Ben je een thema-ontwerper of -ontwikkelaar en wil je de functionaliteit van je WordPress-site uitbreiden?Aangepaste velden zijn functies in WordPress die zijn gebouwd voor gebruik door verschillende thema's of plug-ins om aanvullende informatie met betrekking tot een bericht op te slaan.Een goede beschrijving voor een aangepast veld is SEO-metadata, wat handig kan zijn als invoerveld voor het schrijven van berichten.
Dus dankzij deze mogelijkheid van WordPress kun je aangepaste velden of metadata toevoegen die extra/bits willekeurige informatie zijn voor elk bericht.Het is echter mogelijk om aangepaste velden te gebruiken om complexere dingen te bereiken, zoals het instellen van een vervaldatum voor uw bericht, maar hiervoor is kennis van coderen vereist.Laten we dan eens kijken naar wat een aangepast veld is en hoe u het kunt maken en gebruiken in WordPress met een eenvoudig voorbeeld.
Wat zijn aangepaste velden in WordPress?
Aangepaste velden zijn functies in WordPress waarmee u extra informatie kunt toevoegen bij het schrijven van een bericht, ze worden ook wel postmetadata genoemd.Aangezien WordPress deze informatie opslaat als metadata, kunt u de sjabloontags van uw WordPress-sitethema gebruiken om ze weer te geven.Voorbeelden van deze aangepaste velden zijn onder meer het toevoegen van een beoordeling aan een product dat u beoordeelt, het toevoegen van een muziekstuk aan een geschreven bericht en meer dat beschikbaar is of dat u zou kunnen overwegen op te nemen.
- Standaard zijn aangepaste velden niet beschikbaar wanneer ze worden weergegeven in het scherm van uw siteberichteditor (d.w.z. ze zijn verborgen).
- Om het zichtbaar te maken in de klassieke editor, moet het vak Aangepaste velden worden geactiveerd in de knop Schermopties van het post-/paginabeheerdashboard van de WordPress-site.Nogmaals, je kunt het inschakelen via het gedeelte Voorkeuren van de Gutenberg-editor.
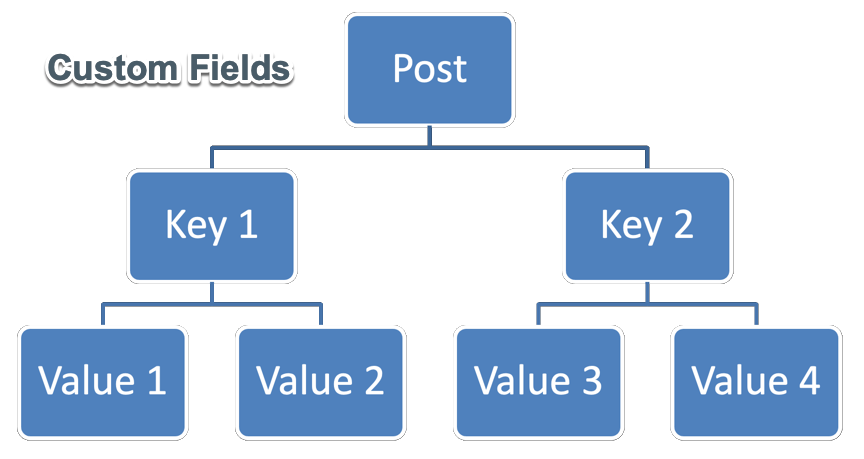
Formaat van aangepaste velden
De metagegevens voor een aangepast veld vormen dus een koppeling van een "naam of sleutel" en een "waarde", waarbij de sleutel de naam is van het metagegevenselement en de waarde de unieke informatie is die de beschrijving vormt die aan een afzonderlijk bericht is gekoppeld .
Wat betreft aangepaste velden, "Sleutels" verschilt van "Waarden" in die zin dat Sleutels meerdere keren in een bericht kunnen worden gebruikt, maar met verschillende waarden.Wil je bijvoorbeeld uitdrukken dat je naar strips en horrorfilms kijkt (twee afzonderlijke)?Maak "Now Watching" aan als een sleutel en gebruik deze twee keer in dezelfde post met de waarde "Horror" en andere "Comics", wat een ideale manier is om aangepaste velden op een WordPress-site weer te geven.

