A keresőoptimalizálás egy folyamatosan változó terület, és a legújabb trendekkel kell szembenéznie ahhoz, hogy webhelye a megfelelő pályán maradjon.
Korábban csak néhány WordPress-bővítményre volt szükség a metaadatok hozzáadásához, a gyorsítótárhoz és a teljesítmény javításához.Mára a dolgok megváltoztak, és a gyorsaságra és a felhasználói élményre összpontosítanak az egyszerű metaleírások vagy címek helyett.A teljesítményoptimalizálás egy gyűjtőfogalom, amely a webhelyek rangsorolásának javításának minden aspektusát lefedi.
Ebben a cikkben 20 WordPress optimalizálási bővítmény teljes listáját adjuk meg, amelyek javítják webhelye teljesítményét.
Miért van szüksége több WordPress teljesítményoptimalizáló bővítményre?
Mint korábban említettük, a WordPress teljesítményoptimalizáló bővítményei a következő fő területeket fedik le:
- Tartalomoptimalizálás – Írjon egyedi, kulcsszavakra optimalizált tartalmat, tegyen közzé következetesen kiváló minőségben, és fogadjon vissza hivatkozásokat a népszerű webhelyekről.
- SEO – Használja a Google-t, a Binget és más webmestereszközöket a tulajdonjog igazolására, XML-webhelytérképek generálására, metaleírások, gyönyörű címek hozzáadására és egyebekre.
- Közösségi optimalizálás – Adjon hozzá közösségi ikonokat a megosztás megkönnyítése érdekében, és helyezzen be Open Graph és Twitter Card metacímkéket a címekbe a gyönyörű tartalommegosztás érdekében.
- Sebességoptimalizálás – Gyors tárhelyszerverekkel, amelyek támogatják a különböző típusú gyorsítótárazást, képoptimalizálást és tartalomszolgáltatási hálózatokat, hogy a világ minden részére eljuttassanak tartalmat anélkül, hogy a hálózati késleltetés befolyásolná őket.
- Felhasználói élmény – Távolítsa el a megjelenítést blokkoló erőforrásokat a hajtás felett, kerülje el az elrendezés módosításait, és adjon tartalmi javaslatokat a felhasználók webhelyen való megtartása érdekében.
- Biztonság – Tiltsa le a szükségtelen alapértelmezett projekteket a WordPressben, és védje meg webhelyét más biztonsági intézkedésekkel, például brute force támadásokkal.
A fenti lista az optimalizálás szinte minden területét lefedi.Feltéve, hogy jó tartalomírói vannak, vagy egyedi tartalmat ír a blogjához, sok beépülő modulra lesz szüksége más tényezők megvalósításához.Ennek a cikknek az a célja, hogy egy listát adjon, amelyből kiválaszthatja webhelye számára a legjobb beépülő modult.Kérjük azonban, tartsa szem előtt ezt a két dolgot:
- Elkerülhetetlen, hogy több kiválasztott beépülő modulban kevés funkció lesz elérhető.Ne telepítsen azonban túl sok beépülő modult pontosan ugyanarra a célra, például a gyorsítótárazásra, és csökkentse az átfedő funkciókat a bővítmények bölcs megválasztásával.
- Valójában előfordulhat, hogy egy olyan beépülő modul, amely másnak működik, egyáltalán nem működik az Ön számára.Vagy érdemes áttérni egy másik beépülő modulra a jobb működés érdekében.
WordPress teljesítményoptimalizáló bővítmény
Ezért alapvető fontosságú, hogy különböző lehetőségeket próbáljon ki, és keresse meg webhelyéhez a legjobb bővítményt, ahelyett, hogy értékeléseket és telepítések számát használná a WordPress tárolójában.
Beszéljük meg részletesen az egyes bővítmények célját.
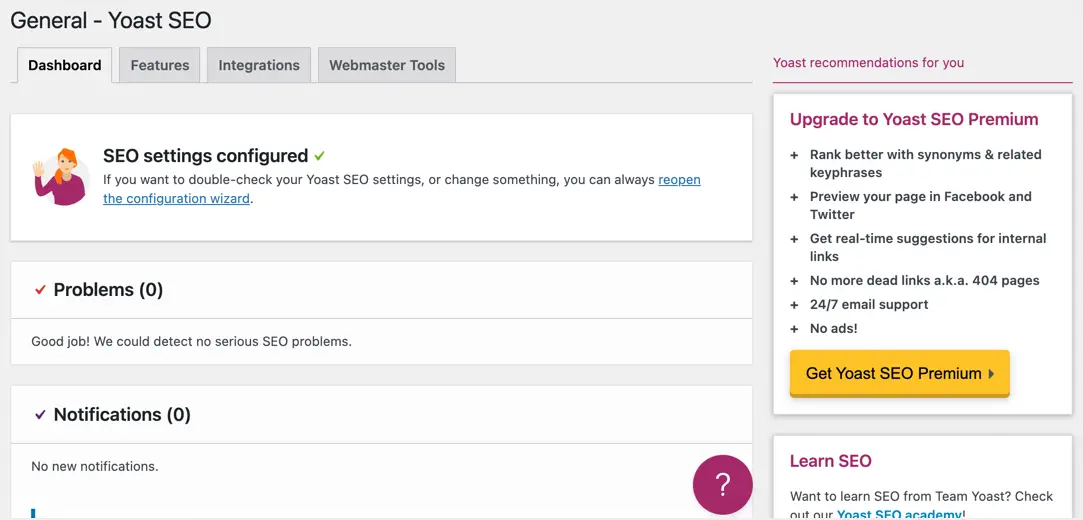
1. Yoast SEO
Ez az egyik legnépszerűbb SEO bővítmény a WordPresshez.Korábban hozzáadhat olyan alapvető funkciókat, mint például metaleírások hozzáadása, XML-webhelytérképek létrehozása, tartalmak kizárása a keresőmotorokból metarobots címkék segítségével, személyre szabhatta a címeket, ellenőrizheti a Webmestereszközök-fiókokat, és integrálhatta a közösségi megosztást a bővítmény ingyenes verziójával.Később a Yoast SEO számos funkciót vezetett be, például olvashatóságot, kulcsszavakat és belső linkelemzést.Ezenkívül hozzáadták a séma támogatását az általános sématípusokhoz, például a GYIK-hez és a Útmutatókhoz.

