L'optimisation est un terme générique utilisé dans le monde WordPress.Il couvre tout, de l'ajout de méta-descriptions pour les moteurs de recherche à l'accélération de votre site Web pour les utilisateurs.Mis à part la mise en cache et le référencement, il n'y a pas beaucoup de plugins disponibles pour traiter les autres options d'optimisation de WordPress.
Perfmatters est un plugin WordPress premium conçu pour résoudre le problème du réglage fin des temps de chargement.Dans cet article, nous expliquerons les fonctionnalités et les détails de tarification du plugin Perfmatters afin que vous puissiez décider s'il convient à vos besoins.
Plugin d'optimisation WordPress Perfmatters
Perfmatters est un plugin premium non disponible dans le référentiel de plugins gratuits WordPress.Vous devez acheter des plug-ins sur le site Web d'un développeur tiers et les télécharger sur votre site Web.Brain Jackson, l'ancien Chief Marketing Officer (CMO) de l'hébergement Kinsta, est le développeur de ce plugin.Votre investissement dans ce plugin sera donc une valeur sûre tant les développeurs sont bien connus.
Contrairement aux plugins de cache ou de référencement purs, ce plugin a une approche différente de l'optimisation.
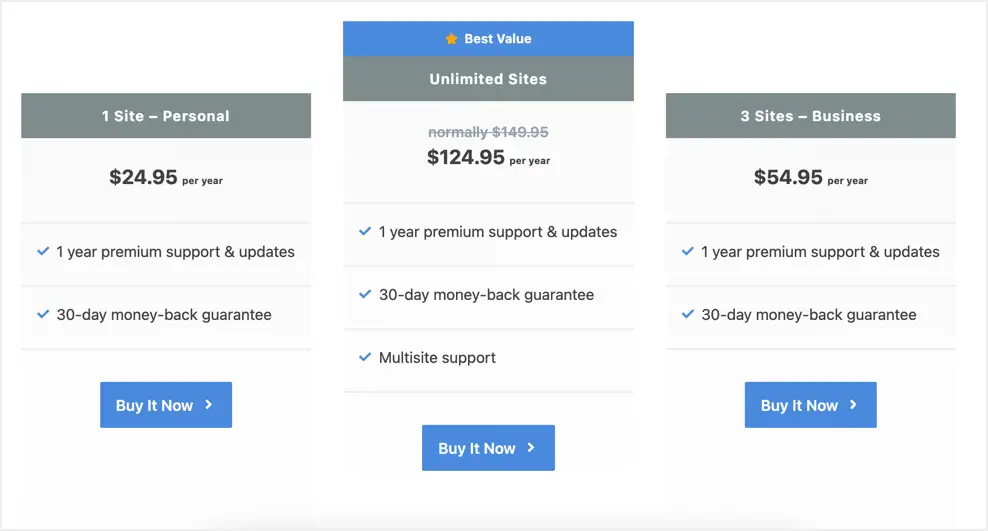
Plan tarifaire
Le plugin coûte 24.95 $ pour une licence monosite et est disponible pour une licence 3 sites (54.95 $) et une licence illimitée (124.95 $).Avec tous ces plans, vous bénéficiez d'un an d'assistance et de mises à jour gratuites et d'une garantie de remboursement de 30 jours.

Notez que l'achat du plugin mettra en place un accord de paiement à renouvellement automatique.Si vous ne souhaitez pas vous abonner après un an, vous devrez arrêter manuellement les paiements automatiques depuis votre compte en annulant votre abonnement.Cependant, nos 24.95 $ par an sont des frais nominaux pour un plugin premium dans le monde WordPress.Donc, si vous aimez la fonctionnalité du plugin, vous pouvez continuer à renouveler automatiquement.De plus, le plugin Perfmatters offre toujours une remise de 10% que vous pouvez utiliser sur votre achat.

Téléchargez et installez le plug-in Perfmatters
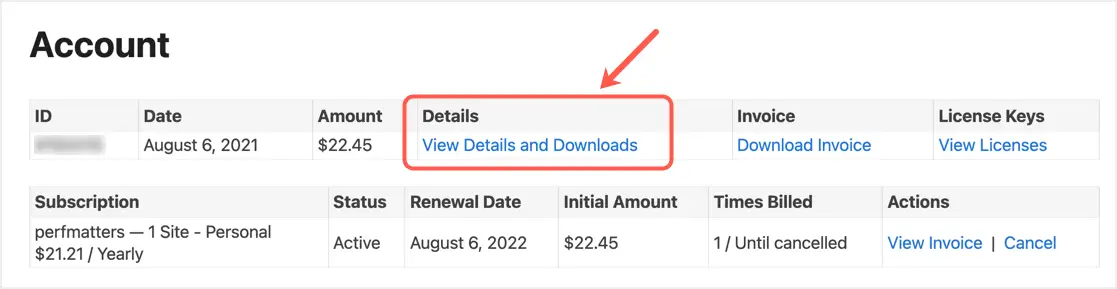
Après avoir terminé votre achat, vous pouvez télécharger des fichiers de plug-in à partir de votre compte.Vous recevrez un mot de passe de compte dans votre boîte de réception e-mail avec lequel vous pourrez vous connecter à votre compte à tout moment et consulter la licence et télécharger le projet.Connectez-vous à votre compte et cliquez sur le lien "Afficher les détails et les téléchargements".

