Ottimizzazione è un termine generico utilizzato nel mondo di WordPress.Copre tutto, dall'aggiunta di meta descrizioni per i motori di ricerca all'accelerazione del tuo sito Web per gli utenti.A parte la memorizzazione nella cache e la SEO, non ci sono molti plugin disponibili per gestire le altre opzioni di ottimizzazione di WordPress.
Perfmatters è un plugin WordPress premium progettato per risolvere il problema della messa a punto dei tempi di caricamento.In questo articolo, spiegheremo le funzionalità e i dettagli sui prezzi del plug-in Perfmatters in modo che tu possa decidere se è adatto alle tue esigenze.
Plugin di ottimizzazione di WordPress Perfmatters
Perfmatters è un plugin premium non disponibile nel repository di plugin gratuiti di WordPress.Devi acquistare plug-in dal sito Web di uno sviluppatore di terze parti e caricarli sul tuo sito Web.Brain Jackson, l'ex Chief Marketing Officer (CMO) di Kinsta hosting, è lo sviluppatore di questo plugin.Quindi il tuo investimento in questo plugin sarà una scommessa sicura poiché gli sviluppatori sono ben noti.
A differenza dei plug-in di pura cache o SEO, questo plug-in ha un approccio diverso all'ottimizzazione.
Piano tariffario
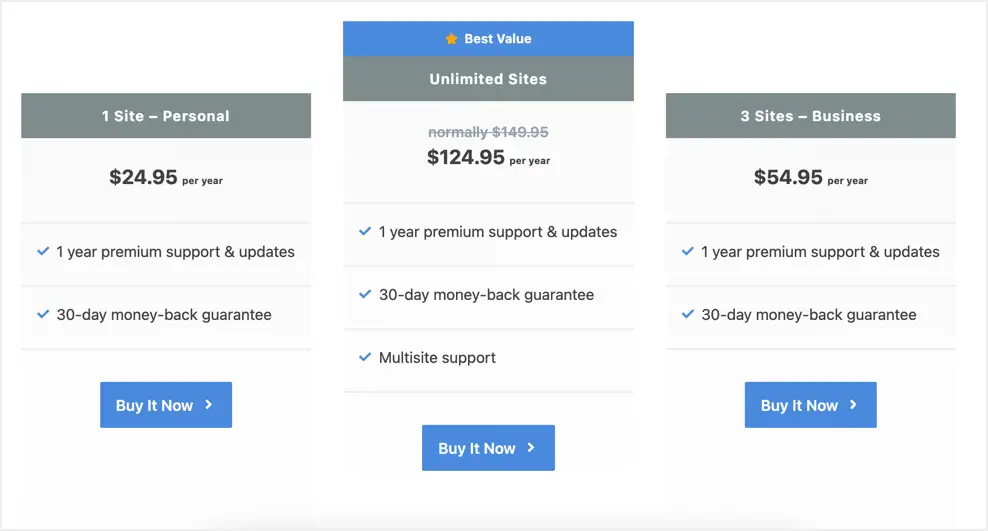
Il plug-in costa $ 24.95 per una licenza per sito singolo ed è disponibile per una licenza per 3 siti ($ 54.95) e una licenza illimitata ($ 124.95).Con tutti questi piani, ottieni un anno di supporto e aggiornamenti gratuiti e una garanzia di rimborso di 30 giorni.

Tieni presente che l'acquisto del plug-in imposterà un accordo di pagamento con rinnovo automatico.Se non desideri abbonarti dopo un anno, dovrai interrompere manualmente i pagamenti automatici dal tuo account annullando l'abbonamento.Tuttavia, i nostri $ 24.95 all'anno sono una tariffa nominale per un plug-in premium nel mondo di WordPress.Quindi, se ti piace la funzionalità del plugin, puoi continuare con il rinnovo automatico.Inoltre, il plug-in Perfmatters offre sempre uno sconto del 10% che puoi utilizzare sul tuo acquisto.

Scarica e installa il plug-in Perfmatters
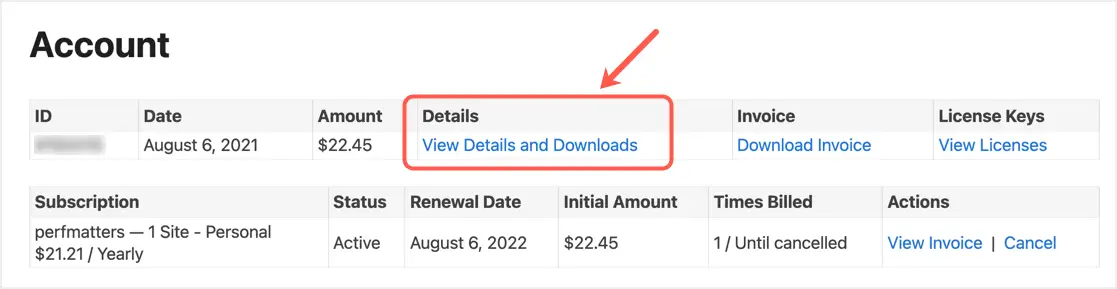
Dopo aver completato l'acquisto, puoi scaricare i file del plug-in dal tuo account.Riceverai una password account nella tua casella di posta elettronica con la quale potrai accedere al tuo account in qualsiasi momento e visualizzare la licenza e scaricare il progetto.Accedi al tuo account e fai clic sul link "Visualizza dettagli e download".

