Optimalisatie is een overkoepelende term die wordt gebruikt in de WordPress-wereld.Het omvat alles, van het toevoegen van metabeschrijvingen voor zoekmachines tot het versnellen van uw website voor gebruikers.Afgezien van caching en SEO zijn er niet veel plug-ins beschikbaar om de andere optimalisatie-opties van WordPress aan te pakken.
Perfmatters is een premium WordPress-plug-in die is ontworpen om het probleem van het afstemmen van laadtijden op te lossen.In dit artikel leggen we de functies en prijsdetails van de Perfmatters-plug-in uit, zodat u kunt beslissen of deze geschikt is voor uw behoeften.
Perfmatters WordPress optimalisatie plug-in
Perfmatters is een premium plug-in die niet beschikbaar is in de gratis plug-in-repository van WordPress.U moet plug-ins kopen van de website van een externe ontwikkelaar en deze uploaden naar uw website.Brain Jackson, de voormalige Chief Marketing Officer (CMO) van Kinsta hosting, is de ontwikkelaar van deze plug-in.Dus uw investering in deze plug-in zal een veilige gok zijn, zoals de ontwikkelaars bekend zijn.
In tegenstelling tot pure caching of SEO-plug-ins, heeft deze plug-in een andere benadering van optimalisatie.
Prijsplan
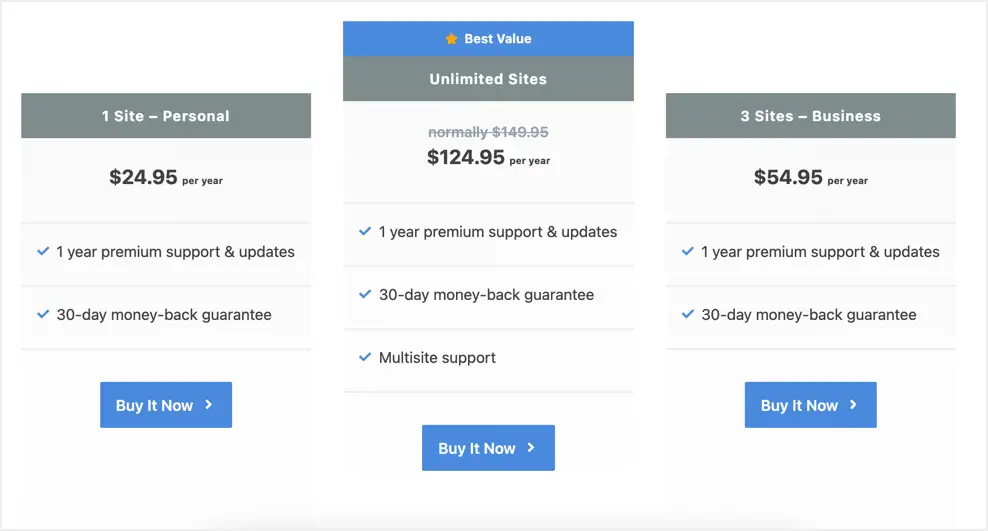
De plug-in kost $ 24.95 voor een licentie voor één site en is beschikbaar voor een licentie voor 3 sites ($ 54.95) en een onbeperkte licentie ($ 124.95).Bij al deze abonnementen krijg je een jaar gratis ondersteuning en updates en een geld-terug-garantie van 30 dagen.

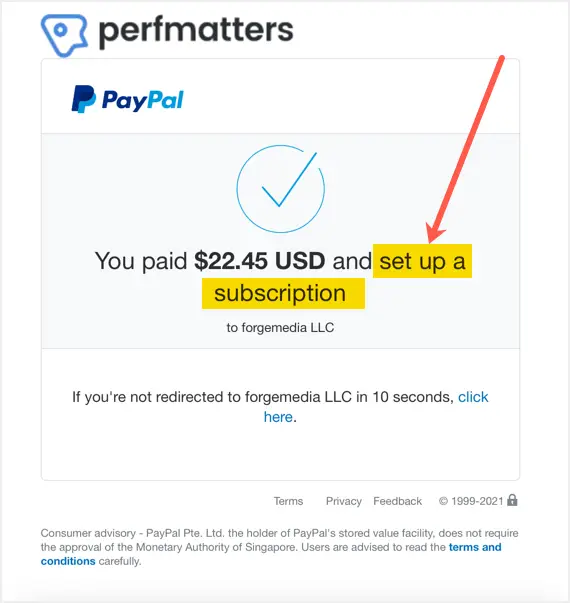
Houd er rekening mee dat het kopen van de plug-in een automatisch verlengende betalingsovereenkomst tot stand brengt.Als u zich na een jaar niet wilt abonneren, moet u de automatische betalingen van uw account handmatig stopzetten door uw abonnement op te zeggen.Onze $ 24.95 per jaar is echter een nominale vergoeding voor een premium plug-in in de WordPress-wereld.Dus als je de functionaliteit van de plug-in leuk vindt, kun je doorgaan met automatisch verlengen.Ook biedt de Perfmatters-plug-in altijd 10% korting die u kunt gebruiken op uw aankoop.

Download en installeer de Perfmatters-plug-in
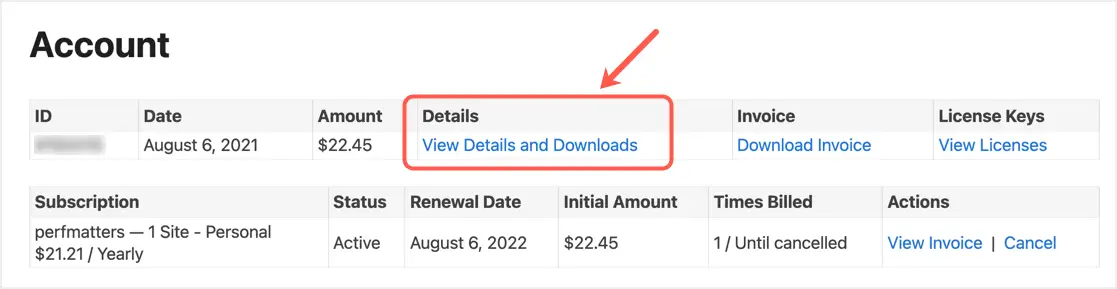
Nadat u uw aankoop heeft voltooid, kunt u plug-inbestanden downloaden van uw account.U ontvangt een accountwachtwoord in uw e-mailinbox, waarmee u op elk moment kunt inloggen op uw account en de licentie kunt bekijken en het project kunt downloaden.Log in op uw account en klik op de link "Details en downloads bekijken".

