Az optimalizálás a WordPress világában használt gyűjtőfogalom.Ez mindent lefed, kezdve a meta leírások hozzáadásával a keresőmotorokhoz, egészen a webhely felgyorsításáig a felhasználók számára.A gyorsítótárazáson és a SEO-n kívül nem sok beépülő modul áll rendelkezésre a WordPress egyéb optimalizálási lehetőségeinek kezelésére.
A Perfmatters egy prémium WordPress-bővítmény, amelyet a betöltési idők finomhangolásával kapcsolatos problémák megoldására terveztek.Ebben a cikkben elmagyarázzuk a Perfmatters beépülő modul szolgáltatásait és árának részleteit, így eldöntheti, hogy megfelel-e az Ön igényeinek.
Perfmatters WordPress optimalizálási beépülő modul
A Perfmatters egy prémium bővítmény, amely nem érhető el a WordPress ingyenes bővítménytárában.Beépülő modulokat kell vásárolnia egy harmadik fél fejlesztői webhelyéről, és fel kell töltenie azokat a webhelyére.Brain Jackson, a Kinsta hosting korábbi marketingigazgatója (CMO) ennek a bővítménynek a fejlesztője.Így ebbe a beépülő modulba való befektetése biztonságos tét lesz, mivel a fejlesztők jól ismertek.
A puszta gyorsítótárazási vagy SEO beépülő moduloktól eltérően ez a beépülő modul más megközelítést alkalmaz az optimalizáláshoz.
Árképzési terv
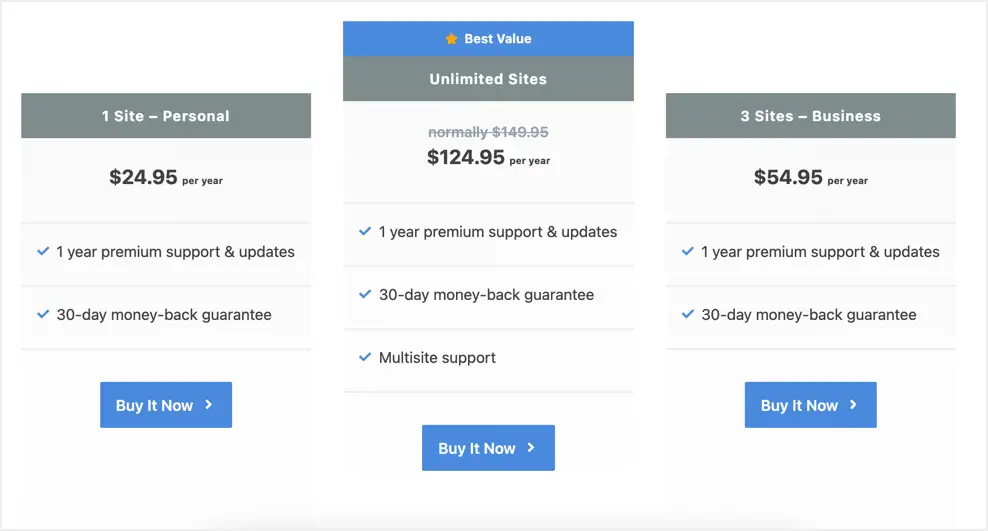
A beépülő modul 24.95 dollárba kerül egy egyhelyes licencért, és elérhető 3 webhelyes licenchez (54.95 USD) és korlátlan licenchez (124.95 USD).Mindezekkel a csomagokkal egy év ingyenes támogatást és frissítéseket, valamint 30 napos pénz-visszafizetési garanciát kap.

Vegye figyelembe, hogy a beépülő modul megvásárlása automatikusan megújító fizetési szerződést hoz létre.Ha egy év elteltével nem szeretne előfizetni, manuálisan le kell állítania az automatikus fizetést fiókjából az előfizetés lemondásával.Az évi 24.95 dollárunk azonban névleges díj egy prémium bővítményért a WordPress világában.Tehát ha tetszik a beépülő modul funkcionalitása, folytathatja az automatikus megújítást.Ezenkívül a Perfmatters bővítmény mindig 10% kedvezményt biztosít, amelyet a vásárlás során használhat fel.

Töltse le és telepítse a Perfmatters bővítményt
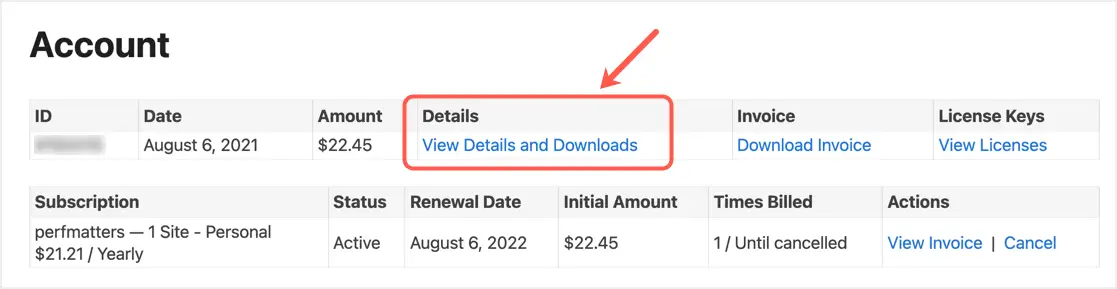
A vásárlás befejezése után letöltheti a beépülő modulokat a fiókjából.E-mail postaládájába kap egy fiók jelszavát, amellyel bármikor bejelentkezhet fiókjába, megtekintheti a licencet és letöltheti a projektet.Jelentkezzen be fiókjába, és kattintson a "Részletek és letöltések megtekintése" linkre.

