Аптымізацыя - гэта агульны тэрмін, які выкарыстоўваецца ў свеце WordPress.Ён ахоплівае ўсё: ад дадання мета-апісання для пошукавых сістэм да паскарэння вашага сайта для карыстальнікаў.Акрамя кэшавання і SEO, існуе не так шмат убудоў, даступных для вырашэння іншых варыянтаў аптымізацыі WordPress.
Perfmatters - гэта прэміум-убудова WordPress, прызначаны для вырашэння праблемы тонкай налады часу загрузкі.У гэтым артыкуле мы растлумачым асаблівасці і цэны плагіна Perfmatters, каб вы маглі вырашыць, ці падыходзіць ён для вашых патрэб.
Perfmatters WordPress Optimization Plugin
Perfmatters - гэта плагін прэміум-класа, недаступны ў бясплатным рэпазітары плагінаў WordPress.Вы павінны набыць убудовы на вэб-сайце распрацоўшчыка трэцяга боку і загрузіць іх на свой сайт.Брэйн Джэксан, былы дырэктар па маркетынгу (CMO) хостынгу Kinsta, з'яўляецца распрацоўшчыкам гэтага плагіна.Такім чынам, вашыя інвестыцыі ў гэты убудова будуць бяспечнай стаўкай, бо распрацоўшчыкі добра вядомыя.
У адрозненне ад убудоў чыстага кэшавання або SEO, гэты убудова мае іншы падыход да аптымізацыі.
План цэнаўтварэння
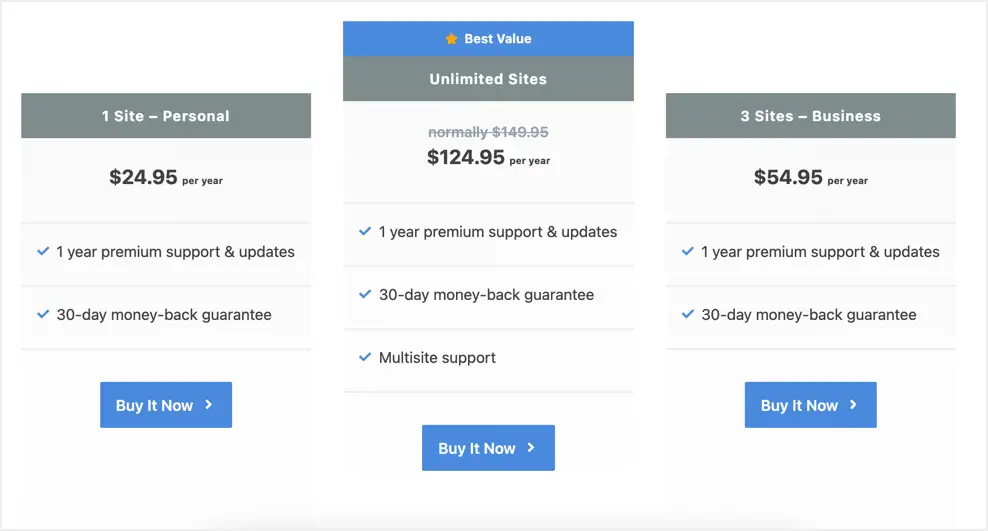
Убудова каштуе 24.95 долараў за ліцэнзію на адзін сайт і даступна для ліцэнзіі на 3 сайты (54.95 $) і неабмежаванай ліцэнзіі (124.95 $).З усімі гэтымі планамі вы атрымаеце адзін год бясплатнай падтрымкі і абнаўленняў і 30-дзённую гарантыю вяртання грошай.

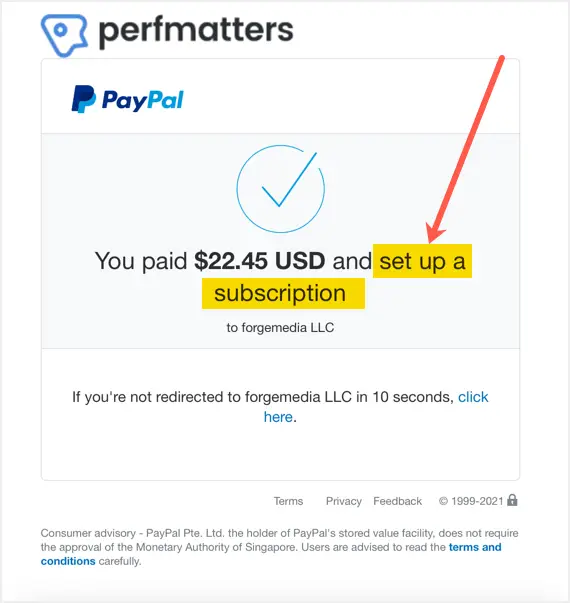
Звярніце ўвагу, што набыццё плагіна наладзіць аўтаматычнае падаўжэнне пагаднення аб аплаце.Калі вы не хочаце падпісвацца праз год, вам трэба ўручную спыніць аўтаматычныя плацяжы са свайго ўліковага запісу, адмяніўшы падпіску.Аднак нашы 24.95 долараў у год - гэта намінальная плата за плагін прэміум-класа ў свеце WordPress.Так што, калі вам падабаецца функцыянальнасць плагіна, вы можаце працягваць аўтаматычнае падаўжэнне.Акрамя таго, убудова Perfmatters заўсёды прапануе зніжку 10%, якую вы можаце выкарыстоўваць пры пакупцы.

Спампуйце і ўсталюйце убудова Perfmatters
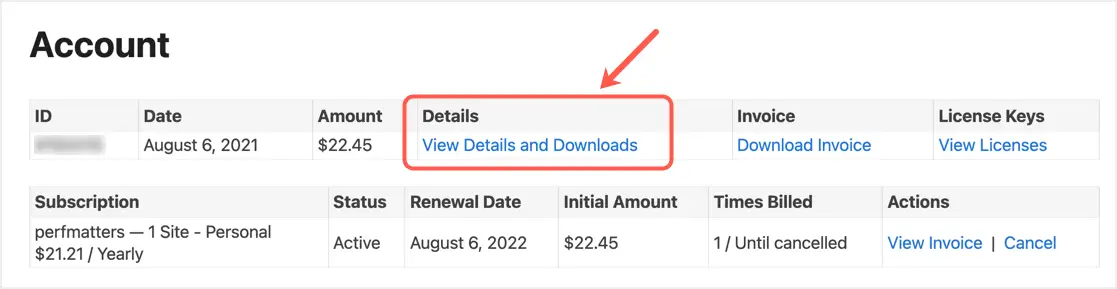
Пасля завяршэння пакупкі вы можаце спампоўваць файлы плагінаў са свайго акаўнта.Вы атрымаеце пароль уліковага запісу на вашу электронную скрыню, з дапамогай якога вы можаце ў любы час увайсці ў свой уліковы запіс, а таксама праглядзець ліцэнзію і загрузіць праект.Увайдзіце ў свой уліковы запіс і націсніце на спасылку «Праглядзець падрабязнасці і загрузкі».