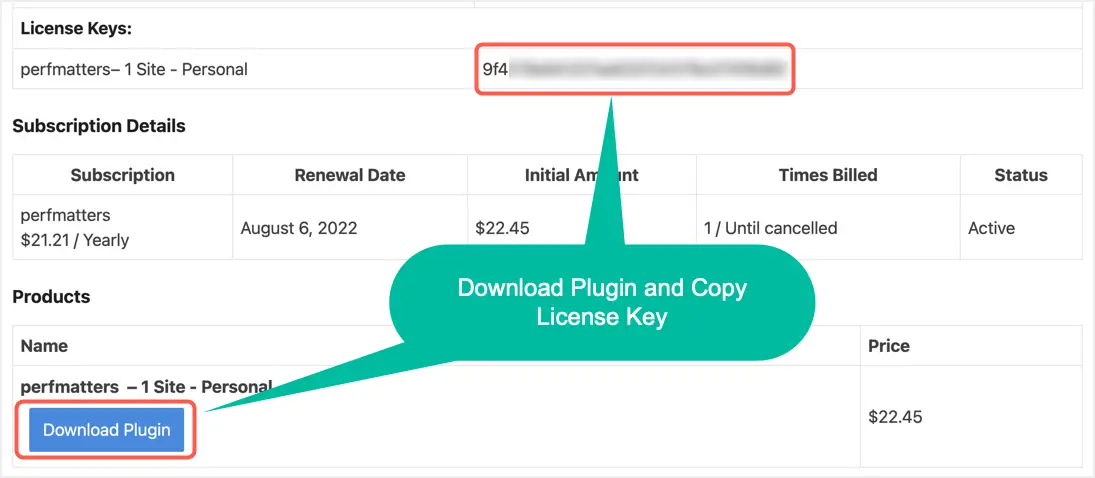
Questo ti mostrerà i dettagli della conferma dell'acquisto.Prendere nota della chiave di licenza e fare clic sul pulsante "Scarica plug-in" per ottenere la copia più recente del plug-in.

Ora, accedi al tuo pannello di amministrazione di WordPress e vai alla sezione "Plugin> Aggiungi nuovo".Fare clic sul pulsante "Carica plug-in" per caricare il file del plug-in "perfmatters.zip" scaricato in precedenza.La dimensione del file è inferiore a 350 KB, quindi il plug-in può essere installato sul tuo sito Web in pochi secondi.

Attiva il plugin Perfmatters
Il plug-in funzionerà senza attivare una chiave di licenza dopo l'installazione.Tuttavia, per l'aggiornamento saranno necessari il sito di collegamento e la chiave di licenza.Puoi farlo in uno dei due modi seguenti:
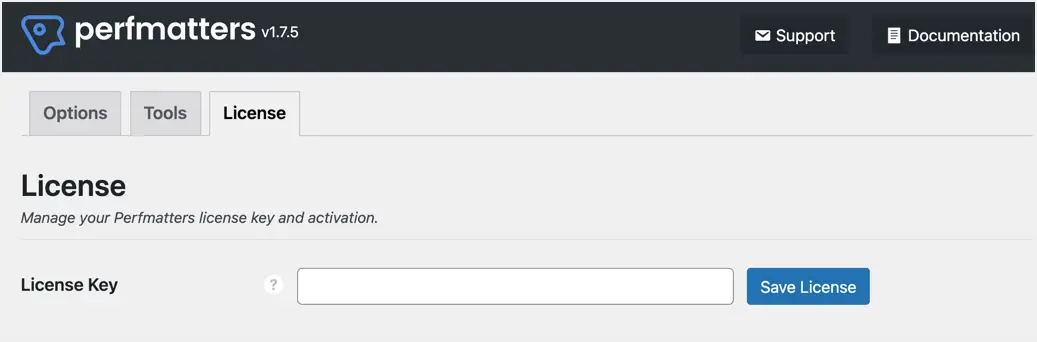
- Vai alla sezione Impostazioni > Prestazioni nel pannello di amministrazione di WordPress e salva la chiave di licenza nella scheda Licenze.

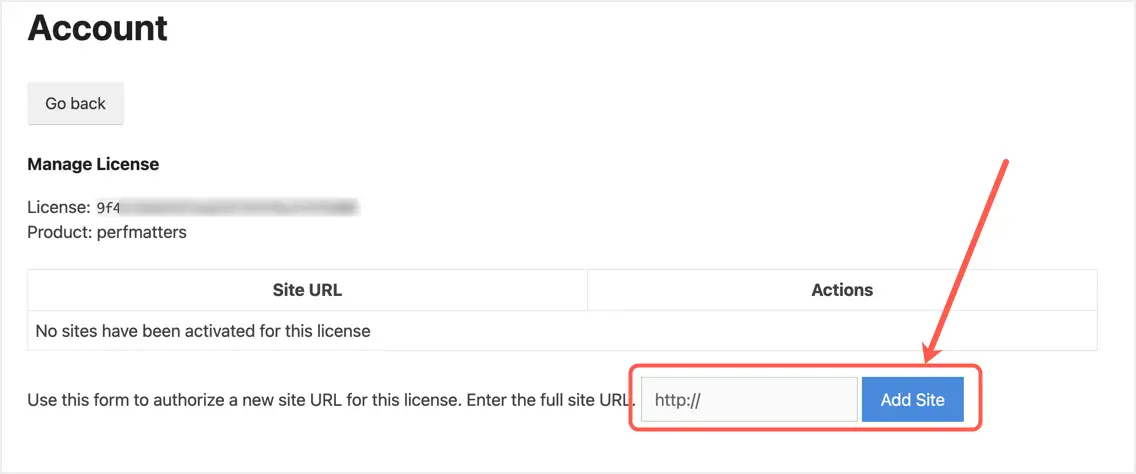
- Vai al tuo account Perfmatters sul loro sito Web e fai clic sul link "Visualizza licenza" dopo aver effettuato l'accesso nella sezione "Account".Nella schermata successiva, fai clic sul collegamento Gestisci siti e aggiungi il tuo sito come mostrato di seguito.

