Оптимизацията е общ термин, използван в света на WordPress.Той обхваща всичко - от добавяне на мета описания за търсачките до ускоряване на вашия уебсайт за потребителите.Освен кеширането и SEO, няма много налични плъгини, които да адресират други опции за оптимизация на WordPress.
Perfmatters е първокласен плъгин за WordPress, предназначен да реши проблема с фината настройка на времето за зареждане.В тази статия ще обясним характеристиките и подробностите за цените на плъгина Perfmatters, за да можете да решите дали е подходящ за вашите нужди.
Приставка за оптимизация на WordPress Perfmatters
Perfmatters е първокласен плъгин, който не е наличен в безплатното хранилище на плъгини на WordPress.Трябва да закупите плъгини от уебсайта на разработчик на трета страна и да ги качите на вашия уебсайт.Брейн Джаксън, бившият главен маркетинг директор (CMO) на Kinsta хостинг, е разработчикът на този плъгин.Така че вашата инвестиция в този плъгин ще бъде сигурен залог, тъй като разработчиците са добре известни.
За разлика от плъгините за чисто кеширане или SEO, този плъгин има различен подход към оптимизацията.
Ценови план
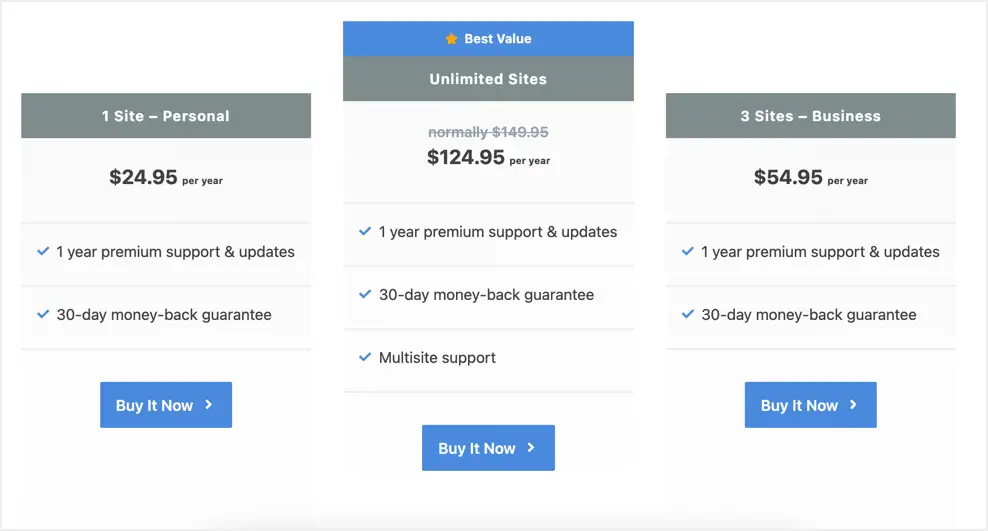
Плъгинът струва $24.95 за лиценз за един сайт и е наличен за лиценз за 3 сайта ($54.95) и неограничен лиценз ($124.95).С всички тези планове получавате една година безплатна поддръжка и актуализации и 30-дневна гаранция за връщане на парите.

Имайте предвид, че закупуването на приставката ще създаде споразумение за автоматично подновяване на плащане.Ако не искате да се абонирате след една година, ще трябва ръчно да спрете автоматичните плащания от акаунта си, като анулирате абонамента си.Въпреки това, нашите $24.95 на година са номинална такса за първокласен плъгин в света на WordPress.Така че, ако ви харесва функционалността на приставката, можете да продължите да подновявате автоматично.Освен това плъгинът Perfmatters винаги предлага 10% отстъпка, която можете да използвате при покупката си.

Изтеглете и инсталирайте приставката Perfmatters
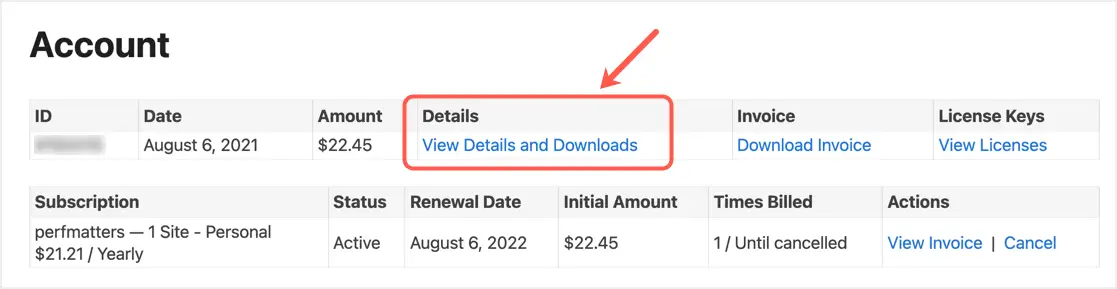
След като завършите покупката си, можете да изтеглите файлове на плъгини от вашия акаунт.Ще получите парола за акаунт във входящата си поща, с която можете да влезете в акаунта си по всяко време и да видите лиценза и да изтеглите проекта.Влезте в акаунта си и щракнете върху връзката „Преглед на подробностите и изтеглянията“.