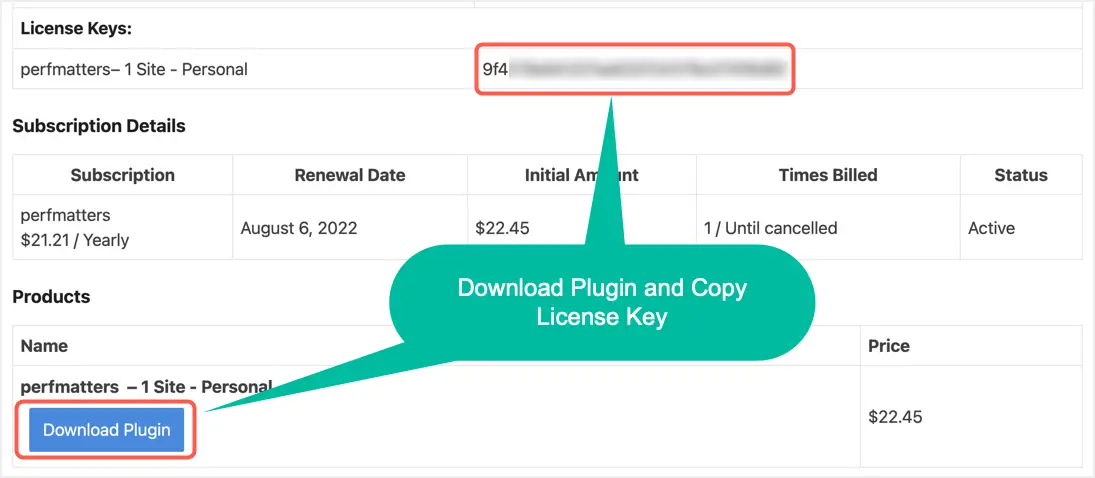
Cela vous montrera les détails de la confirmation d'achat.Notez la clé de licence et cliquez sur le bouton "Télécharger le plugin" pour obtenir la dernière copie du plugin.

Maintenant, connectez-vous à votre panneau d'administration WordPress et accédez à la section "Plugins> Ajouter un nouveau".Cliquez sur le bouton "Télécharger le plugin" pour télécharger le fichier de plugin "perfmatters.zip" téléchargé ci-dessus.La taille du fichier est inférieure à 350 Ko, de sorte que le plugin peut être installé sur votre site Web en quelques secondes.

Activer le plugin Perfmatters
Le plugin fonctionnera sans activer de clé de licence après l'installation.Cependant, vous aurez besoin du site de lien et de la clé de licence pour effectuer la mise à jour.Vous pouvez le faire de deux manières :
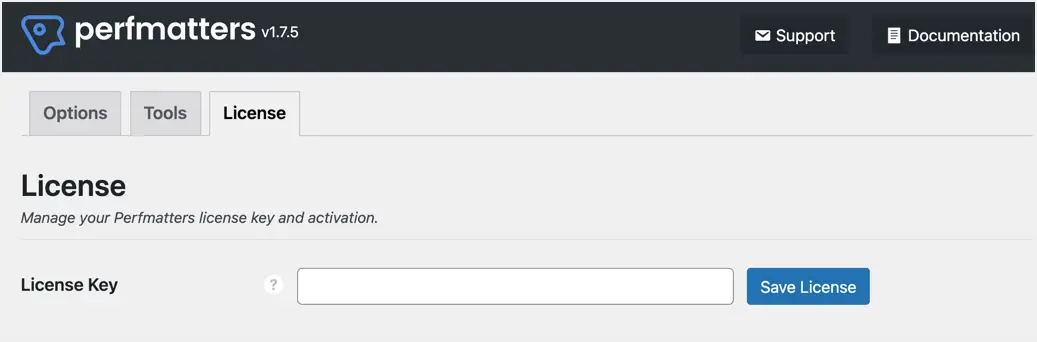
- Accédez à la section Paramètres > Performances de votre panneau d'administration WordPress et enregistrez votre clé de licence sous l'onglet Licences.

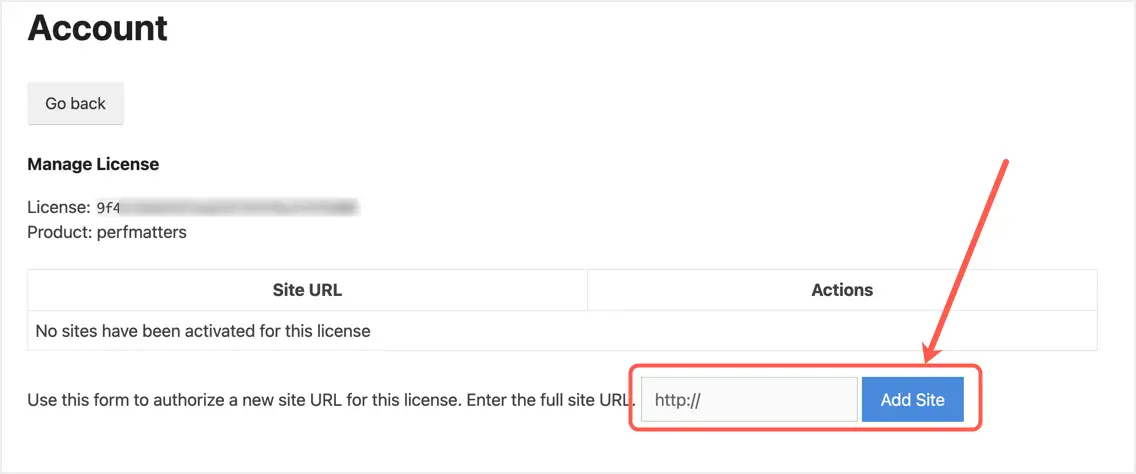
- Accédez à votre compte Perfmatters sur leur site Web et cliquez sur le lien "Afficher la licence" après vous être connecté dans la section "Compte".Sur l'écran suivant, cliquez sur le lien Gérer les sites et ajoutez votre site comme indiqué ci-dessous.

