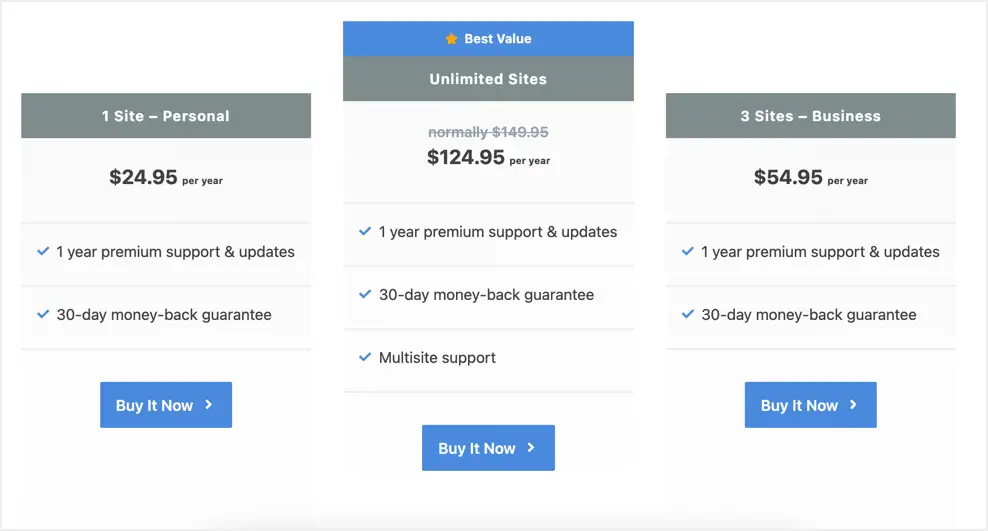
Plan cenowy
Wtyczka kosztuje 24.95 USD za licencję na jedną witrynę i jest dostępna dla licencji na 3 witryny (54.95 USD) i licencji nieograniczonej (124.95 USD).W przypadku wszystkich tych planów otrzymujesz rok bezpłatnego wsparcia i aktualizacji oraz 30-dniową gwarancję zwrotu pieniędzy.

Pamiętaj, że zakup wtyczki spowoduje utworzenie umowy o automatyczne odnawianie płatności.Jeśli nie chcesz subskrybować po roku, musisz ręcznie zatrzymać automatyczne płatności ze swojego konta, anulując subskrypcję.Jednak nasze 24.95 USD rocznie to nominalna opłata za wtyczkę premium w świecie WordPress.Jeśli więc podoba Ci się funkcjonalność wtyczki, możesz kontynuować automatyczne odnawianie.Ponadto wtyczka Perfmatters zawsze oferuje 10% zniżki, którą możesz wykorzystać przy zakupie.

Pobierz i zainstaluj wtyczkę Perfmatters
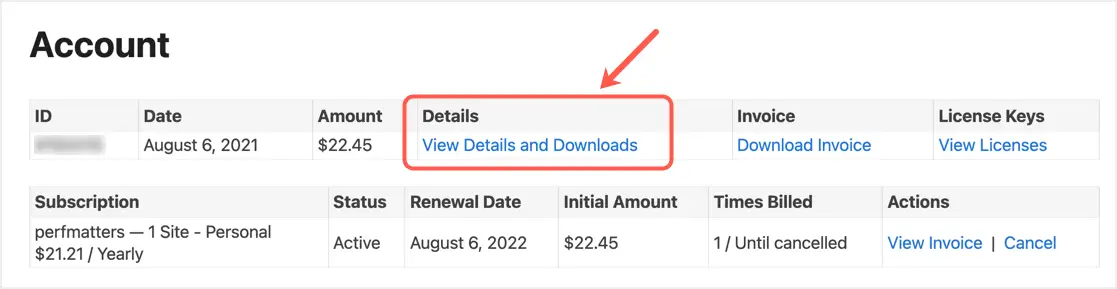
Po dokonaniu zakupu możesz pobrać pliki wtyczek ze swojego konta.Na swoją skrzynkę e-mail otrzymasz hasło do konta, za pomocą którego możesz w dowolnym momencie zalogować się na swoje konto oraz wyświetlić licencję i pobrać projekt.Zaloguj się na swoje konto i kliknij link „Wyświetl szczegóły i pliki do pobrania”.

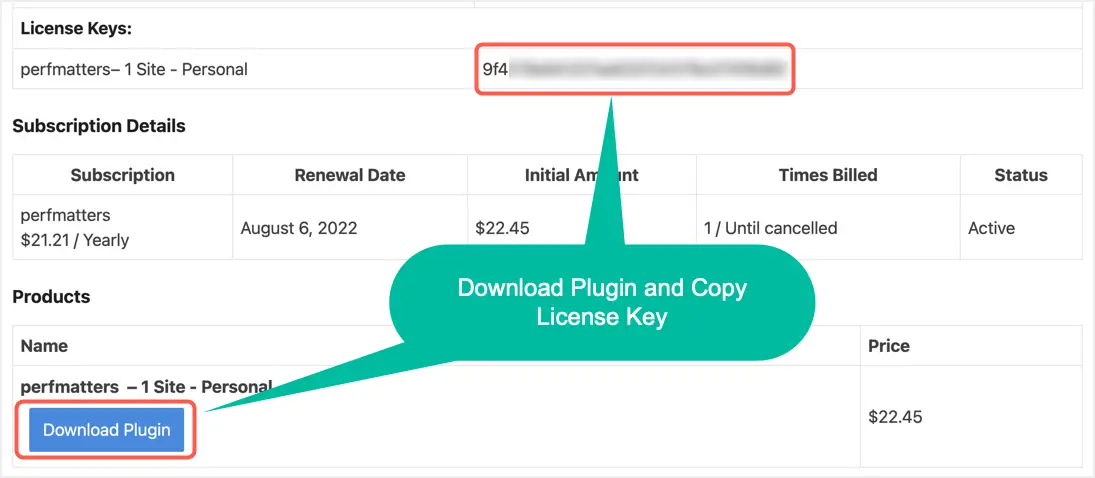
Spowoduje to wyświetlenie szczegółów potwierdzenia zakupu.Zanotuj klucz licencyjny i kliknij przycisk „Pobierz wtyczkę”, aby pobrać najnowszą kopię wtyczki.

