Optimalisering er et generelt begrep som brukes i WordPress-verdenen.Den dekker alle emner fra å legge til metabeskrivelser for søkemotorer til å øke hastigheten på nettstedet ditt for brukere.Bortsett fra caching og SEO, er det ikke mange plugins tilgjengelig for å adressere andre optimaliseringsalternativer for WordPress.
Perfmatters er en premium WordPress-plugin designet for å løse problemet med å finjustere lastetider.I denne artikkelen vil vi forklare funksjonene og prisdetaljene til Perfmatters-plugin-modulen, slik at du kan bestemme om den passer for dine behov.
Perfmatters WordPress optimeringsplugin
Perfmatters er en premium plugin som ikke er tilgjengelig i WordPress gratis plugin-repository.Du må kjøpe programtillegget fra tredjepartsutviklerens nettsted og laste det opp til nettstedet ditt.Brain Jackson, tidligere Chief Marketing Officer (CMO) i Kinsta Hosting, er utvikleren av denne pluginen.Derfor vil din investering i denne plugin-en være en sikker innsats da utvikleren er et velkjent navn.
I motsetning til ren caching eller SEO-plugins, har denne plugin-en forskjellige optimaliseringsmetoder.
Prisplan
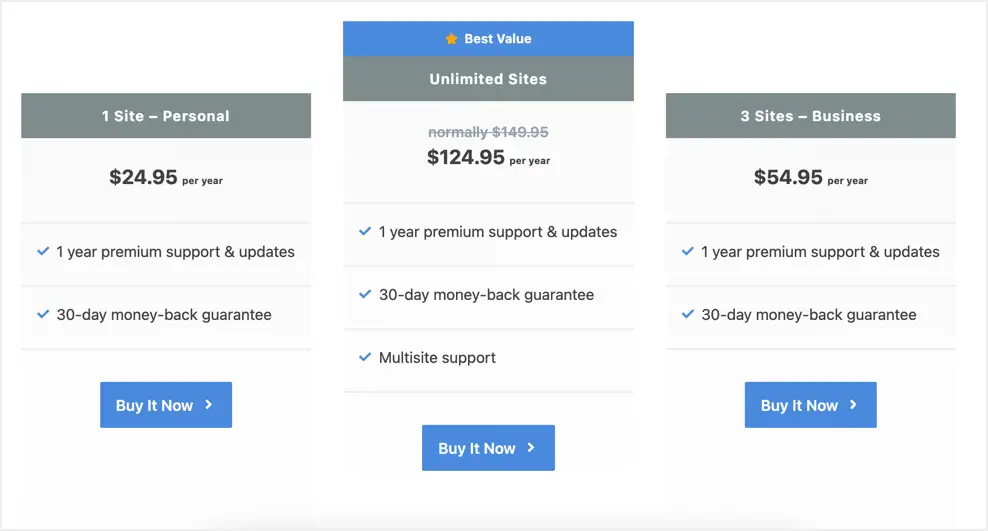
Programtillegget koster $24.95 for en enkelt nettstedslisens og er tilgjengelig for en 3 nettstedslisens ($54.95) og en ubegrenset lisens ($124.95).Under alle disse planene får du ett års gratis støtte og oppdateringer og en 30-dagers pengene-tilbake-garanti.

Vær oppmerksom på at kjøp av plugin vil sette opp en automatisk fornyende betalingsavtale.Hvis du ikke ønsker å fornye etter ett år, må du manuelt stoppe automatiske betalinger fra kontoen din ved å kansellere abonnementet.Imidlertid er våre $24.95 per år en nominell avgift for premium plugins i WordPress-verdenen.Så hvis du liker funksjonaliteten til pluginet, kan du fortsette å fornye automatisk.I tillegg tilbyr Perfmatters-plugin alltid 10 % rabatt som du kan bruke på kjøpet.

Last ned og installer Perfmatters-plugin
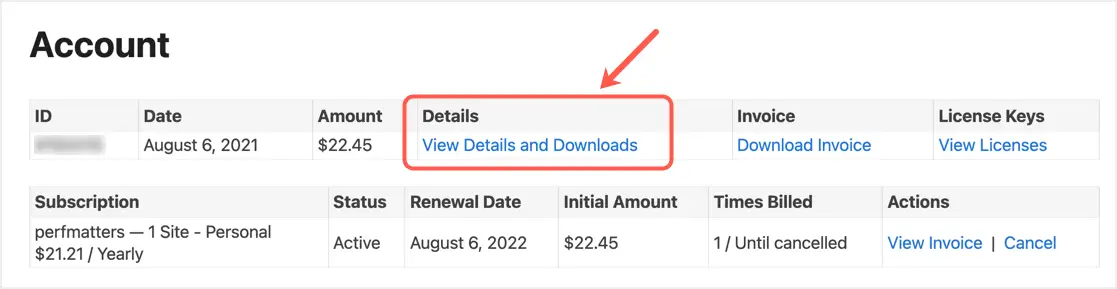
Etter at du har fullført kjøpet, kan du laste ned plugin-filene fra kontoen din.Du vil motta kontopassordet ditt i e-postinnboksen din, som du når som helst kan logge på kontoen din med og se lisensen og laste ned prosjektet.Logg på kontoen din og klikk på koblingen "Se detaljer og nedlastinger".

