Optimering er et paraplybegreb, der bruges i WordPress-verdenen.Det dækker alt fra tilføjelse af metabeskrivelser til søgemaskiner til at fremskynde dit websted for brugerne.Bortset fra caching og SEO, er der ikke mange plugins tilgængelige til at adressere WordPress' andre optimeringsmuligheder.
Perfmatters er et premium WordPress-plugin designet til at løse problemet med at finjustere indlæsningstider.I denne artikel vil vi forklare funktionerne og prisoplysningerne for Perfmatters-plugin'et, så du kan beslutte, om det passer til dine behov.
Perfmatters WordPress Optimization Plugin
Perfmatters er et premium plugin, der ikke er tilgængeligt i WordPress gratis plugin repository.Du skal købe plugins fra en tredjepartsudviklers websted og uploade dem til dit websted.Brain Jackson, den tidligere Chief Marketing Officer (CMO) for Kinsta hosting, er udvikleren af dette plugin.Så din investering i dette plugin vil være et sikkert bud, da udviklerne er velkendte.
I modsætning til ren caching eller SEO-plugins har dette plugin en anden tilgang til optimering.
Prisplan
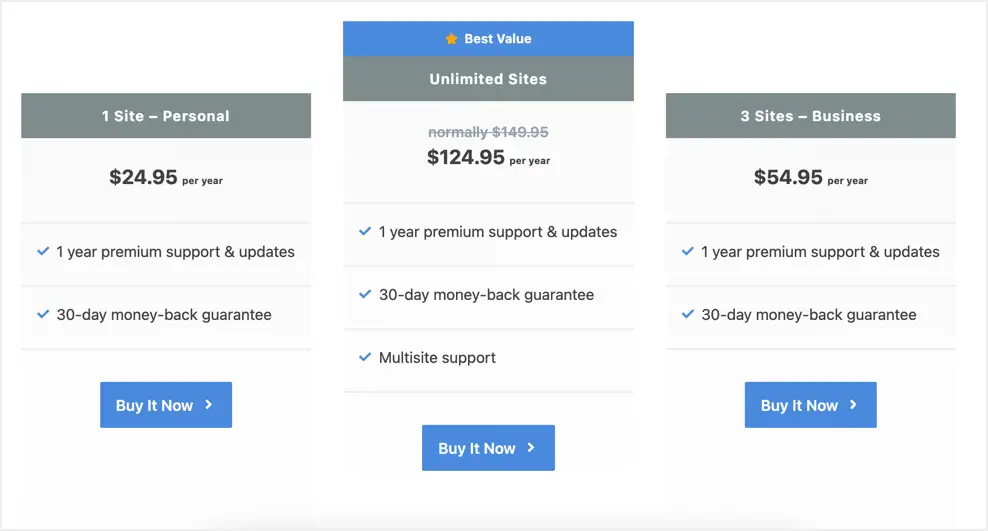
Pluginnet koster $24.95 for en enkelt-site-licens og er tilgængelig for en 3-site-licens ($54.95) og en ubegrænset licens ($124.95).Med alle disse planer får du et års gratis support og opdateringer og en 30-dages pengene-tilbage-garanti.

Bemærk, at køb af plugin vil oprette en automatisk fornyelse af betalingsaftale.Hvis du ikke ønsker at abonnere efter et år, skal du manuelt stoppe automatiske betalinger fra din konto ved at annullere dit abonnement.Vores $24.95 om året er dog et nominelt gebyr for et premium plugin i WordPress-verdenen.Så hvis du kan lide pluginnets funktionalitet, kan du fortsætte med at forny automatisk.Desuden tilbyder Perfmatters plugin altid 10% rabat, som du kan bruge på dit køb.

Download og installer Perfmatters-pluginnet
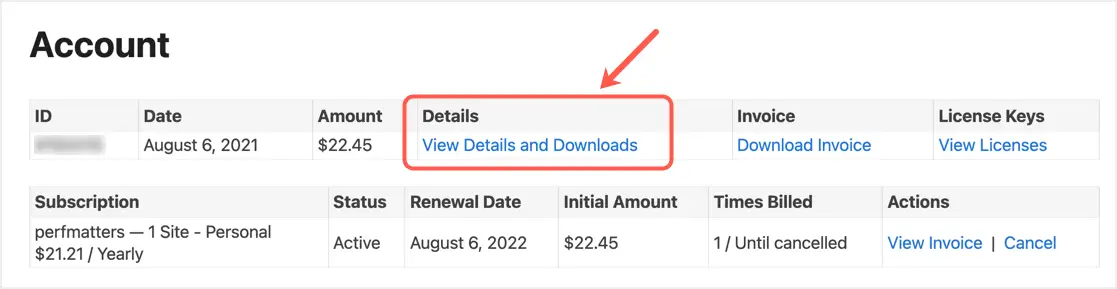
Når du har gennemført dit køb, kan du downloade plugin-filer fra din konto.Du modtager en kontoadgangskode i din e-mail-indbakke, hvormed du til enhver tid kan logge ind på din konto og se licensen og downloade projektet.Log ind på din konto, og klik på linket "Se detaljer og downloads".