Aangepaste velden gebruiken in WordPress
Een aangepaste veldaanroep maken of gebruiken om deze te definiëren.We voegen een aangepast WordPress-veld met de naam "Momenteel aan het lezen" toe aan het sitebericht en geven dit onder aan de inhoud weer.Dus zodra u deze sleutel hebt gemaakt, kunt u een waarde aan elk bericht toewijzen.Hier zijn de stappen om dit te bereiken met behulp van de onderstaande afbeelding.
Aangepaste velden inschakelen in editor
Log in op uw WordPress-websitedashboard en open het bericht of de pagina waar u aangepaste velden moet toevoegen.Zoals uw bewerkingsscherm laat zien, is de optie Aangepaste velden standaard niet zichtbaar (dat wil zeggen, als deze niet eerder was geactiveerd).
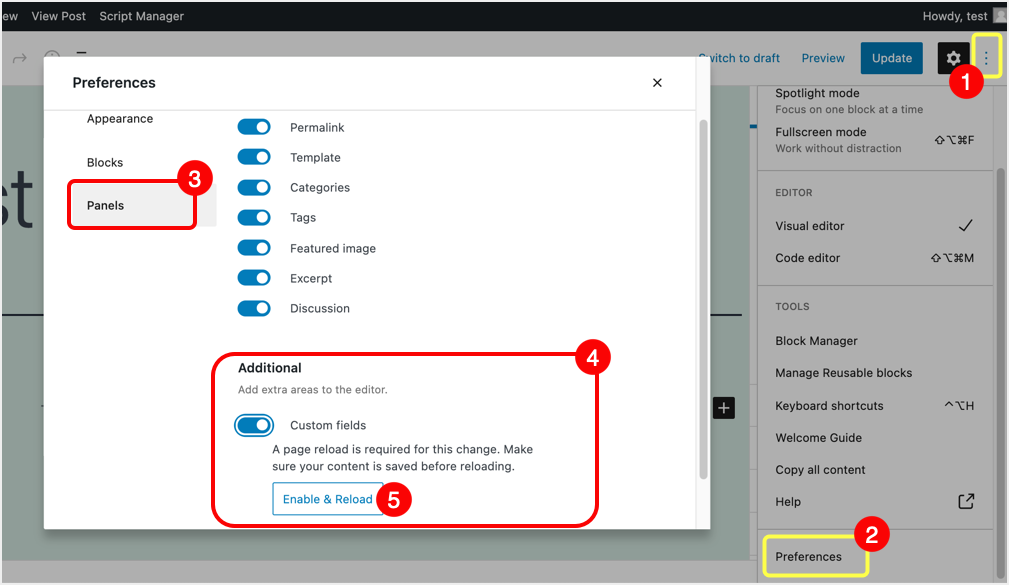
- Gebruik de Gutenberg-blokeditor om de drie stippen in de rechterbovenhoek te zoeken en erop te klikken.
- Klik op de optie "Voorkeuren" en selecteer het gedeelte "Panelen".
- Vink onder de categorie "Overige" het vakje aan naast "Aangepaste velden" om het te activeren.

- Daarna moet u op de knop "Inschakelen en opnieuw laden" klikken om de wijzigingen door te voeren.
- Zodra het paginapad is voltooid, verschijnt het menu Aangepaste velden onder de schermpost/pagina.
