如何在 WordPress 網站中調試 PHP 錯誤?
WordPress 是當今市場上最流行的內容管理系統 (CMS) 之一。它建立在各種開發語言之上,以 PHP 為骨幹。每當用戶訪問 WordPress 站點時,PHP 代碼都會由安裝在服務器(Apache 或 Nginx)上的 PHP 模塊編譯。這實質上意味著在處理用戶請求的過程中可能會出現很多 PHP 錯誤。如果是這樣,則表明 PHP 代碼存在問題。
因此,在尋找解決方案之前,您必須了解如何檢查這些 PHP 錯誤的基本知識。在本文中,我們將解釋如何在 WordPress 站點中調試 PHP 錯誤以及啟用錯誤日誌記錄。
WordPress 中的 PHP 錯誤
PHP 錯誤可能是破壞您的網站的警告或致命錯誤。這些問題可能由於以下不同原因而發生。
- 在語法中省略分號
- 調用錯誤的變量
- 與另一個插件甚至服務器參數衝突
- 與最新 PHP 版本不兼容的插件或主題
當您在瀏覽器前端或管理面板中看到錯誤時,不要驚慌。由於您必須經常更新核心 WordPress、PHP 版本、主題和插件,因此由於兼容性和其他原因而出現錯誤是很常見的。
為什麼要監控 PHP 錯誤?
密切關注您網站的 PHP 錯誤在兩個主要方面至關重要。
- 安全性——PHP 錯誤中的信息可能會使您的網站遭受惡意攻擊。因此,了解和修復錯誤是維護安全網站的必要任務。
- 優化 – PHP 錯誤會降低您網站的速度,如果這些問題未被注意到,它們會降低性能並浪費帶寬。
儘管許多安裝默認情況下不會針對這些問題提供錯誤通知,但 PHP 問題經常會在沒有警告的情況下意外發生。即使您網站上的微小修改也可能觸發它們對您的服務器設置、數據庫設置或 WordPress 文件的影響。
事實仍然存在,即使您的網站表面上看起來運行正常,但它可能正遭受需要立即解決的未被注意到的 PHP 問題。正因為如此,WordPress 管理員應該密切關注 PHP 錯誤。
調試 WordPress 中的 PHP 錯誤
本文將研究如何使用兩種方式在 WordPress 中調試 PHP 錯誤。
- 使用代碼手動調試 PHP 錯誤。
- 使用插件調試 PHP 錯誤。
1.用代碼手動調試PHP錯誤
如果您是開發人員或對一種或兩種編程語言有很好的掌握,這種方法會容易得多。它可能不是最快的,因為您可能會寫下幾行代碼,但即使這樣也讓它變得更有趣。對於這篇特定的帖子,我們將在 Visual Studio Code 上編輯代碼,因為該站點本地託管在 LAMPP 上。如果您的網站已經投入生產,您可以通過文件管理器應用程序或使用 FTP 編輯代碼。
我們將研究三個主要的 PHP 常量:
| WP_DEBUG | 啟用調試錯誤 |
| WP_DEBUG_DISPLAY | 在瀏覽器前端顯示錯誤 |
| WP_DEBUG_LOG | 在日誌文件中啟用錯誤記錄 |
WP_DEBUG 和 WP_DEBUG_DISPLAY
在我們的測試站點中,現在 WordPress 站點上沒有顯示 PHP 錯誤,如下圖所示。這是因為默認情況下,WordPress 通過將 WP_DEBUG 參數設置為“false”來防止在瀏覽器中顯示錯誤。

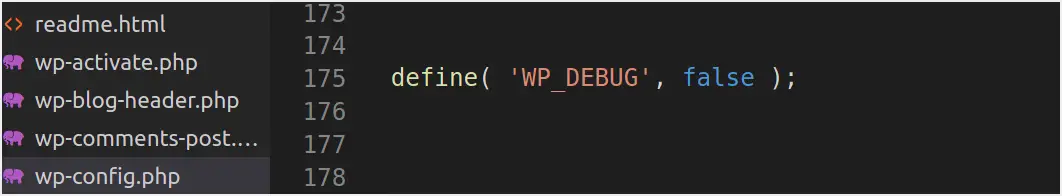
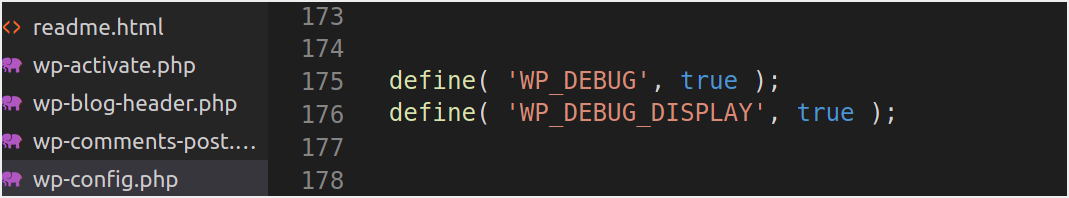
要將 WordPress 調試設置為 true,請轉到站點的根安裝文件夾並找到 wp-config.php 文件。編輯該文件並檢查它是否包含以下行。
define( 'WP_DEBUG', false );它應該如下圖所示。