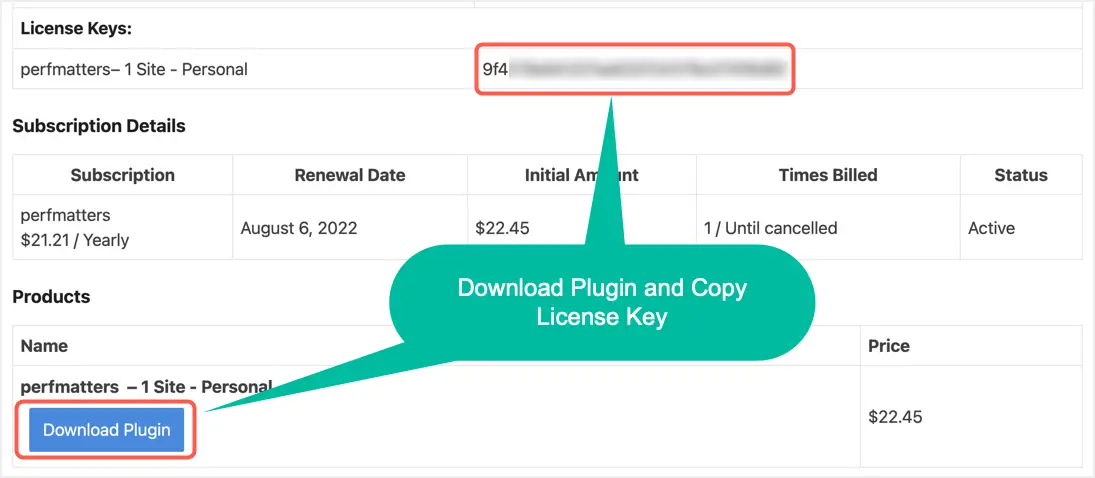
Това ще ви покаже подробностите за потвърждение на покупката.Запишете лицензния ключ и щракнете върху бутона „Изтегляне на приставката“, за да получите най-новото копие на приставката.

Сега влезте във вашия административен панел на WordPress и отидете до секцията „Plugins > Add New“.Щракнете върху бутона „Качване на плъгин“, за да качите файла на приставката „perfmatters.zip“, изтеглен по-горе.Размерът на файла е по-малък от 350KB, така че плъгинът може да бъде инсталиран на вашия уебсайт за секунди.

Активирайте приставката Perfmatters
Плъгинът ще работи без активиране на лицензен ключ след инсталиране.Въпреки това ще ви трябват сайтът за връзка и лицензионният ключ, за да актуализирате.Можете да направите това по един от двата начина:
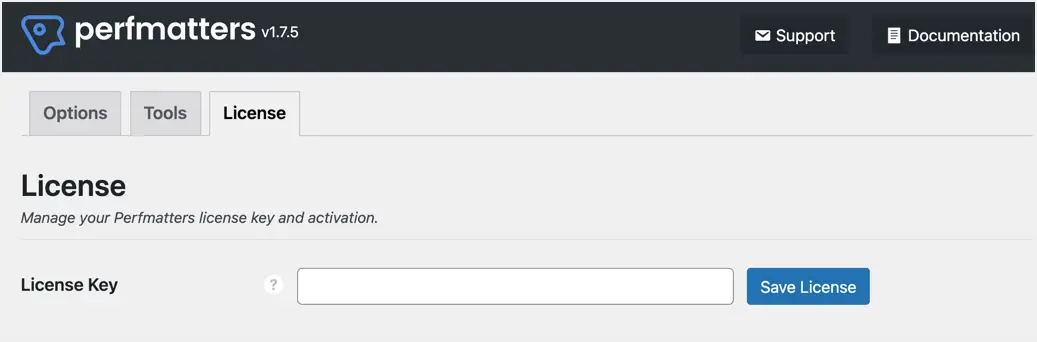
- Отидете в секцията Настройки > Производителност във вашия административен панел на WordPress и запазете лицензния си ключ в раздела Лицензи.

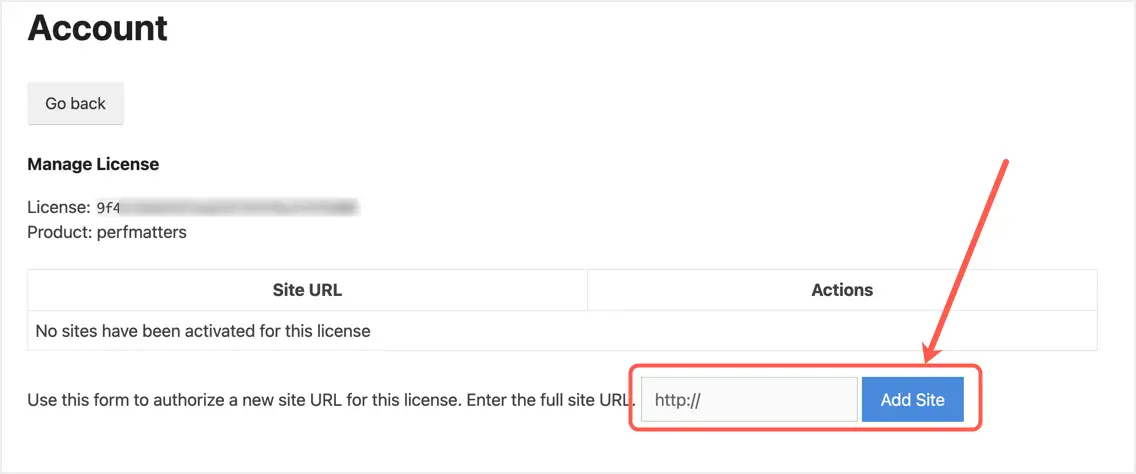
- Отидете на вашия Perfmatters акаунт на техния уебсайт и кликнете върху връзката „Преглед на лиценза“, след като влезете в секцията „Акаунт“.На следващия екран щракнете върху връзката Управление на сайтове и добавете своя сайт, както е показано по-долу.