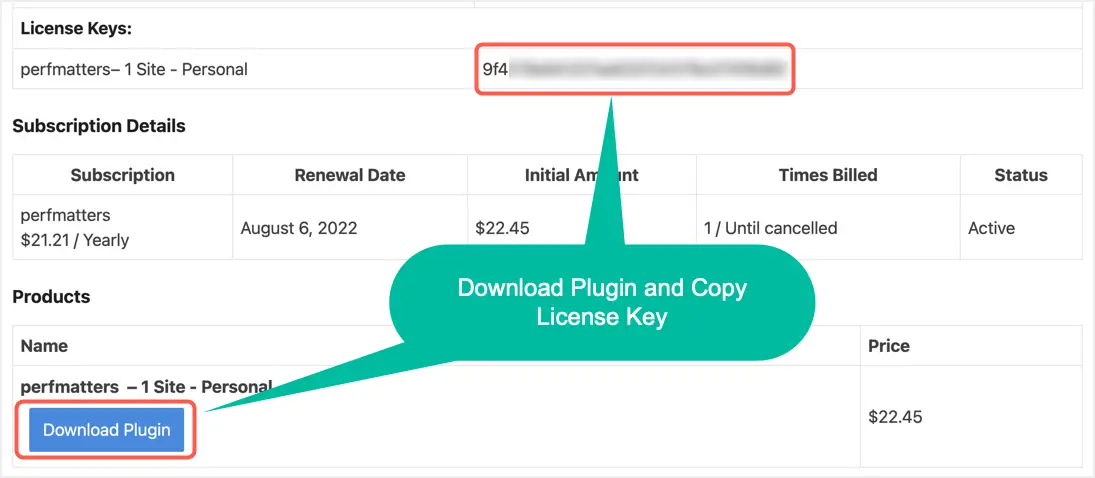
Dit toont u de details van de aankoopbevestiging.Noteer de licentiesleutel en klik op de knop "Download plug-in" om de nieuwste kopie van de plug-in te krijgen.

Log nu in op uw WordPress-beheerderspaneel en navigeer naar het gedeelte "Plug-ins> Nieuw toevoegen".Klik op de knop "Upload plug-in" om het hierboven gedownloade plug-inbestand "perfmatters.zip" te uploaden.De bestandsgrootte is minder dan 350 KB, dus de plug-in kan binnen enkele seconden op uw website worden geïnstalleerd.

Activeer de Perfmatters-plug-in
De plug-in werkt zonder een licentiesleutel te activeren na installatie.U hebt echter de koppelingssite en licentiesleutel nodig om te updaten.U kunt dit op twee manieren doen:
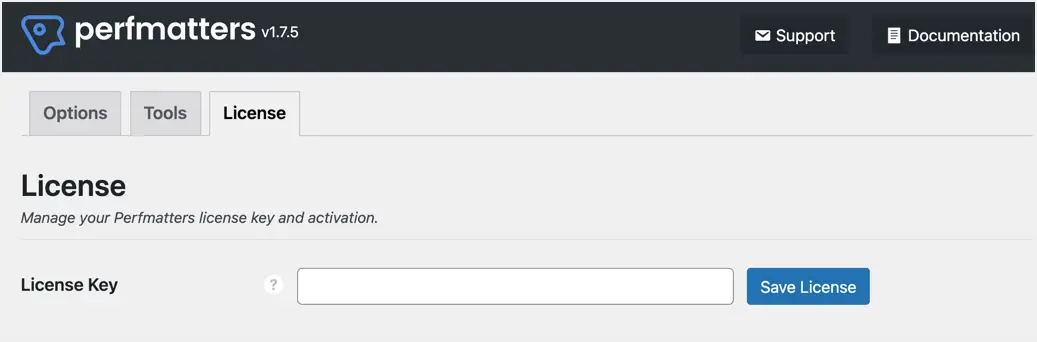
- Ga naar het gedeelte Instellingen > Prestaties in uw WordPress-beheerderspaneel en sla uw licentiesleutel op onder het tabblad Licenties.

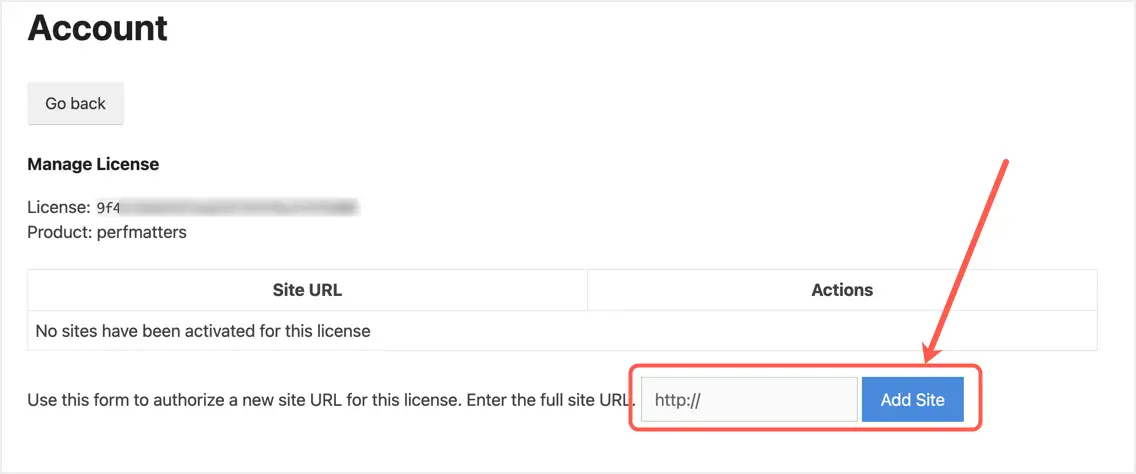
- Ga naar uw Perfmatters-account op hun website en klik op de link "Licentie bekijken" nadat u zich hebt aangemeld in het gedeelte "Account".Klik in het volgende scherm op de koppeling Sites beheren en voeg uw site toe zoals hieronder wordt weergegeven.

