אופטימיזציה הוא מונח גג המשמש בעולם וורדפרס.זה מכסה הכל, החל מהוספת תיאורי מטא למנועי חיפוש ועד להאצת האתר שלך למשתמשים.מלבד מטמון ו-SEO, אין הרבה תוספים זמינים לתת מענה לאפשרויות האופטימיזציה האחרות של וורדפרס.
Perfmatters הוא תוסף וורדפרס מובחר שנועד לפתור את הבעיה של כוונון עדין של זמני הטעינה.במאמר זה, נסביר את התכונות ופרטי התמחור של התוסף Perfmatters כדי שתוכל להחליט אם הוא מתאים לצרכים שלך.
תוסף אופטימיזציה של Perfmatters וורדפרס
Perfmatters הוא תוסף פרימיום שאינו זמין במאגר התוספים החינמיים של וורדפרס.עליך לרכוש תוספים מאתר מפתח של צד שלישי ולהעלות אותם לאתר שלך.Brain Jackson, לשעבר מנהל השיווק (CMO) של Kinsta hosting, הוא המפתח של התוסף הזה.אז ההשקעה שלך בתוסף זה תהיה הימור בטוח מכיוון שהמפתחים ידועים.
בניגוד לתוספי מטמון טהורים או SEO, לתוסף זה יש גישה שונה לאופטימיזציה.
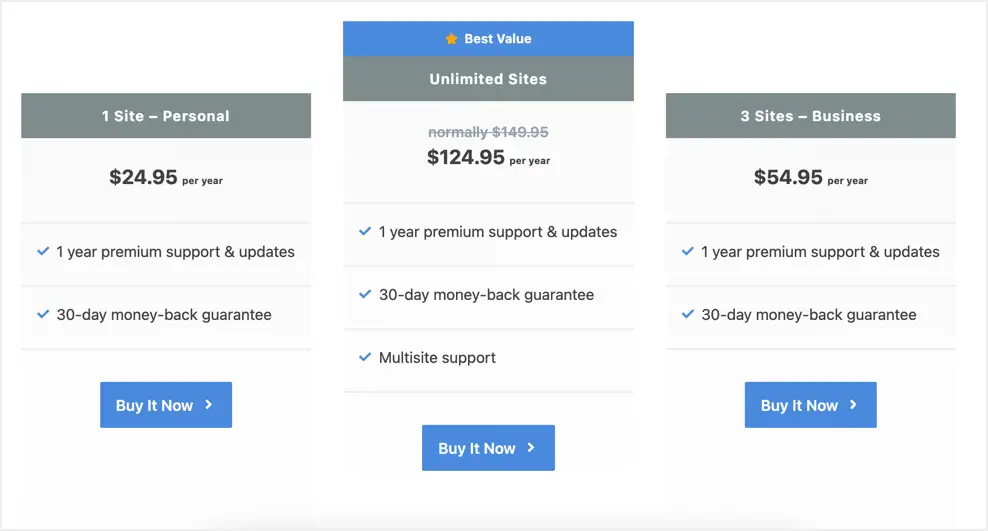
תוכנית תמחור
התוסף עולה $24.95 עבור רישיון אתר יחיד וזמין עבור רישיון של 3 אתרים ($54.95) ורישיון בלתי מוגבל ($124.95).עם כל התוכניות הללו, אתה מקבל שנה אחת של תמיכה ועדכונים בחינם ואחריות של 30 יום להחזר הכסף.

שימו לב שרכישת התוסף תגדיר הסכם תשלום לחידוש אוטומטי.אם אינך רוצה להירשם לאחר שנה, תצטרך להפסיק באופן ידני את התשלומים האוטומטיים מחשבונך על ידי ביטול המנוי שלך.עם זאת, 24.95 $ שלנו לשנה הם תשלום סמלי עבור תוסף פרימיום בעולם וורדפרס.אז אם אתה אוהב את הפונקציונליות של התוסף, אתה יכול להמשיך לחדש אוטומטית.כמו כן, התוסף Perfmatters תמיד מציע הנחה של 10% שתוכל להשתמש בה ברכישה שלך.

הורד והתקן את הפלאגין Perfmatters
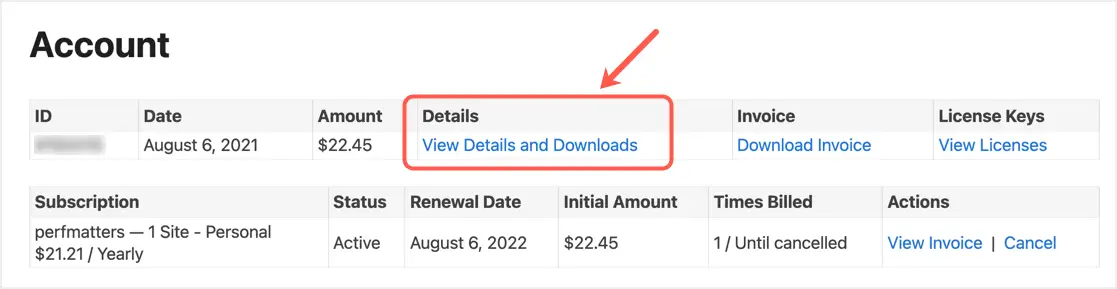
לאחר השלמת הרכישה, תוכל להוריד קבצי פלאגין מחשבונך.תקבל סיסמת חשבון לתיבת המייל שלך איתה תוכל להיכנס לחשבונך בכל עת ולצפות ברישיון ולהוריד את הפרויקט.היכנס לחשבון שלך ולחץ על הקישור "הצג פרטים והורדות".