Можете да деактивирате лиценз за домейн и да го активирате с друг домейн по всяко време.След като активирате лицензния ключ, ще започнете да получавате автоматични актуализации за приставката.Следователно можете да актуализирате до следващата версия директно от секцията за плъгини на административния панел на WordPress.
Характеристики на приставката Perfmatters
Плъгинът има супер проста настройка, включително опции, инструменти и раздели за лицензи.Както бе споменато по-рано, секцията за лиценз се използва само за активиране на лицензния ключ.Затова ще обясним подробно останалите две части.
Раздел с опции
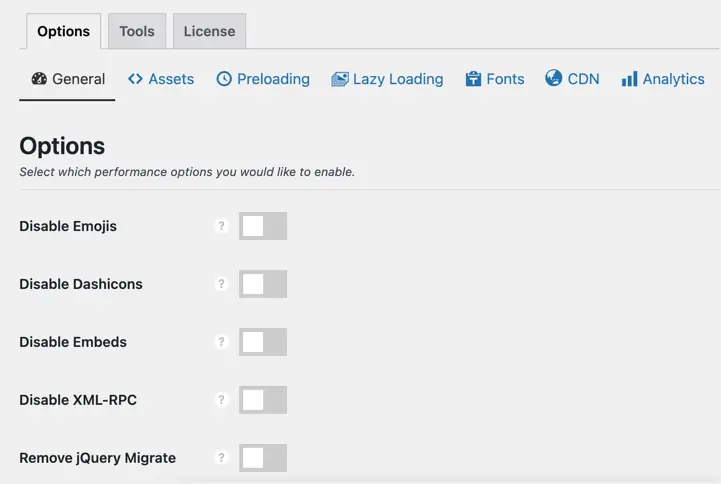
Това е основната част на приставката и съдържа няколко раздела, където можете да конфигурирате използването.
По принцип инвалид
В този раздел можете да деактивирате почти всички ненужни режийни разходи във вашия сайт.Обикновено WordPress зарежда множество мета тагове, за да включи допълнителни подробности за емисията в заглавката.Можете просто да ги деактивирате с помощта на плъгина Perfmatters, за да оптимизирате кода на всяка страница от вашия сайт.Някои от популярните режийни разходи, които можете да премахнете, са емоджита, вграждания, XMLRPC, миграции на jQuery, версия на WordPress, емисии, връзки към автора на коментари, API за сърдечен ритъм, REST API и ограничаване на интервалите за ревизия/автоматично запазване.

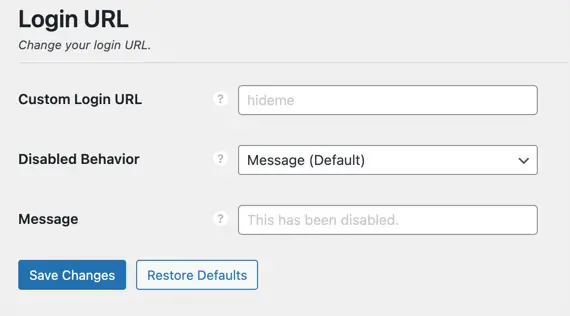
Освен това можете да промените URL адреса за влизане по подразбиране в WordPress на персонализиран URL адрес и да деактивирате URL адреса за влизане по подразбиране.Въпреки че това няма нищо общо с оптимизацията, то може да помогне за защитата на вашия сайт от атаки с груба сила.

активи под управление
Разделът Активи съдържа три секции - Активи, JavaScript и Код.Препоръчваме да активирате Script Manager в секцията Активи и да управлявате зареждането на файлове с плъгини и теми на страница.Ще обясним подробно мениджъра на скриптове по-късно в тази статия.
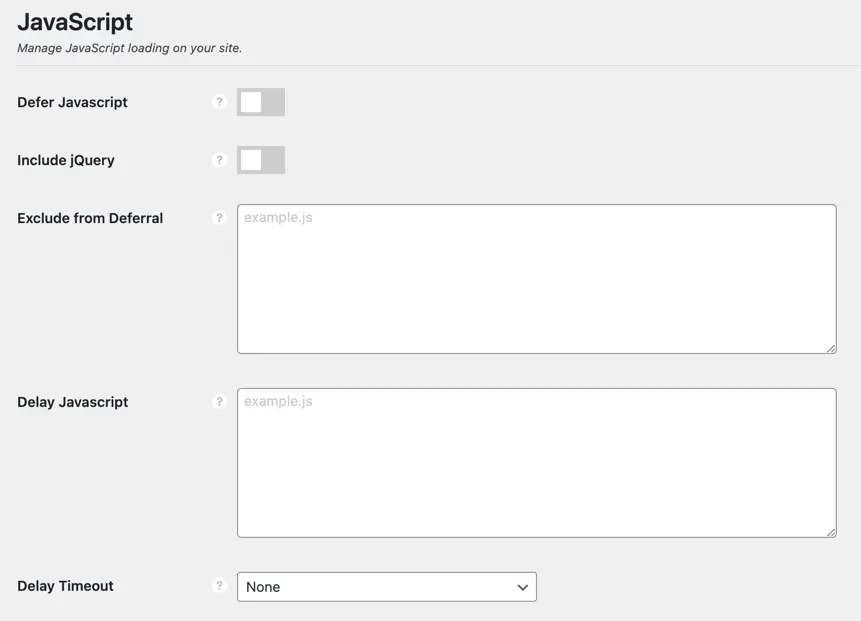
В секцията „JavaScript“ можете да отлагате и отлагате JavaScript файлове.Отложените скриптове помагат за преодоляване на проблеми с JavaScript, блокиращи визуализацията, а отложените скриптове помагат за намаляване на общото време за блокиране.Така че тези две функции заедно могат да подобрят резултата ви до 100/100.Въпреки това, забавянето на външни скриптове, като реклами от Google AdSense, може да намали CTR и следователно вашите приходи.Така че, тествайте сайта си правилно и вижте неговото въздействие, а не просто гледайте скоростта на страницата.
- За забавяния можете да включите jQuery и да изключите конкретни файлове (ако това нарушава сайта ви).
- Също така за мързеливи можете да споменете едно име на файл на ред, за да ги заредите и задействате само когато има взаимодействие с потребител.Споменатото изчакване задейства скрипта за забавяне с посоченото време дори без взаимодействие с потребителя.

