최적화는 WordPress 세계에서 사용되는 포괄적인 용어입니다.검색 엔진에 대한 메타 설명을 추가하는 것부터 사용자를 위해 웹사이트 속도를 높이는 것까지 모든 것을 다룹니다.캐싱 및 SEO 외에도 WordPress의 다른 최적화 옵션을 처리하는 데 사용할 수 있는 플러그인이 많지 않습니다.
Perfmatters는 로드 시간 미세 조정 문제를 해결하도록 설계된 프리미엄 WordPress 플러그인입니다.이 기사에서는 Perfmatters 플러그인의 기능과 가격 세부 정보를 설명하여 필요에 맞는지 결정할 수 있습니다.
Perfmatters WordPress 최적화 플러그인
Perfmatters는 WordPress 무료 플러그인 저장소에서 사용할 수 없는 프리미엄 플러그인입니다.타사 개발자의 웹사이트에서 플러그인을 구입하여 웹사이트에 업로드해야 합니다.Kinsta 호스팅의 전 CMO(최고 마케팅 책임자)인 Brain Jackson이 이 플러그인의 개발자입니다.따라서 이 플러그인에 대한 투자는 개발자가 잘 알려져 있기 때문에 안전한 내기입니다.
순수 캐싱 또는 SEO 플러그인과 달리 이 플러그인은 최적화에 대한 접근 방식이 다릅니다.
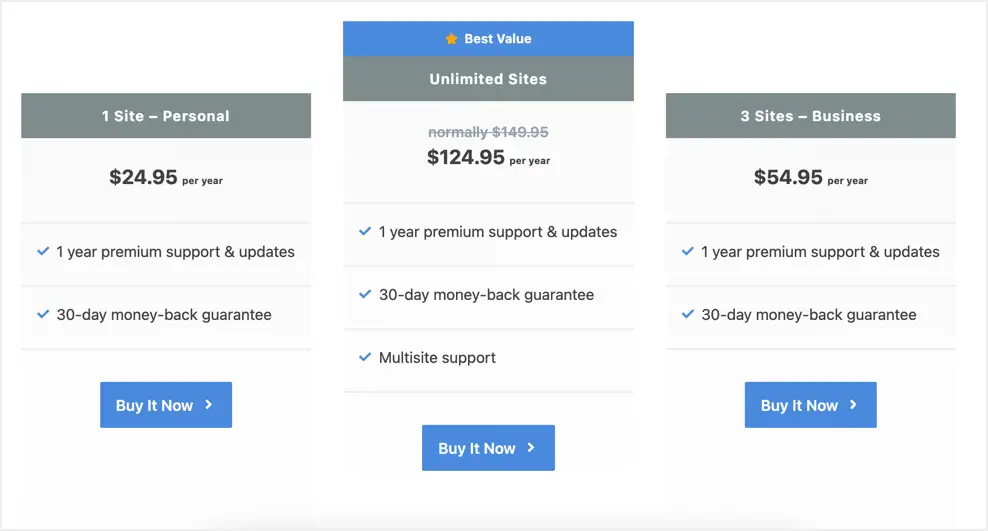
요금제
플러그인 비용은 단일 사이트 라이선스의 경우 $24.95이며 3개 사이트 라이선스($54.95)와 무제한 라이선스($124.95)에 사용할 수 있습니다.이 모든 플랜을 통해 30년 무료 지원 및 업데이트와 XNUMX일 환불 보장을 받을 수 있습니다.

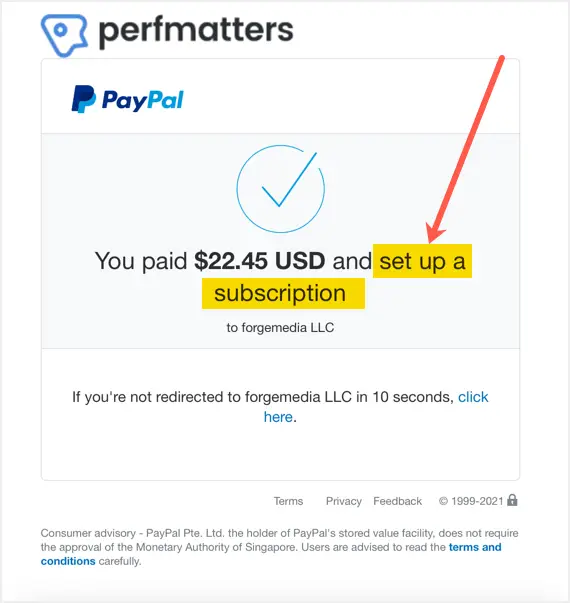
플러그인을 구매하면 자동 갱신 결제 계약이 설정됩니다.XNUMX년 후 구독을 원하지 않는 경우 구독을 취소하여 계정에서 자동 결제를 수동으로 중지해야 합니다.그러나 연간 $24.95는 WordPress 세계의 프리미엄 플러그인에 대한 명목상 요금입니다.따라서 플러그인의 기능이 마음에 들면 자동 갱신을 계속할 수 있습니다.또한 Perfmatters 플러그인은 구매 시 사용할 수 있는 10% 할인을 항상 제공합니다.

Perfmatters 플러그인 다운로드 및 설치
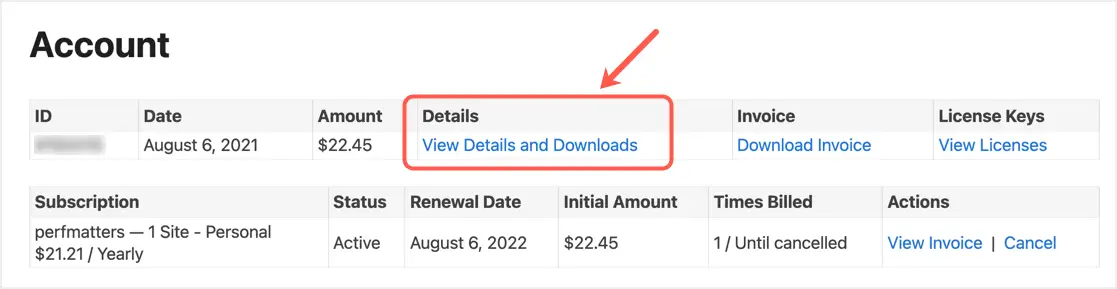
구매를 완료한 후 계정에서 플러그인 파일을 다운로드할 수 있습니다.이메일 받은 편지함에서 계정 비밀번호를 받게 되며, 이 비밀번호로 언제든지 계정에 로그인하여 라이선스를 확인하고 프로젝트를 다운로드할 수 있습니다.계정에 로그인하고 "세부정보 및 다운로드 보기" 링크를 클릭합니다.