Teraz zaloguj się do panelu administracyjnego WordPress i przejdź do sekcji „Wtyczki> Dodaj nowy”.Kliknij przycisk „Prześlij wtyczkę”, aby przesłać plik wtyczki „perfmatters.zip” pobrany powyżej.Rozmiar pliku jest mniejszy niż 350KB, więc wtyczkę można zainstalować na Twojej stronie w kilka sekund.

Aktywuj wtyczkę Perfmatters
Po instalacji wtyczka będzie działać bez aktywacji klucza licencyjnego.Jednak do aktualizacji będziesz potrzebować strony z linkiem i klucza licencyjnego.Możesz to zrobić na dwa sposoby:
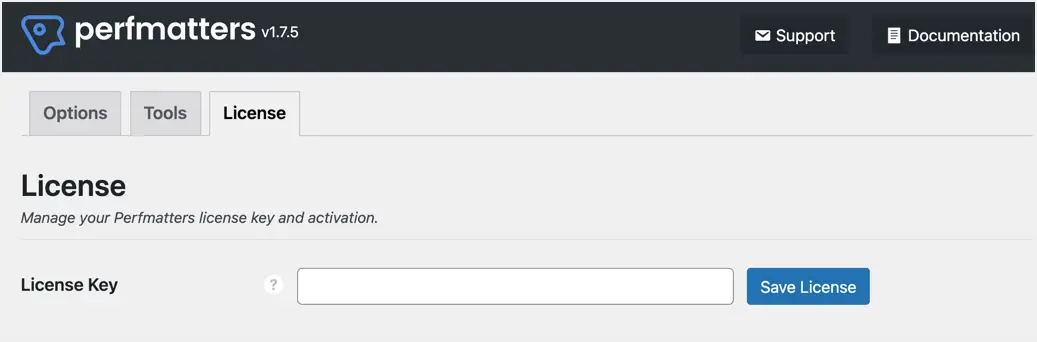
- Przejdź do sekcji Ustawienia > Wydajność w panelu administracyjnym WordPress i zapisz klucz licencyjny w zakładce Licencje.

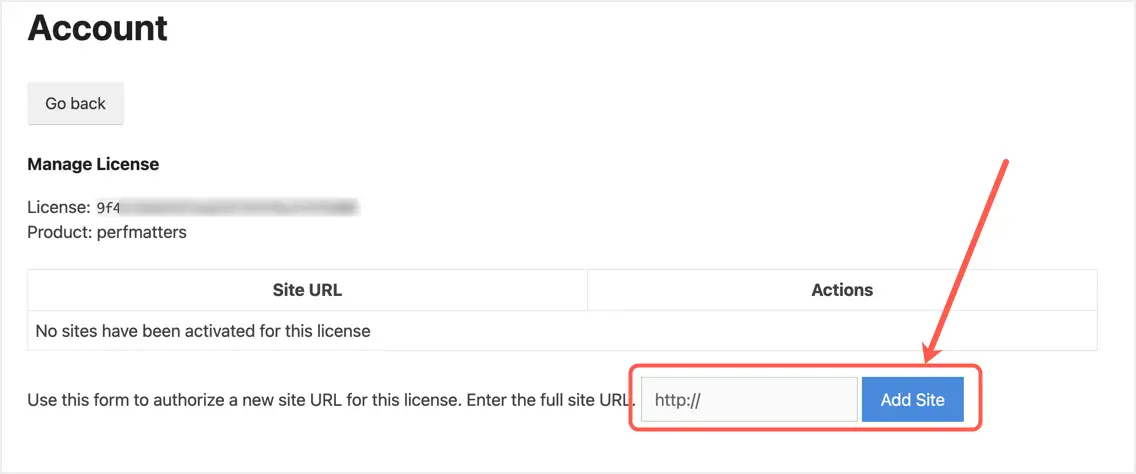
- Przejdź do swojego konta Perfmatters na ich stronie internetowej i po zalogowaniu w sekcji „Konto” kliknij link „Wyświetl licencję”.Na następnym ekranie kliknij łącze Zarządzaj witrynami i dodaj swoją witrynę, jak pokazano poniżej.

W dowolnym momencie możesz dezaktywować licencję w domenie i aktywować ją w innej domenie.Po aktywacji klucza licencyjnego zaczniesz otrzymywać automatyczne aktualizacje wtyczki.Dlatego możesz zaktualizować do następnej wersji bezpośrednio z sekcji wtyczek panelu administracyjnego WordPress.
Funkcje wtyczki Perfmatters
Wtyczka ma bardzo prostą konfigurację z opcjami, narzędziami i zakładkami licencji.Jak wspomniano wcześniej, sekcja licencji służy tylko do aktywacji klucza licencyjnego.Dlatego szczegółowo wyjaśnimy pozostałe dwie części.
Sekcja opcji
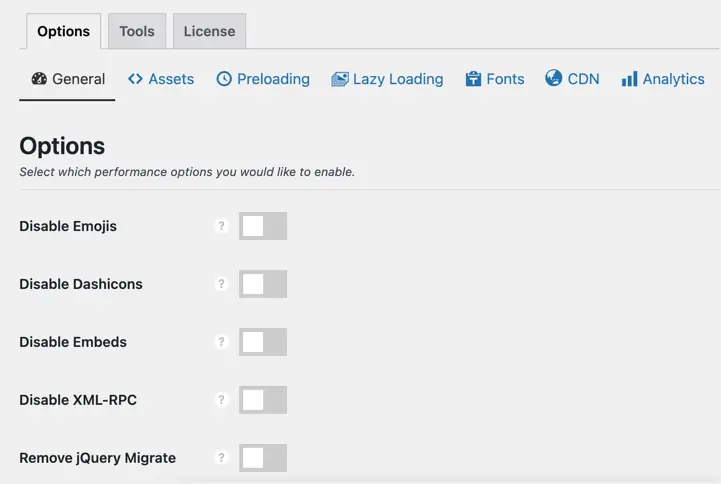
Jest to główna część wtyczki i zawiera kilka zakładek, w których możesz skonfigurować użycie.
Ogólnie niepełnosprawny
W tej sekcji możesz wyłączyć prawie wszystkie niepotrzebne narzuty w swojej witrynie.Zazwyczaj WordPress ładuje wiele metatagów, aby dołączyć dodatkowe szczegóły dotyczące kanału w nagłówku.Możesz je po prostu wyłączyć za pomocą wtyczki Perfmatters, aby zoptymalizować kod na każdej stronie Twojej witryny.Niektóre z popularnych narzutów, które można usunąć, to emotikony, osadzania, XMLRPC, migracje jQuery, wersja WordPress, kanały, linki do autorów komentarzy, interfejs API pulsu, API REST i ograniczenie interwałów rewizji/automatycznego zapisywania.