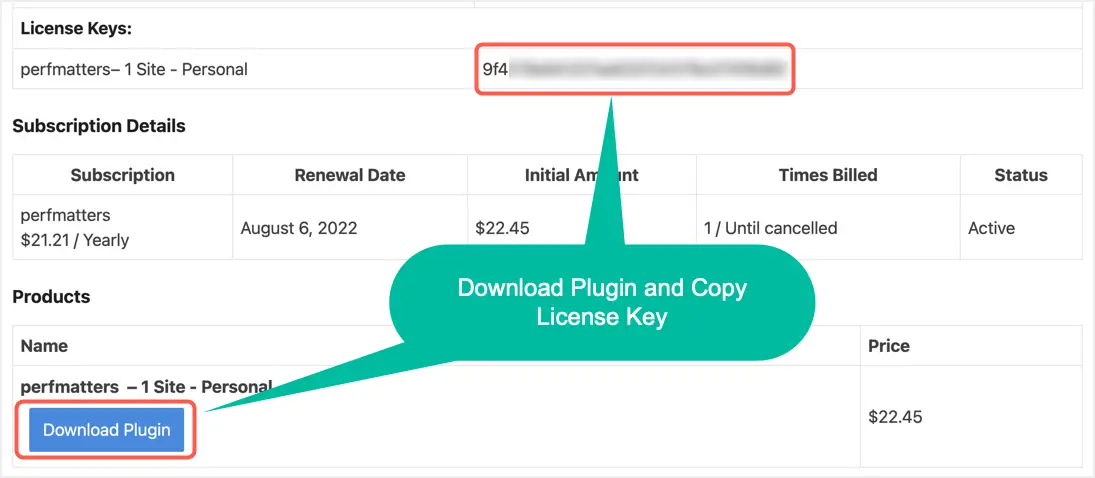
זה יראה לך את פרטי אישור הרכישה.רשום את מפתח הרישיון ולחץ על כפתור "הורד תוסף" כדי לקבל את העותק העדכני ביותר של הפלאגין.

כעת, היכנס לפאנל הניהול של וורדפרס ונווט אל הקטע "תוספים > הוסף חדש".לחץ על כפתור "העלה פלאגין" כדי להעלות את קובץ הפלאגין "perfmatters.zip" שהורד למעלה.גודל הקובץ הוא פחות מ-350KB, כך שניתן להתקין את התוסף באתר שלך תוך שניות.

הפעל את הפלאגין Perfmatters
התוסף יעבוד ללא הפעלת מפתח רישיון לאחר ההתקנה.עם זאת, תצטרך את אתר הקישור ומפתח הרישיון כדי לעדכן.אתה יכול לעשות זאת באחת משתי דרכים:
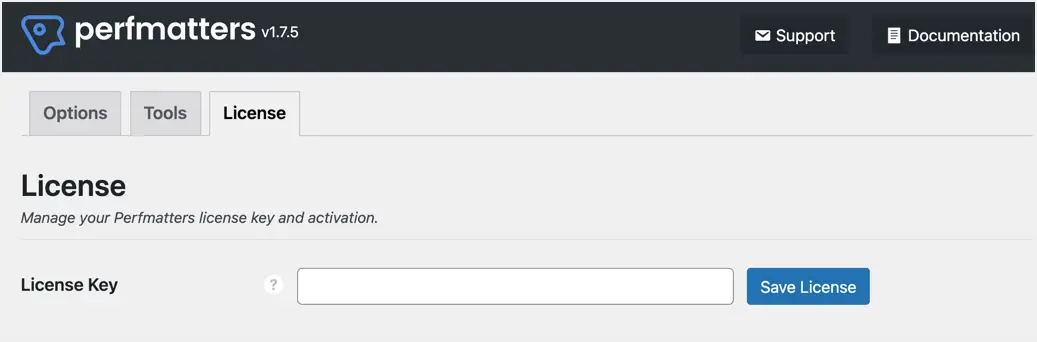
- עבור אל הקטע הגדרות > ביצועים בפאנל הניהול של וורדפרס ושמור את מפתח הרישיון שלך בכרטיסייה רישיונות.

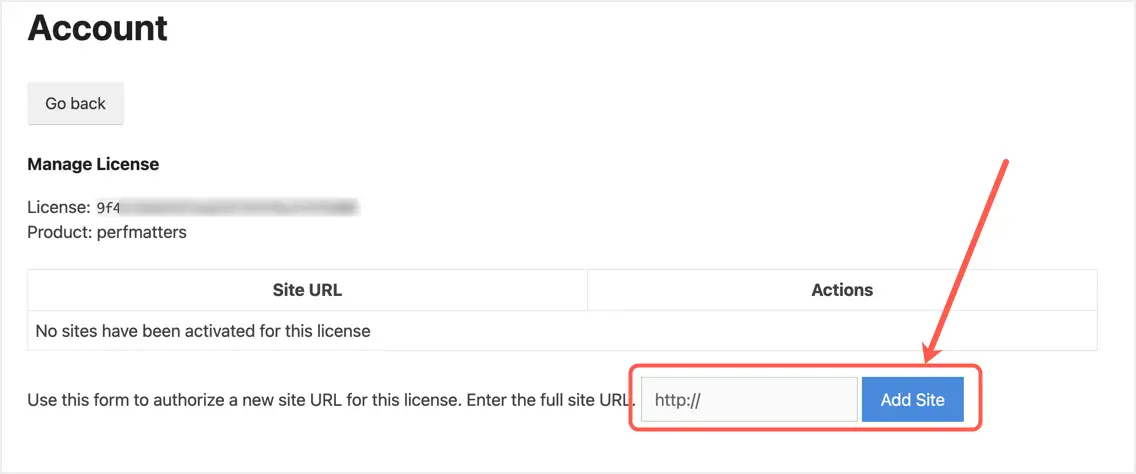
- עבור לחשבון Perfmatters שלך באתר האינטרנט שלהם ולחץ על הקישור "הצג רישיון" לאחר התחברות בקטע "חשבון".במסך הבא, לחץ על הקישור נהל אתרים והוסף את האתר שלך כפי שמוצג להלן.

