Sei un designer di temi o uno sviluppatore che cerca di estendere le funzionalità del tuo sito WordPress?I campi personalizzati sono funzionalità di WordPress create per essere utilizzate da diversi temi o plugin per memorizzare informazioni aggiuntive relative a un post.Una buona descrizione per un campo personalizzato sono i metadati SEO, che possono tornare utili come campo di input per la scrittura di post.
Quindi, grazie a questa funzionalità di WordPress, puoi aggiungere campi personalizzati o metadati che sono informazioni extra/bit arbitrarie per qualsiasi post.Tuttavia, è possibile utilizzare campi personalizzati per cose più complesse come impostare una data di scadenza per il tuo post, ma ciò richiede conoscenze di codifica.Quindi immergiamoci in cos'è un campo personalizzato e come crearlo e utilizzarlo in WordPress con un semplice esempio.
Cosa sono i campi personalizzati in WordPress?
I campi personalizzati sono funzionalità di WordPress che ti consentono di aggiungere informazioni aggiuntive quando scrivi un post, sono anche noti come metadati dei post.Poiché WordPress memorizza queste informazioni come metadati, puoi utilizzare i tag del modello del tema del tuo sito WordPress per visualizzarle.Esempi di questi campi personalizzati includono l'aggiunta di una valutazione a un prodotto che stai recensendo, l'aggiunta di un brano musicale a un post scritto e altro ancora disponibile o che potresti considerare di includere.
- Per impostazione predefinita, i campi personalizzati non sono disponibili se visualizzati nella schermata dell'editor dei post del tuo sito (cioè sono nascosti).
- Per renderlo visibile nell'editor classico è necessario attivare la casella Campi personalizzati nel pulsante Opzioni schermo della dashboard di gestione dei post/pagine del sito WordPress.Ancora una volta, puoi abilitarlo dalla sezione Preferenze dell'editor di Gutenberg.
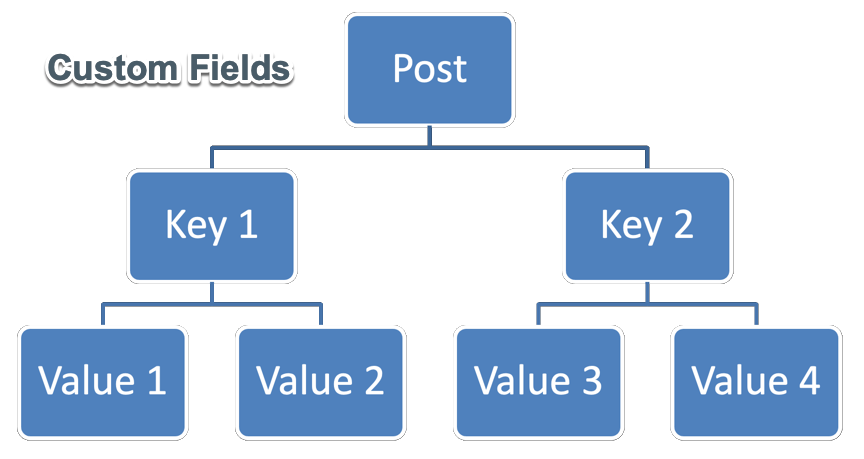
Formato dei campi personalizzati
Pertanto, i metadati per un campo personalizzato costituiscono un abbinamento di un "nome o chiave" e un "valore", dove la chiave è il nome dell'elemento di metadati e il valore è l'informazione univoca che costituisce la descrizione associata a un singolo post .
Per quanto riguarda i campi personalizzati, "Chiavi" è diverso da "Valori" in quanto le chiavi possono essere utilizzate più volte in un post, ma con valori diversi.Ad esempio, vuoi esprimere che stai guardando fumetti e film horror (due separati)?Crea "Now Watching" come chiave e usalo due volte nello stesso post con un valore di "Horror" e altri "Fumetti", che è un modo ideale per rappresentare campi personalizzati in un sito WordPress.