如果行在那裡,只需將 WP_DEBUG 值更改為 true。否則,您可以插入一個 WP_DEBUG 值為 true 的新行。此外,添加以下行以啟用在瀏覽器中顯示 PHP 錯誤。
define( 'WP_DEBUG_DISPLAY', true );啟用這兩個參數後,它應該如下圖所示。

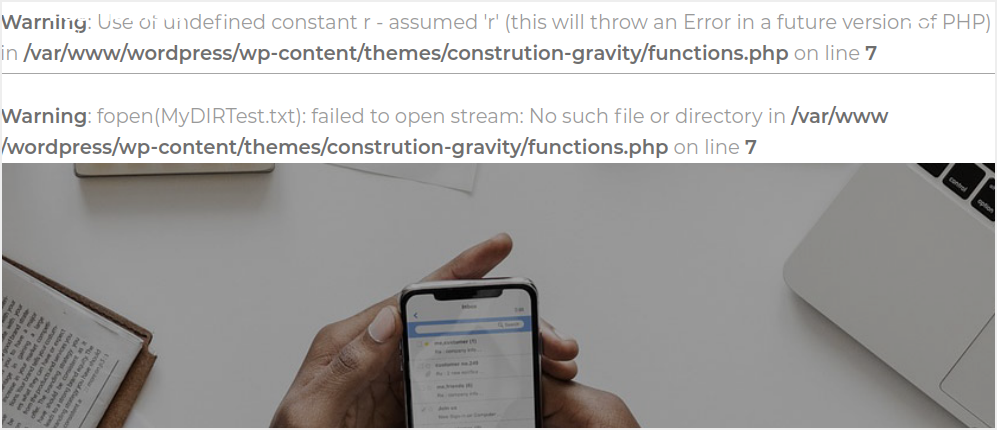
保存文件以應用更改並上傳回您的服務器。現在,當我們重新加載網站時,我們可以看到屏幕上顯示的錯誤。如您所見,這是一條警告消息,提示主題存在語法問題,可能會在未來的 PHP 版本中導致錯誤。
請注意,某些 PHP 錯誤出現在 localhost 環境中,不適用於實時站點。另外,確保在 wp-config.php 文件中添加代碼,就在“/* 就是這樣,停止編輯!快樂出版。*/”。

不幸的是,這些錯誤出現在不太專業的瀏覽器上。此外,一些錯誤可能會揭示網站上存在的漏洞和安全漏洞。一個可靠的解決方案是創建一個日誌文件,我們將在其中轉儲所有這些錯誤。
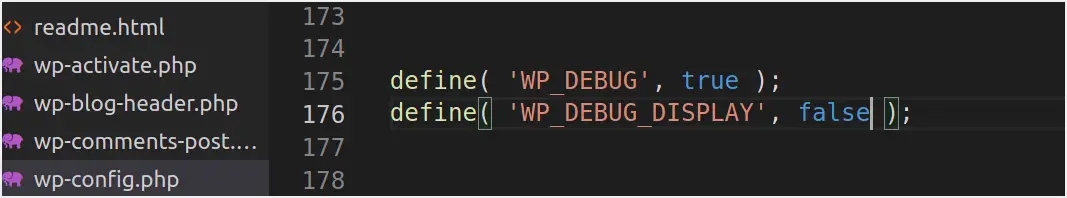
但首先,請記住通過編輯 WP_DEBUG_DISPLAY 值來關閉錯誤顯示,如下圖所示。將 WP_DEBUG 值保留為 true,以便我們能夠記錄錯誤。