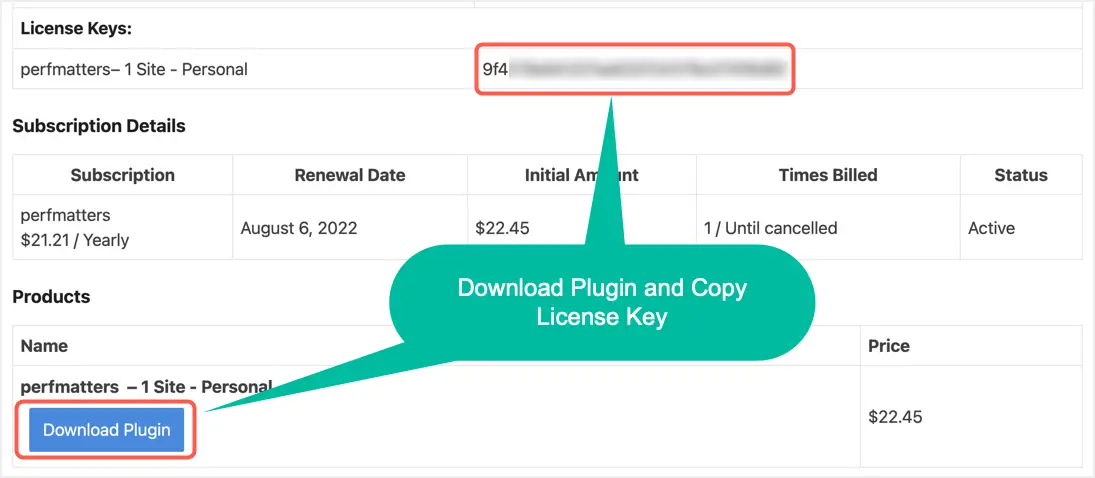
Dette vil vise deg kjøpsbekreftelsen.Noter deg lisensnøkkelen og klikk på "Last ned plugin"-knappen for å få den siste kopien av plugin.

Logg inn på WordPress-administrasjonspanelet ditt og naviger til delen "Plugins> Legg til ny".Klikk på "Last opp plugin"-knappen for å laste opp "perfmatters.zip"-plugin-filen som er lastet ned ovenfor.Filstørrelsen er mindre enn 350KB, så det tar bare sekunder å installere plugin-modulen på nettstedet ditt.

Aktiver Perfmatters-plugin
Programtillegget vil fungere uten å aktivere en lisensnøkkel etter installasjon.Du trenger imidlertid et koblet nettsted og lisensnøkkel for å oppdatere.Du kan gjøre dette ved å bruke en av to metoder:
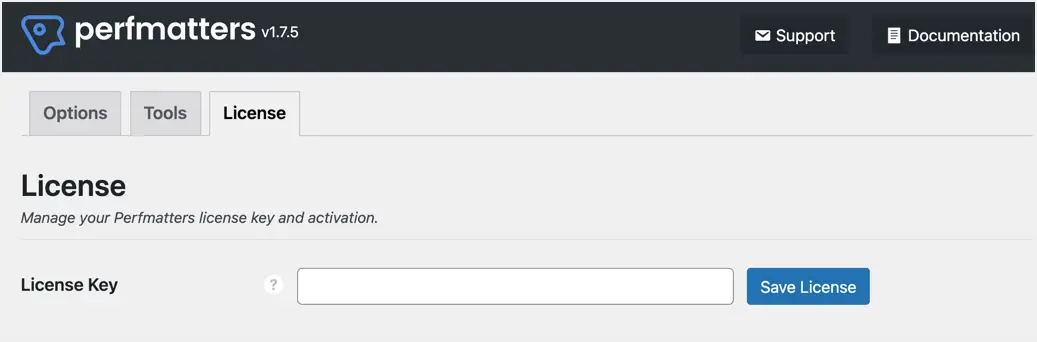
- Gå til Innstillinger > Ytelse-delen i WordPress-administrasjonspanelet og lagre lisensnøkkelen under Lisens-fanen.

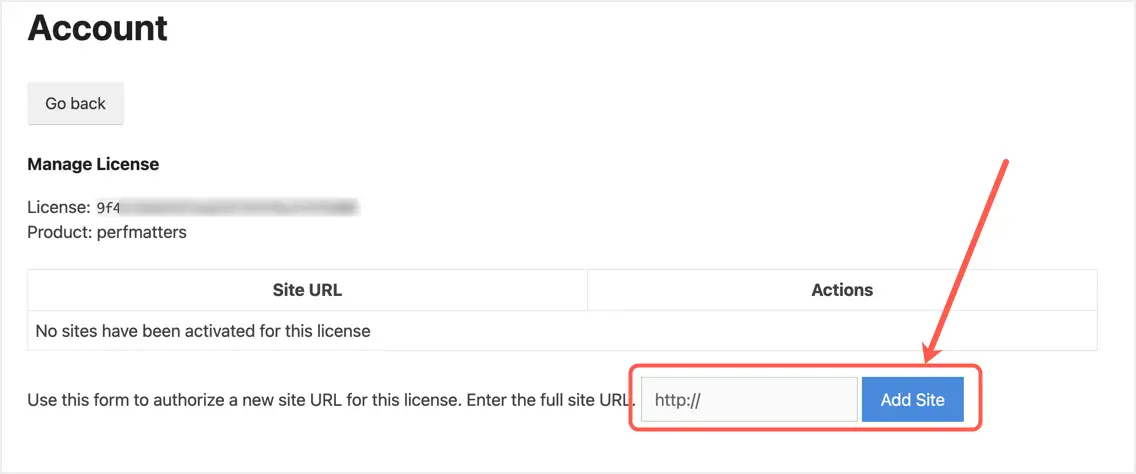
- Gå til Perfmatters-kontoen din på deres nettside og klikk på "Se lisens"-koblingen etter å ha logget på i "Konto"-delen.På neste skjerm klikker du på koblingen "Administrer nettsteder" og legger til nettstedet ditt som vist nedenfor.