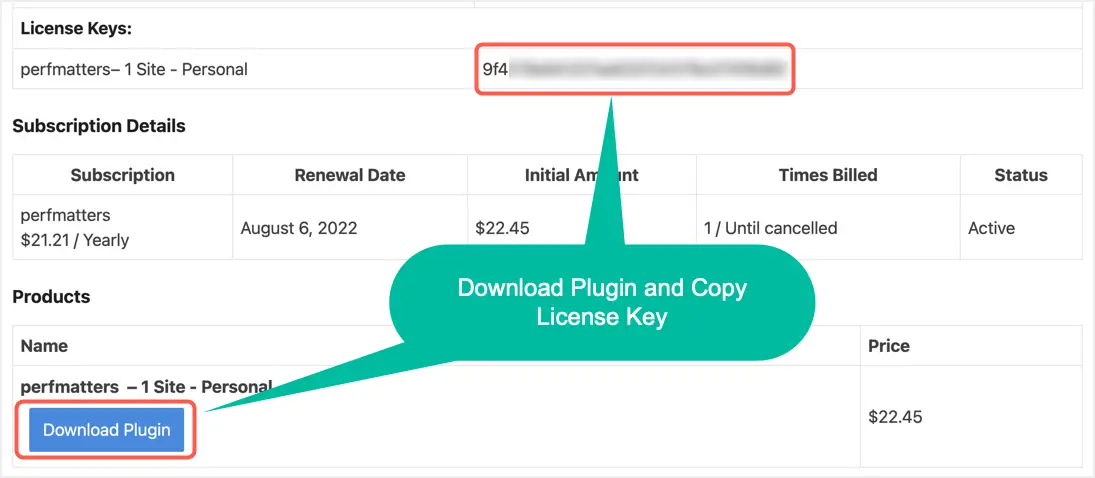
Гэта пакажа вам дэталі пацверджання пакупкі.Запішыце ліцэнзійны ключ і націсніце кнопку «Спампаваць убудова», каб атрымаць апошнюю копію плагіна.

Цяпер увайдзіце ў панэль адміністратара WordPress і перайдзіце ў раздзел «Убудовы> Дадаць новы».Націсніце кнопку «Загрузіць убудова», каб загрузіць файл убудовы «perfmatters.zip», спампаваны вышэй.Памер файла менш за 350 КБ, таму плагін можа быць усталяваны на вашым сайце за лічаныя секунды.

Актывуйце убудова Perfmatters
Убудова будзе працаваць без актывацыі ліцэнзійнага ключа пасля ўстаноўкі.Аднак для абнаўлення вам спатрэбіцца спасылка на сайт і ліцэнзійны ключ.Вы можаце зрабіць гэта адным з двух спосабаў:
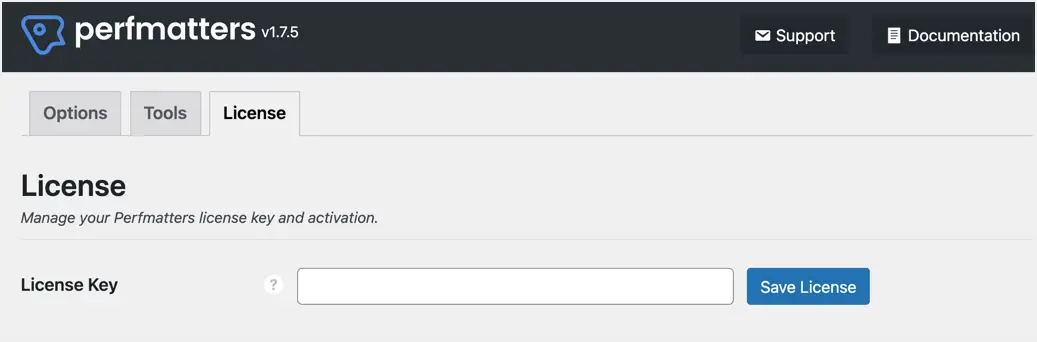
- Перайдзіце ў раздзел Налады > Прадукцыйнасць на панэлі адміністратара WordPress і захавайце ліцэнзійны ключ на ўкладцы Ліцэнзіі.

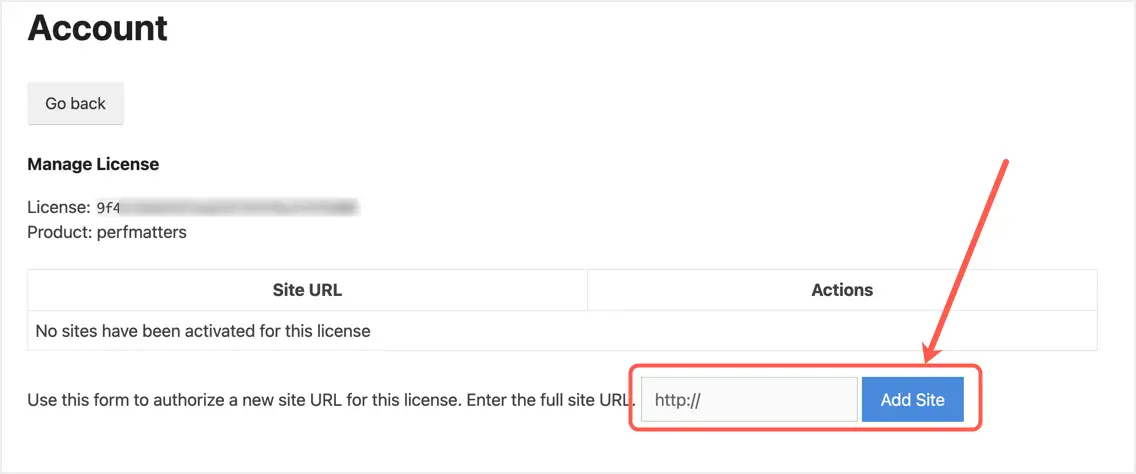
- Перайдзіце ў свой уліковы запіс Perfmatters на іх вэб-сайце і націсніце спасылку «Прагледзець ліцэнзію» пасля ўваходу ў раздзел «Уліковы запіс».На наступным экране націсніце на спасылку Кіраванне сайтамі і дадайце свой сайт, як паказана ніжэй.

