Er du en temadesigner eller utvikler som ønsker å utvide funksjonaliteten til WordPress-nettstedet ditt?Egendefinerte felt er funksjoner i WordPress bygget for bruk av forskjellige temaer eller plugins for å lagre tilleggsinformasjon relatert til et innlegg.En god beskrivelse for et tilpasset felt er SEO-metadata, som kan komme godt med som et input-felt for postskriving.
Så takket være denne egenskapen til WordPress, kan du legge til egendefinerte felt eller metadata som er ekstra/biter av vilkårlig informasjon for ethvert innlegg.Det er imidlertid mulig å bruke egendefinerte felt for mer komplekse ting som å angi en utløpsdato for innlegget ditt, men dette krever kodekunnskap.La oss deretter dykke ned i hva et tilpasset felt er og hvordan du oppretter og bruker det i WordPress med et enkelt eksempel.
Hva er egendefinerte felt i WordPress?
Egendefinerte felt er funksjoner i WordPress som lar deg legge til tilleggsinformasjon når du skriver et innlegg, de er også kjent som postmetadata.Siden WordPress lagrer denne informasjonen som metadata, kan du bruke malkodene til WordPress-nettstedets tema for å vise dem.Eksempler på disse egendefinerte feltene inkluderer å legge til en vurdering til et produkt du anmelder, legge til et musikkstykke i et skriftlig innlegg og mer som er tilgjengelig eller du kan vurdere å inkludere.
- Som standard er egendefinerte felt ikke tilgjengelige når de vises på redigeringsskjermen for nettstedets innlegg (dvs. de er skjult).
- Å gjøre det synlig i den klassiske editoren krever aktivering av Egendefinerte felt-boksen i Skjermalternativer-knappen på WordPress-nettstedets post-/sideadministrasjonsdashbord.Igjen, du kan aktivere det fra Gutenberg Editor's Preferences-seksjonen.
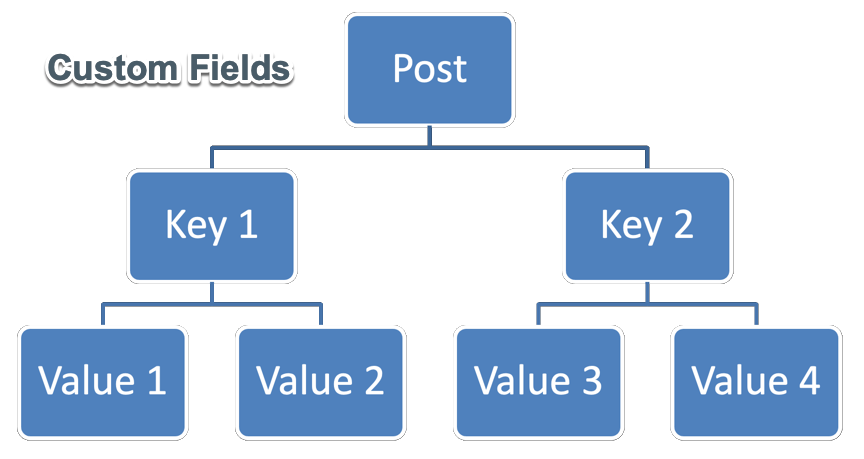
Format på egendefinerte felt
Dermed utgjør metadataene for et tilpasset felt en sammenkobling av et "navn eller nøkkel" og en "verdi", der nøkkelen er navnet på metadataelementet og verdien er den unike informasjonen som danner beskrivelsen knyttet til et enkelt innlegg .
Når det gjelder egendefinerte felt, er "Nøkler" forskjellig fra "Verdier" ved at nøkler kan brukes flere ganger i et innlegg, men med forskjellige verdier.Vil du for eksempel uttrykke at man ser på tegneserier og skrekkfilmer (to separate)?Lag "Now Watching" som en nøkkel og bruk den to ganger i samme innlegg med verdien "Skrekk" og annen "Comic", som er en ideell måte å representere tilpassede felt på et WordPress-nettsted.