Utilizzo di campi personalizzati in WordPress
Per creare o utilizzare una chiamata di campo personalizzata per definirla.Aggiungeremo un campo personalizzato di WordPress chiamato "Lettura corrente" al post del sito e lo visualizzeremo nella parte inferiore del contenuto.Quindi, una volta creata questa chiave, puoi assegnare un valore a ciascun post.Di seguito sono riportati i passaggi per ottenere ciò utilizzando l'illustrazione seguente.
Abilita i campi personalizzati nell'editor
Accedi alla dashboard del tuo sito Web WordPress e apri il post o la pagina in cui devi aggiungere campi personalizzati.Come mostra la schermata di modifica, l'opzione Campi personalizzati non è visibile per impostazione predefinita (ovvero, se non era stata precedentemente attivata).
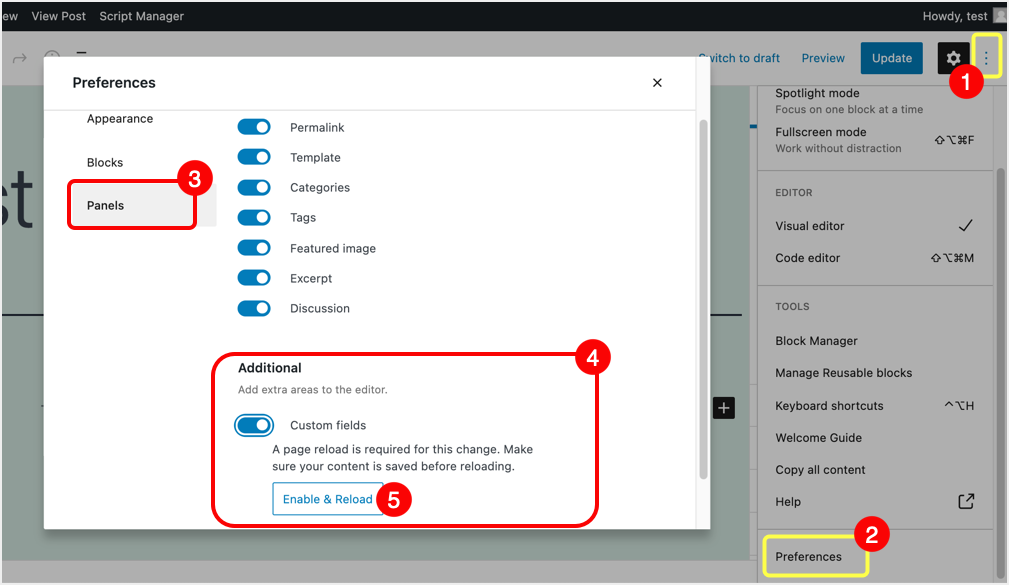
- Utilizzando l'editor dei blocchi di Gutenberg, trova e fai clic sui tre punti nella barra laterale in alto a destra.
- Fare clic sull'opzione "Preferenze" e selezionare la sezione "Pannelli".
- Nella categoria "Altro", seleziona la casella accanto a "Campi personalizzati" per attivarla.

- Successivamente, è necessario fare clic sul pulsante "Abilita e ricarica" per rendere effettive le modifiche.
- Una volta completato il percorso della pagina, viene visualizzato il menu Campi personalizzati sotto il post/la pagina dello schermo.