Вы можаце ў любы час дэактываваць ліцэнзію на дамен і актываваць яе ў іншым дамене.Пасля актывацыі ліцэнзійнага ключа вы пачнеце атрымліваць аўтаматычныя абнаўлення для плагіна.Такім чынам, вы можаце абнавіць да наступнай версіі непасрэдна з раздзела убудоў на панэлі адміністратара WordPress.
Асаблівасці плагіна Perfmatters
Убудова мае вельмі простую наладу з опцыямі, інструментамі і ўкладкамі ліцэнзіі.Як згадвалася раней, раздзел ліцэнзіі выкарыстоўваецца толькі для актывацыі ліцэнзійнага ключа.Таму мы падрабязна растлумачым астатнія дзве часткі.
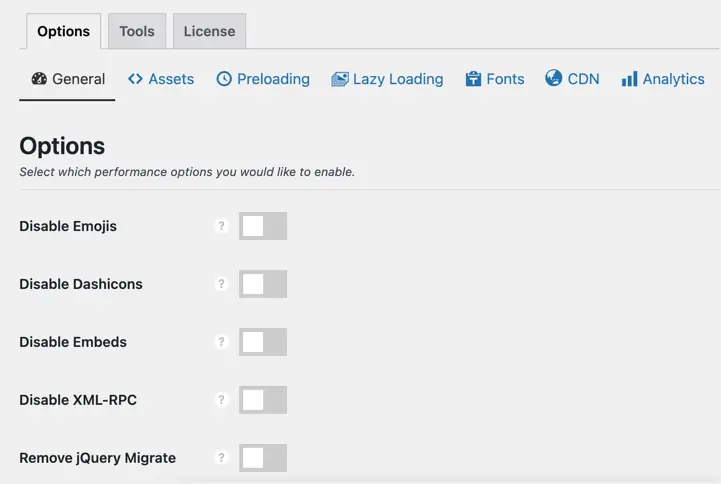
Раздзел параметраў
Гэта асноўная частка плагіна і змяшчае некалькі ўкладак, дзе вы можаце наладзіць выкарыстанне.
Наогул інвалід
У гэтым раздзеле вы можаце адключыць амаль усе непатрэбныя накладныя выдаткі на вашым сайце.Як правіла, WordPress загружае некалькі мета-тэгаў, каб уключыць у загаловак дадатковыя дэталі для стужкі.Вы можаце проста адключыць іх з дапамогай убудовы Perfmatters, каб аптымізаваць код на кожнай старонцы вашага сайта.Некаторыя з папулярных накладных выдаткаў, якія вы можаце выдаліць, - гэта смайлікі, убудаванні, XMLRPC, міграцыі jQuery, версія WordPress, каналы, спасылкі на аўтара каментарыяў, API сэрцабіцця, REST API і абмежаванне інтэрвалаў рэвізіі/аўтазахавання.

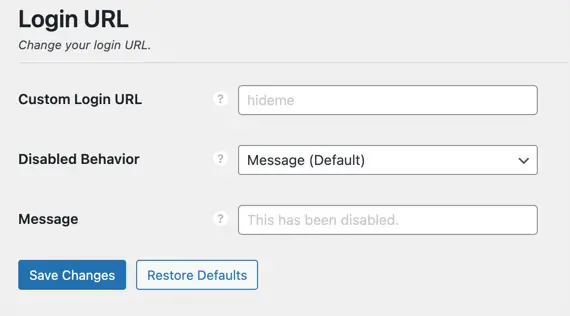
Акрамя таго, вы можаце змяніць стандартны URL для ўваходу ў WordPress на карыстальніцкі URL і адключыць URL для ўваходу па змаўчанні.Хоць гэта не мае ніякага дачынення да аптымізацыі, гэта можа дапамагчы абараніць ваш сайт ад нападаў грубай сілы.

актывы пад кіраваннем
Раздзел Assets змяшчае тры раздзелы - актывы, JavaScript і код.Мы рэкамендуем уключыць менеджэр скрыптаў у раздзеле актывы і кіраваць загрузкай файлаў убудоў і тэм на старонку.Мы падрабязна растлумачым менеджэр сцэнарыяў пазней у гэтым артыкуле.
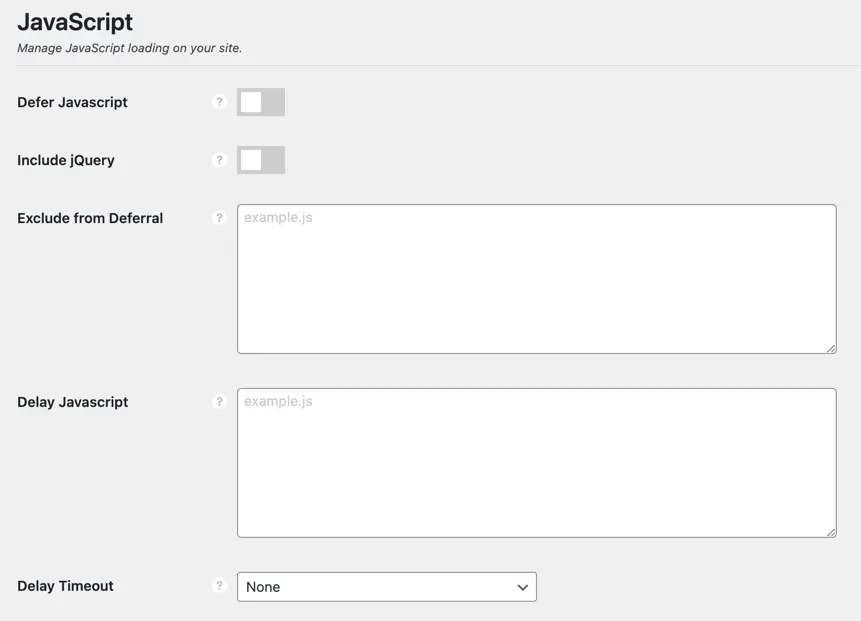
У раздзеле «JavaScript» вы можаце адкласці і адкласці файлы JavaScript.Адкладзеныя скрыпты дапамагаюць пераадолець праблемы з блакаваннем візуалізацыі JavaScript, а адкладзеныя скрыпты дапамагаюць скараціць агульны час блакіроўкі.Такім чынам, гэтыя дзве функцыі разам могуць палепшыць ваш паказчык прадукцыйнасці да 100/100.Аднак затрымка знешніх сцэнарыяў, такіх як рэклама Google AdSense, можа знізіць ваш CTR і, такім чынам, вашы даходы.Такім чынам, праверце свой сайт належным чынам і паглядзіце яго ўплыў, а не проста глядзіце на паказчыкі хуткасці старонкі.
- Для затрымкі вы можаце ўключыць jQuery і выключыць пэўныя файлы (калі гэта парушае ваш сайт).
- Таксама для лянівых вы можаце згадаць адно імя файла на радок, каб ляніва загрузіць іх і запусціць толькі пры ўзаемадзеянні з карыстальнікам.Згаданы тайм-аўт запускае сцэнар затрымкі з вызначаным часам нават без узаемадзеяння з карыстальнікам.