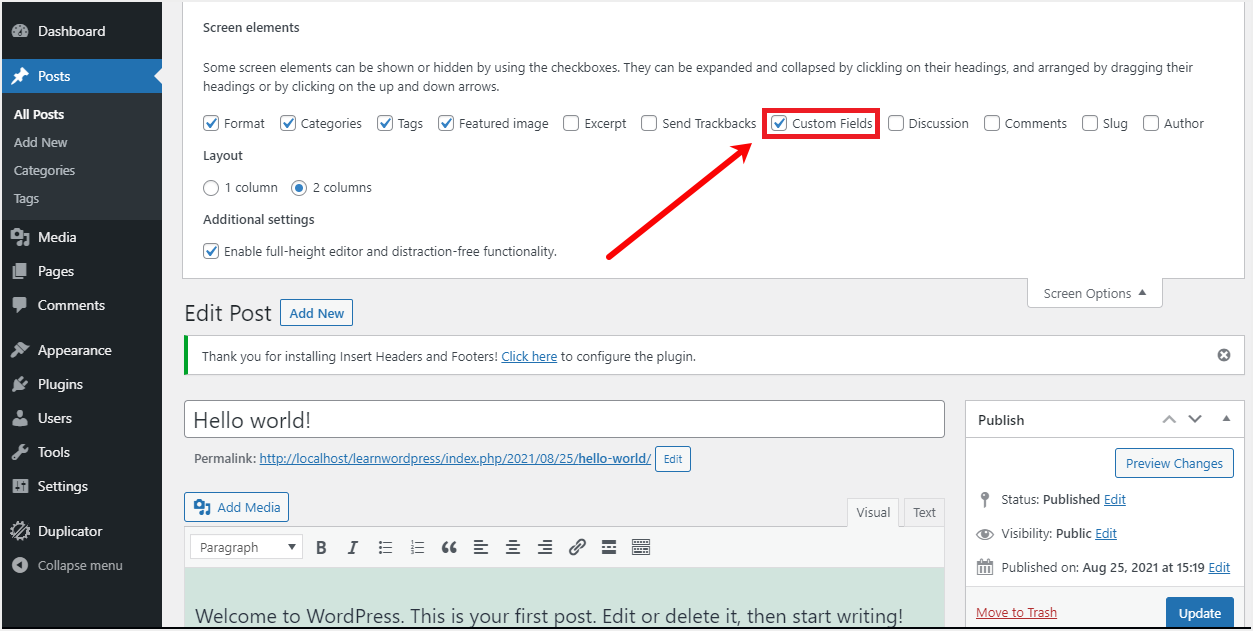
- Als u een oudere versie van de klassieke editor gebruikt, klikt u op de knop "Schermopties" in de rechterbovenhoek van de editor en vinkt u het vakje naast "Aangepaste velden" aan om deze te activeren.

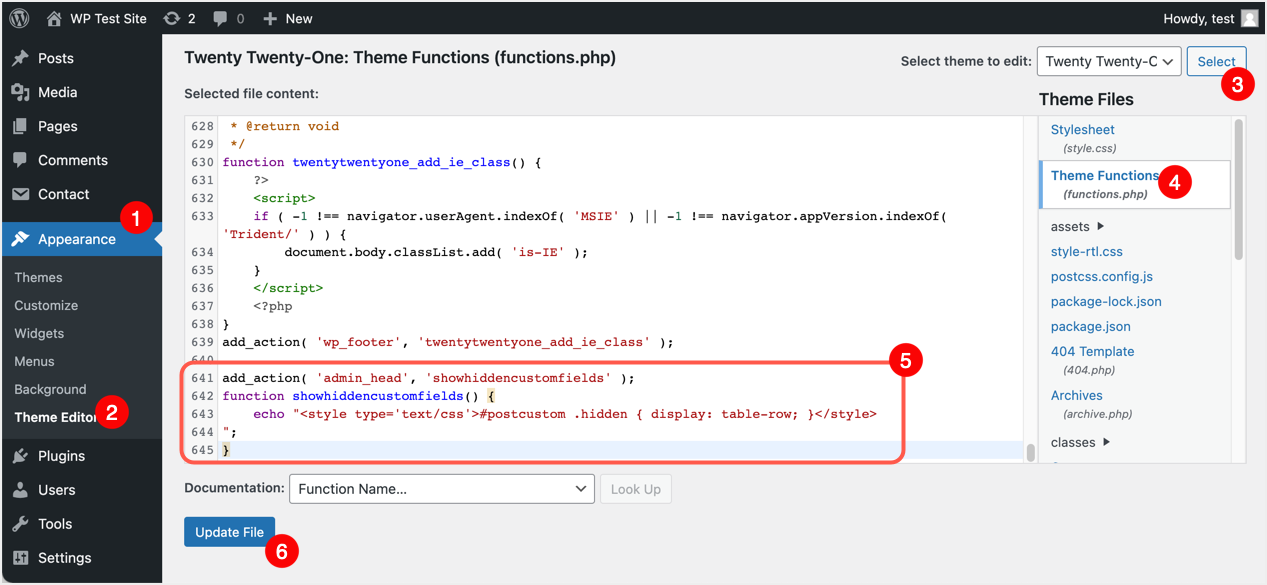
- Bovendien kunt u het bestand Functions.php gebruiken om verborgen aangepaste velden op een meer technische manier weer te geven.Ga naar het bestand "functions.php" door op het tabblad "Thema-editor" onder het menu "Vormgeving" in het dashboard van uw WordPress-site te klikken en plak de volgende code:
add_action( 'admin_head', 'showhiddencustomfields' );
function showhiddencustomfields() {
echo "
"; }
- In de editor zou het er zo uit moeten zien:

- Klik vervolgens op "Bestand bijwerken" om de wijzigingen op te slaan.