Du kan når som helst deaktivere lisensen på et domene og aktivere med et annet domene.Etter at du har aktivert lisensnøkkelen din, vil du begynne å motta automatiske oppdateringer for plugin-en din.Derfor kan du oppdatere neste versjon direkte fra plugins-delen av WordPress-adminpanelet.
Funksjoner til Perfmatters-plugin
Pluginet har superenkelt oppsett inkludert alternativer, verktøy og lisensfaner.Som nevnt tidligere, brukes lisensdelen kun til å aktivere lisensnøkkelen.Derfor vil vi forklare de resterende to delene i detalj.
Alternativer-delen
Dette er hoveddelen av plugin og inneholder flere faner hvor du kan konfigurere bruk.
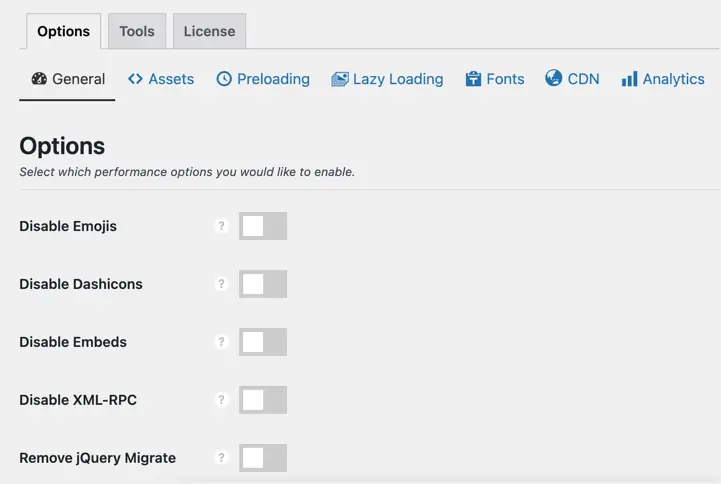
Generelt deaktivert
Under denne delen kan du deaktivere nesten all unødvendig overhead på nettstedet ditt.Vanligvis laster WordPress flere metakoder for å inkludere ytterligere detaljer om feeden i tittelen.Du kan ganske enkelt deaktivere dem ved å bruke Perfmatters-pluginen for å optimalisere koden på hver side på nettstedet ditt.Noen populære utgifter du kan fjerne er emojis, embeds, XMLRPC, jQuery-migreringer, WordPress-versjoner, feeds, kommentarforfatterkoblinger, heartbeat API, REST API og begrense revisjons-/autolagringsintervaller.

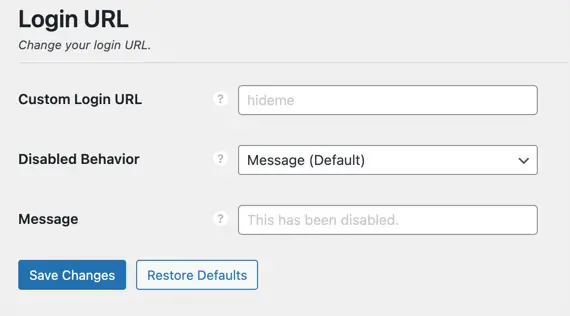
I tillegg kan du endre standard WordPress-påloggings-URL til en egendefinert URL og deaktivere standard påloggings-URL.Selv om dette ikke har noe med optimalisering å gjøre, kan det bidra til å beskytte nettstedet ditt mot brute force-angrep.

Administrer eiendeler
Assets-delen inneholder tre seksjoner - Assets, JavaScript og Code.Vi anbefaler å aktivere Script Manager i Assets-delen og administrere innlasting av plugin- og temafiler per side.Vi vil forklare script manageren i detalj senere i denne artikkelen.
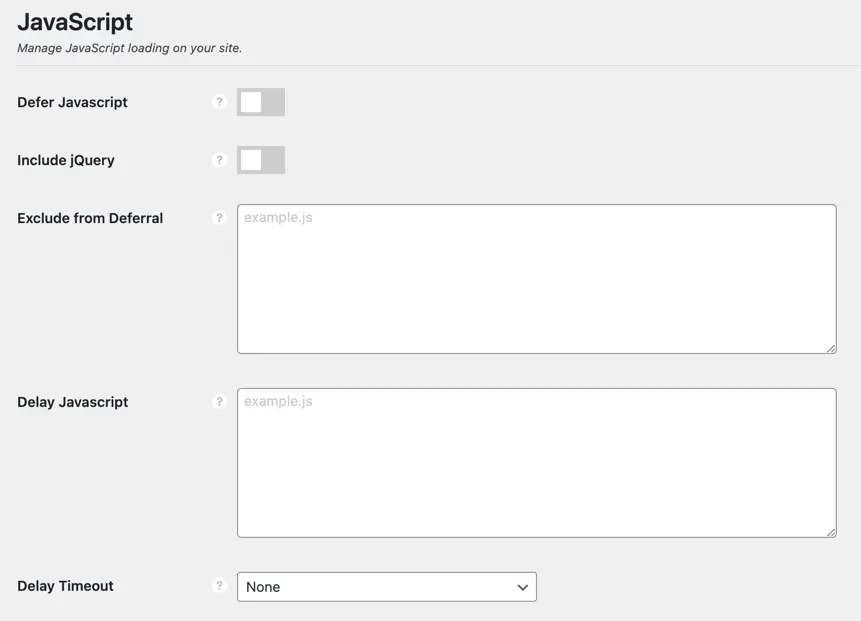
Under "JavaScript"-delen kan du utsette og utsette JavaScript-filer.Utsatte skript hjelper til med å overvinne gjengivelsesblokkerende JavaScript-problemer, og utsatte skript bidrar til å redusere den totale blokkeringstiden.Så disse to funksjonene sammen kan øke ytelsesscore til 100/100.Utsettelse av eksterne skript som Google AdSense-annonser kan imidlertid redusere klikkfrekvensen og dermed redusere inntektene dine.Så test nettstedet ditt ordentlig og forstå virkningen, i stedet for bare å se på sidehastighetspoeng.
- For utsettelse kan du inkludere jQuery og ekskludere spesifikke filer hvis dette ødelegger nettstedet ditt.
- På samme måte for defer, kan du nevne ett filnavn per linje for å laste dem dovent og utløse bare når det er brukerinteraksjon.Den nevnte tidsavbruddet vil utløse et forsinkelsesskript med den angitte tiden selv uten brukerinteraksjon.