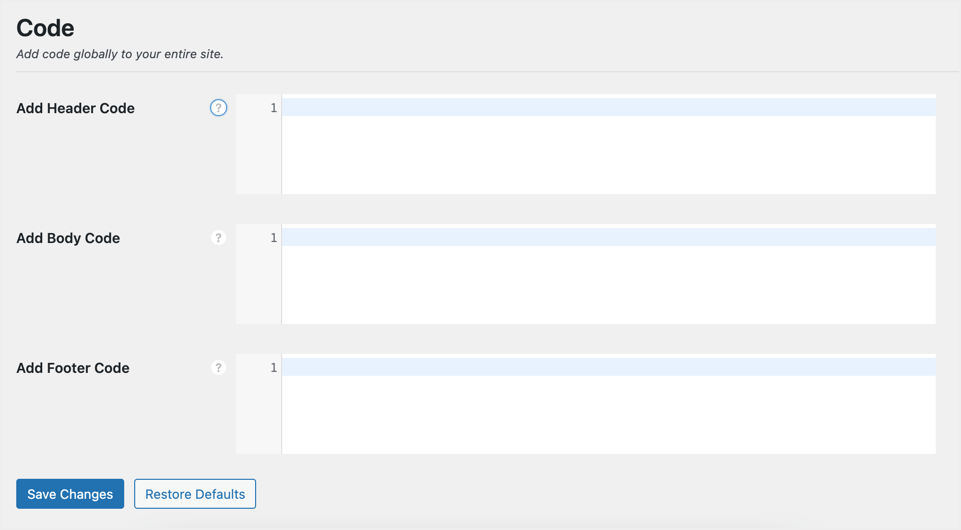
У раздзеле "Код" вы можаце ўставіць код усяго сайта ў верхні, ніжні калантытул і цела вашага сайта.Напрыклад, вы можаце ўставіць код адсочвання Google Analytics у раздзел загалоўка для загрузкі на ўсе старонкі вашага сайта.

Папярэдне загрузіць рэсурсы
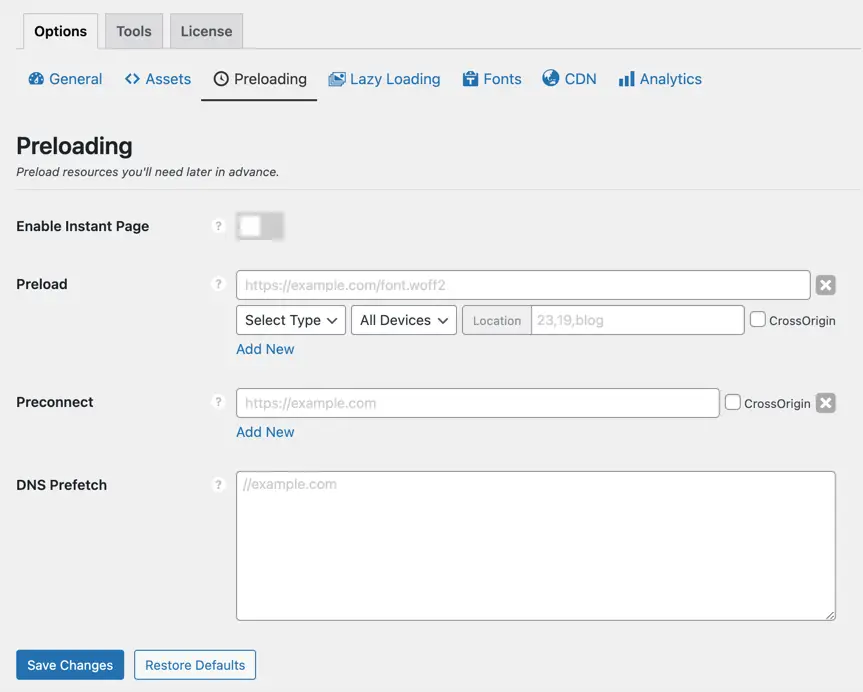
Актыўнае падлучэнне да знешніх даменаў, якія выкарыстоўваюцца на вашым вэб-сайце, палепшыць хуткасць загрузкі старонак, а таксама падключаныя гіперспасылкі.Вы можаце папярэдне загрузіць шрыфты/файлы CSS, папярэдне падключыць дамены іншых вытворцаў (напрыклад, Google Fonts/YouTube) і дамены папярэдняй выбаркі DNS, каб паскорыць працэс дазволу DNS.Акрамя таго, вы можаце ўключыць опцыю «Уключыць старонкі Insta», каб папярэдне выбіраць URL-адрасы гіперспасылкі пры навядзенні курсора або дотыку.