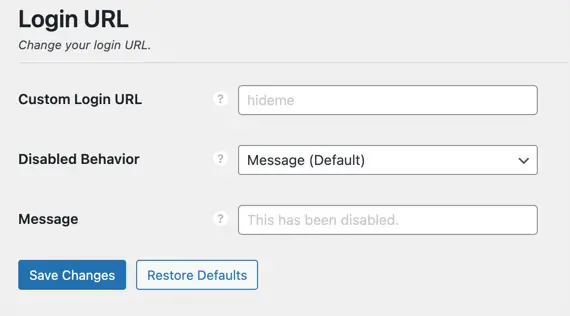
Ponadto możesz zmienić domyślny adres URL logowania WordPress na niestandardowy adres URL i wyłączyć domyślny adres URL logowania.Chociaż nie ma to nic wspólnego z optymalizacją, może pomóc chronić witrynę przed atakami typu brute force.

aktywa pod zarządzaniem,
Sekcja Zasoby zawiera trzy sekcje — Zasoby, JavaScript i Kod.Zalecamy włączenie Menedżera skryptów w sekcji Zasoby i zarządzanie ładowaniem wtyczek i plików motywów na stronę.Menedżer skryptów wyjaśnimy szczegółowo w dalszej części tego artykułu.
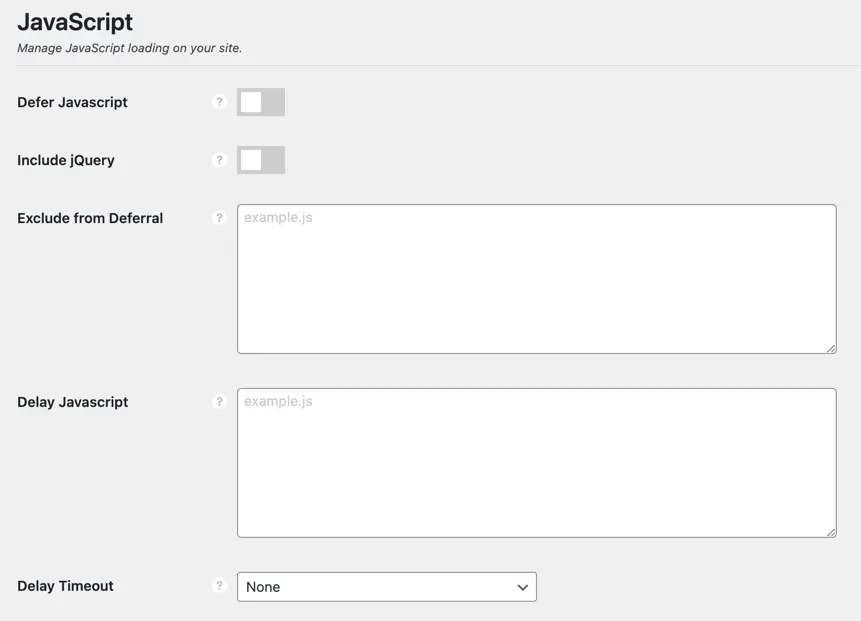
W sekcji „JavaScript” możesz odraczać i odraczać pliki JavaScript.Skrypty odroczone pomagają przezwyciężyć blokujące renderowanie problemy z JavaScriptem, a odroczone skrypty pomagają skrócić ogólny czas blokowania.Tak więc te dwie funkcje razem mogą poprawić Twój wynik wydajności do 100/100.Jednak opóźnianie zewnętrznych skryptów, takich jak reklamy Google AdSense, może obniżyć Twój CTR, a tym samym Twoje zarobki.Dlatego przetestuj poprawnie swoją witrynę i zobacz jej wpływ, a nie tylko patrz na wyniki szybkości strony.
- W przypadku opóźnień możesz dołączyć jQuery i wykluczyć określone pliki (jeśli to zepsuje Twoją witrynę).
- Również dla leniwych możesz podać jedną nazwę pliku w linii, aby leniwie je ładować i uruchamiać tylko wtedy, gdy jest interakcja użytkownika.Wspomniany limit czasu uruchamia skrypt opóźniający o określonym czasie, nawet bez interakcji użytkownika.