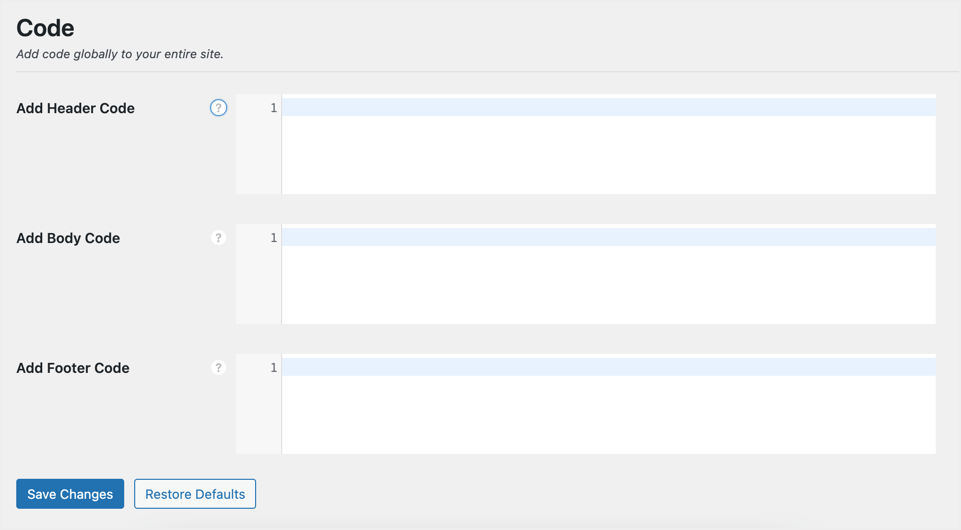
Under Kode-delen kan du sette inn kode for hele nettstedet i topptekst, bunntekst og brødtekst på nettstedet ditt.Du kan for eksempel sette inn Google Analytics-sporingskoden i overskriftsdelen for å laste inn på alle sidene på nettstedet ditt.

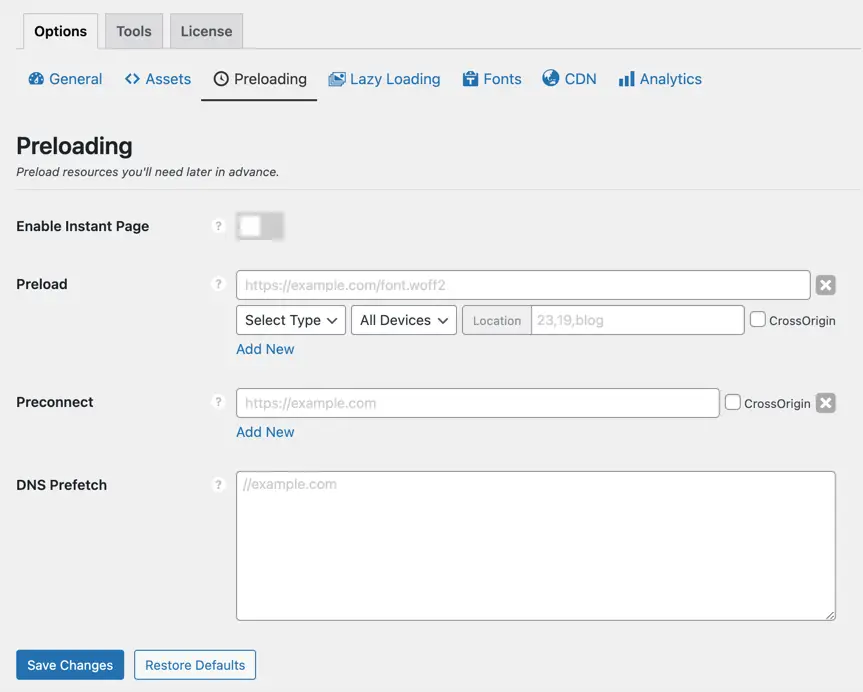
Forhåndslast ressurser
Å proaktivt koble til eksterne domener som brukes på nettstedet ditt vil øke lastehastigheten til sider samt tilkoblede hyperkoblinger.Du kan forhåndsinnlaste font-/CSS-filer, forhåndstilkoble tredjepartsdomener (som Google Fonts/YouTube) og forhåndshente DNS-domener for å fremskynde DNS-oppløsningsprosessen.I tillegg kan du slå på alternativet "Aktiver Insta-side" for å forhåndshente hyperkoblings-URL-er ved å holde musepekeren eller berøring.