- Houd er rekening mee dat deze codetruc specifiek is voor een bepaald thema, dus wanneer een thema wordt bijgewerkt, geüpgraded of gewijzigd, moet u de bovenstaande stappen herhalen om de functionaliteit van uw website te behouden.Welnu, u kunt deze codes opslaan als PHP-bestanden en ze uploaden als plug-ins, ze installeren en activeren, zodat u zich geen zorgen hoeft te maken over frequente updates.Als alternatief kunt u plug-ins zoals Code Snippet gebruiken om nieuwe functies op een georganiseerde manier te beheren.
Aangepaste velden toevoegen aan berichten
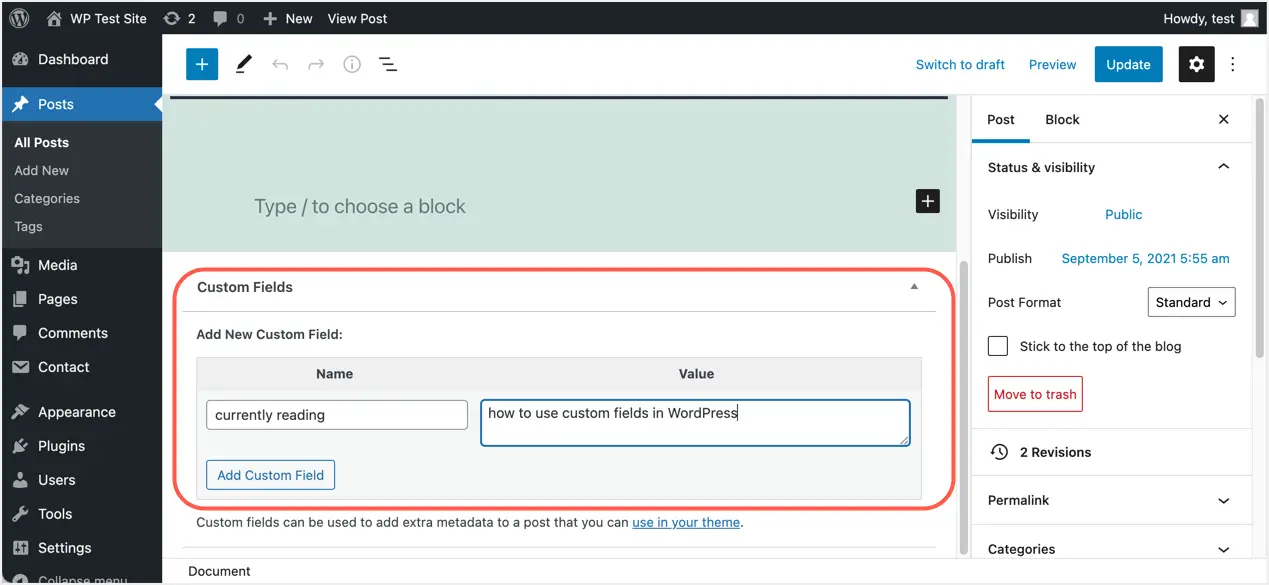
Met de metabox voor aangepaste velden ingeschakeld, scrolt u omlaag naar het gebied "aangepaste velden" onder uw geschreven bericht of pagina-inhoud.Voer vervolgens ons gekozen veld "Momenteel aan het lezen" in als de naam / sleutel en "Hoe aangepaste velden in WordPress te gebruiken" als de waarde van wat u leest, en alles zou zonder aanhalingstekens moeten zijn.Klik ten slotte op de knop "Aangepast veld toevoegen".