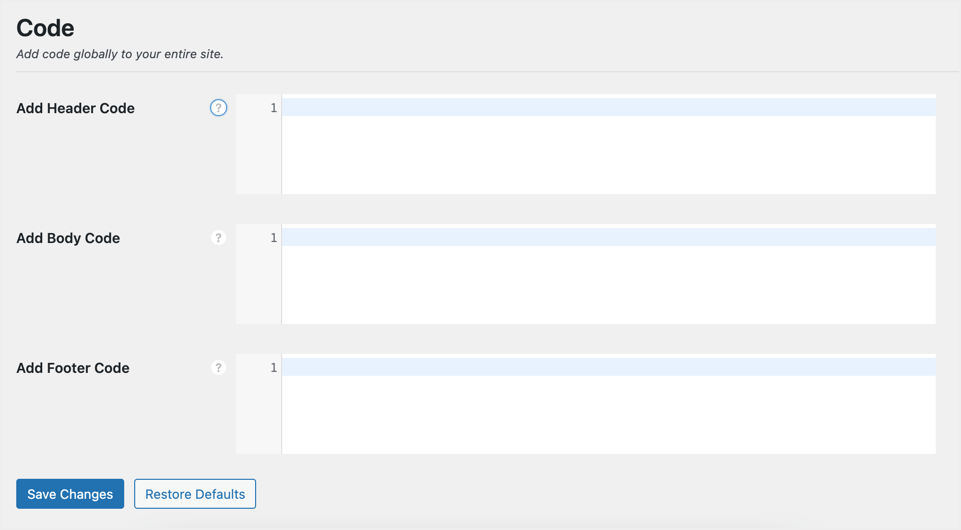
W sekcji Kod możesz wstawić kod dla całej witryny w nagłówku, stopce i treści witryny.Możesz na przykład wstawić kod śledzenia Google Analytics w sekcji nagłówka, aby wczytywać się na wszystkich stronach swojej witryny.

Wstępne ładowanie zasobów
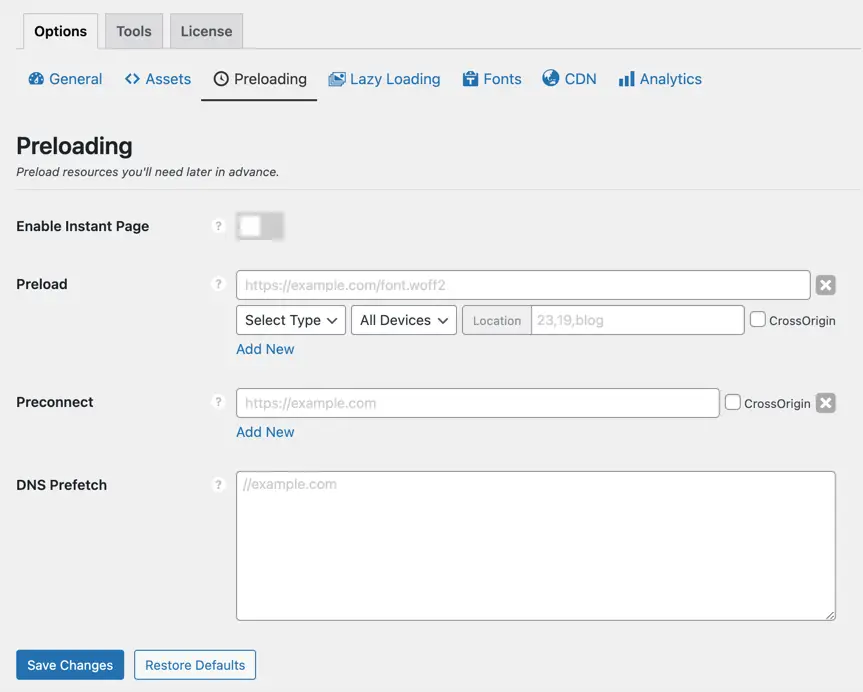
Aktywne łączenie się z zewnętrznymi domenami używanymi w Twojej witrynie poprawi szybkość ładowania strony, a także podłączonych hiperłączy.Możesz wstępnie ładować czcionki/pliki CSS, wstępnie łączyć domeny innych firm (takie jak Google Fonts/YouTube) i domeny pobierania wstępnego DNS, aby przyspieszyć proces rozpoznawania nazw DNS.Dodatkowo możesz włączyć opcję „Włącz strony Insta”, aby wstępnie pobierać adresy URL hiperłączy po najechaniu myszą lub dotknięciu.

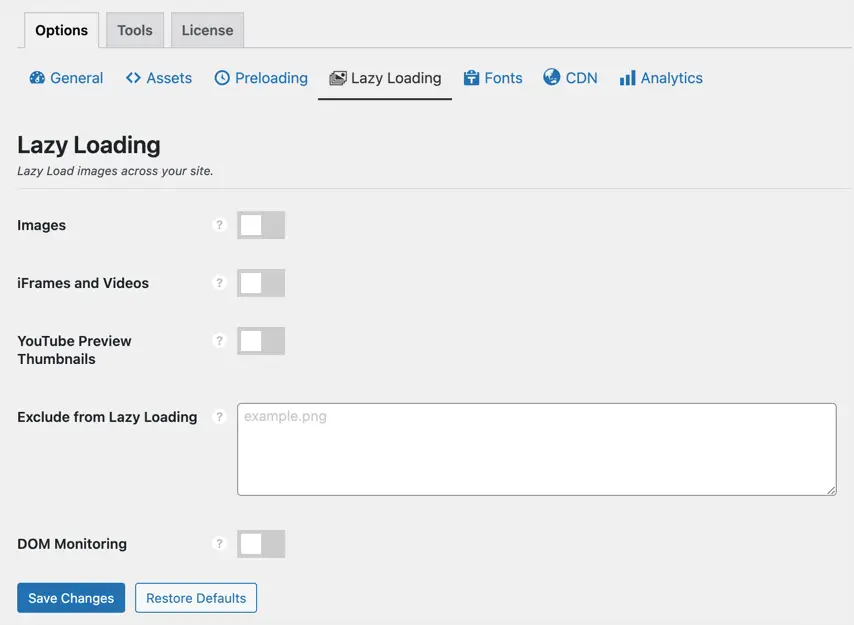
Powolne ładowanie
Lazy loading to możliwość opóźnienia ładowania obrazu do czasu jego widocznego.Na przykład nie musisz ładować dostępnych obrazów na dole strony przy początkowym wczytywaniu strony.Te obrazy można załadować tylko wtedy, gdy użytkownik przewinie i dotrze do dołu strony.Możesz leniwie ładować obrazy, ramki iframe, filmy i miniatury filmów z YouTube, aby poprawić swój wynik szybkości.