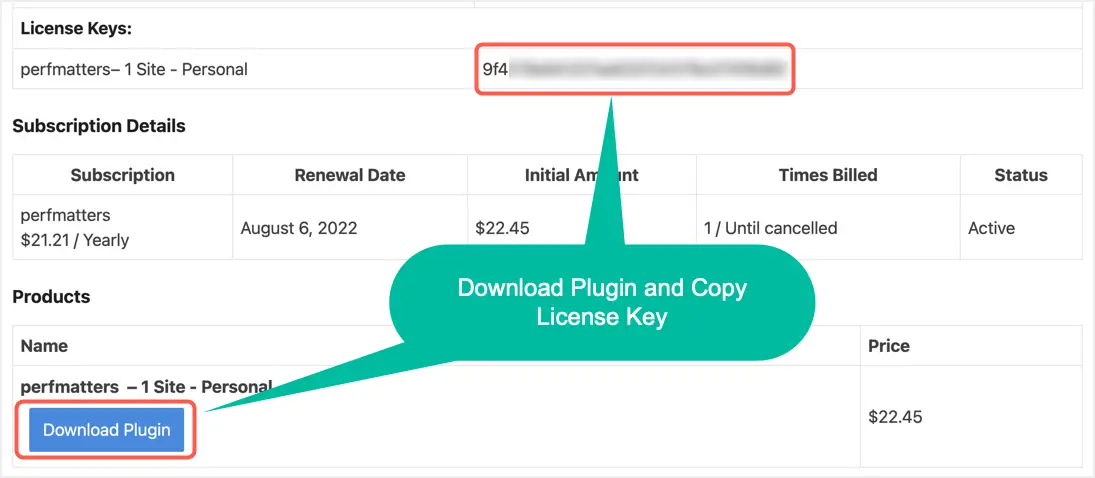
Dette vil vise dig købsbekræftelsesoplysningerne.Noter licensnøglen ned, og klik på knappen "Download plugin" for at få den seneste kopi af plugin'et.

Log nu ind på dit WordPress-adminpanel og naviger til afsnittet "Plugins> Tilføj nyt".Klik på knappen "Upload plugin" for at uploade "perfmatters.zip" plugin-filen, der er downloadet ovenfor.Filstørrelsen er mindre end 350KB, så plugin'et kan installeres på din hjemmeside på få sekunder.

Aktiver Perfmatters-pluginnet
Pluginnet fungerer uden at aktivere en licensnøgle efter installationen.Du skal dog bruge linkstedet og licensnøglen for at opdatere.Du kan gøre dette på en af to måder:
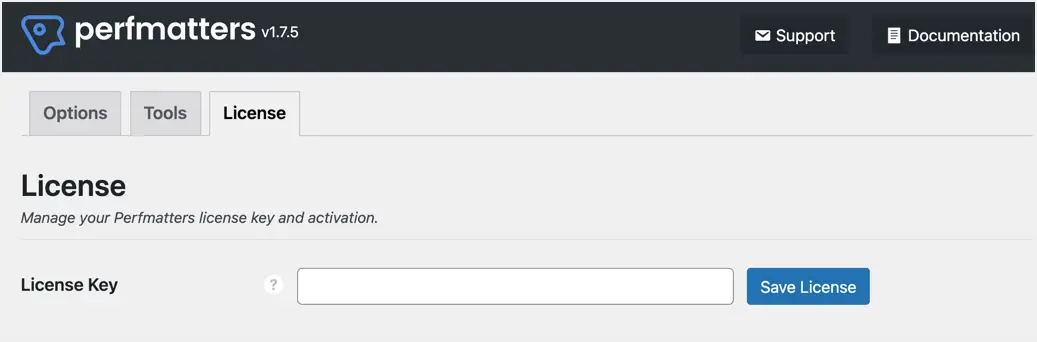
- Gå til afsnittet Indstillinger > Ydelse i dit WordPress-adminpanel, og gem din licensnøgle under fanen Licenser.

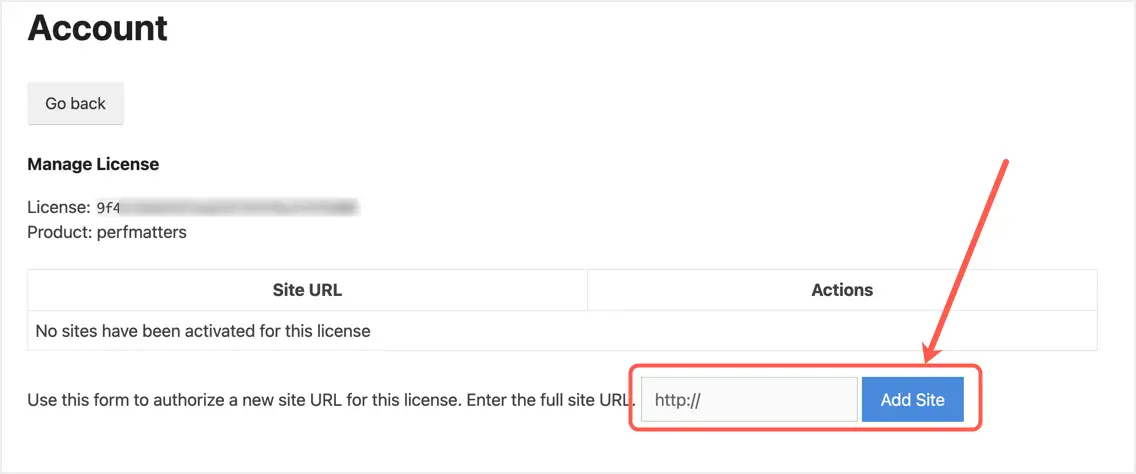
- Gå til din Perfmatters-konto på deres hjemmeside, og klik på linket "Se licens" efter at have logget ind i afsnittet "Konto".På det næste skærmbillede skal du klikke på linket Administrer websteder og tilføje dit websted som vist nedenfor.