A Yoast Premium olyan funkciókat kínál, mint az átirányítási beállítások, a navigációs útvonalblokkok, a tartalomjegyzék blokkok, a belső hivatkozások blokkolása és az árva tartalom ellenőrzése.Az egyes bejegyzések beállításait testreszabhatja a bejegyzésszerkesztőben elérhető metadoboz segítségével.
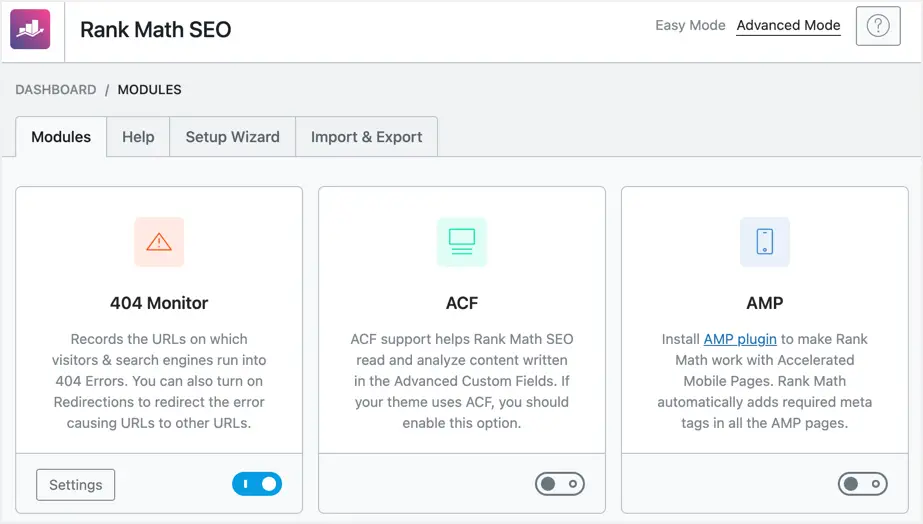
2. Rank Math SEO
A Yoast SEO-t nemrég vásárolta meg a Newfold Digital, amely olyan népszerű tárhelyszolgáltatók anyavállalata, mint a Bluehost és a HostGator.A Newfold kiforgatta ezeket a hosting cégeket a népszerűtlen EIG (Endurance International Group) tárhelyszolgáltatásból.Most olyan bosszantó dolgokra számíthat, mint például a Yoast SEO előzetes telepítése az ezeken a platformokon tárolt webhelyeken, és további változtatások.Ha át szeretne térni a Yoast SEO-ról, a Rank Math az egyik legjobb lehetőség az Ön számára.

A Rank Math alapvetően a mythemeshop Yoast SEO másolása.Mindazonáltal átirányítási kezelővel, 404-es megfigyeléssel és néhány egyéb dologgal rendelkezik, amelyek nem érhetők el az ingyenes Yoast SEO verzióban.A beépülő modul egy szép irányítópultot és metadobozt biztosít a bejegyzésszerkesztőben a SEO-beállítások testreszabásához.A prémium verziót is megvásárolhatja, hogy hatékony mintagenerátort és kulcsszókövetést kapjon.
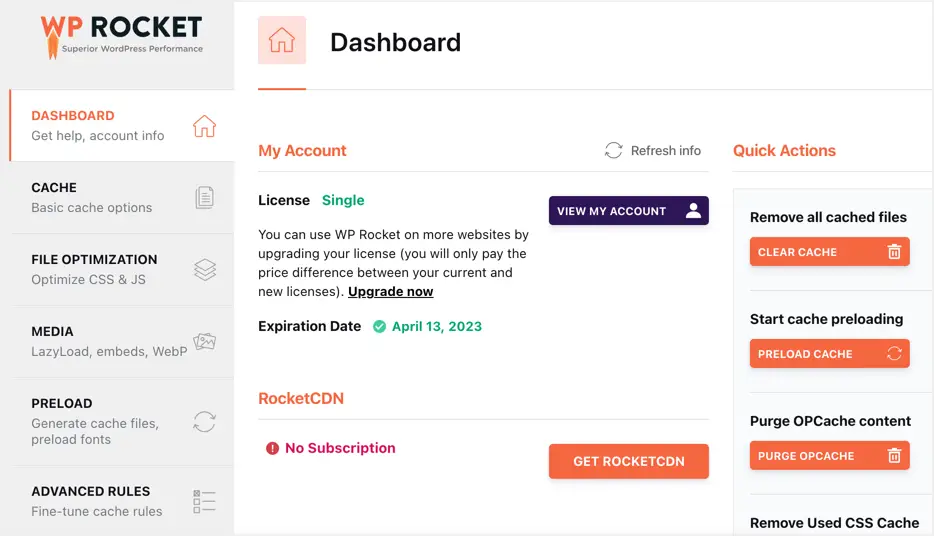
3.WP ROCKET
Korábban a WordPress webhelyek gyorsítótárazása kínos volt a beállítások százaival. Sok mindent meg kell tanulnod ahhoz, hogy a beállításokat a webhely feltörése nélkül végezd el. A WP Rocket felhasználóbarát felületet vezetett be, és a WordPress legnépszerűbb gyorsítótárazó bővítményévé vált. csak prémium bővítmény, amelyet meg kell vásárolnia a fejlesztő webhelyéről, és manuálisan telepítenie kell a webhelyére. Minden gyorsítótárazási funkciót kínál, mint például a böngésző gyorsítótárazás, a GZIP-tömörítés, az előtöltés, a nem használt CSS eltávolítása, a kritikus CSS generálása, a szívverés API vezérlése és a programok lusta betöltése. képek/videók/iframe-ek.