Vous pouvez à tout moment désactiver une licence sur un domaine et l'activer sur un autre domaine.Après avoir activé la clé de licence, vous commencerez à recevoir des mises à jour automatiques pour le plugin.Par conséquent, vous pouvez mettre à jour vers la prochaine version directement à partir de la section plugins du panneau d'administration WordPress.
Fonctionnalités du plugin Perfmatters
Le plugin a une configuration super simple avec des options, des outils et des onglets de licence.Comme mentionné précédemment, la section licence n'est utilisée que pour activer la clé de licence.Par conséquent, nous expliquerons en détail les deux parties restantes.
Rubrique options
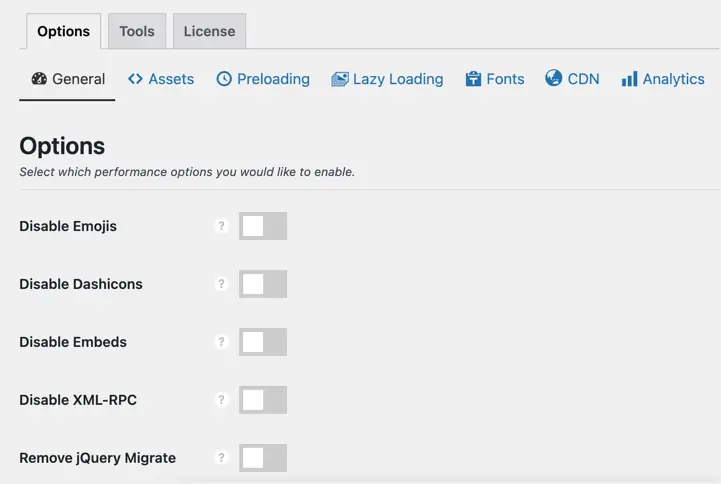
C'est la partie principale du plugin et contient plusieurs onglets où vous pouvez configurer l'utilisation.
Généralement désactivé
Dans cette section, vous pouvez désactiver presque tous les frais généraux inutiles de votre site.En règle générale, WordPress charge plusieurs balises méta pour inclure des détails supplémentaires pour le flux dans l'en-tête.Vous pouvez simplement les désactiver en utilisant le plugin Perfmatters pour optimiser le code sur chaque page de votre site.Certains des frais généraux populaires que vous pouvez supprimer sont les emojis, les intégrations, XMLRPC, les migrations jQuery, la version WordPress, les flux, les liens d'auteur de commentaires, l'API Heartbeat, l'API REST et la limitation des intervalles de révision/enregistrement automatique.

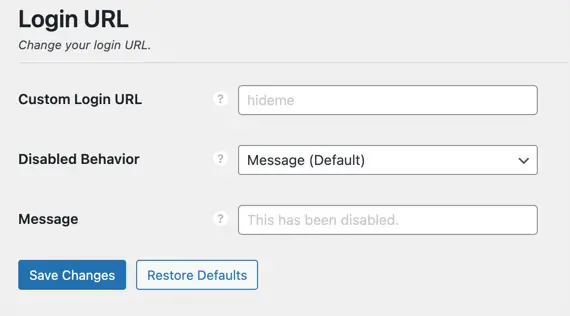
De plus, vous pouvez modifier l'URL de connexion WordPress par défaut en une URL personnalisée et désactiver l'URL de connexion par défaut.Bien que cela n'ait rien à voir avec l'optimisation, cela peut aider à protéger votre site contre les attaques par force brute.

actifs sous gestion
La section Actifs contient trois sections - Actifs, JavaScript et Code.Nous vous recommandons d'activer le gestionnaire de scripts dans la section Actifs et de gérer le chargement des fichiers de plug-in et de thème par page.Nous expliquerons en détail le gestionnaire de scripts plus loin dans cet article.
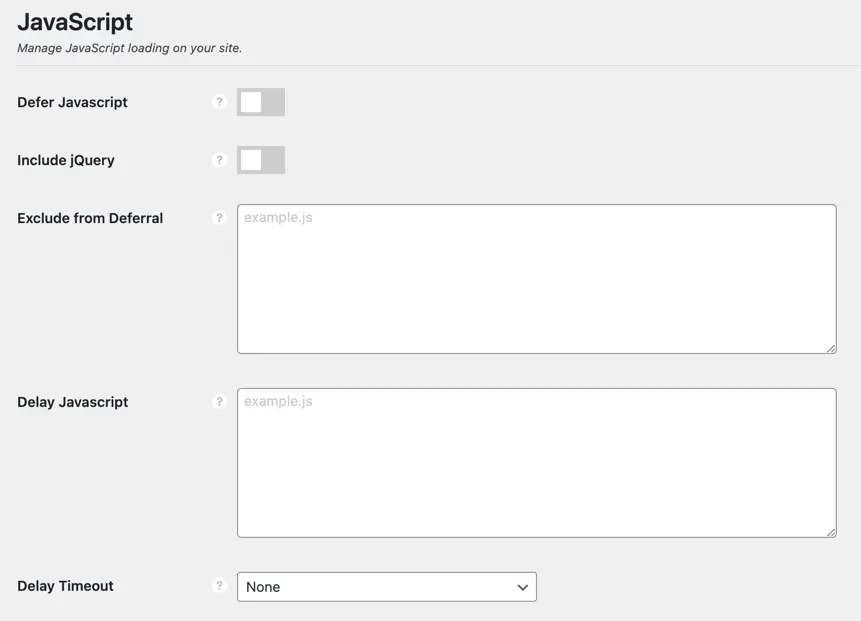
Dans la section "JavaScript", vous pouvez différer et différer les fichiers JavaScript.Les scripts différés aident à surmonter les problèmes JavaScript bloquant le rendu, et les scripts différés aident à réduire le temps de blocage global.Ainsi, ces deux fonctionnalités peuvent améliorer votre score de performance à 100/100.Cependant, retarder les scripts externes tels que les annonces Google AdSense peut réduire votre CTR et donc vos revenus.Alors, testez correctement votre site et voyez son impact, pas seulement en regardant les scores de vitesse des pages.
- Pour les retards, vous pouvez inclure jQuery et exclure des fichiers spécifiques (si cela casse votre site).
- Aussi pour les paresseux, vous pouvez mentionner un nom de fichier par ligne pour les charger paresseux et ne se déclencher qu'en cas d'interaction de l'utilisateur.Le délai d'attente mentionné déclenche le script de retard avec le temps spécifié même sans interaction de l'utilisateur.