Puoi disattivare una licenza su un dominio e attivarla con un altro dominio in qualsiasi momento.Dopo aver attivato la chiave di licenza, inizierai a ricevere aggiornamenti automatici per il plug-in.Pertanto, puoi aggiornare alla versione successiva direttamente dalla sezione plugin del pannello di amministrazione di WordPress.
Funzionalità del plugin Perfmatters
Il plugin ha una configurazione semplicissima con opzioni, strumenti e schede di licenza.Come accennato in precedenza, la sezione della licenza viene utilizzata solo per attivare la chiave di licenza.Pertanto, spiegheremo in dettaglio le restanti due parti.
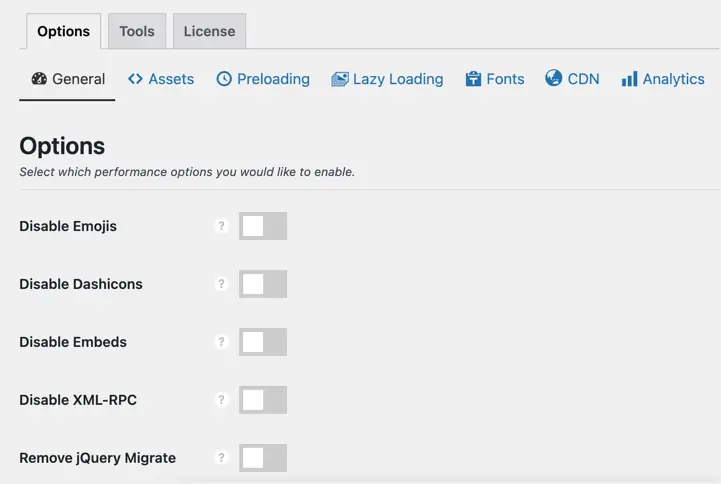
Sezione Opzioni
Questa è la parte principale del plug-in e contiene diverse schede in cui è possibile configurare l'utilizzo.
Generalmente disabilitato
In questa sezione, puoi disabilitare quasi tutte le spese generali non necessarie nel tuo sito.In genere, WordPress carica più meta tag per includere dettagli aggiuntivi per il feed nell'intestazione.Puoi semplicemente disabilitarli utilizzando il plug-in Perfmatters per ottimizzare il codice su ogni pagina del tuo sito.Alcuni dei costi generali più diffusi che puoi rimuovere sono emoji, incorporamenti, XMLRPC, migrazioni jQuery, versione di WordPress, feed, collegamenti dell'autore di commenti, API heartbeat, API REST e limitazione degli intervalli di revisione/salvataggio automatico.

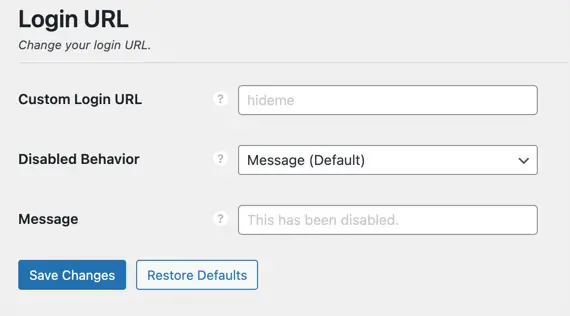
Inoltre, puoi modificare l'URL di accesso predefinito di WordPress in un URL personalizzato e disabilitare l'URL di accesso predefinito.Anche se questo non ha nulla a che fare con l'ottimizzazione, può aiutare a proteggere il tuo sito da attacchi di forza bruta.

risparmio gestito
La sezione Risorse contiene tre sezioni: Risorse, JavaScript e Codice.Ti consigliamo di abilitare Script Manager nella sezione Risorse e gestire il caricamento dei file di plugin e temi per pagina.Spiegheremo in dettaglio lo script manager più avanti in questo articolo.
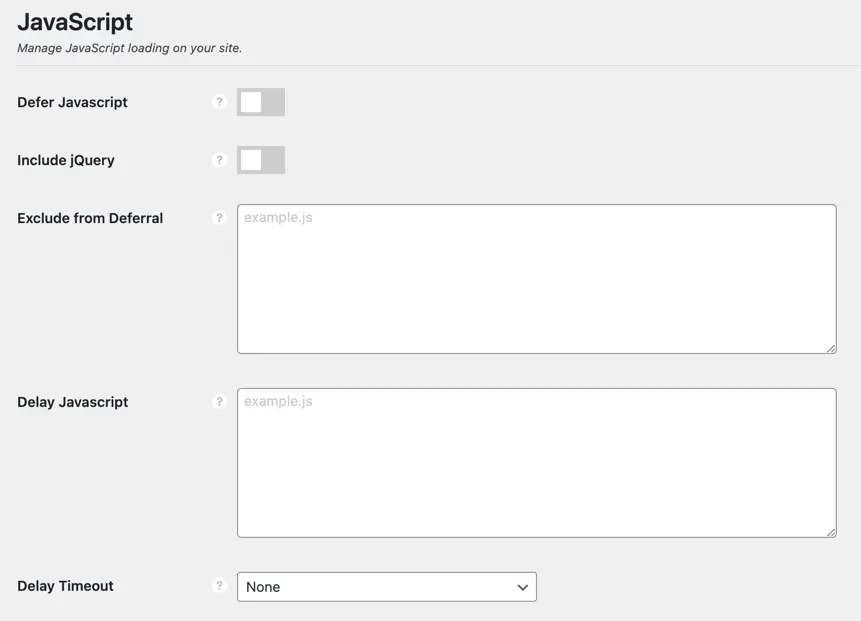
Nella sezione "JavaScript", puoi rinviare e rinviare i file JavaScript.Gli script posticipati aiutano a superare i problemi JavaScript che bloccano il rendering e gli script posticipati aiutano a ridurre il tempo di blocco complessivo.Quindi queste due funzionalità insieme possono migliorare il tuo punteggio di prestazione a 100/100.Tuttavia, ritardare gli script esterni come gli annunci di Google AdSense può ridurre il tuo CTR e quindi le tue entrate.Quindi, testa correttamente il tuo sito e osserva il suo impatto, non solo guardare i punteggi di velocità della pagina.
- Per i ritardi, puoi includere jQuery ed escludere file specifici (se ciò interrompe il tuo sito).
- Anche per pigro puoi menzionare un nome file per riga per caricarlo pigro e sparare solo quando c'è l'interazione dell'utente.Il timeout menzionato attiva lo script di ritardo con il tempo specificato anche senza l'interazione dell'utente.