Du kan til enhver tid deaktivere en licens på et domæne og aktivere den med et andet domæne.Når du har aktiveret licensnøglen, vil du begynde at modtage automatiske opdateringer til pluginnet.Derfor kan du opdatere til den næste version direkte fra plugins-sektionen i WordPress-adminpanelet.
Funktioner af Perfmatters plugin
Pluginnet har en super enkel opsætning med muligheder, værktøjer og licensfaner.Som tidligere nævnt bruges licensafsnittet kun til at aktivere licensnøglen.Derfor vil vi forklare de resterende to dele i detaljer.
Indstillinger sektion
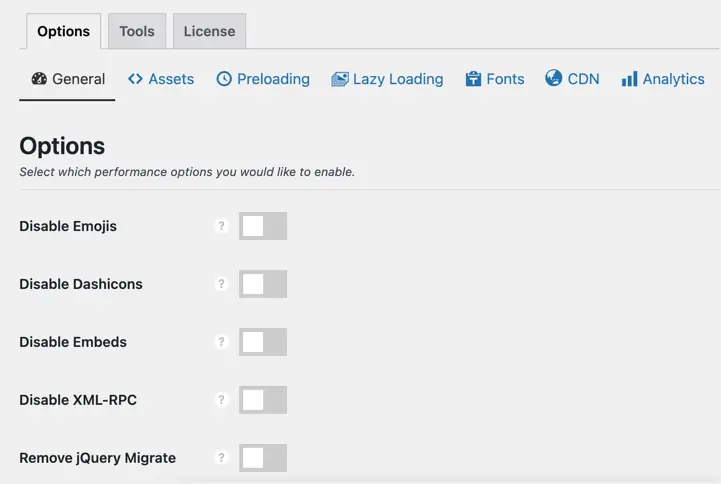
Dette er hoveddelen af plugin'et og indeholder flere faner, hvor du kan konfigurere brugen.
Generelt deaktiveret
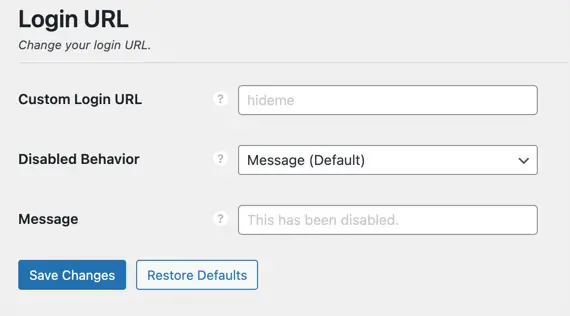
Under dette afsnit kan du deaktivere næsten alle unødvendige overhead på dit websted.Typisk indlæser WordPress flere metatags for at inkludere yderligere detaljer for feedet i headeren.Du kan simpelthen deaktivere dem ved at bruge Perfmatters-plugin'et for at optimere koden på hver side på dit websted.Nogle af de populære overheads, du kan fjerne, er emojis, embeds, XMLRPC, jQuery-migreringer, WordPress-version, feeds, link til kommentarforfatter, heartbeat API, REST API og begrænsning af revisions-/autolagringsintervaller.

Derudover kan du ændre standard WordPress login URL til en brugerdefineret URL og deaktivere standard login URL.Selvom dette ikke har noget at gøre med optimering, kan det hjælpe med at beskytte dit websted mod brute force-angreb.

aktiver under forvaltning
Sektionen Aktiver indeholder tre sektioner - Aktiver, JavaScript og Kode.Vi anbefaler at aktivere Script Manager i sektionen Aktiver og administrere indlæsning af plugin- og temafiler pr. side.Vi vil forklare script manageren i detaljer senere i denne artikel.
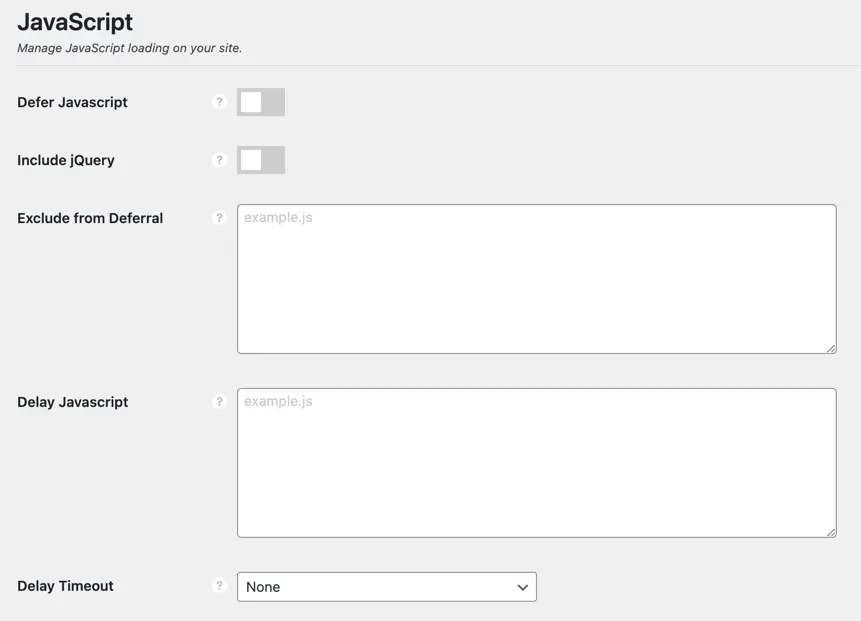
Under afsnittet "JavaScript" kan du udskyde og udskyde JavaScript-filer.Udskudte scripts hjælper med at overvinde gengivelsesblokerende JavaScript-problemer, og udskudte scripts hjælper med at reducere den samlede blokeringstid.Så disse to funktioner sammen kan forbedre din præstationsscore til 100/100.Men at forsinke eksterne scripts, såsom Google AdSense-annoncer, kan reducere din CTR og dermed din indtjening.Så test dit websted ordentligt og se dets indvirkning, ikke kun se på sidehastighedsscore.
- For forsinkelser kan du inkludere jQuery og ekskludere specifikke filer (hvis det ødelægger dit websted).
- Også for lazy kan du nævne et filnavn pr. linje for at lazy loade dem og kun affyre, når der er brugerinteraktion.Den nævnte timeout udløser forsinkelsesscriptet med den angivne tid selv uden brugerinteraktion.

