如何更改 iOS、iPadOS 上的應用程序圖標 [在不越獄的情況下]
iOS 14 為 iPhone 主屏幕引入了小部件,可讓您以獨特的創意方式自定義主屏幕的外觀。但它仍然不允許您在設備上本地自定義應用程序圖標。
如何在不越獄的情況下更改 iPhone、iPad 上的應用程序圖標
在極少數情況下,您可能會遇到一些提供從預定義圖標集中更改其默認圖標的選項的應用程序。但在大多數情況下,您通常需要越獄設備以自定義 iPhone 或 iPad 上的應用程序圖標。但是,許多用戶可能不喜歡僅僅為了更改應用程序圖標而越獄他們的設備。
![]()
在這裡,我們將探索一些解決方法,以在不需要越獄的 iOS 和 iPadOS 上自定義主屏幕應用程序圖標。
第 1 步:為您喜愛的應用程序獲取自定義圖標
如果您登陸此頁面並蒐索如何在 iOS 或 iPadOS 上更改、自定義或使用自定義圖標,那麼您很可能已經準備好自定義圖標。但是,如果您不這樣做,則 Internet 上有多個存儲庫,您可以從中下載免費或付費的自定義圖標集。
免費圖標包:
高級圖標包:
但是,如果您覺得更有創意,可以繼續創建自己的自定義主屏幕圖標。為此,您可能需要使用 Picsart、Canva 等編輯工具,甚至是 Adobe Illustrator 等專業編輯工具。
為您喜愛的應用程序收集自定義圖標後,將它們保存到iPhone 或 iPad 上的照片(相機膠卷)或文件應用程序。
第 2 步:在沒有重定向的情況下在 iOS 或 iPadOS 上設置自定義應用程序圖標
雖然 iOS 官方仍然不允許你在主屏幕上設置自定義應用程序圖標,但一些用戶已經找到了一個創造性的解決方法。

解決方法來自 RoutineHub 用戶@nyuszika7h 的名為 Icon Themer 的自定義快捷方式。如果您不熟悉,Shortcuts(以前稱為 Workflow)允許用戶為自定義自動化操作或工作流創建快捷方式。
注意:以下解決方法適用於 iOS 13 和 iOS 14。但為了獲得最佳功能,建議使用 iOS 14。在 iOS 13 中,只有少數應用程序可以開箱即用,並且體驗不是無縫的,儘管您可以啟用“減少運動”選項來稍微改進它。
以下步驟將幫助您在 iPhone 和 iPad 主屏幕上更改您喜愛的應用程序的應用程序圖標,而無需越獄。
- 在 iPhone 或 iPad 上安裝Shortcuts應用程序(如果尚未安裝)。
- 轉到 iOS 或 iPadOS設置 >> 快捷方式並確保啟用允許不受信任的快捷方式。
- 從您的 iPhone 或 iPad轉到Icon Themer快捷方式頁面,然後點擊獲取快捷方式。
- 重定向到快捷方式應用程序後,滾動到底部並點擊添加不受信任的快捷方式。
- 點擊繼續(兩次),然後點擊完成以完成快捷方式配置嚮導。
- 轉到快捷方式應用程序中的我的快捷方式,然後點擊圖標 Themer快捷方式以運行它。