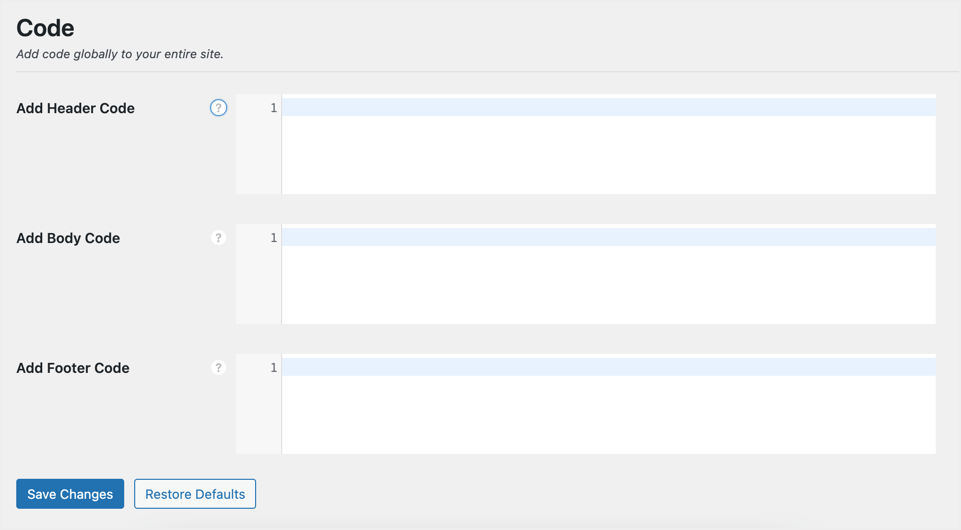
В секцията "Код" можете да вмъкнете код за целия сайт в заглавката, долния колонтитул и тялото на вашия сайт.Например, можете да вмъкнете проследяващия код на Google Analytics в секцията за заглавки, за да се зареди на всички страници на вашия уебсайт.

Предварително зареждане на ресурси
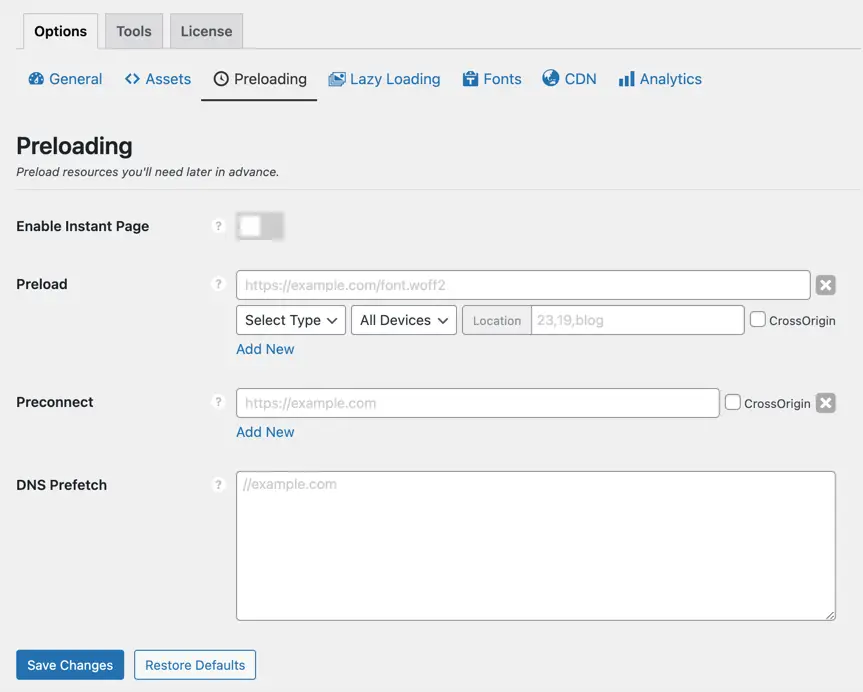
Активното свързване с външни домейни, използвани на вашия уебсайт, ще подобри скоростта на зареждане на страниците, както и свързаните хипервръзки.Можете да заредите предварително шрифтове/CSS файлове, да свържете предварително домейни на трети страни (като Google Fonts/YouTube) и домейни за предварително извличане на DNS, за да ускорите процеса на разрешаване на DNS.Освен това можете да включите опцията „Активиране на Insta страници“, за да извлечете предварително URL адреси на хипервръзки при задържане на мишката или докосване.

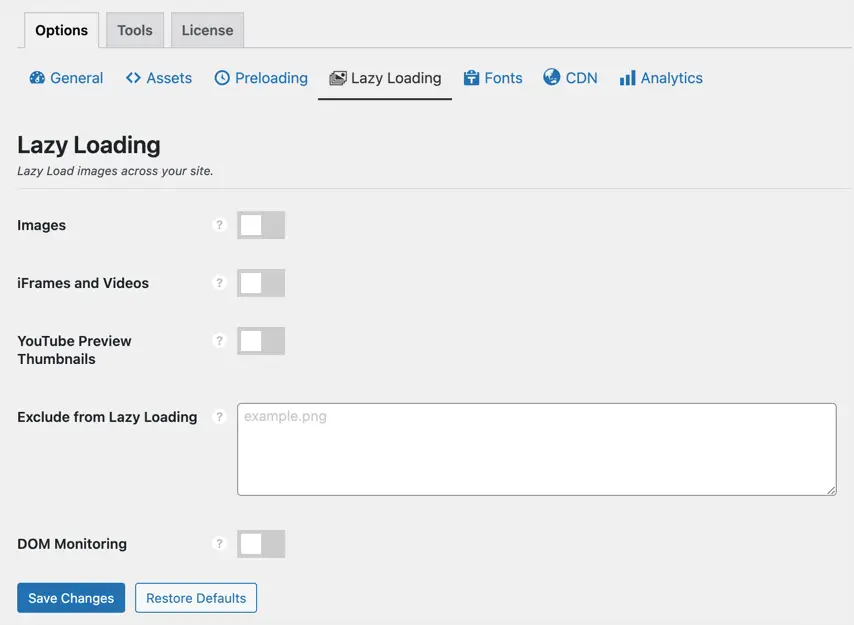
Мързеливо зареждане
Мързеливото зареждане е способността да се отложи зареждането на изображение до видимото му време.Например, не е необходимо да зареждате наличните изображения в долната част на страницата при първоначално зареждане на страницата.Тези изображения могат да се зареждат само когато потребителят превърти и стигне до края на страницата.Можете да зареждате лениво изображения, вградени рамки, видеоклипове и миниатюри на видеоклипове в YouTube, за да подобрите скоростта си.