Adatbázisát optimalizálhatja a spam, a revíziók és az automatikusan mentett tartalom eltávolításával, valamint a CSS/JS-fájlok minimalizálásával az oldalméret csökkentése érdekében.A legújabb verzió JavaScript-halasztási funkciót tartalmaz, amely elhalasztja a harmadik féltől származó szkripteket, hogy javítsa a Google PageSpeed Insights pontszámát.
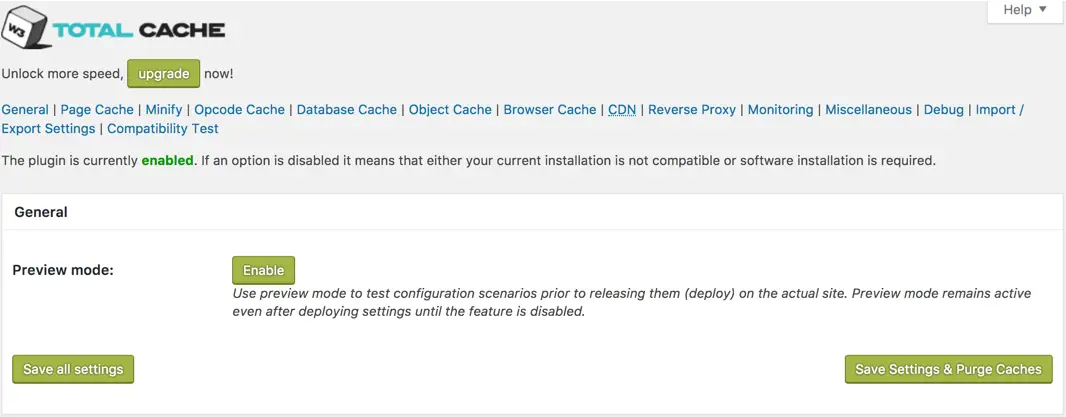
4. W3 teljes gyorsítótár
Ha ingyenes gyorsítótár-bővítményt keres, akkor a W3 Total Cache a legjobb választás.Teljes csomagot biztosít oldalszintű, böngésző-, objektum- és adatbázis-gyorsítótárazással.Minimalizálási és kombinálási funkciókat is biztosít a fájlok aszinkron betöltéséhez, és elkerülheti a renderelést blokkoló szkriptproblémákat a Google PageSpeed Insights eszközben.Az egyetlen probléma ezzel a beépülő modullal, hogy nagyon sok lehetőség áll rendelkezésre, és türelmesnek kell lennie ahhoz, hogy hiba nélkül állítsa be a bővítményt.

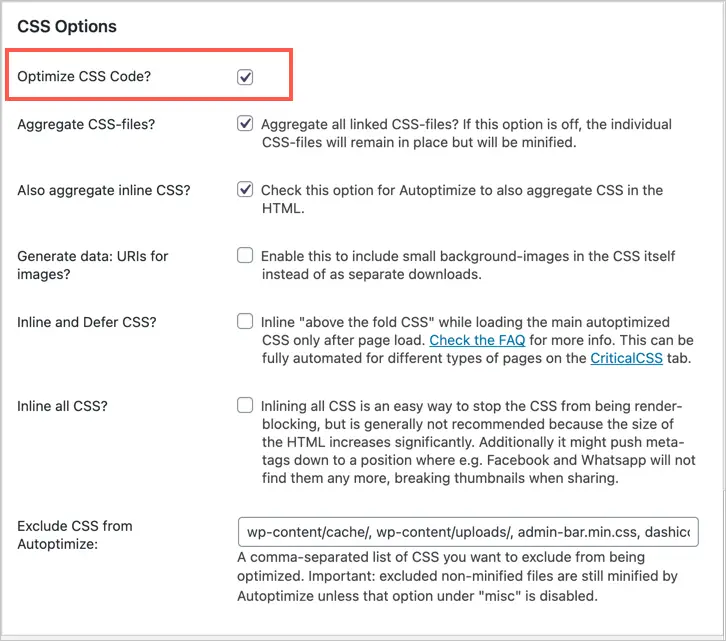
5.Automatizálás
Ez egy másik gyorsítótárazási bővítmény, amely segít a HTML-, CSS- és JS-fájlok minimalizálásában és egyesítésében.Vannak más funkciók is, például a Google betűtípusok eltávolítása, amelyek segítségével javíthatja WordPress-webhelye teljesítményét.Az Autoptimize egyetlen problémája az, hogy manuálisan kell törölnie a gyorsítótárat, amikor a méret nő.

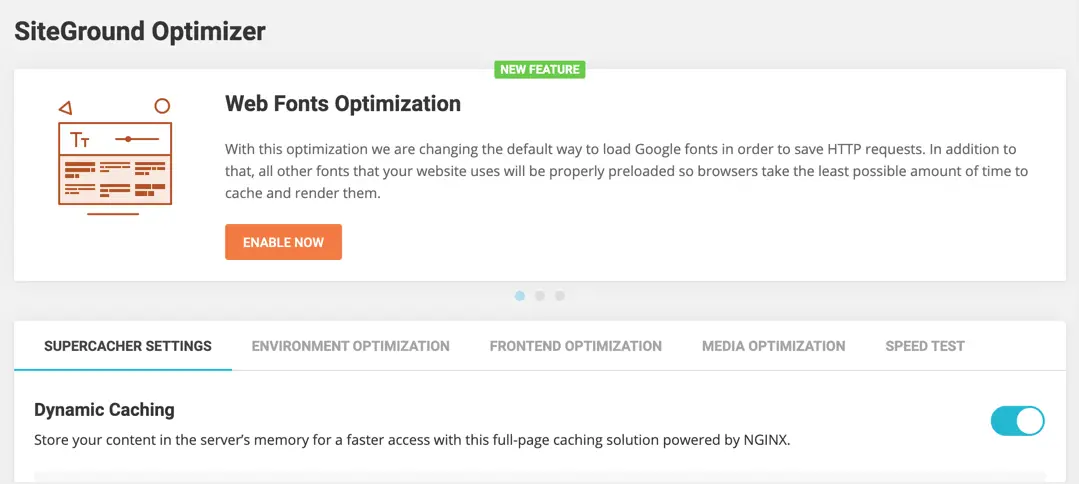
6.SG Optimizer
Az SG Optimizer egy dedikált bővítmény a SiteGround hosting felhasználók számára.A sebesség növeléséhez ezt a bővítményt és a SuperCacher beállításait kell használnia tárhelyfiókjában.A SiteGround srácai szó szerint lemásolták a WP Rocket beépülő modul összes funkcióját, így az SG Optimizer egy elkerülhetetlen bővítmény.Vegye figyelembe, hogy az összes SiteGround tárhelyfiókkal előre telepítve van.

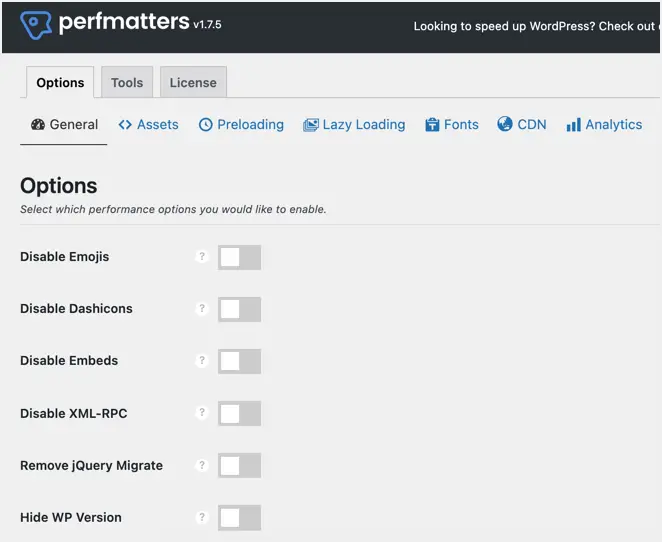
7. Perfmatters
A Perfmatters egy másik prémium bővítmény Brain Jacksontól, a Kinsta korábbi marketingigazgatójától.Nem biztosít semmilyen gyorsítótárazási funkciót.Ez azt jelenti, hogy eltávolítja a WordPress webhelyén található felesleges elemeket.Letiltja a hírcsatornát, az XMPRPC-t, a Heartbeat API-t és sok más metacímkét a WordPress fejléceiben.Ezenkívül egyetlen kattintással letilthatja a WooCommerce szkripteket és stílusokat.Van egy kifinomult szkriptkezelő is, amellyel bejegyzésenként letilthatja a szkripteket.