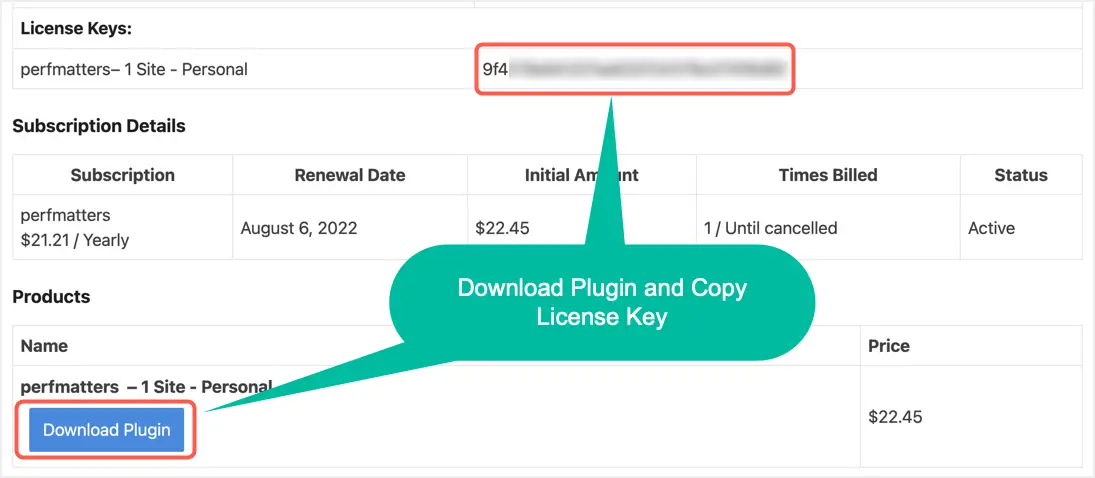
Ez megmutatja a vásárlás visszaigazolásának részleteit.Jegyezze fel a licenckulcsot, és kattintson a "Bővítmény letöltése" gombra a bővítmény legújabb példányának letöltéséhez.

Most jelentkezzen be a WordPress adminisztrációs paneljére, és lépjen a „Bővítmények > Új hozzáadása” szakaszhoz.Kattintson a "Plugin feltöltése" gombra a fent letöltött "perfmatters.zip" beépülő modul feltöltéséhez.A fájl mérete kisebb, mint 350 KB, így a bővítmény pillanatok alatt telepíthető a webhelyére.

Aktiválja a Perfmatters beépülő modult
A beépülő modul a telepítés után licenckulcs aktiválása nélkül is működik.A frissítéshez azonban szüksége lesz a hivatkozási webhelyre és a licenckulcsra.Ezt kétféleképpen teheti meg:
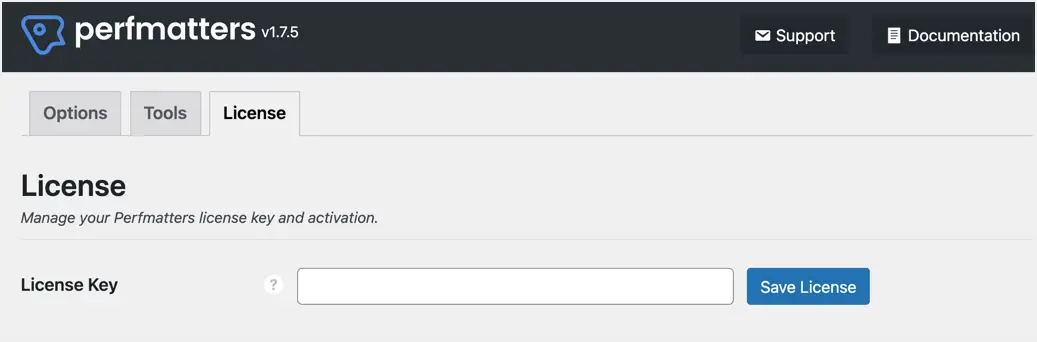
- Nyissa meg a WordPress adminisztrációs panel Beállítások > Teljesítmény szakaszát, és mentse el a licenckulcsot a Licencek lapon.

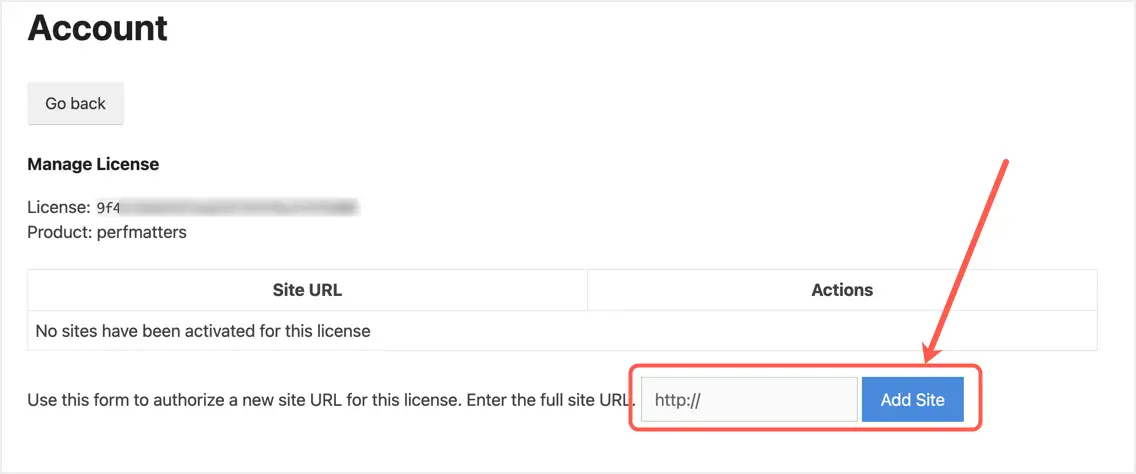
- Nyissa meg Perfmatters-fiókját a webhelyén, és kattintson a "Licenc megtekintése" linkre, miután bejelentkezett a "Fiók" szakaszba.A következő képernyőn kattintson a Webhelyek kezelése hivatkozásra, és adja hozzá webhelyét az alábbiak szerint.