U kunt op elk moment een licentie op een domein deactiveren en bij een ander domein activeren.Nadat u de licentiesleutel hebt geactiveerd, ontvangt u automatische updates voor de plug-in.Daarom kunt u rechtstreeks updaten naar de volgende versie vanuit het gedeelte met plug-ins van het WordPress-beheerderspaneel.
Kenmerken van de Perfmatters-plug-in
De plug-in heeft een supereenvoudige installatie met opties, tools en licentietabbladen.Zoals eerder vermeld, wordt het licentiegedeelte alleen gebruikt om de licentiesleutel te activeren.Daarom zullen we de resterende twee delen in detail toelichten.
Opties sectie:
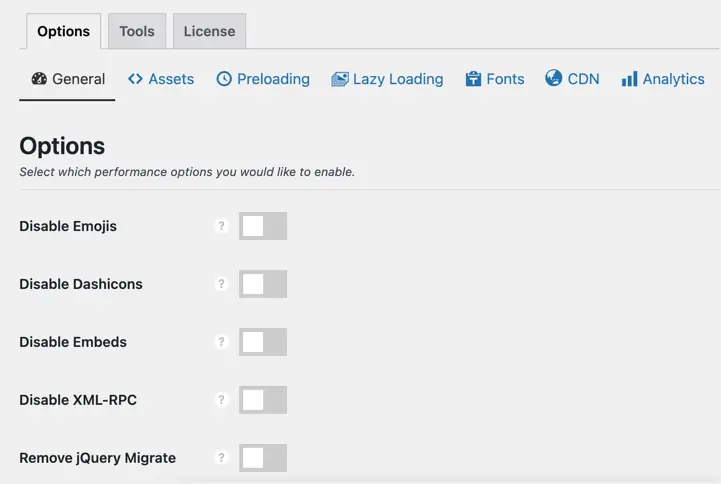
Dit is het belangrijkste onderdeel van de plug-in en bevat verschillende tabbladen waar u het gebruik kunt configureren.
algemeen uitgeschakeld
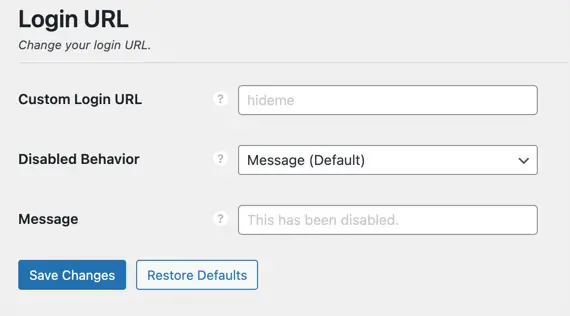
In dit gedeelte kunt u bijna alle onnodige overhead op uw site uitschakelen.Meestal laadt WordPress meerdere metatags om aanvullende details voor de feed in de koptekst op te nemen.U kunt ze eenvoudig uitschakelen met behulp van de Perfmatters-plug-in om de code op elke pagina van uw site te optimaliseren.Enkele van de populaire overheadkosten die u kunt verwijderen, zijn emoji's, insluitingen, XMLRPC, jQuery-migraties, WordPress-versie, feeds, links voor commentaarauteurs, heartbeat-API, REST-API en het beperken van revisie-/autosave-intervallen.

Bovendien kunt u de standaard WordPress-inlog-URL wijzigen in een aangepaste URL en de standaardinlog-URL uitschakelen.Hoewel dit niets met optimalisatie te maken heeft, kan het je site helpen beschermen tegen brute force-aanvallen.

activa onder beheer
De sectie Activa bevat drie secties: Activa, JavaScript en Code.We raden aan om Scriptbeheer in te schakelen in de sectie Middelen en het laden van plug-in- en themabestanden per pagina te beheren.We zullen de scriptmanager later in dit artikel in detail uitleggen.
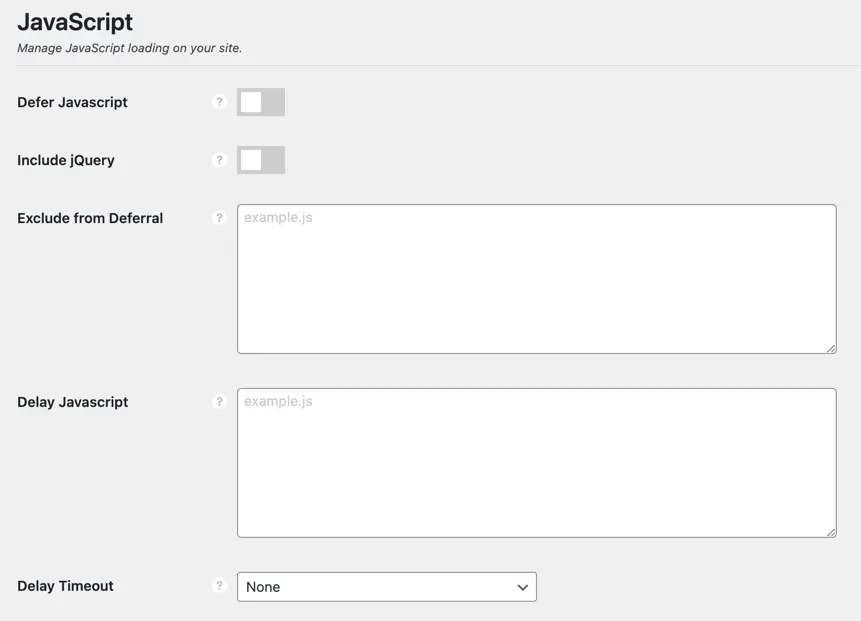
In het gedeelte "JavaScript" kunt u JavaScript-bestanden uitstellen en uitstellen.Uitgestelde scripts helpen bij het oplossen van JavaScript-problemen met renderblokkering, en uitgestelde scripts helpen de algehele blokkeringstijd te verkorten.Dus deze twee functies samen kunnen uw prestatiescore verbeteren tot 100/100.Het uitstellen van externe scripts zoals Google AdSense-advertenties kan echter uw CTR en dus uw inkomsten verlagen.Test uw site dus goed en bekijk de impact, niet alleen naar de paginasnelheidsscores.
- Voor vertragingen kunt u jQuery opnemen en specifieke bestanden uitsluiten (als dat uw site kapot maakt).
- Ook voor lui kun je één bestandsnaam per regel noemen om ze lui te laden en alleen te vuren als er gebruikersinteractie is.De genoemde time-out activeert het vertragingsscript met de opgegeven tijd, zelfs zonder tussenkomst van de gebruiker.