A Perfmatters egy egyszerű felülettel rendelkezik ezeknek a funkcióknak a be- és kikapcsolásához.Használhatja ezt a bővítményt a WP Rocket vagy az Autoptimize szolgáltatással, hogy a legjobb teljesítményoptimalizálást érje el webhelye számára.
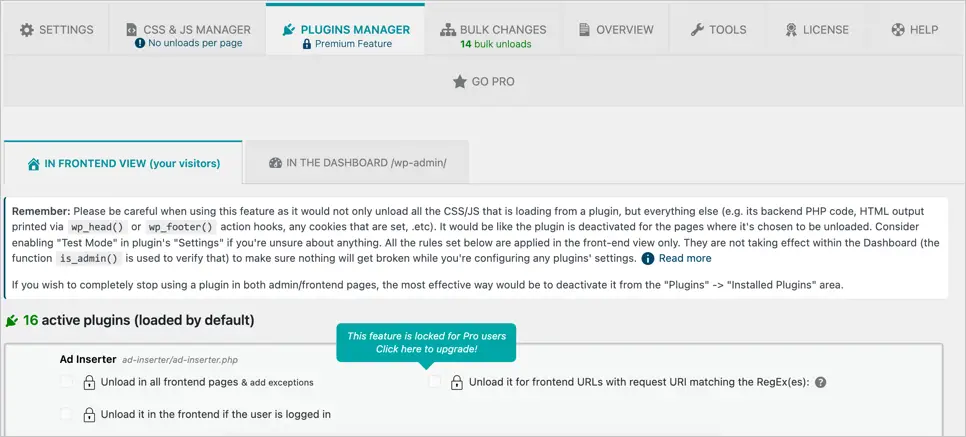
8. Vagyonfelszámolás
Ez egy részben ingyenes bővítmény az egyes oldalakra betöltött erőforrások ellenőrzésére.Az adminisztrációs területen szerkesztheti a bejegyzéseket, és megtalálhatja a betöltött erőforrásokat anélkül, hogy ez az élő felhasználókat érintené.Letilthatja a CSS-t és a JS-t az egész webhelyen vagy csak bizonyos bejegyzéseknél.Ez egy nagyszerű beépülő modul, amely megoldja az olyan problémákat, mint a fel nem használt CSS és JavaScript eltávolítása a Google PageSpeed Insights eszközben.

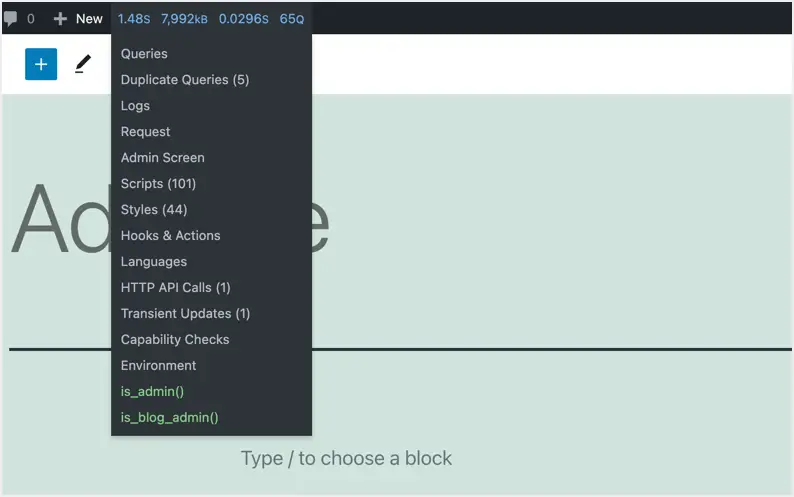
9. Query Monitor
Lekérdezés figyelőegy fejlett WordPress teljesítményoptimalizáló bővítmény, amely képes kideríteni, hogy mi okozza a webhely lassú betöltését.Ha több beépülő modulja van, és felfújt a témája, ez a beépülő modul segíthet azonosítani azokat az elemeket, amelyek késleltetést okoznak az oldalbetöltési sebességben.Ez olyan, mint a WordPress adminisztrációs panel fejlesztői konzolja, és megmutatja az SQL-lekérdezések számának, a lekérdezések idejének, az oldalbetöltési időnek és a memóriahasználatnak a részleteit.Ezeket a részleteket a webhelyére telepített összes bővítményhez és témához csoportosítva találja.
Miután megtalálta a problémát okozó elemeket, eltávolíthatja őket, vagy alternatív módszereket alkalmazhat webhelye felgyorsítására.

10. Cserélje ki a Google Fonts Displayt
Elmúltak azok az idők, amikor több Google-betűtípust használtak webhelye szépítésére.A koncepció most az, hogy kerüljük a harmadik féltől származó fájlok használatát, különösen a fejléc részben.A Google-betűtípusok, mivel a Google szervereiről töltődnek be, könnyen lelassíthatják webhelyét, és késleltethetik a látható szöveg betöltését a betűtípus-CSS-fájl letöltéséig.A Google Fonts Display cseréjePlug-in betétek adisplay=swapA Google Fonts CSS-fájlok lekérdezése.Ez segít a böngésző alapértelmezett betűtípusának használatában a Google Fonts betöltése előtt, majd a betűtípusok cseréjében.
Így elkerülheti a „Győződjön meg arról, hogy a szöveg látható marad a webes betűtípusok betöltése közben” figyelmeztető üzenetet a Google PageSpeed Insights eszközben.A beépülő modulnak nincs beállítási oldala, és az aktiválás után azonnal működik.