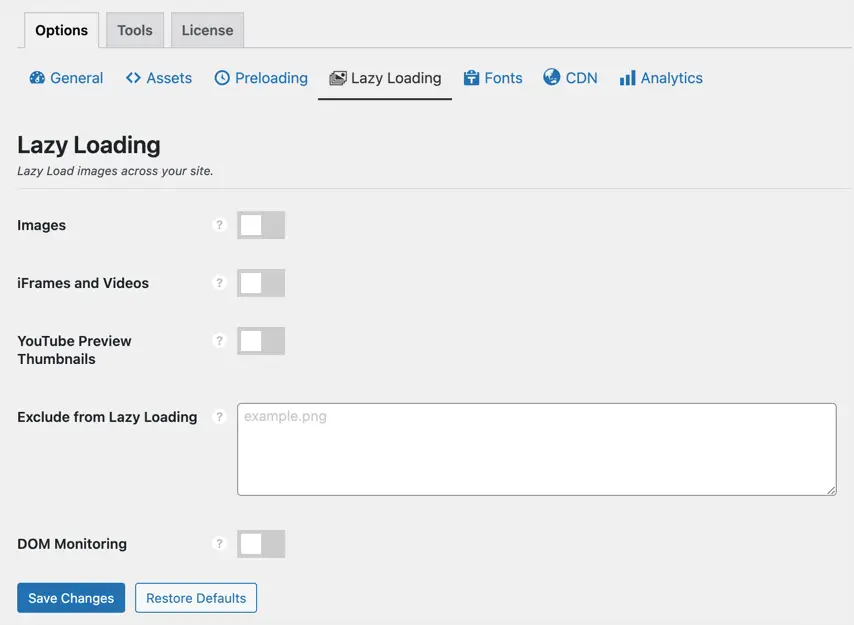
Lat lasting
Lazy loading er muligheten til å utsette lasting av et bilde til tidspunktet det er synlig.Du trenger for eksempel ikke å laste de tilgjengelige bildene nederst på siden ved første sideinnlasting.Disse bildene kan bare lastes inn når brukeren ruller og kommer til bunnen av siden.Du kan lade inn bilder, iframes, videoer og YouTube-videominiatyrbilder for å forbedre hastighetspoengsummen.

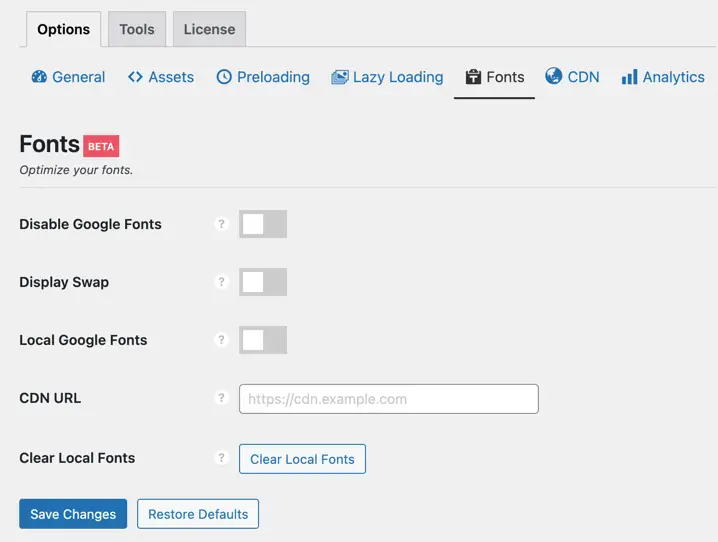
Fontoptimalisering
Eventuelle eksterne ressurser som lastes inn på nettstedet ditt vil direkte påvirke sidelasthastigheten.Spesielt vil bruk av eksterne fonter som Google Fonts forsinke tekstinnlasting til nettleseren er ferdig med å laste ned alle skriftfilene.Det er flere måter å bruke Perfmatters for optimalisering.
- Du kan deaktivere alle Google Fonts på nettstedet ditt.
- Legg til bytteparametere slik at nettleseren bruker standardfonten og bytter den etter nedlasting av Google Fonts-filen.
- Vert Google Fonts lokalt på serveren din eller fra en CDN-server.

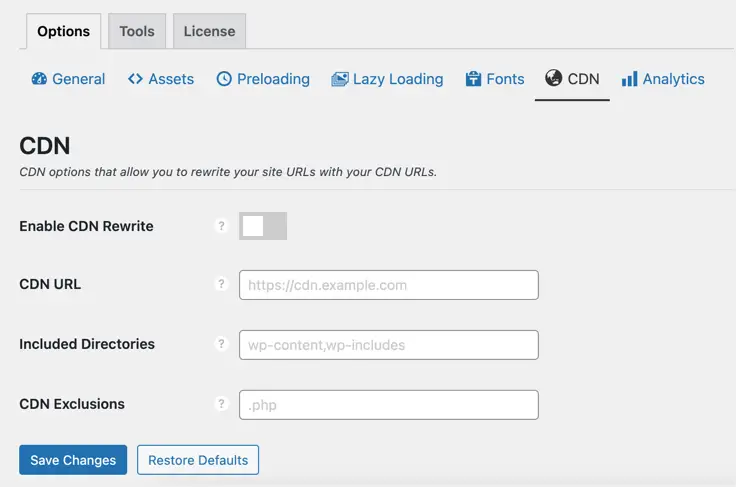
innholdsleveringsnettverk
CDN-er som Cloudflare gir integrasjon ved å endre DNS-navneservere.Du må imidlertid opprette en CNAME-post og skrive om kilde-URLen for å bruke mange andre CDN-er.Under denne delen kan du aktivere CDN-omskriving ved å bruke CDN-URLen, inkludert kataloger og unntatt filutvidelser.