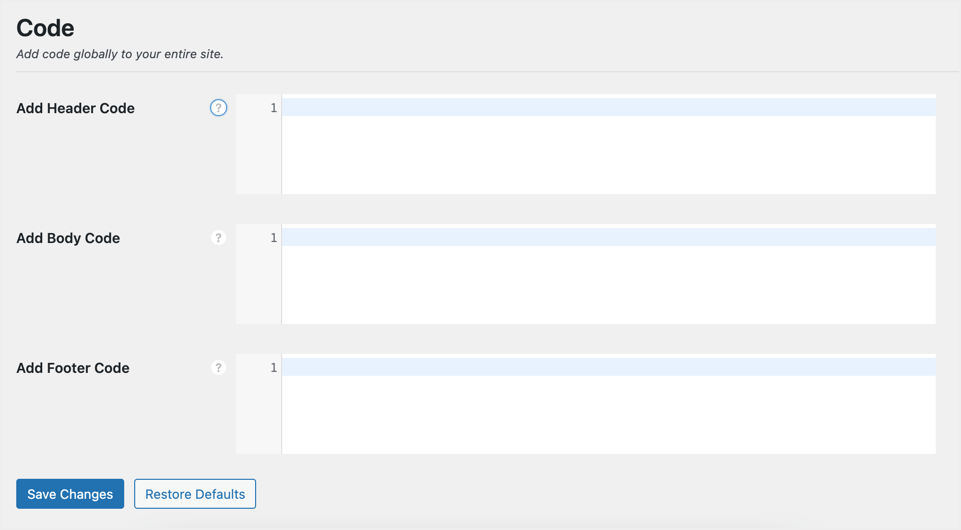
Onder het gedeelte Code kunt u code voor de hele site invoegen in de kop-, voettekst en hoofdtekst van uw site.U kunt bijvoorbeeld de trackingcode van Google Analytics in het kopgedeelte invoegen om op alle pagina's van uw site te laden.

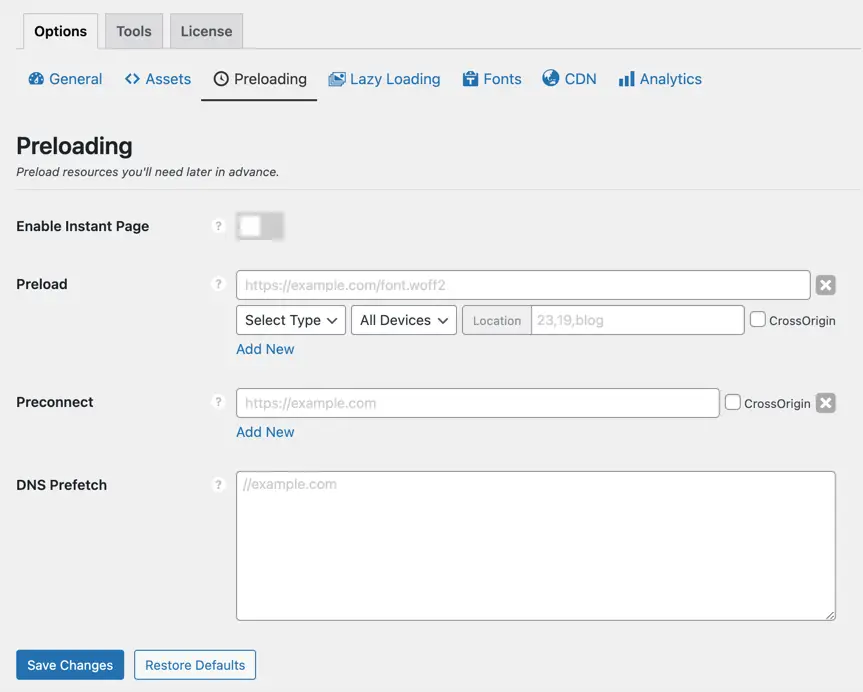
Bronnen vooraf laden
Door actief verbinding te maken met externe domeinen die op uw website worden gebruikt, worden de laadsnelheid van de pagina's en de gekoppelde hyperlinks verbeterd.U kunt lettertypen/CSS-bestanden vooraf laden, domeinen van derden (zoals Google Fonts/YouTube) en DNS-prefetch-domeinen vooraf verbinden om het DNS-resolutieproces te versnellen.Bovendien kunt u de optie "Insta-pagina's inschakelen" inschakelen om hyperlink-URL's vooraf op te halen bij zweven of aanraken.