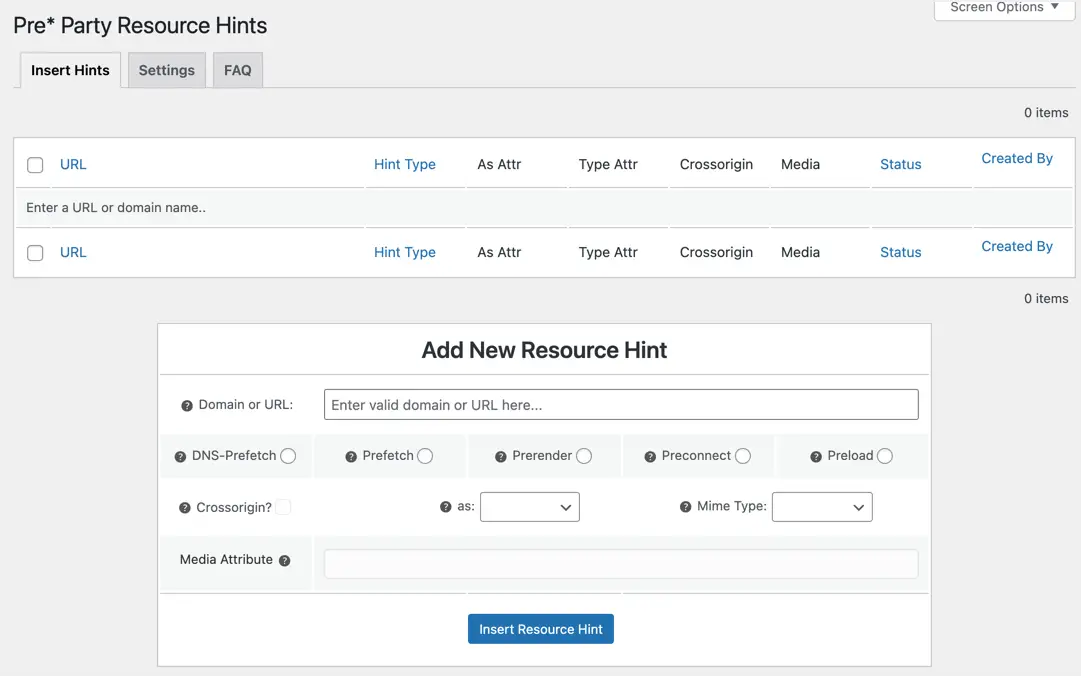
11. A buli előtti erőforrás-tippek
Az előcsatlakozás, az előbetöltés, az előlehívás és a DNS-előhívás mind a csatlakoztatott oldalak betöltésének felgyorsítására szolgál.A jó rész az, hogy mindezeket a dolgokat egyetlen Pre* Party Resource Hints beépülő modul használatával is megteheti.Ha a gyorsítótárazási beépülő modulja nem kínálja ezeket a szolgáltatásokat, akkor ez a beépülő modul elengedhetetlen a webhelyén.

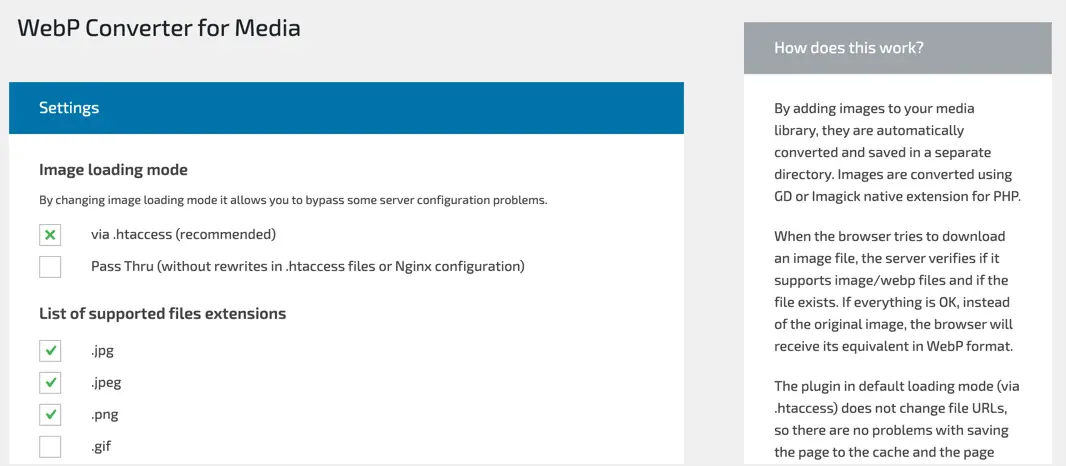
12. WebP Converter for Media
A képek következő generációs formátumokban való megjelenítése az egyik olyan probléma, amelyet a Google PageSpeed Insights eszközzel észlelhet.Ezt a problémát a WebP Converter for Media beépülő modul használatával oldhatja meg, és a képet WebP formátumban adja meg.Ne feledje, hogy sok tárhelyszerver, például a SiteGround beépített módot biztosít a WebP-képek menet közbeni létrehozására az SG Optimizer beépülő modul használatával.Tehát nincs szükség további bővítmények használatára erre a célra.Összehasonlításképpen, kevés más megosztott hosting cég, mint például a Bluehost, nem támogatja a WebP generálását a megosztott tárhely tervekhez.A WebP képek tárolásához VPS-tárhelyet kell vásárolnia.Tehát a beépülő modul telepítése előtt ellenőrizze a gazdagépnél, hogy támogatja-e a WebP-t.Ellenkező esetben a „libs_without_webp_support” hibaüzenet jelenik meg a bővítmény konfigurációs képernyőjén, amely azt jelzi, hogy a tárhelykiszolgáló nem támogatja ezt a lehetőséget.