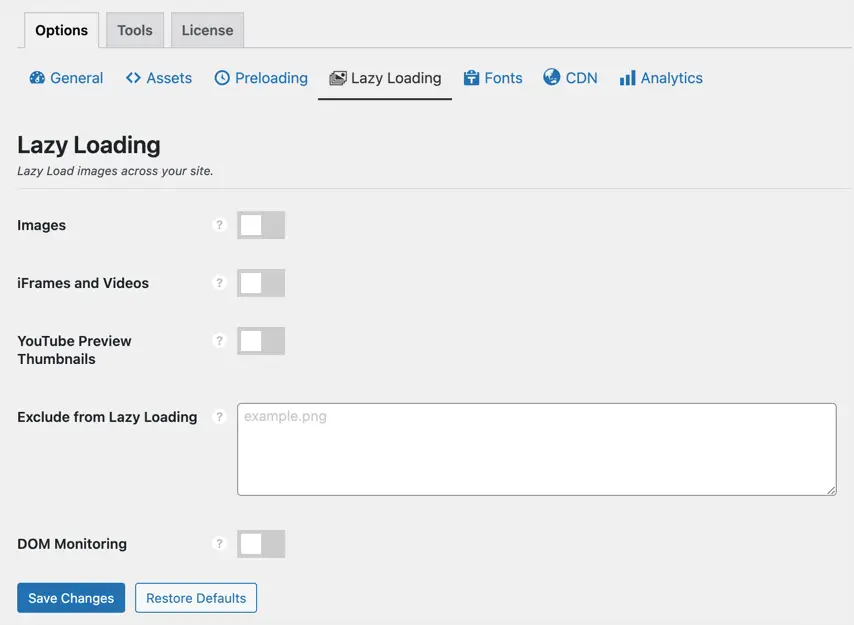
лянівая загрузка
Лянівая загрузка - гэта магчымасць адкласці загрузку выявы да таго часу, пакуль не будзе бачны час.Напрыклад, вам не трэба загружаць даступныя выявы ўнізе старонкі пры пачатковай загрузцы старонкі.Гэтыя выявы можна загрузіць толькі тады, калі карыстальнік пракручвае і дасягае ніжняй частцы старонкі.Вы можаце загружаць выявы, iframe, відэа і мініяцюры відэа YouTube, каб палепшыць свой паказчык хуткасці.

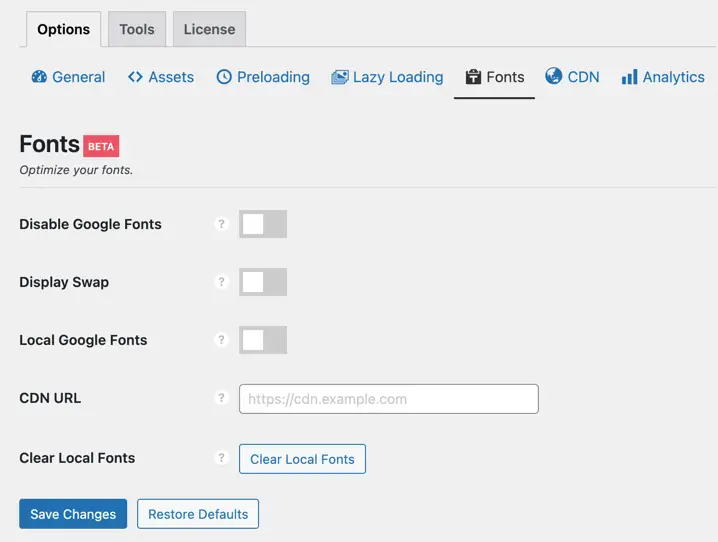
аптымізацыя шрыфтоў
Любыя знешнія рэсурсы, загружаныя на ваш сайт, будуць непасрэдна ўплываць на хуткасць загрузкі старонкі.Асабліва выкарыстанне знешніх шрыфтоў, такіх як Google Fonts, затрымлівае загрузку тэксту, пакуль браўзер не скончыць загрузку ўсіх файлаў шрыфтоў.Ёсць некалькі спосабаў аптымізацыі з дапамогай Perfmatters.
- Вы можаце цалкам адключыць усе шрыфты Google на вашым сайце.
- Дадайце параметр swap, каб браўзер выкарыстоўваў шрыфт па змаўчанні і памяняўся пасля загрузкі файла шрыфтоў Google.
- Размяшчайце шрыфты Google лакальна на вашым серверы або з сервера CDN.

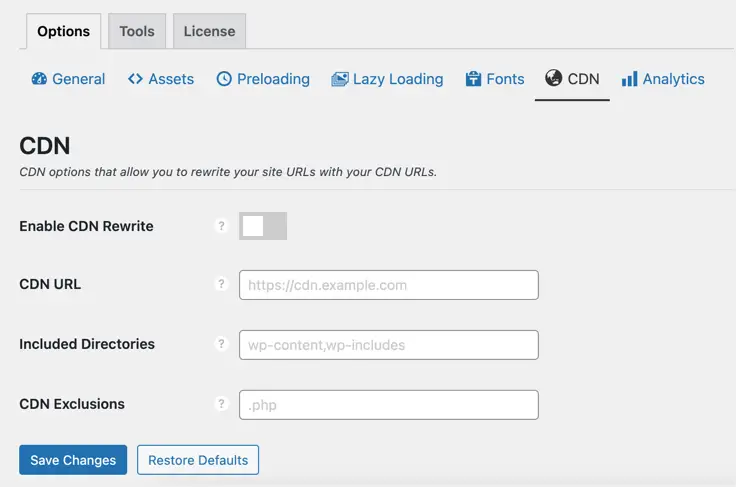
Сетка дастаўкі кантэнту
CDN, такія як Cloudflare, забяспечваюць інтэграцыю, змяняючы серверы імёнаў DNS.Аднак вам трэба будзе стварыць запіс CNAME і перапісаць зыходны URL, каб выкарыстоўваць многія іншыя CDN.У гэтым раздзеле вы можаце ўключыць перазапіс CDN, выкарыстоўваючы URL CDN, уключаючы каталогі і не ўключаючы пашырэння файлаў.