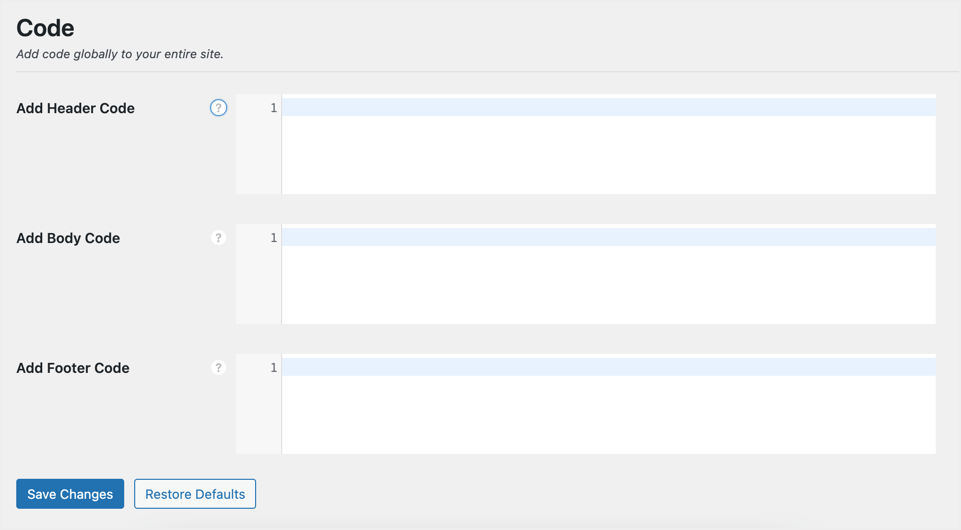
Sous la section Code, vous pouvez insérer du code à l'échelle du site dans l'en-tête, le pied de page et le corps de votre site.Par exemple, vous pouvez insérer le code de suivi Google Analytics dans la section d'en-tête pour le charger sur toutes les pages de votre site Web.

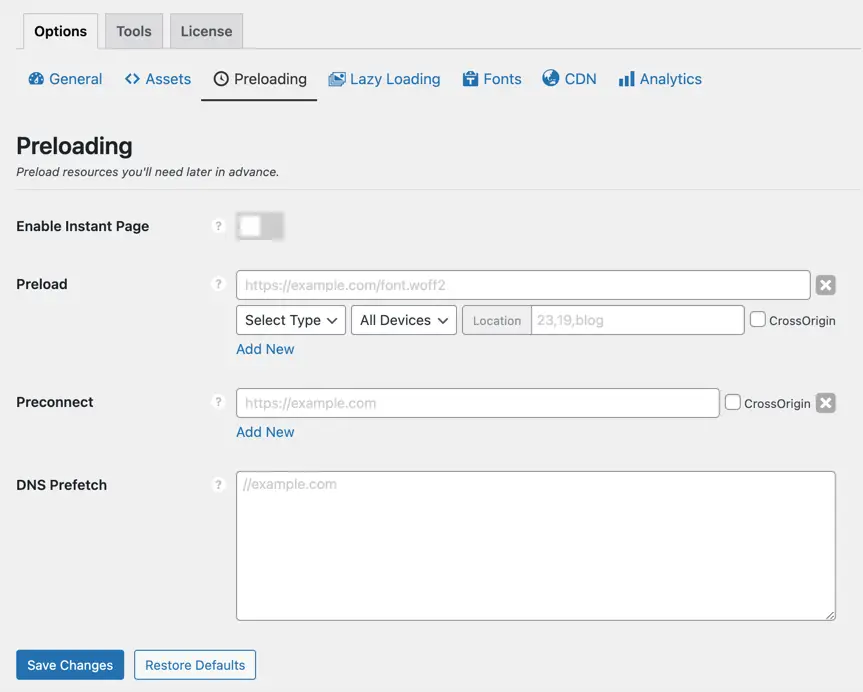
Précharger les ressources
La connexion active aux domaines externes utilisés sur votre site Web améliorera la vitesse de chargement des pages ainsi que les hyperliens connectés.Vous pouvez précharger des polices/fichiers CSS, préconnecter des domaines tiers (comme Google Fonts/YouTube) et des domaines de prélecture DNS pour accélérer le processus de résolution DNS.De plus, vous pouvez activer l'option "Activer les pages Insta" pour prérécupérer les URL des liens hypertexte au survol ou au toucher.

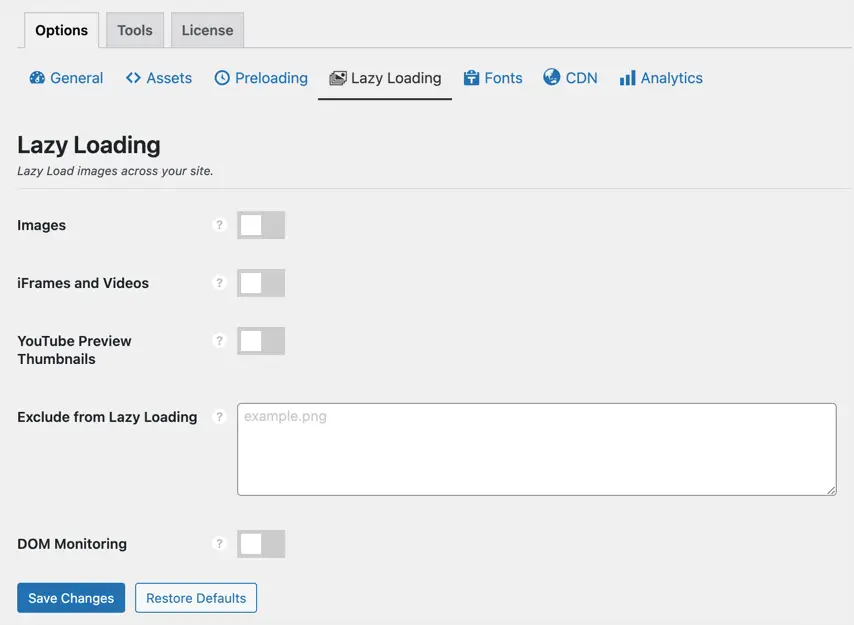
Chargement paresseux
Le chargement différé est la possibilité de retarder le chargement d'une image jusqu'à son heure visible.Par exemple, vous n'avez pas besoin de charger les images disponibles en bas de la page lors du chargement initial de la page.Ces images ne peuvent être chargées que lorsque l'utilisateur fait défiler et atteint le bas de la page.Vous pouvez charger paresseusement des images, des iframes, des vidéos et des miniatures de vidéos YouTube pour améliorer votre score de vitesse.