Bruk av tilpassede felt i WordPress
For å opprette eller bruke et egendefinert feltanrop for å definere det.Vi legger til et tilpasset WordPress-felt kalt «Leser nå» til sideinnlegget og viser det nederst i innholdet.Så når du har opprettet denne nøkkelen, kan du tilordne en verdi til hvert innlegg.Her er trinnene for å oppnå dette ved å bruke illustrasjonen nedenfor.
Aktiver egendefinerte felt i redigeringsprogrammet
Logg inn på WordPress-nettstedets dashbord og åpne innlegget eller siden der du må legge til egendefinerte felt.Som redigeringsskjermen viser, er ikke alternativet Egendefinerte felt synlig som standard (det vil si hvis det ikke var aktivert tidligere).
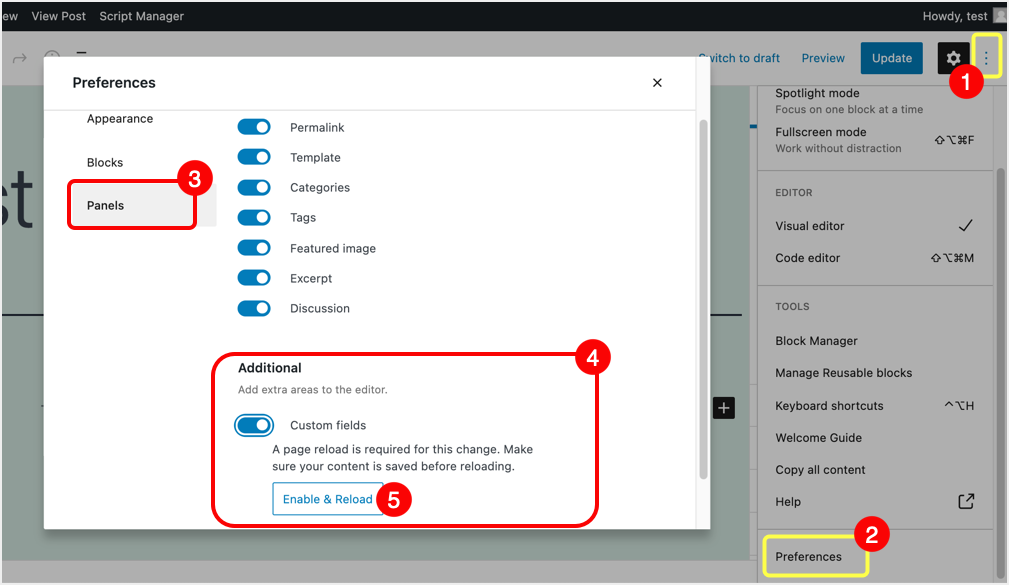
- Bruk Gutenberg-blokkredigeringsprogrammet, finn og klikk på de tre prikkene i øvre høyre sidefelt.
- Klikk på "Innstillinger" og velg "Paneler"-delen.
- Under kategorien "Annet", merk av i boksen ved siden av "Egendefinerte felt" for å aktivere den.

- Etter det må du klikke på "Aktiver og last inn på nytt"-knappen for at endringene skal tre i kraft.
- Når sidebanen er fullført, vises menyen Egendefinerte felt under innlegget/siden på skjermen.