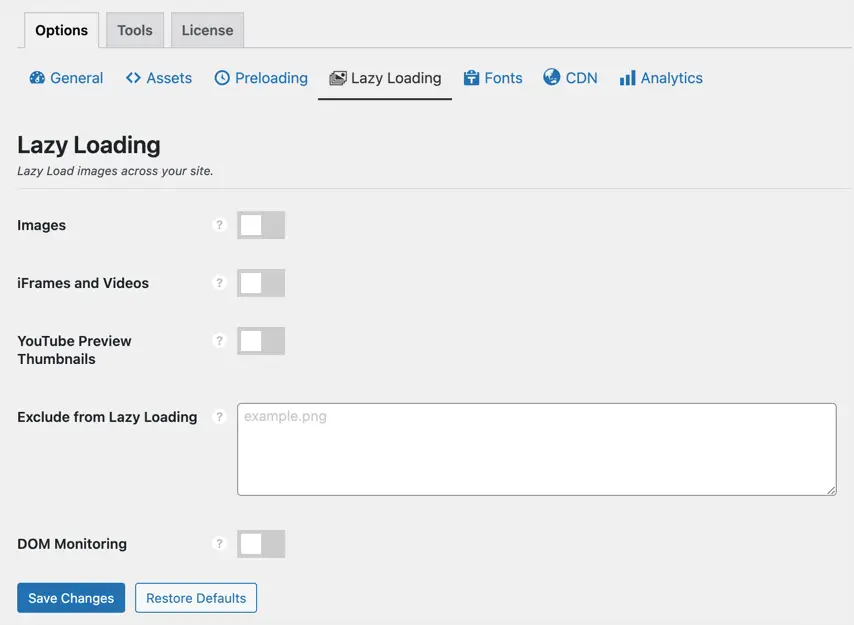
Trage voortgang
Lazy loading is de mogelijkheid om het laden van een afbeelding uit te stellen totdat het zichtbaar is.U hoeft bijvoorbeeld geen beschikbare afbeeldingen onderaan de pagina te laden bij het aanvankelijk laden van de pagina.Deze afbeeldingen kunnen alleen worden geladen wanneer de gebruiker scrolt en de onderkant van de pagina bereikt.U kunt afbeeldingen, iframes, video's en YouTube-videominiaturen lui laden om uw snelheidsscore te verbeteren.

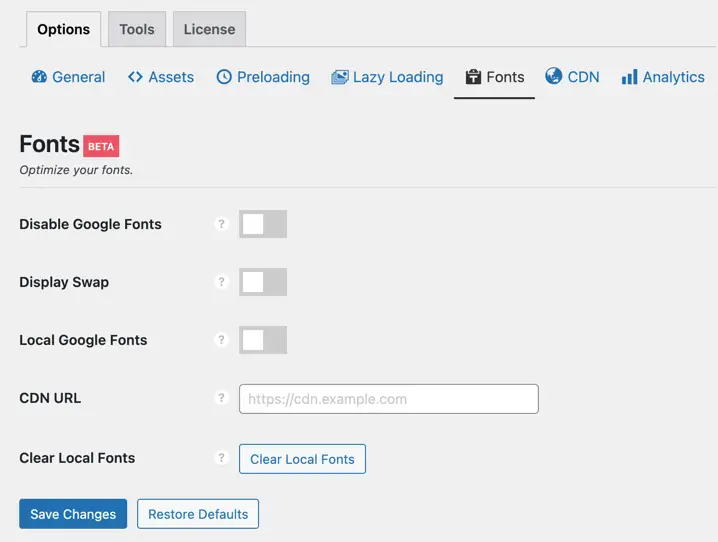
lettertype optimalisatie
Alle externe bronnen die op uw website worden geladen, hebben direct invloed op de laadsnelheid van de pagina.Vooral het gebruik van externe lettertypen zoals Google Fonts vertraagt het laden van tekst totdat de browser alle lettertypebestanden heeft gedownload.Er zijn verschillende manieren om te optimaliseren met Perfmatters.
- U kunt alle Google Fonts op uw website volledig uitschakelen.
- Voeg een swap-parameter toe zodat de browser het standaardlettertype en de swap gebruikt na het downloaden van het Google-lettertypebestand.
- Host Google Fonts lokaal op uw server of vanaf een CDN-server.

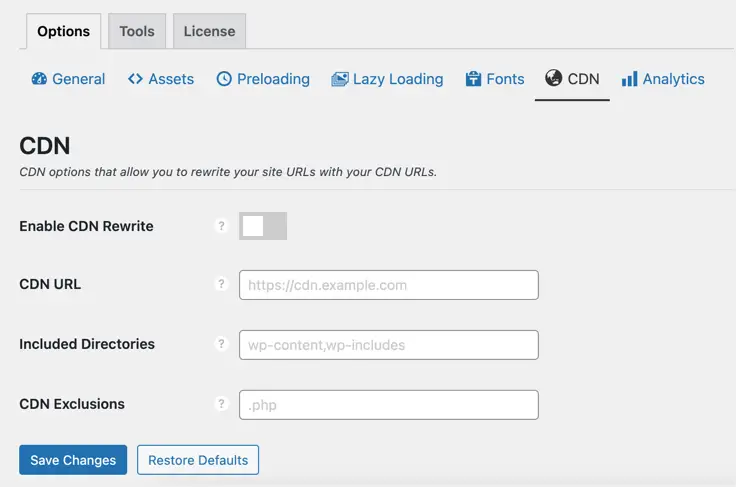
Content Delivery Network
CDN's zoals Cloudflare bieden integratie door DNS-naamservers te wijzigen.U moet echter een CNAME-record maken en de oorspronkelijke URL herschrijven om veel andere CDN's te gebruiken.In dit gedeelte kunt u CDN-herschrijven inschakelen met behulp van de CDN-URL, inclusief mappen en exclusief bestandsextensies.