Bármikor deaktiválhatja a licencet egy tartományon, és aktiválhatja egy másik domainnel.A licenckulcs aktiválása után megkezdődik a beépülő modul automatikus frissítéseinek fogadása.Ezért közvetlenül a WordPress adminisztrációs panel beépülő moduljairól frissíthet a következő verzióra.
A Perfmatters bővítmény jellemzői
A beépülő modul rendkívül egyszerű beállítással rendelkezik, beleértve az opciókat, eszközöket és licenclapokat.Mint korábban említettük, a licencszakasz csak a licenckulcs aktiválására szolgál.Ezért a fennmaradó két részt részletesen elmagyarázzuk.
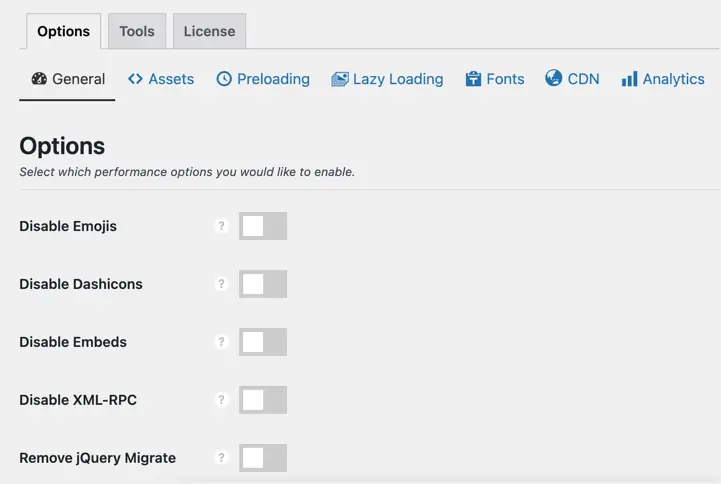
Opciók szakasz
Ez a bővítmény fő része, és számos lapot tartalmaz, ahol beállíthatja a használatot.
Általában letiltva
Ebben a szakaszban szinte minden felesleges rezsi letiltható a webhelyen.A WordPress általában több metacímkét tölt be, hogy további részleteket adjon meg a hírfolyam fejlécében.Egyszerűen letilthatja őket a Perfmatters beépülő modul használatával, hogy optimalizálja a kódot webhelye minden oldalán.Az eltávolítható népszerű általános költségek közé tartoznak a hangulatjelek, a beágyazások, az XMLRPC, a jQuery migráció, a WordPress verzió, a hírcsatornák, a megjegyzések szerzői hivatkozásai, a szívverés API, a REST API, valamint a felülvizsgálati/automatikus mentési időközök korlátozása.

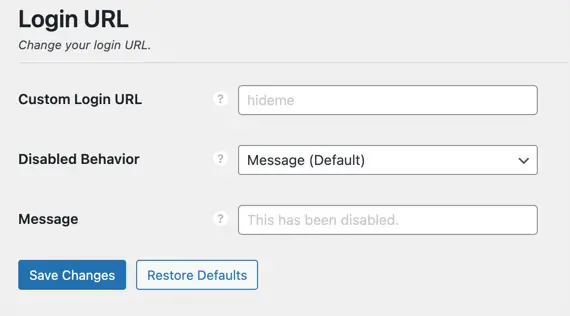
Ezenkívül módosíthatja a WordPress alapértelmezett bejelentkezési URL-jét egyéni URL-re, és letilthatja az alapértelmezett bejelentkezési URL-t.Noha ennek semmi köze az optimalizáláshoz, segíthet megvédeni webhelyét a nyers erőszakos támadásoktól.

Az irányítás alatt álló eszközök
Az Eszközök szakasz három részből áll – Eszközök, JavaScript és Kód.Javasoljuk, hogy engedélyezze a Script Managert az Eszközök részben, és kezeli a beépülő modulok és a témafájlok oldalankénti betöltését.Ebben a cikkben később részletesen elmagyarázzuk a szkriptkezelőt.
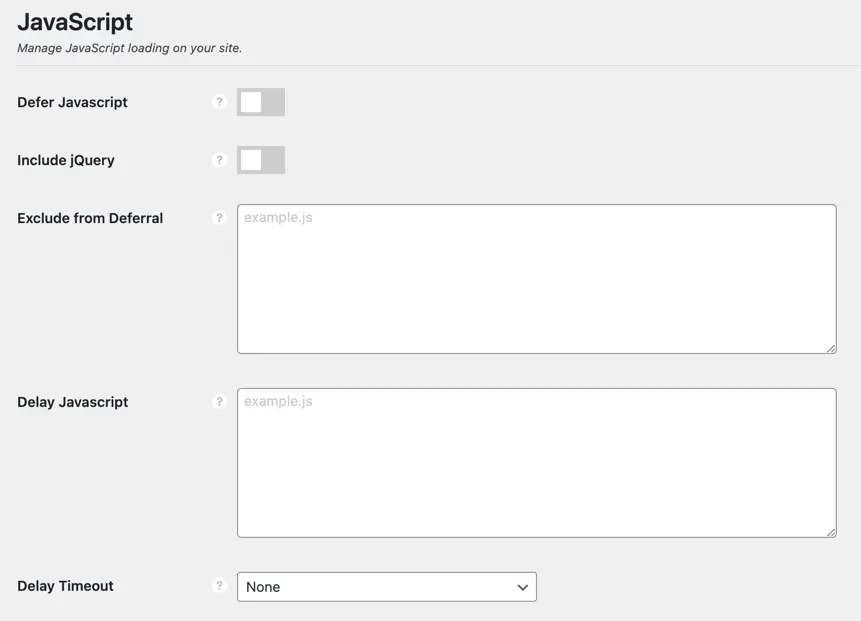
A „JavaScript” részben elhalaszthatja és elhalaszthatja a JavaScript-fájlokat.A késleltetett szkriptek segítenek leküzdeni a megjelenítést blokkoló JavaScript-problémákat, a késleltetett szkriptek pedig csökkentik a teljes blokkolási időt.Tehát ez a két funkció együtt 100/100-ra javíthatja teljesítményét.A külső szkriptek, például a Google AdSense hirdetések késleltetése azonban csökkentheti a CTR-t, és ezáltal a bevételeit is.Tehát tesztelje megfelelően webhelyét, és nézze meg annak hatását, ne csak az oldalsebesség-mutatókat.
- Késés esetén használhatja a jQuery-t, és kizárhat bizonyos fájlokat (ha ez tönkreteszi a webhelyet).
- A lusták számára is meg lehet említeni egy fájlnevet soronként, hogy a lusta töltse be őket, és csak akkor aktiválódjon, ha felhasználói beavatkozás történik.Az említett időtúllépés felhasználói beavatkozás nélkül is elindítja a késleltetési parancsfájlt a megadott idővel.