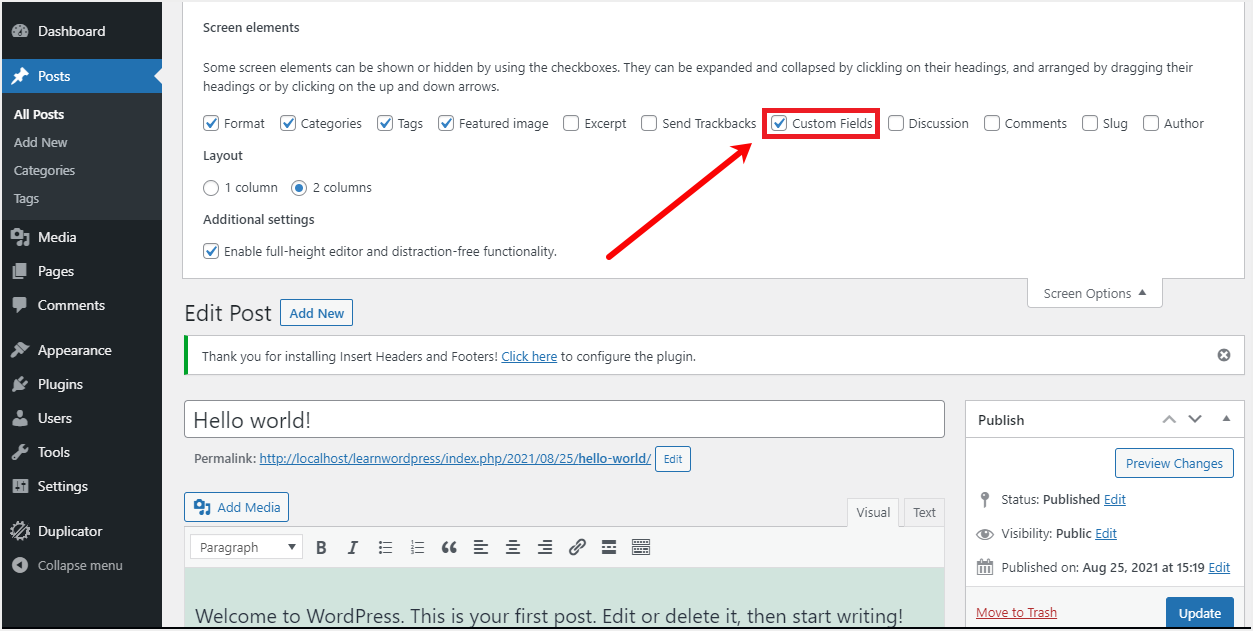
- Se stai utilizzando una versione precedente dell'editor classico, fai clic sul pulsante "Opzioni schermo" nell'angolo in alto a destra dell'editor e seleziona la casella accanto a "Campi personalizzati" per attivarlo.

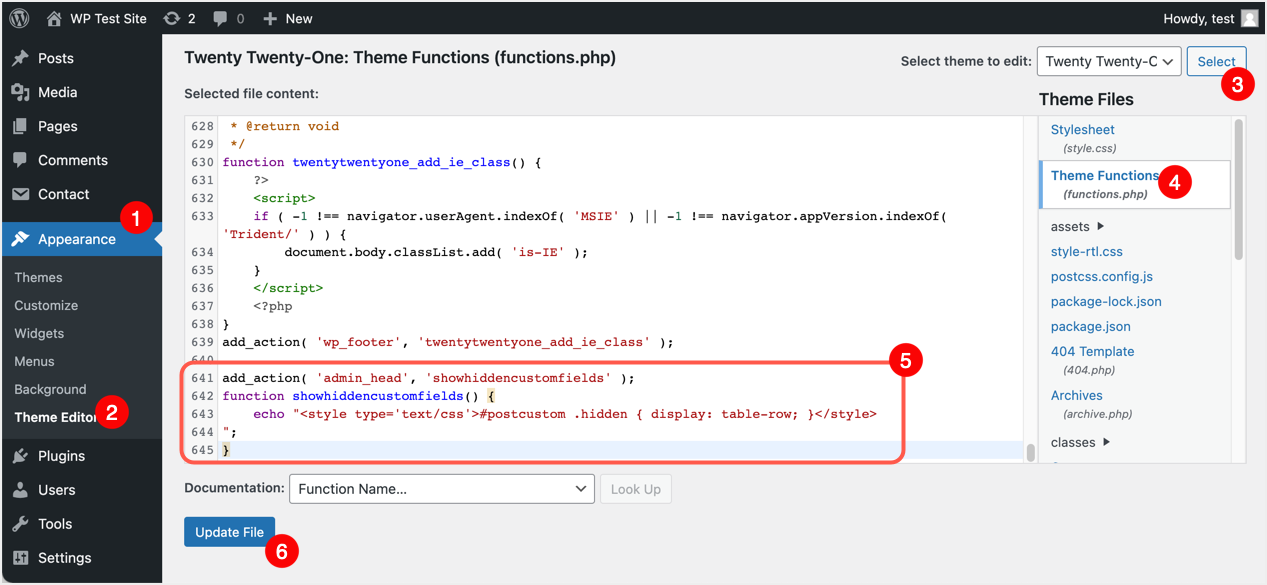
- Inoltre, puoi utilizzare il file functions.php per visualizzare i campi personalizzati nascosti in un modo più tecnico.Vai a selezionare il file "functions.php" facendo clic sulla scheda "Editor temi" nel menu "Aspetto" nella dashboard del tuo sito WordPress e incolla il seguente codice:
add_action( 'admin_head', 'showhiddencustomfields' );
function showhiddencustomfields() {
echo "
"; }
- Dovrebbe apparire così nell'editor:

- Quindi, fai clic su "Aggiorna file" per salvare le modifiche.
