التحسين مصطلح شامل يستخدم في عالم WordPress.يغطي كل شيء من إضافة أوصاف meta لمحركات البحث إلى تسريع موقع الويب الخاص بك للمستخدمين.بصرف النظر عن التخزين المؤقت وتحسين محركات البحث ، لا توجد العديد من المكونات الإضافية المتاحة للتعامل مع خيارات التحسين الأخرى في WordPress.
Perfmatters هو مكون إضافي لبرنامج WordPress مصمم لحل مشكلة ضبط أوقات التحميل.في هذه المقالة ، سنشرح ميزات وتفاصيل تسعير المكون الإضافي Perfmatters حتى تتمكن من تحديد ما إذا كان مناسبًا لاحتياجاتك.
Perfmatters WordPress Optimization Plugin
يعد Perfmatters مكونًا إضافيًا متميزًا غير متوفر في مستودع المكونات الإضافية المجانية لـ WordPress.يجب عليك شراء المكونات الإضافية من موقع ويب مطور تابع لجهة خارجية وتحميلها على موقع الويب الخاص بك.Brain Jackson ، الرئيس التنفيذي للتسويق (CMO) السابق لـ Kinsta hosting ، هو مطور هذا المكون الإضافي.لذا فإن استثمارك في هذا البرنامج المساعد سيكون رهانًا آمنًا لأن المطورين معروفون جيدًا.
بخلاف التخزين المؤقت الخالص أو إضافات تحسين محركات البحث (SEO) ، فإن هذا المكون الإضافي له نهج مختلف للتحسين.
خطة التسعير
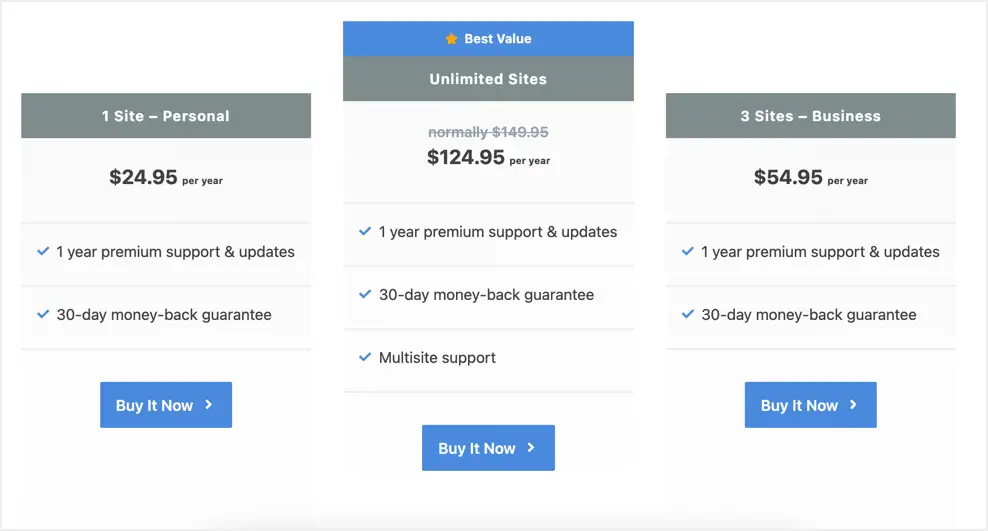
تبلغ تكلفة البرنامج المساعد 24.95 دولارًا لترخيص موقع واحد ومتاح لترخيص من 3 مواقع (54.95 دولارًا) وترخيصًا غير محدود (124.95 دولارًا).مع كل هذه الخطط ، تحصل على عام واحد من الدعم والتحديثات المجانية وضمان استرداد الأموال لمدة 30 يومًا.

لاحظ أن شراء المكون الإضافي سيؤدي إلى إعداد اتفاقية دفع للتجديد التلقائي.إذا كنت لا ترغب في الاشتراك بعد عام ، فستحتاج إلى إيقاف المدفوعات التلقائية من حسابك يدويًا عن طريق إلغاء اشتراكك.ومع ذلك ، فإن مبلغ 24.95 دولارًا سنويًا هو رسم رمزي للمكوِّن الإضافي المتميز في عالم WordPress.لذلك إذا كنت تحب وظيفة المكون الإضافي ، فيمكنك الاستمرار في التجديد التلقائي.أيضًا ، يقدم المكون الإضافي Perfmatters دائمًا خصمًا بنسبة 10٪ يمكنك استخدامه عند الشراء.

قم بتنزيل وتثبيت المكون الإضافي Perfmatters
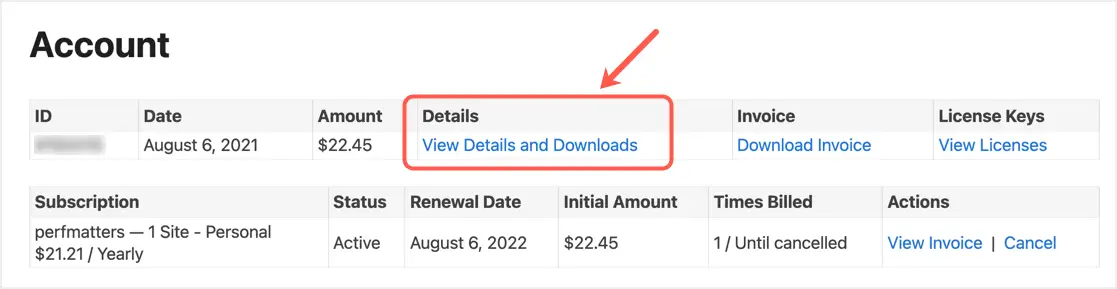
بعد إتمام عملية الشراء ، يمكنك تنزيل ملفات المكونات الإضافية من حسابك.ستتلقى كلمة مرور الحساب في صندوق البريد الإلكتروني الخاص بك ، والتي يمكنك من خلالها تسجيل الدخول إلى حسابك في أي وقت وعرض الترخيص وتنزيل المشروع.سجّل الدخول إلى حسابك وانقر على الرابط "عرض التفاصيل والتنزيلات".