Google Analytics
Google Analytics Tracking JavaScript з'яўляецца адным з рэсурсаў, якія выклікаюць праблемы з блакаваннем візуалізацыі, гэта Google PageSpeed Insights і іншыя інструменты вымярэння хуткасці, такія як Gtmetrix і Pingdom.Вы можаце лёгка вырашыць гэтую праблему з дапамогай убудовы Perfmatters для лакальнага размяшчэння кода адсочвання Analytics.Вам трэба толькі ўвесці код адсочвання або ідэнтыфікатар вымярэння і наладзіць іншыя налады, каб уключыць гэтую функцыю.
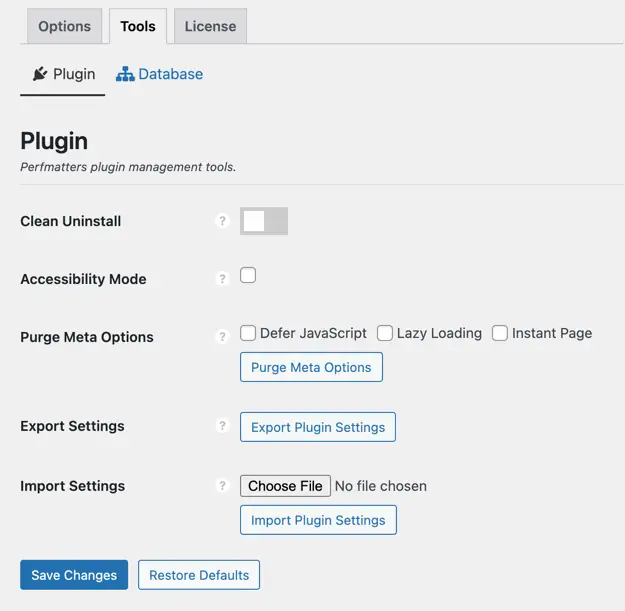
Раздзел інструментаў
Раздзел Інструменты змяшчае два раздзелы - Налада плагіна і Ачыстка базы даных.На ўкладцы «Убудовы» вы можаце ўключыць чыстае выдаленне, каб выдаліць усе файлы, усталяваныя з дапамогай убудовы, калі вы выдаліце ўбудова са свайго сайта.Акрамя таго, вы можаце ўключыць рэжым спецыяльных магчымасцей, задаць параметры ачысткі і імпартаваць/экспартаваць параметры ў файлы JSON.Выкарыстоўваючы гэтыя параметры, вы можаце лёгка выдаліць убудовы з аднаго сайта і перайсці на іншы, экспартуючы і імпартуючы ўсе налады плагіна.Памятайце, што падчас гэтага працэсу, калі ў вас ёсць ліцэнзія на адзін сайт, вам трэба будзе дэактываваць ліцэнзійны ключ і актываваць яго на іншым дамене.

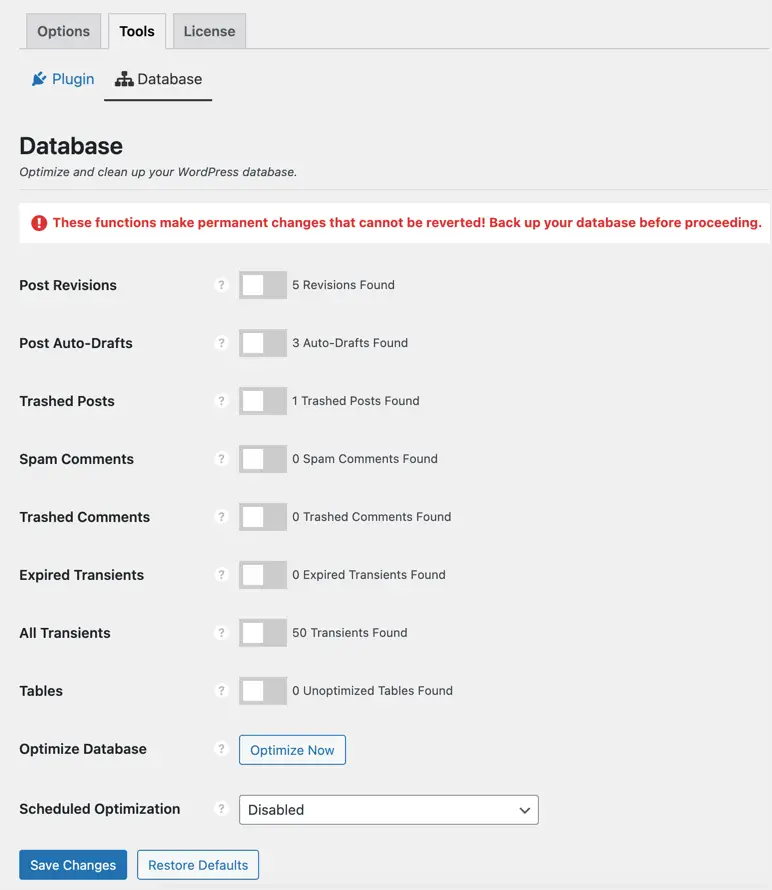
Ачыстка базы даных
Асноўная мэта Perfmatters - ачысціць непатрэбныя элементы з вашай ўстаноўкі WordPress.У дадатак да ачысткі файлаў і тэгаў, ён таксама дае магчымасці для ачысткі базы дадзеных.Вы можаце выдаляць версіі, аўтаматычныя чарнавікі, выдаленыя паведамленні/каментарыі, спам-каментары, невыкарыстоўваныя пераходныя і аптымізаваныя табліцы базы дадзеных.Замест таго, каб чысціць гэты матэрыял уручную, вы можаце запланаваць гэтую дзейнасць штодня / штотыдзень / штомесяц па меры неабходнасці.

