Er du en temadesigner eller udvikler, der ønsker at udvide funktionaliteten på dit WordPress-websted?Brugerdefinerede felter er funktioner i WordPress bygget til brug af forskellige temaer eller plugins til at gemme yderligere information relateret til et indlæg.En god beskrivelse af et brugerdefineret felt er SEO-metadata, som kan være praktisk som inputfelt til postskrivning.
Så takket være denne mulighed for WordPress, kan du tilføje brugerdefinerede felter eller metadata, som er ekstra/bits vilkårlig information for ethvert indlæg.Det er dog muligt at bruge brugerdefinerede felter til mere komplekse ting som at indstille en udløbsdato for dit indlæg, men dette kræver kodningsviden.Lad os derefter dykke ned i, hvad et brugerdefineret felt er, og hvordan man opretter og bruger det i WordPress med et simpelt eksempel.
Hvad er tilpassede felter i WordPress?
Brugerdefinerede felter er funktioner i WordPress, der giver dig mulighed for at tilføje yderligere information, når du skriver et indlæg, de er også kendt som post-metadata.Da WordPress gemmer disse oplysninger som metadata, kan du vise dem ved hjælp af skabelontags for dit WordPress-webstedstema.Eksempler på disse tilpassede felter omfatter tilføjelse af en vurdering til et produkt, du anmelder, tilføjelse af et stykke musik til et skriftligt indlæg og mere, der er tilgængeligt, eller som du måske overvejer at inkludere.
- Som standard er brugerdefinerede felter ikke tilgængelige, når de vises på dit websteds indlægsredigeringsskærm (dvs. de er skjulte).
- At gøre det synligt i den klassiske editor kræver aktivering af feltet Brugerdefinerede felter i knappen Skærmindstillinger på WordPress-webstedets indlæg/sidestyrings-dashboard.Igen, du kan aktivere det fra Gutenberg Editor's Preferences sektion.
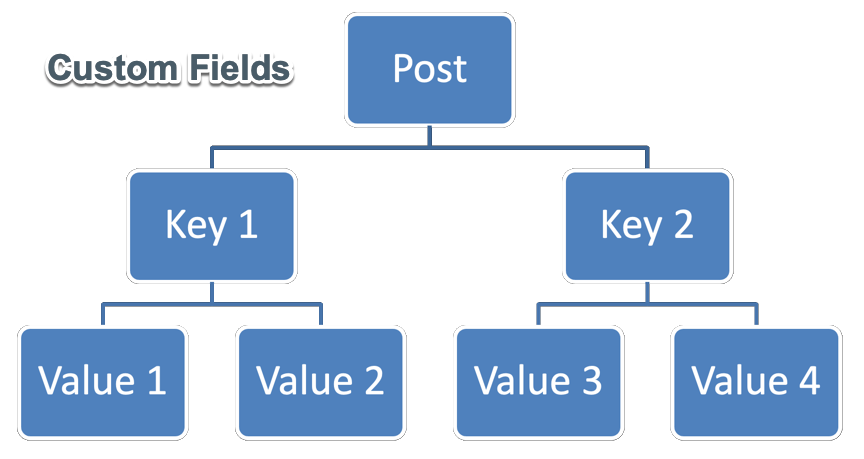
Format af brugerdefinerede felter
Metadataene for et brugerdefineret felt udgør således en parring af et "navn eller nøgle" og en "værdi", hvor nøglen er navnet på metadataelementet, og værdien er den unikke information, der danner beskrivelsen tilknyttet et individuelt indlæg. .
Med hensyn til brugerdefinerede felter er "Nøgler" forskellig fra "Værdier", idet nøgler kan bruges flere gange i et indlæg, men med forskellige værdier.Vil du for eksempel udtrykke, at man ser tegneserier og gyser (to separate) film?Opret "Now Watching" som en nøgle, og brug den to gange i det samme indlæg med værdien "Horror" og andre "Comics", som er en ideel måde at repræsentere tilpassede felter på et WordPress-websted.