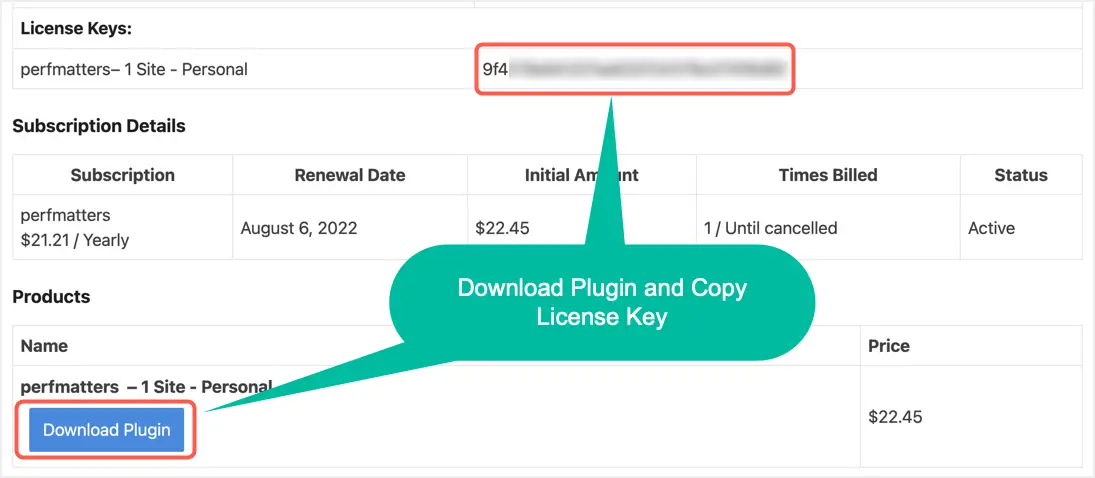
سيظهر لك هذا تفاصيل تأكيد الشراء.قم بتدوين مفتاح الترخيص وانقر فوق الزر "تنزيل البرنامج المساعد" للحصول على أحدث نسخة من المكون الإضافي.

الآن ، قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك وانتقل إلى قسم "الإضافات> إضافة جديد".انقر فوق الزر "تحميل البرنامج المساعد" لتحميل ملف البرنامج المساعد "perfmatters.zip" الذي تم تنزيله أعلاه.حجم الملف أقل من 350 كيلوبايت ، لذلك يمكن تثبيت المكون الإضافي على موقع الويب الخاص بك في ثوانٍ.

قم بتنشيط المكون الإضافي Perfmatters
سيعمل المكون الإضافي بدون تنشيط مفتاح الترخيص بعد التثبيت.ومع ذلك ، ستحتاج إلى موقع الارتباط ومفتاح الترخيص للتحديث.يمكنك القيام بذلك بإحدى طريقتين:
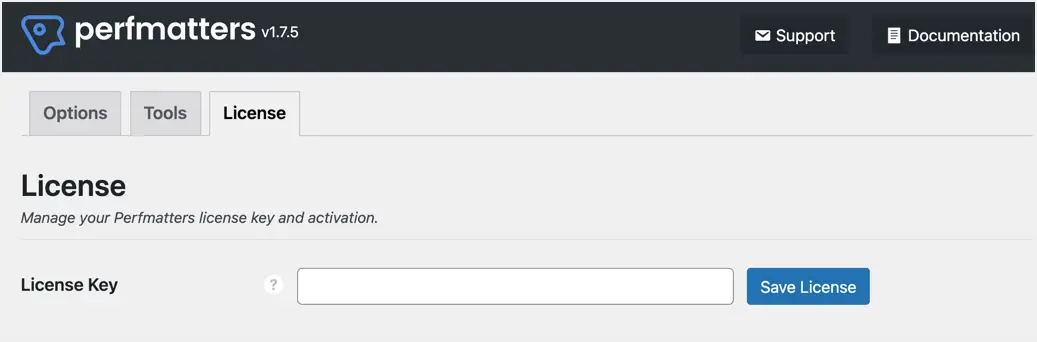
- انتقل إلى الإعدادات> قسم الأداء في لوحة إدارة WordPress الخاصة بك واحفظ مفتاح الترخيص الخاص بك ضمن علامة التبويب التراخيص.

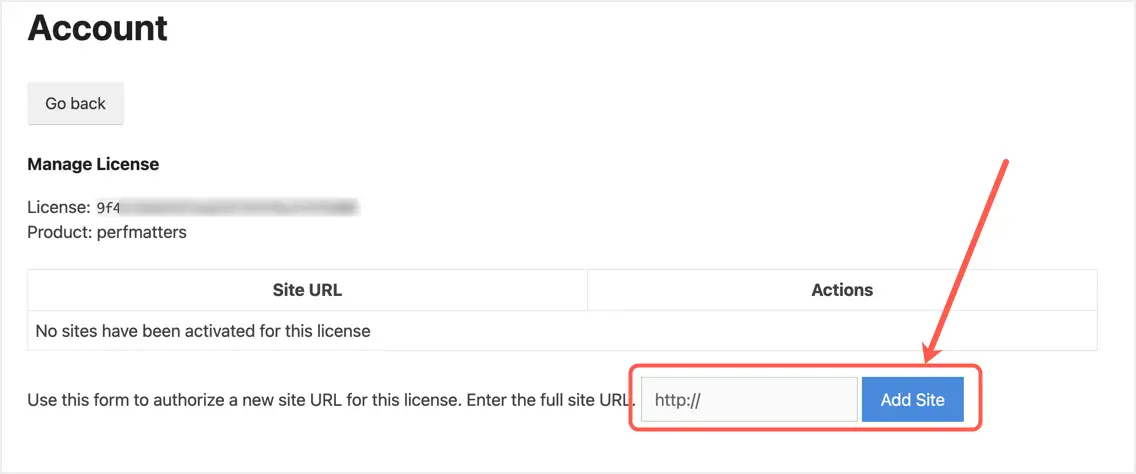
- انتقل إلى حساب Perfmatters الخاص بك على موقع الويب الخاص بهم وانقر فوق الرابط "عرض الترخيص" بعد تسجيل الدخول في قسم "الحساب".في الشاشة التالية ، انقر فوق ارتباط إدارة المواقع وأضف موقعك كما هو موضح أدناه.