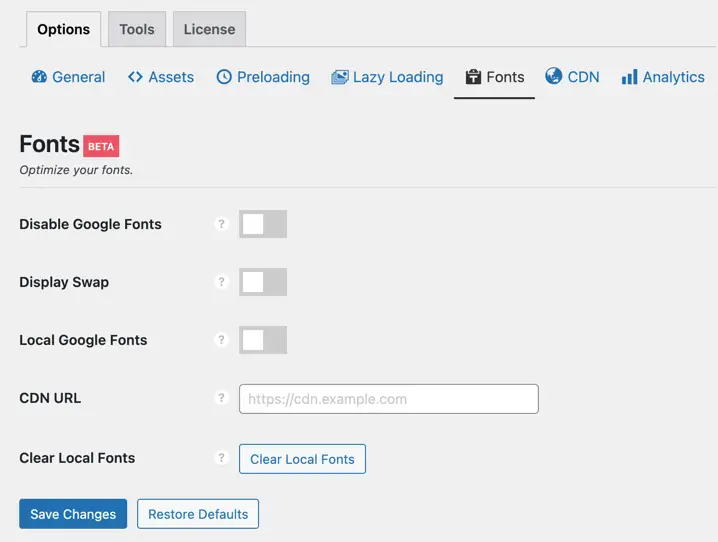
optimisation des polices
Toutes les ressources externes chargées sur votre site Web affecteront directement la vitesse de chargement des pages.En particulier, l'utilisation de polices externes telles que Google Fonts retarde le chargement du texte jusqu'à ce que le navigateur ait fini de télécharger tous les fichiers de police.Il existe plusieurs façons d'optimiser avec Perfmatters.
- Vous pouvez désactiver complètement toutes les polices Google sur votre site Web.
- Ajoutez un paramètre d'échange pour que le navigateur utilise la police par défaut et permute après le téléchargement du fichier de police Google.
- Hébergez Google Fonts localement sur votre serveur ou depuis un serveur CDN.

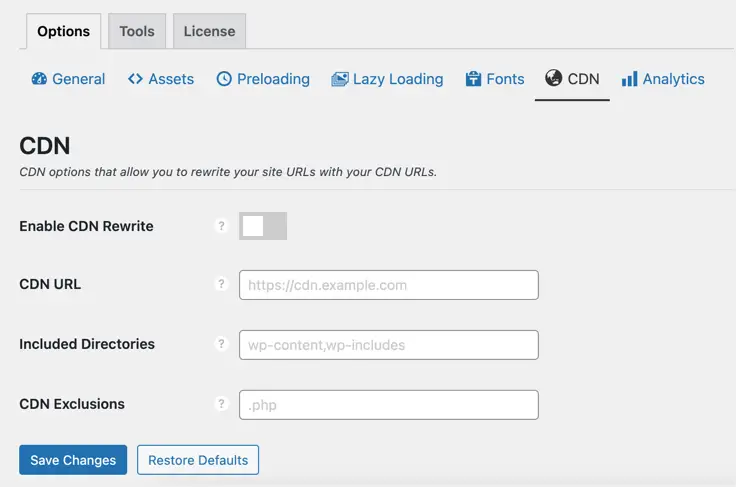
Réseau de diffusion de contenu
Les CDN comme Cloudflare fournissent une intégration en changeant les serveurs de noms DNS.Cependant, vous devrez créer un enregistrement CNAME et réécrire l'URL d'origine pour utiliser de nombreux autres CDN.Dans cette section, vous pouvez activer la réécriture CDN à l'aide de l'URL CDN, y compris les répertoires et à l'exclusion des extensions de fichiers.

谷 歌 分析
Le suivi de Google Analytics JavaScript est l'une des ressources causant des problèmes de blocage de rendu est Google PageSpeed Insights et d'autres outils de mesure de vitesse comme Gtmetrix et Pingdom.Vous pouvez facilement résoudre ce problème en utilisant le plugin Perfmatters pour héberger le code de suivi Analytics localement.Il vous suffit de saisir un code de suivi ou un ID de mesure et de personnaliser d'autres paramètres pour activer cette fonctionnalité.
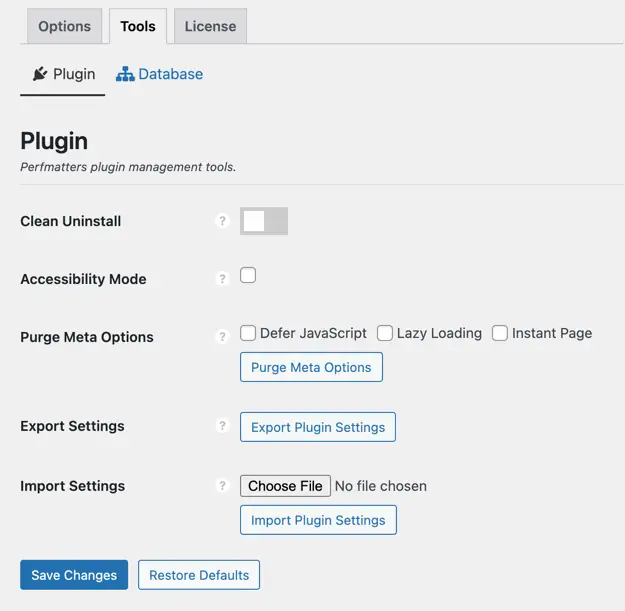
Rubrique Outils
La section Outils contient deux sections - Configuration du plugin et Nettoyage de la base de données.Sous l'onglet "Plugins", vous pouvez activer la désinstallation propre pour supprimer tous les fichiers installés par le plugin lorsque vous supprimez le plugin de votre site.De plus, vous pouvez activer le mode d'accessibilité, définir des options de purge et importer/exporter des paramètres vers des fichiers JSON.En utilisant ces options, vous pouvez facilement supprimer des plugins d'un site et passer à un autre en exportant et en important les paramètres du plugin entier.N'oubliez pas qu'au cours de ce processus, lorsque vous disposez d'une licence mono-site, vous devrez désactiver la clé de licence et l'activer sur un autre domaine.