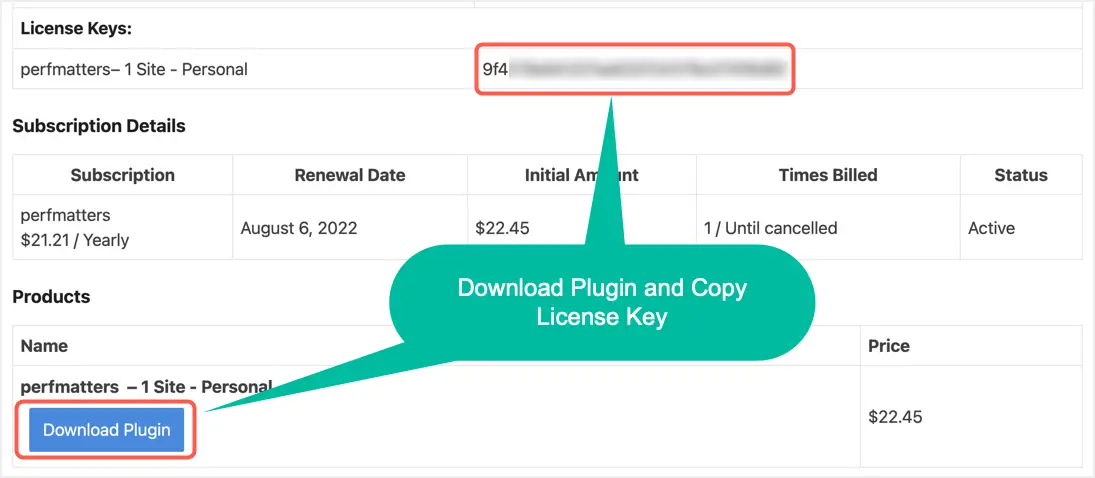
구매 확인 세부 정보가 표시됩니다.라이센스 키를 기록하고 "플러그인 다운로드" 버튼을 클릭하여 플러그인의 최신 사본을 받으십시오.

이제 WordPress 관리자 패널에 로그인하고 "플러그인 > 새로 추가" 섹션으로 이동합니다."플러그인 업로드" 버튼을 클릭하여 위에서 다운로드한 "perfmatters.zip" 플러그인 파일을 업로드합니다.파일 크기가 350KB 미만이므로 몇 초 만에 웹사이트에 플러그인을 설치할 수 있습니다.

Perfmatters 플러그인 활성화
플러그인은 설치 후 라이센스 키를 활성화하지 않고도 작동합니다.그러나 업데이트하려면 링크 사이트와 라이센스 키가 필요합니다.다음 두 가지 방법 중 하나로 이 작업을 수행할 수 있습니다.
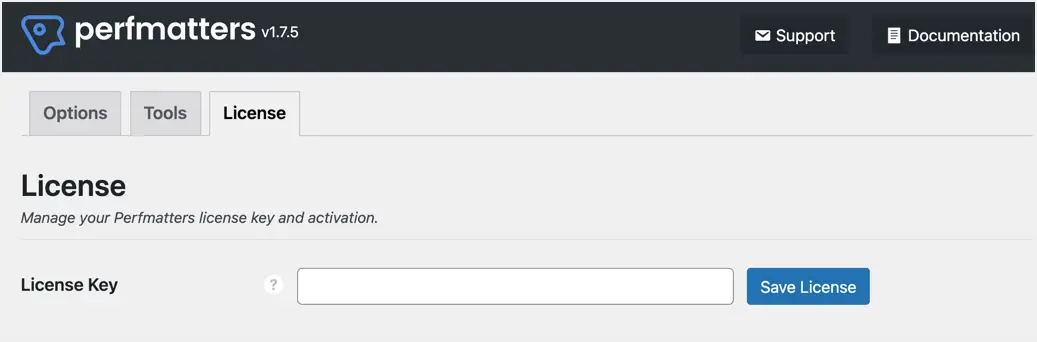
- WordPress 관리자 패널의 설정 > 성능 섹션으로 이동하여 라이선스 탭에서 라이선스 키를 저장합니다.

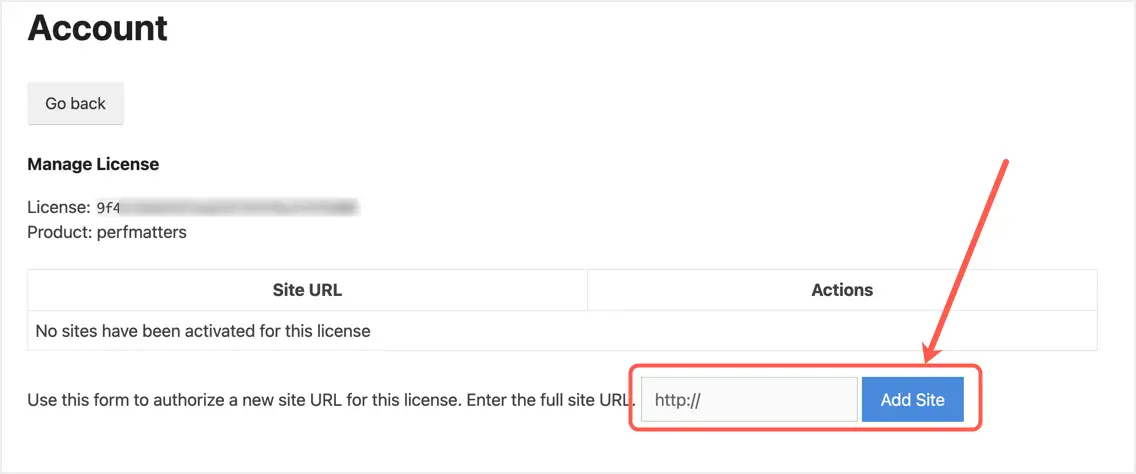
- 웹사이트에서 Perfmatters 계정으로 이동하여 "계정" 섹션에 로그인한 후 "라이센스 보기" 링크를 클릭하십시오.다음 화면에서 사이트 관리 링크를 클릭하고 아래와 같이 사이트를 추가합니다.