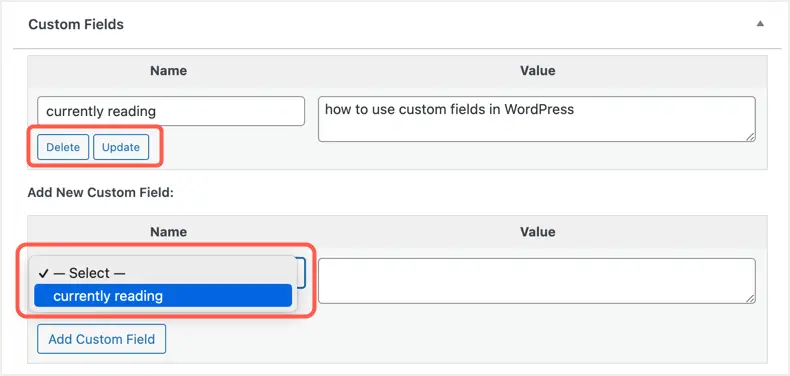
Nadat u het veld hebt toegevoegd, kunt u het item op elk gewenst moment bewerken of verwijderen en een bijgewerkt bericht publiceren.Bovendien kunt u alle eerder toegevoegde aangepaste velden selecteren in de vervolgkeuzelijst en er nieuwe waarden aan toewijzen.

Nadat u het aangepaste veld hebt gemaakt, klikt u op de knop Publiceren en maakt u uw bericht live.
Aangepaste velden weergeven in WordPress
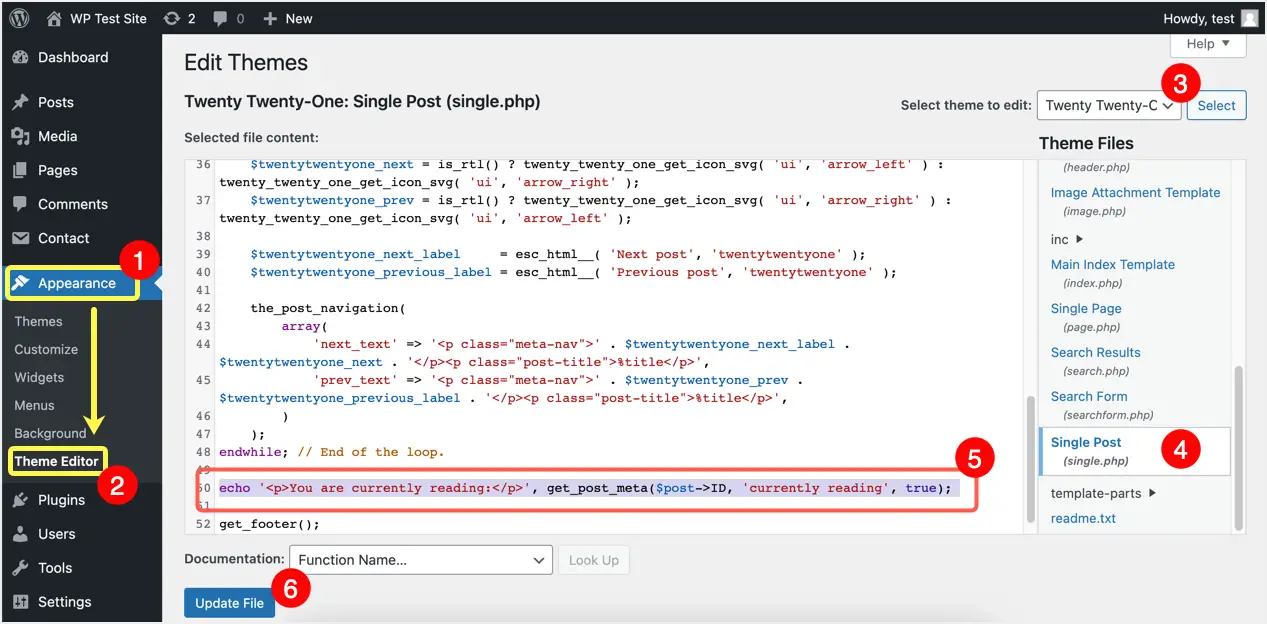
Nu bevindt het aangepaste veld zich alleen in de backend en moet je een stukje code gebruiken om het op de frontend weer te geven.U moet uw WordPress-themabestand bewerken om aangepaste velden weer te geven.Het gebruik van een enkele post vereist het bewerken van het bestand "single.php" of "content-single.php", maar zoek eerst deze coderegels in het bestand:
while ( have_posts() ) : the_post();
.