אתה יכול לבטל רישיון בדומיין ולהפעיל אותו עם דומיין אחר בכל עת.לאחר הפעלת מפתח הרישיון, תתחיל לקבל עדכונים אוטומטיים עבור התוסף.לכן, אתה יכול לעדכן לגרסה הבאה ישירות מקטע התוספים של פאנל הניהול של וורדפרס.
תכונות של תוסף Perfmatters
לפלאגין יש הגדרה סופר פשוטה, כולל אפשרויות, כלים וכרטיסיות רישיון.כפי שהוזכר קודם לכן, סעיף הרישיון משמש רק להפעלת מפתח הרישיון.לכן, נסביר בפירוט את שני החלקים הנותרים.
סעיף אפשרויות
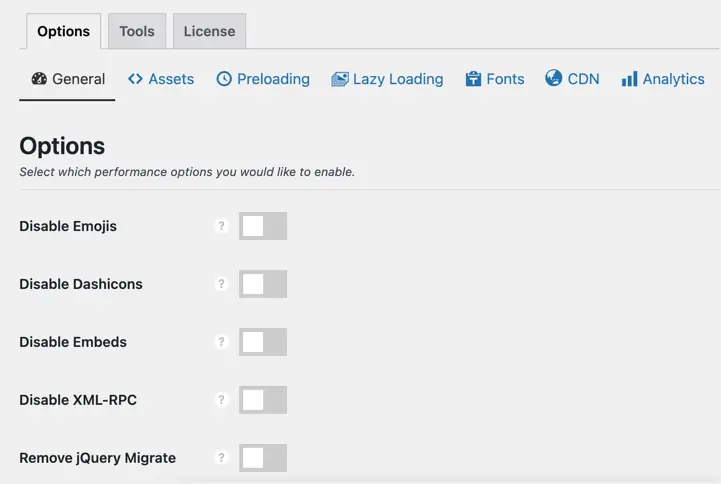
זהו החלק העיקרי של התוסף ומכיל מספר כרטיסיות שבהן ניתן להגדיר את השימוש.
נכים בדרך כלל
תחת סעיף זה, אתה יכול להשבית כמעט את כל התקורה המיותרת באתר שלך.בדרך כלל, וורדפרס טוענת מטא תגיות מרובות כדי לכלול פרטים נוספים עבור הפיד בכותרת.אתה יכול פשוט להשבית אותם באמצעות הפלאגין Perfmatters כדי לבצע אופטימיזציה של הקוד בכל עמוד באתר שלך.חלק מהתקורות הפופולריות שאתה יכול להסיר הן אימוג'ים, הטמעות, XMLRPC, העברות jQuery, גרסת וורדפרס, עדכונים, קישורי מחבר הערות, Heartbeat API, REST API והגבלת מרווחי גרסאות/שמירה אוטומטית.

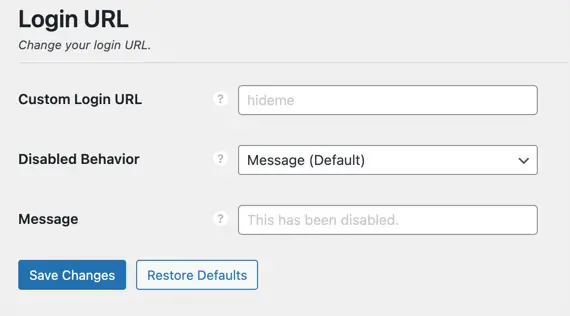
בנוסף, אתה יכול לשנות את ברירת המחדל של כתובת אתר ההתחברות של וורדפרס לכתובת אתר מותאמת אישית ולבטל את ברירת המחדל של כתובת אתר ההתחברות.אמנם אין לזה שום קשר לאופטימיזציה, אבל זה יכול לעזור להגן על האתר שלך מפני התקפות כוח גס.

נכסים בניהול
מקטע הנכסים מכיל שלושה חלקים - נכסים, JavaScript וקוד.אנו ממליצים להפעיל את מנהל הסקריפטים בסעיף הנכסים ולנהל טעינת קבצי פלאגין וערכת נושא לכל עמוד.נסביר בפירוט את מנהל התסריט בהמשך מאמר זה.
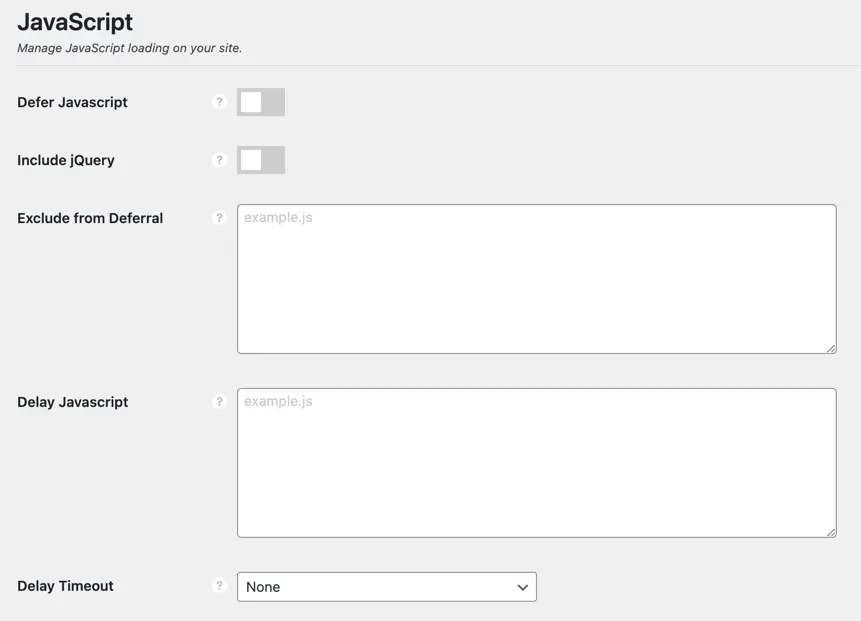
בקטע "JavaScript", אתה יכול לדחות ולדחות קובצי JavaScript.סקריפטים דחויים עוזרים להתגבר על בעיות JavaScript חוסמות רינדור, וסקריפטים דחויים עוזרים להפחית את זמן החסימה הכולל.כך ששתי התכונות הללו יחד יכולות לשפר את ציון הביצועים שלך ל-100/100.עם זאת, עיכוב של סקריפטים חיצוניים כגון מודעות Google AdSense יכול להפחית את שיעור הקליקים שלך ולפיכך את הרווחים שלך.לכן, בדוק את האתר שלך כראוי וראה את ההשפעה שלו, לא רק הסתכל על ציוני מהירות הדף.
- עבור עיכובים, אתה יכול לכלול jQuery ולא לכלול קבצים ספציפיים (אם זה שובר את האתר שלך).
- גם לעצלנים אתה יכול לציין שם קובץ אחד בכל שורה כדי לטעון אותם בעצלתיים ולירות רק כאשר יש אינטראקציה עם המשתמש.פסק הזמן שהוזכר מפעיל את סקריפט ההשהיה עם הזמן שצוין גם ללא אינטראקציה של המשתמש.