يمكنك إلغاء تنشيط ترخيص على مجال ما وتنشيطه مع مجال آخر في أي وقت.بعد تنشيط مفتاح الترخيص ، ستبدأ في تلقي التحديثات التلقائية للمكون الإضافي.لذلك ، يمكنك التحديث إلى الإصدار التالي مباشرة من قسم الملحقات في لوحة إدارة WordPress.
ميزات البرنامج المساعد Perfmatters
يحتوي البرنامج المساعد على إعداد بسيط للغاية مع الخيارات والأدوات وعلامات تبويب الترخيص.كما ذكرنا سابقًا ، يتم استخدام قسم الترخيص فقط لتنشيط مفتاح الترخيص.لذلك ، سوف نشرح الجزأين المتبقيين بالتفصيل.
قسم الخيارات
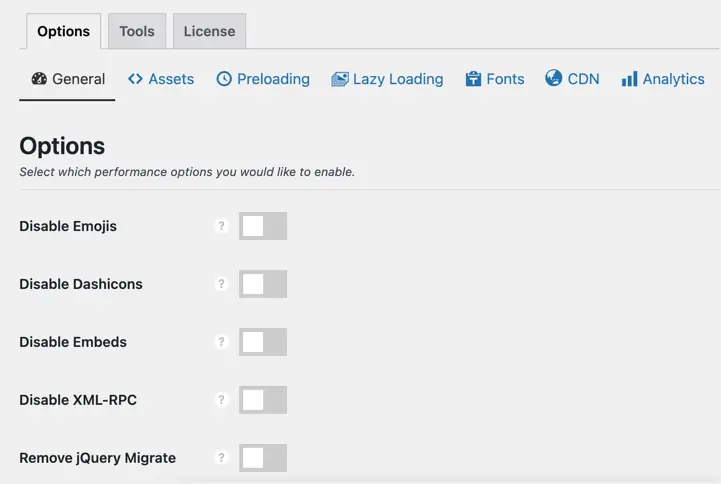
هذا هو الجزء الرئيسي من المكون الإضافي ويحتوي على العديد من علامات التبويب حيث يمكنك تكوين الاستخدام.
بشكل عام معاق
ضمن هذا القسم ، يمكنك تعطيل جميع النفقات غير الضرورية تقريبًا في موقعك.عادةً ما يقوم WordPress بتحميل العديد من العلامات الوصفية لتضمين تفاصيل إضافية للخلاصة في العنوان.يمكنك ببساطة تعطيلها باستخدام المكون الإضافي Perfmatters لتحسين الشفرة في كل صفحة من صفحات موقعك.بعض النفقات العامة الشائعة التي يمكنك إزالتها هي الرموز التعبيرية ، والتضمينات ، و XMLRPC ، وترحيلات jQuery ، وإصدار WordPress ، والموجزات ، وروابط مؤلف التعليقات ، وواجهة برمجة تطبيقات Heartbeat ، و REST API ، والحد من فترات المراجعة / الحفظ التلقائي.

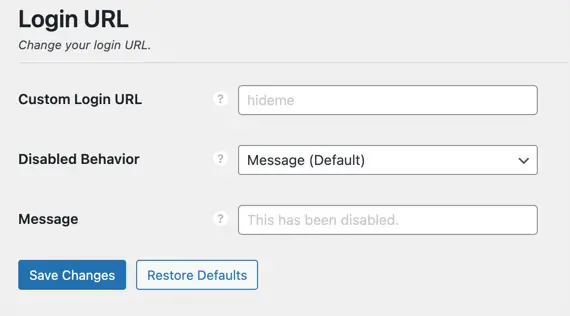
بالإضافة إلى ذلك ، يمكنك تغيير عنوان URL الافتراضي لتسجيل الدخول إلى WordPress إلى عنوان URL مخصص وتعطيل عنوان URL الافتراضي لتسجيل الدخول.في حين أن هذا لا علاقة له بالتحسين ، إلا أنه يمكن أن يساعد في حماية موقعك من هجمات القوة الغاشمة.

ممتلكات تحت اشراف الإدارة
يحتوي قسم الأصول على ثلاثة أقسام - الأصول وجافا سكريبت والرمز.نوصي بتمكين Script Manager في قسم Assets وإدارة تحميل البرنامج المساعد وملفات السمات لكل صفحة.سنشرح مدير النص بالتفصيل لاحقًا في هذه المقالة.
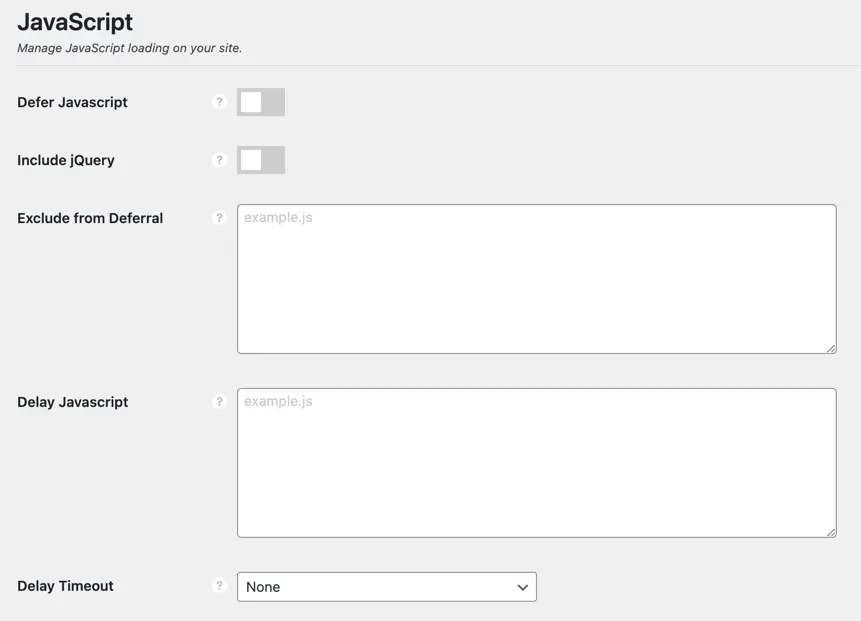
ضمن قسم "JavaScript" ، يمكنك تأجيل وتأجيل ملفات JavaScript.تساعد البرامج النصية المؤجلة في التغلب على مشكلات JavaScript التي تحظر العرض ، وتساعد البرامج النصية المؤجلة في تقليل وقت الحظر الإجمالي.لذلك يمكن لهاتين الميزتين معًا تحسين درجة أدائك إلى 100/100.ومع ذلك ، يمكن أن يؤدي تأخير البرامج النصية الخارجية مثل إعلانات Google AdSense إلى تقليل نسبة النقر إلى الظهور وبالتالي من أرباحك.لذا ، اختبر موقعك بشكل صحيح ولاحظ تأثيره ، وليس مجرد إلقاء نظرة على نتائج سرعة الصفحة.
- بالنسبة إلى حالات التأخير ، يمكنك تضمين jQuery واستبعاد ملفات معينة (إذا أدى ذلك إلى تعطل موقعك).
- أيضًا بالنسبة للكسل ، يمكنك ذكر اسم ملف واحد في كل سطر لتحميلها كسولًا وإطلاقها فقط عندما يكون هناك تفاعل من المستخدم.يؤدي المهلة المذكورة إلى تشغيل برنامج التأخير النصي بالوقت المحدد حتى بدون تدخل المستخدم.