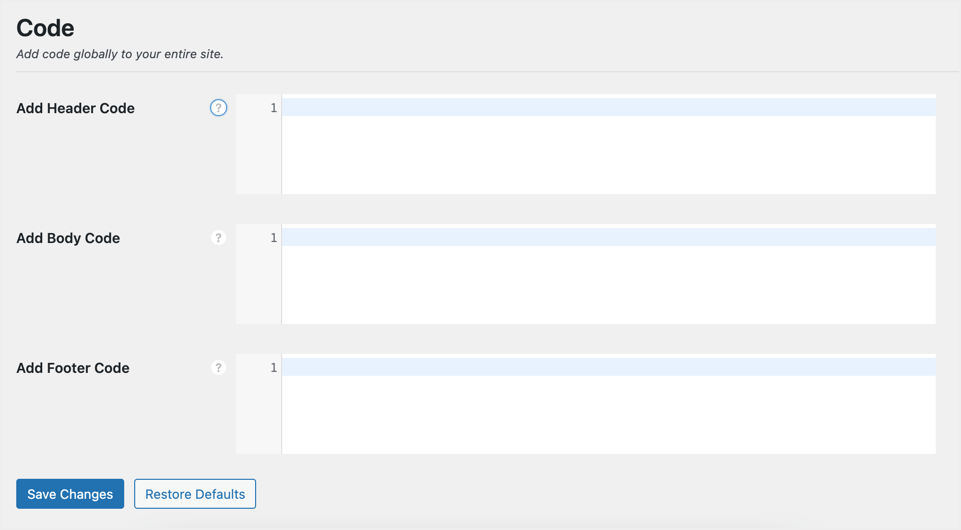
Under sektionen Kode kan du indsætte kode for hele webstedet i sidehoved, sidefod og brødtekst på dit websted.For eksempel kan du indsætte Google Analytics-sporingskoden i header-sektionen for at indlæse på alle sider på dit websted.

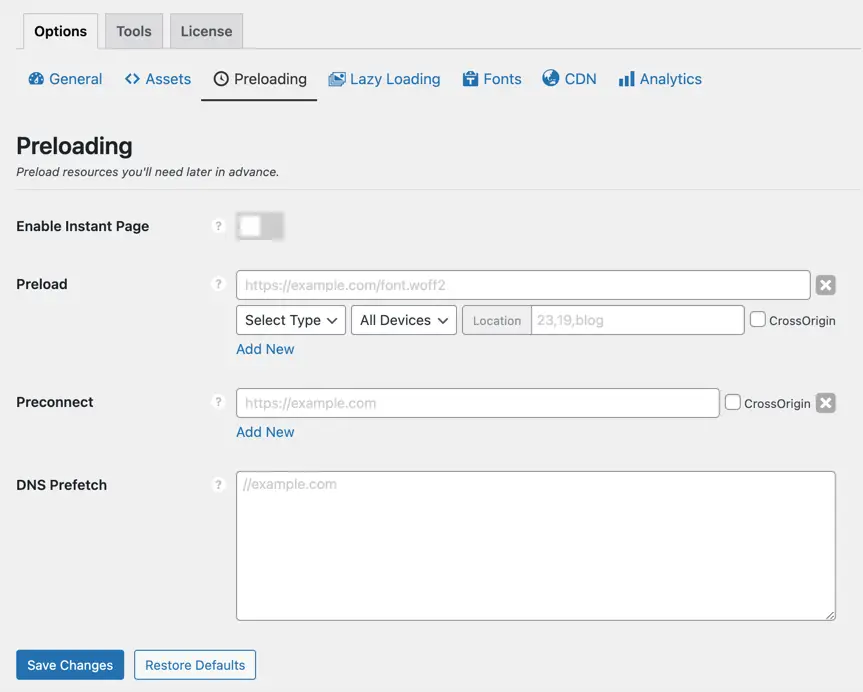
Forudindlæs ressourcer
Aktiv forbindelse til eksterne domæner, der bruges på dit websted, vil forbedre sideindlæsningshastigheden såvel som forbundne hyperlinks.Du kan forudindlæse skrifttyper/CSS-filer, forudtilslutte tredjepartsdomæner (som Google Fonts/YouTube) og forhåndshente DNS-domæner for at fremskynde DNS-opløsningsprocessen.Derudover kan du slå "Aktiver Insta-sider" til for at forhåndshente hyperlink-URL'er, når du svæver eller berør.

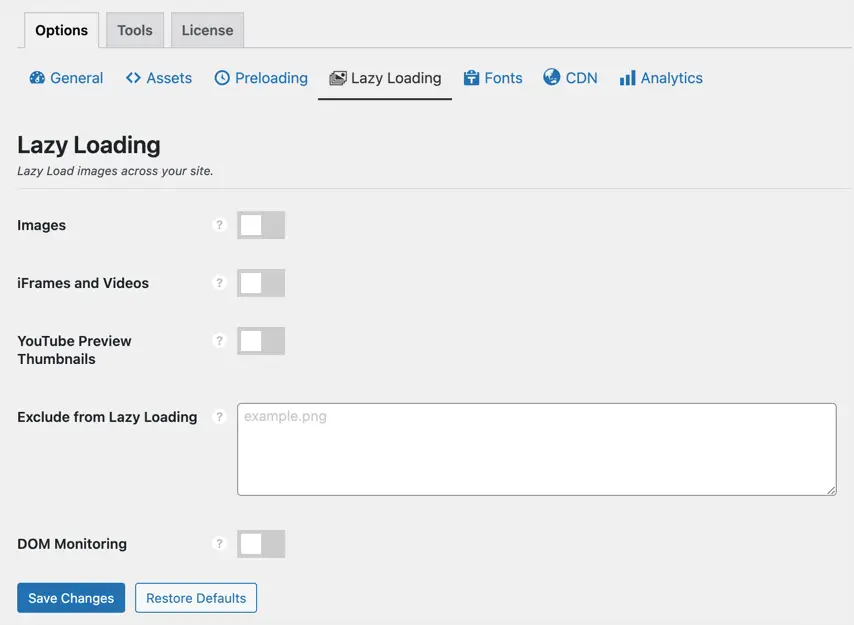
Lazy loading
Lazy loading er evnen til at forsinke indlæsningen af et billede, indtil det er synligt.For eksempel behøver du ikke at indlæse tilgængelige billeder nederst på siden ved første sideindlæsning.Disse billeder kan kun indlæses, når brugeren scroller og når bunden af siden.Du kan doven indlæse billeder, iframes, videoer og YouTube-videominiaturer for at forbedre din hastighedsscore.