Brug af brugerdefinerede felter i WordPress
For at oprette eller bruge et brugerdefineret feltkald til at definere det.Vi tilføjer et tilpasset WordPress-felt kaldet "Læser i øjeblikket" til webstedsindlægget og viser det nederst i indholdet.Så når du først har oprettet denne nøgle, kan du tildele en værdi til hvert indlæg.Her er trinene for at opnå dette ved hjælp af illustrationen nedenfor.
Aktiver brugerdefinerede felter i editoren
Log ind på dit WordPress-websteds dashboard og åbn indlægget eller siden, hvor du skal tilføje tilpassede felter.Som din redigeringsskærm viser, er indstillingen Custom Fields ikke synlig som standard (det vil sige, hvis den ikke tidligere var aktiveret).
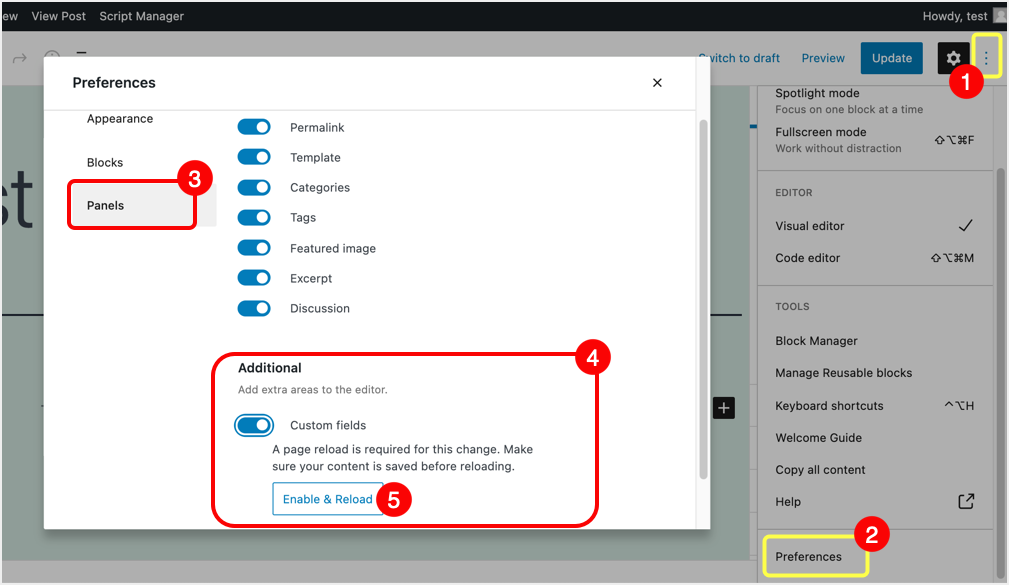
- Brug Gutenberg-blokeditoren til at finde og klikke på de tre prikker i øverste højre sidebjælke.
- Klik på "Præferencer" og vælg "Paneler" sektionen.
- Under kategorien "Andet" skal du markere afkrydsningsfeltet ud for "Tilpassede felter" for at aktivere det.

- Derefter skal du klikke på knappen "Aktiver og genindlæs" for at ændringerne træder i kraft.
- Når sidestien er fuldført, vises menuen Brugerdefinerede felter under skærmindlægget/siden.