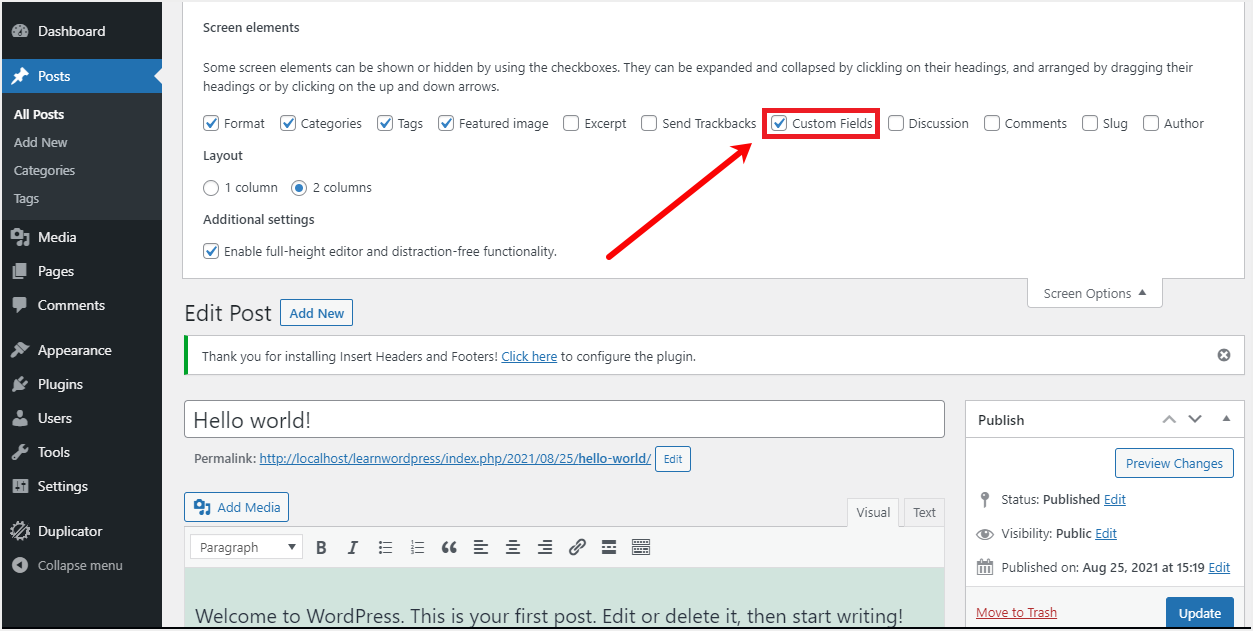
- Hvis du bruker en eldre versjon av den klassiske editoren, klikker du på "Skjermalternativer"-knappen i øvre høyre hjørne av editoren og merker av i boksen ved siden av "Egendefinerte felt" for å aktivere den.

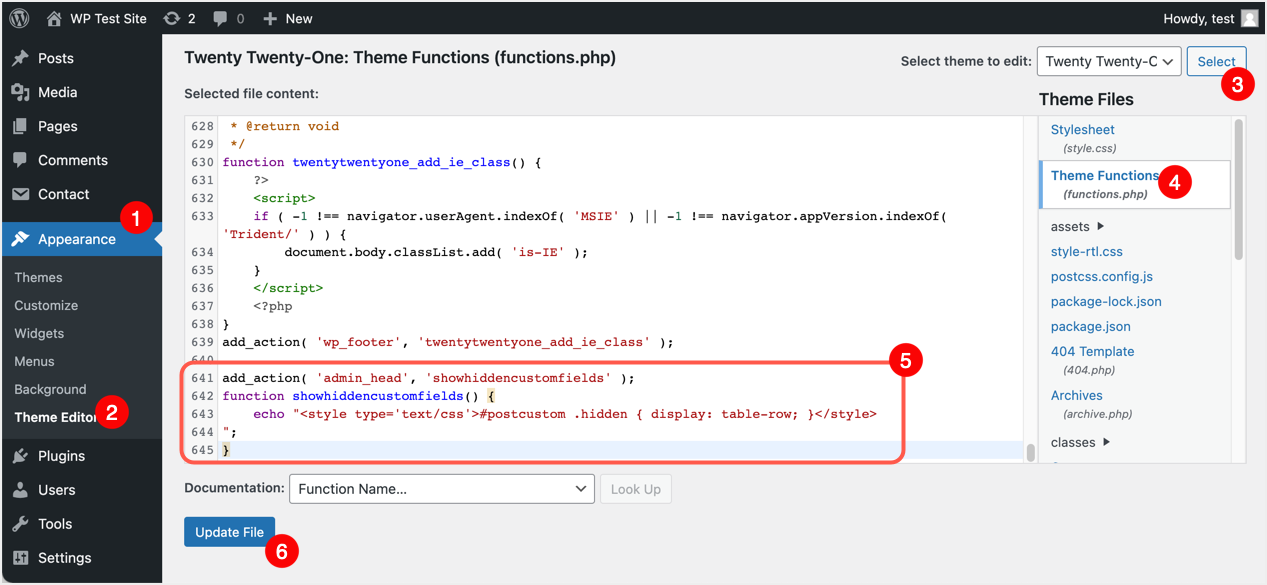
- I tillegg kan du bruke functions.php-filen til å vise eventuelle skjulte tilpassede felt på en mer teknisk måte.Gå til velg "functions.php"-filen ved å klikke på "Theme Editor"-fanen under "Utseende"-menyen i dashbordet på WordPress-siden din, og lim inn følgende kode:
add_action( 'admin_head', 'showhiddencustomfields' );
function showhiddencustomfields() {
echo "
"; }
- Det skal se slik ut i editoren:

- Klikk deretter på "Oppdater fil" for å lagre endringene.