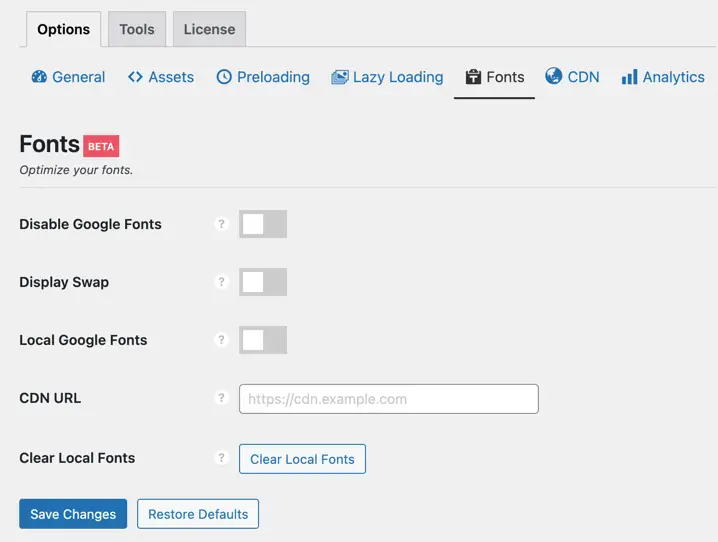
skrifttypeoptimering
Eventuelle eksterne ressourcer indlæst på dit websted vil direkte påvirke sideindlæsningshastigheden.Især brug af eksterne skrifttyper som Google Fonts forsinker tekstindlæsningen, indtil browseren er færdig med at downloade alle skrifttypefiler.Der er flere måder at optimere med Perfmatters.
- Du kan helt deaktivere alle Google-skrifttyper på dit websted.
- Tilføj swap-parameter, så browseren bruger standardskrifttype og swap efter at have downloadet Google font-fil.
- Vær vært for Google Fonts lokalt på din server eller fra en CDN-server.

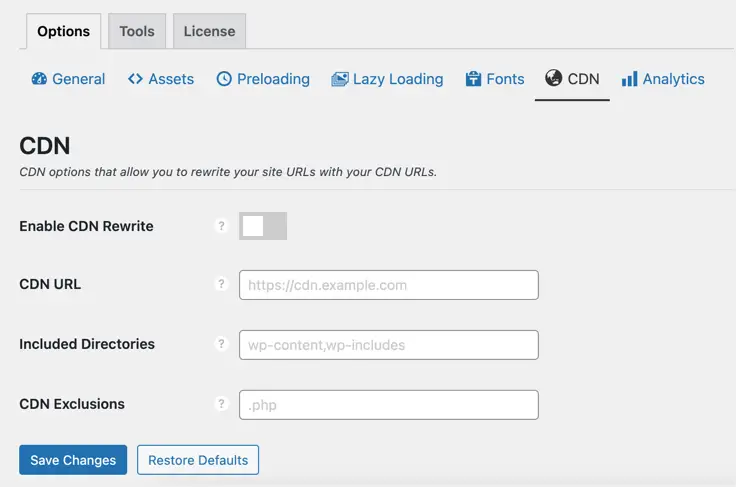
Indholdsleveringsnetværk
CDN'er som Cloudflare giver integration ved at ændre DNS-navneservere.Du skal dog oprette en CNAME-post og omskrive den oprindelige URL for at bruge mange andre CDN'er.Under dette afsnit kan du aktivere CDN-omskrivning ved hjælp af CDN-URL'en, inklusive mapper og ekskluderende filtypenavne.