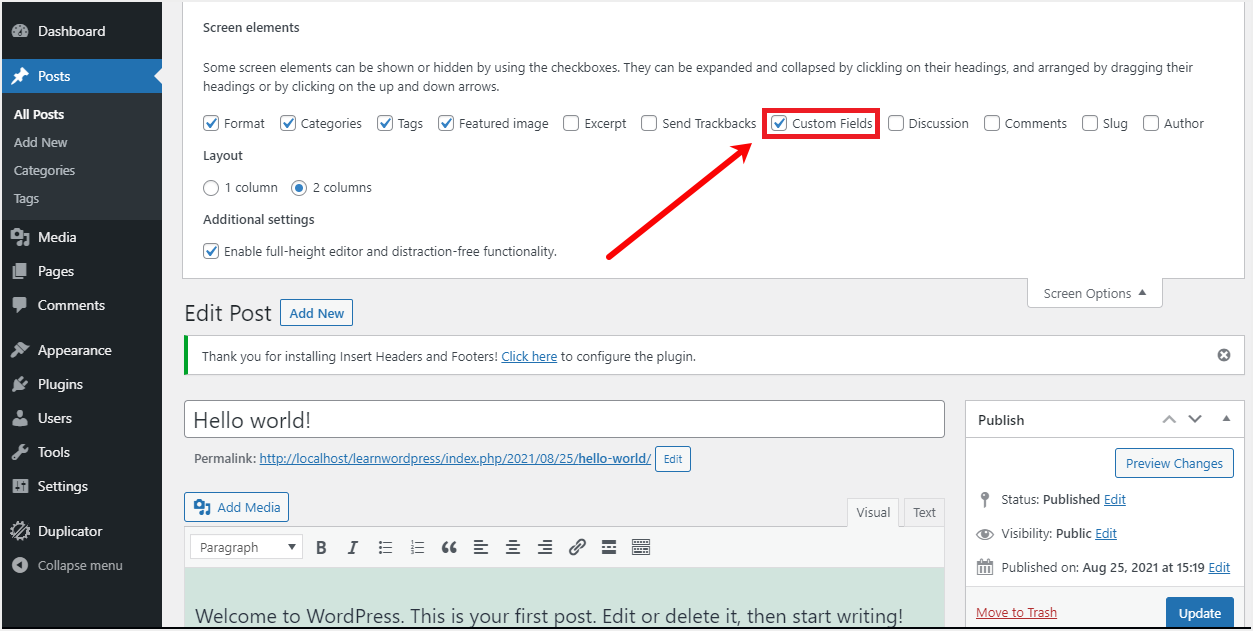
- Hvis du bruger en ældre version af den klassiske editor, skal du klikke på knappen "Skærmindstillinger" i øverste højre hjørne af editoren og markere afkrydsningsfeltet ud for "Custom Fields" for at aktivere det.

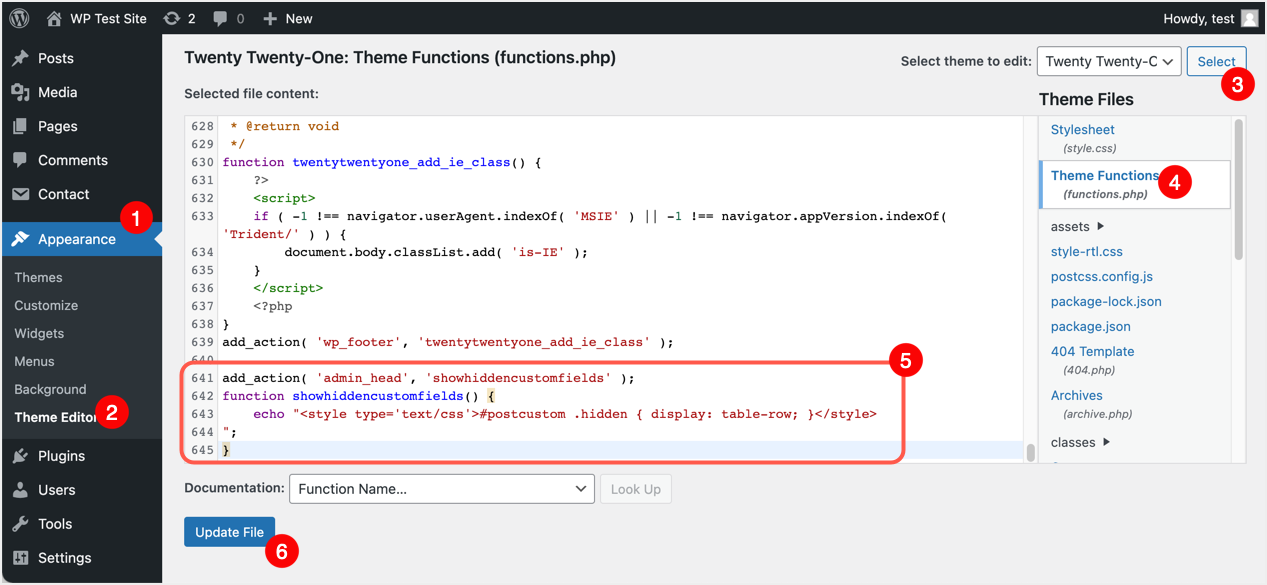
- Derudover kan du bruge functions.php-filen til at vise eventuelle skjulte brugerdefinerede felter på en mere teknisk måde.Gå til "functions.php"-filen ved at klikke på fanen "Theme Editor" under menuen "Udseende" i dashboardet på dit WordPress-websted, og indsæt følgende kode:
add_action( 'admin_head', 'showhiddencustomfields' );
function showhiddencustomfields() {
echo "
"; }
- Det skulle se sådan ud i editoren:

- Klik derefter på "Opdater fil" for at gemme ændringerne.