- Husk at dette kodetrikset er spesifikt for et bestemt tema, så når et tema oppdateres, oppgraderes eller endres, vil dette kreve at du gjentar trinnene ovenfor for å bevare funksjonaliteten på nettstedet ditt.Vel, du kan lagre disse kodene som PHP-filer og laste dem opp som plugins, installere og aktivere dem slik at du ikke trenger å bekymre deg for hyppige oppdateringer.Alternativt kan du bruke plugins som Code Snippet for å administrere nye funksjoner på en organisert måte.
Legg til egendefinerte felt i innlegg
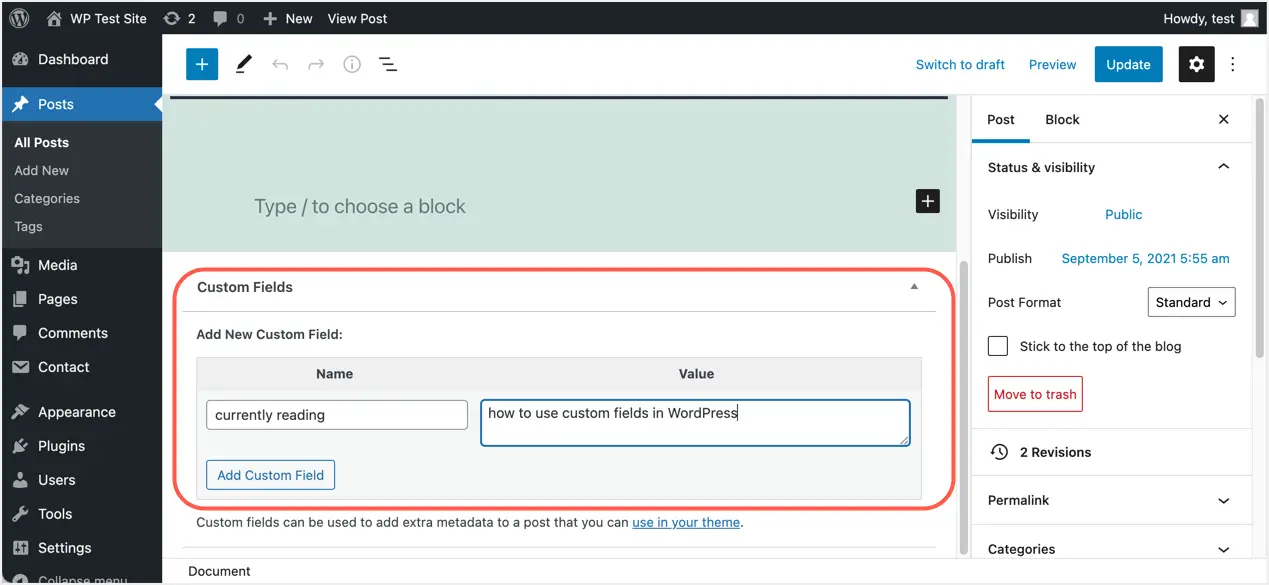
Med metaboksen for egendefinerte felt aktivert, rull ned til "egendefinerte felt"-området under ditt skrevne innlegg eller sideinnhold.Skriv deretter inn vårt valgte felt «Leser nå» som navn/nøkkel og «Hvordan bruke tilpassede felt i WordPress» som verdien av det du leser, så skal alt være uten anførselstegn.Til slutt klikker du på knappen "Legg til tilpasset felt".