Google Analytics
Google Analytics-tracking JavaScript is een van de bronnen die problemen met het blokkeren van weergaven veroorzaakt, is Google PageSpeed Insights en andere snelheidsmeettools zoals Gtmetrix en Pingdom.U kunt dit probleem eenvoudig oplossen door de Perfmatters-plug-in te gebruiken om de Analytics-trackingcode lokaal te hosten.U hoeft alleen een trackingcode of meet-ID in te voeren en andere instellingen aan te passen om deze functie in te schakelen.
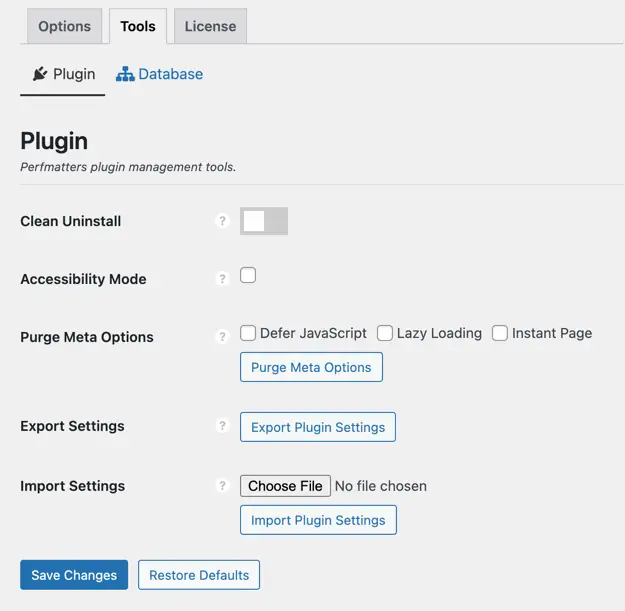
Sectie Gereedschap
De sectie Tools bevat twee secties: Plugin-setup en Database Cleanup.Op het tabblad "Plug-ins" kunt u schone verwijdering inschakelen om alle bestanden te verwijderen die door de plug-in zijn geïnstalleerd wanneer u de plug-in van uw site verwijdert.Bovendien kunt u de toegankelijkheidsmodus inschakelen, opschoonopties instellen en instellingen importeren/exporteren naar JSON-bestanden.Met deze opties kunt u eenvoudig plug-ins van de ene site verwijderen en naar een andere verplaatsen door de instellingen van de volledige plug-in te exporteren en importeren.Onthoud dat u tijdens dit proces, wanneer u een licentie voor één site heeft, de licentiesleutel moet deactiveren en op een ander domein moet activeren.

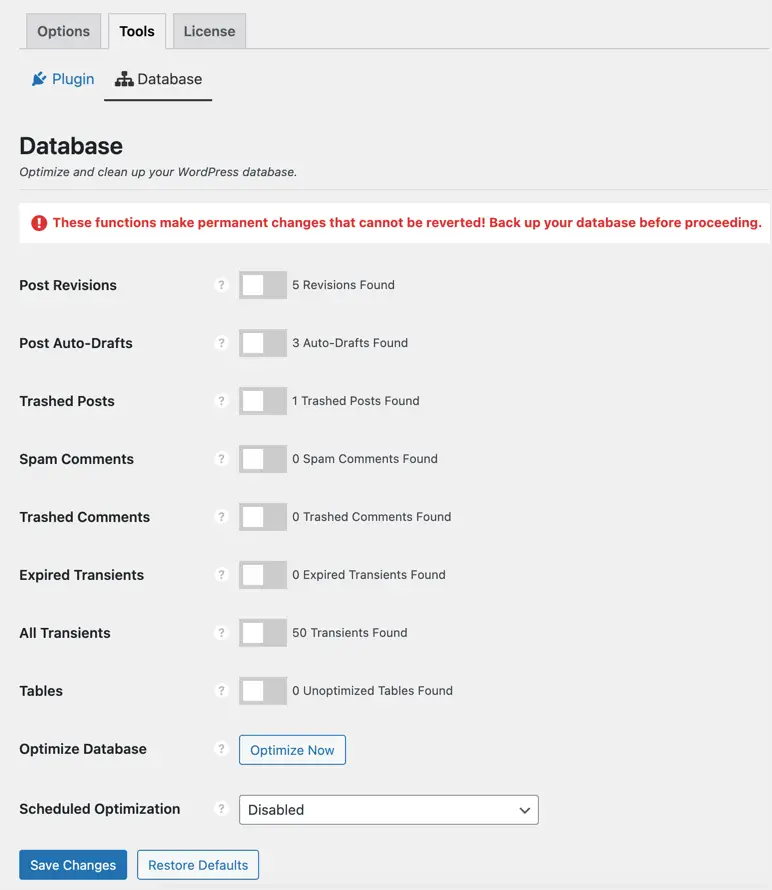
Database opschonen
Het belangrijkste doel van Perfmatters is om onnodige items uit uw WordPress-installatie op te ruimen.Naast het opschonen van bestanden en tags, biedt het ook opties om de database op te schonen.U kunt revisies, automatische concepten, verwijderde posts/opmerkingen, spamcommentaar, ongebruikte tijdelijke en geoptimaliseerde databasetabellen verwijderen.In plaats van deze dingen handmatig op te ruimen, kunt u deze activiteit zo dagelijks/wekelijks/maandelijks plannen als nodig is.