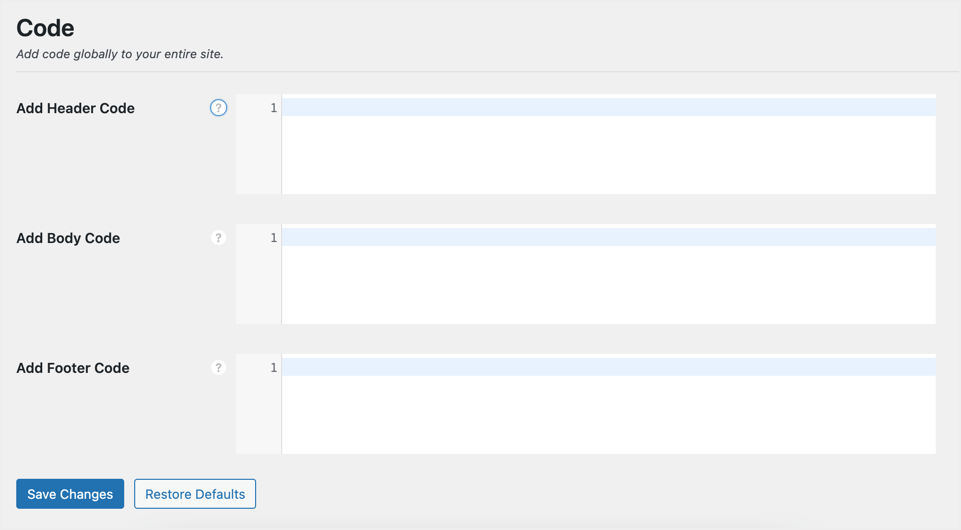
Nella sezione Codice, puoi inserire codice a livello di sito nell'intestazione, nel piè di pagina e nel corpo del tuo sito.Ad esempio, puoi inserire il codice di monitoraggio di Google Analytics nella sezione dell'intestazione da caricare su tutte le pagine del tuo sito web.

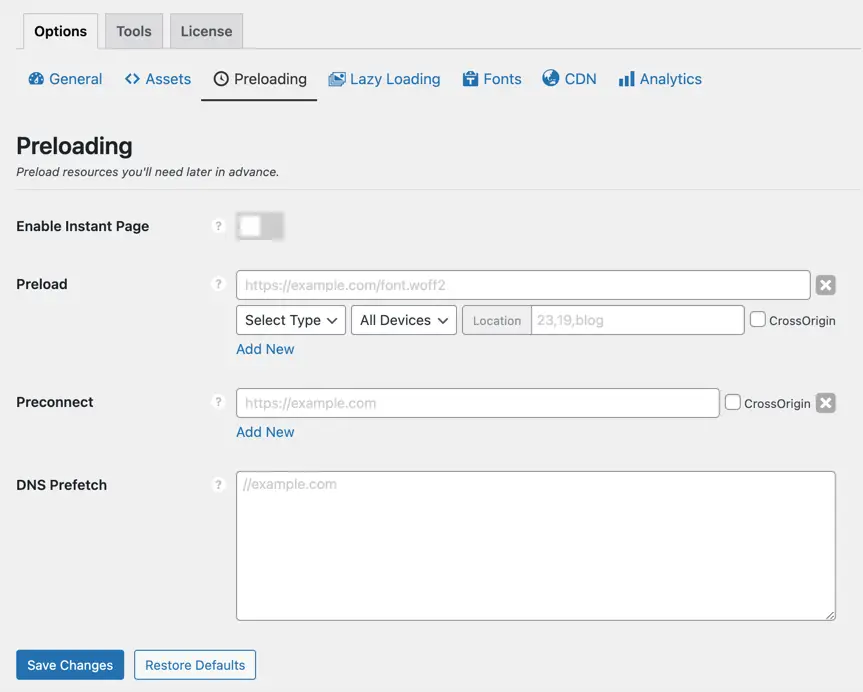
Precarica risorse
La connessione attiva a domini esterni utilizzati sul tuo sito Web migliorerà la velocità di caricamento della pagina e i collegamenti ipertestuali collegati.Puoi precaricare font/file CSS, preconnettere domini di terze parti (come Google Fonts/YouTube) e precaricare domini DNS per accelerare il processo di risoluzione DNS.Inoltre, puoi attivare l'opzione "Abilita pagine Insta" per precaricare gli URL dei collegamenti ipertestuali al passaggio del mouse o al tocco.