도메인에서 라이선스를 비활성화하고 언제든지 다른 도메인에서 활성화할 수 있습니다.라이센스 키를 활성화하면 플러그인에 대한 자동 업데이트를 받기 시작합니다.따라서 WordPress 관리자 패널의 플러그인 섹션에서 직접 다음 버전으로 업데이트할 수 있습니다.
Perfmatters 플러그인의 기능
플러그인에는 옵션, 도구 및 라이선스 탭을 포함하여 매우 간단한 설정이 있습니다.앞서 언급했듯이 라이선스 섹션은 라이선스 키를 활성화하는 데만 사용됩니다.따라서 나머지 두 부분에 대해 자세히 설명합니다.
옵션 섹션
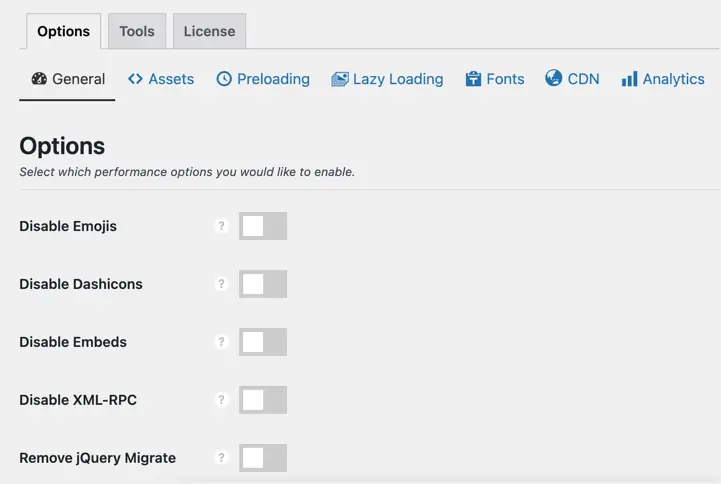
이것은 플러그인의 주요 부분이며 사용을 구성할 수 있는 여러 탭을 포함합니다.
일반적으로 비활성화됨
이 섹션에서 사이트에서 거의 모든 불필요한 오버헤드를 비활성화할 수 있습니다.일반적으로 WordPress는 헤더에 피드에 대한 추가 세부 정보를 포함하기 위해 여러 메타 태그를 로드합니다.Perfmatters 플러그인을 사용하여 단순히 비활성화하여 사이트의 모든 페이지에서 코드를 최적화할 수 있습니다.제거할 수 있는 인기 있는 오버헤드 중 일부는 이모티콘, 포함, XMLRPC, jQuery 마이그레이션, WordPress 버전, 피드, 댓글 작성자 링크, 하트비트 API, REST API 및 개정/자동 저장 간격 제한입니다.

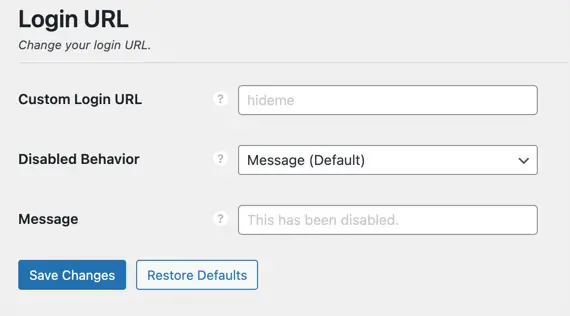
또한 기본 WordPress 로그인 URL을 사용자 지정 URL로 변경하고 기본 로그인 URL을 비활성화할 수 있습니다.이것은 최적화와 관련이 없지만 무차별 대입 공격으로부터 사이트를 보호하는 데 도움이 될 수 있습니다.

관리 중인 자산
자산 섹션에는 자산, JavaScript 및 코드의 세 가지 섹션이 있습니다.자산 섹션에서 스크립트 관리자를 활성화하고 페이지당 플러그인 및 테마 파일 로드를 관리하는 것이 좋습니다.스크립트 관리자에 대해서는 이 기사 뒷부분에서 자세히 설명하겠습니다.
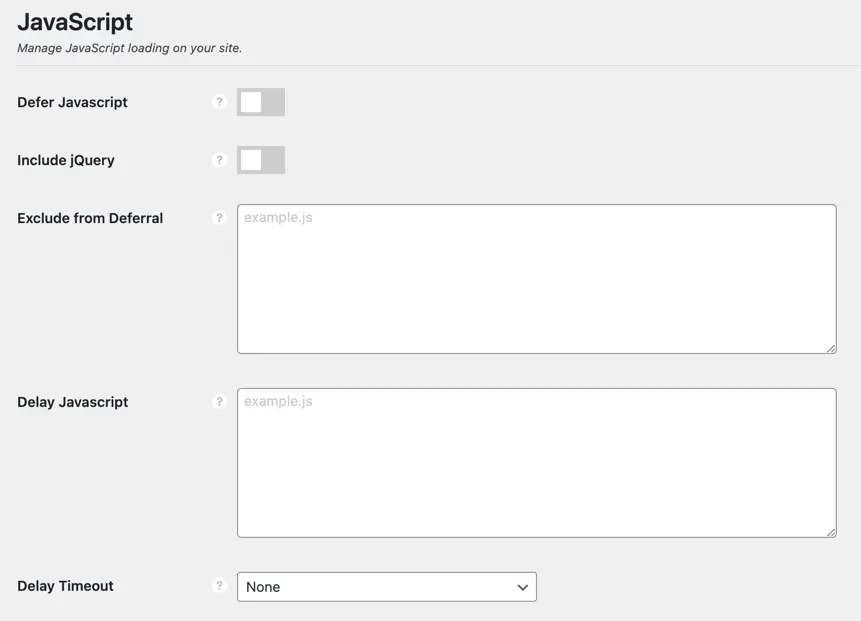
"JavaScript" 섹션에서 JavaScript 파일을 연기할 수 있습니다.지연된 스크립트는 렌더링 차단 JavaScript 문제를 해결하는 데 도움이 되며 지연된 스크립트는 전체 차단 시간을 줄이는 데 도움이 됩니다.따라서 이 두 가지 기능을 함께 사용하면 성능 점수를 100/100으로 향상시킬 수 있습니다.그러나 Google 애드센스 광고와 같은 외부 스크립트를 지연하면 CTR과 수입이 감소할 수 있습니다.따라서 페이지 속도 점수만 보는 것이 아니라 사이트를 적절하게 테스트하고 그 영향을 확인하십시오.
- 지연을 위해 jQuery를 포함하고 특정 파일을 제외할 수 있습니다(사이트가 중단되는 경우).
- 또한 게으른 경우 한 줄에 하나의 파일 이름을 언급하여 지연 로드하고 사용자 상호 작용이 있을 때만 실행할 수 있습니다.언급된 시간 초과는 사용자 상호 작용 없이도 지정된 시간으로 지연 스크립트를 트리거합니다.