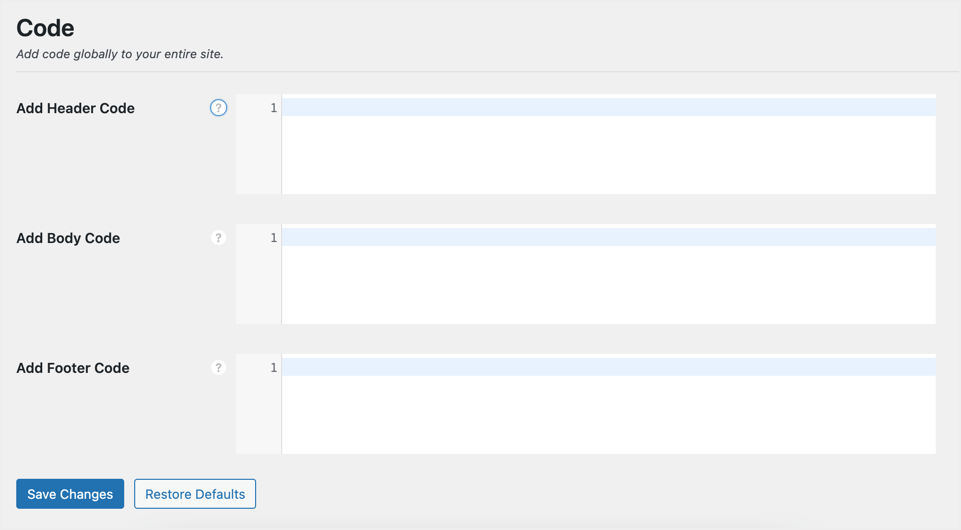
תחת הקטע קוד, אתה יכול להכניס קוד לכל האתר בכותרת העליונה, התחתונה ובגוף האתר שלך.לדוגמה, אתה יכול להכניס את קוד המעקב של Google Analytics בקטע הכותרת כדי לטעון בכל דפי האתר שלך.

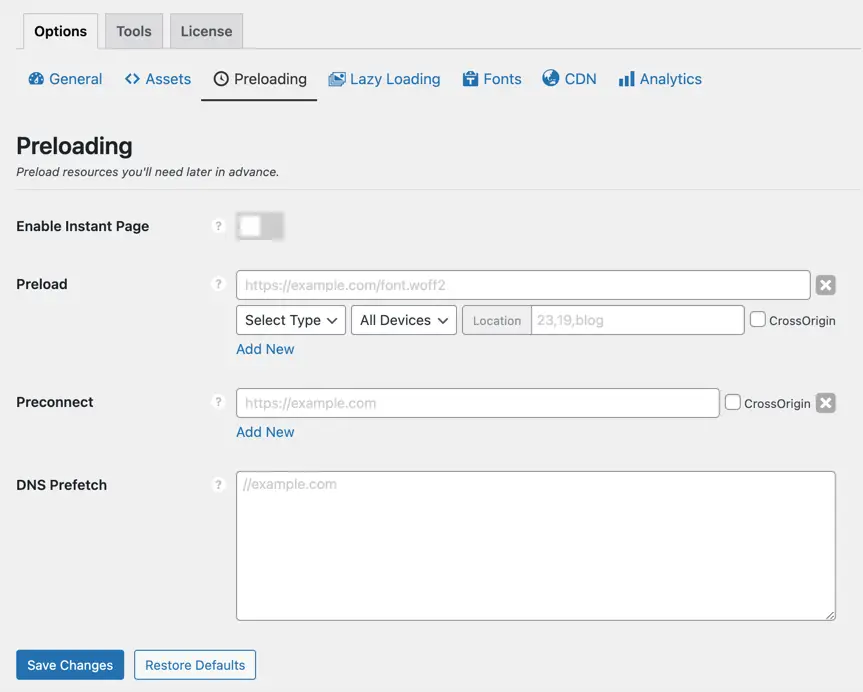
טען משאבים מראש
חיבור פעיל לדומיינים חיצוניים המשמשים באתר שלך ישפר את מהירות טעינת הדפים וכן היפר-קישורים מחוברים.אתה יכול לטעון מראש גופנים/קבצי CSS, לחבר מראש דומיינים של צד שלישי (כמו Google Fonts/YouTube), ודומיינים של DNS מראש כדי להאיץ את תהליך פתרון ה-DNS.בנוסף, אתה יכול להפעיל את האפשרות "הפעל דפי אינסטה" כדי לשלוף מראש כתובות אתרים של היפר-קישורים עם ריחוף או מגע.

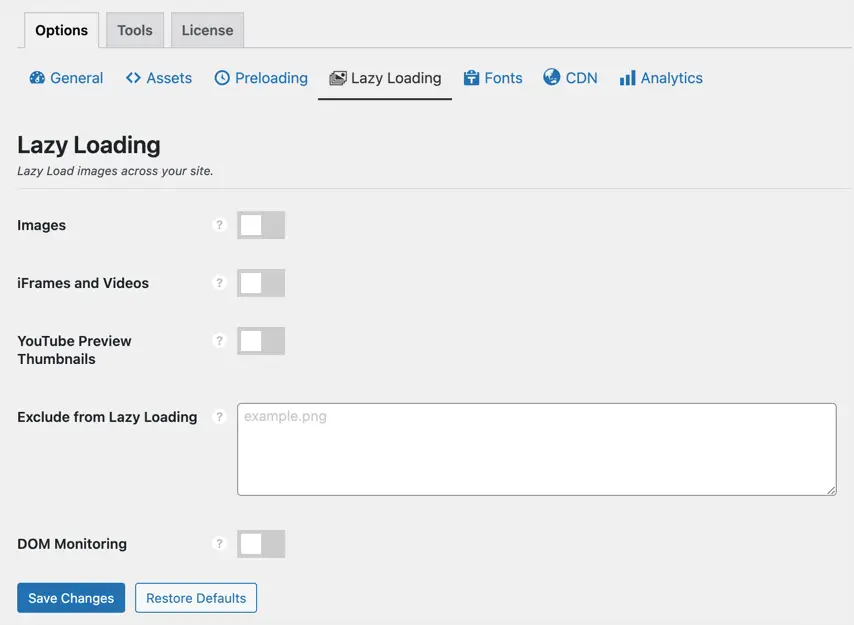
טעינה איטית
טעינה עצלה היא היכולת לעכב טעינת תמונה עד לזמן הנראה שלה.לדוגמה, אין צורך לטעון תמונות זמינות בתחתית העמוד בעת טעינת העמוד הראשונית.ניתן לטעון תמונות אלו רק כאשר המשתמש גולל ומגיע לתחתית העמוד.אתה יכול לטעון בעצלתיים תמונות, iframes, סרטונים ותמונות ממוזערות של סרטוני YouTube כדי לשפר את ציון המהירות שלך.