De Script Manager gebruiken in de Perfmatters-plug-in
De scriptmanager helpt bij het selectief in- of uitschakelen van plug-ins, CSS- en JS-bestanden per post.Hiermee kunt u het probleem oplossen van het verwijderen van ongebruikte CSS en JS in de Google PageSpeed Insights-tool.Begin met het inschakelen van de Script Manager-optie in het gedeelte "Perfmatters > Opties > Algemeen > Activa > Activa".Bewerk nu een bestaand bericht of pagina en klik op "Script Manager" in de bovenste beheerdersbalk.U kunt ook de muisaanwijzer op een bericht of pagina op de indexpagina plaatsen en op de koppeling Script Manager klikken om deze te openen.U ziet drie secties in de zijbalk: Scriptbeheer, Algemene weergave en Instellingen.
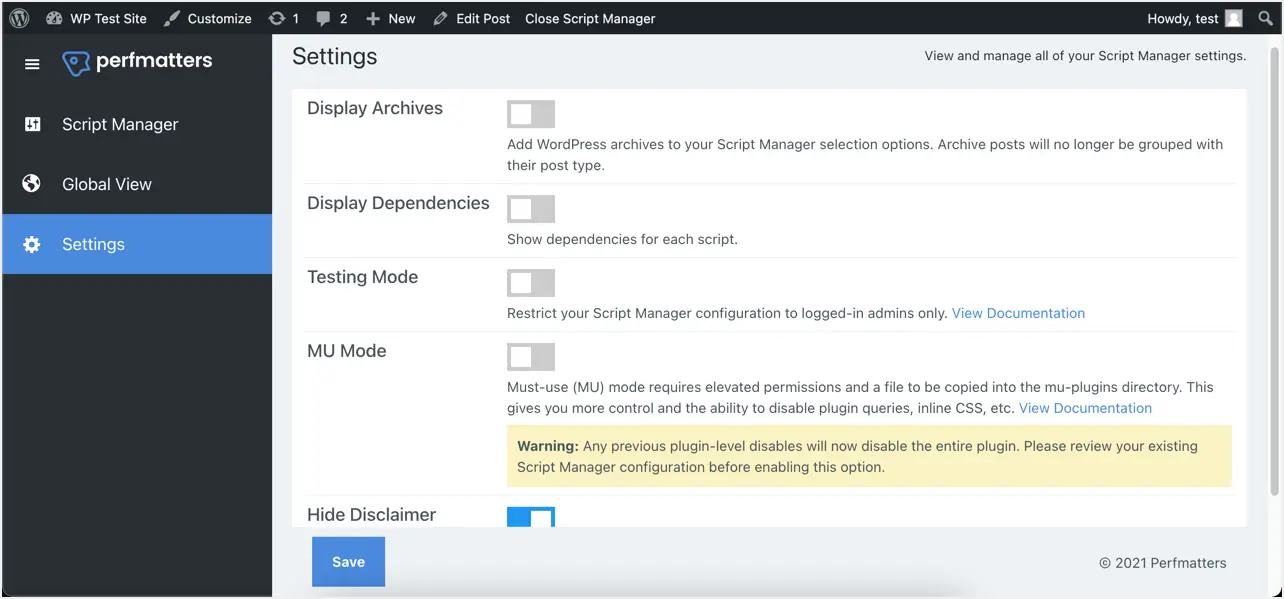
In het gedeelte Instellingen kunt u archieven opnemen in de selectie, afhankelijkheden van elk script weergeven, alleen voor beheerders in testmodus en MU-modus inschakelen.

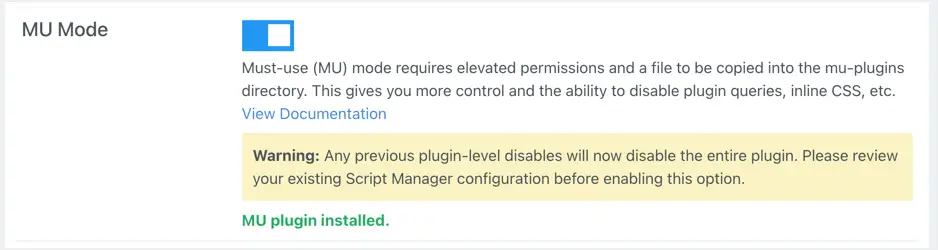
In de MU-modus wordt een plug-in geïnstalleerd die u moet gebruiken (MU) en krijgt u meer controle over het beheren van bronnen met de scriptmanager.

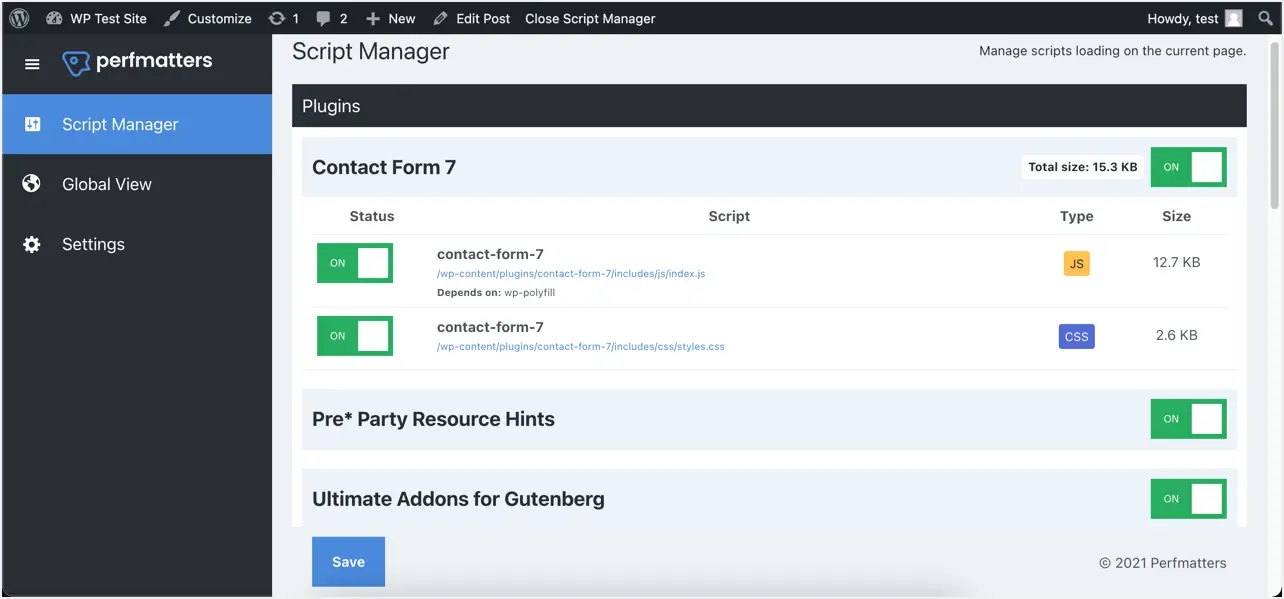
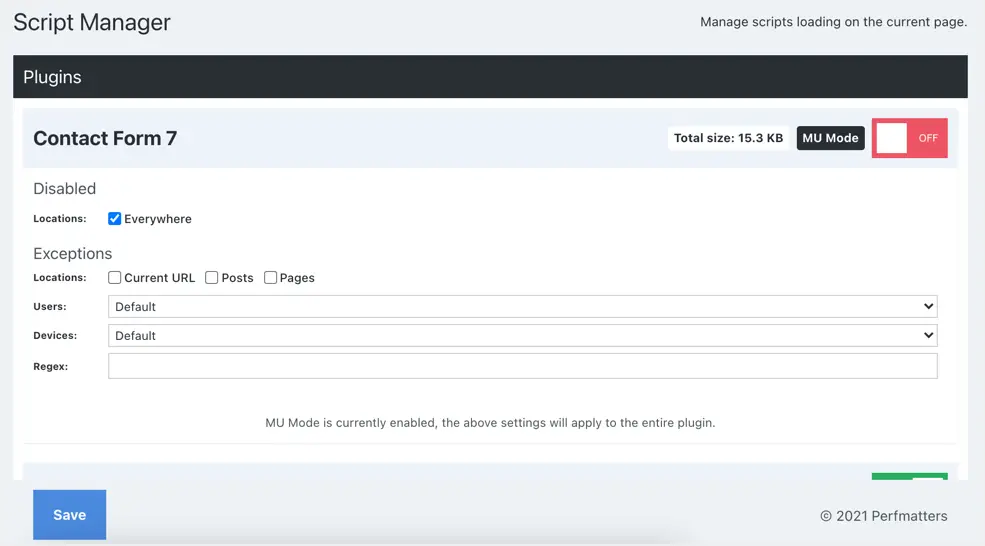
Onder het gedeelte Scriptbeheer kunt u alle bronnen zien die op de huidige pagina zijn geladen, gegroepeerd op plug-ins, thema's en diversen.U kunt alle onnodige JS- en CSS-bestanden die op de pagina zijn geladen, controleren en uitschakelen.Het beste voorbeeld is de Contact Form 7-plug-in, die meestal alleen nodig is op contactpagina's.De plug-in laadt echter scripts en CSS-bestanden op alle pagina's, omdat u overal op uw website een contactformulier kunt invoegen.