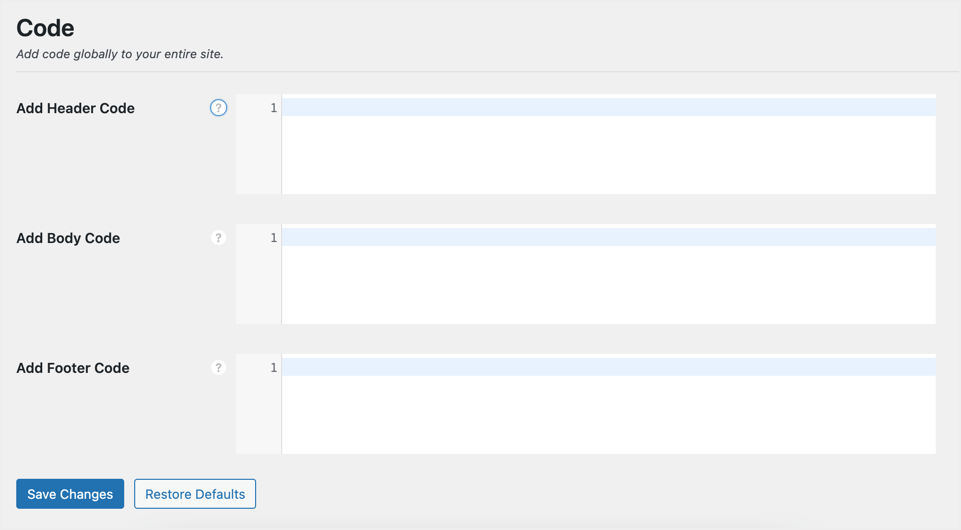
A Kód részben az egész webhelyre kiterjedő kódot szúrhat be a webhely fejlécébe, láblécébe és törzsébe.Például beillesztheti a Google Analytics követőkódot a fejléc részbe, hogy webhelye összes oldala betölthető legyen.

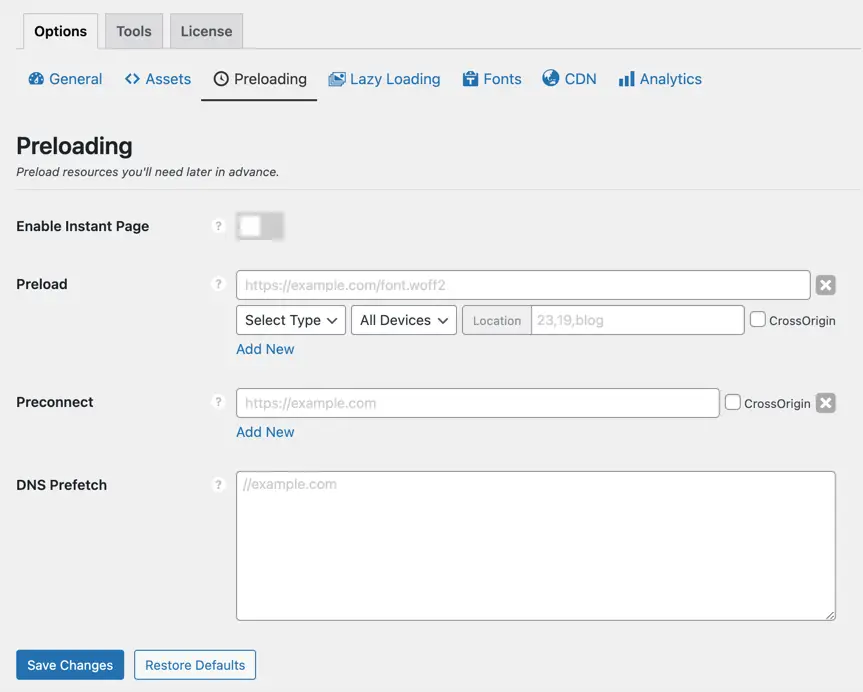
Az erőforrások előtöltése
A webhelyén használt külső domainekhez való aktív kapcsolódás javítja az oldalak betöltési sebességét, valamint a kapcsolódó hiperhivatkozásokat.A DNS-feloldási folyamat felgyorsítása érdekében előre betölthet betűtípusokat/CSS-fájlokat, előzetesen csatlakoztathat harmadik féltől származó domaineket (például a Google Fonts/YouTube-ot) és a DNS-előhívási tartományokat.Ezenkívül bekapcsolhatja az „Insta-oldalak engedélyezése” opciót a hiperhivatkozási URL-ek előzetes lekéréséhez, ha rámutat vagy érint.

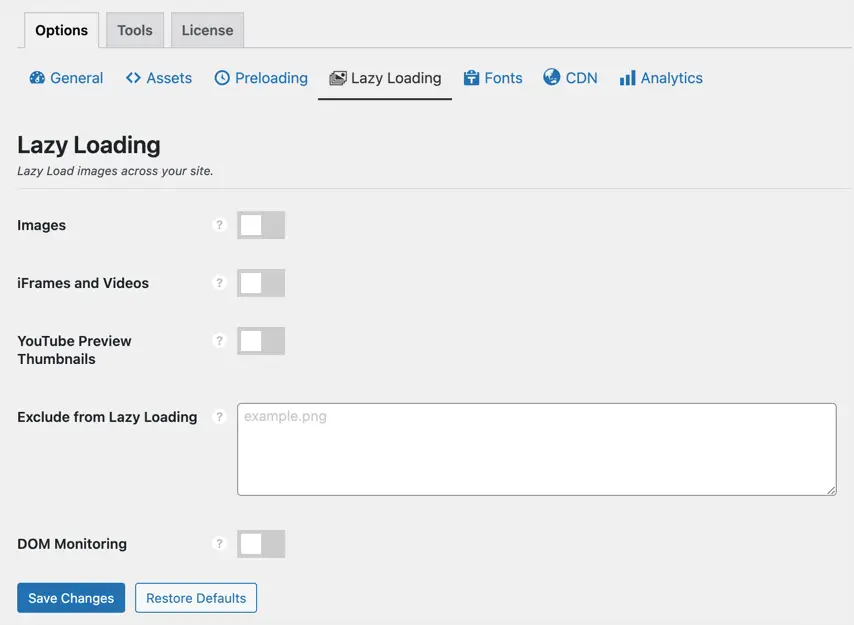
Lusta rakodás
A lusta betöltés a kép betöltésének késleltetése a látható időpontig.Például nem kell betöltenie a rendelkezésre álló képeket az oldal alján az oldal kezdeti betöltésekor.Ezek a képek csak akkor tölthetők be, ha a felhasználó görgetve eléri az oldal alját.Lassan tölthet be képeket, iframe-eket, videókat és YouTube-videók bélyegképeit, hogy javítsa sebességi pontszámát.