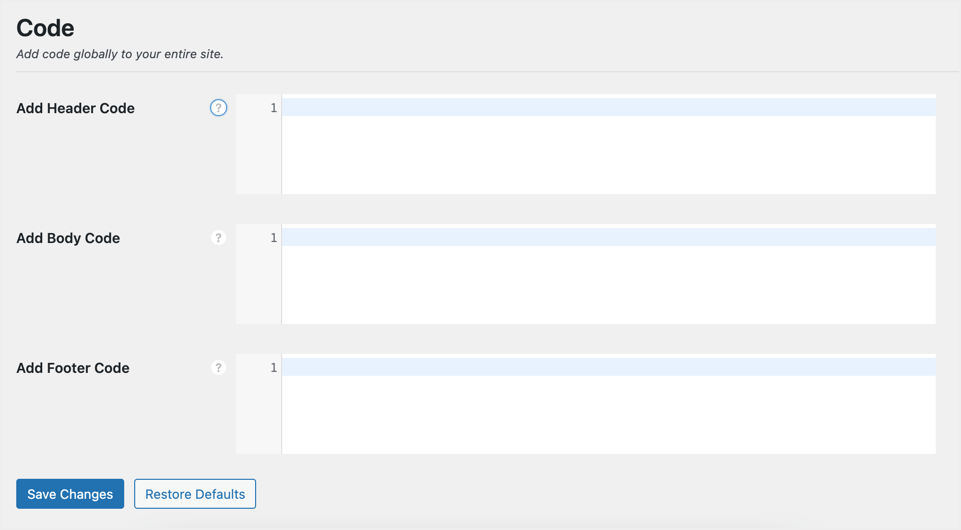
ضمن قسم الرمز ، يمكنك إدراج رمز على مستوى الموقع في رأس الصفحة وتذييلها ونصها.على سبيل المثال ، يمكنك إدراج شفرة تتبع Google Analytics في قسم الرأس لتحميل جميع صفحات موقعك.

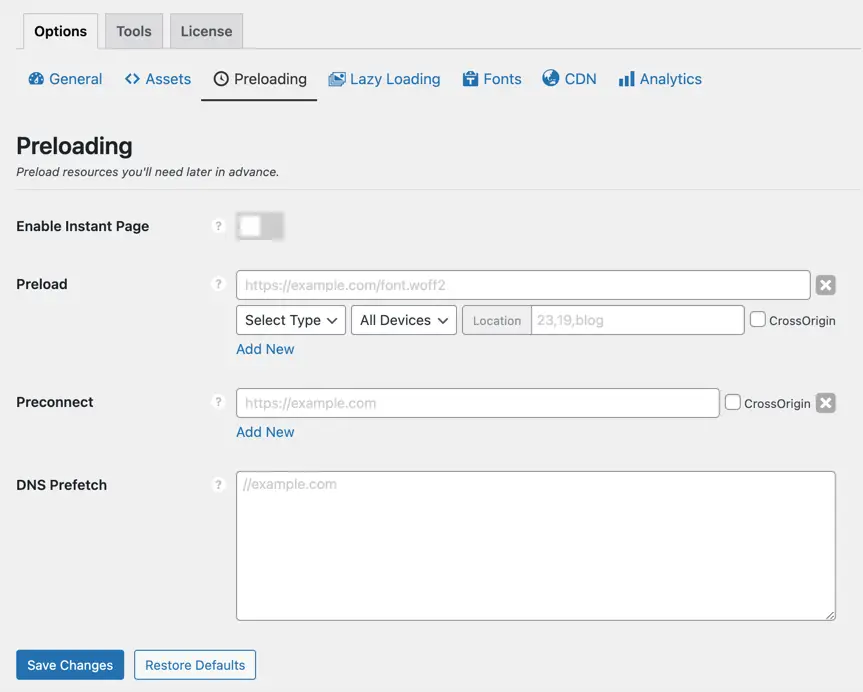
موارد التحميل المسبق
سيؤدي الاتصال الفعال بالمجالات الخارجية المستخدمة على موقع الويب الخاص بك إلى تحسين سرعة تحميل الصفحة وكذلك الارتباطات التشعبية المتصلة.يمكنك تحميل الخطوط / ملفات CSS مسبقًا ، والاتصال المسبق بنطاقات الطرف الثالث (مثل Google Fonts / YouTube) ، ونطاقات الجلب المسبق لـ DNS لتسريع عملية حل DNS.بالإضافة إلى ذلك ، يمكنك تشغيل خيار "Enable Insta Pages" للجلب المسبق لعناوين URL للروابط التشعبية عند التمرير أو اللمس.