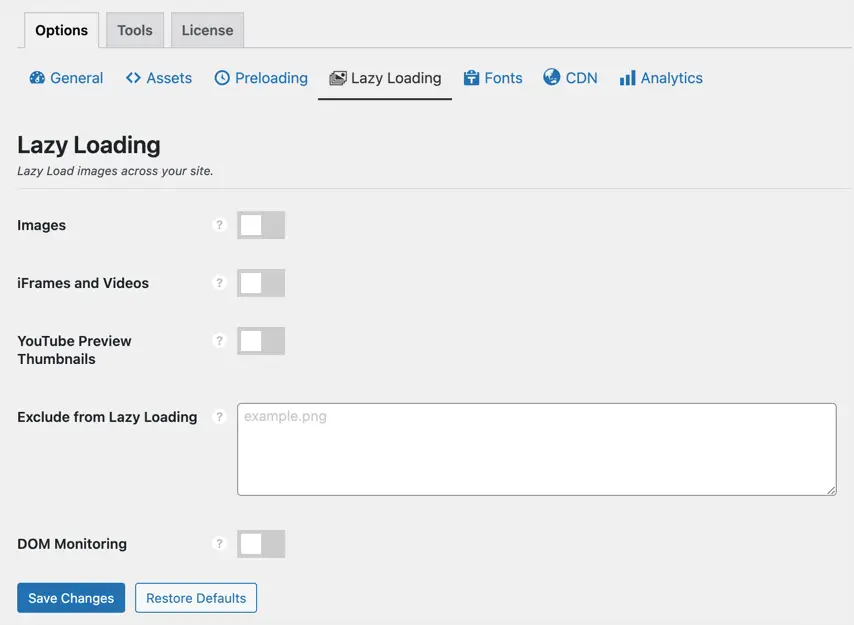
Caricamento lento
Il caricamento lento è la capacità di ritardare il caricamento di un'immagine fino al momento in cui è visibile.Ad esempio, non è necessario caricare le immagini disponibili nella parte inferiore della pagina al caricamento iniziale della pagina.Queste immagini possono essere caricate solo quando l'utente scorre e raggiunge la parte inferiore della pagina.Puoi caricare in modo pigro immagini, iframe, video e miniature dei video di YouTube per migliorare il tuo punteggio di velocità.

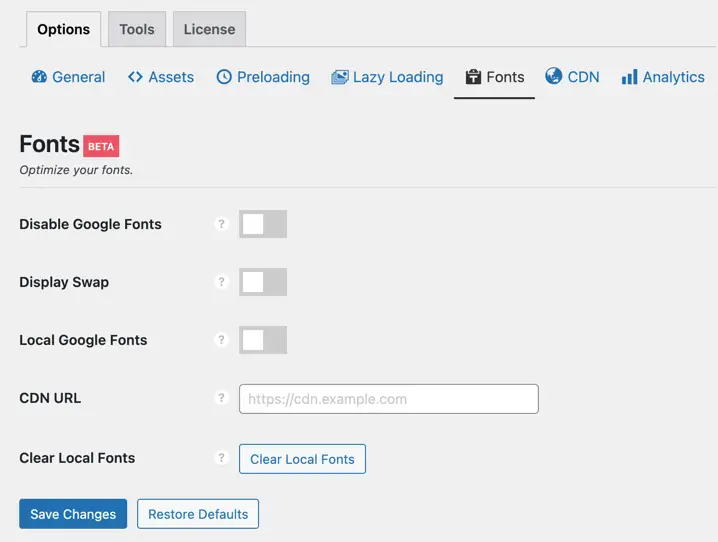
ottimizzazione dei caratteri
Qualsiasi risorsa esterna caricata sul tuo sito Web influirà direttamente sulla velocità di caricamento della pagina.Soprattutto l'utilizzo di caratteri esterni come Google Fonts ritarda il caricamento del testo fino a quando il browser non ha terminato il download di tutti i file dei caratteri.Esistono diversi modi per ottimizzare con Perfmatters.
- Puoi disabilitare completamente tutti i caratteri di Google sul tuo sito web.
- Aggiungi il parametro di scambio in modo che il browser utilizzi il carattere predefinito e lo scambio dopo aver scaricato il file del carattere di Google.
- Ospita Google Fonts localmente sul tuo server o da un server CDN.

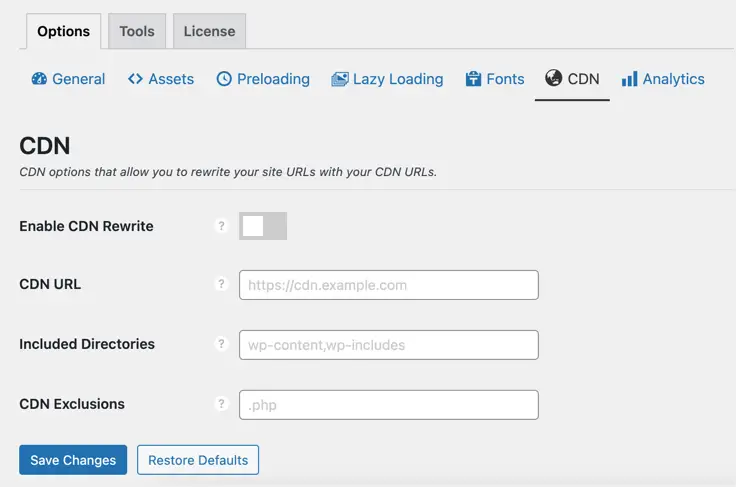
Rete di distribuzione dei contenuti
CDN come Cloudflare forniscono integrazione modificando i server dei nomi DNS.Tuttavia, dovrai creare un record CNAME e riscrivere l'URL di origine per utilizzare molti altri CDN.In questa sezione, puoi abilitare la riscrittura della CDN utilizzando l'URL della CDN, incluse le directory e le estensioni dei file escluse.