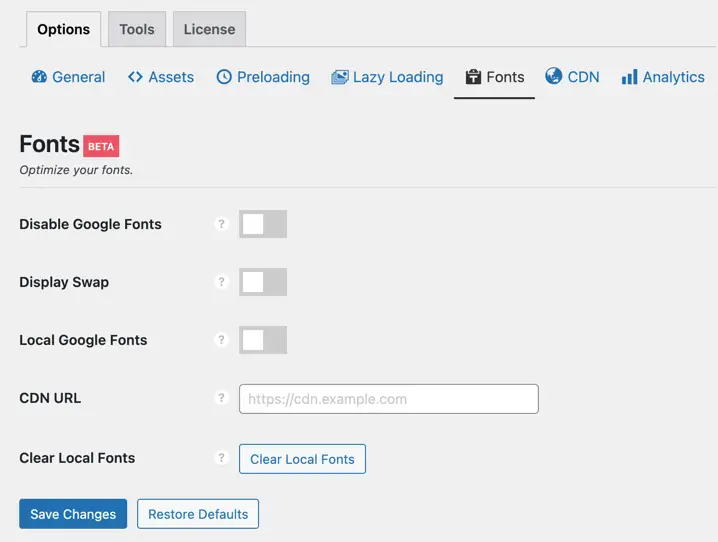
оптимизация на шрифта
Всички външни ресурси, заредени на вашия уебсайт, ще повлияят пряко на скоростта на зареждане на страницата.Особено използването на външни шрифтове като Google Fonts забавя зареждането на текст, докато браузърът завърши изтеглянето на всички файлове с шрифтове.Има няколко начина за оптимизиране с Perfmatters.
- Можете напълно да деактивирате всички шрифтове на Google на вашия уебсайт.
- Добавете параметър за размяна, така че браузърът да използва шрифт по подразбиране и да разменя след изтегляне на файла с шрифт на Google.
- Хоствайте Google Fonts локално на вашия сървър или от CDN сървър.

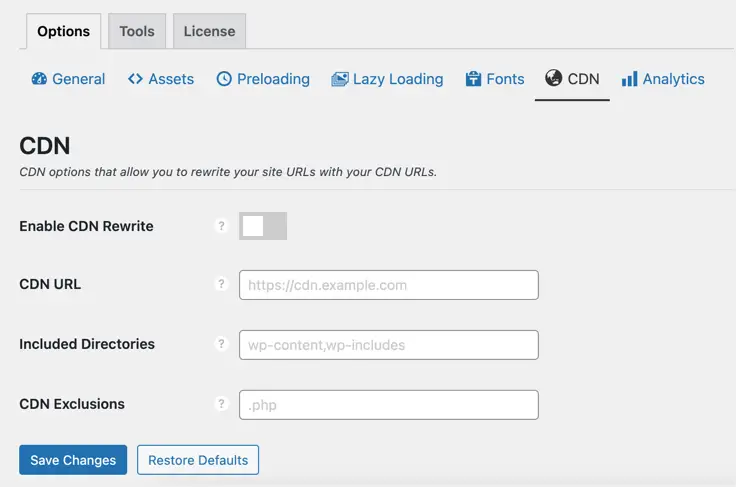
Мрежа за доставка на съдържание
CDN като Cloudflare осигуряват интеграция чрез промяна на DNS сървъри за имена.Въпреки това ще трябва да създадете CNAME запис и да пренапишете URL адреса на произход, за да използвате много други CDN.В този раздел можете да активирате пренаписването на CDN, като използвате URL адреса на CDN, включително директории и с изключение на разширенията на файлове.