使用 WP_DEBUG_LOG 記錄錯誤
以下是您可以創建 WordPress 錯誤日誌文件的一些情況:
- 您的整個網站出現故障
- 嘗試打開網站時注意空白屏幕
- 網站性能出現問題
- 出現帶有 HTTP 狀態代碼 401、404 或 500 的警告
- 如果插件或主題無法正常運行。您還可以考慮創建錯誤日誌以獲取有關問題的更多詳細信息。
要將 WordPress 錯誤轉儲到日誌文件,請打開 wp-config.php 文件並查找以下行。
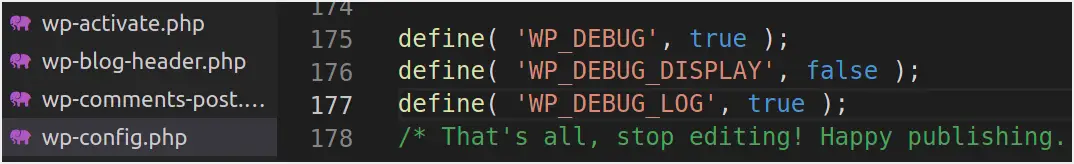
define( 'WP_DEBUG_LOG', true );如果它不存在,您可以插入一個新行。有時該行也會被註釋,並確保刪除註釋並將 WP_DEBUG_LOG 值設置為 true,如下圖所示。

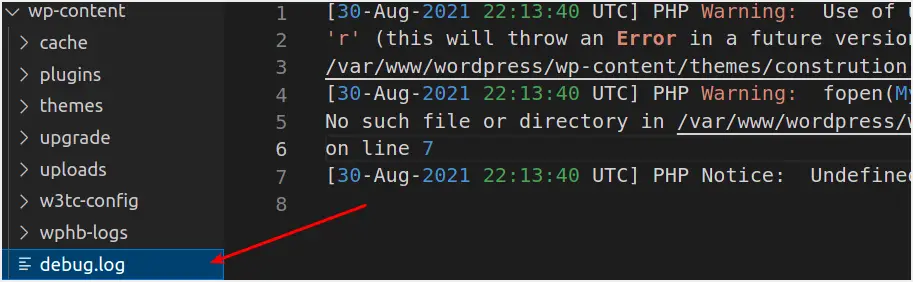
保存文件並上傳回您的服務器。現在,在瀏覽器上重新加載網站。WordPress 將在 wp-content 目錄中創建一個名為 debug.log 的日誌文件,它將轉儲您網站上的所有 PHP 錯誤。

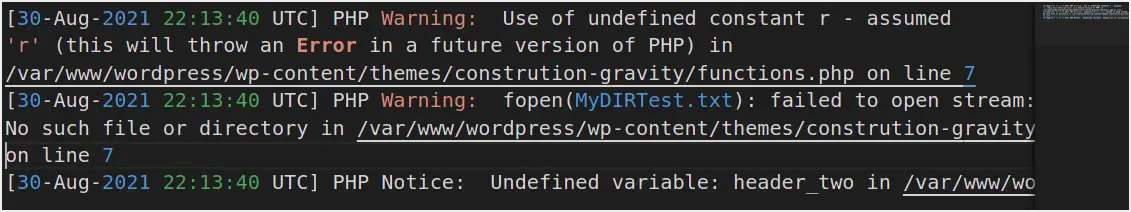
當我們打開文件時,您可以看到它包含我們網站上顯示的所有錯誤。

這可以派上用場,尤其是當您在實時環境中工作並且您不希望用戶在他們的屏幕上看到錯誤時。然後,您可以在不影響真實用戶的情況下在後台檢查並糾正這些錯誤。
2. 使用插件調試 PHP 錯誤
雖然上述方法很簡單,但您需要從主機帳戶訪問服務器或使用 FTP 遠程訪問服務器來編輯 wp-config.php。幸運的是,您可以使用不同類型的插件在 WordPress 中調試 PHP 錯誤。這裡我們將討論以下兩個插件:
- WP調試插件
- 查詢監視器插件
使用 WP 調試插件調試 PHP 錯誤
WP 調試插件是一個免費的WordPress 插件,它啟動 WordPress 調試模式並啟用錯誤日誌記錄。激活後,此插件會在 wp-config.php 中設置調試常量,並在停用時將其刪除。如果有任何問題,則會引發 PHP 異常。這些常數包括:
define( 'WP_DEBUG'; true );define( 'WP_DEBUG_LOG'; true );define( 'SCRIPT_DEBUG'; true );define( 'SAVEQUERIES'; true );當插件被停用時,會盡一切努力恢復預先存在的常量的狀態。雖然,當插件再次激活時,默認設置和所有保存的設置都會恢復。該插件還帶有一個調試部分,您可以在其中配置調試常量。開始;
- 轉到 WordPress 儀表板並單擊“工具”菜單
- 單擊“WP 調試”子菜單。
- 向下滾動並選擇要在站點上應用的調試常量。
- 單擊“保存更改”按鈕以應用更改,如下圖所示。