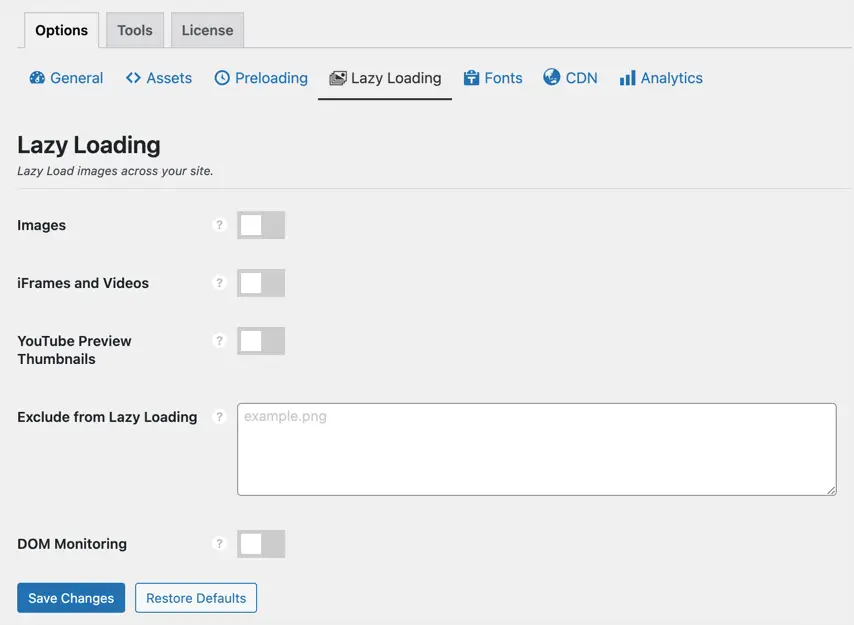
تحميل كسول
التحميل الكسول هو القدرة على تأخير تحميل الصورة حتى وقت رؤيتها.على سبيل المثال ، لا تحتاج إلى تحميل الصور المتاحة في أسفل الصفحة عند تحميل الصفحة الأولية.يمكن تحميل هذه الصور فقط عندما يقوم المستخدم بالتمرير والوصول إلى أسفل الصفحة.يمكنك التحميل البطيء للصور وإطارات iframe ومقاطع الفيديو والصور المصغرة لمقاطع فيديو YouTube لتحسين درجة سرعتك.

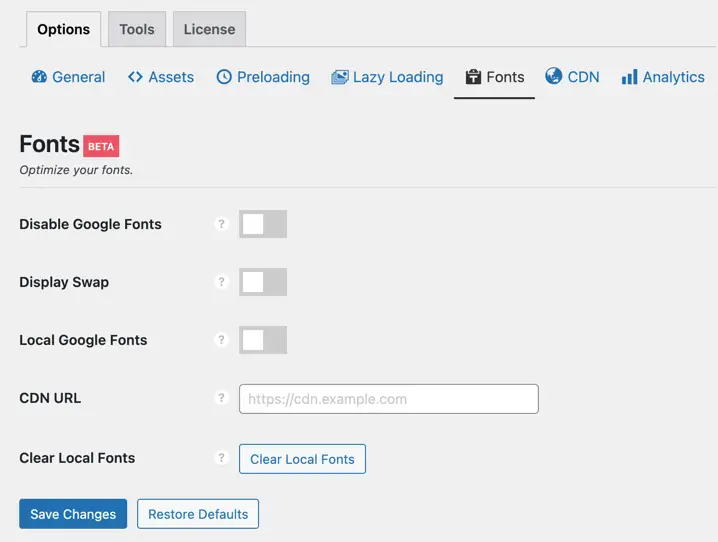
تحسين الخط
ستؤثر أي موارد خارجية يتم تحميلها على موقع الويب الخاص بك بشكل مباشر على سرعة تحميل الصفحة.يؤدي استخدام الخطوط الخارجية مثل Google Fonts بشكل خاص إلى تأخير تحميل النص حتى ينتهي المتصفح من تنزيل جميع ملفات الخطوط.هناك عدة طرق للتحسين باستخدام Perfmatters.
- يمكنك تعطيل جميع خطوط Google تمامًا على موقع الويب الخاص بك.
- أضف معلمة المبادلة بحيث يستخدم المتصفح الخط الافتراضي والمبادلة بعد تنزيل ملف خط google.
- قم باستضافة Google Fonts محليًا على الخادم الخاص بك أو من خادم CDN.

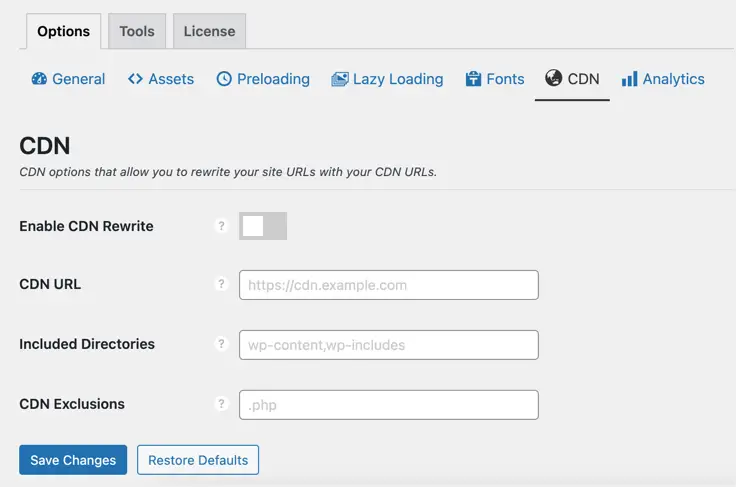
شبكة توصيل المحتوى
توفر شبكات CDN مثل Cloudflare التكامل عن طريق تغيير خوادم أسماء DNS.ومع ذلك ، ستحتاج إلى إنشاء سجل CNAME وإعادة كتابة عنوان URL الأصلي لاستخدام العديد من شبكات CDN الأخرى.ضمن هذا القسم ، يمكنك تمكين إعادة كتابة CDN باستخدام عنوان URL لـ CDN ، بما في ذلك الدلائل واستبعاد امتدادات الملفات.