Google Analytics
Google Analytics Tracking JavaScript е един от ресурсите, причиняващи проблеми с блокирането на изобразяването, е Google PageSpeed Insights и други инструменти за измерване на скорост като Gtmetrix и Pingdom.Можете лесно да разрешите този проблем, като използвате приставката Perfmatters за локално хостване на проследяващия код на Analytics.Трябва само да въведете код за проследяване или идентификатор на измерване и да персонализирате други настройки, за да активирате тази функция.
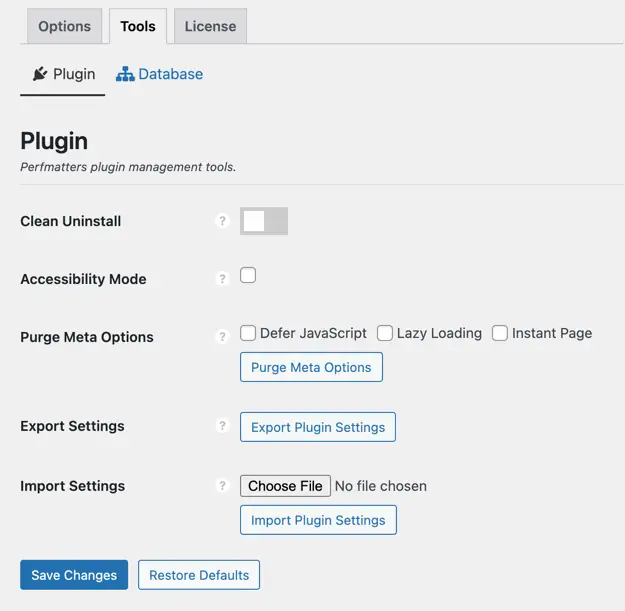
Раздел за инструменти
Разделът Инструменти съдържа два раздела - Настройка на приставки и Почистване на базата данни.В раздела „Plugins“ можете да активирате чисто деинсталиране, за да премахнете всички файлове, инсталирани от приставката, когато премахнете приставката от вашия сайт.Освен това можете да активирате режима за достъпност, да зададете опции за почистване и да импортирате/експортирате настройки в JSON файлове.Използвайки тези опции, можете лесно да изтриете плъгини от един сайт и да преминете към друг, като експортирате и импортирате всички настройки на плъгина.Не забравяйте, че по време на този процес, когато имате лиценз за един сайт, ще трябва да деактивирате лицензния ключ и да го активирате в друг домейн.

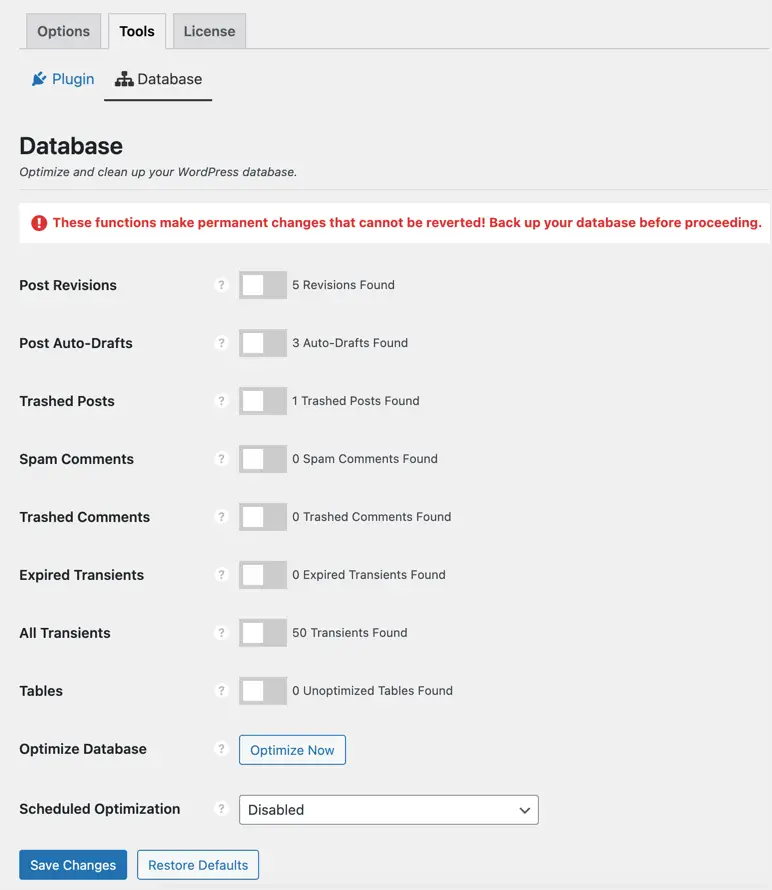
Почистване на база данни
Основната цел на Perfmatters е да изчисти ненужните елементи от вашата инсталация на WordPress.В допълнение към почистването на файлове и тагове, той също така предоставя опции за почистване на базата данни.Можете да изтриете ревизии, автоматични чернови, изтрити публикации/коментари, спам коментари, неизползвани преходни и оптимизирани таблици на базата данни.Вместо да почиствате тези неща ръчно, можете да планирате тази дейност всеки ден/седмично/месечно според нуждите.