.endwhile; // end of the loop.U voegt code toe voor de aangepaste velden onder dit codeblok.
echo get_post_meta($post->ID, 'key', true);Vergeet niet om de "sleutel" te wijzigen in de sleutel die u in het bericht hebt gebruikt, aangezien de sleutelnaam in de bovenstaande afbeelding "momenteel wordt gelezen".U kunt ook een voorvoegsel toevoegen om "U bent momenteel aan het lezen:", de code zou er als volgt uit moeten zien:
echo 'U leest momenteel:
', get_post_meta($post->ID, 'momenteel aan het lezen', true);

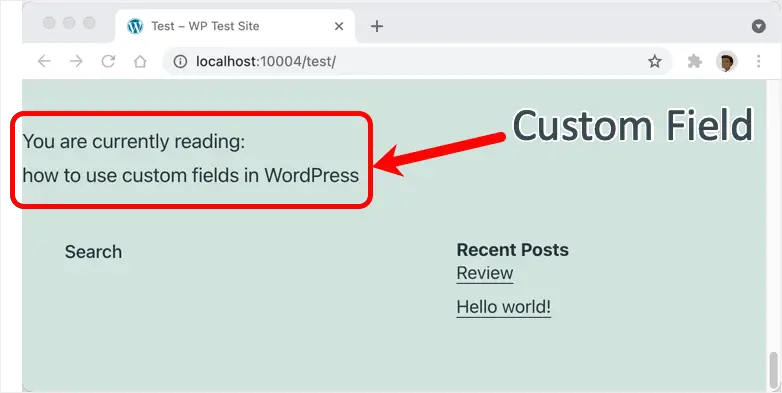
Sla ten slotte uw wijzigingen op door op "Bestand bijwerken" te klikken en bekijk het bericht met de aangepaste velden om de resultaten te zien.

U kunt CSS gebruiken om de positie aan te passen en de weergave van aangepaste velden in uw sitelay-out uit te lijnen.
De geavanceerde plug-in voor aangepaste velden gebruiken
Hoewel het gemakkelijker is om handmatig aangepaste velden te maken, is het voor de gemiddelde gebruiker een ontmoedigende taak om code te schrijven en deze op een nuttige manier weer te geven.Om problemen te voorkomen, kunt u gebruik maken vanGeavanceerde aangepaste veldenetc. plug-ins en beheer het volgende:
- Maak snel uw aangepaste velden met meer dan 30 veldtypen.
- Maak veldgroepen en definieer locatieregels.
- Voeg aangepaste velden toe aan categorieën, media, recensies en waar dan ook op uw site.
- Gebruik ingebouwde functies om de gewenste velden weer te geven.
- Gebruik extensies om de functionaliteit van plug-ins te verbeteren
Praktisch voorbeeld van het gebruik van aangepaste velden in WordPress
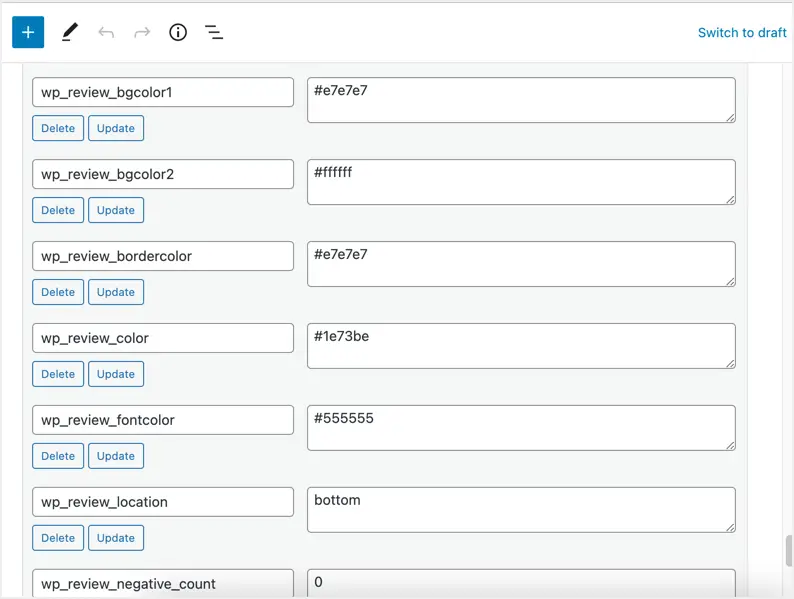
We kunnen u tal van praktische voorbeelden laten zien van het gebruik van aangepaste velden in de WordPress-editor.Yoast SEO is een van de beste voorbeelden van het toevoegen van aangepaste gegevens voor SEO.Een ander voorbeeld is WP Review, WP Rocket en WP Coupons.Bovendien zijn bijna alle zakelijke thema's sterk afhankelijk van aangepaste velden.Lichtgewicht thema's zoals GeneratePress en Astra bieden bijvoorbeeld aangepaste vakken om de lay-out van specifieke berichten aan te passen.