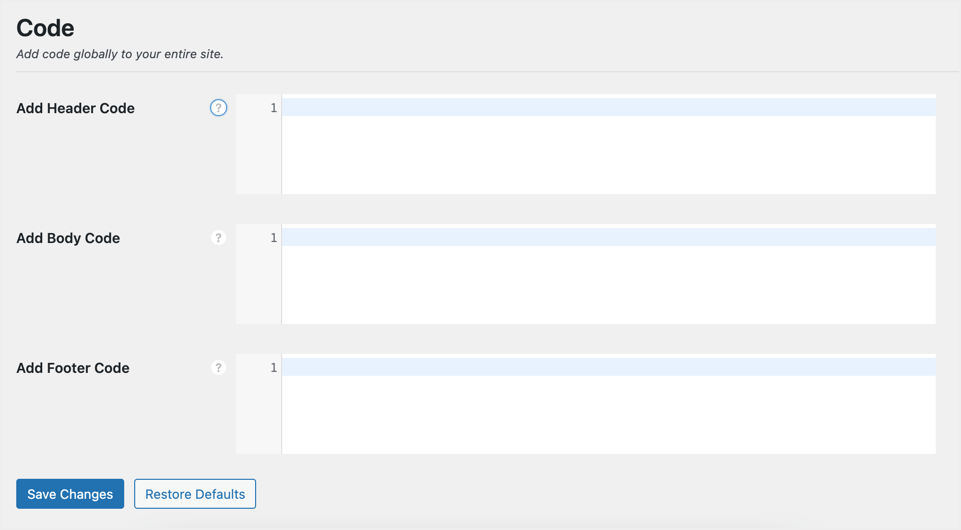
코드 섹션에서 사이트의 머리글, 바닥글 및 본문에 사이트 전체 코드를 삽입할 수 있습니다.예를 들어 헤더 섹션에 Google Analytics 추적 코드를 삽입하여 웹사이트의 모든 페이지에 로드할 수 있습니다.

리소스 미리 로드
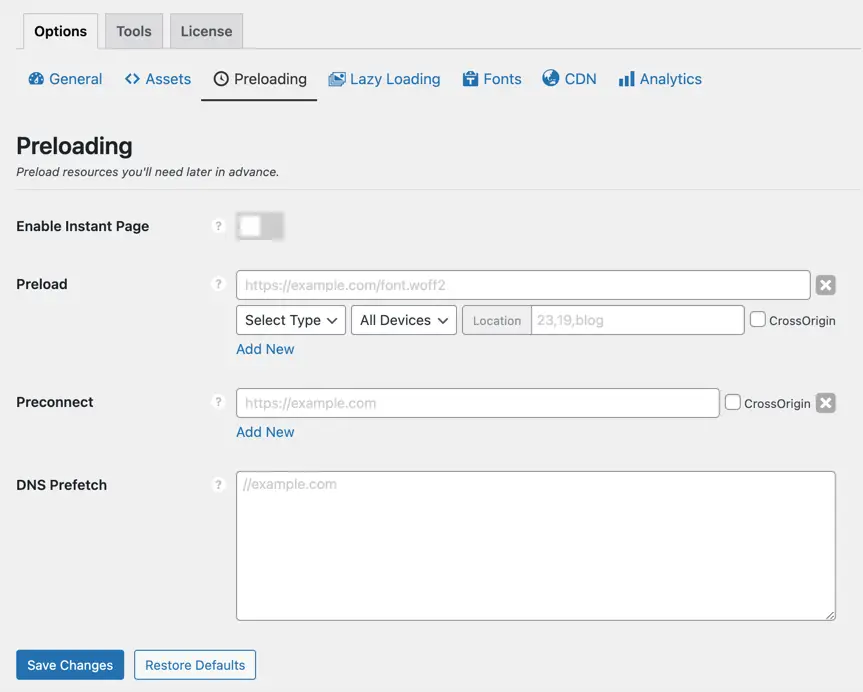
웹 사이트에서 사용되는 외부 도메인에 적극적으로 연결하면 연결된 하이퍼링크는 물론 페이지 로딩 속도도 향상됩니다.글꼴/CSS 파일을 미리 로드하고, 타사 도메인(예: Google Fonts/YouTube)을 미리 연결하고, DNS 미리 가져오기 도메인을 사용하여 DNS 확인 프로세스의 속도를 높일 수 있습니다.또한 "Insta Pages 활성화" 옵션을 켜서 가리키거나 터치할 때 하이퍼링크 URL을 미리 가져올 수 있습니다.