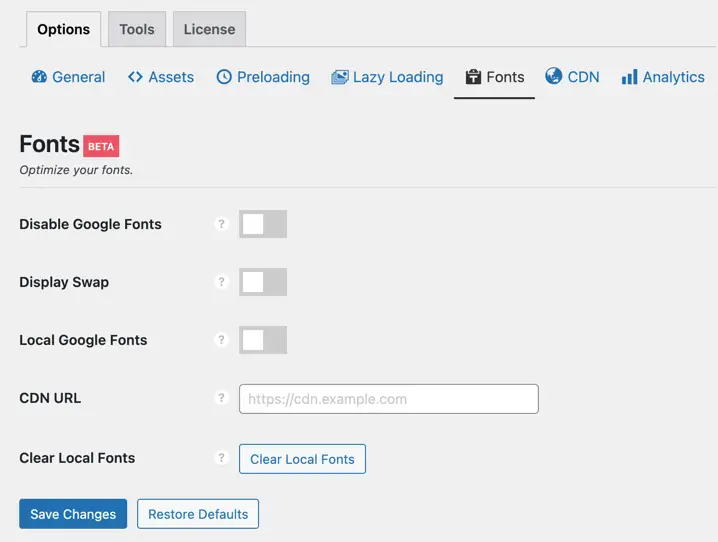
אופטימיזציה של גופנים
כל משאבים חיצוניים שיטענו באתר שלך ישפיעו ישירות על מהירות טעינת הדפים.במיוחד שימוש בפונטים חיצוניים כמו Google Fonts מעכב את טעינת הטקסט עד שהדפדפן סיים להוריד את כל קבצי הפונטים.ישנן מספר דרכים לבצע אופטימיזציה עם Perfmatters.
- אתה יכול להשבית לחלוטין את כל גופני Google באתר האינטרנט שלך.
- הוסף פרמטר swap כך שהדפדפן ישתמש בגופן ברירת המחדל ויחליף לאחר הורדת קובץ הגוגל של גוגל.
- אירח את Google Fonts באופן מקומי בשרת שלך או משרת CDN.

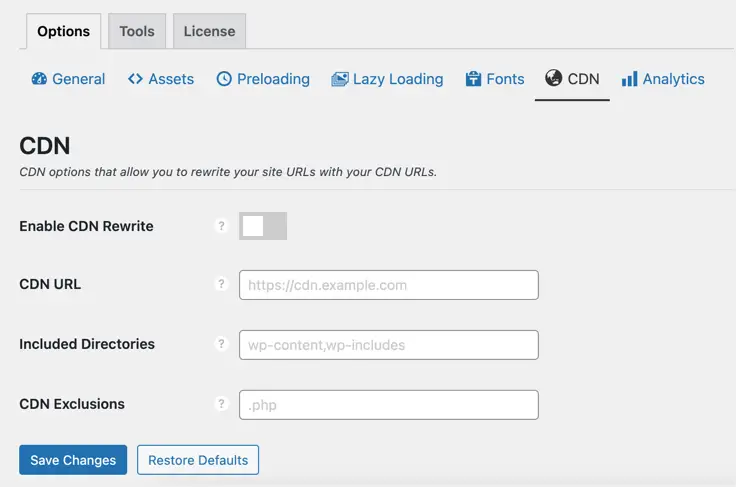
רשת להעברת תוכן
CDNs כמו Cloudflare מספקים אינטגרציה על ידי שינוי שרתי שמות DNS.עם זאת, תצטרך ליצור רשומת CNAME ולשכתב את כתובת האתר המקורית כדי להשתמש ב-CDN רבים אחרים.תחת סעיף זה, אתה יכול לאפשר שכתוב של CDN באמצעות כתובת ה-URL של CDN, כולל ספריות ולמעט סיומות קבצים.