Выкарыстанне дыспетчара сцэнарыяў з убудовай Perfmatters
Менеджэр скрыптоў дапамагае выбарачна ўключаць або адключаць убудовы, файлы CSS і JS для кожнай публікацыі.Выкарыстоўваючы яго, вы можаце вырашыць праблему выдалення невыкарыстоўваемых CSS і JS у інструменте Google PageSpeed Insights.Пачніце з уключэння опцыі Менеджэр скрыптаў у раздзеле «Perfmatters > Options > General > Assets > Assets».Цяпер адрэдагуйце любую існуючую публікацыю або старонку і націсніце «Менеджэр сцэнарыяў» у верхняй панэлі адміністратара.Акрамя таго, вы можаце навесці курсор на любую публікацыю або старонку на старонцы індэксу і націснуць спасылку Менеджэр сцэнарыяў, каб адкрыць яе.Вы ўбачыце тры раздзелы на бакавой панэлі - Дыспетчар скрыптоў, Глабальны выгляд і Налады.
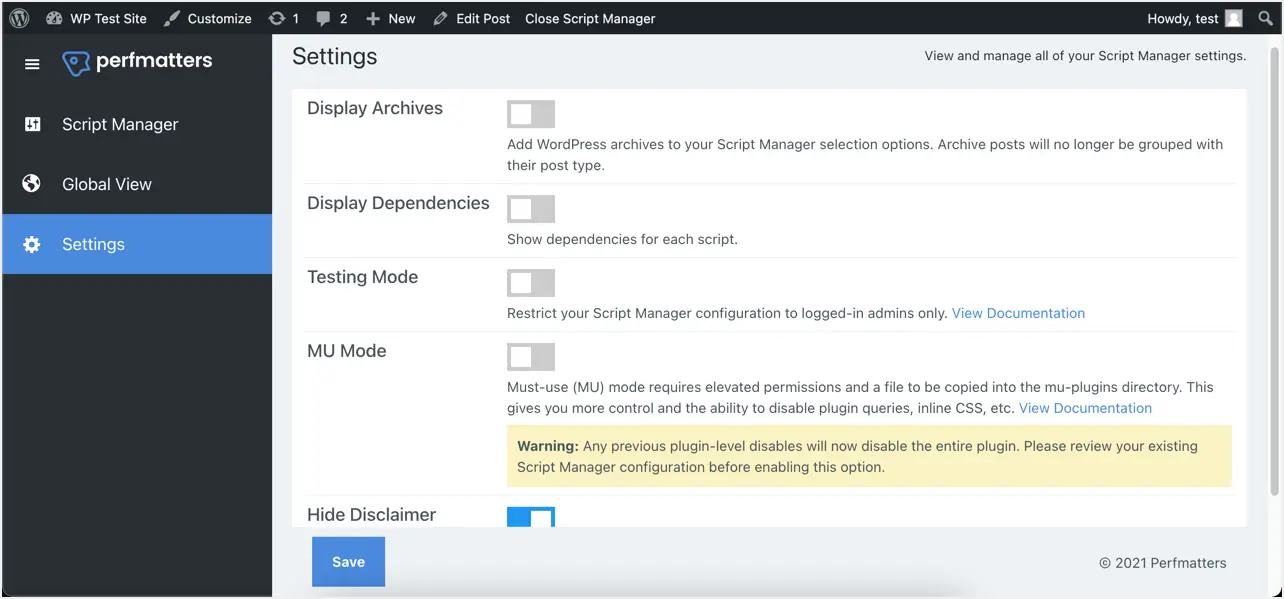
Раздзел «Настройкі» дазваляе ўключыць архівы ў выбар, паказаць залежнасці кожнага скрыпту, толькі для адміністратараў у тэставым рэжыме і ўключыць рэжым MU.

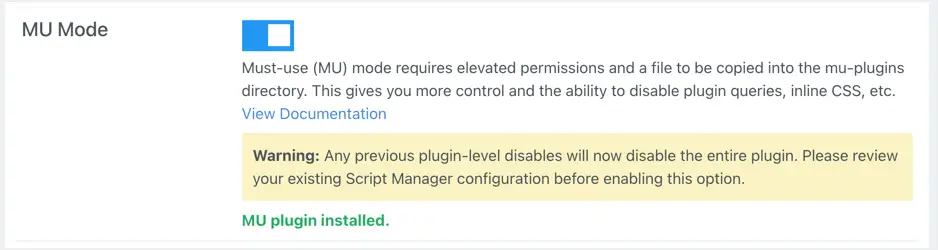
Рэжым MU усталёўвае ўбудова для абавязковага выкарыстання (MU) і забяспечвае большы кантроль для кіравання рэсурсамі з дапамогай менеджара сцэнарыяў.

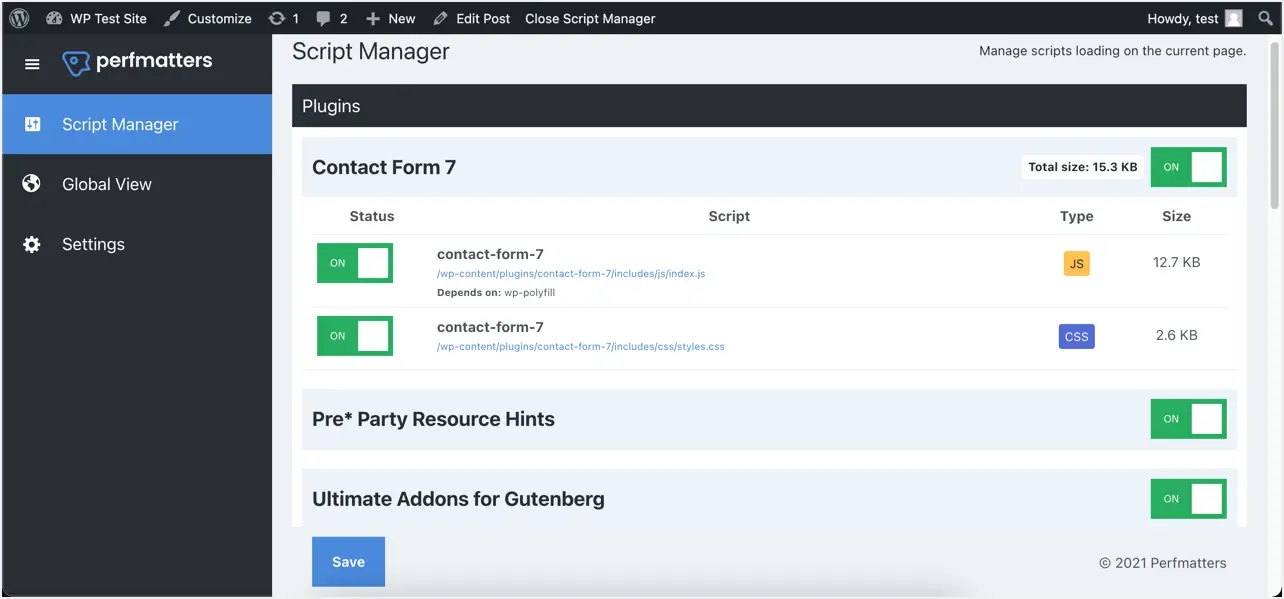
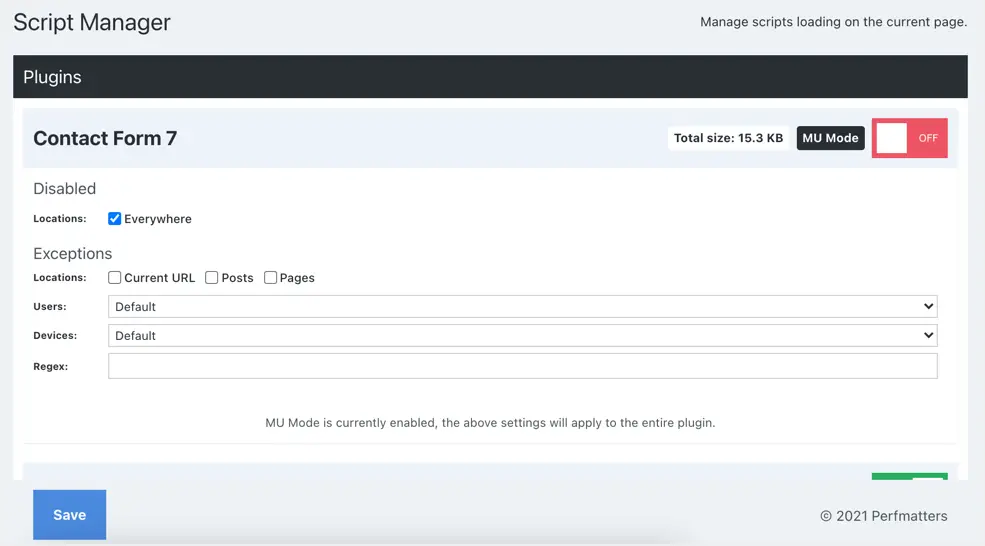
У раздзеле Script Manager вы можаце ўбачыць усе рэсурсы, загружаныя на бягучай старонцы, згрупаваныя па ўбудовах, тэмах і іншым.Вы можаце праверыць і адключыць усе непатрэбныя файлы JS і CSS, загружаныя на старонку.Найлепшы прыклад - убудова Contact Form 7, які звычайна неабходны толькі на старонках кантактаў.Тым не менш, убудова будзе загружаць скрыпты і файлы CSS на ўсіх старонках, так як вы можаце ўставіць блок кантактнай формы ў любым месцы вашага сайта.