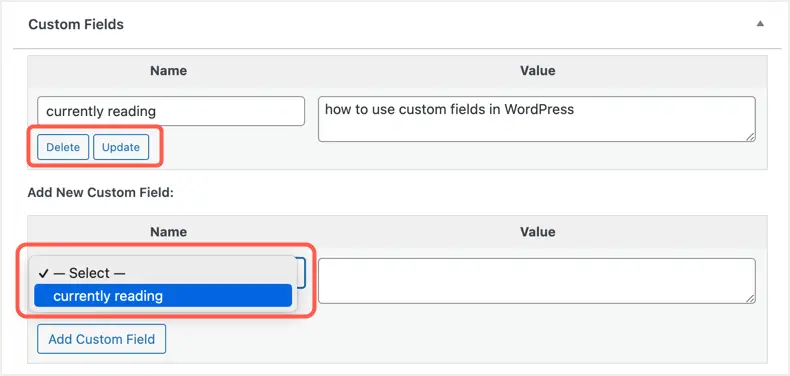
Etter å ha lagt til feltet, kan du når som helst redigere eller slette oppføringen og publisere et oppdatert innlegg.I tillegg kan du velge eventuelle tidligere lagt til egendefinerte felt fra rullegardinlisten og tilordne nye verdier til dem.

Etter å ha opprettet det egendefinerte feltet, klikk på Publiser-knappen og gjør innlegget ditt live.
Vis egendefinerte felt i WordPress
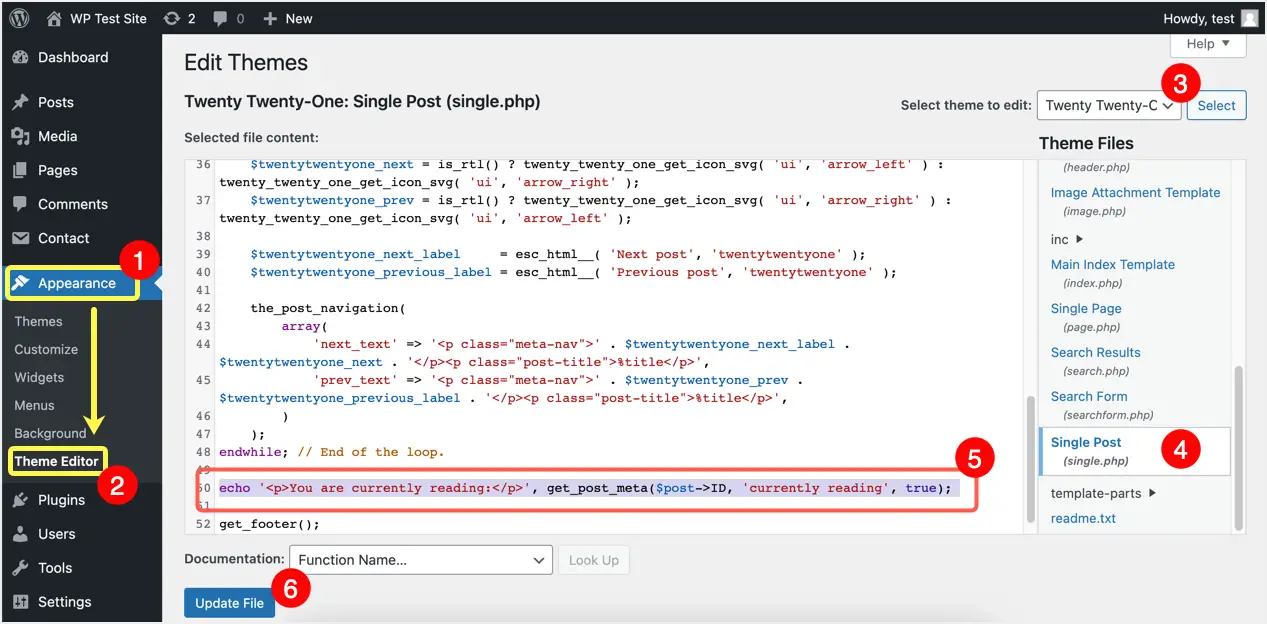
Nå er det tilpassede feltet bare på backend, og du må bruke et stykke kode for å vise det på frontend.Du må redigere WordPress-temafilen din for å vise tilpassede felt.Å bruke et enkelt innlegg krever redigering av filene "single.php" eller "content-single.php", men finn først disse kodelinjene i filen:
while ( have_posts() ) : the_post();
.