谷 歌 分析
Il monitoraggio di Google Analytics JavaScript è una delle risorse che causano problemi di blocco del rendering è Google PageSpeed Insights e altri strumenti di misurazione della velocità come Gtmetrix e Pingdom.Puoi facilmente risolvere questo problema utilizzando il plug-in Perfmatters per ospitare localmente il codice di monitoraggio di Analytics.Devi solo inserire un codice di monitoraggio o un ID misurazione e personalizzare altre impostazioni per abilitare questa funzione.
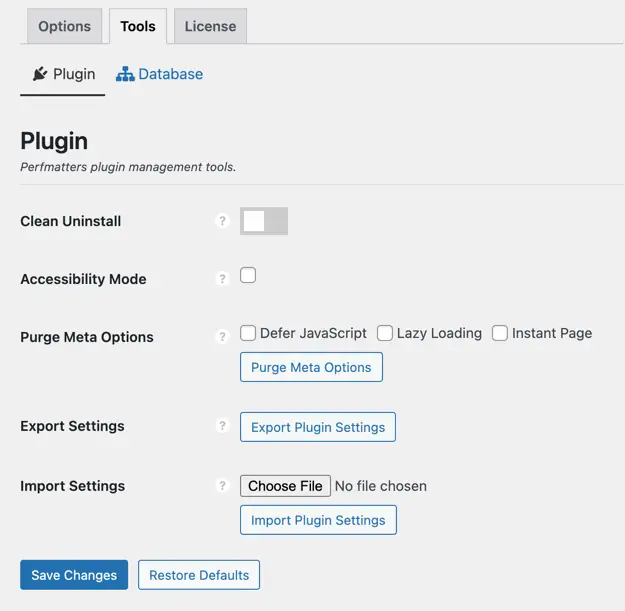
Sezione strumenti
La sezione Strumenti contiene due sezioni: Configurazione plug-in e Pulizia database.Nella scheda "Plugin", puoi abilitare la disinstallazione pulita per rimuovere tutti i file installati dal plug-in quando rimuovi il plug-in dal tuo sito.Inoltre, puoi abilitare la modalità di accessibilità, impostare le opzioni di pulizia e importare/esportare le impostazioni in file JSON.Utilizzando queste opzioni, puoi rimuovere facilmente i plug-in da un sito e spostarli su un altro esportando e importando le impostazioni dell'intero plug-in.Ricorda che durante questo processo, quando disponi di una licenza per sito singolo, dovrai disattivare la chiave di licenza e attivarla su un altro dominio.

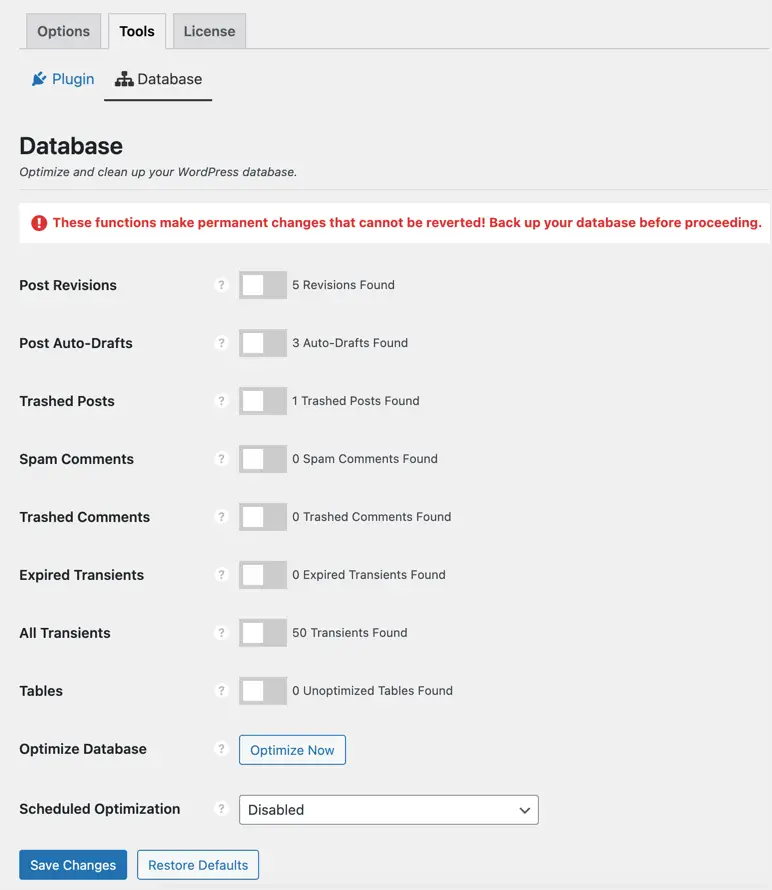
Pulizia del database
Lo scopo principale di Perfmatters è ripulire gli elementi non necessari dall'installazione di WordPress.Oltre a pulire file e tag, fornisce anche opzioni per pulire il database.È possibile eliminare revisioni, bozze automatiche, post/commenti eliminati, commenti spam, tabelle di database transitorie e ottimizzate inutilizzate.Invece di pulire queste cose manualmente, puoi programmare questa attività come giornaliera/settimanale/mensile secondo necessità.