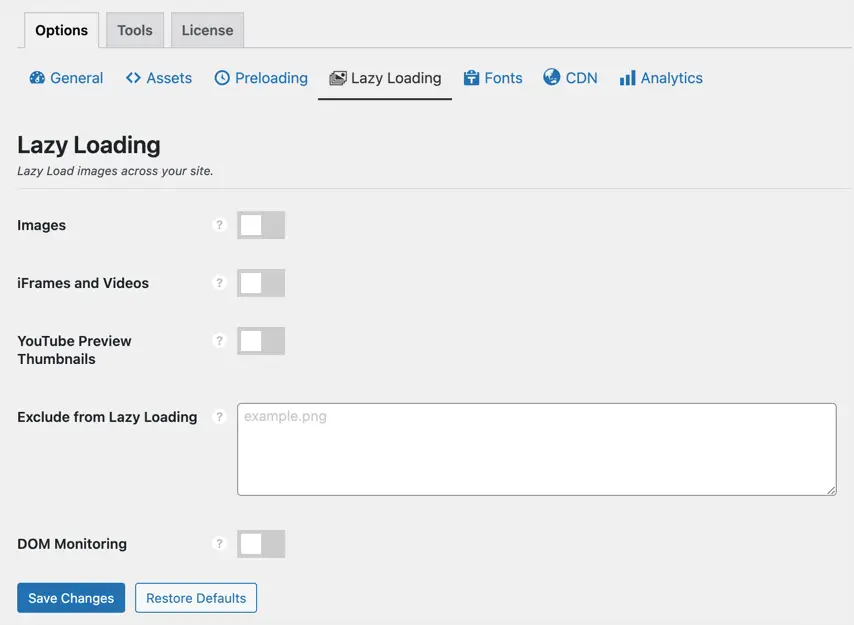
지연 로딩
지연 로딩은 이미지가 보이는 시간까지 이미지 로딩을 지연시키는 기능입니다.예를 들어 초기 페이지 로드 시 페이지 하단에 사용 가능한 이미지를 로드할 필요가 없습니다.이러한 이미지는 사용자가 스크롤하여 페이지 하단에 도달할 때만 로드할 수 있습니다.이미지, iframe, 비디오 및 YouTube 비디오 축소판을 지연 로드하여 속도 점수를 높일 수 있습니다.

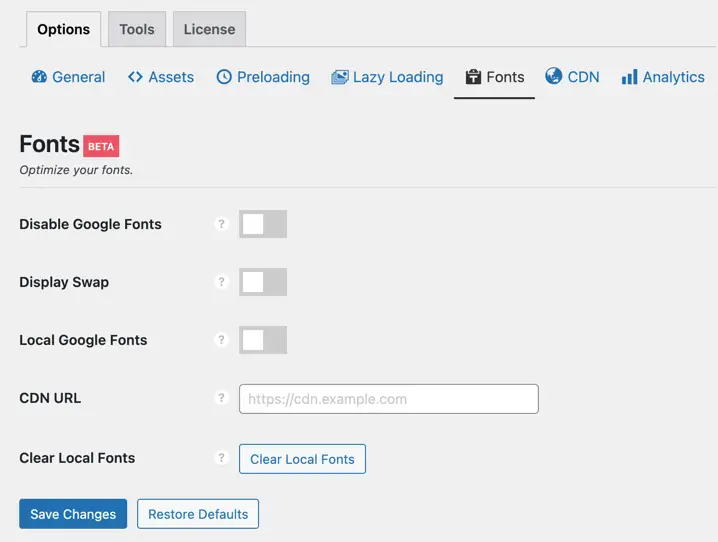
글꼴 최적화
웹사이트에 로드된 모든 외부 리소스는 페이지 로드 속도에 직접적인 영향을 미칩니다.특히 Google Fonts와 같은 외부 글꼴을 사용하면 브라우저가 모든 글꼴 파일 다운로드를 완료할 때까지 텍스트 로드가 지연됩니다.Perfmatters로 최적화하는 방법에는 여러 가지가 있습니다.
- 웹사이트에서 모든 Google 글꼴을 완전히 비활성화할 수 있습니다.
- 브라우저가 기본 글꼴을 사용하도록 스왑 매개변수를 추가하고 Google 글꼴 파일을 다운로드한 후 스왑합니다.
- 서버 또는 CDN 서버에서 로컬로 Google 글꼴을 호스팅합니다.

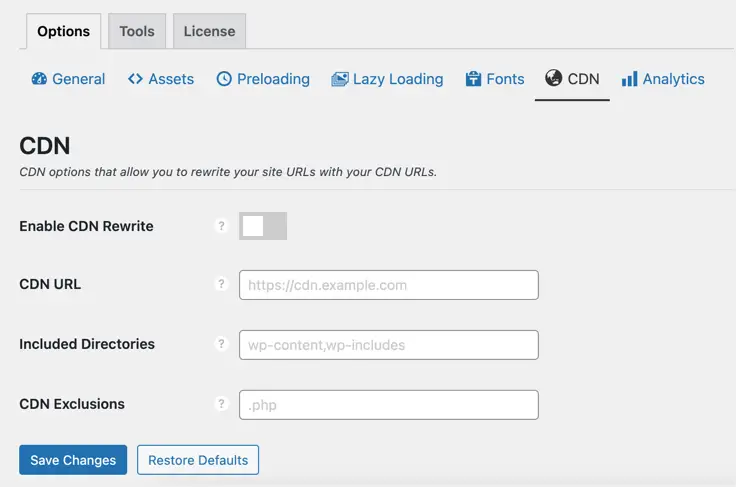
콘텐츠 전송 네트워크
Cloudflare와 같은 CDN은 DNS 네임서버를 변경하여 통합을 제공합니다.그러나 다른 많은 CDN을 사용하려면 CNAME 레코드를 만들고 원본 URL을 다시 작성해야 합니다.이 섹션에서 디렉터리를 포함하고 파일 확장자를 제외하고 CDN URL을 사용하여 CDN 다시 쓰기를 활성화할 수 있습니다.