Што вы можаце зрабіць, гэта адключыць CSS і JS кантактнай формы 7 у любым месцы і захаваць вашыя змены, каб адключыць файлы плагінаў у любым месцы вашага сайта.Вы можаце адрэдагаваць старонку з кантактнай формай і ўключыць убудову ў месцы «Бягучы URL».

Вы таксама можаце выкарыстоўваць выключэнні з рэгулярнымі выразамі на аснове карыстальнікаў і прылады.Напрыклад, у вас можа быць убудова для сяброўства, які забяспечвае функцыянальнасць толькі для зарэгістраваных карыстальнікаў на мабільных тэлефонах.У гэтым выпадку вы можаце выкарыстоўваць варыянты мабільнай прылады і зарэгістраванага карыстальніка, каб загружаць файлы толькі там, дзе яны вам патрэбныя.
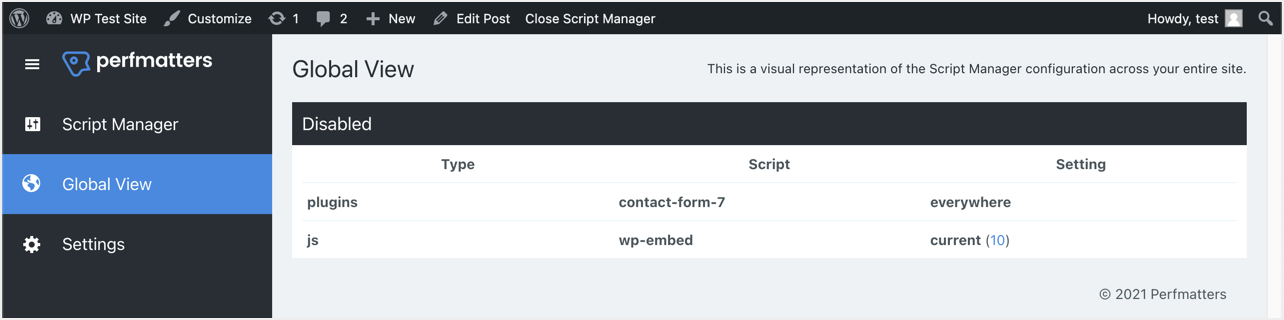
Раздзел Global View адлюстроўвае ўсе элементы, якія вы адключылі на ўсім сайце.З дапамогай гэтага вы можаце атрымаць поўны агляд адключаных элементаў і месцаў, дзе вы іх адключылі.

Пасля таго, як вы скончыце яго наладжванне, націсніце «Зачыніць менеджэр скрыптоў» на верхняй панэлі, каб закрыць яго.На жаль, убудова паказвае вам вашыя апублікаваныя паведамленні ў тым жа акне, прама з панэлі адміністратара WordPress.Нягледзячы на тое, што вы ўсё яшчэ будзеце ўвайшлі ў сістэму, вам трэба будзе вярнуцца ў браўзер або ўвесці URL адміністратара ў браўзер, каб зноў патрапіць у панэль адміністратара.Мы спадзяемся, што ў будучыні распрацоўшчык зменіць, што калі менеджэр скрыптоў будзе зачынены, ён будзе адкрываць апублікаваную публікацыю ў новым акне.
Налады на старонку
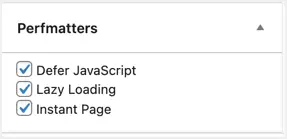
Убудова дадасць мета-поле ў рэдактар паведамленняў, якое вы можаце выкарыстоўваць, каб адключыць пэўныя параметры для кожнага паведамлення.Вы можаце выкарыстоўваць гэта метабокс, каб адключыць функцыі лянівага JS, лянівай загрузкі і неадкладнай (папярэдняй выбаркі) старонкі.Звярніце ўвагу, што метаполе не будзе даступна ў рэдактары, калі вы не ўключылі гэтыя функцыі.

Абагульніць
Многія карыстальнікі блытаюцца наконт прызначэння плагіна Perfmatters.Як вы можаце бачыць, гэта ўбудова для аптымізацыі, які сканцэнтраваны на адключэнні накладных выдаткаў у WordPress і працуе як папярэдняя загрузка, лянівая загрузка і аптымізацыя шрыфтоў.Вы таксама можаце ўключыць перазапіс CDN і размясціць Google Analytics лакальна, каб паскорыць ваш вэб-сайт.Аднак ён не кэшуе і не робіць тыповых рэчаў SEO, такіх як даданне мета-тэгаў.Такім чынам, вам трэба аб'яднаць Perfmatters з убудовамі для кэшавання, такімі як WP Rocket, і убудовамі SEO, такімі як Yoast SEO.Спадзяюся, цяпер вы разумееце, што робіць убудова, цэны і як наладзіць яго для паляпшэння хуткасці загрузкі старонкі.