- 如果它提示您更新快捷方式,請點擊更新,然後按照屏幕上的說明進行操作。
- 快捷方式是不言自明的,它將指導您完成為您喜歡的應用程序創建自定義圖標的步驟。按照屏幕上的說明選擇一個應用程序,為該應用程序選擇一個圖標,為自定義應用程序圖標自定義標籤文本,並定義 URL 方案(已默認提供)。
- 在最後一步,它會詢問您是否要在主屏幕上添加另一個圖標或創建自定義圖標。為首選應用程序選擇完所有圖標後,選擇Create My Icons。
- 選擇您剛剛創建的圖標包的名稱。您將被重定向到 Safari 上的網頁。點擊允許下載配置文件。
- 成功下載配置文件後,轉到設置>>常規>>配置文件[或配置文件和設備管理],選擇您剛剛下載的配置文件,然後點擊右上角的安裝。
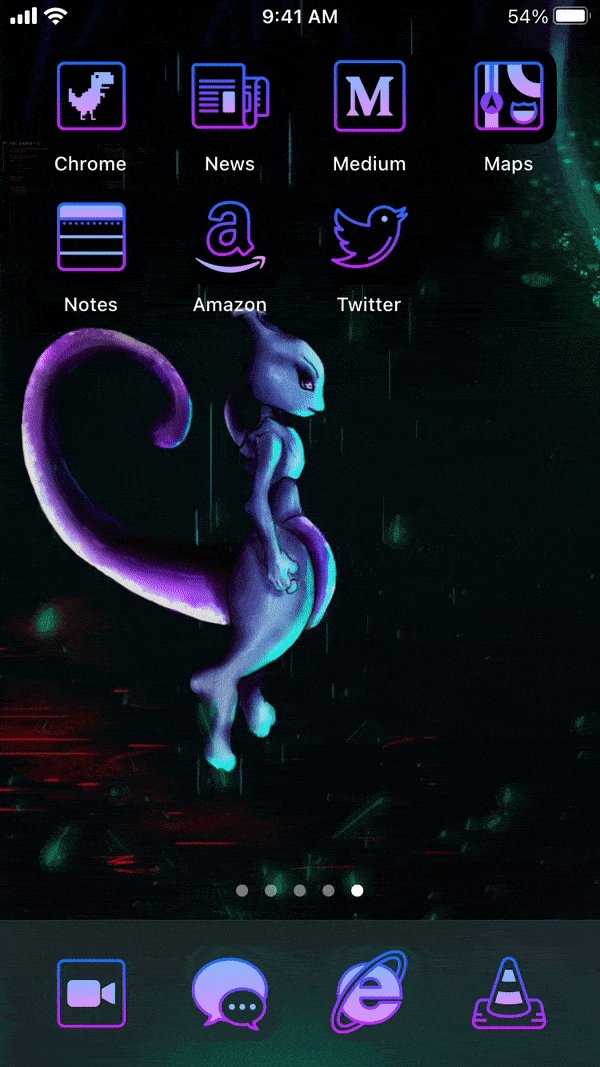
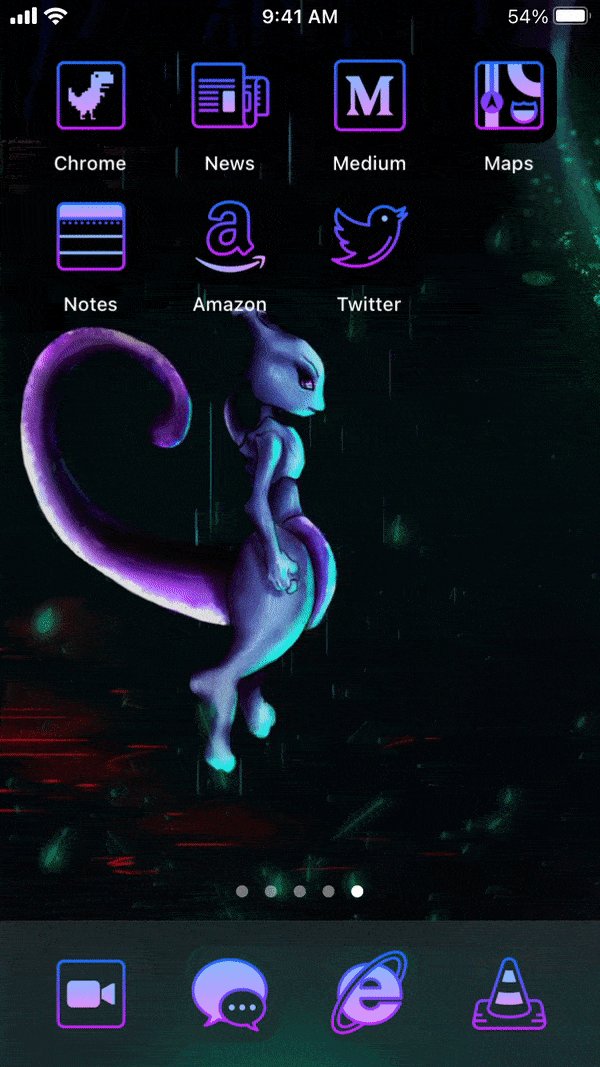
新創建的應用程序圖標將出現在主屏幕上。如果您使用的是 iOS 14,則可以繼續從主屏幕隱藏原始應用程序圖標。
要從 iOS 14 主屏幕隱藏原始應用程序圖標,請執行以下操作:
- 點擊並按住應用程序圖標並選擇“編輯主屏幕”以進入抖動模式。
- 將所有不需要的圖標移動到新的主屏幕頁面。
- 現在點擊 Dock 上方的導航點,然後取消選擇新的主屏幕頁面以隱藏它。
這種方法的好處在於,它提供了一種類似本機的體驗,無需任何重定向即可從自定義圖標啟動應用程序。還有其他解決方法來創建自定義應用程序快捷方式,但這些通常首先打開快捷方式應用程序或空白的 Safari 頁面,然後重定向到預期的應用程序,每次啟動它們。
每次使用 Icon Themer 創建圖標或圖標集時,您都需要下載自定義配置文件。如果您不想安裝多個配置文件,您可以在一個配置文件下創建所有您喜歡的圖標(最多 70 個)。
到目前為止,在為系統應用程序自定義圖標時,Icon Themer存在一些限制。但它與第三方應用程序配合得很好。
希望 Apple 將提供一種本地方法來從不需要安裝配置文件的自定義快捷方式圖標(包括系統應用程序)啟動應用程序。在那之前,Icon Themer 似乎是沒有越獄的最佳選擇。
或者,如果您不喜歡安裝第三方配置文件,您也可以使用快捷方式應用程序創建自己的應用程序啟動器快捷方式。但是,如上所述,您的應用程序啟動體驗將包括從快捷方式應用程序的中間重定向。
獎勵:在 iPhone 或 iPad 上添加一個空白的主屏幕
Android 用戶享受以不同方式自定義應用程序圖標和主屏幕的自由。一些用戶希望擁有一個乾淨且沒有圖標的主屏幕。有些人喜歡在主屏幕上保留選定數量的圖標,以便為顯示牆紙留出空間。
在 iOS 上,添加空白主屏幕的功能早就應該出現了。但是在 iOS 14 中,您現在可以本機設置一個空白的主屏幕(以及 Dock)。
以下是如何在裝有 iOS 14 的 iPhone 或 iPad 上創建空白主屏幕的方法。