- Tieni presente che questo trucco del codice è specifico per un tema particolare, quindi quando un tema viene aggiornato, aggiornato o modificato, sarà necessario ripetere i passaggi precedenti per preservare la funzionalità del tuo sito web.Bene, puoi salvare questi codici come file PHP e caricarli come plug-in, installarli e attivarli in modo da non doverti preoccupare di aggiornamenti frequenti.In alternativa, puoi utilizzare plug-in come Code Snippet per gestire le nuove funzionalità in modo organizzato.
Aggiungi campi personalizzati ai post
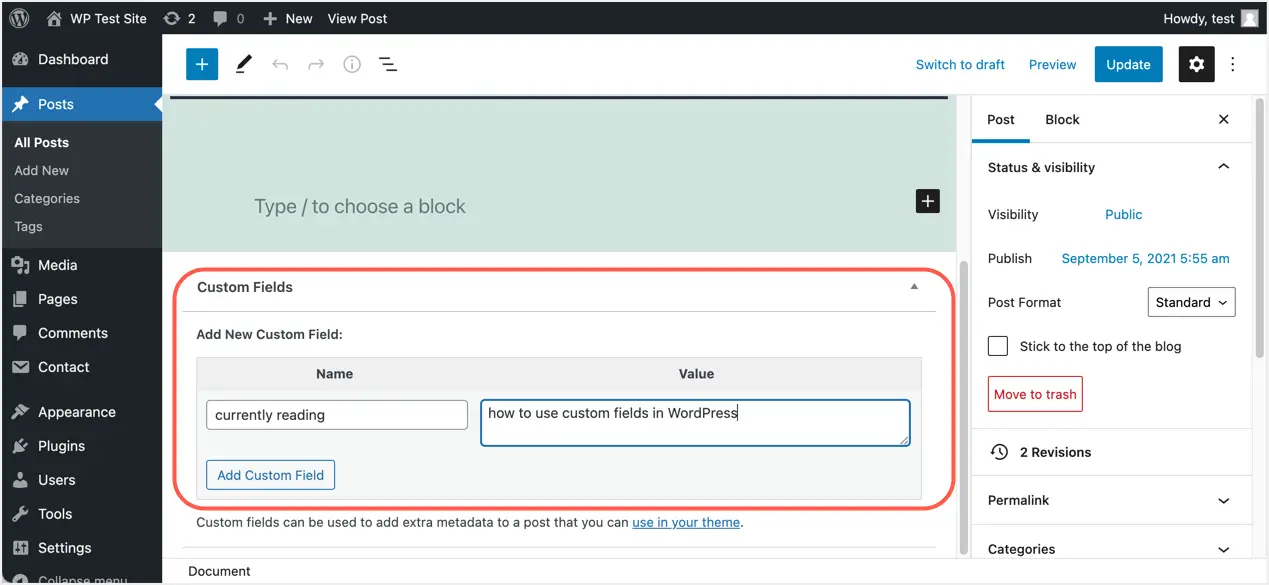
Con la meta casella dei campi personalizzati abilitata, scorri verso il basso fino all'area "campi personalizzati" sotto il tuo post scritto o il contenuto della pagina.Quindi inserisci il nostro campo scelto "Lettura corrente" come nome/chiave e "Come utilizzare i campi personalizzati in WordPress" come valore di ciò che stai leggendo, e tutto dovrebbe essere senza virgolette.Infine, fai clic sul pulsante "Aggiungi campo personalizzato".