- Husk på, at dette kodetrick er specifikt for et bestemt tema, så når et tema opdateres, opgraderes eller ændres, vil dette kræve, at trinene ovenfor gentages for at bevare dit websteds funktionalitet.Nå, du kan gemme disse koder som PHP-filer og uploade dem som plugins, installere og aktivere dem, så du ikke behøver at bekymre dig om hyppige opdateringer.Alternativt kan du bruge plugins som Code Snippet til at administrere nye funktioner på en organiseret måde.
Føj tilpassede felter til indlæg
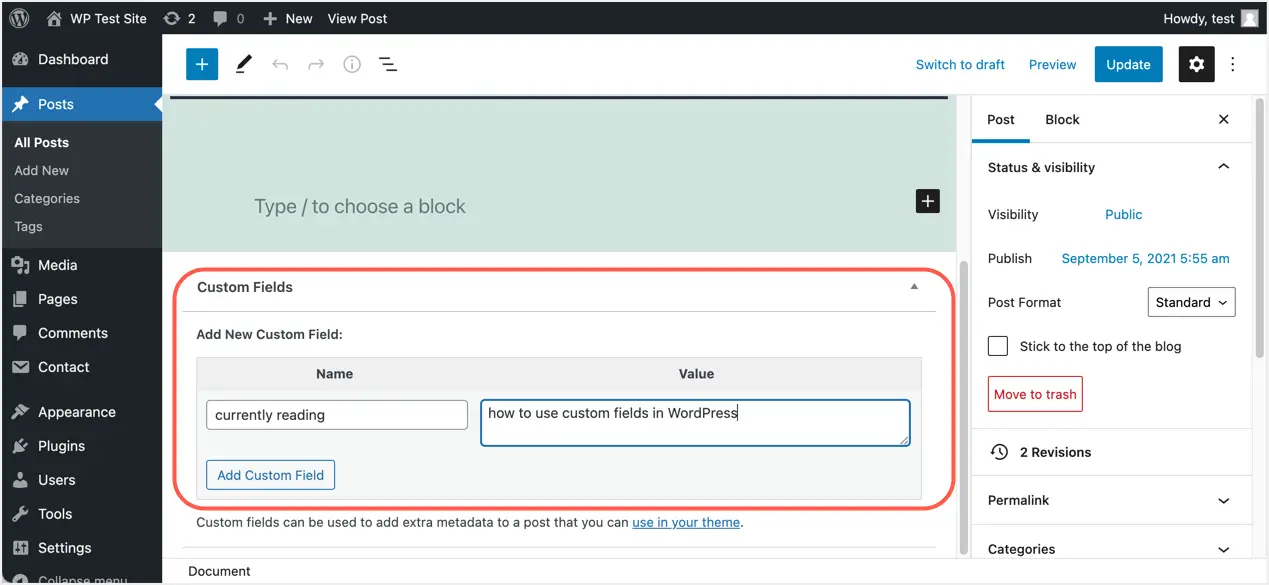
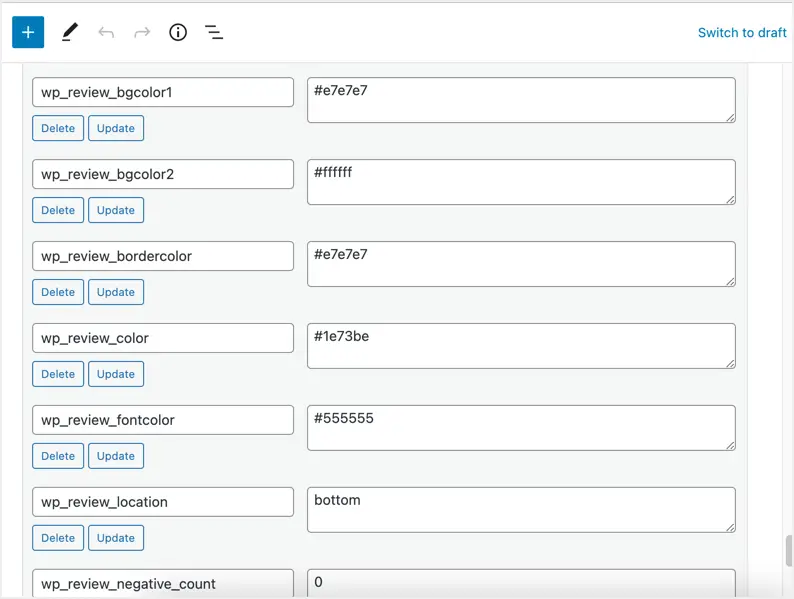