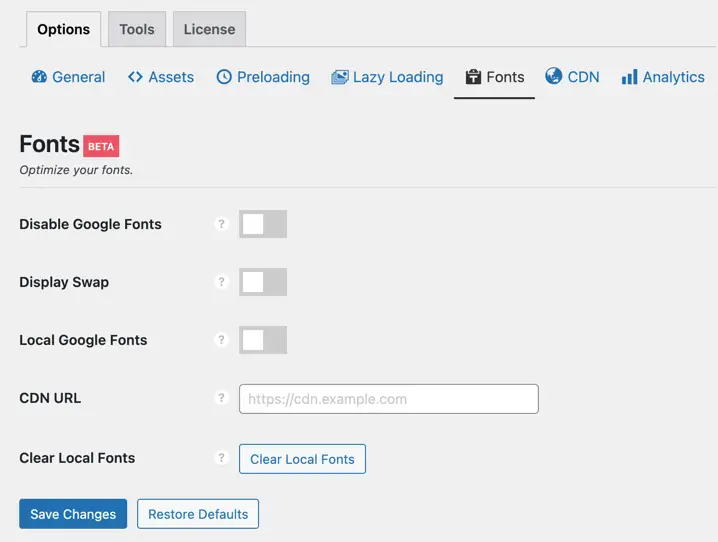
optymalizacja czcionek
Wszelkie zewnętrzne zasoby załadowane w Twojej witrynie będą miały bezpośredni wpływ na szybkość ładowania strony.Zwłaszcza korzystanie z zewnętrznych czcionek, takich jak Google Fonts, opóźnia ładowanie tekstu do momentu, gdy przeglądarka zakończy pobieranie wszystkich plików czcionek.Istnieje kilka sposobów optymalizacji za pomocą Perfmatters.
- Możesz całkowicie wyłączyć wszystkie czcionki Google w swojej witrynie.
- Dodaj parametr swap, aby przeglądarka używała domyślnej czcionki i zamiany po pobraniu pliku czcionki google.
- Hostuj czcionki Google lokalnie na swoim serwerze lub z serwera CDN.

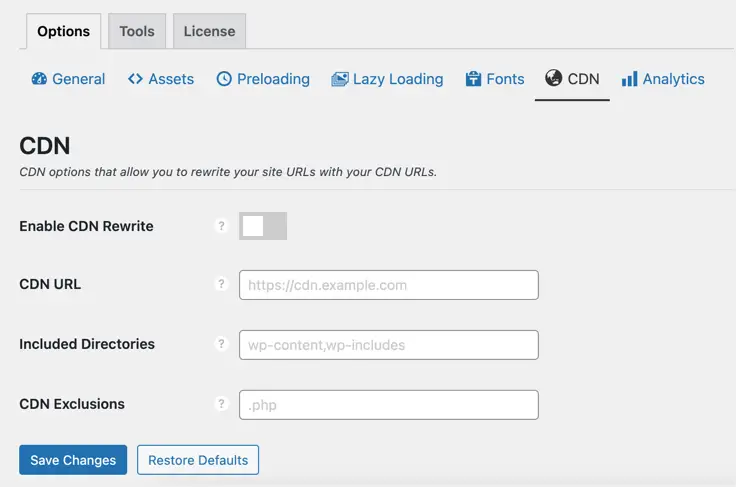
Sieć dostarczania treści
Sieci CDN, takie jak Cloudflare, zapewniają integrację poprzez zmianę serwerów nazw DNS.Musisz jednak utworzyć rekord CNAME i przepisać pierwotny adres URL, aby korzystać z wielu innych sieci CDN.W tej sekcji możesz włączyć przepisywanie CDN za pomocą adresu URL CDN, w tym katalogów i wykluczając rozszerzenia plików.

Google Analytics
Google Analytics Tracking JavaScript jest jednym z zasobów powodujących problemy z blokowaniem renderowania jest Google PageSpeed Insights i inne narzędzia do pomiaru prędkości, takie jak Gtmetrix i Pingdom.Możesz łatwo rozwiązać ten problem, używając wtyczki Perfmatters do lokalnego hostowania kodu śledzenia Analytics.Aby włączyć tę funkcję, wystarczy wprowadzić kod śledzenia lub identyfikator pomiaru i dostosować inne ustawienia.
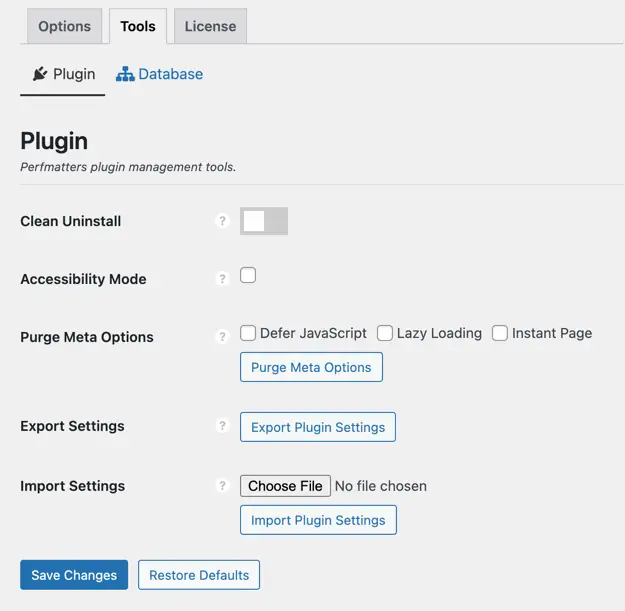
Sekcja narzędzi
Sekcja Narzędzia zawiera dwie sekcje — Konfiguracja wtyczki i Oczyszczanie bazy danych.W zakładce „Wtyczki” możesz włączyć czystą dezinstalację, aby usunąć wszystkie pliki zainstalowane przez wtyczkę po usunięciu wtyczki ze swojej witryny.Dodatkowo możesz włączyć tryb ułatwień dostępu, ustawić opcje czyszczenia oraz importować/eksportować ustawienia do plików JSON.Korzystając z tych opcji, możesz łatwo usuwać wtyczki z jednej witryny i przechodzić do innej, eksportując i importując ustawienia całej wtyczki.Pamiętaj, że podczas tego procesu, gdy masz licencję na jedną witrynę, będziesz musiał dezaktywować klucz licencyjny i aktywować go w innej domenie.