Utilizzo di Script Manager con il plug-in Perfmatters
Lo script manager aiuta ad abilitare o disabilitare in modo selettivo plugin, file CSS e JS per ogni post.Usandolo, puoi risolvere il problema della rimozione di CSS e JS inutilizzati nello strumento Google PageSpeed Insights.Inizia abilitando l'opzione Script Manager nella sezione "Perfmatters > Opzioni > Generali > Risorse > Risorse".Ora modifica qualsiasi post o pagina esistente e fai clic su "Script Manager" nella barra di amministrazione in alto.In alternativa, puoi passare il mouse su qualsiasi post o pagina nella pagina dell'indice e fare clic sul collegamento Script Manager per aprirlo.Vedrai tre sezioni nella barra laterale: Script Manager, Visualizzazione globale e Impostazioni.
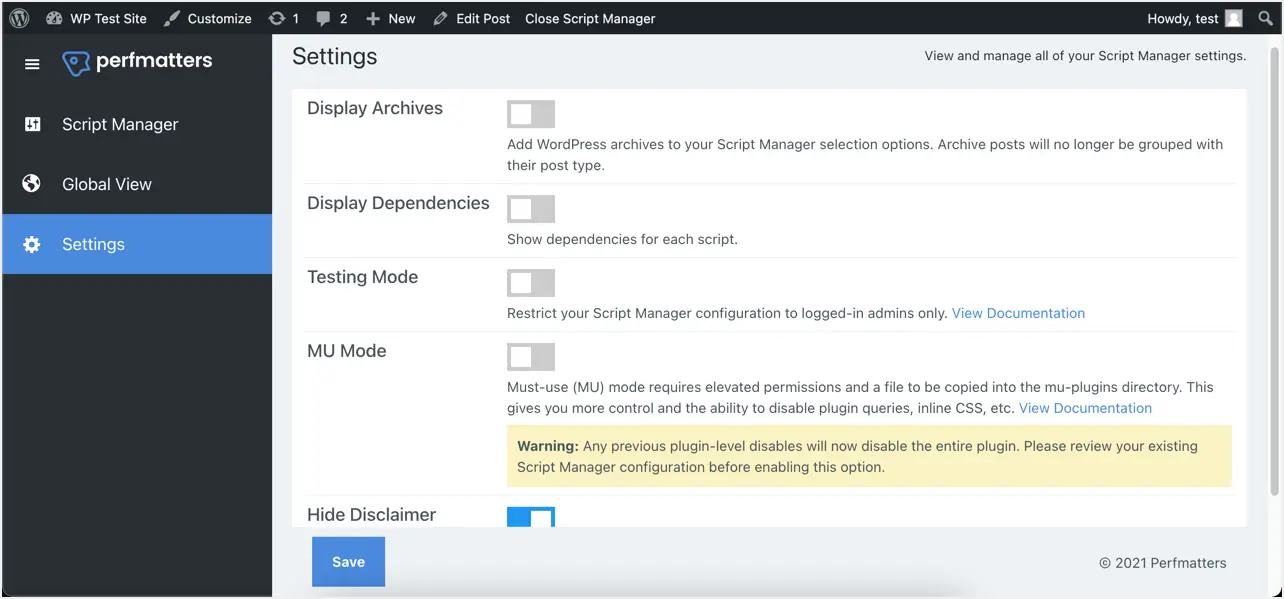
La sezione Impostazioni consente di includere gli archivi nella selezione, mostrare le dipendenze per ogni script, solo per gli amministratori in modalità test e abilitare la modalità MU.

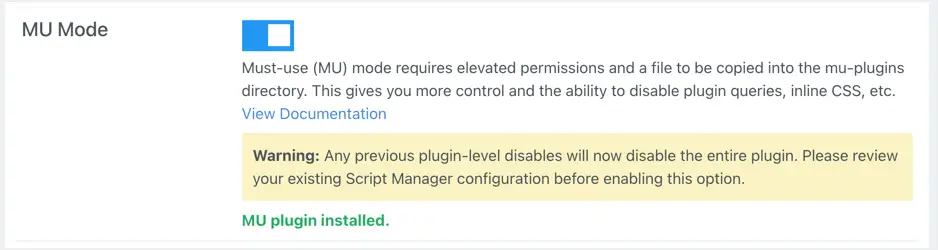
La modalità MU installerà un plug-in da utilizzare (MU) e fornirà un maggiore controllo per la gestione delle risorse con lo script manager.

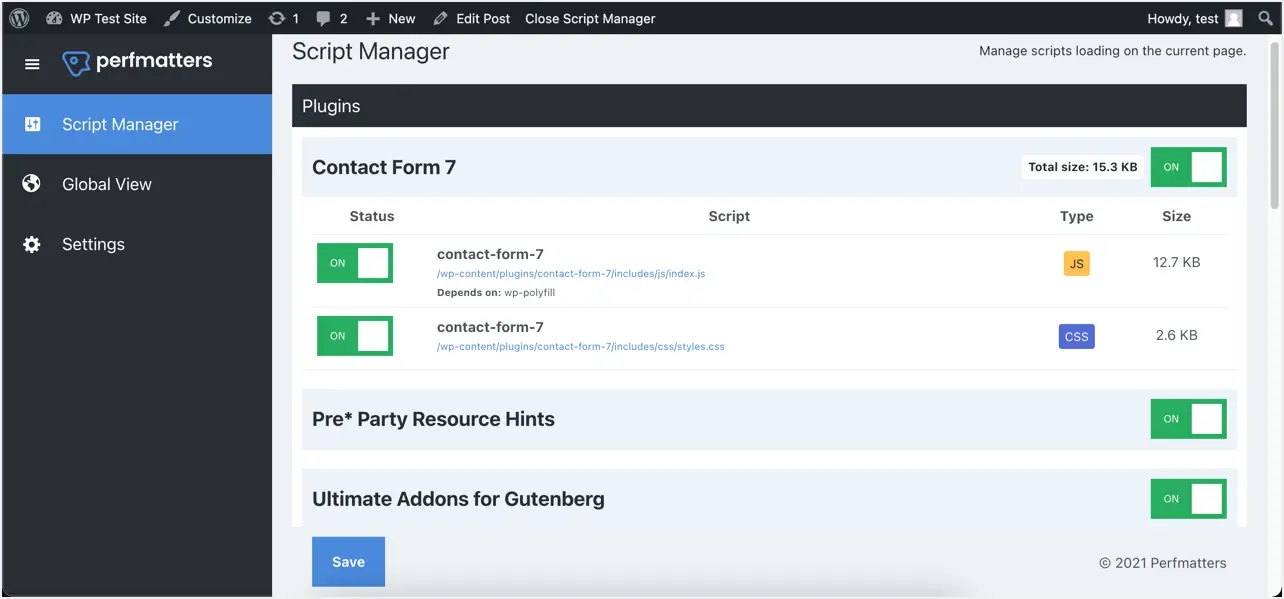
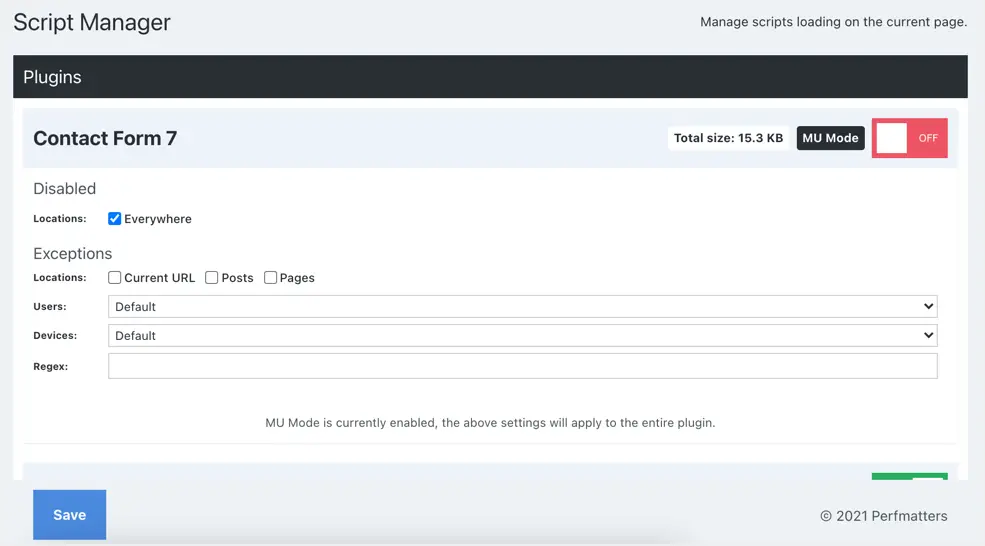
Nella sezione Script Manager, puoi vedere tutte le risorse caricate nella pagina corrente, raggruppate per plugin, temi e varie.Puoi controllare e disabilitare tutti i file JS e CSS non necessari caricati nella pagina.L'esempio migliore è il plug-in Contact Form 7, che di solito è necessario solo nelle pagine dei contatti.Tuttavia, il plug-in caricherà script e file CSS su tutte le pagine perché puoi inserire un blocco modulo di contatto ovunque sul tuo sito web.