Med metafeltet med tilpassede felter aktiveret, rul ned til området "tilpassede felter" under dit skrevne indlæg eller sideindhold.Indtast derefter vores valgte felt "Læser i øjeblikket" som navn/nøgle og "Sådan bruger du tilpassede felter i WordPress" som værdien af det du læser, og alt skal være uden anførselstegn.Klik til sidst på knappen "Tilføj brugerdefineret felt".

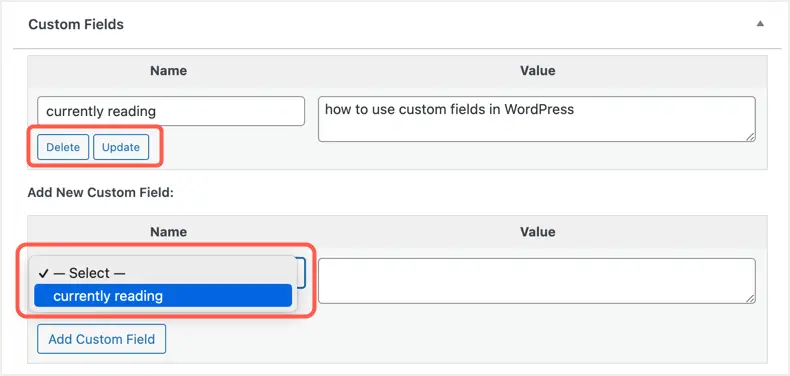
Når du har tilføjet feltet, kan du til enhver tid redigere eller slette posten og udgive et opdateret indlæg.Derudover kan du vælge eventuelle tidligere tilføjede brugerdefinerede felter fra rullelisten og tildele nye værdier til dem.

Når du har oprettet det tilpassede felt, skal du klikke på knappen Udgiv og gøre dit indlæg live.