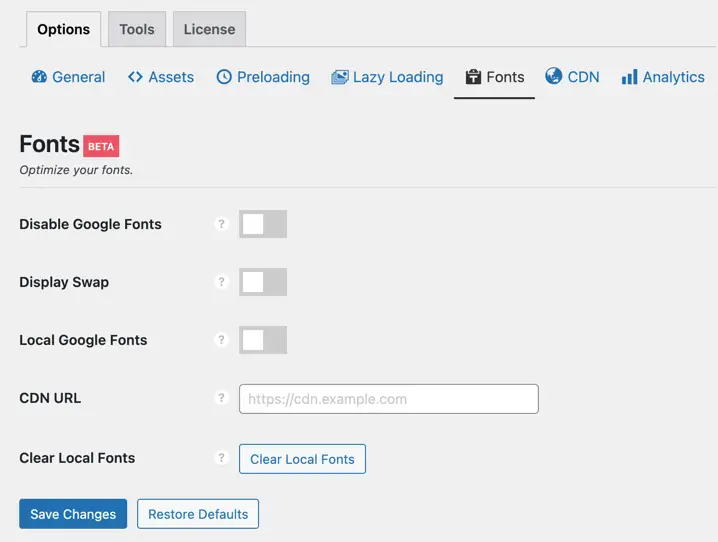
betűtípus optimalizálás
A webhelyére betöltött külső források közvetlenül befolyásolják az oldal betöltési sebességét.Különösen a külső betűtípusok, például a Google Fonts használata késlelteti a szöveg betöltését, amíg a böngésző be nem fejezi az összes betűtípusfájl letöltését.A Perfmatters segítségével többféleképpen is optimalizálhat.
- Teljesen letilthatja az összes Google Fontot a webhelyén.
- Adja hozzá a swap paramétert, hogy a böngésző az alapértelmezett betűtípust használja, és a csere a google font fájl letöltése után.
- Helyben tárolja a Google Fontokat a szerverén vagy egy CDN-szerverről.

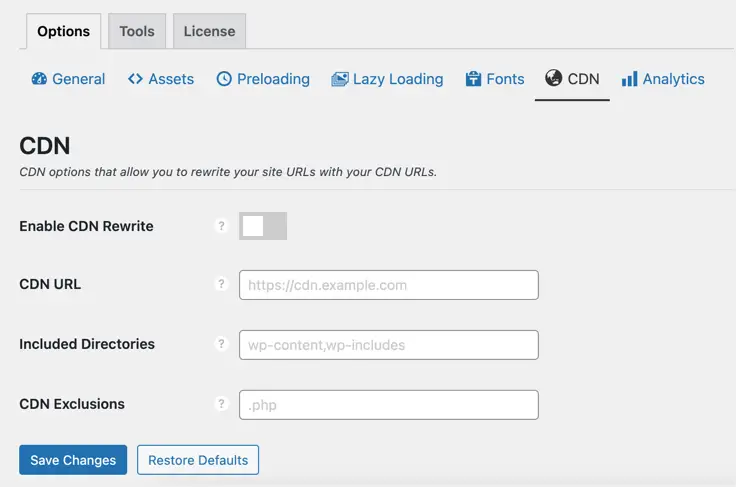
Tartalomszolgáltató hálózat
A CDN-ek, mint a Cloudflare, a DNS-névszerverek megváltoztatásával biztosítják az integrációt.Azonban létre kell hoznia egy CNAME rekordot, és át kell írnia az eredet URL-címét sok más CDN használatához.Ebben a szakaszban engedélyezheti a CDN-újraírást a CDN URL használatával, beleértve a könyvtárakat és a fájlkiterjesztések kizárását.

A Google Analytics
A Google Analytics nyomkövető JavaScript az egyik olyan erőforrás, amely megjelenítési blokkolási problémákat okoz, a Google PageSpeed Insights és más sebességmérő eszközök, például a Gtmetrix és a Pingdom.Ezt a problémát egyszerűen megoldhatja, ha a Perfmatters beépülő modult használja az Analytics követőkód helyi tárolására.A funkció engedélyezéséhez csak egy követőkódot vagy mérési azonosítót kell megadnia, és más beállításokat is testre kell szabnia.
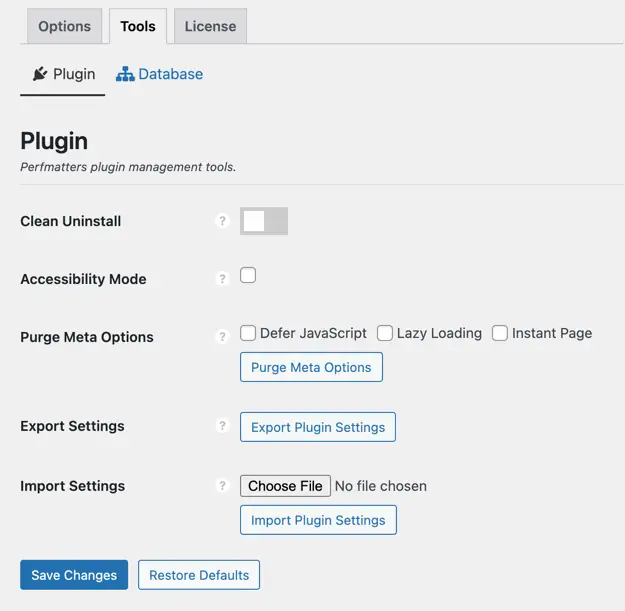
Eszközök rész
Az Eszközök szakasz két részből áll: a beépülő modulok beállítása és az adatbáziskarbantartás.A „Bővítmények” lapon engedélyezheti a tiszta eltávolítást, hogy eltávolítsa a beépülő modul által telepített összes fájlt, amikor eltávolítja a beépülő modult a webhelyről.Ezenkívül engedélyezheti a kisegítő lehetőségeket, megadhatja a tisztítási beállításokat, valamint importálhatja/exportálhatja a beállításokat JSON-fájlokba.Ezekkel a lehetőségekkel egyszerűen törölheti a beépülő modulokat az egyik webhelyről, és áthelyezheti a másikra a teljes beépülő modul beállításainak exportálásával és importálásával.Ne feledje, hogy a folyamat során, ha egyhelyes licence van, deaktiválnia kell a licenckulcsot, és aktiválnia kell egy másik tartományban.