تحليلات كوكل
يعد Google Analytics Tracking JavaScript أحد الموارد التي تسبب مشكلات في حظر العرض وهو Google PageSpeed Insights وأدوات قياس السرعة الأخرى مثل Gtmetrix و Pingdom.يمكنك حل هذه المشكلة بسهولة باستخدام المكون الإضافي Perfmatters لاستضافة كود تتبع Analytics محليًا.ما عليك سوى إدخال رمز تتبع أو معرّف قياس وتخصيص إعدادات أخرى لتمكين هذه الميزة.
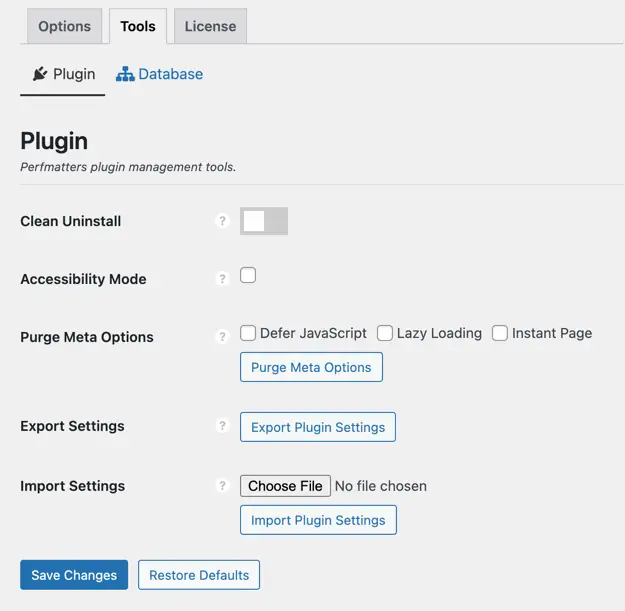
قسم الأدوات
يحتوي قسم الأدوات على قسمين - إعداد البرنامج المساعد وتنظيف قاعدة البيانات.ضمن علامة التبويب "المكونات الإضافية" ، يمكنك تمكين إلغاء التثبيت النظيف لإزالة جميع الملفات المثبتة بواسطة المكون الإضافي عند إزالة المكون الإضافي من موقعك.بالإضافة إلى ذلك ، يمكنك تمكين وضع إمكانية الوصول ، وتعيين خيارات التنظيف ، وإعدادات الاستيراد / التصدير إلى ملفات JSON.باستخدام هذه الخيارات ، يمكنك بسهولة إزالة المكونات الإضافية من موقع والانتقال إلى موقع آخر عن طريق تصدير واستيراد إعدادات المكون الإضافي بالكامل.تذكر أنه أثناء هذه العملية ، عندما يكون لديك ترخيص موقع واحد ، ستحتاج إلى إلغاء تنشيط مفتاح الترخيص وتنشيطه في مجال آخر.

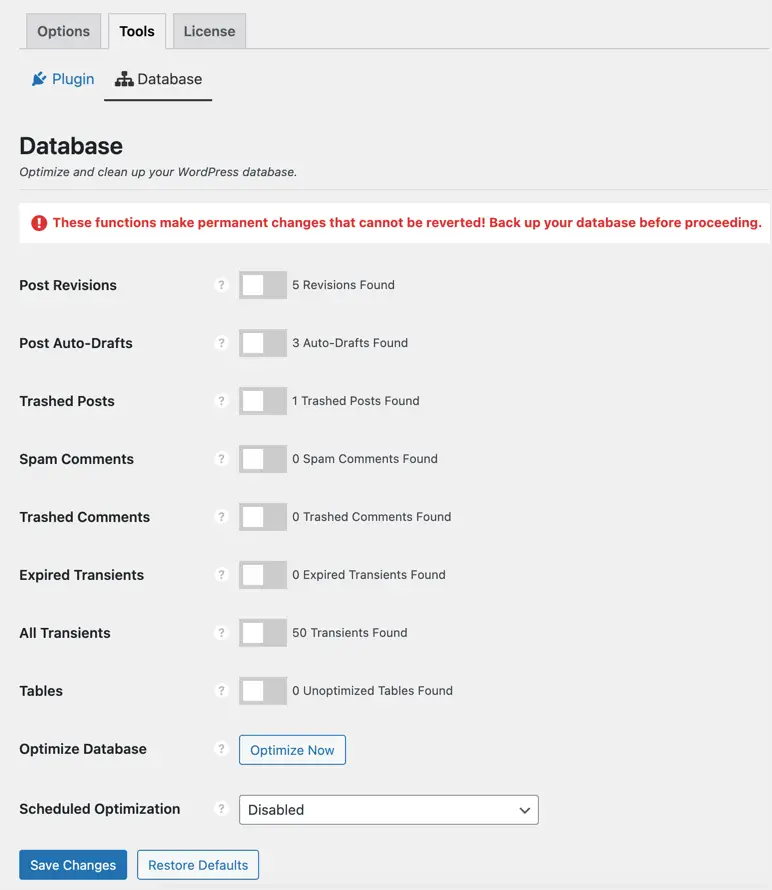
تنظيف قاعدة البيانات
الغرض الرئيسي من Perfmatters هو تنظيف العناصر غير الضرورية من تثبيت WordPress الخاص بك.بالإضافة إلى تنظيف الملفات والعلامات ، فإنه يوفر أيضًا خيارات لتنظيف قاعدة البيانات.يمكنك حذف المراجعات والمسودات التلقائية والمشاركات / التعليقات المحذوفة وتعليقات البريد العشوائي وجداول قاعدة البيانات غير المستخدمة والعابرة.بدلاً من تنظيف هذه الأشياء يدويًا ، يمكنك جدولة هذا النشاط يوميًا / أسبوعيًا / شهريًا حسب الحاجة.