Quello che puoi fare è disabilitare Contact Form 7 CSS e JS ovunque e salvare le modifiche per disabilitare i file plug-in ovunque sul tuo sito.Puoi modificare la pagina con il modulo di contatto e abilitare il plug-in nella posizione "URL corrente".

Puoi anche utilizzare eccezioni con espressioni regolari, basate su utente e dispositivo.Ad esempio, potresti avere un plug-in di abbonamento che fornisce funzionalità solo per gli utenti che hanno effettuato l'accesso sui telefoni cellulari.In questo caso, puoi utilizzare il dispositivo mobile e le opzioni utente loggate per caricare i file solo dove ne hai bisogno.
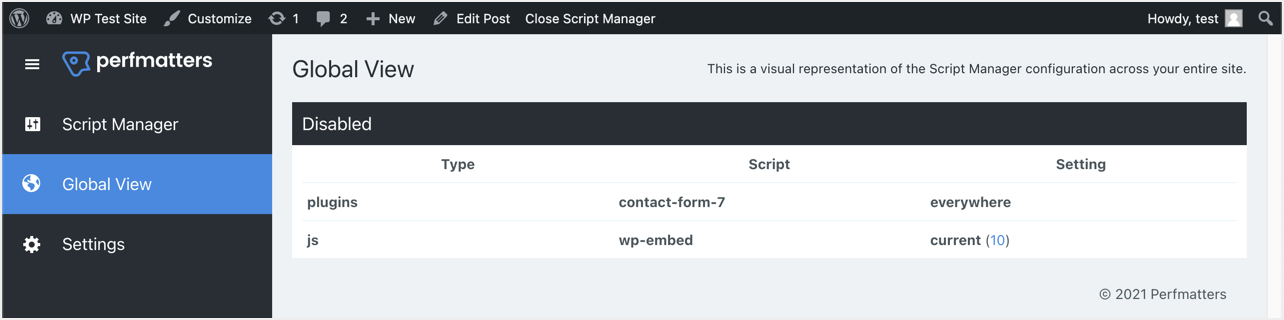
La sezione Visualizzazione globale mostra tutti gli elementi che hai disabilitato a livello di sito.Con questo, puoi ottenere una panoramica completa degli elementi disabilitati e dove li hai disabilitati.

Una volta che hai finito di configurarlo, fai clic su "Chiudi Script Manager" nella barra in alto per chiuderlo.Sfortunatamente, il plug-in mostra i tuoi post pubblicati nella stessa finestra, direttamente dal pannello di amministrazione di WordPress.Anche se sarai ancora connesso, dovrai tornare al browser o digitare l'URL di amministrazione nel browser per accedere nuovamente al pannello di amministrazione.Ci auguriamo che in futuro uno sviluppatore apporti una modifica che alla chiusura dello script manager apra il post pubblicato in una nuova finestra.
Impostazioni per pagina
Il plug-in aggiungerà una meta box nell'editor dei post che puoi utilizzare per disabilitare determinate opzioni per ogni post.È possibile utilizzare questa meta casella per disabilitare le funzionalità JS pigro, caricamento lento e pagina immediata (prelettura).Nota che la meta box non sarà disponibile nell'editor se non hai abilitato queste funzionalità.

Generalizzare
Molti utenti sono confusi sullo scopo del plugin Perfmatters.Come puoi vedere, è un plug-in di ottimizzazione che si concentra sulla disabilitazione dell'overhead in WordPress e funziona come il precaricamento, il caricamento lento e l'ottimizzazione dei caratteri.Puoi anche abilitare la riscrittura CDN e ospitare Google Analytics localmente per velocizzare il tuo sito web.Tuttavia, non memorizza né memorizza nella cache né le tipiche cose SEO come l'aggiunta di meta tag.Quindi è necessario combinare Perfmatters con plug-in di memorizzazione nella cache come WP Rocket e plug-in SEO come Yoast SEO.Si spera che ora tu capisca cosa fa il plug-in, i prezzi e come configurarlo per migliorare la velocità di caricamento della pagina.