使用查詢監視器插件調試 PHP 錯誤
Query Monitor是一個免費的 WordPress 插件,可幫助網絡管理員分析前端和後端頁面查詢。它還會提醒您注意其眾多用途中的重大 PHP 錯誤。安裝並激活後,您將在頂部管理欄中看到一個新項目。當它識別出嚴重 (PHP) 問題時,工具欄將顯示為紅色,如下圖所示。

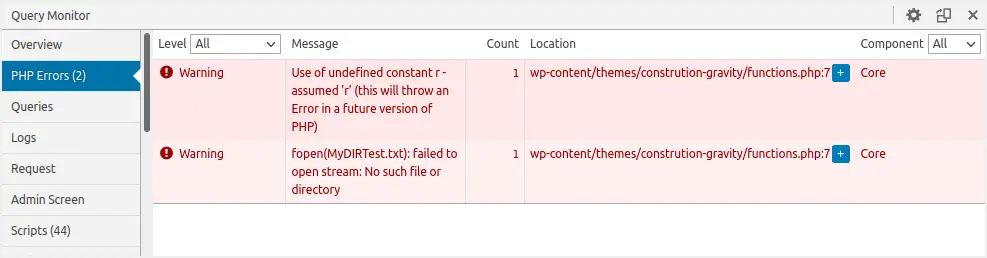
此工具欄包含一個下拉菜單,其中包含多個可用於管理 WordPress 站點的選項。但是,在這篇文章中,我們將只關注 PHP 錯誤。將鼠標懸停在新引入的查詢監視器工具欄上,然後單擊 PHP 錯誤。這將打開一個窗口,顯示 WordPress 網站上的所有 PHP 錯誤,如下圖所示。

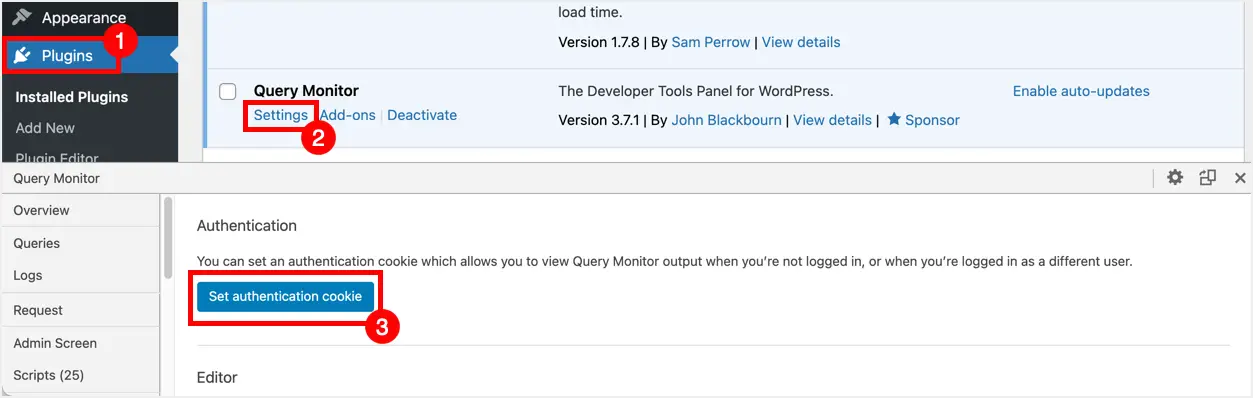
此外,您可以設置一個身份驗證 cookie,允許您在未登錄或以其他用戶身份登錄時查看查詢監視器輸出。為此,請按照以下步驟操作:
- 導航到 WordPress 儀表板上的“插件”部分
- 單擊查詢監視器插件下方的“設置”選項
- 開發人員控制台窗口將在您的管理面板上彈出
- 點擊“設置身份驗證cookie”。

結論
這篇文章為您提供了可用於在 WordPress 網站上調試 PHP 錯誤的各種方法。如果您精通編程,那麼您絕對應該嘗試手動方式直接與您的 WordPress 代碼交互。但是,在編輯文件時要小心,不要再產生任何錯誤。如果您想要一種快速而直接的方法,這些插件將非常有用。



![如何在 Firestick 上安裝 Netflix [附截圖] 在 Firestick 上安裝 Netflix](https://infoacetech.net/wp-content/uploads/2023/05/1685393318_如何在-Firest-wpp1685752502379-150x150.jpg)
![如何在 Facebook排定貼文 [群組和頁面] fb貼文時間設定](https://infoacetech.net/wp-content/uploads/2023/06/Facebook排定貼文-150x150.jpg)