谷 歌 分析
Google Analytics 추적 JavaScript는 Google PageSpeed Insights 및 Gtmetrix 및 Pingdom과 같은 기타 속도 측정 도구로 렌더링 차단 문제를 일으키는 리소스 중 하나입니다.Perfmatters 플러그인을 사용하여 Analytics 추적 코드를 로컬로 호스팅하면 이 문제를 쉽게 해결할 수 있습니다.이 기능을 활성화하려면 추적 코드 또는 측정 ID를 입력하고 다른 설정을 사용자 지정하기만 하면 됩니다.
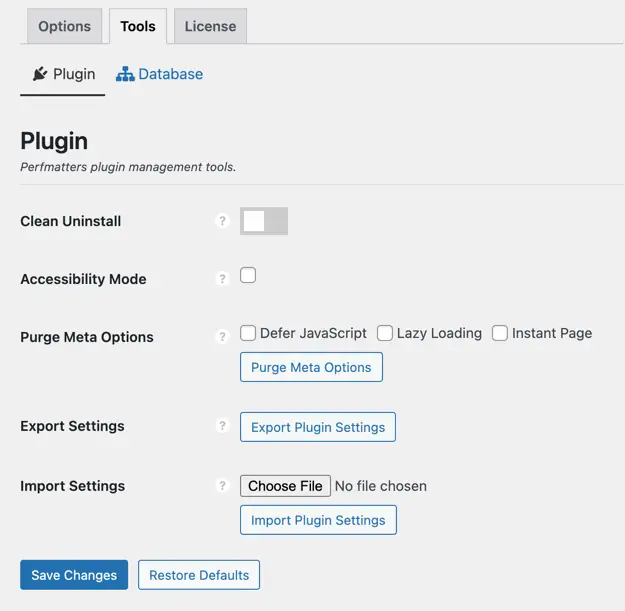
도구 섹션
도구 섹션에는 플러그인 설정 및 데이터베이스 정리의 두 섹션이 있습니다."플러그인" 탭에서 사이트에서 플러그인을 제거할 때 플러그인에 의해 설치된 모든 파일을 제거하기 위해 완전히 제거를 활성화할 수 있습니다.또한 접근성 모드를 활성화하고, 정리 옵션을 설정하고, JSON 파일로 설정을 가져오거나 내보낼 수 있습니다.이 옵션을 사용하면 전체 플러그인 설정을 내보내고 가져와서 한 사이트에서 플러그인을 쉽게 삭제하고 다른 사이트로 이동할 수 있습니다.이 과정에서 단일 사이트 라이선스가 있는 경우 라이선스 키를 비활성화하고 다른 도메인에서 활성화해야 합니다.

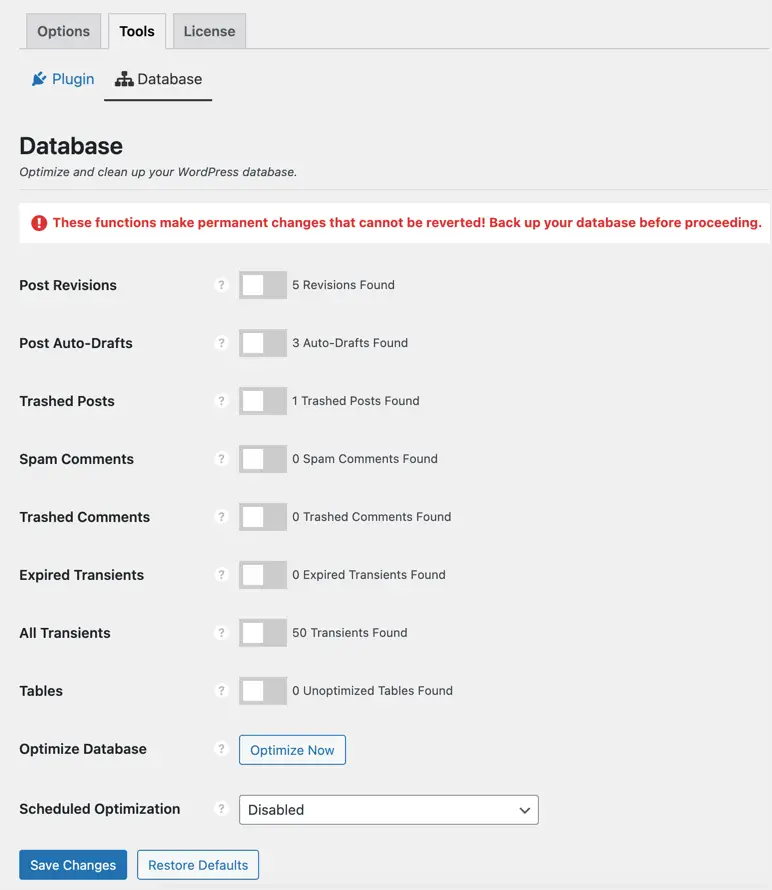
데이터베이스 정리
Perfmatters의 주요 목적은 WordPress 설치에서 불필요한 항목을 정리하는 것입니다.파일 및 태그 정리 외에도 데이터베이스 정리 옵션도 제공합니다.수정본, 자동 초안, 삭제된 게시물/댓글, 스팸 댓글, 사용하지 않은 임시 및 최적화된 데이터베이스 테이블을 삭제할 수 있습니다.이 작업을 수동으로 청소하는 대신 필요에 따라 이 활동을 매일/매주/매월로 예약할 수 있습니다.