Google Analytics
En av ressursene som Google Analytics sporer for JavaScript som forårsaker problemer med gjengivelsesblokkering, er Google PageSpeed Insights og andre hastighetsmålingsverktøy som Gtmetrix og Pingdom.Du kan enkelt løse dette problemet ved å være vert for Analytics-sporingskoden lokalt ved å bruke Perfmatters-plugin.Du angir ganske enkelt en sporingskode eller målings-ID og tilpasser andre innstillinger for å aktivere denne funksjonen.
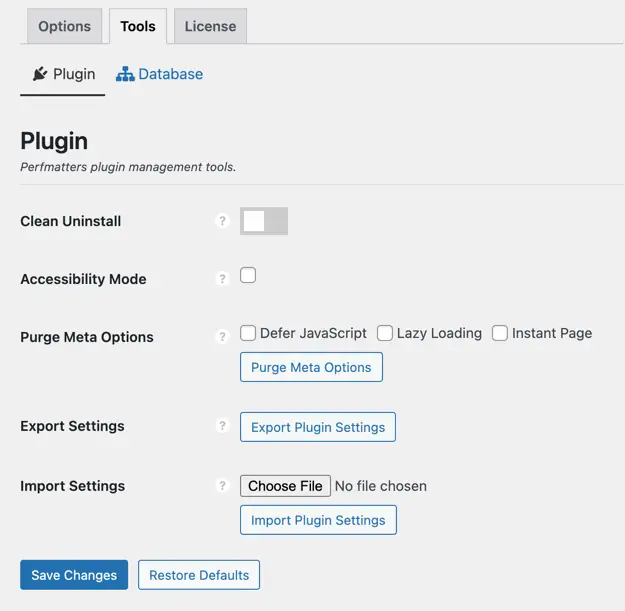
Verktøyseksjonen
"Verktøy"-delen inneholder to deler - Plugin Setup og Database Cleanup.Under kategorien Plugins kan du aktivere ren avinstallering for å slette alle filer som er installert av plugin-en når du fjerner den fra nettstedet ditt.I tillegg kan du aktivere tilgjengelighetsmodus, angi oppryddingsalternativer og importere/eksportere innstillinger til en JSON-fil.Ved å bruke disse alternativene kan du enkelt fjerne en plugin fra ett nettsted og flytte den til en annen ved å eksportere og importere hele plugin-innstillingene.Husk at under denne prosessen, når du har en enkelt nettstedslisens, må du deaktivere lisensnøkkelen og aktivere på et annet domene.

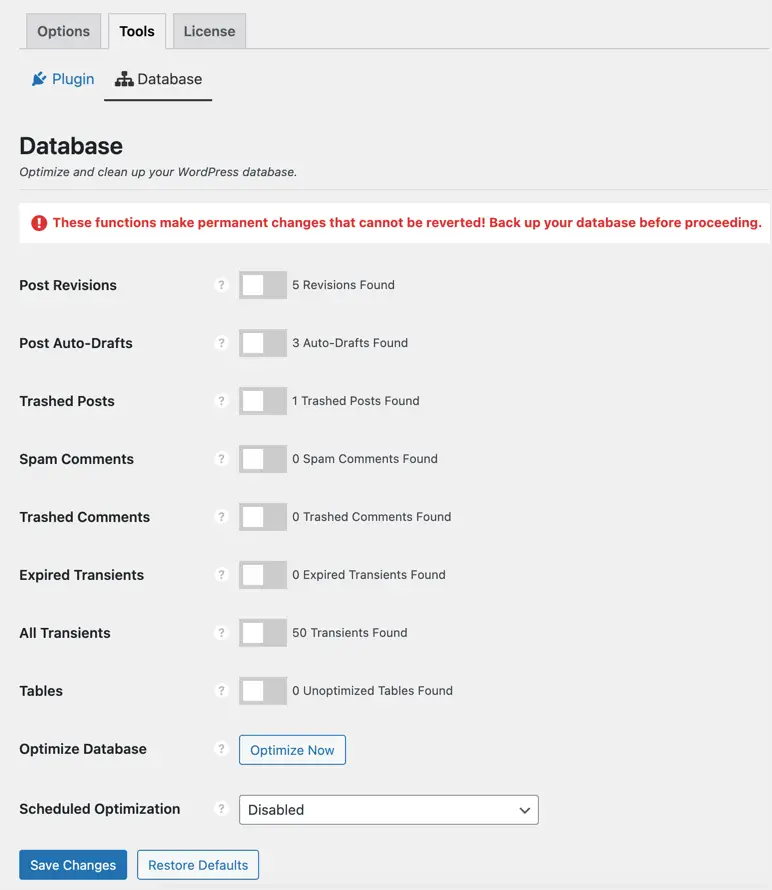
Database rengjøring
Hovedformålet med Perfmatters er å rense unødvendige gjenstander fra WordPress-installasjonen din.I tillegg til å rense filer og tagger, gir den også muligheten til å rense databasen.Du kan slette revisjoner, auto-utkast, slettede innlegg/kommentarer, spam-kommentarer, ubrukte transienter og optimalisere databasetabeller.Du kan planlegge denne aktiviteten så daglig/ukentlig/månedlig etter behov i stedet for å rengjøre disse tingene manuelt.