Aandachtspunten bij het gebruik van aangepaste velden
Zoals u kunt zien, is het maken en gebruiken van aangepaste velden in WordPress een gemakkelijke taak zonder een codeerexpert te zijn.Deze aangepaste velden worden gebruikt door SEO, opmerkingen, kortingsbonnen en vele andere soorten plug-ins om extra post-meta-informatie toe te voegen, maar dit brengt kosten met zich mee en u moet zich hiervan bewust zijn.
- WordPress slaat al deze aangepaste velden op in de tabel wp_postmeta.Hoewel de inhoud van het bericht zelf wordt opgeslagen in een andere wp_post-tabel, is wp_postmeta een van de grootste tabellen in elke standaard WordPress-installatie vanwege het grote aantal metadatavelden.
- Hoewel u aangepaste velden uit de metabox van de berichteditor kunt verwijderen, worden de originele velden niet verwijderd.Het verwijdert alleen de instantie die in dat bericht wordt gebruikt, je kunt zien dat hetzelfde veld beschikbaar is in hetzelfde bericht of een ander bericht.Het volledig verwijderen van aangepaste velden is dus een ontmoedigende taak en het kan zijn dat u de database rechtstreeks moet bewerken met een SQL-query in phpMyAdmin of een vergelijkbare tool.
- Alle ongebruikte aangepaste velden zijn altijd beschikbaar in de postmeta-tabel en nemen databaseopslag in beslag.Laten we een voorbeeld nemen, je hebt een opmerkingen-plug-in die 10 aangepaste velden gebruikt met vooraf ingevulde waarden van de algemene instellingenpagina van de plug-in.Het ziet er misschien goed uit, omdat u de standaardinstellingen kunt gebruiken en ze alleen kunt bewerken als dat nodig is.Met dat in gedachten heb je 20 reactieberichten op je site gemaakt met standaard metavelden en nog eens 80 berichten zonder commentaar.Wanneer u de postmeta-tabel incheckt, zult u verrast zijn te ontdekken dat alle 100 berichten 10 aangepaste velditems met vooraf ingevulde waarden zullen bevatten.Dit betekent dat er 800 overbodige vermeldingen (80 * 10) niet nodig zijn.

- Het probleem wordt erger wanneer u de plug-in deactiveert en een andere plug-in voor opmerkingen wilt gebruiken.Er zullen nu 1000 (100 * 10) overbodige items in de tabel ongebruikt zijn.Als je meerdere plug-ins hebt met veel aangepaste velden zoals Yoast SEO, WP Review, WP Coupons, enz., zal de tabel groeien met tienduizenden items. )
- Te veel metaboxen kunnen je berichteditor ook vertragen, dit is vanuit een backend-perspectief.
Met deze waarschuwingen hierboven, zorg ervoor dat u aangepaste velden alleen verstandig gebruikt als dat nodig is.Maak of gebruik geen velden die maar voor een paar berichten worden gebruikt.In plaats daarvan kun je voor dit doel aangepaste berichttypen maken, die je later altijd kunt converteren naar reguliere berichten.
Laatste gedachten
Er valt nog veel te bespreken via aangepaste velden, omdat het technischer wordt naarmate het verder gaat.Maar met deze zeer eenvoudige handleiding kunt u beginnen met de basisprincipes van het gebruik van aangepaste velden op uw WordPress-site.