استخدام Script Manager في المكون الإضافي Perfmatters
يساعد مدير البرنامج النصي على تمكين أو تعطيل المكونات الإضافية وملفات CSS و JS بشكل انتقائي على أساس كل منشور.باستخدامه ، يمكنك إصلاح مشكلة إزالة CSS و JS غير المستخدمة في أداة Google PageSpeed Insights.ابدأ بتمكين خيار Script Manager في قسم "Perfmatters> Options> General> Assets> Assets".الآن قم بتحرير أي منشور أو صفحة موجودة وانقر على "مدير البرنامج النصي" في شريط الإدارة العلوي.بدلاً من ذلك ، يمكنك التمرير فوق أي منشور أو صفحة في صفحة الفهرس والنقر فوق ارتباط Script Manager لفتحها.سترى ثلاثة أقسام في الشريط الجانبي - Script Manager و Global View and Settings.
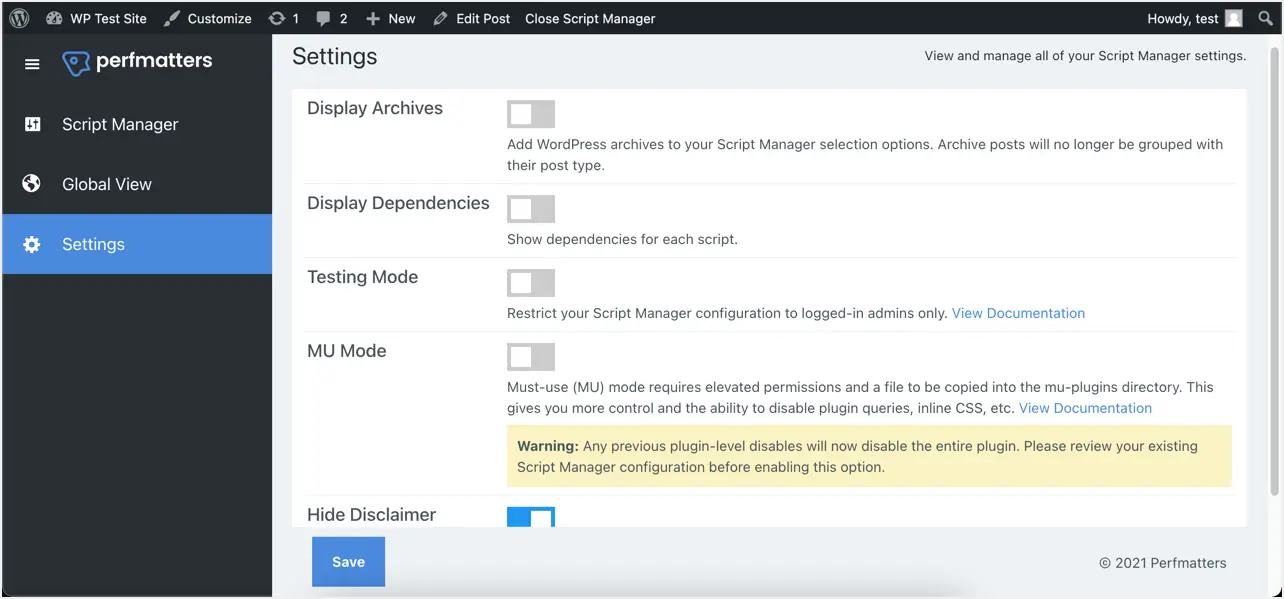
يسمح لك قسم الإعدادات بتضمين أرشيفات في التحديد ، وإظهار التبعيات لكل برنامج نصي ، فقط للمسؤولين في وضع الاختبار وتمكين وضع MU.

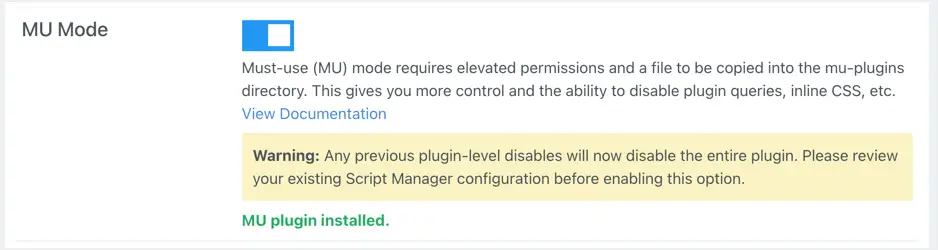
يعمل وضع MU على تثبيت مكون إضافي لا بد منه (MU) ويوفر مزيدًا من التحكم لإدارة الموارد باستخدام مدير البرنامج النصي.

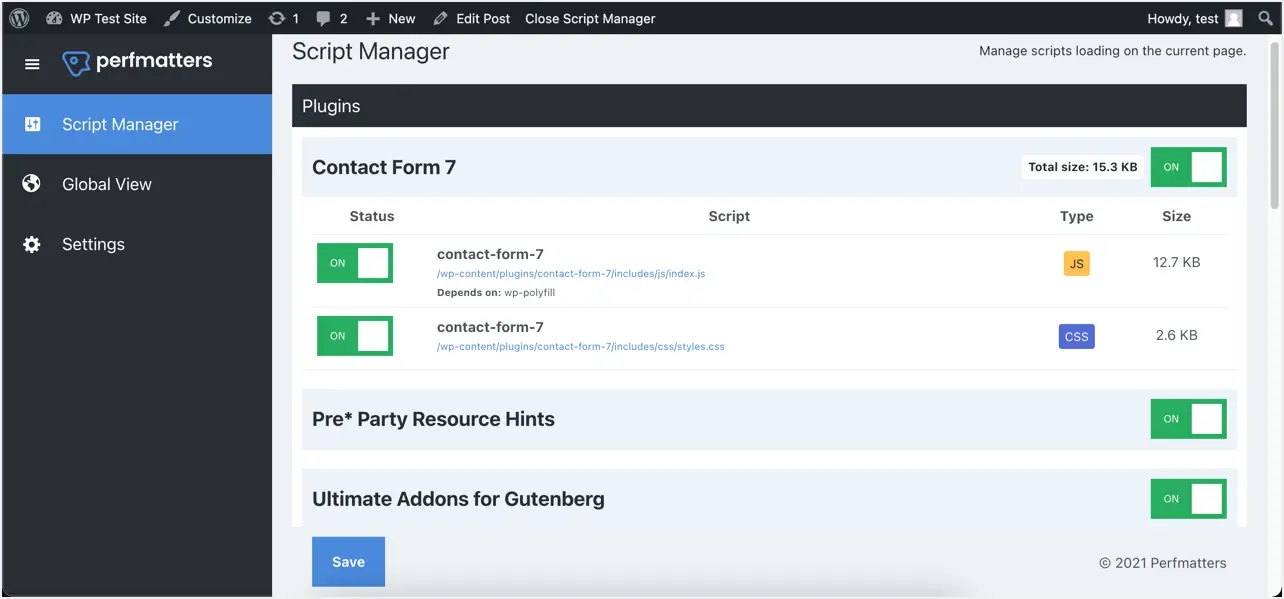
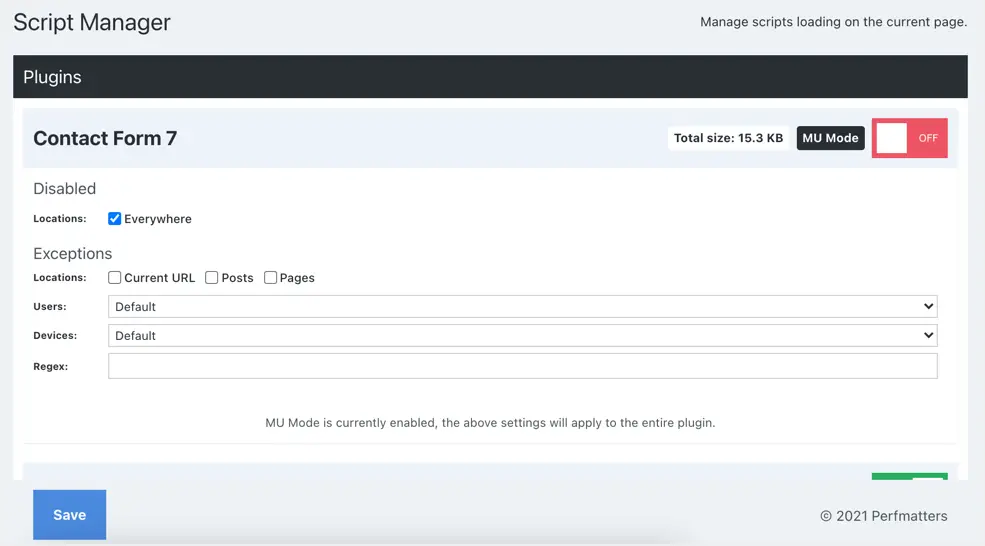
ضمن قسم Script Manager ، يمكنك رؤية جميع الموارد التي تم تحميلها في الصفحة الحالية ، مجمعة حسب المكونات الإضافية والسمات والمتنوعة.يمكنك فحص وتعطيل جميع ملفات JS و CSS غير الضرورية التي تم تحميلها على الصفحة.أفضل مثال على ذلك هو المكون الإضافي لنموذج الاتصال 7 ، والذي عادة ما يكون مطلوبًا فقط في صفحات الاتصال.ومع ذلك ، سيقوم المكون الإضافي بتحميل البرامج النصية وملفات CSS على جميع الصفحات لأنه يمكنك إدراج كتلة نموذج جهة اتصال في أي مكان على موقع الويب الخاص بك.