Perfmatters 플러그인에서 스크립트 관리자 사용
스크립트 관리자는 포스트별로 플러그인, CSS 및 JS 파일을 선택적으로 활성화하거나 비활성화하는 데 도움이 됩니다.이를 사용하여 Google PageSpeed Insights 도구에서 사용하지 않는 CSS 및 JS 제거 문제를 해결할 수 있습니다."Perfmatters > 옵션 > 일반 > 자산 > 자산" 섹션에서 스크립트 관리자 옵션을 활성화하여 시작하십시오.이제 기존 게시물이나 페이지를 편집하고 상단 관리 표시줄에서 "스크립트 관리자"를 클릭합니다.또는 인덱스 페이지의 게시물이나 페이지 위로 마우스를 가져간 다음 스크립트 관리자 링크를 클릭하여 열 수 있습니다.사이드바에 스크립트 관리자, 전역 보기 및 설정의 세 섹션이 표시됩니다.
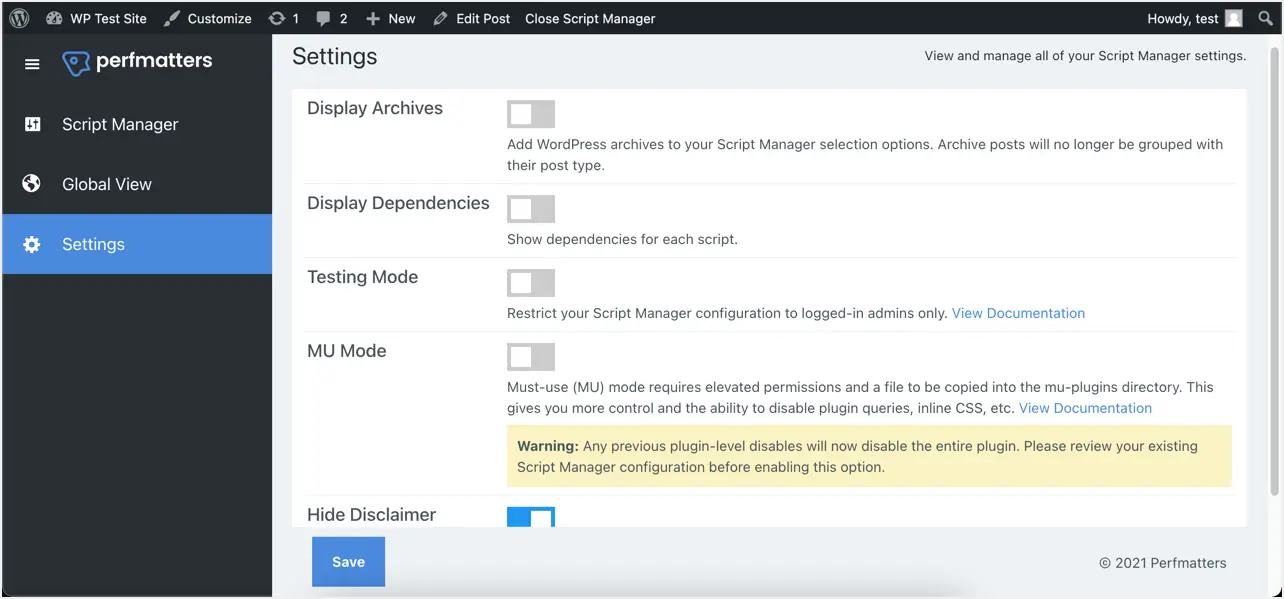
설정 섹션을 사용하면 선택 항목에 아카이브를 포함하고 테스트 모드의 관리자에게만 각 스크립트에 대한 종속성을 표시하고 MU 모드를 활성화할 수 있습니다.

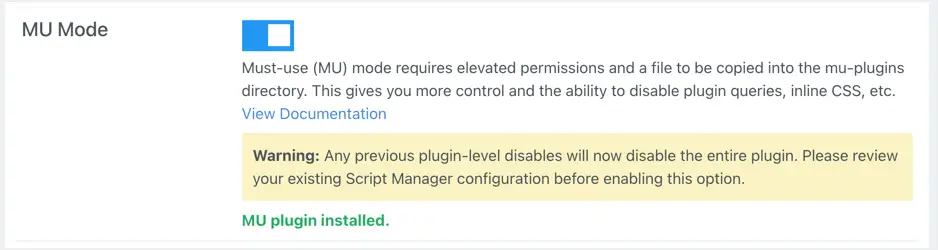
MU 모드는 MU(must-use) 플러그인을 설치하고 스크립트 관리자로 리소스를 관리하기 위한 더 많은 제어를 제공합니다.

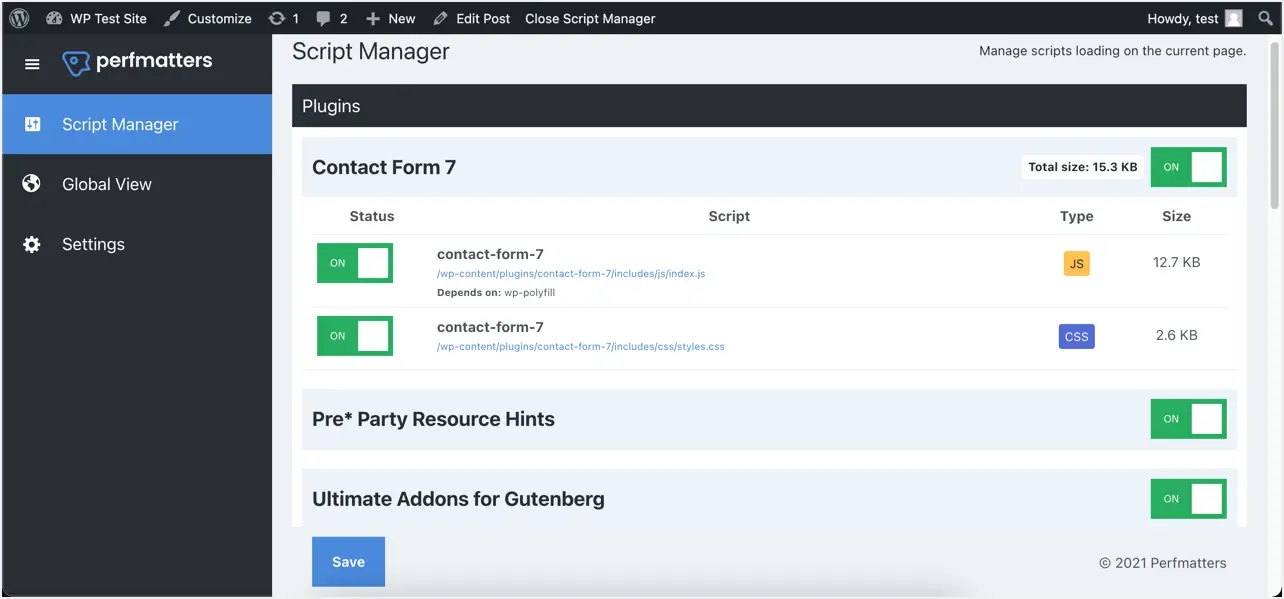
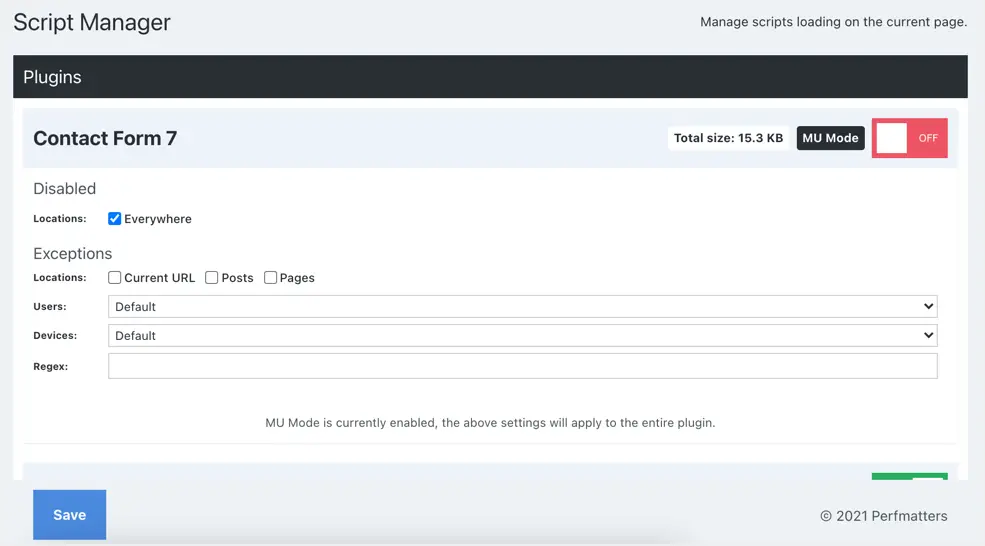
스크립트 관리자 섹션에서 현재 페이지에 로드된 모든 리소스를 플러그인, 테마 및 기타별로 그룹화하여 볼 수 있습니다.페이지에 로드된 불필요한 JS 및 CSS 파일을 모두 확인하고 비활성화할 수 있습니다.가장 좋은 예는 일반적으로 연락처 페이지에만 필요한 Contact Form 7 플러그인입니다.그러나 플러그인은 웹사이트의 어느 곳에나 연락처 양식 블록을 삽입할 수 있기 때문에 모든 페이지에 스크립트와 CSS 파일을 로드합니다.