Wat u kunt doen, is Contact Form 7 CSS en JS overal uitschakelen en uw wijzigingen opslaan om plug-inbestanden overal op uw site uit te schakelen.U kunt de pagina bewerken met het contactformulier en de plug-in inschakelen op de locatie "Huidige URL".

U kunt ook uitzonderingen gebruiken met reguliere expressies, op basis van gebruiker en apparaat.U hebt bijvoorbeeld een lidmaatschapsplug-in die alleen functionaliteit biedt voor ingelogde gebruikers op mobiele telefoons.In dit geval kunt u het mobiele apparaat en de ingelogde gebruikersopties gebruiken om bestanden alleen te laden waar u ze nodig hebt.
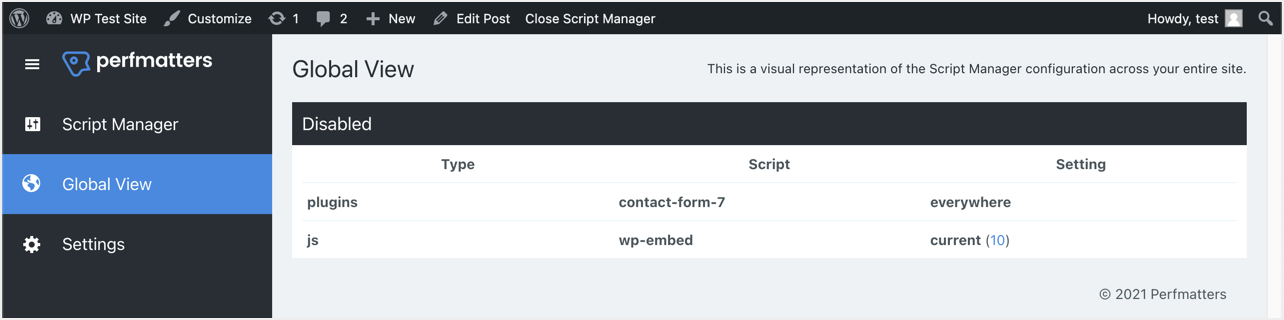
In het gedeelte Globale weergave worden alle items weergegeven die u voor de hele site hebt uitgeschakeld.Hiermee kunt u een compleet overzicht krijgen van de uitgeschakelde items en waar u ze hebt uitgeschakeld.

Als je klaar bent met het instellen, klik je op "Sluit Script Manager" in de bovenste balk om het te sluiten.Helaas toont de plug-in u uw gepubliceerde berichten in hetzelfde venster, rechtstreeks vanuit het WordPress-beheerpaneel.Hoewel u nog steeds bent ingelogd, moet u teruggaan naar de browser of de beheerders-URL in de browser typen om weer naar het beheerderspaneel te gaan.We hopen dat in de toekomst een ontwikkelaar een wijziging zal aanbrengen dat wanneer de scriptmanager wordt gesloten, deze het gepubliceerde bericht in een nieuw venster zal openen.
Instellingen per pagina
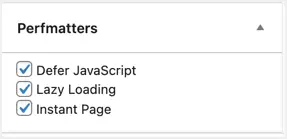
De plug-in voegt een metabox toe aan de berichteditor die je kunt gebruiken om bepaalde opties voor elk bericht uit te schakelen.U kunt deze metabox gebruiken om functies voor luie JS, lui laden en onmiddellijke pagina (prefetch) uit te schakelen.Houd er rekening mee dat de metabox niet beschikbaar is in de editor als u deze functies niet hebt ingeschakeld.

Generaliseren
Veel gebruikers zijn in de war over het doel van de Perfmatters-plug-in.Zoals je kunt zien, is het een optimalisatie-plug-in die zich richt op het uitschakelen van overhead in WordPress en werkt als preloading, lazy loading en font-optimalisatie.U kunt CDN-herschrijving ook inschakelen en Google Analytics lokaal hosten om uw website te versnellen.Het cachet echter niet en doet ook geen typische SEO-dingen zoals het toevoegen van metatags.Je moet Perfmatters dus combineren met caching-plug-ins zoals WP Rocket en SEO-plug-ins zoals Yoast SEO.Hopelijk begrijp je nu wat de plug-in doet, prijzen en hoe je deze kunt instellen om de laadsnelheid van de pagina te verbeteren.