גוגל ניתוח נתונים
Google Analytics Tracking JavaScript הוא אחד המשאבים הגורמים לבעיות חסימת רינדור הוא Google PageSpeed Insights וכלים אחרים למדידת מהירות כמו Gtmetrix ו-Pingdom.אתה יכול לפתור בעיה זו בקלות על ידי שימוש בתוסף Perfmatters לארח את קוד המעקב של Analytics באופן מקומי.אתה רק צריך להזין קוד מעקב או מזהה מדידה ולהתאים אישית הגדרות אחרות כדי להפעיל תכונה זו.
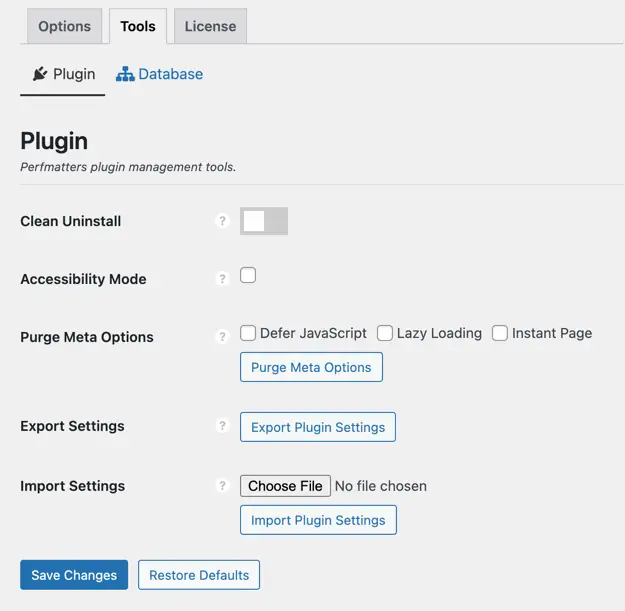
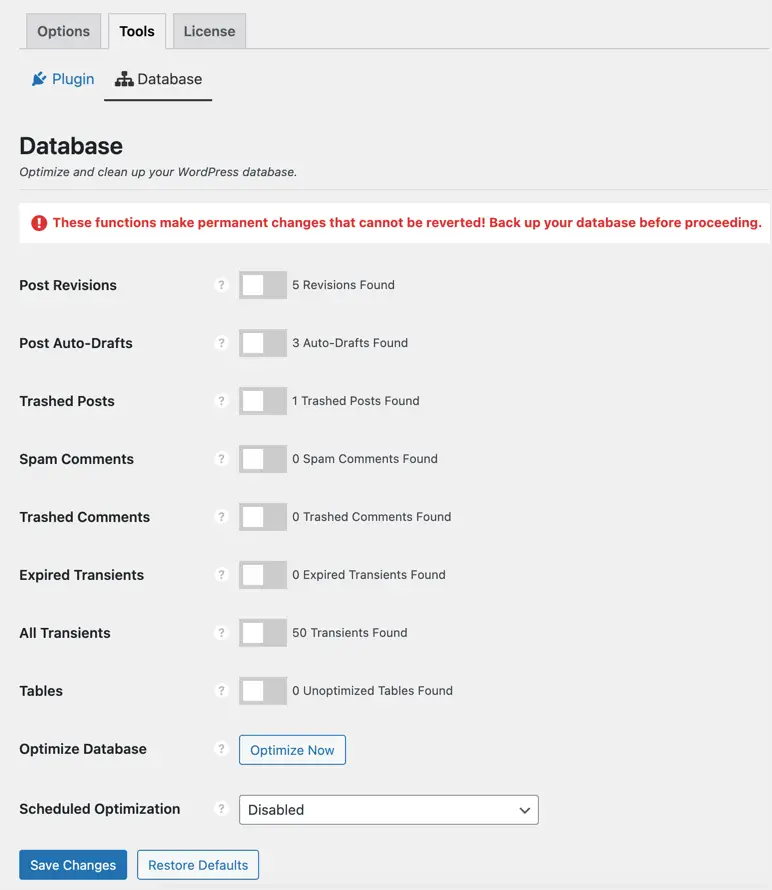
סעיף כלים
הקטע 'כלים' מכיל שני חלקים - הגדרת תוסף וניקוי מסד נתונים.תחת הכרטיסייה "תוספים", אתה יכול לאפשר הסרה נקייה כדי להסיר את כל הקבצים שהותקנו על ידי הפלאגין בעת הסרת הפלאגין מהאתר שלך.בנוסף, אתה יכול להפעיל מצב נגישות, להגדיר אפשרויות ניקוי והגדרות ייבוא/ייצוא לקובצי JSON.באמצעות האפשרויות הללו, תוכלו למחוק פלאגינים מאתר אחד בקלות ולעבור לאתר אחר על ידי ייצוא וייבוא של כל הגדרות התוסף.זכור שבמהלך תהליך זה, כאשר יש לך רישיון לאתר יחיד, תצטרך לבטל את מפתח הרישיון ולהפעיל אותו בדומיין אחר.

ניקוי מסד נתונים
המטרה העיקרית של Perfmatters היא לנקות פריטים מיותרים מהתקנת הוורדפרס שלך.בנוסף לניקוי קבצים ותגים, הוא מספק גם אפשרויות לנקות את מסד הנתונים.אתה יכול למחוק תיקונים, טיוטות אוטומטיות, פוסטים/הערות שנמחקו, הערות ספאם, טבלאות זמניות שאינן בשימוש וטבלאות מסד נתונים מותאמות.במקום לנקות את החומר הזה באופן ידני, אתה יכול לתזמן את הפעילות הזו יומי/שבועי/חודשי לפי הצורך.

שימוש ב-Script Manager עם הפלאגין Perfmatters
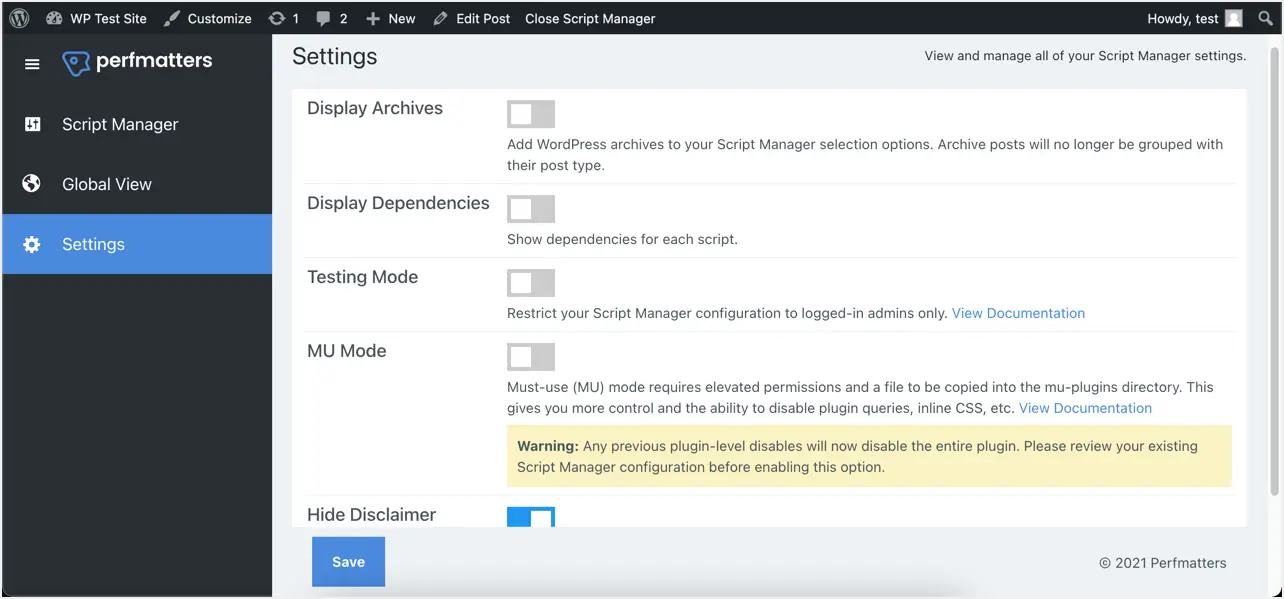
מנהל הסקריפטים עוזר להפעיל או להשבית באופן סלקטיבי תוספים, קבצי CSS ו-JS על בסיס כל פוסט.באמצעות זה, אתה יכול לתקן את הבעיה של הסרת CSS ו-JS שאינם בשימוש בכלי Google PageSpeed Insights.התחל על ידי הפעלת אפשרות מנהל הסקריפטים בקטע "פרפמטרים > אפשרויות > כללי > נכסים > נכסים".כעת ערוך כל פוסט או עמוד קיים ולחץ על "מנהל סקריפטים" בסרגל הניהול העליון.לחלופין, תוכל לרחף מעל כל פוסט או עמוד בדף האינדקס וללחוץ על הקישור Script Manager כדי לפתוח אותו.תראה שלושה חלקים בסרגל הצד - מנהל סקריפטים, תצוגה גלובלית והגדרות.
קטע ההגדרות מאפשר לך לכלול ארכיונים בבחירה, להציג תלות עבור כל סקריפט, רק למנהלי מערכת במצב בדיקה ולאפשר מצב MU.