.endwhile; // end of the loop.Du legger til kode for de egendefinerte feltene under denne kodeblokken.
echo get_post_meta($post->ID, 'key', true);Husk å endre "nøkkelen" til nøkkelen du brukte i innlegget, da nøkkelnavnet på bildet over er "leser nå".Du kan også legge til et hvilket som helst prefiks for å vise "Du leser nå:", koden skal se slik ut:
echo 'Du leser for øyeblikket:
', get_post_meta($post->ID, 'leser nå', sant);

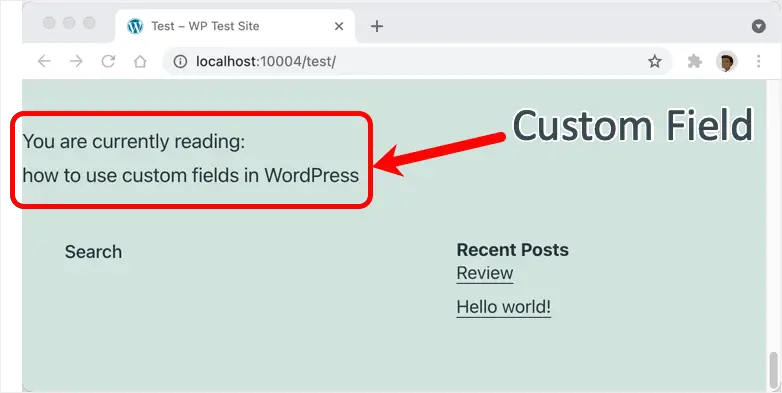
Til slutt lagrer du endringene ved å klikke "Oppdater fil" og se innlegget med de egendefinerte feltene for å se resultatene.

Du kan bruke CSS til å justere posisjonen og justere visningen av egendefinerte felter i nettstedets layout.
Bruke Advanced Custom Fields Plugin
Selv om det er enklere å manuelt lage egendefinerte felt, er det en skremmende oppgave for den gjennomsnittlige brukeren å skrive kode og vise dem på en nyttig måte.For å unngå problemer kan du brukeAvanserte egendefinerte feltetc. plugins og administrere følgende:
- Lag dine egendefinerte felt raskt med over 30 felttyper.
- Opprett feltgrupper og definer plasseringsregler.
- Legg til egendefinerte felt i kategorier, medier, anmeldelser og andre steder på nettstedet ditt.
- Bruk innebygde funksjoner for å vise de ønskede feltene.
- Bruk utvidelser for å forbedre plugin-funksjonaliteten
Praktisk eksempel på bruk av tilpassede felt i WordPress
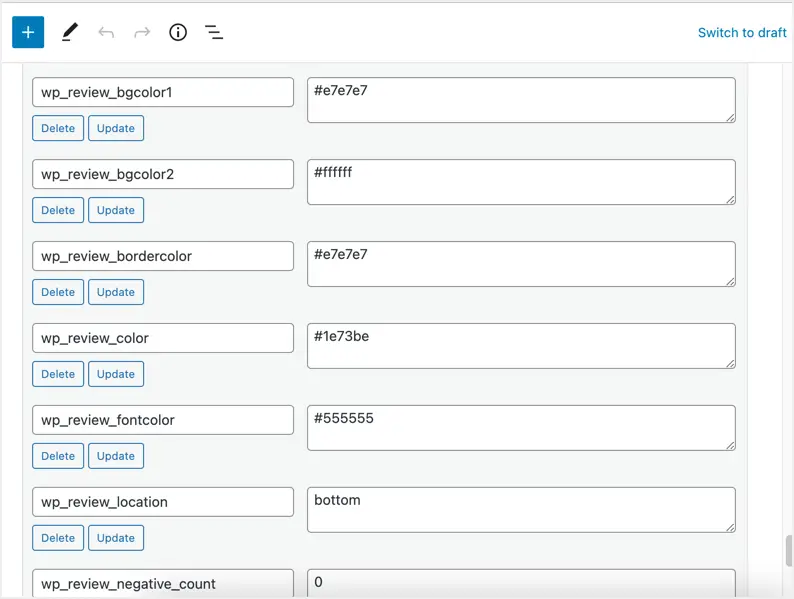
Vi kan vise deg mange praktiske eksempler på hvordan du bruker tilpassede felt i WordPress-editoren.Yoast SEO er et av de beste eksemplene på å legge til tilpassede data for SEO.Et annet eksempel inkluderer WP Review, WP Rocket og WP-kuponger.Dessuten er nesten alle forretningstemaer sterkt avhengige av tilpassede felt.For eksempel tilbyr lette temaer som GeneratePress og Astra tilpassede bokser for å justere oppsettet til spesifikke innlegg.