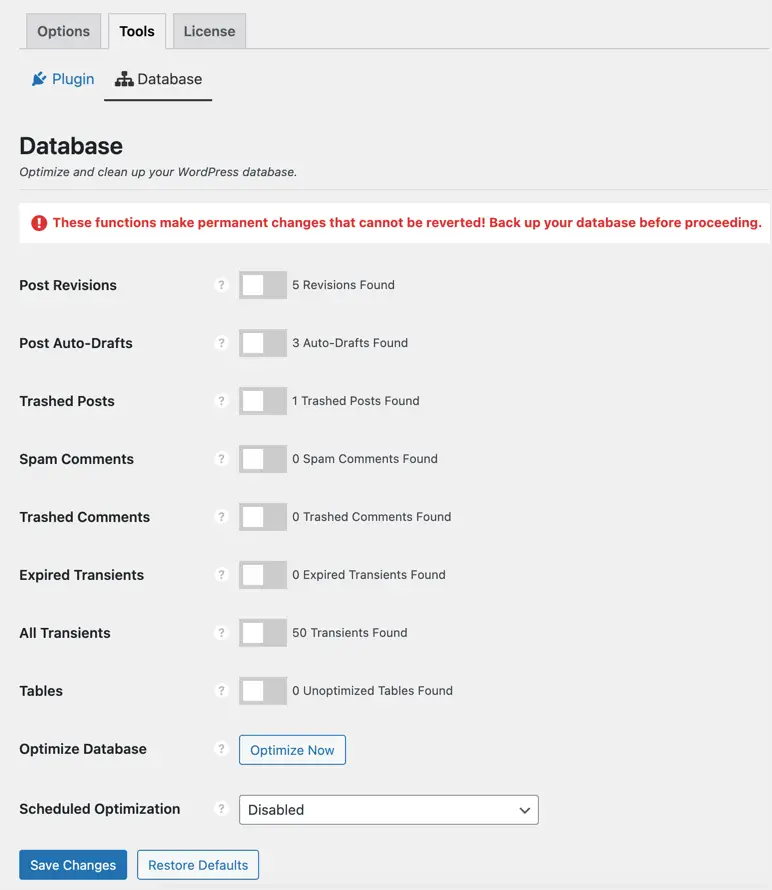
Oczyszczanie bazy danych
Głównym celem Perfmatters jest usuwanie niepotrzebnych elementów z instalacji WordPressa.Oprócz czyszczenia plików i tagów zapewnia również opcje czyszczenia bazy danych.Możesz usuwać wersje, automatyczne wersje robocze, usunięte posty/komentarze, komentarze spamowe, nieużywane przejściowe i zoptymalizowane tabele bazy danych.Zamiast ręcznie czyścić te rzeczy, możesz zaplanować tę aktywność jako codziennie / co tydzień / co miesiąc, w zależności od potrzeb.

Korzystanie z Menedżera skryptów we wtyczce Perfmatters
Menedżer skryptów pomaga selektywnie włączać lub wyłączać wtyczki, pliki CSS i JS na podstawie postów.Za jego pomocą możesz naprawić problem usuwania nieużywanych CSS i JS w narzędziu Google PageSpeed Insights.Zacznij od włączenia opcji Menedżera skryptów w sekcji „Perfmatters > Opcje > Ogólne > Zasoby > Zasoby”.Teraz edytuj dowolny istniejący post lub stronę i kliknij „Menedżer skryptów” na górnym pasku administracyjnym.Możesz też najechać kursorem na dowolny post lub stronę na stronie indeksu i kliknąć łącze Menedżera skryptów, aby go otworzyć.Zobaczysz trzy sekcje na pasku bocznym - Menedżer skryptów, Widok globalny i Ustawienia.
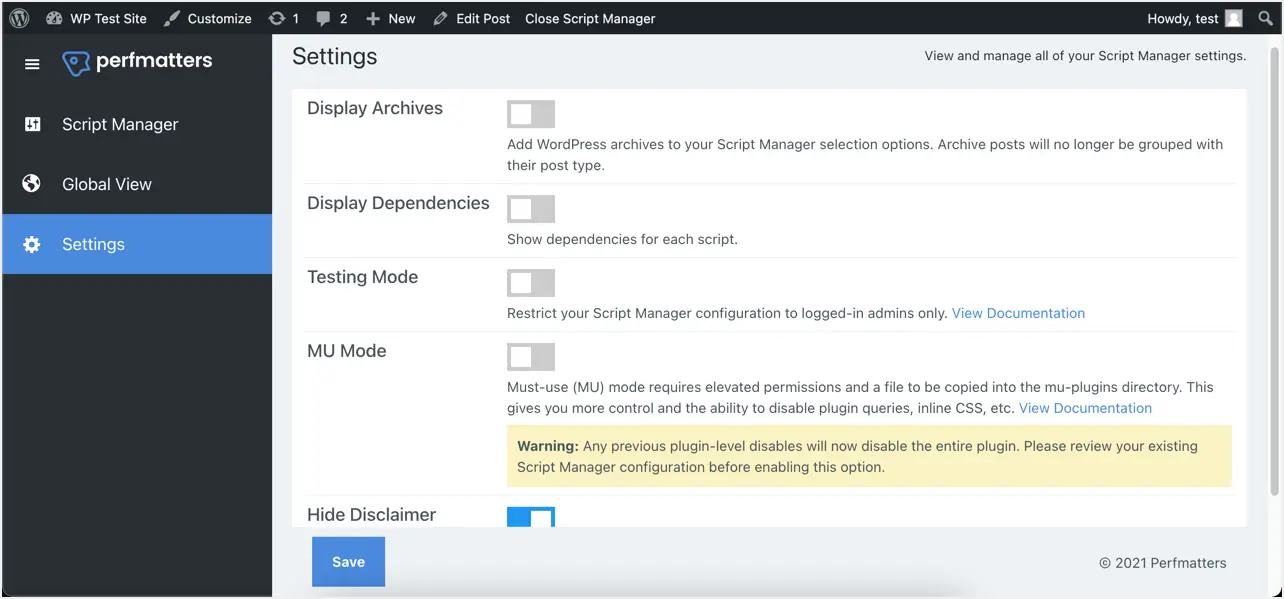
Sekcja Ustawienia umożliwia włączenie archiwów do wyboru, pokazanie zależności każdego skryptu tylko dla administratorów w trybie testowym i włączenie trybu MU.