Google Analytics
Google Analytics Tracking JavaScript er en af de ressourcer, der forårsager problemer med gengivelsesblokering, er Google PageSpeed Insights og andre hastighedsmålingsværktøjer som Gtmetrix og Pingdom.Du kan nemt løse dette problem ved at bruge Perfmatters-pluginnet til at hoste Analytics-sporingskoden lokalt.Du behøver kun at indtaste en sporingskode eller et måle-id og tilpasse andre indstillinger for at aktivere denne funktion.
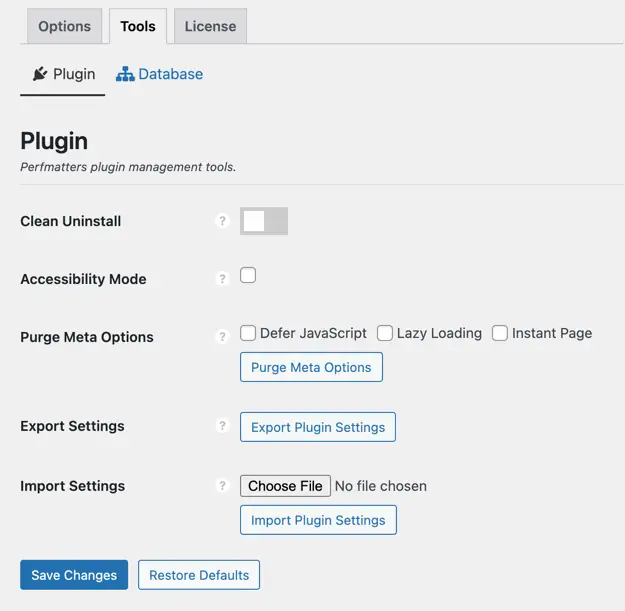
Værktøjssektion
Værktøjssektionen indeholder to sektioner - Plugin-opsætning og Databaseoprydning.Under fanen "Plugins" kan du aktivere ren afinstallation for at fjerne alle filer, der er installeret af plugin'et, når du fjerner plugin'et fra dit websted.Derudover kan du aktivere tilgængelighedstilstand, indstille oprydningsindstillinger og importere/eksportere indstillinger til JSON-filer.Ved at bruge disse muligheder kan du nemt slette plugins fra et websted og flytte til et andet ved at eksportere og importere hele plugins indstillinger.Husk, at under denne proces, når du har en enkelt-site-licens, skal du deaktivere licensnøglen og aktivere den på et andet domæne.

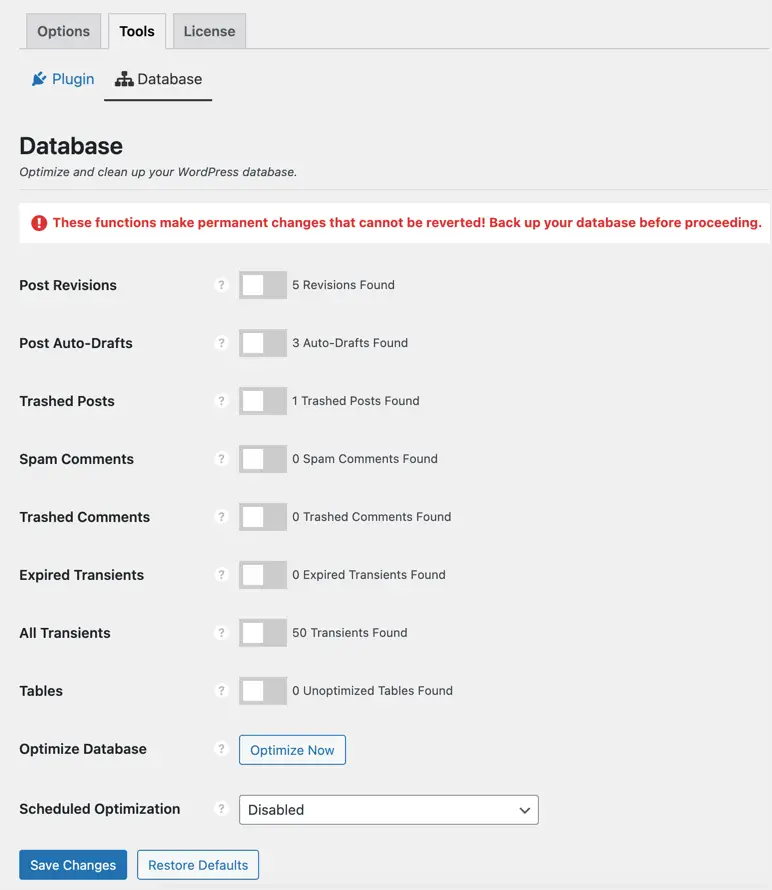
Database oprydning
Hovedformålet med Perfmatters er at rydde op i unødvendige ting fra din WordPress-installation.Ud over at rense filer og tags, giver det også muligheder for at rydde op i databasen.Du kan slette revisioner, autokladder, slettede indlæg/kommentarer, spamkommentarer, ubrugte forbigående og optimerede databasetabeller.I stedet for at rense disse ting manuelt, kan du planlægge denne aktivitet dagligt/ugentlig/månedligt efter behov.

Brug af Script Manager med Perfmatters plugin
Script-manageren hjælper med selektivt at aktivere eller deaktivere plugins, CSS- og JS-filer på en per-post-basis.Ved at bruge det kan du løse problemet med at fjerne ubrugte CSS og JS i Google PageSpeed Insights-værktøjet.Start med at aktivere indstillingen Script Manager i afsnittet "Perfmatters > Indstillinger > Generelt > Aktiver > Aktiver".Rediger nu enhver eksisterende post eller side, og klik på "Script Manager" i den øverste admin bar.Alternativt kan du holde markøren over ethvert indlæg eller en side på indekssiden og klikke på Script Manager-linket for at åbne det.Du vil se tre sektioner i sidebjælken - Script Manager, Global View og Settings.
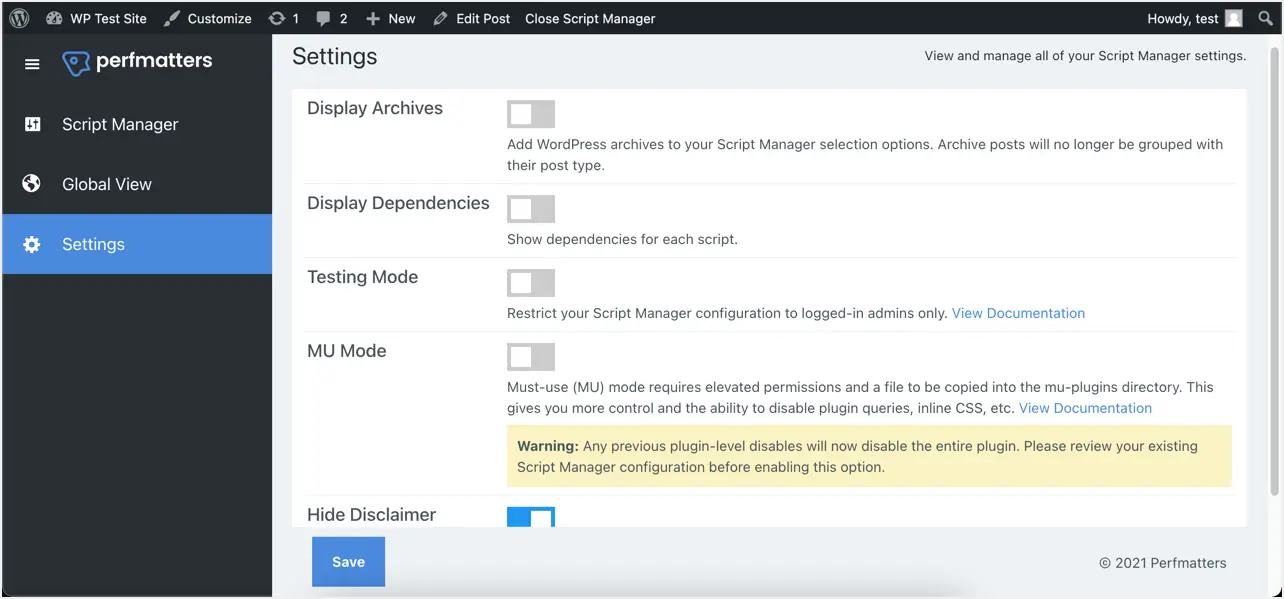
Sektionen Indstillinger giver dig mulighed for at inkludere arkiver i valget, vise afhængigheder af hvert script, kun for administratorer i testtilstand og aktivere MU-tilstand.