Използване на Script Manager в приставката Perfmatters
Мениджърът на скриптове помага избирателно да активирате или деактивирате плъгини, CSS и JS файлове за всяка публикация.Използвайки го, можете да решите проблема с премахването на неизползваните CSS и JS в инструмента на Google PageSpeed Insights.Започнете, като активирате опцията Script Manager в секцията „Perfmatters > Options > General > Assets > Assets“.Сега редактирайте всяка съществуваща публикация или страница и кликнете върху „Мениджър на скриптове“ в горната администраторска лента.Като алтернатива можете да задържите курсора на мишката върху всяка публикация или страница в индексната страница и да щракнете върху връзката Script Manager, за да я отворите.Ще видите три секции в страничната лента - Script Manager, Global View и Settings.
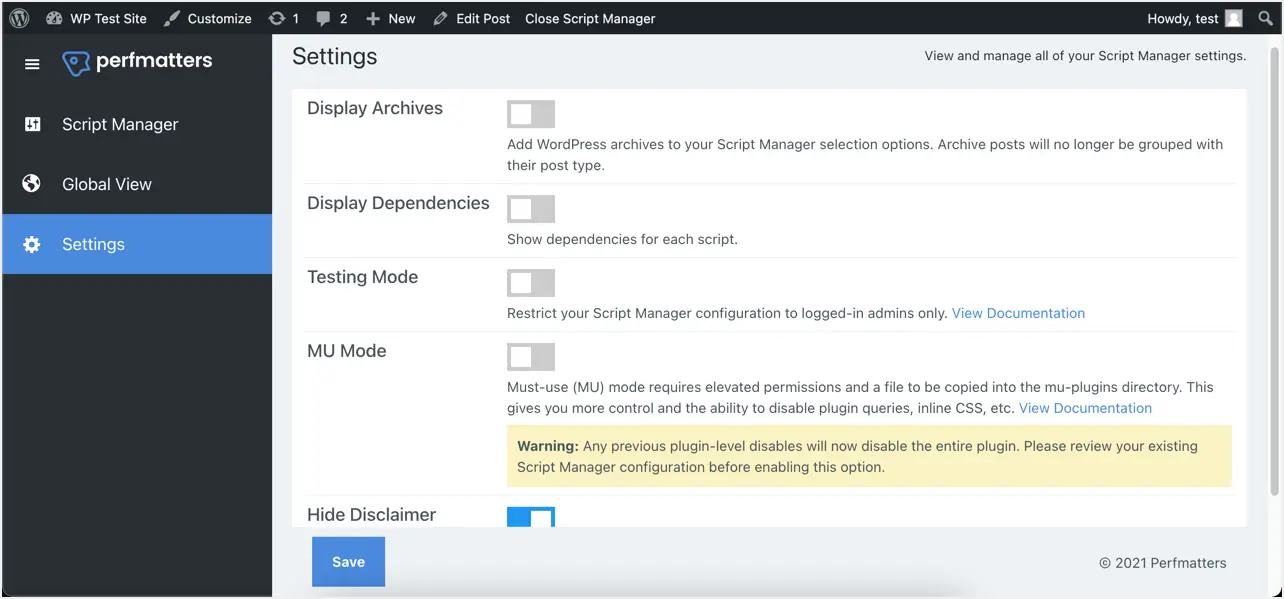
Разделът Настройки ви позволява да включите архиви в селекцията, да покажете зависимостите на всеки скрипт, само за администратори в тестов режим и да активирате режима MU.

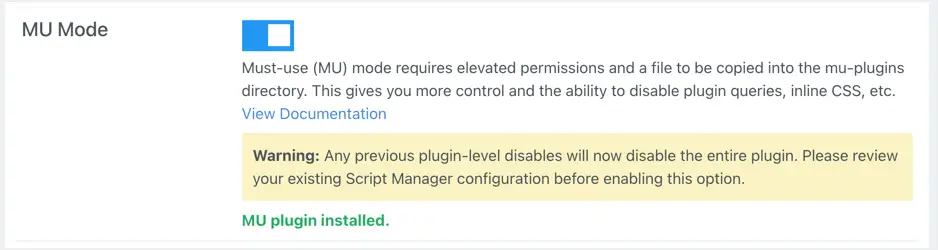
Режимът MU ще инсталира плъгин за задължително използване (MU) и ще осигури повече контрол за управление на ресурси със скриптовия мениджър.

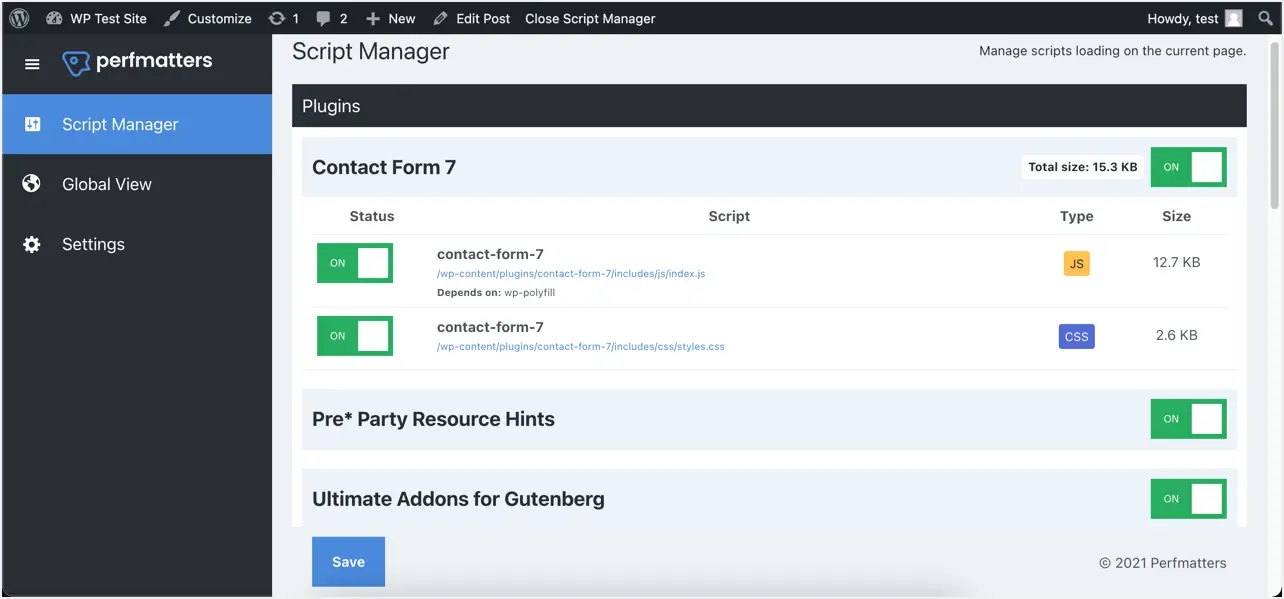
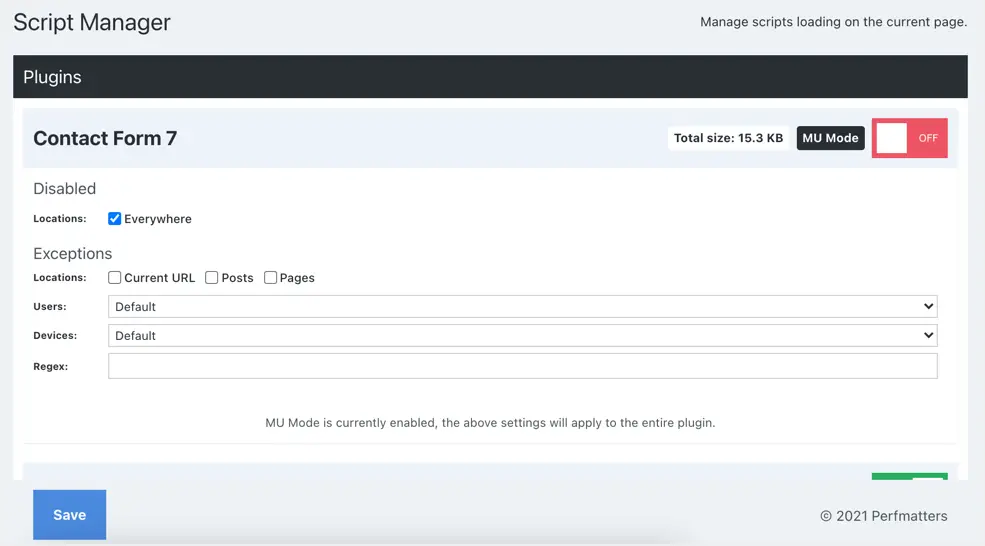
Под секцията Script Manager можете да видите всички ресурси, заредени в текущата страница, групирани по плъгини, теми и други.Можете да проверите и деактивирате всички ненужни JS и CSS файлове, заредени на страницата.Най-добрият пример е плъгинът Contact Form 7, който обикновено е необходим само на страниците за контакти.Приставката обаче ще зареди скриптове и CSS файлове на всички страници, защото можете да вмъкнете блок на формуляр за контакт навсякъде във вашия уебсайт.