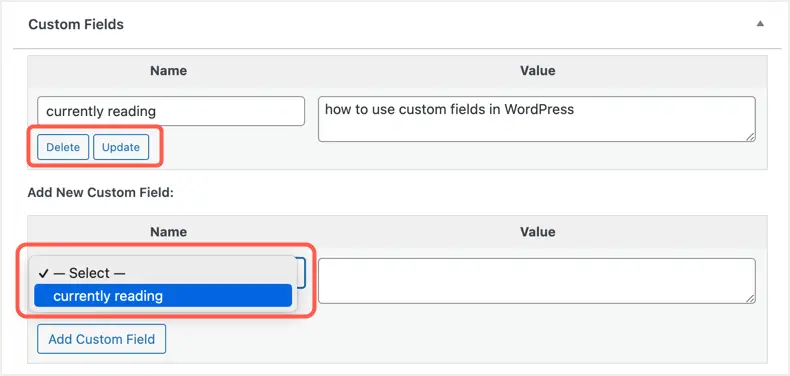
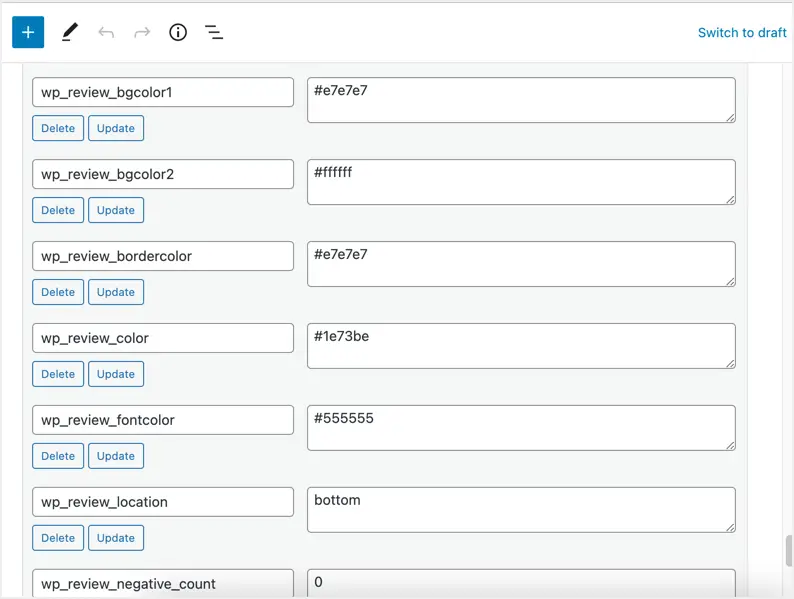
Dopo aver aggiunto il campo, puoi modificare o eliminare la voce e pubblicare un post aggiornato in qualsiasi momento.Inoltre, puoi selezionare dall'elenco a discesa tutti i campi personalizzati aggiunti in precedenza e assegnare loro nuovi valori.

Dopo aver creato il campo personalizzato, fai clic sul pulsante Pubblica e rendi pubblicato il tuo post.