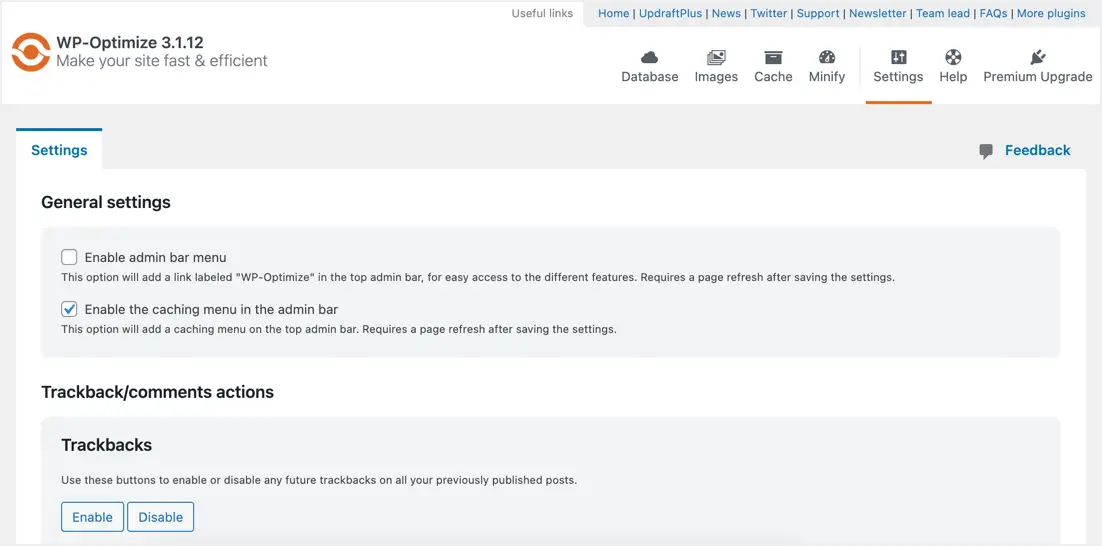
13.WP Optimize
A WP Optimize az egyik népszerű WordPress teljesítményoptimalizáló bővítmény az adatbázis tisztítására.A legtöbb WordPress-webhely MySQL-adatbázist használ, és a táblázatok tele vannak többletköltséggel.A WP Optimize segít eltávolítani az adatbázisból a felesleges bejegyzéseket, például a revíziókat, az automatikus mentéseket és a spam megjegyzéseket.Az adatbázis rendszeres tisztításához eseményeket is ütemezhet.

Az adatbázis-optimalizálás mellett az oldalgyorsítótárazást, a képtömörítést, a GZIP-tömörítést, a böngésző gyorsítótárazását, a fájlok minimalizálását, a fájlok egyesítését és a szkriptek elhalasztását is használhatja a renderelés blokkolásával kapcsolatos problémák kiküszöbölésére.
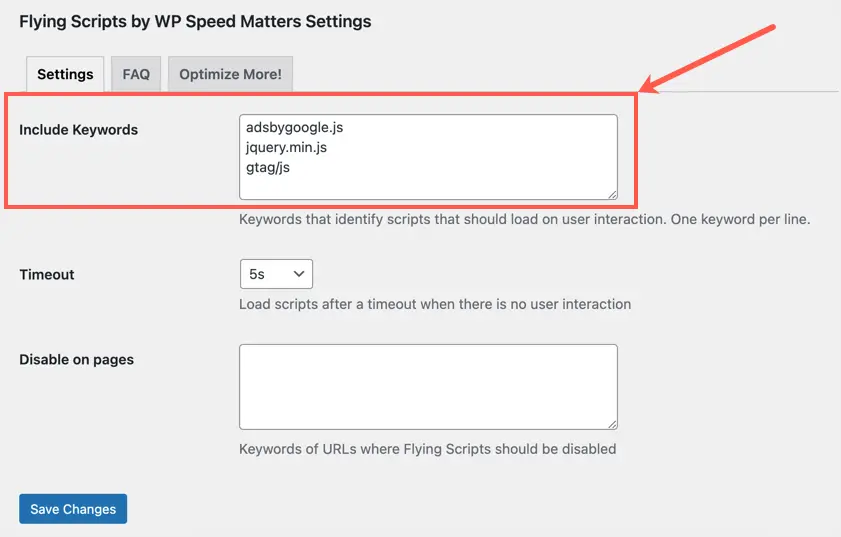
14. A WP sebessége számít
Ez egy szuper egyszerű bővítmény, amely csak egy feladatot lát el.Lehetővé teszi egy JavaScript-fájl megadását, amelyet el szeretne halasztani az oldal megjelenítésekor.Használhat teljes fájl URL-eket vagy kulcsszavakat, hogy késleltesse a szkriptek betöltését a saját webhelyéről és harmadik felek webhelyeiről (például AdSense hirdetések).A beépülő modul csak akkor tölti be a szkripteket, amikor a felhasználó interakcióra lép, így a teljes blokkolási idő majdnem 0-ra csökkenthető. Időtúllépést is beállíthat, hogy a beépülő modul betöltse a szkriptet anélkül, hogy a felhasználói beavatkozás elindítaná.

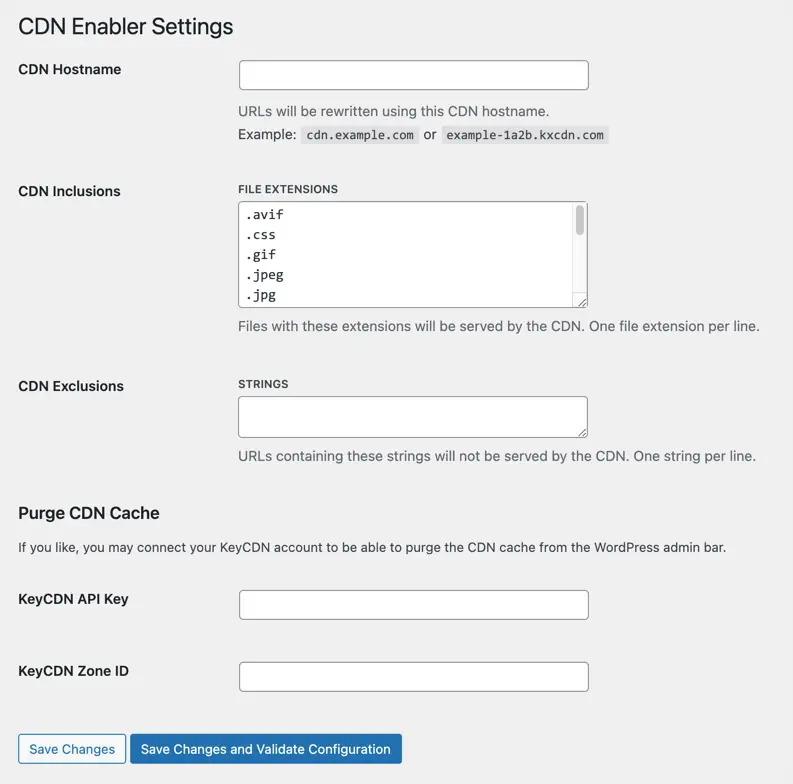
15. CDN Enabler
Kétféleképpen lehet CDN-t beállítani egy WordPress webhelyen.Az egyik a névszerverek megváltoztatása, és a teljes forgalom CDN-hálózaton történő átirányítása (mint például a Cloudflare beállítás).A legtöbb felhasználó azonban további beállításokat követ, hogy hostneveket hozzon létre a DNS-ben, és átirányítsa a statikus fájl URL-címeket a CDN-hálózaton keresztül.A CDN Enabler beépülő modul segít CDN-állomásnevek csatlakoztatásában a webhelyhez, és átírja a fájlokat, például képeket, CSS-t és JS-t tartalmazó URL-eket.Mivel ez a beépülő modul a KeyCDN-től származik, a KeyCDN API-t és a régióazonosítót is csatlakoztathatja további funkciókhoz.