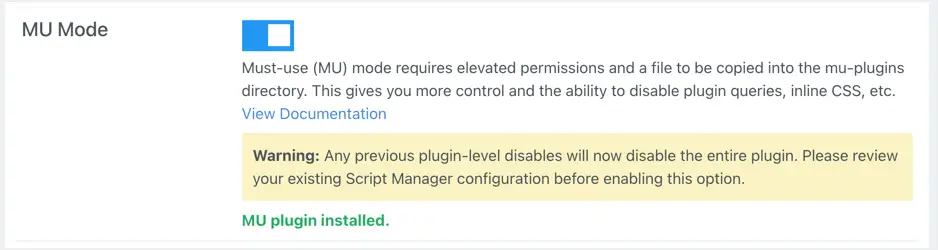
Tryb MU zainstaluje obowiązkową wtyczkę (MU) i zapewni większą kontrolę nad zarządzaniem zasobami za pomocą menedżera skryptów.

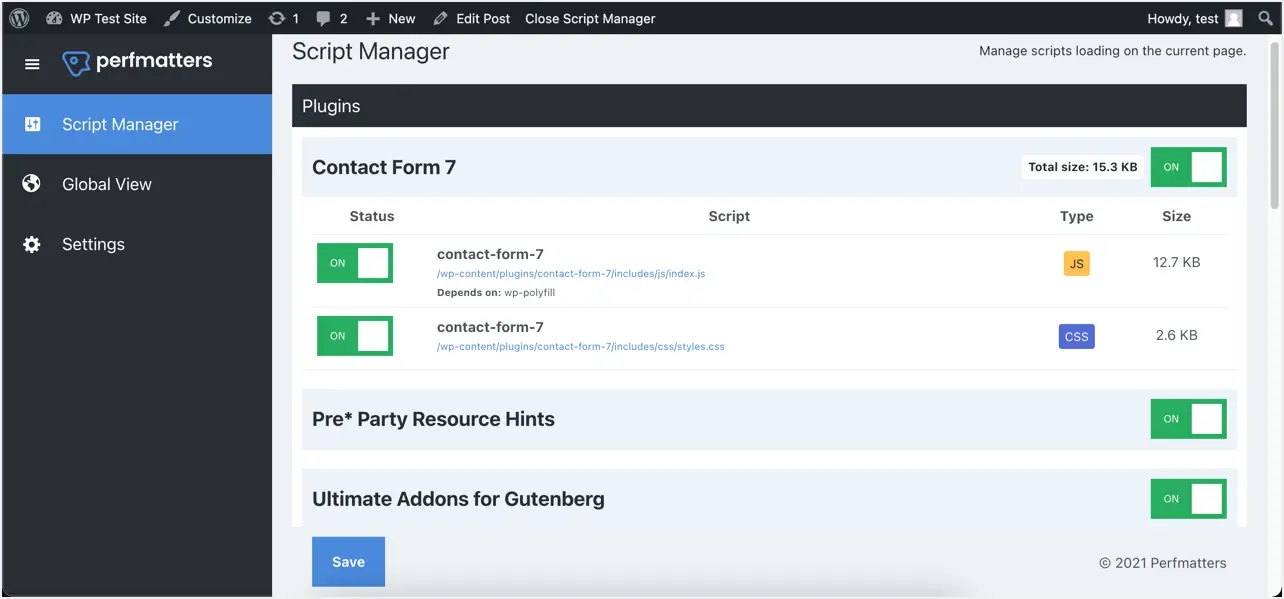
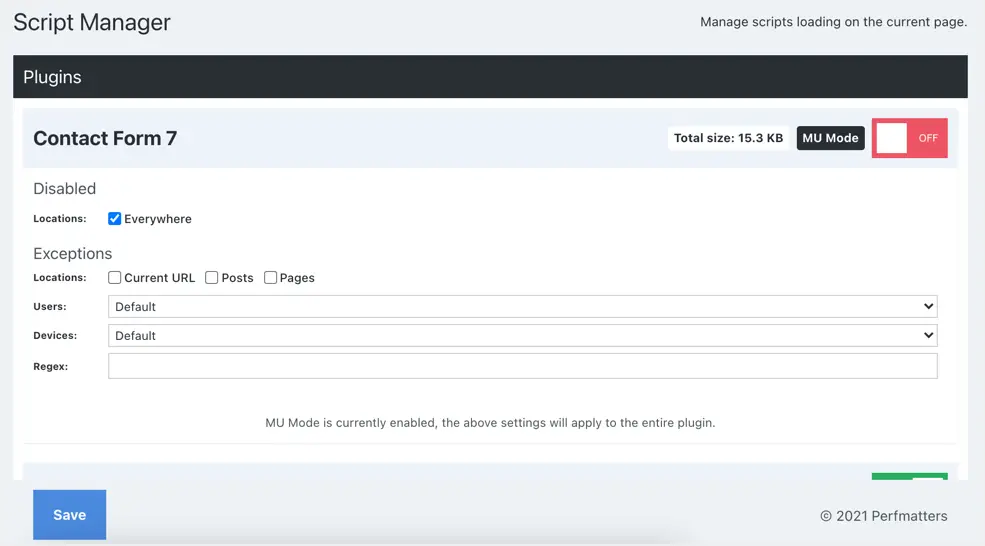
W sekcji Menedżer skryptów możesz zobaczyć wszystkie zasoby załadowane na bieżącej stronie, pogrupowane według wtyczek, motywów i różnych.Możesz sprawdzić i wyłączyć wszystkie niepotrzebne pliki JS i CSS załadowane na stronie.Najlepszym przykładem jest wtyczka Contact Form 7, która zwykle jest potrzebna tylko na stronach kontaktowych.Jednak wtyczka załaduje skrypty i pliki CSS na wszystkich stronach, ponieważ możesz wstawić blok formularza kontaktowego w dowolnym miejscu swojej witryny.