Visualizza i campi personalizzati in WordPress
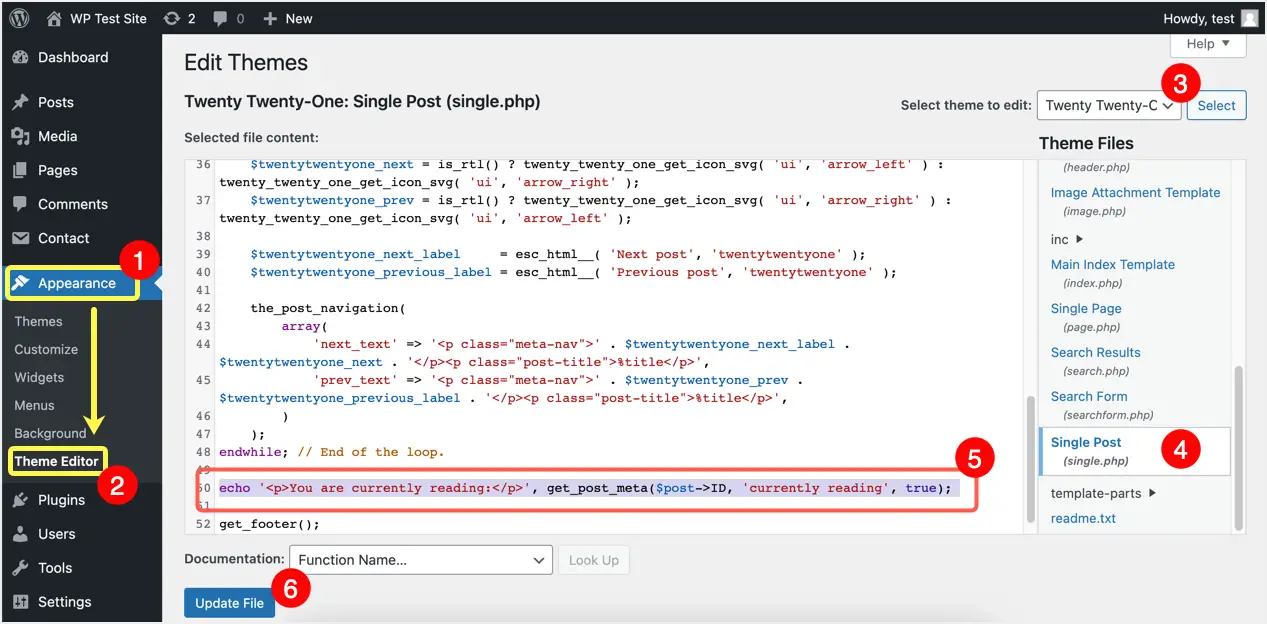
Ora il campo personalizzato è solo sul back-end e devi usare un pezzo di codice per visualizzarlo sul front-end.Devi modificare il file del tuo tema WordPress per visualizzare i campi personalizzati.L'utilizzo di un singolo post richiede la modifica del file "single.php" o "content-single.php", ma prima trova queste righe di codice nel file:
while ( have_posts() ) : the_post();
.
.endwhile; // end of the loop.Aggiungerai il codice per i campi personalizzati sotto questo blocco di codice.
echo get_post_meta($post->ID, 'key', true);Ricorda di cambiare la "chiave" con la chiave che hai utilizzato nel post, poiché il nome della chiave nell'immagine sopra è "in lettura".Puoi anche aggiungere qualsiasi prefisso per mostrare "Stai leggendo:", il codice dovrebbe assomigliare a questo:
echo 'Stai attualmente leggendo:
', get_post_meta($post->ID, 'in lettura', true);

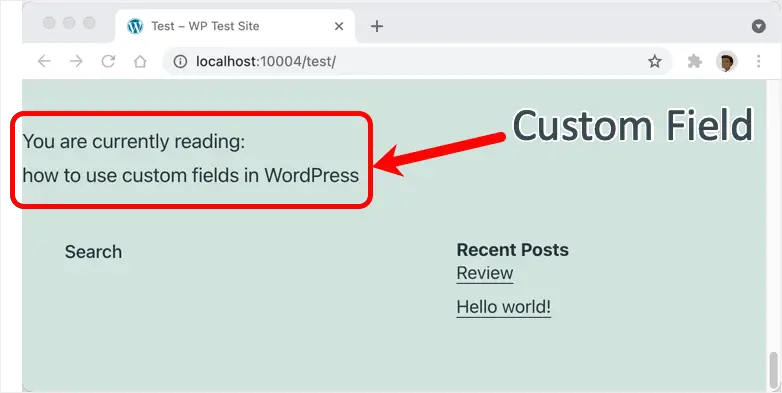
Infine, salva le modifiche facendo clic su "Aggiorna file" e visualizza il post con i campi personalizzati per vedere i risultati.

Puoi utilizzare i CSS per regolare la posizione e allineare la visualizzazione dei campi personalizzati nel layout del tuo sito.