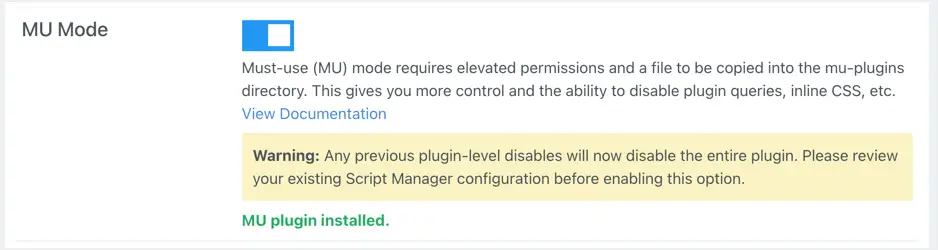
מצב MU יתקין תוסף חובה (MU) ויספק שליטה רבה יותר לניהול משאבים עם מנהל הסקריפטים.

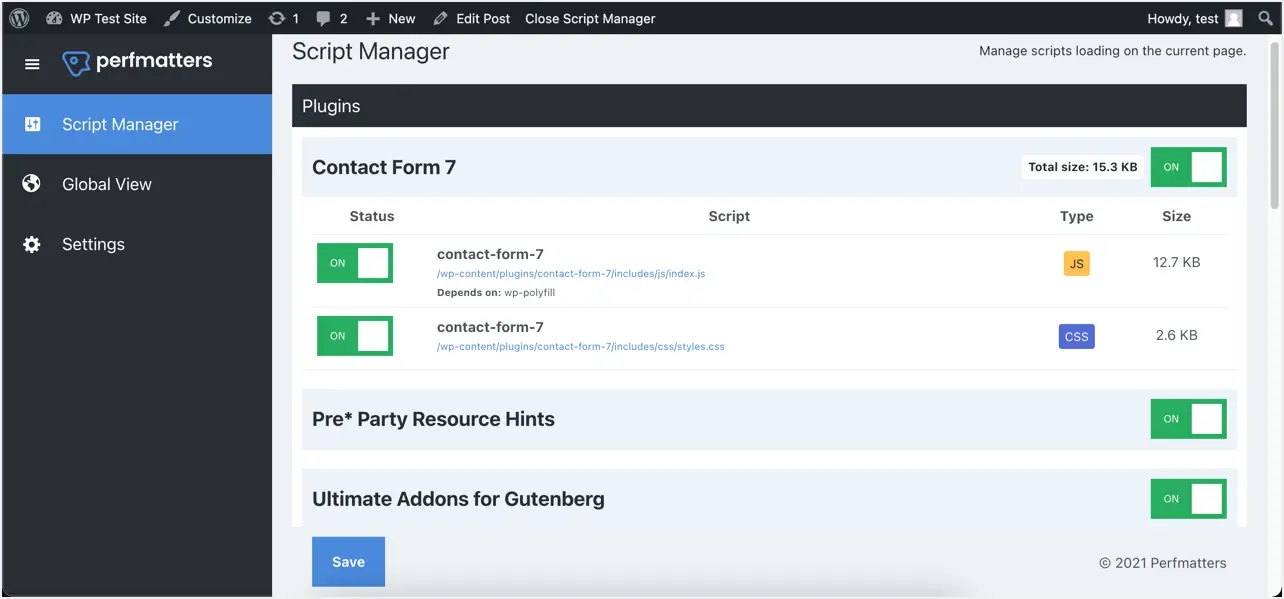
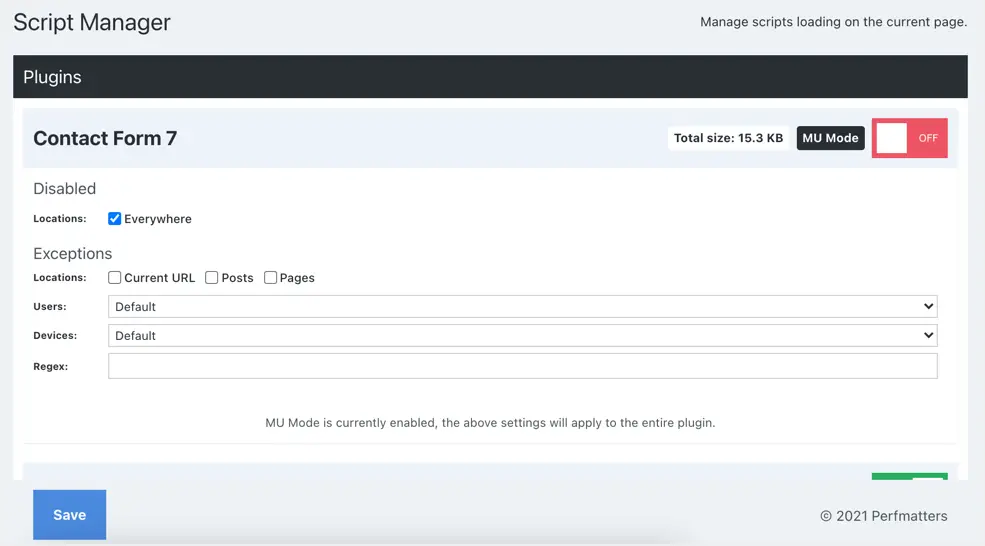
בקטע מנהל הסקריפטים, אתה יכול לראות את כל המשאבים הטעונים בעמוד הנוכחי, מקובצים לפי תוספים, ערכות נושא ושונות.אתה יכול לבדוק ולהשבית את כל קבצי ה-JS וה-CSS המיותרים שנטענו בעמוד.הדוגמה הטובה ביותר היא תוסף Contact Form 7, שבדרך כלל נחוץ רק בדפי יצירת קשר.עם זאת, התוסף יטען סקריפטים וקבצי CSS בכל הדפים מכיוון שאתה יכול להכניס חסימת טופס יצירת קשר בכל מקום באתר האינטרנט שלך.