Bruke Script Manager i Perfmatters-plugin
Script Manager hjelper til selektivt å aktivere eller deaktivere plugins, CSS- og JS-filer per post.Ved å bruke det kan du fikse problemet med å fjerne ubrukt CSS og JS i Google PageSpeed Insights-verktøyet.Start med å aktivere Script Manager-alternativet i delen "Perfmatters > Options > General > Assets > Assets".Rediger nå et eksisterende innlegg eller side og klikk på "Script Manager" i den øverste administrasjonslinjen.Alternativt kan du holde markøren over et hvilket som helst innlegg eller side på indekssiden og klikke på koblingen "Skriptbehandling" for å åpne den.Du vil se tre seksjoner i sidefeltet - Skriptbehandling, Global visning og Innstillinger.
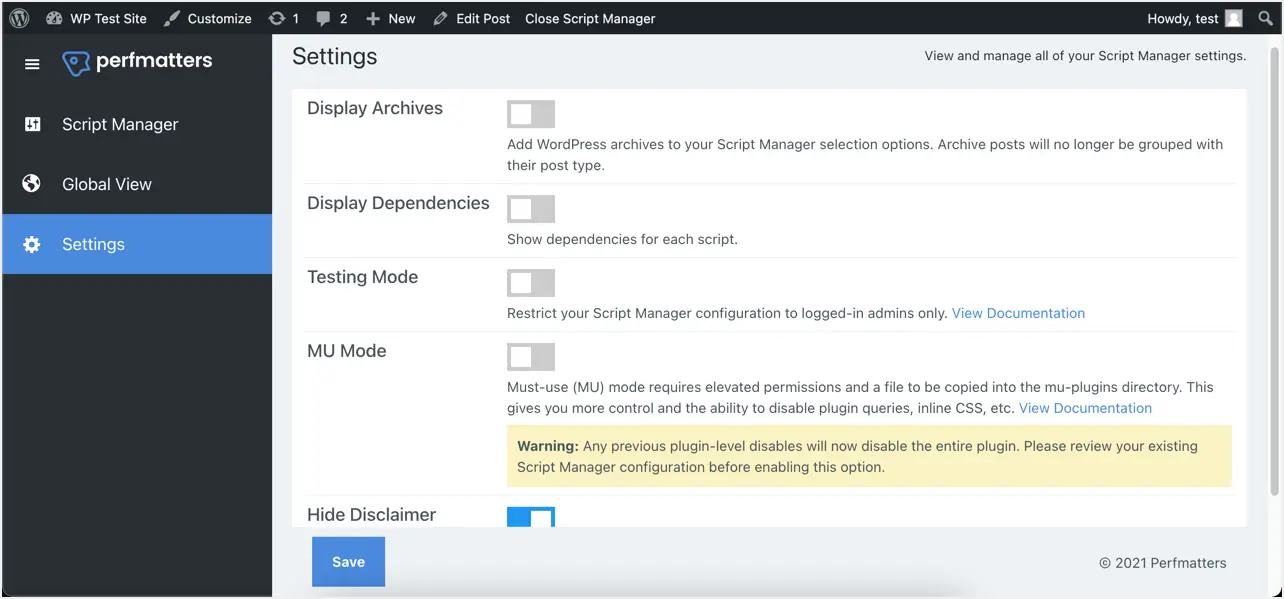
Innstillinger-seksjonen lar deg inkludere arkiver i utvalget ditt, vise avhengigheter for hvert skript, bare fungere i testmodus for administratorer og aktivere MU-modus.

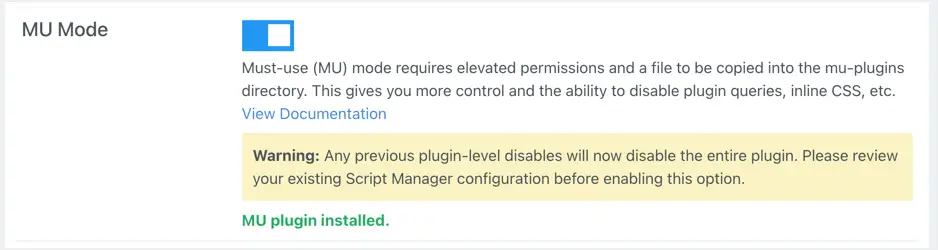
MU-modus installerer en må-bruke plug-in (MU) og gir mer kontroll over administrasjon av ressurser ved å bruke Script Manager.

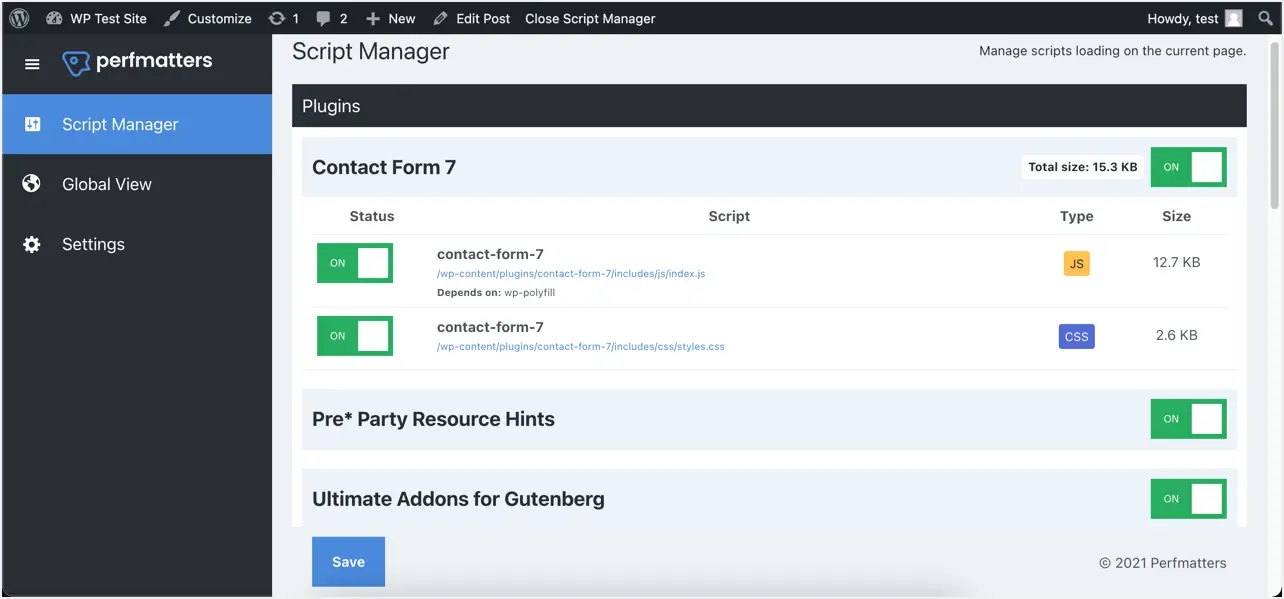
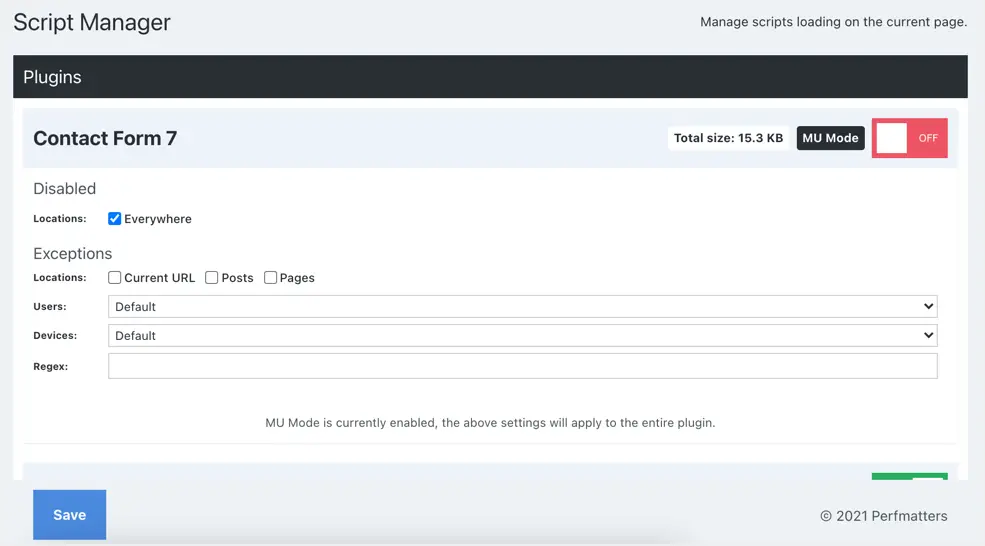
Under Script Manager-delen kan du se alle ressursene som er lastet inn på gjeldende side, gruppert etter plugins, temaer og diverse.Du kan sjekke og deaktivere alle unødvendige JS- og CSS-filer som er lastet inn på siden.Det beste eksemplet er kontaktskjema 7-plugin, som vanligvis bare er nødvendig på kontaktsider.Imidlertid vil plugin-en laste skript og CSS-filer på alle sider siden du kan sette inn kontaktskjemablokken hvor som helst på nettstedet ditt.