Utilizzo del plug-in Campi personalizzati avanzati
Sebbene sia più semplice creare manualmente campi personalizzati, è un compito arduo per l'utente medio scrivere codice e visualizzarlo in modo utile.Per evitare problemi, puoi usareCampi personalizzati avanzatiplug-in ecc. e gestire quanto segue:
- Crea rapidamente i tuoi campi personalizzati con oltre 30 tipi di campo.
- Crea gruppi di campi e definisci le regole di posizione.
- Aggiungi campi personalizzati a categorie, media, recensioni e in qualsiasi altra parte del tuo sito.
- Utilizzare le funzioni integrate per visualizzare i campi desiderati.
- Usa le estensioni per migliorare la funzionalità del plugin
Esempio pratico di utilizzo di campi personalizzati in WordPress
Possiamo mostrarti molti esempi pratici di come utilizzare i campi personalizzati nell'editor di WordPress.Yoast SEO è uno dei migliori esempi di aggiunta di dati personalizzati per la SEO.Un altro esempio include WP Review, WP Rocket e WP Coupons.Inoltre, quasi tutti i temi aziendali si basano molto sui campi personalizzati.Ad esempio, temi leggeri come GeneratePress e Astra offrono caselle personalizzate per regolare il layout di post specifici.
Punti da ricordare quando si utilizzano campi personalizzati
Come puoi vedere, creare e utilizzare campi personalizzati in WordPress è un compito facile senza essere un esperto di programmazione.Questi campi personalizzati vengono utilizzati da SEO, commenti, coupon e molti altri tipi di plug-in per aggiungere ulteriori metainformazioni sui post.Tuttavia, ha un costo e dovresti esserne consapevole.
- WordPress memorizza tutti questi campi personalizzati nella tabella wp_postmeta.Sebbene il contenuto del post stesso sia archiviato in una tabella wp_post diversa, wp_postmeta è una delle tabelle più grandi in qualsiasi installazione standard di WordPress a causa del suo gran numero di campi di metadati.
- Sebbene tu possa rimuovere i campi personalizzati dalla meta box dell'editor di post, non rimuoverà i campi originali.Rimuoverà solo l'istanza utilizzata in quel post, puoi vedere che lo stesso campo è disponibile nello stesso post o in un altro post.Quindi rimuovere completamente i campi personalizzati è un compito arduo e potrebbe essere necessario modificare il database direttamente utilizzando una query SQL in phpMyAdmin o simili.
- Tutti i campi personalizzati inutilizzati saranno sempre disponibili nella tabella postmeta occupando l'archiviazione del database.Facciamo un esempio in cui hai un plug-in per i commenti che utilizza 10 campi personalizzati con valori precompilati dalla pagina delle impostazioni globali del plug-in.Potrebbe sembrare buono perché puoi usare le impostazioni predefinite e modificarle solo quando necessario.Con questo in mente, hai creato 20 post di commento sul tuo sito con meta-campi predefiniti e altri 80 post senza commenti.Quando controlli la tabella postmeta, rimarrai sorpreso di scoprire che tutti i 100 post conterranno 10 voci di campi personalizzati con valori precompilati.Ciò significa che ci saranno 800 voci ridondanti (80 * 10) inutili.

- Il problema peggiora quando si disattiva il plug-in e si desidera utilizzare un altro plug-in per i commenti.Ci saranno ora 1000 (100 * 10) voci ridondanti nella tabella inutilizzate.Quando hai più plugin con molti campi personalizzati come Yoast SEO, WP Review, WP Coupon, ecc., La tabella aumenterà di decine di migliaia di voci. )
- Troppe meta box possono anche rallentare il tuo editor di post, questo è da una prospettiva di back-end.
Con questi avvertimenti sopra, assicurati di utilizzare i campi personalizzati con saggezza solo quando necessario.Non creare o utilizzare campi che vengono utilizzati solo per pochi post.Invece, puoi creare tipi di post personalizzati per questo scopo, che puoi sempre convertire in post normali in un secondo momento.
Pensieri finali
C'è ancora molto di cui discutere tramite i campi personalizzati poiché diventa più tecnico man mano che avanza.Ma con questa guida molto semplice, puoi iniziare con le basi dell'utilizzo dei campi personalizzati nel tuo sito WordPress.