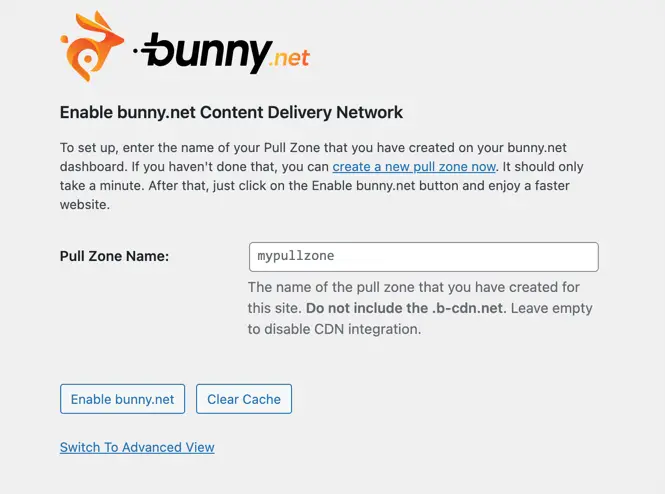
16. Bunny.net – WordPress CDN bővítmény
A BunnyCDN a WordPress webhelyek egyik legnépszerűbb CDN-hálózata.Ez a beépülő modul segít összekapcsolni bunny.net CDN-fiókját a WordPress telepítésével.Hasonló a CDN-engedélyezőhöz, és lekérési zónákat és CDN-gazdaneveket köt össze a webhelyével.

17. Indexképek újragenerálása
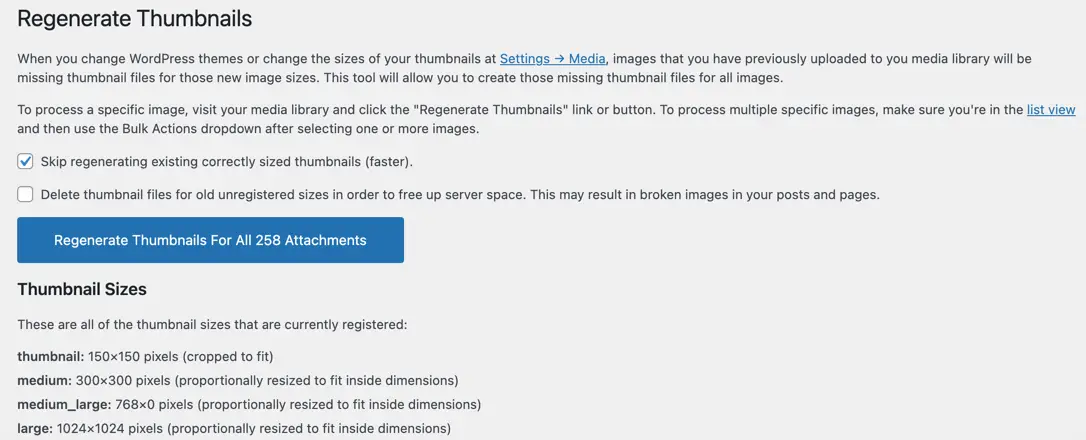
Témái és beépülő moduljai különböző méretű bélyegképeket használnak az eredeti kép átméretezéséhez és a kezelőfelületen való megjelenítéséhez.Például a témája vagy beépülő modulja a kapcsolódó bejegyzéseket a feltöltött kiemelt kép kisebb indexképével jeleníti meg.Ha módosítja a témákat vagy a beépülő modulokat, az összes korábban létrehozott miniatűr redundanciaként továbbra is a szerveren tárolódik.Bár ez egy egyszerű tárolási probléma, amelyet a képek FTP-n keresztüli manuális törlésével oldhat meg, a nagyobb probléma a megfelelő bélyegképek generálása az új témához vagy bővítményhez.

A nagyobb képek megjelenítése, amikor kisebb képekre van szükség (például kapcsolódó bejegyzések), lelassítja webhelyét.A Regenerate Thumbnails plugin itt használható az összes nem használt bélyegkép törlésére és az újonnan regisztrált képméret újragenerálására.Szükség szerint újragenerálhatja az egyes képeket, vagy átméretezheti őket kötegekben.
18. Átirányítás
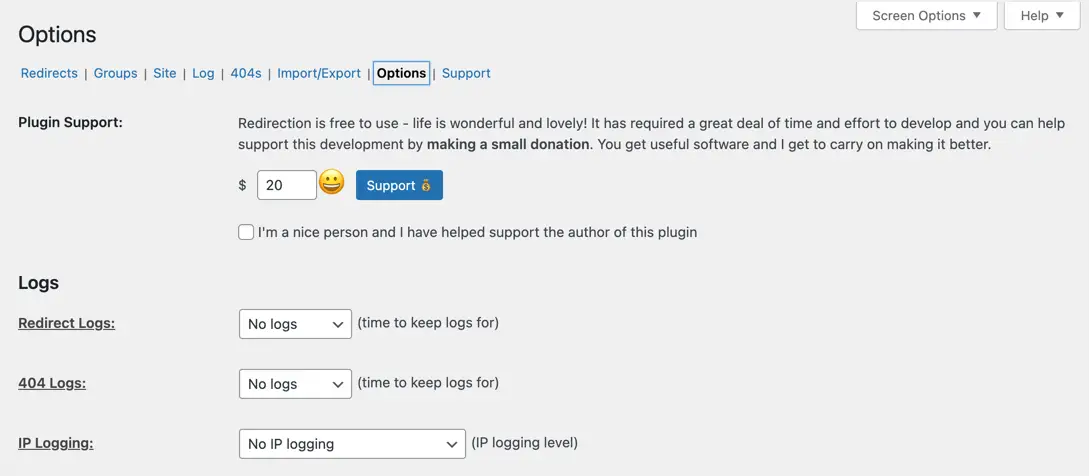
Az egyik kedvenc bővítményünk a 301-es átirányítások beállításához és kezeléséhez a WordPressben.Lehetővé teszi az IP-naplózás engedélyezését, a 404-esek figyelését és az átirányítási kattintások nyomon követését.Összetett átirányításokat is beállíthat reguláris kifejezések használatával, és beállíthat átirányításokat alkönyvtárakból, aldomainekből és más tartományokból.