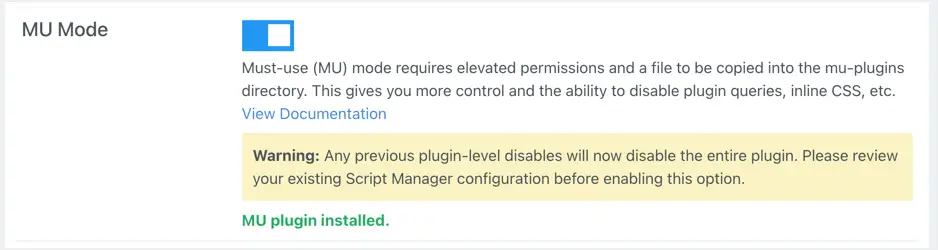
MU-tilstand vil installere et must-use (MU) plugin og give mere kontrol til styring af ressourcer med script manager.

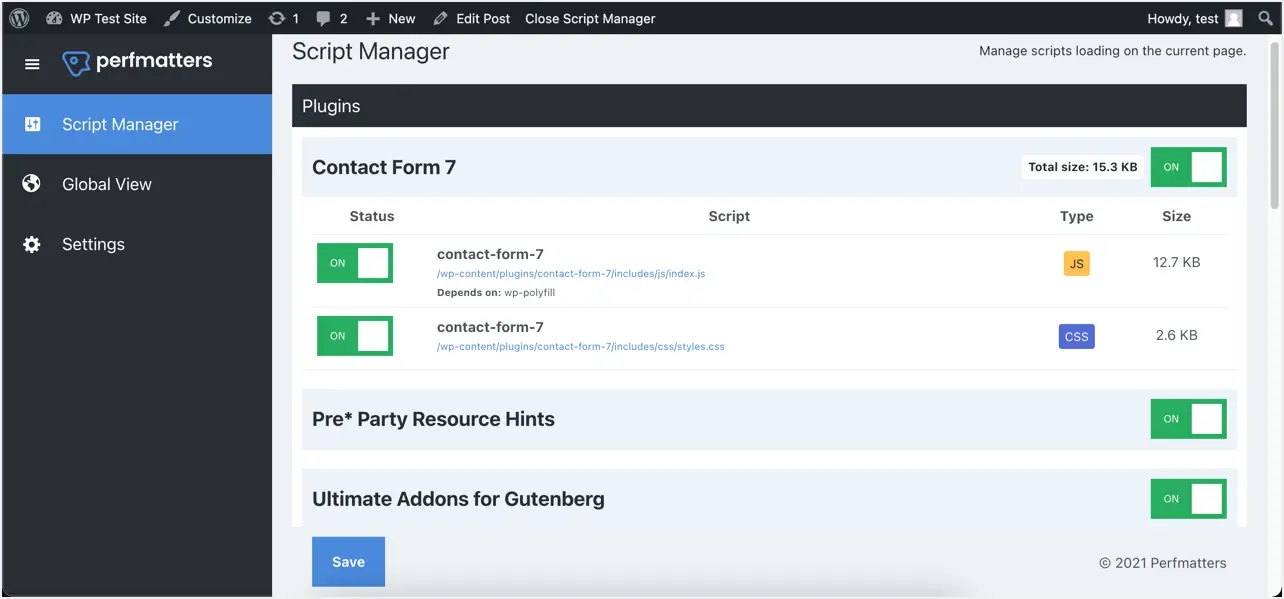
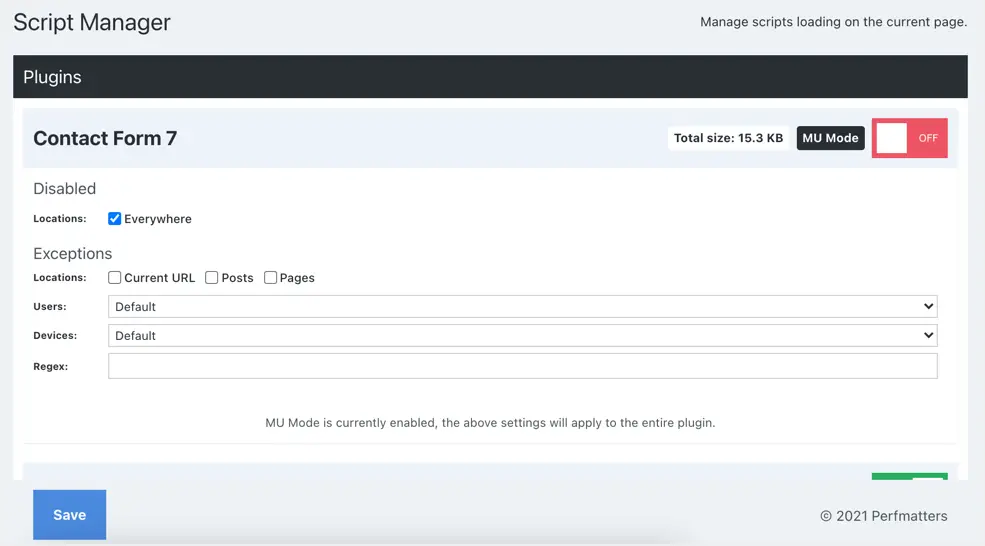
Under afsnittet Script Manager kan du se alle de ressourcer, der er indlæst på den aktuelle side, grupperet efter plugins, temaer og diverse.Du kan kontrollere og deaktivere alle unødvendige JS- og CSS-filer, der er indlæst på siden.Det bedste eksempel er Contact Form 7 plugin, som normalt kun er nødvendig på kontaktsider.Pluginnet vil dog indlæse scripts og CSS-filer på alle sider, da du kan indsætte en kontaktformularblok hvor som helst på din hjemmeside.