Vis tilpassede felter i WordPress
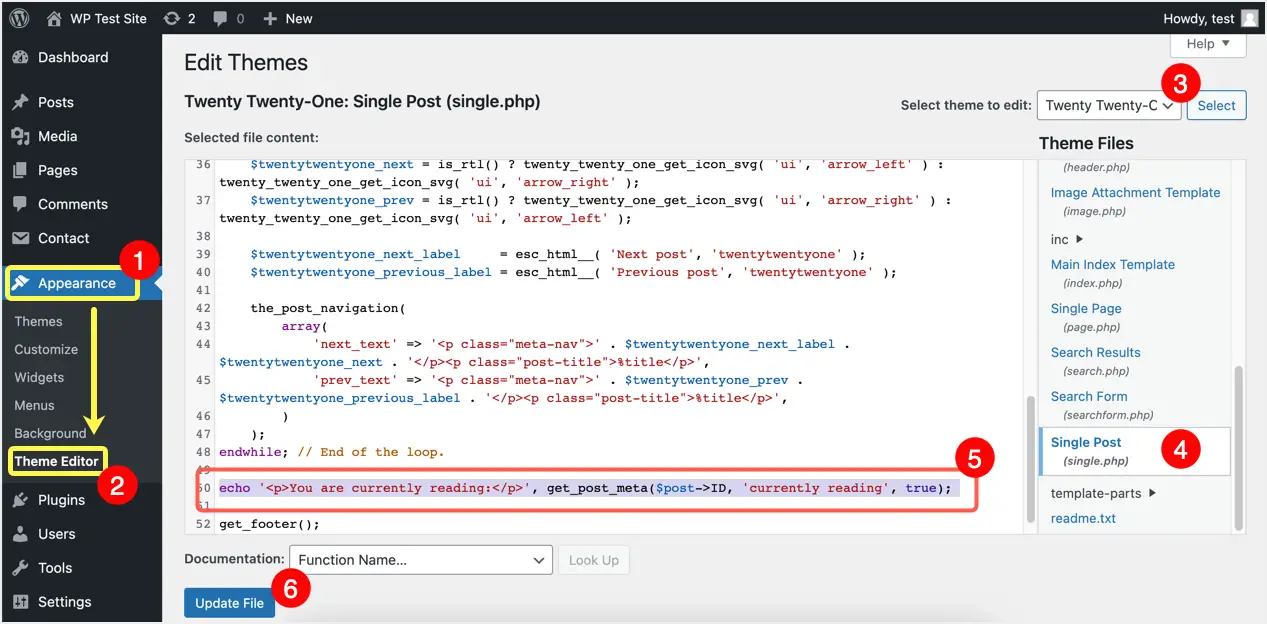
Nu er det brugerdefinerede felt kun på backend, og du skal bruge et stykke kode for at vise det på frontend.Du skal redigere din WordPress-temafil for at vise brugerdefinerede felter.Brug af et enkelt indlæg kræver redigering af filen "single.php" eller "content-single.php", men først skal du finde disse kodelinjer i filen:
while ( have_posts() ) : the_post();
.
.endwhile; // end of the loop.Du tilføjer kode for de tilpassede felter under denne kodeblok.
echo get_post_meta($post->ID, 'key', true);Husk at ændre "nøglen" til den nøgle, du brugte i indlægget, da nøglenavnet på billedet ovenfor er "læser i øjeblikket".Du kan også tilføje et hvilket som helst præfiks for at vise "Du læser i øjeblikket:", koden skal se sådan ud:
echo 'Du læser i øjeblikket:
', get_post_meta($post->ID, 'læser i øjeblikket', sand);

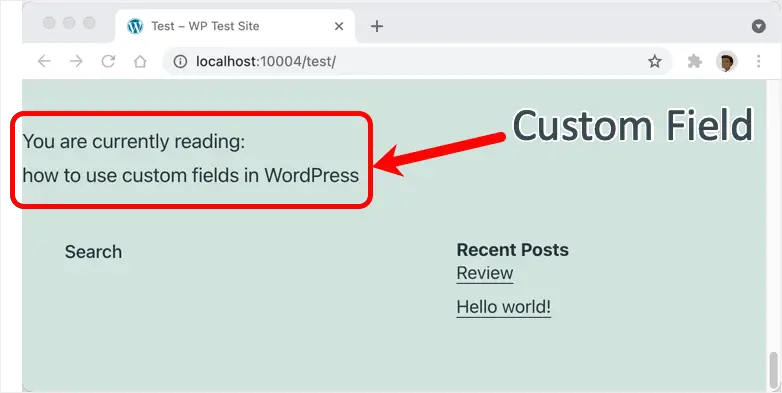
Gem endelig dine ændringer ved at klikke på "Opdater fil" og se indlægget med de tilpassede felter for at se resultaterne.

Du kan bruge CSS til at justere positionen og justere visningen af brugerdefinerede felter i dit webstedslayout.
Brug af plugin'et Advanced Custom Fields
Selvom det er nemmere manuelt at oprette brugerdefinerede felter, er det en skræmmende opgave for den gennemsnitlige bruger at skrive kode og vise dem på en nyttig måde.For at undgå problemer kan du brugeAvancerede brugerdefinerede felteretc. plugins og administrere følgende:
- Opret hurtigt dine brugerdefinerede felter med over 30 felttyper.