19.AMP
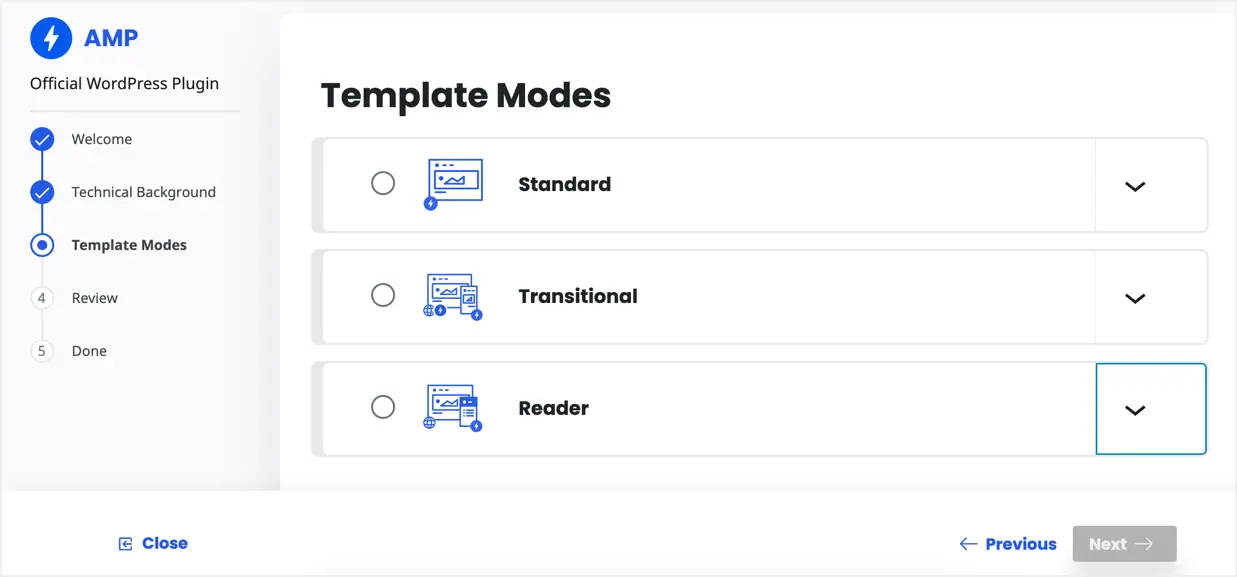
Az Accelerated Mobile Pages a Google kezdeményezése a weboldalak okostelefonokra való optimalizálására.Ezt a funkciót a népszerű AMP beépülő modul segítségével engedélyezheti webhelyén.Az engedélyezést követően webhelye egy másik, mobilfelhasználókra optimalizált oldalkészletet kínál.Az AMP azonban tönkreteheti a webhelyet, mert sok téma JavaScriptre támaszkodik, és nem kell az AMP-re hagyatkozni a Core Web Vitals segítségével.

20.Minden egyben WP biztonság és tűzfal
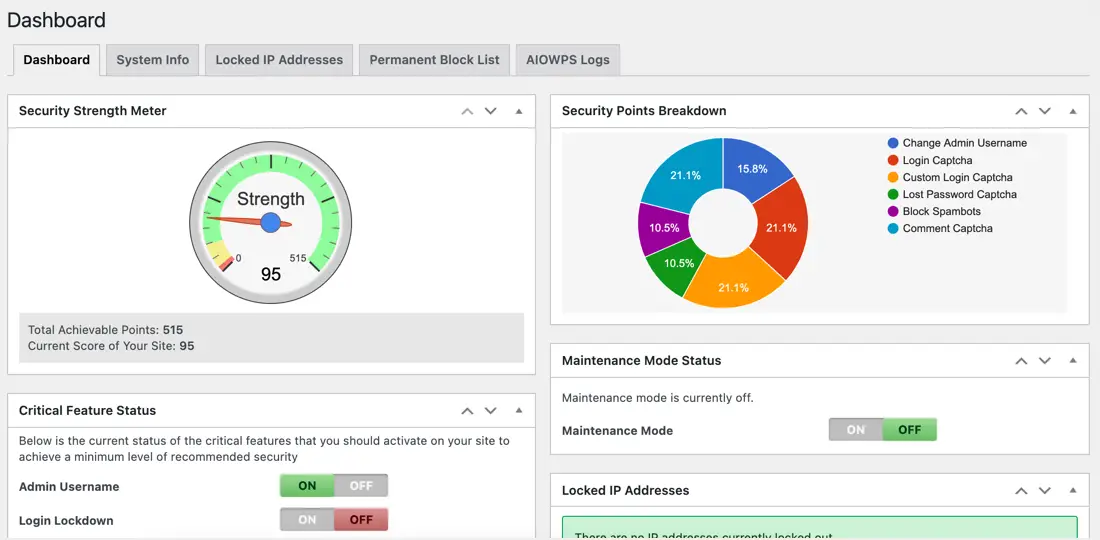
A WordPress teljesítményoptimalizáló bővítményeinek listája nem lenne teljes, ha nem tartalmaznánk biztonsági bővítményt.A WordPresshez számos népszerű biztonsági bővítmény érhető el.Az All In One WP Security & Firewall azonban az egyik népszerű beépülő modul, amely szinte minden funkciót ingyenesen kínál.Engedélyezheti a megjegyzéslevélszemétet, módosíthatja a bejelentkezési oldalt, beállíthat tűzfalat, megakadályozhatja a brute force támadásokat, figyelheti a bejelentkezett felhasználókat, letilthatja a fájlszerkesztést, letilthatja az XMLRPC-t, és figyelheti a WordPress telepítésének fájlváltozásait.

Utolsó szavak
Javasoljuk, hogy tesztelje webhelyét a Google PageSpeed Insights, Gtmetrix vagy Pingdom szolgáltatásban, és ismerje meg a teljesítménnyel kapcsolatos problémákat.Készítsen egy listát az összes problémájáról, és keresse meg a megfelelő beépülő modulokat a WordPress teljesítményoptimalizáló bővítményeinek fent felsorolt listájából, és javítsa ki őket.Ebben az esetben elkerülheti több redundáns funkcionalitású bővítmény használatát, és megtalálhatja az igényeinek megfelelő bővítményt.Másrészt ügyeljen arra, hogy könnyű témákat, optimalizált beépülő modulokat, hatékony tárhelyszervereket és biztonsági bővítményeket használjon webhelye gyors betöltésének alapjaként.