Punkter å huske når du bruker egendefinerte felt
Som du kan se, er det en enkel oppgave å lage og bruke tilpassede felt i WordPress uten å være en kodeekspert.Disse tilpassede feltene brukes av SEO, kommentarer, kuponger og mange andre typer plugins for å legge til ytterligere metainformasjon for innlegg. Det koster imidlertid noe, og du bør være klar over det faktum.
- WordPress lagrer alle disse tilpassede feltene i wp_postmeta-tabellen.Selv om innholdet i selve innlegget er lagret i en annen wp_post-tabell, er wp_postmeta en av de største tabellene i enhver standard WordPress-installasjon fordi den har et stort antall metadatafelt.
- Selv om du kan fjerne egendefinerte felt fra postredigeringsmetaboksen, vil den ikke fjerne de originale feltene.Det vil bare fjerne forekomsten som ble brukt i det innlegget, du kan se at det samme feltet er tilgjengelig i det samme innlegget eller et annet innlegg.Så fullstendig fjerning av egendefinerte felt er en skremmende oppgave, og du må kanskje redigere databasen direkte ved å bruke en SQL-spørring i phpMyAdmin eller lignende.
- Eventuelle ubrukte tilpassede felt vil alltid være tilgjengelige i postmetatabellen som tar opp databaselagring.La oss ta et eksempel der du har en kommentarplugin som bruker 10 egendefinerte felt med forhåndsutfylte verdier fra pluginens globale innstillingsside.Det kan se bra ut fordi du kan bruke standardinnstillingene og redigere dem bare når det er nødvendig.Med det i tankene har du laget 20 kommentarinnlegg på nettstedet ditt med standard metafelt, og ytterligere 80 innlegg uten kommentarer.Når du sjekker inn postmeta-tabellen, vil du bli overrasket over å finne at alle 100 innlegg vil inneholde 10 egendefinerte feltoppføringer med forhåndsutfylte verdier.Dette betyr at det vil være 800 redundante oppføringer (80 * 10) uten bruk.

- Problemet blir verre når du deaktiverer plugin-en og vil bruke en annen kommentarplugin.Det vil nå være 1000 (100 * 10) overflødige oppføringer i tabellen ubrukte.Når du har flere plugins med mange tilpassede felt som Yoast SEO, WP Review, WP Coupons, etc., vil tabellen vokse med titusenvis av oppføringer. )
- For mange metabokser kan også bremse postredigereren din, dette er fra et backend-perspektiv.
Med disse forbeholdene ovenfor, sørg for å bruke tilpassede felter klokt bare når det er nødvendig.Ikke opprett eller bruk felt som bare brukes for noen få innlegg.I stedet kan du lage tilpassede innleggstyper for dette formålet, som du alltid kan konvertere til vanlige innlegg senere.
siste tanker
Det er fortsatt mye å diskutere via tilpassede felt ettersom det blir mer teknisk etter hvert som det går fremover.Men med denne veldig enkle guiden kan du begynne med det grunnleggende om bruk av egendefinerte felt på WordPress-siden din.