Hvad du kan gøre er at deaktivere kontaktformular 7 CSS og JS hvor som helst og gemme dine ændringer for at deaktivere plugin-filer hvor som helst på dit websted.Du kan redigere siden med kontaktformularen og aktivere plugin'et på "Nuværende URL"-placering.

Du kan også bruge undtagelser med regulære udtryk, bruger- og enhedsbaseret.For eksempel kan du have et medlemskabsplugin, der kun giver funktionalitet til loggede brugere på mobiltelefoner.I dette tilfælde kan du bruge den mobile enhed og loggede brugerindstillinger til kun at indlæse filer, hvor du har brug for dem.
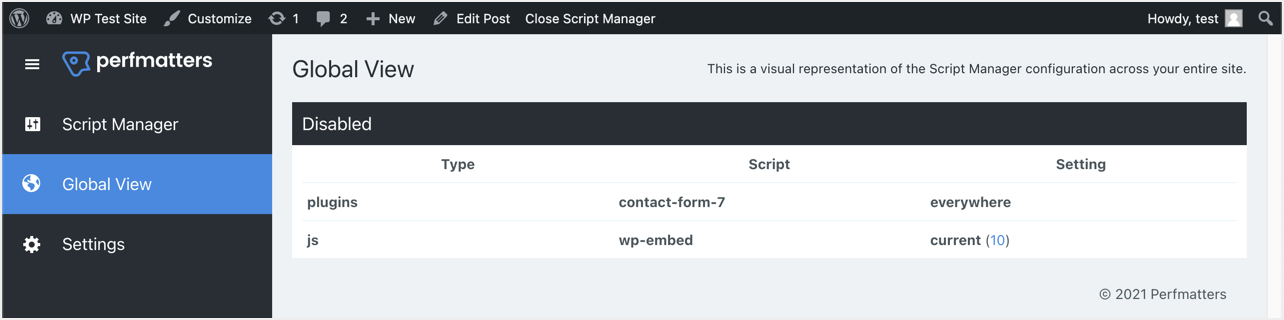
Sektionen Global visning viser alle elementer, som du har deaktiveret på hele webstedet.Hermed kan du få et komplet overblik over de deaktiverede varer, og hvor du har deaktiveret dem.

Når du er færdig med at konfigurere det, skal du klikke på "Luk Script Manager" på den øverste bjælke for at lukke det.Desværre viser pluginnet dig dine offentliggjorte indlæg i det samme vindue, lige ud af WordPress admin panel.Selvom du stadig vil være logget ind, skal du gå tilbage til browseren eller indtaste admin-URL'en i browseren for at komme til adminpanelet igen.Vi håber, at en udvikler i fremtiden vil lave en ændring i, at når scriptmanageren lukkes, åbner den det offentliggjorte indlæg i et nyt vindue.
Indstillinger pr. side
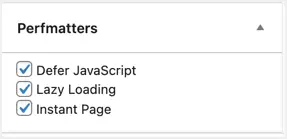
Pluginnet tilføjer en metaboks i indlægseditoren, som du kan bruge til at deaktivere visse muligheder for hvert indlæg.Du kan bruge denne metaboks til at deaktivere lazy JS, lazy loading og øjeblikkelige side (prefetch) funktioner.Bemærk, at metaboksen ikke vil være tilgængelig i editoren, hvis du ikke har aktiveret disse funktioner.

Generaliser
Mange brugere er forvirrede over formålet med Perfmatters plugin.Som du kan se, er det et optimeringsplugin, der fokuserer på at deaktivere overhead i WordPress og fungerer som forudindlæsning, doven indlæsning og skrifttypeoptimering.Du kan også aktivere CDN-omskrivning og hoste Google Analytics lokalt for at fremskynde dit websted.Det hverken cacher eller gør typisk SEO-ting som at tilføje metatags.Så du skal kombinere Perfmatters med caching plugins som WP Rocket og SEO plugins som Yoast SEO.Forhåbentlig forstår du nu, hvad plugin'et gør, priser og hvordan du konfigurerer det for at forbedre sideindlæsningshastigheden.