- 在主屏幕上,點擊並按住特定的應用程序圖標,然後選擇“編輯主屏幕”以進入“抖動模式”。
- 將所有圖標從第一個主屏幕頁面移動到新頁面。您可以通過將圖標一個一個地拖到新頁面上或將所有圖標收集在一起並將它們放在新頁面上來實現。
第一個主屏幕頁面現在是空的。
注意:要從單個頁面收集多個應用程序圖標,請將應用程序圖標拖到主屏幕底部。然後,不要將手指留在第一個圖標上,使用第二根手指點擊主屏幕上的其他可用圖標。應用程序圖標將收集在第一個圖標頂部的底部。
如何在任何地方排列 iPhone 圖標
由於 iOS 主屏幕圖標的網格特性,仍然無法在主屏幕上創建浮動圖標。然而,這個技巧可以讓你在 iPhone 和 iPad 上創建空白的應用程序圖標。而且您不需要 iOS 14 即可使用。這也適用於早期版本的 iOS。
訣竅是創建與背景中的主屏幕壁紙融合的網絡書籤,並在 iPhone 主屏幕上創建浮動圖標的錯覺。有一個名為iEmpty的響應式 Web 應用程序可以讓這個過程變得簡單而無縫。您還可以使用另一個名為MakeOvr 的應用程序,它提供類似的功能。
以下步驟將指導您在 iPhone 主屏幕上製作浮動圖標。
- 通過進入設置>>牆紙>>選擇新牆紙>>劇照來設置靜態主屏幕背景,或從您的照片中選擇靜態牆紙。
- 在牆紙設置中,禁用“深色外觀變暗牆紙”選項。
- 轉到設置>>輔助功能>>運動並打開“減少運動”。
- 現在,截取當前主屏幕的屏幕截圖。
- 在 iOS 或 iPadOS 上使用 Safari 打開移動版 iEmpty 網站。
- 在頁面上向下滾動並單擊添加空圖標。
- 單擊上傳>>選擇文件並選擇您剛剛拍攝的屏幕截圖。
- 單擊發送並等待上傳完成。
- 截圖上傳後,選擇圖標生成方式。選擇書籤方法。
- 接下來,選擇要為其生成空白圖標的主屏幕網格位置。您一次最多可以生成 3 個圖標。
- 選擇完成後,單擊“添加 [#] 圖標”。
- 使用方向鍵將生成的圖標一一選中,然後使用Share >> Add to Home Screen 在 Home Screen 上創建空圖標快捷方式。
注1:網站支持兩種圖標生成方式。書籤方法非常適合設置單個應用程序圖標,無需註冊即可免費使用。Profile 方法是一項高級功能,非常適合批量生成空白應用程序圖標。為此,網站會在您的 iOS 設備上安裝配置文件。
注 2: iOS 使用視差在主屏幕上創建深度效果。為獲得最佳效果,您需要使用靜態壁紙並減少運動。此外,如果您同時使用淺色和深色模式,請確保關閉“深色外觀變暗壁紙”,否則您的圖標可能無法與背景牆紙混合。
注意 3:如果需要,您可以使用iCustom配置隱藏的空白圖標,以便在您點擊它們時啟動您最喜歡的應用程序,方法是為它們分配適當的 URL 方案。
所以,現在您知道如何在 iPhone、iPad 主屏幕上設置和使用自定義應用程序圖標。如果您知道任何其他創新的自定義方法,請在下面的評論中告訴我們。