ما يمكنك فعله هو تعطيل نموذج الاتصال 7 CSS و JS في أي مكان وحفظ التغييرات لتعطيل ملفات المكونات الإضافية في أي مكان على موقعك.يمكنك تحرير الصفحة باستخدام نموذج الاتصال وتمكين المكون الإضافي في موقع "عنوان URL الحالي".

يمكنك أيضًا استخدام الاستثناءات مع التعبيرات العادية ، على أساس المستخدم والجهاز.على سبيل المثال ، قد يكون لديك مكون إضافي للعضوية يوفر فقط وظائف للمستخدمين الذين قاموا بتسجيل الدخول على الهواتف المحمولة.في هذه الحالة ، يمكنك استخدام الجهاز المحمول وخيارات المستخدم التي تم تسجيل الدخول إليها لتحميل الملفات حيث تحتاج إليها فقط.
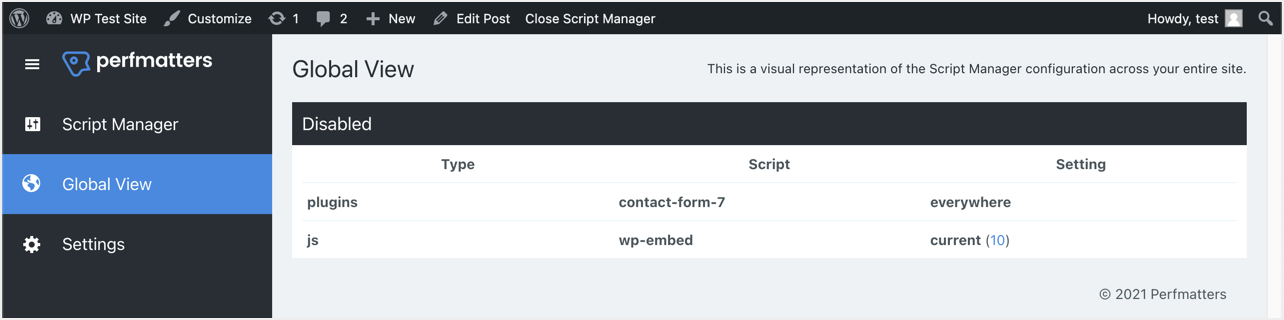
يعرض قسم Global View جميع العناصر التي قمت بتعطيلها على مستوى الموقع.باستخدام هذا ، يمكنك الحصول على نظرة عامة كاملة على العناصر المعطلة وأين قمت بتعطيلها.

بمجرد الانتهاء من إعداده ، انقر فوق "إغلاق مدير البرنامج النصي" في الشريط العلوي لإغلاقه.لسوء الحظ ، يعرض لك المكون الإضافي منشوراتك المنشورة في نفس النافذة ، مباشرة من لوحة إدارة WordPress.على الرغم من أنك ستستمر في تسجيل الدخول ، إلا أنه سيتعين عليك العودة إلى المتصفح أو كتابة عنوان URL للمسؤول في المتصفح للوصول إلى لوحة الإدارة مرة أخرى.نأمل أن يقوم المطور في المستقبل بإجراء تغيير على أنه عند إغلاق مدير النص البرمجي ، سيفتح المنشور المنشور في نافذة جديدة.
في إعدادات الصفحة
سيضيف المكون الإضافي مربع تعريف في محرر المنشورات يمكنك استخدامه لتعطيل خيارات معينة لكل منشور.يمكنك استخدام مربع التعريف هذا لتعطيل ميزات JS البطيئة والتحميل البطيء وميزات الصفحة الفورية (الجلب المسبق).لاحظ أن مربع التعريف لن يكون متاحًا في المحرر إذا لم تقم بتمكين هذه الميزات.

التعميم
كثير من المستخدمين مرتبكون بشأن الغرض من المكون الإضافي Perfmatters.كما ترى ، فهو مكون إضافي للتحسين يركز على تعطيل النفقات العامة في WordPress ويعمل مثل التحميل المسبق والتحميل البطيء وتحسين الخط.يمكنك أيضًا تمكين إعادة كتابة CDN واستضافة Google Analytics محليًا لتسريع موقع الويب الخاص بك.ومع ذلك ، فإنه لا يخزن أو لا يخزن عناصر تحسين محركات البحث النموذجية مثل إضافة العلامات الوصفية.لذلك أنت بحاجة إلى الجمع بين Perfmatters ومكونات التخزين المؤقت مثل WP Rocket و SEO plugins مثل Yoast SEO.نأمل أن تفهم الآن ما يفعله المكون الإضافي ، والتسعير ، وكيفية إعداده لتحسين سرعة تحميل الصفحة.