מה שאתה יכול לעשות הוא להשבית את טופס יצירת קשר 7 CSS ו-JS בכל מקום ולשמור את השינויים שלך כדי להשבית קבצי פלאגין בכל מקום באתר שלך.אתה יכול לערוך את הדף באמצעות טופס יצירת הקשר ולהפעיל את התוסף במיקום "כתובת אתר נוכחית".

אתה יכול גם להשתמש בחריגים עם ביטויים רגולריים, מבוססי משתמש ומכשיר.לדוגמה, ייתכן שיש לך תוסף חברות המספק פונקציונליות רק למשתמשים מחוברים בטלפונים ניידים.במקרה זה, אתה יכול להשתמש במכשיר הנייד ובאפשרויות המשתמש המחוברות כדי לטעון קבצים רק היכן שאתה צריך אותם.
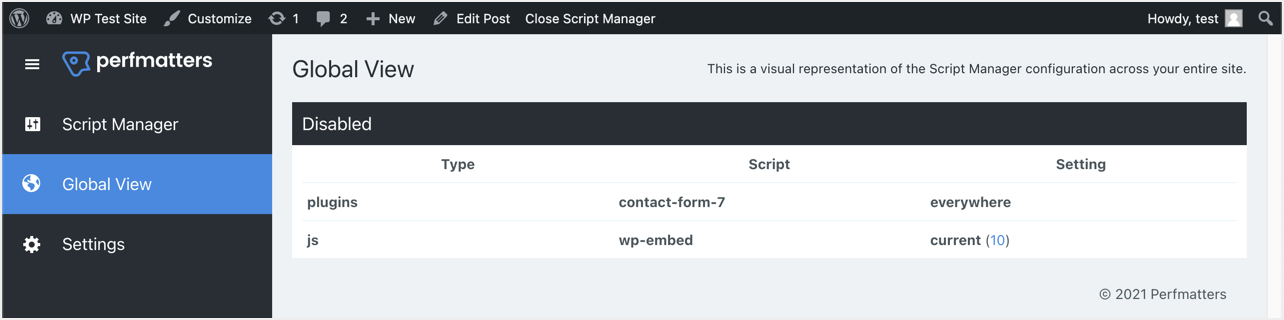
הקטע 'תצוגה גלובלית' מציג את כל הפריטים שהשבתת בכל האתר.בעזרת זה, אתה יכול לקבל סקירה מלאה של הפריטים המושבתים והיכן השבתת אותם.

לאחר שתסיים להגדיר אותו, לחץ על "סגור Script Manager" בסרגל העליון כדי לסגור אותו.למרבה הצער, התוסף מראה לך את הפוסטים שפורסמו באותו חלון, ישירות מפאנל הניהול של וורדפרס.למרות שעדיין תהיו מחוברים, תצטרכו לחזור לדפדפן או להקליד את כתובת ה-Admin בדפדפן כדי להגיע שוב ללוח הניהול.אנו מקווים שבעתיד מפתח יעשה שינוי שכאשר מנהל הסקריפט ייסגר, הוא יפתח את הפוסט שפורסם בחלון חדש.
הגדרות לכל עמוד
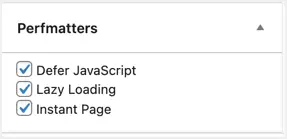
התוסף יוסיף תיבת מטא בעורך הפוסטים שבה תוכל להשתמש כדי להשבית אפשרויות מסוימות עבור כל פוסט.אתה יכול להשתמש בתיבת מטא זו כדי להשבית JS עצלן, טעינה עצלה ותכונות עמוד (אחזור מראש).שימו לב שתיבת המטא לא תהיה זמינה בעורך אם לא הפעלתם את התכונות הללו.

לְהַכלִיל
משתמשים רבים מבולבלים לגבי מטרת התוסף Perfmatters.כפי שאתה יכול לראות, זהו תוסף אופטימיזציה המתמקד בהשבתת תקורה בוורדפרס ופועל כמו טעינה מוקדמת, טעינה עצלה ואופטימיזציה של גופנים.אתה יכול גם לאפשר שכתוב CDN ולארח את Google Analytics באופן מקומי כדי להאיץ את האתר שלך.עם זאת, זה לא שומר ולא עושה דברים טיפוסיים של SEO כמו הוספת מטא תגיות.אז אתה צריך לשלב Perfmatters עם תוספי מטמון כמו WP Rocket ותוספי SEO כמו Yoast SEO.אני מקווה שעכשיו אתה מבין מה התוסף עושה, תמחור וכיצד להגדיר אותו כדי לשפר את מהירות טעינת העמוד.