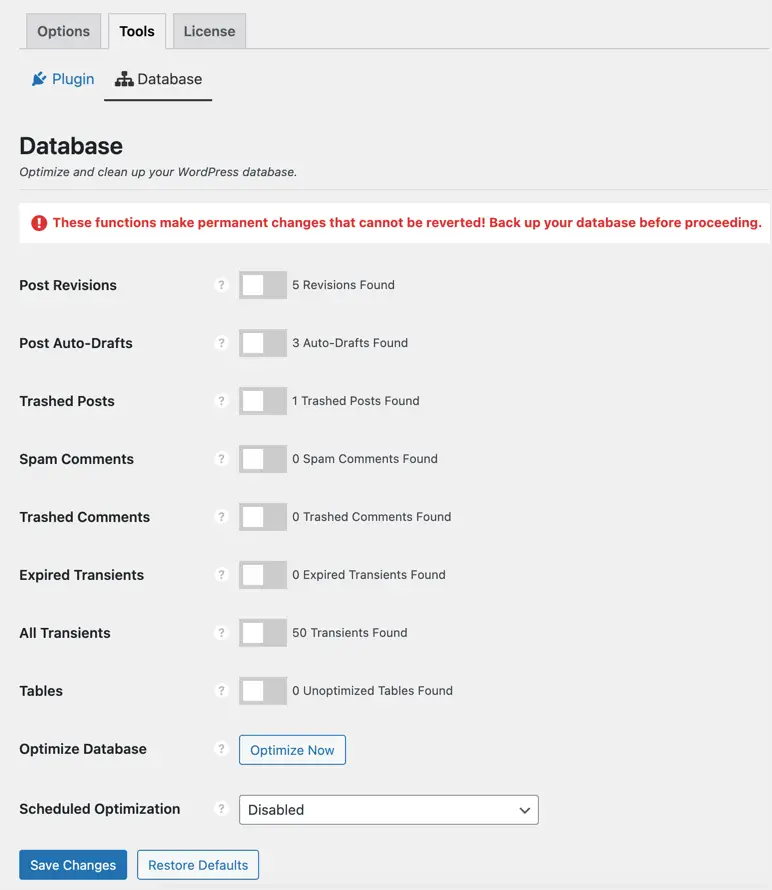
Adatbázis tisztítás
A Perfmatters fő célja, hogy eltávolítsa a szükségtelen elemeket a WordPress telepítéséből.A fájlok és címkék tisztítása mellett az adatbázis tisztítására is lehetőséget biztosít.Törölheti a revíziókat, az automatikus piszkozatokat, a törölt bejegyzéseket/megjegyzéseket, a spam megjegyzéseket, a fel nem használt átmeneti és optimalizált adatbázistáblákat.Ahelyett, hogy manuálisan tisztítaná meg ezeket a dolgokat, szükség szerint napi/heti/havi ütemezheti ezt a tevékenységet.

A Script Manager használata a Perfmatters beépülő modulban
A szkriptkezelő segít szelektíven engedélyezni vagy letiltani a bővítményeket, CSS- és JS-fájlokat bejegyzésenként.Használatával kijavíthatja a nem használt CSS és JS eltávolításának problémáját a Google PageSpeed Insights eszközben.Először engedélyezze a Script Manager opciót a "Perfmatters > Options > General > Assets > Assets" részben.Most szerkessze a meglévő bejegyzéseket vagy oldalakat, és kattintson a "Script Manager" elemre a felső adminisztrációs sávban.Alternatív megoldásként viheti az egérmutatót az indexoldal bármely bejegyzésére vagy oldalára, és kattintson a Szkriptkezelő hivatkozásra a megnyitásához.Három szakaszt fog látni az oldalsávon: Script Manager, Globális nézet és Beállítások.
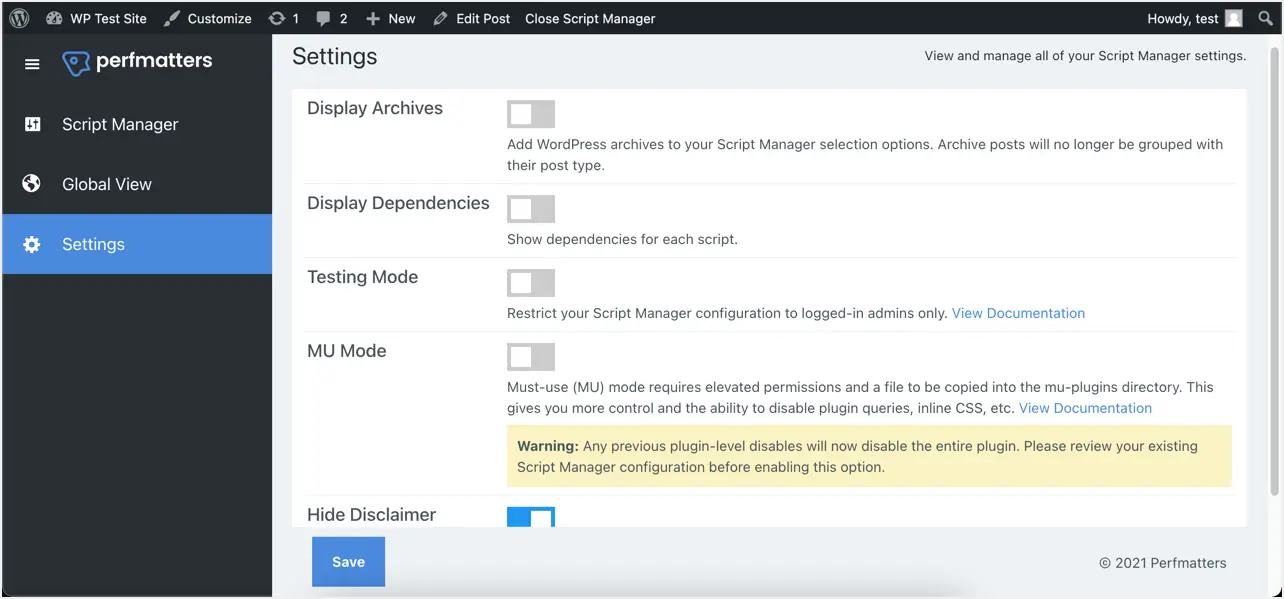
A Beállítások szakasz lehetővé teszi archívumok felvételét a kijelölésbe, az egyes szkriptekhez tartozó függőségek megjelenítését, csak a rendszergazdák számára teszt módban, és engedélyezi az MU módot.