Това, което можете да направите, е да деактивирате CSS и JS на формуляр за контакт 7 навсякъде и да запазите промените си, за да деактивирате файловете на плъгини навсякъде на вашия сайт.Можете да редактирате страницата с формата за контакт и да активирате приставката в местоположението „Текущ URL“.

Можете също да използвате изключения с регулярни изрази, базирани на потребител и устройство.Например, може да имате плъгин за членство, който предоставя функционалност само за влезли потребители на мобилни телефони.В този случай можете да използвате опциите на мобилното устройство и влезли потребител, за да зареждате файлове само там, където имате нужда от тях.
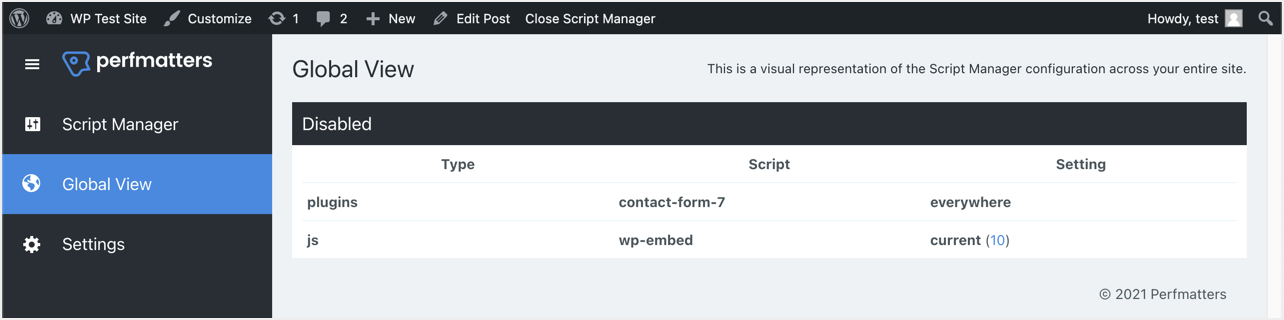
Разделът Global View показва всички елементи, които сте деактивирали, в целия сайт.С това можете да получите пълен преглед на деактивираните елементи и къде сте ги деактивирали.

След като приключите с настройката, щракнете върху „Затвори мениджъра на скриптове“ в горната лента, за да го затворите.За съжаление, плъгинът ви показва публикуваните ви публикации в същия прозорец, направо от административния панел на WordPress.Въпреки че все още ще сте влезли, ще трябва да се върнете в браузъра или да въведете администраторския URL в браузъра, за да стигнете отново до администраторския панел.Надяваме се, че в бъдеще разработчик ще направи промяна, така че когато мениджърът на скриптове бъде затворен, той ще отвори публикуваната публикация в нов прозорец.
настройки на страница
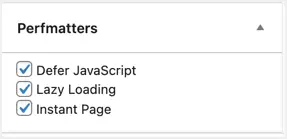
Плъгинът ще добави мета поле към редактора на публикации, което можете да използвате, за да деактивирате определени опции за всяка публикация.Можете да използвате това мета поле, за да деактивирате функциите за мързелив JS, мързеливо зареждане и незабавно (предварително извличане) на страница.Имайте предвид, че ако не сте активирали тези функции, мета полето няма да бъде налично в редактора.

Обобщавайте
Много потребители са объркани относно целта на плъгина Perfmatters.Както можете да видите, това е плъгин за оптимизация, който се фокусира върху деактивирането на режийните разходи в WordPress и работи като предварително зареждане, мързеливо зареждане и оптимизиране на шрифта.Можете също да активирате пренаписването на CDN и да хоствате Google Analytics локално, за да ускорите уебсайта си.Въпреки това, нито кешира, нито прави типични SEO неща като добавяне на мета тагове.Така че трябва да комбинирате Perfmatters с плъгини за кеширане като WP Rocket и SEO плъгини като Yoast SEO.Надяваме се, че сега разбирате какво прави плъгинът, ценообразуването и как да го настроите, за да подобрите скоростта на зареждане на страницата.