할 수 있는 일은 Contact Form 7 CSS 및 JS를 어디에서나 비활성화하고 변경 사항을 저장하여 사이트 어디에서나 플러그인 파일을 비활성화하는 것입니다.연락처 양식으로 페이지를 편집하고 "현재 URL" 위치에서 플러그인을 활성화할 수 있습니다.

사용자 및 장치 기반의 정규식과 함께 예외를 사용할 수도 있습니다.예를 들어, 휴대폰에 로그인한 사용자에게만 기능을 제공하는 멤버십 플러그인이 있을 수 있습니다.이 경우 모바일 장치 및 로그인한 사용자 옵션을 사용하여 필요한 위치에만 파일을 로드할 수 있습니다.
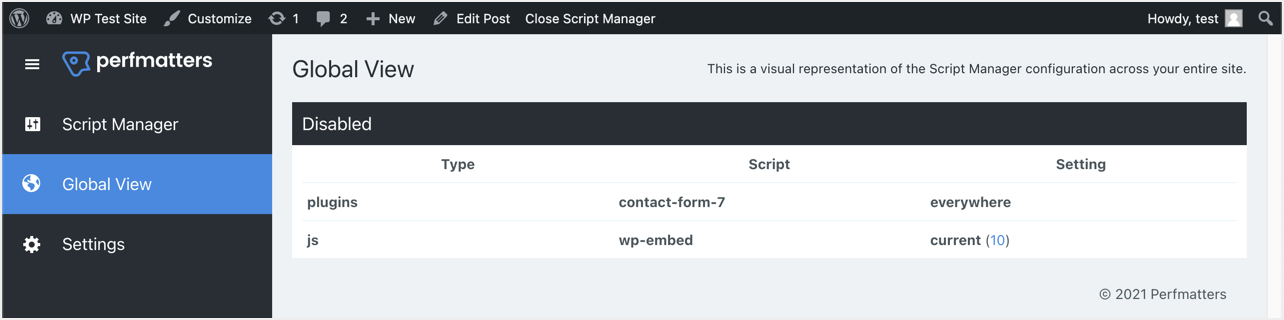
전역 보기 섹션에는 사이트 전체에서 비활성화한 모든 항목이 표시됩니다.이를 통해 비활성화된 항목과 비활성화한 위치에 대한 전체 개요를 얻을 수 있습니다.

설정이 완료되면 상단 표시줄에서 "스크립트 관리자 닫기"를 클릭하여 닫습니다.불행히도 플러그인은 WordPress 관리자 패널에서 바로 동일한 창에 게시된 게시물을 표시합니다.여전히 로그인되어 있지만 브라우저로 돌아가거나 브라우저에 관리자 URL을 입력하여 관리자 패널로 다시 이동해야 합니다.향후 개발자가 스크립트 관리자가 닫힐 때 게시된 게시물을 새 창에서 열도록 변경하기를 바랍니다.
페이지 설정당
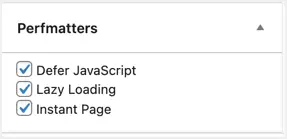
플러그인은 각 게시물에 대한 특정 옵션을 비활성화하는 데 사용할 수 있는 게시물 편집기에 메타 상자를 추가합니다.이 메타 상자를 사용하여 지연 JS, 지연 로드 및 즉시 페이지(프리페치) 기능을 비활성화할 수 있습니다.이러한 기능을 활성화하지 않은 경우 편집기에서 메타 상자를 사용할 수 없습니다.

일반화하다
많은 사용자가 Perfmatters 플러그인의 목적에 대해 혼란스러워합니다.보시다시피 WordPress에서 오버 헤드를 비활성화하는 데 중점을두고 사전로드, 지연로드 및 글꼴 최적화와 같이 작동하는 최적화 플러그인입니다.또한 CDN 재작성을 활성화하고 Google Analytics를 로컬로 호스팅하여 웹사이트 속도를 높일 수 있습니다.그러나 메타 태그 추가와 같은 일반적인 SEO 항목을 캐시하거나 수행하지 않습니다.따라서 Perfmatters를 WP Rocket과 같은 캐싱 플러그인 및 Yoast SEO와 같은 SEO 플러그인과 결합해야 합니다.이제 플러그인이 하는 일, 가격, 페이지 로드 속도 향상을 위해 설정하는 방법을 이해하셨기를 바랍니다.