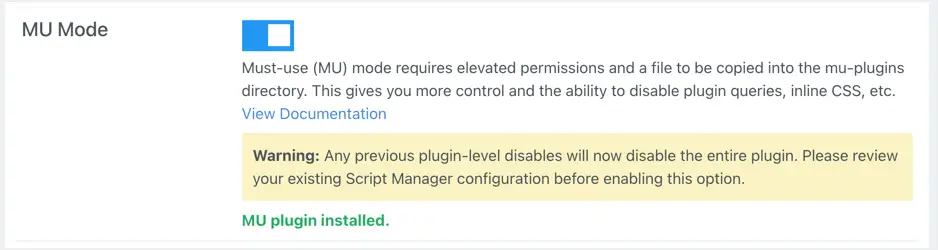
Az MU mód egy kötelező (MU) beépülő modult telepít, és nagyobb vezérlést biztosít az erőforrások kezeléséhez a parancsfájlkezelővel.

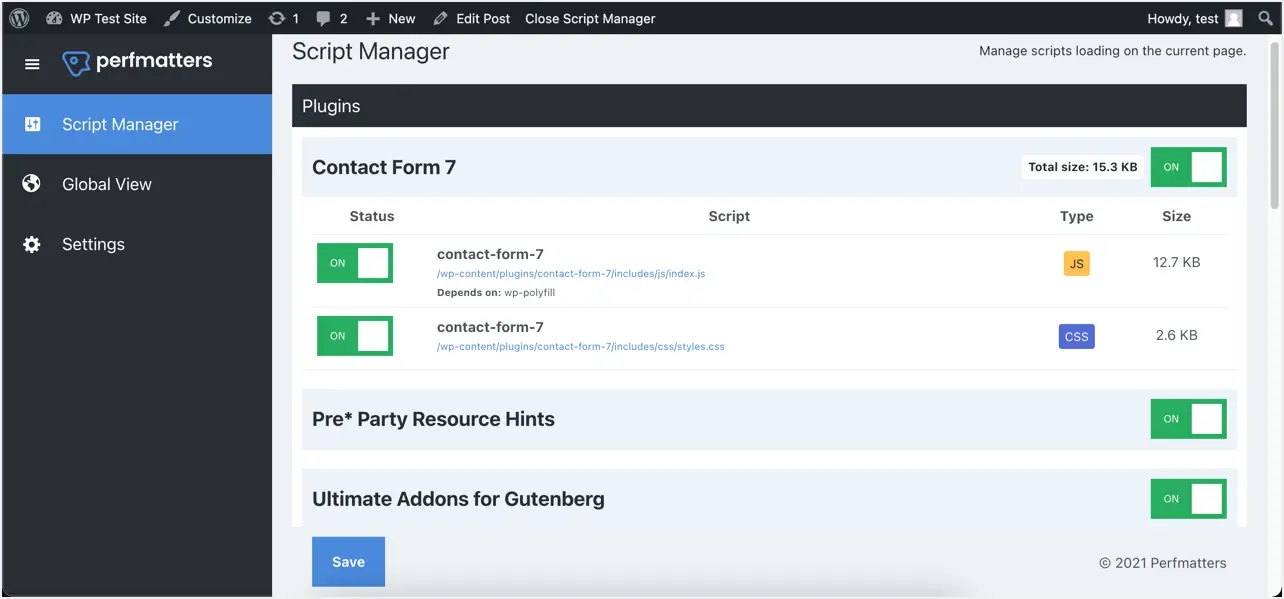
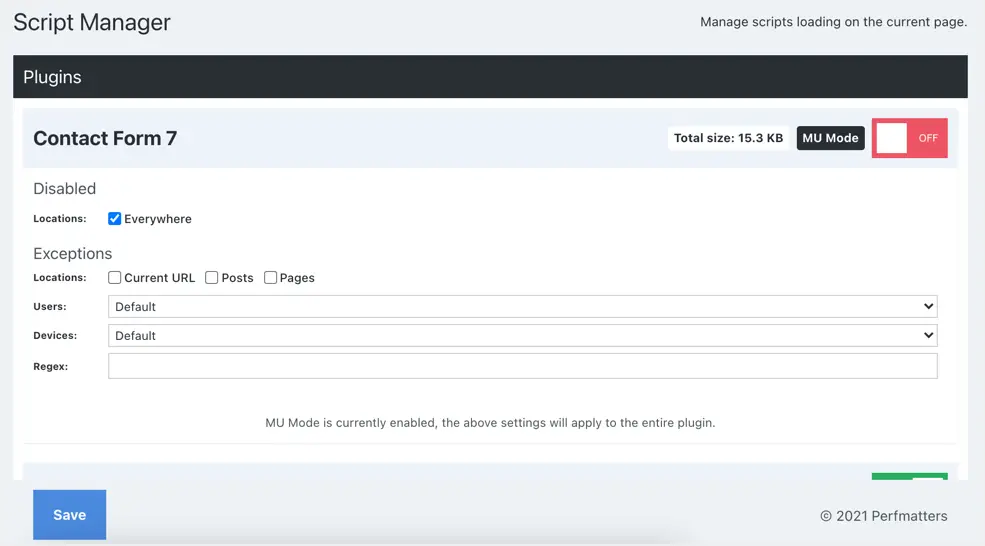
A Script Manager részben láthatja az aktuális oldalra betöltött összes erőforrást, bővítmények, témák és egyéb elemek szerint csoportosítva.Ellenőrizheti és letilthatja az oldalra betöltött összes felesleges JS és CSS fájlt.A legjobb példa erre a Contact Form 7 plugin, amelyre általában csak a kapcsolati oldalakon van szükség.A beépülő modul azonban minden oldalon betölti a szkripteket és a CSS-fájlokat, mivel a webhelyén bárhol beszúrhat egy kapcsolatfelvételi űrlapblokkot.