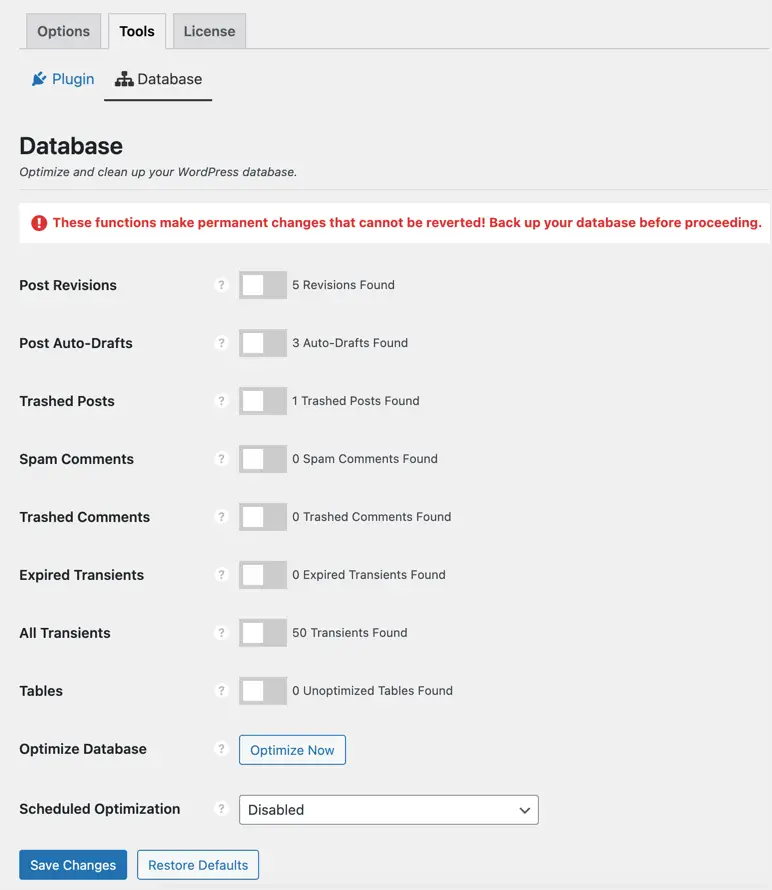
Nettoyage de la base de données
L'objectif principal de Perfmatters est de nettoyer les éléments inutiles de votre installation WordPress.En plus de nettoyer les fichiers et les balises, il fournit également des options pour nettoyer la base de données.Vous pouvez supprimer les révisions, les brouillons automatiques, les messages/commentaires supprimés, les commentaires de spam, les tables de base de données transitoires et optimisées inutilisées.Au lieu de nettoyer ces éléments manuellement, vous pouvez programmer cette activité quotidiennement/hebdomadaire/mensuellement selon vos besoins.

Utilisation du gestionnaire de scripts avec le plugin Perfmatters
Le gestionnaire de scripts permet d'activer ou de désactiver de manière sélective les plugins, les fichiers CSS et JS sur une base par publication.En l'utilisant, vous pouvez résoudre le problème de suppression des CSS et JS inutilisés dans l'outil Google PageSpeed Insights.Commencez par activer l'option Script Manager dans la section "Perfmatters > Options > General > Assets > Assets".Maintenant, modifiez n'importe quel article ou page existant et cliquez sur "Script Manager" dans la barre d'administration supérieure.Vous pouvez également survoler n'importe quel article ou page de la page d'index et cliquer sur le lien Script Manager pour l'ouvrir.Vous verrez trois sections dans la barre latérale - Script Manager, Global View et Settings.
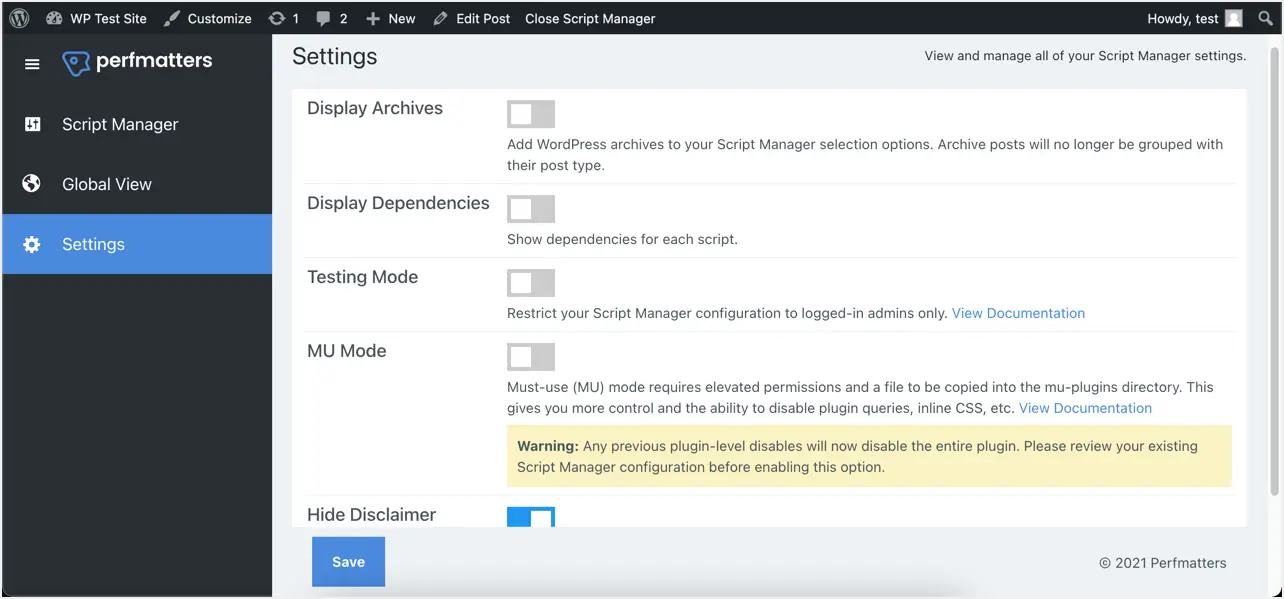
La section Paramètres vous permet d'inclure des archives dans la sélection, d'afficher les dépendances de chaque script, uniquement pour les administrateurs en mode test et d'activer le mode MU.