Det du kan gjøre er å deaktivere kontaktskjema 7 CSS og JS overalt og lagre endringene dine for å deaktivere plugin-filene hvor som helst på nettstedet ditt.Du kan redigere siden med kontaktskjemaet og aktivere plugin-en på "Gjeldende URL"-plassering.

Du kan også bruke unntak med regulære uttrykk, bruker- og enhetsbasert.For eksempel kan du ha en medlemskapsplugin som bare gir funksjonalitet til påloggede brukere på mobiltelefoner.I dette tilfellet kan du bruke den mobile enheten og påloggede brukeralternativer for å laste filen bare der du trenger den.
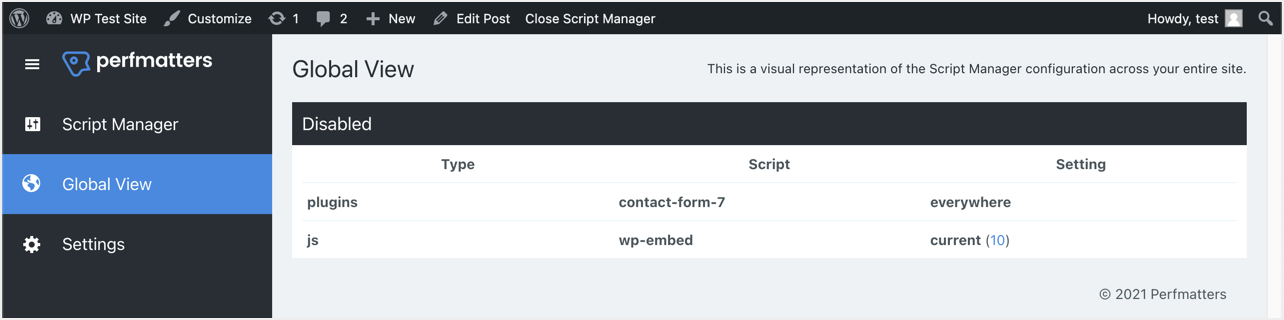
Global View-delen viser alle elementer du har deaktivert på hele nettstedet.Med dette kan du få et fullstendig bilde av hvilke elementer som er deaktivert og hvor du har deaktivert dem.

Når du er ferdig med konfigureringen, klikker du på "Lukk skriptbehandling" på den øverste linjen for å lukke den.Dessverre viser plugin-en at du publiserte innlegg i det samme vinduet fra WordPress-adminpanelet.Selv om du fortsatt vil være pålogget, må du gå tilbake til nettleseren eller skrive inn admin URL i nettleseren for å gå inn i admin panelet igjen.Vi håper at utviklerne i fremtiden vil gjøre en endring slik at den etter lukking av Script Manager vil åpne det publiserte innlegget i et nytt vindu.
Innstillinger per side
Programtillegget vil legge til en metaboks i innleggsredigereren som du kan bruke til å deaktivere visse alternativer for hvert innlegg.Du kan bruke denne metaboksen til å deaktivere lat JS, lat lasting og umiddelbar side (forhåndshenting) funksjonalitet.Vær oppmerksom på at hvis du ikke har aktivert disse funksjonene, vil ikke metaboksen være tilgjengelig i redigeringsprogrammet.

Generalisere
Mange brukere er forvirret om formålet med Perfmatters-plugin.Som du kan se, er det en optimaliseringsplugin som fokuserer på å deaktivere overhead i WordPress og fungerer som forhåndsinnlasting, lat lasting og fontoptimalisering.Du kan også aktivere CDN-omskriving og være vert for Google Analytics lokalt for å øke hastigheten på nettstedet ditt.Den verken cacher eller gjør typiske SEO-ting som å legge til metakoder.Derfor må du kombinere Perfmatters med caching-plugins som WP Rocket og SEO-plugins som Yoast SEO.Forhåpentligvis forstår du nå hva denne plugin-en gjør, prisene og hvordan du setter den opp for å forbedre sidelastingshastighetene.