Amit megtehet, az az, hogy bárhol letiltja a 7-es kapcsolatfelvételi űrlapot, a CSS-t és a JS-t, és elmentheti a módosításokat, hogy a beépülő modulok fájljait bárhol letilthassa a webhelyen.A kapcsolatfelvételi űrlap segítségével szerkesztheti az oldalt, és engedélyezheti a bővítményt a „Jelenlegi URL” helyen.

Kivételeket is használhat reguláris kifejezésekkel, felhasználó- és eszközalapú.Például előfordulhat, hogy rendelkezik egy tagsági beépülő modullal, amely csak a bejelentkezett mobiltelefonos felhasználók számára biztosít funkcionalitást.Ebben az esetben a mobileszköz és a bejelentkezett felhasználói opciók használatával csak ott töltheti be a fájlokat, ahol szüksége van rájuk.
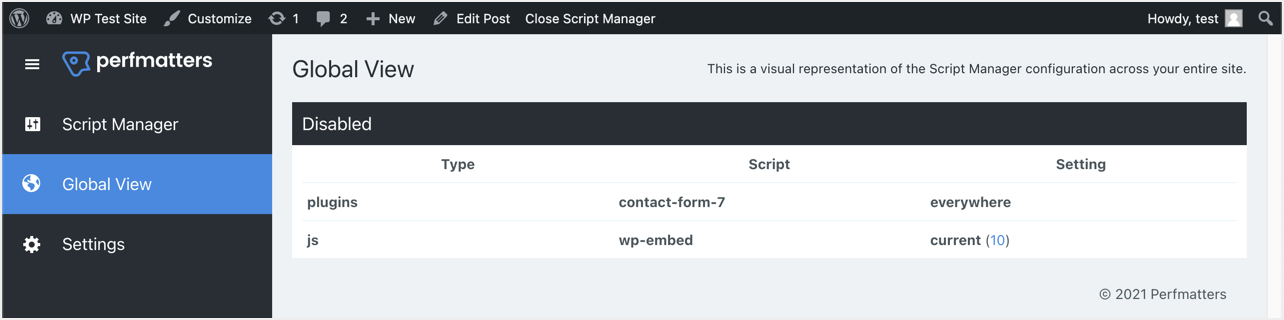
A Globális nézet szakasz megjeleníti az összes olyan elemet, amelyet az egész webhelyen letiltott.Ezzel teljes áttekintést kaphat a letiltott elemekről és arról, hogy hol tiltotta le őket.

Miután befejezte a beállítást, kattintson a "Szkriptkezelő bezárása" gombra a felső sávon a bezáráshoz.Sajnos a beépülő modul ugyanabban az ablakban, közvetlenül a WordPress adminisztrációs paneljén jeleníti meg a közzétett bejegyzéseit.Bár továbbra is bejelentkezik, vissza kell mennie a böngészőbe, vagy be kell írnia az adminisztrátori URL-t a böngészőbe, hogy ismét az adminisztrációs panelre kerüljön.Reméljük, hogy a jövőben egy fejlesztő változtat azon, hogy a szkriptkezelő bezárásakor új ablakban nyissa meg a közzétett bejegyzést.
Beállítások oldalanként
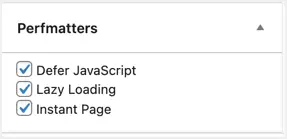
A beépülő modul hozzáad egy metadobozt a bejegyzésszerkesztőhöz, amellyel letilthat bizonyos beállításokat az egyes bejegyzéseknél.Ezzel a metadobozsal letilthatja a lusta JS, a lusta betöltés és az azonnali oldal (előzetes letöltés) funkciókat.Vegye figyelembe, hogy a meta doboz nem lesz elérhető a szerkesztőben, ha nem engedélyezte ezeket a szolgáltatásokat.

általánosítani
Sok felhasználó értetlenül áll a Perfmatters bővítmény céljait illetően.Amint láthatja, ez egy optimalizáló bővítmény, amely a WordPress többletköltségeinek letiltására összpontosít, és úgy működik, mint az előbetöltés, a lusta betöltés és a betűtípus-optimalizálás.Webhelyének felgyorsítása érdekében engedélyezheti a CDN-újraírást és a Google Analytics helyi tárolását.Azonban nem tárolja a gyorsítótárat, és nem végez olyan tipikus SEO dolgokat, mint a metacímkék hozzáadása.Tehát kombinálnia kell a Perfmatters-t a gyorsítótár-bővítményekkel, mint például a WP Rocket, és a SEO-bővítményekkel, például a Yoast SEO-val.Remélhetőleg most már megérti, mit csinál a beépülő modul, milyen árakkal és hogyan állíthatja be az oldalbetöltési sebesség javítása érdekében.