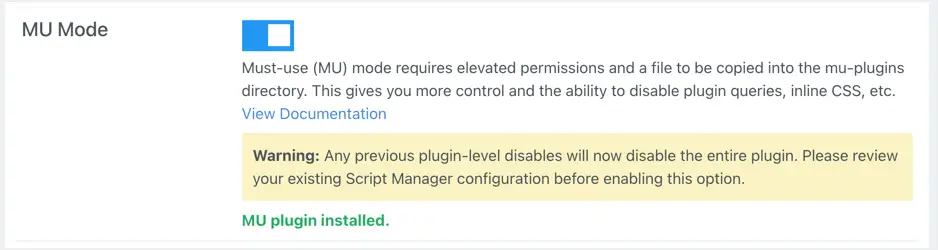
Le mode MU installera un plugin indispensable (MU) et fournira plus de contrôle pour la gestion des ressources avec le gestionnaire de scripts.

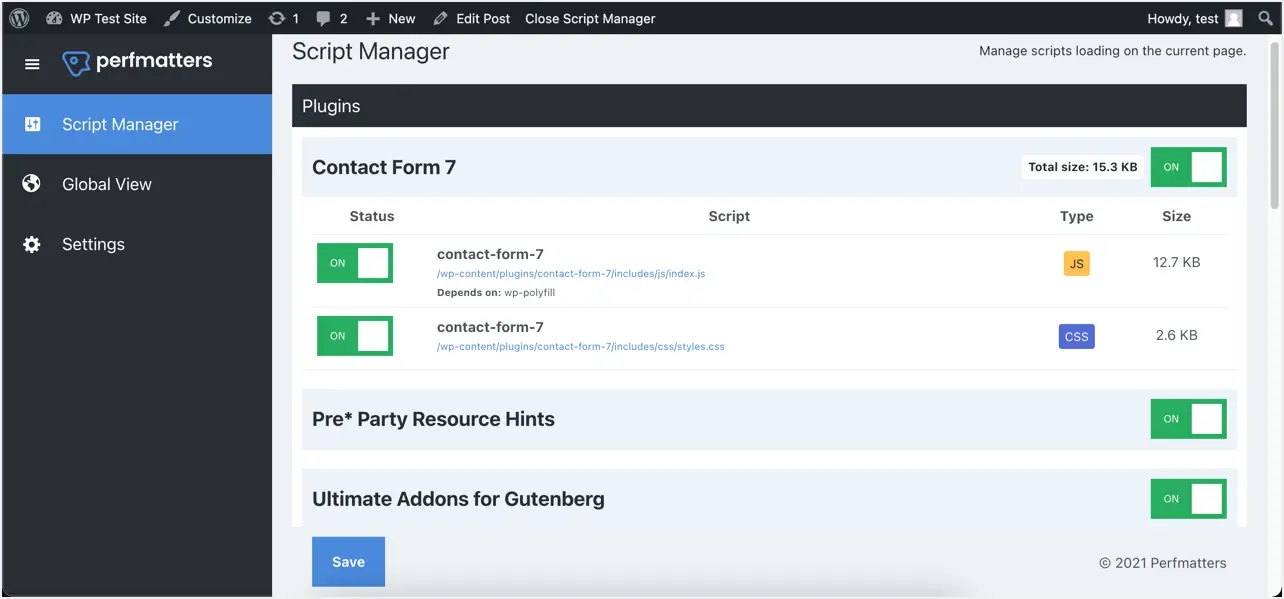
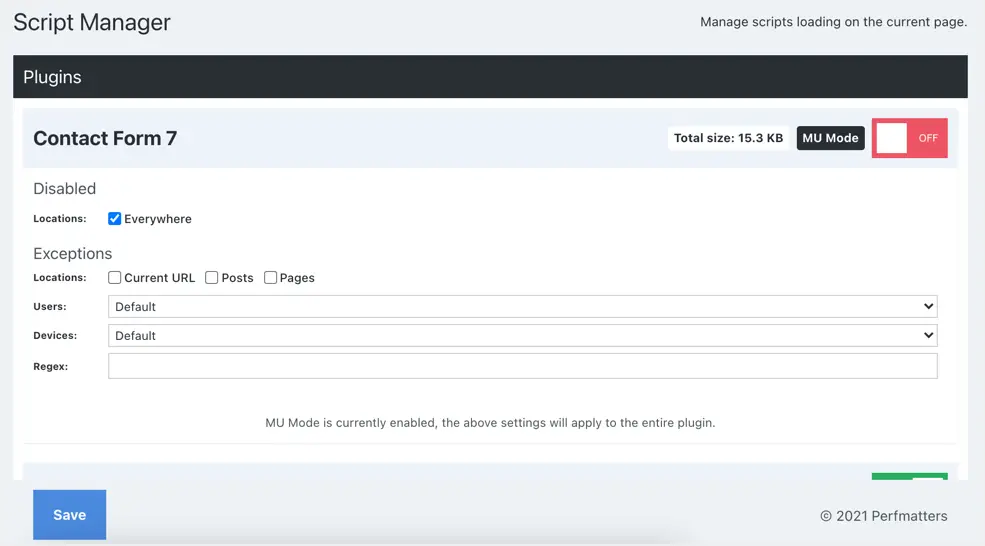
Dans la section Script Manager, vous pouvez voir toutes les ressources chargées dans la page actuelle, regroupées par plugins, thèmes et divers.Vous pouvez vérifier et désactiver tous les fichiers JS et CSS inutiles chargés sur la page.Le meilleur exemple est le plugin Contact Form 7, qui n'est généralement nécessaire que sur les pages de contact.Cependant, le plugin chargera des scripts et des fichiers CSS sur toutes les pages car vous pouvez insérer un bloc de formulaire de contact n'importe où sur votre site Web.