To, co możesz zrobić, to wyłączyć CSS i JS Formularza kontaktowego 7 w dowolnym miejscu i zapisać zmiany, aby wyłączyć pliki wtyczek w dowolnym miejscu witryny.Możesz edytować stronę za pomocą formularza kontaktowego i włączyć wtyczkę w lokalizacji „Aktualny adres URL”.

Możesz także używać wyjątków z wyrażeniami regularnymi, opartymi na użytkownikach i urządzeniach.Na przykład możesz mieć wtyczkę członkostwa, która zapewnia funkcje tylko dla zalogowanych użytkowników telefonów komórkowych.W takim przypadku możesz użyć opcji urządzenia mobilnego i zalogowanego użytkownika, aby wczytać pliki tylko tam, gdzie ich potrzebujesz.
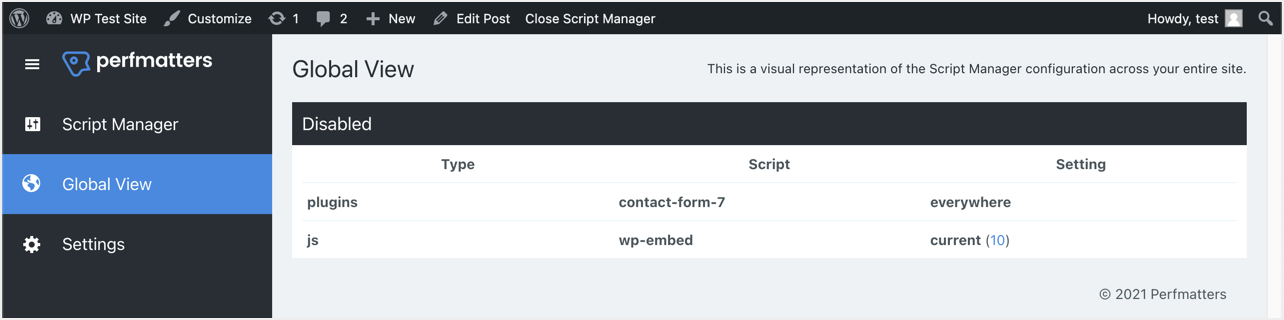
Sekcja Widok globalny wyświetla wszystkie wyłączone elementy w całej witrynie.Dzięki temu możesz uzyskać pełny przegląd wyłączonych elementów i tego, gdzie je wyłączyłeś.

Po zakończeniu konfiguracji kliknij „Zamknij Menedżera skryptów” na górnym pasku, aby go zamknąć.Niestety, wtyczka pokazuje opublikowane posty w tym samym oknie, bezpośrednio z panelu administracyjnego WordPressa.Chociaż nadal będziesz zalogowany, będziesz musiał wrócić do przeglądarki lub wpisać adres URL administratora w przeglądarce, aby ponownie dostać się do panelu administracyjnego.Mamy nadzieję, że w przyszłości deweloper wprowadzi zmianę, która po zamknięciu menedżera skryptów otworzy opublikowany post w nowym oknie.
Ustawienia na stronie
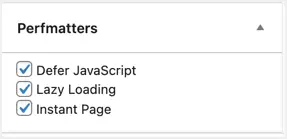
Wtyczka doda metabox w edytorze postów, którego możesz użyć do wyłączenia niektórych opcji dla każdego postu.Możesz użyć tego pola meta, aby wyłączyć leniwe funkcje JS, leniwe ładowanie i natychmiastowe funkcje strony (wstępne pobieranie).Pamiętaj, że pole meta nie będzie dostępne w edytorze, jeśli nie włączysz tych funkcji.

podsumować
Wielu użytkowników jest zdezorientowanych co do przeznaczenia wtyczki Perfmatters.Jak widać, jest to wtyczka optymalizacyjna, która koncentruje się na wyłączaniu narzutów w WordPress i działa jak wstępne ładowanie, leniwe ładowanie i optymalizacja czcionek.Możesz także włączyć przepisywanie CDN i lokalnie hostować Google Analytics, aby przyspieszyć swoją witrynę.Jednak nie buforuje ani nie robi typowych rzeczy SEO, takich jak dodawanie metatagów.Musisz więc połączyć Perfmatters z wtyczkami do buforowania, takimi jak WP Rocket i wtyczkami SEO, takimi jak Yoast SEO.Mamy nadzieję, że teraz rozumiesz, co robi wtyczka, ceny i jak ją skonfigurować, aby poprawić szybkość ładowania strony.