- Opret feltgrupper og definer placeringsregler.
- Tilføj tilpassede felter til kategorier, medier, anmeldelser og andre steder på dit websted.
- Brug indbyggede funktioner til at vise de ønskede felter.
- Brug udvidelser til at forbedre plugin-funktionaliteten
Praktisk eksempel på brug af tilpassede felter i WordPress
Vi kan vise dig masser af praktiske eksempler på, hvordan du bruger tilpassede felter i WordPress-editoren.Yoast SEO er et af de bedste eksempler på tilføjelse af brugerdefinerede data til SEO.Et andet eksempel inkluderer WP Review, WP Rocket og WP-kuponer.Næsten alle forretningstemaer er også stærkt afhængige af brugerdefinerede felter.For eksempel tilbyder lette temaer som GeneratePress og Astra tilpassede bokse til at justere layoutet af specifikke indlæg.
Punkter at huske, når du bruger brugerdefinerede felter
Som du kan se, er oprettelse og brug af tilpassede felter i WordPress en nem opgave uden at være en kodningsekspert.Disse brugerdefinerede felter bruges af SEO, kommentarer, kuponer og mange andre typer plugins til at tilføje yderligere post-metaoplysninger. Det koster dog en omkostning, og du skal være opmærksom på det.
- WordPress gemmer alle disse brugerdefinerede felter i wp_postmeta-tabellen.Selvom indholdet af selve indlægget er gemt i en anden wp_post-tabel, er wp_postmeta en af de største tabeller i enhver standard WordPress-installation på grund af dets store antal metadatafelter.
- Selvom du kan fjerne brugerdefinerede felter fra posteditorens metaboks, vil det ikke fjerne de originale felter.Det fjerner bare den instans, der blev brugt i det pågældende indlæg, du kan se, at det samme felt er tilgængeligt i det samme indlæg eller et andet indlæg.Så fuldstændig fjernelse af brugerdefinerede felter er en skræmmende opgave, og du skal muligvis redigere databasen direkte ved hjælp af en SQL-forespørgsel i phpMyAdmin eller et lignende værktøj.
- Eventuelle ubrugte brugerdefinerede felter vil altid være tilgængelige i postmeta-tabellen og optager databaselager.Lad os tage et eksempel, du har et kommentarplugin, der bruger 10 brugerdefinerede felter med forududfyldte værdier fra pluginets globale indstillingsside.Det ser måske godt ud, fordi du kan bruge standardindstillingerne og kun redigere dem, når det er nødvendigt.Med det i tankerne har du oprettet 20 kommentarindlæg på dit websted med standard metafelter og yderligere 80 indlæg uden kommentarer.Når du tjekker postmeta-tabellen, vil du blive overrasket over at opdage, at alle 100 indlæg vil indeholde 10 brugerdefinerede feltindgange med forududfyldte værdier.Det betyder, at der vil være 800 overflødige poster (80 * 10) uden brug.

- Problemet bliver værre, når du deaktiverer plugin'et og vil bruge et andet kommentarplugin.Der vil nu være 1000 (100 * 10) overflødige poster i tabellen ubrugte.Når du har flere plugins med masser af brugerdefinerede felter som Yoast SEO, WP Review, WP Kuponer osv., vil tabellen vokse med titusindvis af poster. )
- For mange metabokse kan også bremse din posteditor, dette er fra et backend-perspektiv.
Med disse forbehold ovenfor skal du sørge for kun at bruge tilpassede felter klogt, når det er nødvendigt.Opret eller brug ikke felter, der kun bruges til få indlæg.I stedet kan du oprette tilpassede indlægstyper til dette formål, som du altid kan konvertere til almindelige indlæg senere.
sidste tanker
Der er stadig meget at diskutere via brugerdefinerede felter, da det bliver mere teknisk, efterhånden som det bevæger sig fremad.Men med denne meget enkle guide kan du starte med det grundlæggende i at bruge tilpassede felter på dit WordPress-websted.