Ce que vous pouvez faire, c'est désactiver Contact Form 7 CSS et JS n'importe où et enregistrer vos modifications pour désactiver les fichiers de plug-in n'importe où sur votre site.Vous pouvez modifier la page avec le formulaire de contact et activer le plugin à l'emplacement "URL actuelle".

Vous pouvez également utiliser des exceptions avec des expressions régulières, basées sur l'utilisateur et l'appareil.Par exemple, vous pouvez avoir un plug-in d'adhésion qui ne fournit des fonctionnalités qu'aux utilisateurs connectés sur les téléphones mobiles.Dans ce cas, vous pouvez utiliser l'appareil mobile et les options utilisateur connecté pour charger des fichiers uniquement là où vous en avez besoin.
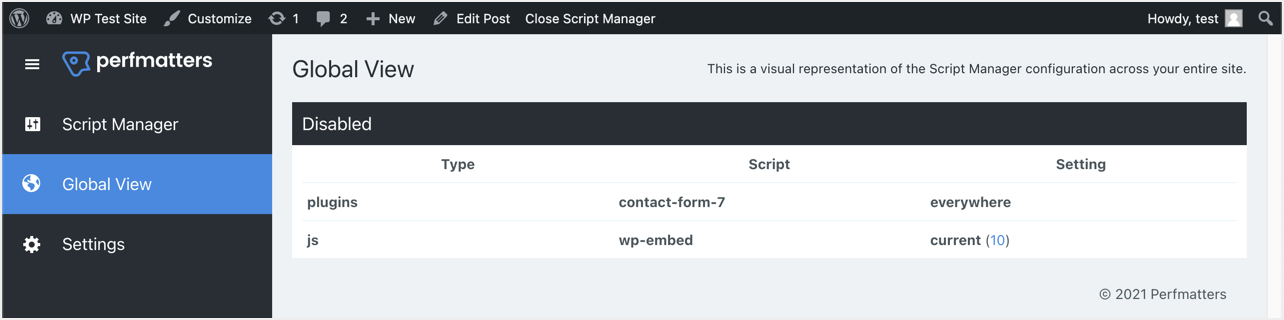
La section Vue globale affiche tous les éléments que vous avez désactivés sur l'ensemble du site.Avec cela, vous pouvez obtenir un aperçu complet des éléments désactivés et de l'endroit où vous les avez désactivés.

Une fois que vous avez terminé de le configurer, cliquez sur "Fermer le gestionnaire de scripts" dans la barre supérieure pour le fermer.Malheureusement, le plugin vous montre vos articles publiés sur la même fenêtre, directement depuis le panneau d'administration de WordPress.Bien que vous soyez toujours connecté, vous devrez revenir au navigateur ou saisir l'URL d'administration dans le navigateur pour accéder à nouveau au panneau d'administration.Nous espérons qu'à l'avenir, un développeur apportera une modification pour que, lorsque le gestionnaire de scripts est fermé, il ouvre le message publié dans une nouvelle fenêtre.
Paramètres par page
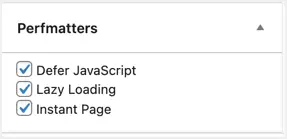
Le plugin ajoutera une méta-boîte dans l'éditeur de publication que vous pourrez utiliser pour désactiver certaines options pour chaque publication.Vous pouvez utiliser cette méta-boîte pour désactiver les fonctionnalités de JS paresseux, de chargement paresseux et de page immédiate (prefetch).Notez que la boîte méta ne sera pas disponible dans l'éditeur si vous n'avez pas activé ces fonctionnalités.

Généraliser
De nombreux utilisateurs sont confus quant à l'objectif du plugin Perfmatters.Comme vous pouvez le voir, il s'agit d'un plugin d'optimisation qui se concentre sur la désactivation de la surcharge dans WordPress et fonctionne comme le préchargement, le chargement paresseux et l'optimisation des polices.Vous pouvez également activer la réécriture CDN et héberger Google Analytics localement pour accélérer votre site Web.Cependant, il ne met pas en cache ni les éléments de référencement typiques tels que l'ajout de balises méta.Vous devez donc combiner Perfmatters avec des plugins de mise en cache comme WP Rocket et des plugins SEO comme Yoast SEO.J'espère que vous comprenez maintenant ce que fait le plugin, sa tarification et comment le configurer pour améliorer la vitesse de chargement des pages.











